Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле site2.html внесите код:
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>Наполним сайт контентом.
 В блок logo напишем :
В блок logo напишем :<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:
Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру. Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и image добавим запись:
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.
Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:
При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:
В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
Большая Энциклопедия HTML #1. Основы HTML
HTML (HyperText Markup Language — «язык гипертекстовой разметки») — это специальный код, который определяет содержание и структуру веб-страницы.
Код HTML обрабатывается (интерпретируется) браузерами, и полученная в результате интерпретации страница отображается на экране монитора компьютера, или мобильного устройства.
То есть можно сказать, что благодаря HTML мы видим в окне браузера ту, или иную информацию: гиперссылки, блоки, таблицы, картинки, видео и прочее.
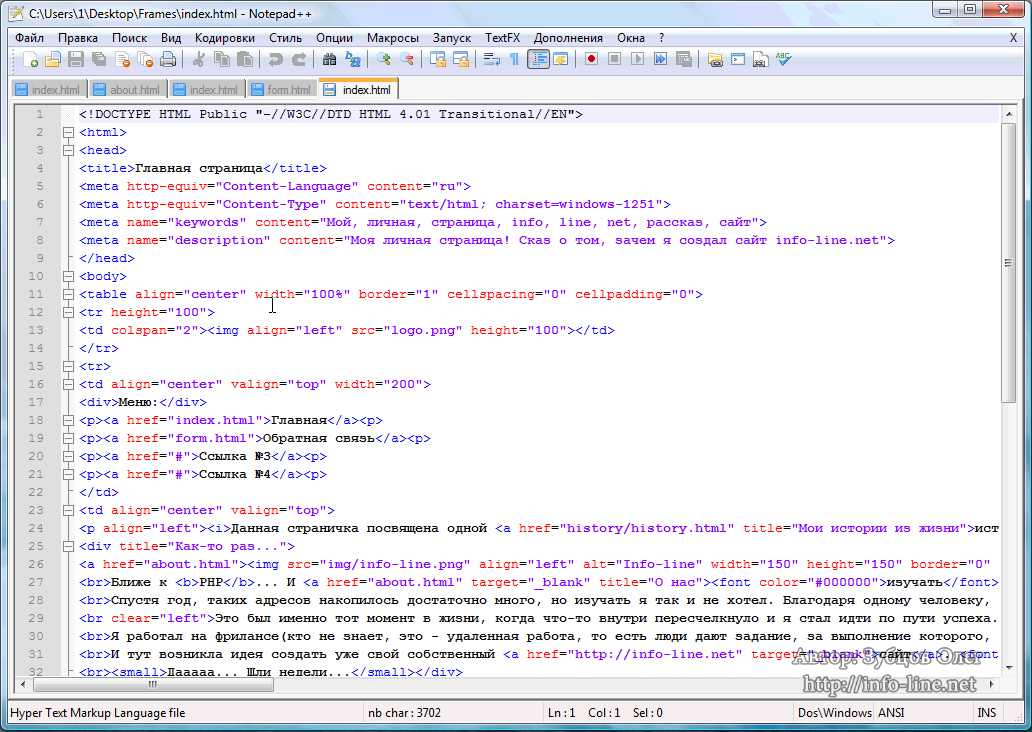
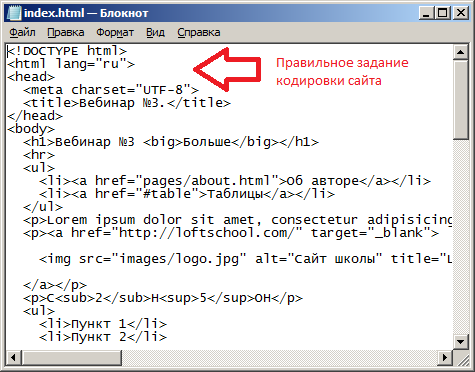
Рисунок 1.1. Пример HTML разметки
HTML-документ — это обычный текстовый документ. Он может быть создан в любом текстовом редакторе, например в Блокноте. Но как правило, опытные специалисты, при создании сайтов используют специализированные редакторы с подсветкой кода: Notepad++, Visual Studio Code, Adobe Dreamweaver и т.п.
HTML-документ имеет расширение .html.
Рисунок 1.2. Файл с расширением .html
Содержание веб-страницы называют контентом. Это могут быть статьи, таблицы, картинки, видео и пр. То есть, все что содержит в себе информацию на сайте — это контент сайта.
Рисунок 1.3. Контент на сайте www.dnikweb.blogspot.com
Следует помнить!
HTML не является языком программирования. Это язык разметки. Благодаря этой разметке браузер понимает, как и где нужно выводить заданную вами информацию.
Чтобы заинтересовать вас с первых минут изучения этой книги – давайте выполним небольшое практическое задание.
Практическое задание №1В архиве с примерами в папке exemple001 находится файл index.html.
Если вы сейчас дважды кликните левой кнопкой мыши по этому файлу, то он будет открыт браузером, который вы используете по умолчанию.
В окне браузера вы увидите текст «Мой первый HTML документ», а открытая вкладка будет иметь заголовок «Пример HTML разметки».
Рисунок 1.4. HTML-файл для выполнения практического задания
Давайте сделаем так, чтобы в окне браузера вместо текста «Мой первый HTML документ» было приветствие с вашим именем.
Для этого нам нужно открыть файл index.html не в браузере, а текстовым редактором (Например, Блокнотом).
Шаг 1. Запускаем приложение Блокнот
Рисунок 1.5. Запуск приложения Блокнот
Шаг 2. В меню Файл выбираем пункт Открыть (или используем сочетание клавиш Ctrl+O)
Рисунок 1.6. Как открыть HTML-документ программой Блокнот
Шаг 3. В появившемся окне меняем тип файла на Все файлы (*.*). И только после этого находим наш файл index.html и открываем его.
Рисунок 1.7. Как открыть HTML-документ программой Блокнот
Шаг 4. Если вы все сделали правильно, то в текстовом редакторе Блокнот вы увидите код HTML. Этот код и отвечает за вывод содержимого в браузере.
Этот код и отвечает за вывод содержимого в браузере.
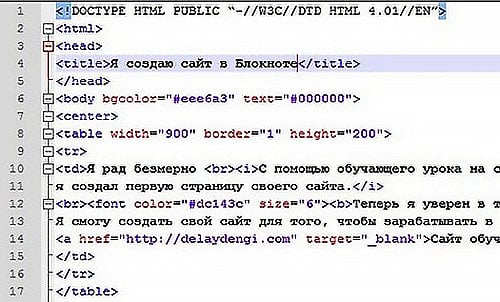
Рисунок 1.8. Исходный код HTML-документа
Шаг 5. Каждый элемент этого кода мы рассмотрим немного позже. А пока давайте просто изменим текст между <title> и </title> на Мой HTML документ и между <body> и </body> на Здравствуйте Иван. Вы уже начали осваивать HTML.
В итоге у вас должен получиться следующий код:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Мой HTML документ</title> </head> <body> Здравствуйте Иван. Вы уже начали осваивать HTML </body> </html>
Шаг 6. Сохраните этот документ нажав клавиши Ctrl+S, или выбрав в меню Файл пункт Сохранить
Рисунок 1.9. Как сохранить HTML-документ
Теперь, если вы откроете файл index. html в браузере (дважды кликнув по нему левой клавишей мыши), то в появившемся окне увидите надпись «Здравствуйте Иван. Вы уже начали осваивать HTML», а заголовок HTML документа будет «Мой HTML документ».
html в браузере (дважды кликнув по нему левой клавишей мыши), то в появившемся окне увидите надпись «Здравствуйте Иван. Вы уже начали осваивать HTML», а заголовок HTML документа будет «Мой HTML документ».
Рисунок 1.10. Наш HTML-документ с внесенными изменениями
Примечание.
HTML-документ можно открыть для редактирования и другим способом.
Для этого нужно:
- Кликнуть правой кнопкой мыши по файлу index.html;
- В появившемся контекстном меню выбрать пункт «Открыть с помощью»;
- И в появившемся списке выбрать приложение Блокнот.
Если приложения Блокнот в списке нет, то нажмите «Выбрать другое приложение» как показано на рисунке.
Рисунок 1.11. Как открыть HTML-документ для редактирования кода
Как видите нам понадобилось всего лишь 10 строк кода, чтобы сформировать свой первый HTML-документ и вывести на экран определённую информацию. При чем использовали мы для этого обычный текстовый редактор Блокнот.
При чем использовали мы для этого обычный текстовый редактор Блокнот.
Но если вы хотите серьёзно заняться веб-разработкой, то без специализированных программ вам не обойтись. Поэтому в следующей теме мы рассмотрим самые лучшие, по моему мнению, редакторы исходного кода. Вам нужно будет выбрать один из них и установить на свой компьютер.
Использование редактора с подсветкой синтаксиса значительно облегчает написание HTML кода и редактирование уже существующих HTML-документов.
После этого мы изучим структуру HTML-документа и узнаем, что же это за команды (инструкции) были написаны в файле index.html из нашего практического задания.
А пока, если вам всё еще не понятно, как выполнять практическое задние №1, вы можете перейти на мой YouTube канал и посмотреть этот видеоурок там.
Веб-сайт в HTML с примерами кода
Веб-сайт в HTML с примерами кода
Всем привет! В этом посте мы рассмотрим, как найти ответ на веб-сайт в HTML с помощью компьютерного языка.
Используя другую стратегию, которая описана ниже с примерами кода, можно решить ту же проблему Website In Html.
для шаблонов для возни с кодами и любых экспериментов использовать: https://github.com/learning-zone/website-templates
Используя множество различных примеров, мы узнали, как решить проблему Website In Html.
Как сделать сайт на HTML?
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
- Шаг 1: Откройте Блокнот (ПК) Windows 8 или более поздней версии:
- Шаг 1. Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
- Шаг 2: Напишите немного HTML.
- Шаг 3: Сохраните HTML-страницу.
- Шаг 4. Просмотрите HTML-страницу в браузере.
Как отобразить веб-сайт в формате HTML?
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Показать исходный код страницы» в появившемся всплывающем меню. После включения параметров разработчика вы также можете нажать Command + option + U, чтобы просмотреть исходный код.01 февраля 2021 г.
После включения параметров разработчика вы также можете нажать Command + option + U, чтобы просмотреть исходный код.01 февраля 2021 г.
Какие сайты используют HTML?
Популярные сайты, использующие HTML
- Google.com.
- Youtube.com.
- Facebook.com.
- Baidu.com.
- Yahoo.com.
- Sohu.com.
- Taobao.com.
- 360.сп.
Как работает HTML-сайт?
Если вы разместите свой сайт на сервере и зарегистрируете домен, то пользователь сможет получить доступ к вашему сайту! Они вводят ваш домен в браузер, который отправляет запрос на ваш сервер. Затем они могут получить доступ к коду HTML на сервере и преобразовать его в веб-страницу, с которой они могут взаимодействовать. Итак, у вас есть это!
Могу ли я кодировать свой собственный веб-сайт?
Если вы хотите стать кодером, один из лучших способов — научиться кодировать свой собственный веб-сайт. Создание веб-сайта требует миссии, плана, а также инструментов и навыков для их реализации.
Что такое пример веб-сайта?
Веб-сайт (также известный как веб-сайт) — это набор веб-страниц и связанного с ними контента, идентифицируемый общим доменным именем и опубликованный как минимум на одном веб-сервере. Примерами известных веб-сайтов являются Google, Facebook, Amazon и Wikipedia.
Как написать HTML-код?
Об этой статье
- Откройте новый текстовый документ в NotePad или Text Edit и сохраните его как «.
- Введите «», чтобы начать документ.
- Введите ‘ и ‘, чтобы создать открывающий и закрывающий теги HTML.
- Введите ‘ и ‘, чтобы создать открывающий и закрывающий теги для заголовка HTML-документа.
Как создать веб-страницу?
Выполните эти 6 простых шагов, чтобы создать веб-сайт уже сегодня.
- Зарегистрируйтесь в бесплатном конструкторе сайтов. Выберите, какой сайт вы хотите создать.
- Настройте шаблон или создайте веб-сайт для себя.
- Перетащите сотни конструктивных элементов.

- Готовьтесь к делу.
- Опубликуйте свой веб-сайт и запустите его.
- Привлеките трафик на свой сайт.
Как я могу бесплатно показать свой HTML-сайт?
Tiiny Host — лучший простой и удобный бесплатный инструмент для веб-хостинга. Просто загрузите zip-файл со своими статическими файлами (HTML, css, jpeg, png и т. д.), чтобы опубликовать его за считанные секунды. Разместите свой веб-сайт в Google и в Интернете всего за несколько кликов.
Какие 5 примеров веб-сайта?
10 самых распространенных типов веб-сайтов
- Веб-сайт электронной коммерции.
- Бизнес-сайт.
- Сайт блога.
- Сайт-портфолио.
- Сайт мероприятия.
- Персональный сайт.
- Членский сайт.
- Некоммерческий веб-сайт.
Запуск HTML в Notepad++
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
-
Я пытаюсь запустить HTML из блокнота++:
Это заголовок
Это абзац.
Я следовал инструкциям из плана курса.
Дерьмо не работает.
Пожалуйста.
 Отправлять. Халп.
Отправлять. Халп. -
добро пожаловать в сообщество notepad++, @Phoebe-Jeebie
, если вы хотите запустить свой HTML-код:
сохраните свой код под именем
Choose_a_name.htmlна рабочий стол.щелкните правой кнопкой мыши файл
Choose_a_name.htmlна рабочем столе и выберите свой любимый браузер в контекстном менюopen with, например Internet Explorer, Chrome, Edge или любой другой веб-браузер, который у вас есть.
ваш HTML-код теперь будет отображаться в вашем любимом веб-браузере, и дерьмо будет работать 😉
ps: это было успешно протестировано с вашим кодом:
<голова> <стиль> тело {цвет фона: голубой;} h2 {цвет: синий;} р {цвет: красный;} <тело>Это заголовок
Это абзац.

-
@Phoebe-Jeebie сказала:
из блокнота++
@Meta-Chuh Я удивлен, что ты (может быть) пропустил эти 2 слова
-
Отредактируйте файл
ярлыки.xml"Explorer" "$(NPP_DIRECTORY)\autoCompletion\" "Проводник" "$(NPP_DIRECTORY)\userDefineLangs\" iexplore "$(FULL_CURRENT_PATH)" chrome "$(FULL_CURRENT_PATH)" http://www.  php.net/$(CURRENT_WORD)
php.net/$(CURRENT_WORD)https://en.wikipedia.org/wiki/Special:Search?search=$(CURRENT_WORD ) NppShell_add.vbs NppShell_dell.vbs -
Второй вариант, щелкните правой кнопкой мыши вкладку файла:
- org/Comment»>
Третий вариант просмотра файла:
Установить…Предварительный просмотр HTML — это плагин для Notepad++
https://fossil.2of4.net/npp_preview/home -
@andrecool-68 сказал:
Отредактируйте файл
ярлыки.xmlВыберите браузер для запуска в меню «Выполнить»
-
@Alan-Kilborn
Вам решать, то ли я пропустил эти два слова, то ли проигнорировал их, судя по тому, что у нас нет ни инструкции ОП из плана курса, ни какой-либо отладочной информации.
 знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.
знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.Конечно, мы могли бы создать тему на 100 постов с ответами в прямом и обратном направлении, если вам понравится еще одна, но стоит ли это того?
спасибо ребята, все исправлено!
Я просто переименовал конец файла в ‘.html’
U_U
Это была глупая ошибка. С момента получения сертификата я сплю всего около 4 часов в сутки.
Спасибо, что удовлетворил мою основную потребность.
