Строение сайта и его компоненты.

К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
- Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.
- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒Строение сайта. Из чего состоит сайт
Один из первых камней преткновения, с которыми сталкивается начинающий веб–мастер, это полное непонимание структуры сайта. Из чего должен состоять сайт? Как организовать папки и файлы ресурса на сервере хостинг-провайдера?
Иерархия и архитектура сайта
В принципе, можно расположить файлы сайта любом порядке. Однако существуют серьезные ограничения волюнтаризму веб-мастеров.
- Непонятно структурированный ресурс формирует негативный пользовательский опыт, что снижает количество возвратных посещений и увеличивает коэффициент отказов.
- Если пользователь не может быстро найти на сайте нужную информацию, это негативно сказывается на авторитете автора, отрицательно влияет на формирование бренда.
- Если клиент не может найти желаемый товар, покупок не будет, низкий коэффициент возврата инвестиций и слабые перспективы развития бизнеса.
- Если веб-страницы перепутаны, велика вероятность, что поисковый робот не сможет попасть на некоторые страницы и они не будут участвовать в поиске.
- Проблемы с поисковым продвижением.
Классической считается древовидная схема иерархии сайта:
– Главные тематические разделы – обычно не более пяти.
– Субразделы.
– Целевые или посадочные страницы.
Тема развивается от общего к частному, поисковый робот беспрепятственно проходит весь проект с верхних страниц до самых глубоко вложенных. Все довольны – и люди, и машины.
Комплектация страниц сайт
- Главная или домашняя страница сайта.
- Новостной блог ресурса.
- Основные тематические разделы.
- Вложенные информационные страницы.
- Посадочные, целевые, продающие страницы.
- Служебные страницы: “О нас”, “Контакты”, “Партнерам”, “Пользовательское соглашение”, “Условия конфиденциальности”, HTML Карта сайта.
- Коммерческие страницы: “ Наши услуги”.
- Технические страницы и папки, недоступные для людей и служащие для обеспечения правильной работы сайта и настройки взаимоотношений с поисковыми роботами: Карта сайта XML, директория для хранения картинок и фотографий, директория медиаконтента, папка для скриптов и каскадных таблиц стилей.
Удобнее всего изучать и понимать принципы структурирования сайтов в офлайн-конструкторах с менеджером проектов. Каждая новая веб-страница автоматически добавляется в указанное редактором место и так же автоматом появляется новый пункт в навигационных панелях. Чтобы технические страницы не индексировались и не попадали в поле зрения посетителей, в интерфейсе Параметры Страницы устанавливаются соответствующие галочки.
Веб-страница
Распределение элементов на поверхности веб-страницы тоже делается на абы как, а в соответствии с естественным порядком человеческого восприятия, по принципу латинской буквы F. Праворучные люди, которых подавляющее большинство, основное внимание на странице уделяют следуют местам:
– Верхняя часть страницы. Поэтому сюда чаще всего публикуют самую дорого оплаченную рекламу.
– Левая часть страницы. Важные навигационные элементы.
– Центральная часть страницы – основной контент.
Правая часть страницы чаще всего служит для дополнительных навигационных блоков, размещается облако тегов, наиболее популярные статьи, дополнительные рекламные баннеры и тизеры.
Самый низ страницы называется подвал. Посетители редко туда попадают и поэтому в подвале размещаются ссылки различные служебные страницы и спецпредложения для партнеров и клиентов.
Что должно быть на веб-странице?
- Шапка сайта. Часто это тематическая картинка или фото, галерея или анимация.
- Логотип проекта. В левой части шапки. Логотип принято делать ссылкой на Главную.
- Слоган. Ниже шапки главная панель навигации. Обычно ссылки только на основные разделы.
- Под навигацией строка ссылок “хлебные крошки” как элемент юзабилити – чтобы клиент не заблудился на сайте.
- Название веб-страницы – Title. Заголовок статьи h2. Подзаголовки h3-H6. Тексты.
- Графический контент – фотографии, GIF-анимация, Flash-элементы.
- Видеоролики и аудиоподкасты.
- Рекламный контент: контекстные блоки и ссылки, баннеры, тизерная реклама.
Метатеги
Метатеги не видны посетителям и предназначены исключительно для поисковых роботов.
Title – название веб-страницы. В тайтл включается продвигаемый поисковый запрос, и именно этот элемент учитывают поисковики при определении релевантности сайта.
Description – краткое описание содержания страницы. Этот тег поисковая система Google использует в качестве сниппета страницы в выдаче.
Keywords – ключевые слова, которыми оптимизирован контент на странице.
Статические и динамические сайты
Есть некоторое невидимое посетителям, но имеющее принципиальное значение для веб-мастеров, различие в структуре обычных HTML-сайтов и ресурсов на движках или системах управления контентом.
Статический сайт – это просто набор файлов и папок, как в Моих Документах Windows. А динамический сайт состоит из контента, который хранится в базах данных и шаблона страницы. Динамический сайт конвертируется в HTML на сервере по запросу пользователя и только потом отправляется в браузер.
Вы можете развить свой сайт по нашей программе, для этого нужно пройти бесплатный курс. Познакомьтесь с программой курса.
Поделитесь информацией с друзьями.
Из чего состоит сайт | Интернет
 В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер – верхняя часть страницы. Ориентация хедера – альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
- а также главное или второстепенное меню.
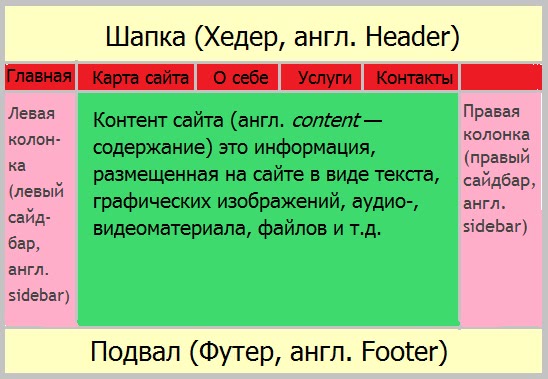
 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» – здесь обычно автор сайта пишет немного о себе.
- «Услуги» – если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» – приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» – содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина “sidebar”, где “side” — сторона, “bar” — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый – слева от основной области, а второй – справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
Из чего состоит сайт (инфографика)
Любой сайт независимо от его сложности состоит из нескольких обязательных элементов. Отсутствие каких то элементов или ошибки в них приводят к проблемам в работе сайта или являются препятствием для его развития. Кратко расскажу о основных элементах и приведу несколько примеров распространенных ошибок.
Из чего состоит сайт
Юзабилити. Удобство и понятность сайта для посетителя. Пользователь должен с легкостью передвигаться по сайту, меню должно быть интуитивно понятно с логичной иерархией, кнопки должны быть в ожидаемых местах, расположение блоков на странице последовательно, шрифты читабельны. Порядок действий посетителя при совершении операций на сайта максимально прост и продуман.
Дизайн. Внешний вид сайта, кнопки, шапка, меню, блоки и т.д. Это тот визуальный образ, который видит пользователь сайта.
Верстка. Дизайн сайта переведенный на язык браузера. Браузер должен понимать где в дизайне кнопка, а где меню.
Программирование и CMS. Программирование действий каждого блока и элемента верстки. Что будет происходить при тех или иных действиях пользователя. Установка на систему управления сайтом CMS (CMS позволяет администратору сайта работать с контентом не обладая специальными знаниями верстальщика или программиста).
Контент. Тексты, изображения/ фотографии/ иллюстрации, видео, аудио которыми наполнен сайт. Это информационная составляющая сайта.
Продвижение. Действия направленные на увеличение посещаемости сайта.
Хостинг. Место где физически хранятся файлы вашего сайта.
Домен. Уникальное имя или адрес вашего сайта по которому любой пользователь может найти его в сети.
Все эти составляющие зависимы друг от друга. Ошибка в одном из них повлечет проблемы и в остальных. Незначительная ошибка в любом из них может привести к невозможности полноценно наладить работу сайта, развить его, привлечь аудиторию.

Из чего состоит сайт (инфографика)
Ошибки и последствия
Пример: Ошибки в юзабилити.
Работу над юзабилити часто игнорируют и вообще “пропускают”. Чаще всего заказчик сразу ищет дизайнера. Дизайнер рисует “красивую картинку” по требованиям клиента. Соответственно блоки, элементы, меню все составляющие занимают то или иное положение на сайте не потому что это удобно для пользователя, логично и эффективно, а потому что так захотел дизайнер. По такому дизайну верстаются страницы, программирует сайт, устанавливается на систему управления, наполняется контентом. Поле краткого времени работы сайта становится понятным что он не удобен для посетителей. Не найти нужный пункт меню, навигация не логична, не найти корзину в интернет-магазине или оформление заявки на сайте слишком запутанное — все это следствия ошибок в юзабилити. Такие сайты сложно продвигать, в некоторых случаях не возможно. Такие интернет-магазины “теряют” своих покупателей, для которых интерфейс становится барьером к покупке товара. Что бы исправить ошибки приходится возвращаться к самому началу прорабатывать юзабилити, править дизайн, перевертывать страницы, править программную часть. Затраты на “переделки” будут соизмеримы со стоимостью создания нового сайта.
Пример: Ошибки в дизайне.
Дизайнер не знаком с принципами верстки и не руководствуется оптимизацией будущего сайта. Т.е. когда дизайн сайта рассматривается только в ключе “красиво”. Большие картинки, не стандартные элементы, эффекты — которые не возможно оптимизировать. Так же много графики. Все это в будущем будет замедлять сайт при загрузке, что может привести к увеличению показателя отказов (отказ — когда пользователь уходит с сайта не дождавшись его загрузки). Это в свою очередь усложняет продвижение. Такой сайт всегда будет проигрывать по сравнению с более быстрыми сайтами конкурентов.
Пример: Ошибки в верстке.
Разные браузеры и разные устройства могут по разному отображать сайт. Кроме того с каждым новым обновлением браузеров внедряются новые технологии которые зачастую не поддерживаются старыми браузерами. Т.е. если при верстке сайта этому вопросу было уделено мало внимания вы неизбежно столкнитесь с проблемами. Не правильное отображение элементов, наезжали элементов друг на друга, зависание при загрузке, не адаптированность под смартфоны и планшеты, проблемы с отображением шрифтов, не возможность использовать навигацию и т.д. Как следствие увеличение количество отказов, низкие позиции сайта, потеря покупателя уже готового сделать заказ.
Пример: Ошибки в программировании и установке на CMS.
Такие ошибки чаще всего не на виду, хотя часто это выражается в урезанных возможностях использования функционала CMS. Но чаще всего “грязный” код может привести к медленной загрузке сайта, зависанию, плохой оценки поисковых систем и проблемами в продвижении.
Пример: Ошибки в контенте сайта.
Частые ошибки это не уникальный контент, тексты с грамматическими ошибками, не оптимизированные изображения. Такой сайт плохо или вообще не продвигается, страницы с не оптимизированными изображениями медленно грузятся.Чаще всего заказчик не в состоянии проверить сайт на наличие подобных ошибок (не считая контента), но есть несколько способов минимизировать риски. Мой курс поможет вам избежать ошибки в дизайне, программировании, верстке и частично в юзабилити за счет того что мы будем использовать только проверенные решения, а весь процесс создания сайта будет разбит на этапы с подробными инструкциями. Мы будем использовать стабильную и интуитивно понятную систему управления WordPress и самые популярные темы. Для вашего удобства рекомендуемые темы вынесены в отдельный список, каждая из них прошла тестирование и каждой теме присвоен бал.
Основные элементы сайта, из чего состоит сайт?
Можно выделить несколько основных элементов способствующих созданию успешного сайта. Интересный контент, удачное оформление и простота в обращении – наиболее важные элементы, которые помогут сделать ваш сайт популярным.
Давайте теперь рассмотрим более подробно основные элементы сайта.
1. Контент (содержимое).
Хороший контент – самый важный ключевой элемент любого сайта. Контент сайта – это основная причина, по которой посетители посещают ваш сайт. Если содержимое вашего сайта – некачественное, вы можете быть уверены в том, что случайные посетители быстро покинут ваш сайт и больше никогда не вернутся. Контент вашего сайта должен быть грамотным и хорошо оформленным. Правдивая информация о вашей компании, товарах или услугах – обязательное условие. Никогда не стоит забывать о размещении общей информации о компании, а также контактной информации. Всегда следует помнить о том, что информация, размещенная на сайте, должна быть полезной для посетителей. Также позаботьтесь о том, чтобы контент сайта периодически обновлялся и не содержал грамматических, а также лексических ошибок, так как это является прямым отражением имиджа вашей компании.
2. Визуальная привлекательность (красивый дизайн).
Все мы знаем о важности первого впечатления. Эта важность распространяется также и на сайты. Принятие решения о просмотре содержания сайта во многом зависит от того, понравится ли вашему посетителю внешний вид вашего сайта или нет. Дизайн сайта должен быть простым, но одновременно и привлекательным (как наш сайт :)). Сайт должен быть оформлен со вкусом, но не должен быть вычурным. Мерцающие буквы и изображения могут вызвать раздражение и отпугнуть большую часть посетителей вместо того чтобы наоборот привлечь их. Кроме того это может затруднить прочтение информации, что вряд ли понравится читателям. С другой стороны, динамичные и интерактивные элементы — придают сайту современный вид. В данном вопросе важен баланс удобства, средств привлечения внимания и информационной составляющей.
3. Интерфейс пользователя.
Хороший интерфейс пользователя – еще один ключевой элемент хорошего сайта. Интерфейс пользователя должен быть удобен для любого пользователя и должен облегчать поиск нужной информации. Для ссылки к ключевым разделам лучше всего разместить в верхней части сайта. Это облегчит поиск нужной информации. Хороший интерфейс пользователя также предполагает наличие этих ссылок в нижней части страницы сайта или даже несколько дополнительных ссылок. У крупных сайтов содержащих большое количество страниц должна быть карта сайта.
4. Расположение информации.
Не стоит размещать текст поверх фона, особенно темного фона, так как это затрудняет процесс чтения. Исследования показали, что темный текст на белом фоне является наилучшей комбинацией для чтения и запоминания. Текст лучше всего разделять на абзацы, содержащие по 4 – 5 предложений. Следите за тем, чтобы ваша страница содержала достаточно белого пространства, что способно придать ей четкость и аккуратность. На всех страницах должны быть одинаковые поля. По всему сайту должна прослеживаться последовательность, что достигается благодаря использованию одинаковых шрифтов, цветов и плана на всех страницах. Замечено, что многократные полосы прокрутки больше всего раздражают посетителей. Поэтому постарайтесь свести их использование к минимуму.
5. Средства поиска по сайту.
На хороших сайтах содержащих множество страниц есть область поиска, которая используется посетителями сайтов. Это – очень полезная особенность, так как она позволяет потенциальным клиентам найти то, что им нужно без особого труда.
6. Дизайн и содержание сайта должны существовать отдельно.
Наиболее развитые сайты интернета сочетают в себе использование (X)HTML и CSS, которые способствуют отделению дизайна от содержания. Среди многочисленных преимуществ использования этого стандарта следует отметить то, что при обновлении всего лишь одного файла CSS изменяется весь сайт. Более того отделение содержания от дизайна обеспечит быструю загрузку, так как поисковым системам не придется проверять дополнительные коды, чтобы выяснить является ли содержание сайта уместным или нет.
Точно также минимальное возможное использование анимации, музыки и видео способно обеспечить быструю загрузку сайта. Интернет-пользователи обычно не обладают достаточным количеством терпения и времени.
7. Взаимная совместимость браузеров (кроссбраузерность).
Еще один ключевой элемент хорошего сайта заключается в совместимости со многими основными браузерами и платформами. Успех сайта также может зависеть от того насколько хорошо он оптимизирован под поисковые системы.
Это всего лишь несколько ключевых элементов хорошего сайта. Благодаря постоянному усовершенствованию технологий появляются новые методы позволяющие улучшить сайт, которые мы используем при создании сайтов.
⇐ Строение сайта. Из чего он состоит? Тщательный выбор тематики сайта — основа успешности любого проекта ⇒Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
27.03.2013
Добро пожаловать на страницы блога Site on! Сегодня мы поговорим о довольно простых вещах, так что можете отложить свои редакторы кода в сторонку 🙂
Из чего состоит сайт?
Сайт, как и всё, что мы привыкли видеть у нас на компьютере, состоит из файлов, которые для удобства разложены (или не разложены) по папкам. А весь наш сайт – это одна большая папка со всеми нашими файлами и вложенными папками. Каждый файл – это отдельная страница нашего сайта. Для создания такой странички, всё, что нам нужно, это создать самый обычный текстовый файл (с расширением .txt), часто именуемый попросту «блокнотом» и поменять расширение с .txt на .html Для этого в настройках windows вы должны выставить, чтобы у вас НЕ были скрыты расширения файлов.
Чтобы это сделать, заходим в любую папку на вашем компьютере, либо просто в «Мой компьютер». Далее заходим в «Сервис»/ «Параметры папок» («Свойства папки»), переходим на вкладку «Вид». Если у вас нет вверху панели с кнопкой «Сервис», то нажмите F10 и она появится. В самом низу убираем галочку «Скрывать расширения для зарегистрированных типов файлов».
Из каких файлов состоит сайт?
С расширением всё ясно, а как нам называть наши файлы-странички? В принципе, как угодно, но я настоятельно рекомендовал бы использовать только латинские буквы и цифры, а пробелы обязательно заменяйте на знак дефиса, к примеру. Но это ещё не всё: главная страница сайта обязательно должна называться index, можно и по-другому, но так уж повелось и не зачем переворачивать мир с ног на голову 🙂 Поэтому ещё раз подчеркну, что главную страницу нашего сайта всегда называем index и конкретно в нашем случае она будет иметь название вместе с расширением: index.html
Ну собственно и всё, самое тяжёлое позади, далее создаем ещё любые файлы (пока что все они у нас пустые), например, kontakti.html, o-nas.html и так далее. Физически файлы никак соединять и группировать не нужно, мы лишь в самом коде файла будем писать ссылку на другой, интересующий нас файл-страничку.
Далее мы поговорим об основах языка HTML (XHTML) и создадим нашу первую веб-страницу.
Пожалуйста, оцените эту статью
Средняя оценка: 4.61 из 5 (проголосовало: 36)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!что это такое и как создать (с примерами)
Структура сайта — это базис, фундамент любого интернет ресурса, будь то интернет магазин или информационный сайт.
Благодаря качественной, грамотно спроектированной структуре поисковые системы быстро совершают обход сайта, не расходуют напрасно ресурсы робота (crawl budget, бюджет на обход). Это приводит к быстрой индексации сайта поисковыми системами. У хорошо спроектированного сайта новые документы могут попадать в индекс практически через день после размещения на интернет ресурсе.
Немаловажным фактором так же является простота навигации по сайту для пользователя, что положительным образом влияет на поведенческие факторы и, как следствие, на видимость, позиции и трафик.
В тоже время, изменения структуры сайта после запуска проекта не всегда дается легко и при неправильных действиях обычно влечет за собой понижение в позициях и как следствие уменьшение трафика на время пока поисковые системы не адаптируются к новой структуре.
Получается, что структура сайта является, с одной стороны очень важным фактором ранжирования, улучшая характеристики всего сайта сразу, а с другой стороны не поддается легкой перестройке, в случае если при запуске проекта были допущены ошибки и структура была спроектирована неверно.
Именно поэтому тщательная подготовка, анализ и планирование — это критически важные шаги при работе над структурой любого сайта, будь то небольшой сайт услуг или огромный classified (пример: Авито).
Время, затраченное на анализ и проектировку структуры сайта окупается в 100% случаев. Отказ от подготовительных работ приводит к серьезным проблемам, которые возникают на этапе активного продвижения и роста. В некоторых случаях затраты на работы по переделке структуры могут быть эквивалентны стоимости самого сайта, сделанного с нуля.
Что такое структура сайта?
Структура сайта — это логическая схема построения страниц сайта с распределением по папкам и категориям. Если смотреть с точки зрения пользователя, то структура сайта — это навигация, путь по тому или иному сайту.
Фото 1: Пример кулинарного сайта, который сгруппировал виды блюд в категории, сделав что-то наподобие поваренной книги.Если смотреть с другой стороны — это набор URL’ов, структурированных по логической схеме. Семантическое ядро — информационный фундамент сайта, структура — более технический. В любом случае, эти понятия связаны, так как порой достаточно разделить намерения пользователя и мы получим эскиз структуры.
Проводя аналогию, можно сравнить структуру сайта с продуктовым магазином: в отделе хлеб — хлебные изделия, в молочном отделе — молочные продукты и так далее. Не будь такого разделения, покупатели проводили бы уйму времени в поисках того или иного продукта и уйдут в ближайший магазин, где все товары лежат по категориям. Так же и с сайтом: если пользователи не будут четко понимать что и где находится, им просто будет неудобно и они уйдут на соседний сайт с логической структурой.
Принципы построения структуры сайта
Основным составляющим звеном любого сайта является документ — это страница сайта, уникальный адрес в интернете. Документы могут быть как простыми информационными страницами, так и карточками товара или, к примеру, листингами товаров в интернет магазине.
Любой сайт представляет из себя древовидную структуру, где за “ствол” можно представить как главную страницу, а разделы и статьи — ветки и листья. Насколько широкой будет структура зависит от формата и типа сайта, но даже сайт состоящий из одной страницы уже является основой или “стволом” древовидной структуры, от которого можно развивать различные направления. Древовидная структура является базисом для любых других видов структуры, в которых меняется вид связи документов — будь это линейная связь, где каждый документ связан со следующим и с главной, или более широкая связь, где каждый документ связан между собой и с главной.
Принцип построения связей между документами зависит от типа сайта который нам необходим.
В целом можно выделить следующие типы сайтов, имеющие различия в структурах:
Сайт-визитка
Коммерческий сайт
Интернет-магазин
Информационный сайт
Каждый тип предполагает свой вид структуры, с которыми мы попробуем разобраться.
Сайт-визитка
Хоть данный вид сайтов потихоньку сходит на нет и все более популярными становятся одностраничные лендинги, сайт-визитка со структурой имеет место быть. Пример:
Фото 2: Пример структуры простого сайта визитки какой либо небольшой компании.Подобный вариант предоставляет пользователю всю необходимую информацию и прост в навигации.
Принцип его построения заключается в маленьком количестве уровней вложенности структуры, что делает навигацию для пользователя максимально простой. Здесь используется линейный вид связи между элементами древовидной структуры — документами, где мы можем перейти с главной страницы на конкретный документ, но документы не связаны между собой.
Коммерческий сайт
В данном случае нам необходимо раскрыть перед пользователем информацию о том, чем мы занимаемся, как мы это делаем и какие-либо особенности нашего бизнеса. Краткий пример сайта по ремонту квартир:
Фото 3: Пример структуры более сложного коммерческого сайта, где каждая страница сайта раскрывает информацию о том или ином направлении бизнеса или услуге.На этот раз количество связей имеет более разветвленный вариант и из раздела “Услуги” мы можем перейти в рубрику “Ремонт квартир”, а уже из неё попасть на документ “Капитальный ремонт”.
Интернет магазин
Интернет-магазины обычно самые сложные и многоуровневые по структуре сайты с большим количеством страниц. Из-за обилия товаров (в большинстве случаев) структура интернет магазина является очень значимым элементом. Особенностью является то, что количество создаваемых страниц уменьшается за счет внедрения фильтров.
Фильтры как правило ставятся на элементы, которые несущественно влияют на товар, а имеют большую необходимость именно для пользователя. Например — фильтр на размер одежды / обуви, или их цвет. При этом натуральная кожа и искусственная могут быть вынесены на разные страницы. Благодаря фильтрам мы получаем возможность более гибкого сайта без перегрузки структуры. Краткая схема интернет магазина может выглядеть так:
Фото 4: Пример структуры базового интернет магазина с каталогом товаров, карточками и фильтрами (тегами).При проектировании структуры интернет магазина наиболее четко вырисовывается логическая связь разделов, рубрик и статей в них. Структура разрастается и могут появляться связи между смежными разделами, например взаимосвязь документов раздела “Ноутбуки и компьютеры”, где появляются ссылки из раздела клавиатур на раздел компьютерных мышей, чтобы облегчить навигацию пользователя и предугадать его желания.
Информационные сайты
Структуры информационных сайтов не такие разветвленные как структуры интернет магазинов и включают в себя разделы, посвященные тому или иному направлению. Раздел отличается от страницы интернет магазина тем, что часто представляет собой листинг всех документов на тему раздела без дальнейшей структуризации на более узкие направления. Также отличительной чертой является то, что связи выстраиваются не только от раздела к рубрике, но и к каждой статье, что дает возможность выстроить общую перелинковку внутри всего раздела.
Информационные сайты можно разделить на два вида, от которых будет зависеть их структура:
Сайты с узкой тематикой, нишевые сайты (например сайт, посвященный лечению варикозного расширения вен или акне).
Сайты порталы, посвященные какой то широкой проблеме (материнство, мода, прически, домашние животные).
Нишевые сайты
Пример информационного сайта с узкой тематикой фитнеса:
Фото 5: Упрощенная структура информационного сайта об упражнениях и здоровом образе жизни.
В этом случае мы имеем древовидную структуру, в которой каждая статья связана с разделом. То есть мы можем связать раздел “Упражнения на воздухе” с каждой внутренней статьей, при этом сам раздел может играть только собирающую роль, своеобразную оболочку — контейнер для документов, для совмещения статей одного направления.
Порталы
Вариант портала — это тот же информационный сайт, но с гораздо более широкими направлениями и он может представлять из себя “связку” узких информационных направлений, в рамках одной темы. Примером популярного информационного портала может быть женский журнал woman.ru.
Если бы мы делали портал про фитнес, раздел «Спорт”, мог бы быть одним из разделов со своими рубриками и статьями:
Фото 6: Многоуровневая структура раздела обусловлена большим количеством рубрик, которые планируется развить.Порталы часто включают в себя очень обширные, массивные разделы и обладают разветвленной структурой с перекрестными связями по семантическим составляющим.
Требования к структуре сайта
Структура необходима также для индексации сайта поисковыми системами. Чем правильней и логичней она спроектирована, тем проще поисковой системе проиндексировать страницы и предоставить их пользователю. У поисковых систем есть ряд своих требований к успешной структуре.
Требования ПС Яндекс к структуре
Поисковая система Яндекс имеет подробную инструкцию по работе со структурой сайтов — ссылка. Если не вдаваться в детали, в общем можно выделить следующие ключевые рекомендации:
Каждый документ должен относиться к своему разделу.
Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. То есть, если страница в структуре выглядит так: eda.ru/salaty/olivie то она проиндексируется быстрее, чем eda.ru/bluyda/prazdniki/novyj_god/olivie.
Используйте карту сайта sitemap.
Ограничивайте индексирование служебной информации. Например, не стоит индексировать “результаты поиска по сайту”. Для поисковых систем они не сыграют роли в скорости индексации или ранжировании, но общую скорость проверки сайта замедлят и расходуют бюджет на обход сайта роботом. Такой функционал должен быть прежде всего для пользователей, нежели для роботов.
Каждая страница должна иметь уникальный URL. В данном случае все просто — если у нас правильно составлено семантическое ядро, то и дубликатов по названию не должно встретиться.
Желательно, чтобы формат URL давал представление о том, что находится на странице куда он ведет. То есть ЧПУ хорошо воспринимается не только пользователями, но и поисковыми системами.
Делайте ссылки на другие разделы сайта текстовыми. В текстовых ссылках можно добавить ключей из семантического ядра, чтобы показать всю многогранность тематики, если это не удалось сделать на странице. Также это помогает ПС понять о чем страница.
Проверяйте корректность symlink-ов. То есть не должно быть цикличных страниц с большим количеством повторений, например semyadro.pro/sbor/sbor/sbor/sbor.
Указанные рекомендации позволят создать правильную структуру не только для Яндекса, но и для пользователя.
Требования ПС Google к структуре
Google так же имеет свои требования к правильной структуре сайта.
Структура сайта должна быть предельно простой, логичной и понятной для человека.
Используйте ЧПУ. Гугл так же ориентируется на ЧПУ для определения релевантности страницы.
Используйте пунктуацию в ссылках. То есть для разделения нескольких слов в ссылках необходимо использовать знаки пунктуации: не /sineeplatje, а /sinee-platje. Гугл рекомендует “-”, а не “_”.
Не используйте сложные URL.
Так же информация по структуре и не только есть в руководстве по оптимизации от самой компании Google — ссылка.
Как правильно составить структуру сайта в виде схемы
Итак, правила изучены, рекомендации получены. Необходимо приступать к самому созданию структуры. Алгоритм, по которому мы будем выстраивать каркас нашего сайта основывается на использовании лучших практик. Это позволит затратить меньше усилий и при этом основываться на рабочий результат.
Анализ конкурентов
Для того, чтобы составить правильную структуру сайта не обязательно сидеть и придумывать ее с нуля. Велика возможность упустить что-либо, особенно если вы раньше не сталкивались с подобной практикой. Намного проще будет взять уже готовую структуру и адаптировать её под свой проект. Как это сделать? Сейчас расскажем.
Итак, у нас есть тематика. Допустим, это интернет магазин бытовой электроники. Структуры интернет магазинов как правило самые подробные и разветвленные. Чтобы не продумывать каждый раздел мы поступим проще — посмотрим у конкурентов. Будьте уверены, что конкуренты давно проделали всю работу за нас. Чтобы исключить ошибки тех же конкурентов — мы будем анализировать нескольких.
Алгоритм изучения конкурентов на примере интернет магазина бытовой электроники.
Поиск конкурентов в каталогах
Первое, что необходимо сделать — сформировать список конкурентов для анализа. В нашем примере, необходимо найти магазины бытовой электроники. Рейтинги и сервисы где можно получить список конкурентов:
Liveinternet — рейтинг сайтов по категориям, где можно взять список лидеров ниши.
Фото 7: Перечень категорий сервиса Liveinternet. Категории достаточно широкие, это несколько усложняет задачу.Top 100 Rambler — удобный топ с конкретными разделами.
Фото 8: Рамблер удобно сгруппировал сайты по направлениям, можно смело использовать.Яндекс Каталог — каталог от поисковой системы Яндекс.
Фото 9: Яндекс.Каталог — хороший источник качественных сайтов.Семраш — многофункциональный сервис по работе с Google, в котором можно найти конкурентов и выгрузить их карты сайта.
Серпстат — так же сервис для поиска и выгрузки структуры конкурентов по Яндекс и Google.
Арсенкин — инструмент для выгрузки ТОП сайтов по запросу.
Что нам необходимо сделать — нам нужно найти нашу категорию в рейтингах сайтов и выписать оттуда конкурентов, например в таблицу excel или в гугл таблицы (Google speadsheets).
Фото 10: Составляем таблицу с url сайтов конкурентов в нашей тематике. Лучше брать крупных игроков, т.к. выше шанс что у них в плане структуры все в порядке.Расширение через Serpstat, Semrush и сервис Arsenkin
Затем переходим к сервисам — получаем базу сайтов по ключевому слову “бытовая техника”. Подробнее об использовании сервисов: Серпстат и Семраш.
Проверка запроса в серпстат.
Фото 11: Ищем топ конкурентов по ключевому слову в тематике.Мы получаем “Конкурентов в поисковой выдаче”:
Фото 12: Серпстат показывает список наиболее видимых сайтов в выдаче по запросу.Выписываем получившийся список в нашу таблицу.
Фото 13: Создаем новую колонку и вносим в нее данные.Далее переходим к Семраш.
Фото 14: Повторяем операцию в сервисе Semrush.Не забываем поменять регион на RU. Получаем список конкурентов по Google.
Фото 15: Список конкурентов из Семраш.В Семраш есть возможность экспорта получившегося ТОП 100 если у вас приобретена подписка (99$), в ином случае переносим необходимые данные вручную.
Фото 16: Экспорт доступен только при активной подписке.Так же добавляем в нашу таблицу Excel.
Фото 17: Создаем отдельную колонку для конкурентов, полученных из Semrush.Ту же операцию проделываем на сайте Арсенкина.
Чистка и объединение
После всех манипуляций нам необходимо объединить все эти списки в один и почистить его от дублей. На выходе у нас должно получиться нечто подобное.
Фото 18: Итоговый список после чистки на дубликаты.Необходимо почистить итоговый список от таких сайтов как yandex.ru, avito и других больших агрегаторов, которые не являются нашими прямыми конкурентами.
На втором этапе нам необходимо узнать структуру сайтов из подготовленного списка. Количество сайтов для изучения зависит от нашего стремления создать максимально подробную структуру и от тематики, в которой мы создаем проект.
Рассмотрим на примере магазина М-Видео. Для выгрузки структуры сайта у нас есть 2 варианта:
Визуальное ознакомление со структурой и её воспроизводство в excel таблице.
Выгрузка URL’ов с помощью сервисов.
Ручная выгрузка структур конкурентов
Первый способ заключается в том, что нам необходимо посмотреть страницы сайта и перенести их в наш документ. Например, как это выглядит в интернет магазине М-Видео:
Фото 19: Дочерние страницы раздела «Компьютеры и мониторы» на сайте М-Видео.То, как мы переносим в нашу рабочую таблицу (краткий пример).
Фото 20: Создаем древовидную структуру в excel таблице по образу и подобию того, что мы видим на сайте.Таким образом нам необходимо выгрузить структуру каждого отобранного сайта.
Автоматизированная выгрузка с использованием сервисов
Второй способ заключается в использовании уже упомянутых сервисов. Для того, чтобы получить структуру из Серпстата вбиваем адрес сайта в первоначальную строку.
Фото 21: Анализируем сайт через Serpstat.Жмем поиск и затем в разделе “SEO анализ” находим “Страницы сайта”:
Фото 22: Наша задача — найти инструмент «Страницы сайта».В итоге мы получаем такой результат:
Фото 23: Serpstat показывает нам все документы выбранного сайта.Минусом данного способа является то, что в бесплатном режиме нам будет доступно лишь 10 страниц, в то время как визуально мы можем скопировать всю структуру.
Такую операцию нужно будет провести для каждого сайта из списка и внести данные в таблицу.
Объединение структур
Третий этап представляет из себя воссоединение всех структур в одну. Это необходимо для того, чтобы получить максимально полную структуру с разных источников. Используя этот подход мы закроем пробелы одних сайтов наработками других и в итоге получим самый широкий вариант.
Для объединения необходимо взять за основу сайт с самой хорошей и полной структурой. К нему мы будем добавлять структуры других сайтов. Например, mvideo оказался наиболее удачным вариантом и его мы будем дополнять.
Фото 24: Берем структуру сайта М-Видео в качестве базиса.Как происходит наполнение? Все просто — мы смотрим схожие разделы у других интернет магазинов и переносим сюда их содержимое. Для удобства можно каждый раздел разбить на колонки. Есть 2 вариант работы: добавлять только уникальные разделы, которых нет в основной структуре, либо добавлять всё и затем удалить дубли. Второй вариант подходит для объемных структур.
Допустим, в магазине Эльдорадо представлено большее количество марок мониторов, чем у М-видео. В таком случае мы просто дополняем раздел мониторы нужными марками:
Фото 25: Дополняем раздел отсутствующими марками, дубли чистим потом.В принципе, итоговый вариант который у нас получится максимально отразит опыт конкурентов и позволит нам увидеть наиболее широкую структуру интернет магазина бытовой техники. Если говорить об информационных сайтах, то принцип абсолютно такой же, разве что структура будет не такая разветвленная в большинстве случаев.
Чистка и удаление неэффективных разделов
Структура получится широкой, однако нас интересует ее максимальная эффективность и “мертвые” страницы нам не нужны. Поэтому необходимо проанализировать полученный результат на спрос и отсечь непопулярные или ненужные разделы. Для этого приступим к 4 этапу и перейдем в программу Кей Коллектор.
Чтобы оценить спрос того или иного раздела мы будем использовать Кей Коллектор. Для начала нам необходимо подготовить так называемую матрицу парсинга. Для этого перейдем к нашей таблице. На примере мониторов это будет выглядеть так:
Фото 26: Копируем марки мониторов в отдельную вкладку.Чтобы составить матрицу парсинга необходимо для каждой марки добавить слово “монитор”, для последующего добавления в Key Collector.
Фото 27: Дополняем матрицу.Копируем полученный результат и отправляем его на парсинг в Key Collector. О том, как настроить Key Collector для эффективного парсинга можно прочитать в этой статье.
Для сбора данных нам хватит только левой колонки вордстата. На основе полученных в ходе парсинга данных мы можем оценить целесообразность добавления того или иного раздела. Допустим, если базовая частота мониторов VIEWSONIC менее 20 в месяц (точную частоту можно изначально не считать, хватит и базовой), то смысла в добавлении такого раздела не много, разве что для представления всей линейки товаров.
Таким образом мы отсеиваем ненужные нам разделы и оставляем только те, что пользуются спросом. После парсинга вносим изменения в нашу таблицу на основе актуальных данных.
В целом, если мы правильно и красиво оформили excel таблицу мы уже будем иметь представление о том, как будет выглядеть наш сайт и какая структура на нем будет. Однако всегда более наглядно выглядит визуальная схема структуры сайта.
Программы для построения структуры сайта
Для построения структур сайта в целом подойдет любая программа, которая может работать с диаграммами. Создание схемы позволяет визуально оценить сложность структуры и охватить все ее направления взглядом.
Сложность структуры определяется двумя параметрами: уровнем вложенности и сбалансированностью. Уровень вложенности — это количество переходов, которые нужно сделать с главной страницы до самого дальнего документа в структуре. Не рекомендуется чтобы это значение было больше 3. Сбалансированность мы определяем на глаз, оценивая количество документов внутри разделов и рубрик. Не должно быть сильных перекосов, когда в одном разделе 100 документов, а в другом 25.
Наиболее удобные ПО для создания структур сайта:
X-Mind — бесплатная программа, созданная для построения майнд карт, структур и диаграмм различных процессов. Довольно проста в использовании, обладает широким функционалом и поддерживается на всех ОС. Можно смело рекомендовать друзьям и знакомым.
Draw.io — бесплатный онлайн сервис для создания структур и диаграмм. Требует наличия почты от Google. В арсенале инструментария побольше, чем у X-mind, присутствует ряд технических и инженерных шаблонов (для наших целей не интересны). Еще одним плюсом является возможность выгрузки результата на Google диск и прочие сервисы наравне с выгрузкой на ПК.
Microsoft Visio — софт от популярной компании который очень гибок в настройках и возможностях. Подойдет для создания структур любой сложности и направленности, обладает онлайн интерфейсом. Приобретается в рамках пакета Microsoft Office.
Подобное ПО вполне удобно не только для построения структур сайта, но и для других схожих целей и всем не помешает иметь его в арсенале.
Схема структуры сайта в X-Mind
Мы рассмотрим построение структуры в программе X-Mind. Чтобы наглядно увидеть все наши разделы, рубрики и категории переносим данные из excel таблицы в x-mind карту. Для добавления подраздела можно использовать кнопку Tab, переносить разделы можно мышью.
Краткий пример одного из разделов в итоге будет выглядеть так:
Фото 28: Структура нашего интернет магазина в виде майнд карты в программе X-Mind.Такой вариант наиболее удобен в использовании и поможет сориентироваться при добавлении карточек товара, рубрик и разделов на сайт.
Выводы
Структура сайта не менее важна для фундамента проекта, чем семантическое ядро. Правильная структура — один из критериев успеха сайта.
Приведенный в статье алгоритм является очень эффективным и не раз применялся нами на практике при создании новых проектов.
Основные моменты:
Обязательно анализируем конкурентов из ТОПа. Это бесплатный опыт на чужих ошибках. Благодаря современным сервисам или грамотной ручной проработке можно создать отличную структуру будущего проекта.
Проверяем актуальность разделов через Key Collector. Разделы без спроса могут быть полезны, но с коммерческой точки зрения они не принесут ощутимой пользы (релевантно только для ecommerce сайтов, для информационных проектов разделы и рубрики обычно формируются по логическому принципу).
Используем ЧПУ. Это помогает как роботам поисковых систем, так и пользователям.
Ориентируемся на пользователя. Если мы попросили зайти на наш сайт какого-нибудь знакомого, поручили ему найти какой-либо раздел или страницу и он сделал это без труда — значит структура как минимум понятна пользователю. Для чистоты эксперимента можно опросить нескольких человек.
Используя опыт конкурентов, ориентацию на пользователя и правила поисковых систем у нас получится отличная и правильная структура сайта.
Что такое веб-сайт?
Обновлено: 02/02/2020 от Computer Hope
Сайт Сайт или — это центральное расположение веб-страниц, которые связаны и доступны путем посещения домашней страницы сайта с помощью браузера. Например, URL-адрес веб-сайта Computer Hope (универсальный указатель ресурса) — https://www.computerhope.com. С нашей домашней страницы вы можете получить доступ к любой из веб-страниц (таких как эта), содержащихся на нашем сайте. На рисунке показано, как выглядел сайт Computer Hope в 2011 году.
Как открыть сайт
Для просмотра веб-сайта требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). Например, вы читаете эту веб-страницу с помощью браузера. Попав в браузер, вы можете открыть веб-сайт, введя URL-адрес в адресной строке. Например, при вводе «https://www.computerhope.com» открывается домашняя страница Computer Hope. Если вы не знаете URL веб-сайта, который хотите посетить, вы можете воспользоваться поисковой системой, чтобы найти веб-сайт в Интернете.
Когда был создан первый сайт?
Первый веб-сайт был создан в ЦЕРН Тимом Бернерсом-Ли и запущен 6 августа 1991 года. Посетите и просмотрите первый веб-сайт.
Сколько сайтов в интернете?
По состоянию на январь 2018 года, в зависимости от того, на какую компанию опроса или хостинга ссылаются, существует от 1,3 до 1,8 миллиарда веб-сайтов. Многие из этих веб-сайтов не используются или не посещаются многими людьми, но веб-сайты все еще существуют и включены в подсчет.
В чем разница между веб-сайтом и веб-страницей?
Веб-сайт относится к центральному расположению, которое содержит более одной веб-страницы или серии веб-страниц. Например, Computer Hope считается веб-сайтом, который содержит тысячи различных веб-страниц, включая страницу, которую вы сейчас читаете.
В приведенном выше примере URL-адреса веб-сайт — computerhope.com, а веб-страница — «url.htm».
ЗаметкаВеб-странице не нужно расширение файла, например .HTML или . HTML , чтобы быть веб-страницей. Многие сайты предназначены для показа страницы по умолчанию в каталоге (например, index.html) или не имеют расширений файлов.
НаконечникСм. Определение нашей веб-страницы для разбивки всех элементов, которые помогают создать веб-страницу.
Кто создает сайты в интернете?
Любой бизнес, правительство, организация или частное лицо может создать веб-сайт в Интернете. Сегодня Интернет состоит из миллиардов сайтов, созданных миллиардами разных людей.Вы даже можете создать сайт или блог в Интернете. См. Ниже раздел типов сайтов для списка типов категорий сайтов.
Что вы можете сделать на сайте?
На большинстве веб-сайтов вы читаете информацию, содержащуюся на каждой веб-странице. Если есть какие-либо интересные гиперссылки, вы переходите по этим ссылкам, нажимая или нажимая на них, чтобы найти больше информации или выполнить задачу. Вы также можете слушать музыку, смотреть видео, делать покупки, общаться и многое другое на многих сайтах.
Типы сайтов
Сегодня в Интернете существуют миллиарды веб-сайтов, которые можно разбить на один из следующих типов веб-сайтов. Имейте в виду, что веб-сайт может попасть в более чем одну из следующих категорий. Например, веб-сайт также может быть форумом, веб-почтой, блогом или поисковой системой.
Сайт архива
Архивный веб-сайт — это сайт, который ведет учет содержимого одного или нескольких других веб-сайтов.Интернет-архив является лучшим примером веб-сайта архива.
Блог (блог)
Блог — это веб-сайт, который часто создается отдельным человеком, чтобы вести список записей, которые его интересуют. Смотрите наше определение блога для полного описания, услуг, используемых для создания блога, и связанных страниц. Веб-сайт микроблога — это еще одна популярная форма блогового сайта, которая ограничивает количество символов, которые кто-то может публиковать в каждой записи блога. Twitter является примером социальной сети для микроблога.
Бизнес-сайт и корпоративный сайт
Бизнес-сайт или корпоративный веб-сайт создан для предоставления информации об учетной записи и доступа к клиентам, партнерам, клиентам и потенциальным клиентам.
Веб-сайт сообщества — это веб-сайт или раздел веб-сайта, который помогает объединить посетителей, посещающих сайт, с помощью чата, форумов или другой формы досок объявлений.
Сайт контента и информационный сайт
Веб-сайт с контентом и информационный веб-сайт создаются с целью отображения уникального контента, который часто относится к определенной категории.Например, Computer Hope можно рассматривать как сайт с контентом, связанным с компьютером. Другие категории могут включать политический веб-сайт , на котором есть контент, относящийся к политике или политическим взглядам, или религиозный веб-сайт с информацией о конкретной религии.
Сайт знакомств
Сайт знакомств — это сайт, созданный для помощи людям, которым может быть интересно встретиться с другими людьми или познакомиться с другими людьми. Большинство сайтов знакомств требуют небольшую плату, требуют описания себя, и часто есть ряд вопросов, чтобы помочь найти людей, которые лучше всего соответствуют вашим интересам.
Сайт электронной коммерции
Веб-сайт электронной коммерции (электронная коммерция) — это любой сайт, созданный с целью продажи онлайн-товаров или услуг. Amazon является примером веб-сайта электронной коммерции. Веб-сайт электронной коммерции может быть разбит еще на одну из следующих подкатегорий.
Партнерский сайт — это веб-сайт, созданный с целью продажи сторонних продуктов. Например, у Amazon есть партнерская программа для любого, кто может ссылаться на свой сайт и вносить комиссию при покупке продуктов.Партнерский сайт не следует путать с сайтом электронной коммерции.
Аукционный сайт — это сайт, который позволяет другим людям продавать свои товары или услуги. Например, eBay является одним из самых известных интернет-аукционов. Смотрите нашу страницу онлайн-аукциона для получения дополнительной информации и примеров.
Сайт объявлений — это сайт, который позволяет любому перечислять товары или услуги, как правило, бесплатно или за небольшую плату. Craigslist является примером сайта объявлений.
Краудфандинговый веб-сайт создан, чтобы помочь поддержать бизнес, частное лицо или другое дело, делая разовый или ежемесячный платеж. Примером краудфандингового сайта является Kickstarter.
Игровой сайт
Игровой веб-сайт — это любой веб-сайт, на котором представлены игры, в которые можно играть на веб-сайте. Часто эти онлайн-игры создаются с использованием HTML5, Flash или Java. Игровые веб-сайты не следует путать с веб-сайтом с игровым контентом, на котором есть контент, относящийся к играм, и нет реальных игр для игры на сайте.
Правительственный веб-сайт
Правительственный веб-сайт — это сайт департамента, местного правительства или правительства штата, созданный для информирования общественности о деятельности и услугах правительства. Сайт местного правительства также может быть создан для содействия развитию туризма.
Сайт помощи и вопросов и ответов
Веб-сайт справки и веб-сайт вопросов и ответов — это сайт, где каждый может задавать вопросы, а другие пользователи могут помочь ответить на эти вопросы.Полный список справочных сайтов, где вы можете задать любой вопрос, находится по ссылке ниже.
Вредоносный сайт
Вредоносный веб-сайт — это любой веб-сайт, созданный с целью заражения другого компьютера или сбора личных данных. Например, веб-сайт о вредоносных программах — это сайт, созданный с целью заражения любого посетителя вредоносным ПО, шпионским ПО или троянским конем. Эти типы сайтов могут иметь зараженную загрузку и, если она загружена, заражать ваш компьютер.
Другие распространенные вредоносные сайты включают в себя фишинговых сайтов . Эти сайты созданы так, чтобы выглядеть как другие официальные сайты (например, ваш банк) в надежде на то, что они могут раскрыть конфиденциальную информацию, такую как ваше имя пользователя и пароль.
Поддельные новостные сайты — это другой тип вредоносного сайта, созданный для того, чтобы появляться в качестве законного источника новостей с целью распространения страха и лжи.
Сайт для обмена медиа
Веб-сайт для обмена мультимедиа — это любой веб-сайт, который специализируется на предоставлении посетителям доступа к одному или нескольким типам мультимедиа.Например, YouTube — это сайт для обмена видеоматериалами. SoundCloud — это сит
.
| WordReference Английский-Греческий словарь © 2020:
WordReference Англо-греческий словарь © 2020:
WordReference Англо-греческий словарь © 2020:
| |
состоит из — Traduzione по-итальянски — Esempi inglese
В базе терминов ricercato задан esempi potrebbero contenere parole volgari.
В базовом термине ricercato Questi esempi potrebbero contenere parole colloquiali.
Шанхайская консерватория музыки состоит из 13 кафедр.
Музыкальная консерватория Шанхая и композитор 13 дипломов.Игра состоит из двенадцати уровней.
Де Магнет состоит из шести книг.
Знак состоит из двух скрещенных золотых ладоней.
Пакет синхронизации состоит из четырех 10-битных слов.
Il pacchetto di sincronizzazione consiste di quattro parole di 10 bit.Курс вакцинации состоит из двух доз.
Il ciclo complete to dellaaccinazione consiste di должным образом.Квадруполь состоит из четырех параллельных металлических стержней.
Туристический комплекс состоит из 18 комфортабельных …
Il complesso turistico è costituito da 18 подходящих апартаментов для …Slim-Q состоит из прямоугольных коллекторов и квадратных труб.
Его конструкция состоит из тонких кабелей.
Муниципалитет состоит из 80 населенных пунктов, состоящих из 403 районов.
Il 9009 и composto da 80 insesiamenti, comprensivi di 403 quartieri.Освещение состоит из изображений с использованием небольших вспышек.
Unix-подобная операционная система состоит из программ.
На сегодняшний день ассортимент состоит из расчесок и расчесок.
Как правило, курс состоит из семи ног.
Муниципалитет Толмин состоит из нескольких регионов.
Пища состоит из свежих, местных и органических сертифицированных ингредиентов.
Il cibo и composto da Ingresienti Freschi, локальный сертификат биологических свойств.Тип SBF состоит из огнестойкого материала.
Oltrepò Pavese состоит из равнин, холмов и гор.
Этот файл состоит из двух разделенных пробелами столбцов.
Квесто файл состоит из из-за двоеточия, отдельная да spazi vuoti. ,Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова на основе вашего поиска.
Каждый стандарт состоит из патентов, зарегистрированных изобретателями и предприятиями.
Стандарт стандартов и 9009 octrooien die zijn geregistreerd дверные накладки в ондерномингене.Дактилоскопический файл состоит из нескольких логических записей.
Een Bestand встретил Dactyloscopische Gegevens Beasat Uit Verschillende Logische Records.Ансамбль состоит из 139 гостиничных номеров, коммерческих …
Het ensemble omvat 139 hotelkamers, commerciële ruimten en daarnaast…Общественное задание состоит из больше, чем обеспечение инфраструктуры.
Издание Taak Omvat Meer Dan Het Voorzien in Infrastructureuur.Это состоит из десяти зданий в средиземноморском стиле …
Het besatat uit tien gebouwen в Средиземном море…Реальность состоит из вечных потоков благословений.
De Werkelijkheid лучший продукт een onophoudelijke overvloedige stroom van zegeningen.Экзамен состоит из 40 вопросов с несколькими вариантами ответов.
Het theorie-examen bestaat uit 40 множественного выбора-враген встретил 4 альтернативы.Эта маркировка состоит из двух полукругов.
Отличительные черты и 9009.Здание состоит из трех совмещенных комнат.
Het gebouw bestaat uit drie boven elkaar gelegen woonvertrekken.Эта очень элементарная реакция состоит из только в один шаг.
Более подробная информация представлена в следующих разделах: лучших, новых и больших.Водопад состоит из нескольких частей для облегчения очистки.
De Waterval от 900 до 1000000000000000Ее работа состоит из конкретных установок / ситуаций.
Haar werk bestaat uit для конкретных объектов.Квартира состоит из столовой …
Лампа состоит из 10 910 небольших хромированных шариков.
Лампа bestaat uit 10 цветов хром болен мет даарин фитинген.Большая часть сельской местности состоит из польдеров.
Мемориальный состав состоит из более миллиона личностей.
Штаб-квартира компании лучше всего человек в мире.Этот комитет состоит из трех взаимосвязанных и взаимоподкрепляющих компонентов.
Deze commissie besatat uit drie met elkaar verbonden en elkaar versterkende onderdelenКлассика Микадо состоит из 41 палочек.
Het klassieke mikado-spel bestaat uit 41 stokjes van 15 cm lang.Ведомственный совет состоит из трех человек.
Продукт состоит из микросфер перфлутрена, инкапсулированных в липиды.
Het продукт besatat uit perflutren microsferen, omhuld met een lipide capsule. ,