26 лучших онлайн-генераторов шрифтов 2022 2023
Коллекция лучшие бесплатные онлайн генераторы шрифтов. С помощью этих сайтов вы сможете создавать крутые эффекты шрифтов для своих проектов.
От создания простого документа Word до разработки сложных цифровых изображений — шрифты играют жизненно важную роль в повышении визуальной привлекательности всего, с чем вы сталкиваетесь в Интернете.
Еще несколько лет назад из-за отсутствия технологий было мало или почти совсем не было вариантов шрифтов.
Разработчики должны были использовать шрифты по умолчанию для всего, и даже если они использовали нестандартные шрифты, а у пользователя они не были установлены, они автоматически возвращались к шрифту по умолчанию.
С введением растровых изображений, шрифтов SVG и других генераторов шрифтов зависимость от системных шрифтов значительно сократилась, и теперь у разработчиков шрифтов есть несколько отличных ресурсов для создания новых и привлекательных вариантов шрифтов.
Программное обеспечение для создания шрифтов используется для преобразования контурных форм различных форматов в SVG или веб-шрифты.
Он часто используется веб-дизайнерами, которые хотят создавать уникальные шрифты для дизайна веб-сайтов. разработка логотипа, или любой другой цифровой дизайн.
Вы также можете использовать любой из доступных онлайн-генераторов шрифтов и создать что-то уникальное и привлекательное.
Ниже приведен список лучшие разработчики онлайн-шрифтов которые могут сделать ваш контент великолепным, не слишком полагаясь на шрифты по умолчанию:
Читайте также:
- 50 лучших шрифтов логотипов для вашего следующего веб-сайта
- 50 лучших примеров образовательных логотипов
- 30 лучших идей для вдохновения в области технических логотипов
Это удивительный инструмент для создания и изменения каждой буквы в режиме реального времени. Инструмент поставляется с очень простым в использовании интерфейсом, которым может воспользоваться каждый пользователь.
Вы сможете создать свой библиотека шрифтов с помощью этого удивительного инструмента. Инструмент дает вам возможность перетаскивать шрифт.
Существуют библиотеки шрифтов, которые получают миллионы трафик каждый месяц демонстрируя свои собственные, а также сторонние шрифты. Итак, почему бы не использовать этот генератор шрифтов, чтобы создать потрясающие шрифты и запустить свою библиотеку за пару дней.
Посетите сайт
ГлотхтGlowtxt — это бесплатный онлайн-генератор текста, который можно использовать для создания анимированного светящегося текста в формате GIF.
Вы можете выбирать из множества вариантов, таких как 50 стильных шрифтов, восемь текстур или цветов, шесть размеров текста и три типа анимации, а также некоторые светящиеся эффекты.
Это также помогает вам настроить фон анимированного светящегося текста, а также позволяет предварительно просмотреть свой дизайн, нажав кнопку «Сделать текст». С помощью Glowtxt вы можете загрузить изображение в анимированном формате GIF.
Он также генерирует коды, которые вы можете разместить на своем веб-сайте и в блоге. Более того, вы также можете проверить, как текст выглядит на белом, черном, цветном фоне и фоне в оттенках серого.
Посетите сайт
Textreverse.com
Textreverse.com — это веб-сайт, который позволяет добавлять к тексту стильные и привлекательные эффекты.
На этом веб-сайте вы можете использовать более 10 различных текстовых генераторов, некоторые из которых включают в себя Генератор эстетического текста, Генератор необычного текста, и Классный Генератор текста.
Чтобы использовать генератор текста, все, что вам нужно сделать, это скопировать и вставить текст в поле ввода. Шрифт и стиль будут преобразованы мгновенно.
Многие инструменты на Textreverse.com позволяют мгновенно скопировать измененный текст, щелкнув значок буфера обмена в поле вывода.
Прикольный текст
Cool Text — это бесплатный генератор шрифтов, который можно использовать для создания красивых логотипов с разными цветами и стилями. Он также предлагает вам несколько вариантов загрузки шрифтов.
Он также предлагает вам несколько вариантов загрузки шрифтов.
Пользоваться этим сайтом просто: вы можете просто выбрать понравившийся шрифт и добавить текст, который хотите использовать в своем логотипе. Вы также можете изменить цветовую комбинацию вашего логотипа и добавить эффект тени, если хотите.
Это может быть отличным сайтом по дизайну логотипов для начинающих пользователей.
Посетите сайт
Генератор стильного текста от WebestoolsДля людей, которые хотят добавить изюминку в свой текстовый дизайн, Stylish Text Generator может стать одним из лучших вариантов.
Это позволяет вам добавить эффекты к тексту и помогает вам генерировать красивые варианты шрифта со своими специальными языковыми знаками и символами. Этот онлайн генератор текста поставляется с двумя различными вариантами выбора, которые помогут вам добавить привлекательности тексту в соответствии с вашими требованиями.
Чтобы использовать генератор, вы должны ввести слово или предложение в поле «Текст», и вы можете выбрать текстовый эффект и украшение из вариантов. Кроме того, вы также можете переключать эффект, если хотите.
Кроме того, вы также можете переключать эффект, если хотите.
Результат автоматически формируется в колонке «Результат». Все, что вам нужно сделать, это скопировать его и использовать. Вы можете использовать сгенерированный текст с различным программным обеспечением и практически со всеми сайтами социальных сетей.
Посетите сайт
Шрифт МемFont Meme позволяет вам стилизовать и доводить текст до совершенства с великолепным рукописным ощущением. Набрав текст в поле «текст» на сайте, вы можете загрузить результат на свое устройство.
Вы также можете встроить HTML-код, и он предлагает бесшовную интеграцию шрифта, созданного в результате вашего блога или вашего веб-сайта.
Font Meme — отличный ресурс шрифтов и типографики для людей, которым нравится простота. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом. Шрифты здесь напомнят вам шрифты, используемые в известных фильмах и широко читаемых журналах.
Раздел «Генератор текста» содержит простые инструменты, которые позволяют создавать графику с использованием шрифтов разных стилей и различных текстовых эффектов. Стоит попробовать!
Посетите сайт
Генератор текстов онлайнГенератор текстов онлайн это отличный инструмент для тех, кто является поклонником рукописных текстов. С помощью этого инструмента вы можете создавать множество различных типов шрифтов, и результаты будут красивыми и потрясающими.
Вы можете настроить типы шрифтов и цвета фона, написать здесь свои письма и распечатать их, чтобы произвести невероятное впечатление.
Чтобы сгенерировать собственный текст, просто введите его в поле, выберите один из предложенных вариантов и мгновенно получите текст, созданный с использованием вашего любимого шрифта.
Результат предоставляется в графическом формате, поэтому вы можете распечатать или сохранить созданный вами текст. Просто и интересно!
Посетите сайт
РобофонтЭтот генератор шрифтов работает только на Mac. Вы можете использовать этот генератор для масштабирования процесса создания шрифтов, и он предлагает вам все требования к сценариям.
Вы можете использовать этот генератор для масштабирования процесса создания шрифтов, и он предлагает вам все требования к сценариям.
Система создана с использованием Python. Вы можете использовать этот инструмент для управления всем своим шрифтовым бизнесом. Вы можете создавать свои собственные инструменты и расширять их в соответствии с вашими потребностями.
Посетите сайт
СимволыНезависимо от того, являетесь ли вы новичком или опытным разработчиком, этот инструмент идеально подходит для создания модных шрифтов.
Вы можете получить этот инструмент за 249 евро, и у вас есть возможность загрузить пробную версию, прежде чем принять решение о покупке.
Вы можете взять карандаш и создать свой собственный шрифт, у вас есть все инструменты, чтобы сделать ваши проекты цифровыми. Создавайте неограниченное количество шрифтов OpenType с помощью этого инструмента.
Посетите сайт
FontelloFontello — удобный инструмент для быстрого преобразования векторных изображений в веб-шрифты. Это как Twitter Bootstrap, но для изображений. Он создает все необходимое для включения графики на ваши веб-страницы. Fontello также имеет большую встроенную коллекцию произведений искусства с открытым исходным кодом.
Это как Twitter Bootstrap, но для изображений. Он создает все необходимое для включения графики на ваши веб-страницы. Fontello также имеет большую встроенную коллекцию произведений искусства с открытым исходным кодом.
Это уникальный поставщик иконок, и, несмотря на то, что он бесплатный, люди в Fontello довольно серьезно относятся к тому, что они делают.
Его преимущества включают отсутствие пикселизации или размытия на экранах с высоким разрешением и более простую печать по сравнению с GIF-файлами. Единственным недостатком Fontello является то, что иконки будут одноцветными.
Посетите сайт
ГигаглиттерыГигаглиттерс — один из самых удивительных онлайн-инструменты для генерации текста которые позволяют создавать блестящие текстовые шрифты за считанные минуты. Вы можете легко придать броский эффект и добавить блеска вашему тексту.
Он прост в использовании, и все, что вам нужно сделать, это ввести текст и выбрать шрифт из 50+ шрифтов.
Но что делает этот сайт уникальным, так это то, что вы можете выбрать блестки из более чем 200 вариантов, и это придает тексту другой вид. Мы можем настроить блеск, угол наклона текста и выбрать границы для текста для получения потрясающего результата.
После этого просто нажмите «Создать текст», и все готово! Gigaglitters также предоставляет вам ссылки, которые можно встроить в ваш блог или социальные медиа.
Посетите сайт
FontGetЕще один очень удобный генератор шрифтов, FontGet — отличная платформа для поиска классных шрифтов для вашего логотипа или постов в социальных сетях.
Вы можете создавать причудливые шрифты для своих фотографий в Facebook или Instagram и привлекать свою аудиторию. Если вы ищете фирменный шрифт для создания своего логотипа, вы можете посетить FontGet сайт и напишите текст, который вы хотите использовать для своего логотипа, и проверьте, как он выглядит, используя разные шрифты.
FontGet предлагает вам на выбор ряд различных дизайнов шрифтов. Еще одним преимуществом является то, что вы можете скачать свой дизайн логотипа в виде файла PNG.
Посетите сайт
Пылающий текстНе путайте веб-сайт с его названием; текст не горит! Flaming Text — это удобный и совершенно профессиональный текстовый генератор, который предоставляет бесплатный инструменты графического дизайна, все доступно из браузера — загрузка или установка не требуются.
Шрифты и стили так легко создавать с помощью их очень популярных текстовых генераторов. Он предоставляет доступ к самому большому выбору высококачественных, легко настраиваемых логотипов и шрифтов в Интернете.
Вы можете выбирать между многочисленными дизайнами, и даже после этого вы можете выбирать между различными вариантами, которые дают вам гораздо больше возможностей, а если вам не нравятся предопределенные варианты, то есть опция редактирования, с помощью которой вы можете настроить почти все.
Посетите сайт
ГраффрайтерGraffwriter — это генератор граффити, который позволяет вам легко создавать свежие фрагменты и теги, говорящие все, что вы выберете.
От вашего имени в граффити до сложных баннеров и рисунков в различных современных стилях граффити, вы можете создать все, что захотите. Это совершенно другой подход к современным опционам, и поэтому он выделяется из толпы.
Вы можете легко создавать текстовые шрифты в граффити, и вы будете рады увидеть фантастические эффекты граффити. Создание эффекта граффити — сложная работа, но с GraffWriter вам не о чем беспокоиться. Более того; это бесплатно для использования!
Посетите сайт
ФонтаркFontark — это онлайн-генератор шрифтов, который позволяет создавать стильные и удивительные шрифты для вашего текстового контента. Вы можете легко рисовать буквы, генерировать различные шрифты и просматривать их.
Онлайн-инструмент сам создает схему, что снижает общую сложность процесса создания шрифта.
Все, что вам нужно сделать, это написать основной текст, а генератор шрифтов сделает все остальное за вас. Вы даже можете настроить шрифт так, как вам нравится, и загрузить окончательное изображение шрифта.
Кнопки социальных сетей, расположенные над страницей, позволяют легко поделиться ею в социальных сетях. Аккуратно и легко!
Посетите сайт
Структура шрифтаFontstruct помогает создавать шрифты, которые вызовут у вас благоговейный трепет. Этот инструмент поможет вам очень просто создать крутые шрифты для вашего текста.
AMD это еще не все! Этот производитель шрифтов не требует установки каких-либо плагинов или программного обеспечения. Просто введите текст в отведенном для этого месте на странице, создайте шрифт и приступайте к работе!
В инструменте доступно несколько вариантов. Просто выберите тот, который вам больше всего нравится, и используйте его для своего текста. Он действительно прост в использовании и имеет стильный внешний вид.
Посетите сайт
Шрифты 1001Этот инструмент имеет 1001 стиль шрифта на выбор. Разве это не массивно?
1001 Fonts имеет несколько вариантов стиля шрифта, таких как Ashley, JMH Arkham, Failed и т. Д., На выбор. Использование этого инструмента легко и без проблем; вам просто нужно ввести свой текст в отведенное место на странице, и пусть инструмент сделает все остальное.
Вы даже можете изменить размер шрифта или цвет, чтобы создать шрифт по вашему выбору. Сделайте свой текст стильным с легкостью!
Посетите сайт
трафаретЭтот инструмент лучше всего подходит для блоггеров или интернет-маркетологов, но он может быть полезен и обычным людям. Stencil помогает преобразовать простой на вид текст в стильный шрифт за считанные секунды.
Вам не нужно обладать какими-то особыми навыками для создания шрифтов; просто скачайте трафарет расширение хром и щелкните правой кнопкой мыши текст, который вы хотите.
После этого вы можете начать настраивать свой текст любым удобным для вас способом. Всего несколько кликов и готово! Чтобы придать вашему тексту оттенок удивительности, просто используйте Stencil!
Всего несколько кликов и готово! Чтобы придать вашему тексту оттенок удивительности, просто используйте Stencil!
Посетите сайт
ПукатуPookatoo — это веб-сайт генератора анимированного светящегося текста, который позволяет создавать анимированный светящийся текст. Это для тех, кто любит минималистичный дизайн и не зацикливается на деталях.
Этот веб-сайт предоставляет меньше возможностей для создания анимированного светящегося текста, но охватывает все необходимые. Все стили текста разбросаны по всей веб-странице, которую можно просмотреть и выбрать соответствующим образом.
И это позволяет вам настраивать анимацию, эффект, размер текста и цвет фона.
Посетите сайт
Шрифт для классной доски от PosterGenВы можете использовать это классный генератор текстовой доски чтобы создавать удивительные плакаты, похожие на классную доску, с вашими текстами. Кажется, что текст написан мелом на доске, а тексту придан затененный вид, чтобы он выглядел более привлекательным.
Самая удивительная часть веб-сайта заключается в том, что вместо кнопки «Отправить» есть кнопка «Применить заклинание», которая придает веб-сайту загадочный эффект.
Вы можете получить свой сгенерированный текст в стиле классной доски в виде цифровой загрузки, печати и даже обернутого холста.
Посетите сайт
ФенотипЭто веб-сайт, который создает профессионально выглядящие шрифты за считанные секунды и без каких-либо предварительных знаний в области кодирования. Редактор шрифтов Fenotype синхронизирует дизайн всех шрифтов, обеспечивая простой и интуитивно понятный контроль над набором символов в режиме реального времени.
Генератор шрифтов включает в себя эффекты затенения карандашом для шрифта также. Этот генератор шрифтов можно купить на сайте MyFonts по доступным ценам.
«Fenotype» поставляется со 127 семействами шрифтов, и все они одинаково потрясающие. Просто введите свой текст и наблюдайте, как он станет красивым за считанные секунды. Стоит попробовать!
Стоит попробовать!
Посетите сайт
Иконка ХранилищеIcon Vault — это классный инструмент для создания шрифтов, который дает вам возможность создать простой, но великолепно выглядящий шрифт значка в веб-браузере. Благодаря этому вы можете легко создавать шрифты, используя геометрические фигуры.
Чтобы создать свой иконочный шрифт, сначала загрузите их пакет шаблонов. После этого просто следуйте инструкциям, включенным в шаблон.
Как только вы закончите, загрузите свои значки на этот генератор иконочных шрифтов. Он генерирует удивительные шрифты, готовые к загрузке и которые можно использовать в любом приложении. Для тех, кто ищет современные и футуристические шрифты, этот сайт должен попробовать!
Посетите сайт
Генератор шрифтов татуировкиГенератор шрифтов татуировки позволяет создавать рисунки, похожие на татуировки, выбирая шрифт, который вы хотите использовать, размер и даже цвет шрифта. Это уникальный инструмент, который лучше всего подходит для людей, которые хотят придать своему тексту винтажный вид татуировки.
Это уникальный инструмент, который лучше всего подходит для людей, которые хотят придать своему тексту винтажный вид татуировки.
. Тату Шрифт Генератор очень удобен в использовании. Сначала выберите цвет, который вы хотите использовать в тексте. Затем выберите шрифт, который вы хотите использовать, выбрав его в параметре «Шрифты».
Вы также можете выбрать, хотите ли вы, чтобы текст был обычным или курсивом, выбрав соответствующие параметры стиля. После этого вы можете выбрать, каким будет размер текста, выбрав значение в опции размера.
Затем в предоставленном текстовом поле введите текст для татуировки и нажмите кнопку «Создать», и ваш текст будет готов именно так, как вы этого хотели!
Посетите сайт
ГлифтерGlyphter — это уникальный генератор иконочных шрифтов, который бесплатно предоставляет до 88 иконок в иконочных шрифтах. От создания уникальных текстовых дизайнов для вашего логотипа до создания чего-то элегантного для ваших цифровых произведений искусства, Glyphter позволяет вам создавать уникальные шрифты значков в соответствии с вашими конкретными потребностями.
Когда вы посещаете веб-сайт, вы найдете сетку символов с левой стороны. Справа есть полка с иконками, а над ней вкладка поиска. Вам просто нужно перетащить значки в поля на сетке.
Щелкая по ячейкам сетки. Полка для иконок предоставляет до 88 бесплатных иконок. Чтобы получить доступ к большему количеству значков, вам необходимо зарегистрировать премиум-аккаунт.
Посетите сайт
Магазин шрифтовFont Shop — это высокопрофессиональный инструмент для создания шрифтов, который предоставляет доступ как к бесплатным, так и к платные стили шрифтов, с премиум-аккаунтом для последнего.
Когда вы переходите на арену бесплатных шрифтов, вам просто нужно создать свою учетную запись, перейти к «продукту» и переключиться на «стиль».
После этого вам просто нужно выбрать тот, который вам нравится, проверить и наслаждаться! Просто введите свой текст, и вы сможете просмотреть его в новом шрифте.
Для платных шрифтов вам необходимо зарегистрировать премиум-аккаунт, а затем выбрать шрифт по вашему выбору. Как только вы найдете шрифт, который вам нравится, просто заплатите за него и наслаждайтесь! Довольно прямолинейно!
Как только вы найдете шрифт, который вам нравится, просто заплатите за него и наслаждайтесь! Довольно прямолинейно!
Посетите сайт
Мета-тегиВы, должно быть, сталкивались с некоторыми причудливыми шрифтами в профилях социальных сетей и задавались вопросом, как они это сделали, в то время как социальные сети, такие как Instagram, не позволяют вам делать какие-либо трюки со шрифтами, которые они используют.
Ну, вот ваш ответ. Вы можете использовать этот генератор шрифтов, чтобы добавить модные шрифты в свой профиль Insta и сделать его более привлекательным.
Но как это работает?
Вы не можете напрямую использовать какой-либо шрифт по вашему выбору в своем профиле Insta, поскольку они имеют стандартную типографику. Но вы можете обмануть его, чтобы использовать красивые причудливые шрифты и привлечь свою аудиторию.
Существует служба под названием Unicode, которая заменяет шрифты некоторыми символами псевдошрифта, которые вы можете использовать в своем профиле, чтобы добавить любой модный шрифт.
Вы получите более подробную информацию об этом на сайте Metatags.
Посетите сайт
Генератор шрифтов FontspaceЕсли вы ищете модные шрифты для своих сообщений в социальных сетях, вот хороший генератор шрифтов, который поможет вам быстро создать привлекательные шрифты для ваших сообщений.
Генератор прост в использовании, все, что вам нужно сделать, это вставить или написать свой текст, а инструмент сделает все остальное.
Посетите сайт
Заключительное слово
Генераторы шрифтов Упомянутые выше — это наши лучшие решения, которые помогут вам разработать собственные шрифты максимально простыми способами.
Все эти инструменты не требуют от вас практических знаний Photoshop или программного обеспечения для дизайна. Всего за несколько кликов вы можете получить желаемый шрифт.
Вы также можете обратиться к этой статье, чтобы узнать больше о классный текст генераторы.
Выберите понравившийся, введите текст, скачайте и наслаждайтесь!
Также не пропустите нашу статью о лучшие генераторы амбиграмм.
Отзывы о fonts-online.ru; 128 отзывов
Оценка: 5.0 от 30 июля 2019
Отличный сайт, что бы найти шрифт подходящий для тебя
Оценка: 5.0 от 30 июля 2019
Можно найти практически любой шрифт! Огромная коллекция.
В качестве пожелания по совершенствованию: нужна более развитая и интеллектуальная система критериев и поиска по критериям, разветвлённых фильтров поисковика.
Оценка: 5.0 от 30 июля 2019
много интересных шрифтов для скачивания
Оценка: 5.0 от 30 июля 2019
Огромная база русских шрифтов.
Оценка: 5.0 от 28 июля 2019
Огромная коллекция шрифтов на любой вкус и цвет, не раз выручал.
Оценка: 5.0 от 28 июля 2019
Отличный сайт с многочисленными шрифтами. Все четко распределено по категориям, удобно искать, кроме того отличный пред просмотр.
Оценка: 5. 0 от 28 июля 2019
0 от 28 июля 2019
Можно найти хороший фонт за пару минут)
Оценка: 5.0 от 26 июля 2019
Любимый сайт для подборки шрифта.
Оценка: 5.0 от 24 июля 2019
Лучший сайт с шрифтами.
Оценка: 5.0 от 23 июля 2019
Просто крутой сайт, где можно найти подходящий шрифт)
Оценка: 5.0 от 23 июля 2019
Оригинальные шрифты, всегда пригождается!
Оценка: 5.0 от 22 июля 2019
Очень помогает, когда нужно подобрать шрифт.
Оценка: 5.0 от 22 июля 2019
Лучший сайт с шрифтами
Оценка: 5.0 от 21 июля 2019
Для тех кто ищет красивые шрифты этот сайт понадобится, ведь тут собраны множество отличных и красивых шрифтов, начиная с простых, заканчивая дизайнерскими
Оценка: 5.0 от 21 июля 2019
Отличный сайт с разнообразными шрифтами, как латинскими, так и кириллическими.То, что нужно, если вы занимаетесь дизайном.
Оценка: 5.0 от 20 июля 2019
Лучший сайт для поиска шрифтов
Оценка: 5.0 от 19 июля 2019
Очень много хороших шрифтов и бесплатно
Оценка: 5.0 от 14 июля 2019
большой выбор хороших шрифтов
Оценка: 3.0 от 13 июля 2019
Одни и те же шрифты
Оценка: 5.0 от 12 июля 2019
Сайт хороший, много разных шрифтов.
Оценка: 4.0 от 10 июля 2019
много рекламы, но в принципе шрифты ищутся
Оценка: 5.0 от 10 июля 2019
Очень хороший сайт для поиска и подбора шрифтов!
Оценка: 5.0 от 09 июля 2019
Отличные шрифты, большая база бесплатных
Оценка: 5.0 от 09 июля 2019
Большое количество шрифтов, удобно
Оценка: 5.0 от 07 июля 2019
Сайт со шрифтами.Для графических дизайнеров самое-то и все бесплатно!
Оценка: 5.0 от 06 июля 2019
Есть многие шрифты, удобно скачивать
Оценка: 4.0 от 06 июля 2019
Довольно большой выбор шрифтов, но не всегда понятны права лицензии на них.
Оценка: 5.0 от 06 июля 2019
Отличный сайт со шрифтами для дизайнеров
Оценка: 5.0 от 05 июля 2019
Шрифты на любой вкус. не нужна регистрация — скачивай сколько хочешь.
Оценка: 5.0 от 05 июля 2019
Удобный подбор шрифтов
Оценка: 5.0 от 03 июля 2019
Пользуюсь, доволен.
Оценка: 5.0 от 02 июля 2019
Лучший сайт со шрифтами
Оценка: 5.0 от 01 июля 2019
всегда нахожу нужные шрифты
Оценка: 5.0 от 28 июня 2019
Для графического дизайнера без шрифтов не обойтись, много бесплатных шрифтов!
Оценка: 5. 0 от 24 июня 2019
0 от 24 июня 2019
Очень часто выручает!
Оценка: 3.0 от 22 июня 2019
Очень сложно скачать нужный шрифт
Оценка: 2.0 от 22 июня 2019
немного не понятно как изменять текст, как то замудренно там, или просто я не понял как там и что к чему.
Оценка: 5.0 от 19 июня 2019
Всегда можно найти нужный шрифт!
Оценка: 4.0 от 19 июня 2019
Иногда выручает
Оценка: 5.0 от 18 июня 2019
Много бесплатных шрифтов, по категориям
Оценка: 5.0 от 15 июня 2019
Неплохой сайт для подбора шрифтов
Оценка: 5.0 от 15 июня 2019
Шрифтов много, можно найти интересные
Оценка: 3.0 от 14 июня 2019
Большой выбор бесплатных шрифтов для Windowsа. Скачал, установил и пользуешься
Оценка: 5.0 от 14 июня 2019
Хороший сайт, всем советую, особенно тем кто ищет для себя новые шрифты
Оценка: 5. 0 от 13 июня 2019
0 от 13 июня 2019
Отличный сайт с большим выбором шрифтов!
Оценка: 5.0 от 13 июня 2019
Идеальный сайт для тех, кому нужно скачать шрифты. Пользоваться довольно удобно, искать нужное тоже. К тому же, шрифты подойдут не только для компьютерных программ, но и для мобильных.
Оценка: 5.0 от 12 июня 2019
Есть хорошие русские шрифты!
Оценка: 5.0 от 08 июня 2019
Очень много шрифтов, есть предпросмотр
Оценка: 3.0 от 08 июня 2019
Редко обновляется, неудобный интерфейс.
Оценка: 5.0 от 08 июня 2019
Много крутых бесплатных шрифтов)
Оценка: 5.0 от 06 июня 2019
Можно найти практически любой бесплатный шрифт, вплоть до аналога шрифта из «Звездных войн».
Оценка: 5.0 от 05 июня 2019
Прикольный сайт! Много шрифтов
Оценка: 5. 0 от 03 июня 2019
0 от 03 июня 2019
Отличный сайт шрифтов. Для дизайнеров незаменимая вещь
Оценка: 5.0 от 03 июня 2019
Шрифты подбирать удобнее здесь
Оценка: 5.0 от 02 июня 2019
Шрифты на любой вкус, советую)
Оценка: 5.0 от 30 мая 2019
Хороший интерфейс поиска шрифтов
Оценка: 5.0 от 26 мая 2019
Пользуюсь сайтом очень давно, огромный выбор шрифтов, в том числе и кириллических
Оценка: 5.0 от 24 мая 2019
Сайт для поиска любого шрифта. Существует разновидность шрифтов ))
Оценка: 5.0 от 24 мая 2019
Хороший сайт по поиску шрифтов для пк
Оценка: 4.0 от 23 мая 2019
Хороший сайт для подбора шрифтов.
Оценка: 5.0 от 20 мая 2019
Гигантская библиотека шрифтов. Все шрифты бесплатные. Есть предпросмотр. Разбиты по разделам.
Оценка: 4.0 от 18 мая 2019
Хотелось бы чуть больше материалов
Оценка: 5.0 от 17 мая 2019
Скачивать шрифты. Очень удобно.
Оценка: 5.0 от 17 мая 2019
Часто пользуюсь, много раз выручали.
Оценка: 5.0 от 16 мая 2019
Помогло найти нужные шрифты
Оценка: 5.0 от 14 мая 2019
Найти какой-либо красивый шрифт для аватарки или картинки, НУ ОЧЕНЬ ЛЕГКО. Много разных красивых и интересных шрифтов.
Оценка: 4.0 от 13 мая 2019
Наткнулся на сайт случайно, когда искал себе церковно-славянский шрифт. Нашел на данном сайте искомый шрифт, на этом сайте есть довольно красивые готические шрифты, надо будет заглянуть еще
Оценка: 5.0 от 12 мая 2019
Хороший сайт!
Оценка: 5.0 от 10 мая 2019
Можно удобно и быстро найти различные шрифты.
Супер)
Оценка: 5.0 от 08 мая 2019
Хороший, удобный сайт.
Оценка: 5.0 от 08 мая 2019
много хорошиъ шрифтов, всё разделено по категориям
Оценка: 5.0 от 04 мая 2019
Думаю что один из лучших сайтов по шрифтам. Можно написать название и подбирать шрифт видя сразу результат
Оценка: 3.0 от 02 мая 2019
Не плохой сайт. Но иногда зависает и из-за этого не удобен в использовании
Оценка: 5.0 от 02 мая 2019
Нашел что искал)
Оценка: 5.0 от 28 апреля 2019
Неплохой сайт с классными шрифтами, претензий нет
Оценка: 3.0 от 26 апреля 2019
Всегда смотрю там шрифты, но мало кириллицы и слегка неприятный дизайн.
Оценка: 4.0 от 25 апреля 2019
не очень удобный сайт в использовании, есть много шрифтов 👍
Оценка: 5. 0 от 25 апреля 2019
0 от 25 апреля 2019
Классный и нужный сервис
Оценка: 5.0 от 25 апреля 2019
Большая подборка всевозможных шрифтов, в том числе и кириллических. Очень удобно, что есть возможность посмотреть не просто пример того, как выглядит шрифт, а сразу ввести требуемую фразу. Когда ищешь шрифт под конкретные цели этого очень не хватает, а на этом сайте есть!
Оценка: 5.0 от 25 апреля 2019
Достойный и полезный ресурс… Стабильно работающий и обновляющийся… В моей работе прекрасный инструмент…
Оценка: 5.0 от 24 апреля 2019
Хороший сервис по подбору и поиску шрифтов. Очень помогает в визуальном представлении как будет выглядеть конечный текст.
Оценка: 5.0 от 23 апреля 2019
Очень часто спасает от длительных поисков шрифтов. Было бы еще супер если бы можно было скачивать пакеты шрифтов, а не по отдельности каждый.
Оценка: 5. 0 от 23 апреля 2019
0 от 23 апреля 2019
Скачивала шрифты — все ОК! Все шрифты рабочие, респект ресурсу!
Оценка: 5.0 от 22 апреля 2019
Отличный сайт, на котором можно подобрать любые на выбор шрифты любого цвета!
Оценка: 5.0 от 21 апреля 2019
Очень красивые шрифты. Очень много адаптированных к русскому языку. Просто и понятно.
Оценка: 5.0 от 20 апреля 2019
Огромное количество шрифтов бесплатно
Оценка: 5.0 от 18 апреля 2019
Лучший сайт для поиска бесплатных шрифтов!
Оценка: 5.0 от 17 апреля 2019
Этот сайт, часто помогает. Есть все шрифты. Быстро скачиваются. Создателям-большое спасибо!
Оценка: 5.0 от 16 апреля 2019
Очень удобный ресурс по подбору шрифта онлайн. Наглядно, просто и понятно
Оценка: 5.0 от 16 апреля 2019
классный сайт. всегда помогает.5+
Оценка: 5.0 от 16 апреля 2019
Можно подобрать шрифт
Оценка: 5.0 от 08 апреля 2019
Полезный сайт для веб разработчиков и дизайнеров, удобно подбирать популярные шрифты на кириллице
Оценка: 5.0 от 07 апреля 2019
Есть куча различных шрифтов на любой цвет и вкус.
Оценка: 5.0 от 07 апреля 2019
Отличный сайт со шрифтами. При создании логотипов и сайтов ищу шрифты именно здесь. Огромный выбор и упорядоченность шрифтов делают поиск нужного быстрым и комфортным.
Оценка: 5.0 от 06 апреля 2019
спасибо за доступность
Оценка: 5.0 от 04 апреля 2019
помогает в работе
Оценка: 4.0 от 01 апреля 2019
Большой выбор шрифтов. Очень хорошо.
Оценка: 5.0 от 31 марта 2019
Отличная подборка шрифтов с удобным поиском!
Оценка: 5. 0 от 31 марта 2019
0 от 31 марта 2019
Для дизайнера топ
Оценка: 5.0 от 26 марта 2019
Сайт очень помогает, когда нужно обработать фотографию и не подходит не один шрифт из 10 тысяч)
Еще отзывы о
fonts-online.rualtel.kz (24)
karatov.com (14)
sevastopol.info (58)
ural-toys.ru (11)
ruscemena.ru (10)
vazhno.info (6)
Лучшие шрифты для бесплатной загрузки — OnlineWebFonts.COM
Пакеты
Реплика-жирный шрифт
Стиль
Обычный
Версия
001.000
Компания
NORM, Дмитрий Бруни, Мануэль Кребс. www.lineto.com
Автор
НОРМА, Дмитрий Бруни, Мануэль Кребс
Авторские права
Copyright (c) 2008 NORM, Дмитрий Бруни, Мануэль Кребс. www.lineto.com. Все права защищены.
www.lineto.com. Все права защищены.
Лицензия
После того, как вы загрузили на свой компьютер любой из шрифтов с нашего веб-сайта lineto.com после оплаты кредитной картой или банковским переводом, вы соглашаетесь с тем, что эти товары не подлежат возврату и возврату. Если товар каким-либо образом неисправен, вы соглашаетесь сообщить об этом Lineto в течение тридцати (30) дней, и вам будет предоставлена замена в течение 24 часов. Ваши законные права как потребителя не затрагиваются. ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ С КОНЕЧНЫМ ПОЛЬЗОВАТЕЛЕМ LINETO TYPE FOUNDRYЭто договор между вами и Lineto.A) ВЛАДЕНИЕ НА ПРОДУКТ И АВТОРСКИЕ ПРАВА1. Цифровые файлы, загруженные на ваш компьютер, содержат программное обеспечение для шрифтов, которое является интеллектуальной собственностью соответствующего разработчика шрифта, представленного здесь Lineto. Он принадлежит Линето. Вы приобрели неисключительную лицензию, которая предоставляет вам определенные права на использование программного обеспечения для шрифтов.

 4. Вы можете преобразовать и установить программное обеспечение шрифта в другой формат для использования в других средах при соблюдении следующих условий: а) Компьютер, на котором используется или установлено преобразованное программное обеспечение шрифта, считается одним из разрешенных вами компьютеров.b ) использование программного обеспечения для шрифтов, которое вы преобразовали, должно соответствовать всем положениям и условиям настоящего лицензионного соглашения. c) Такое преобразованное программное обеспечение для шрифтов может использоваться исключительно для вашего собственного обычного внутреннего бизнеса или личного использования и не может продаваться, распространяться или переданы для любых целей. d) Вы не можете изменить или удалить название (я) программного обеспечения шрифта, подписи авторов, уведомления об авторских правах и товарных знаках из исходных файлов или изменить настройки внедрения шрифта (шрифтов). — также см. D) настоящего Соглашения.e) Любое такое преобразование подлежит предварительному уведомлению и разрешению LINETO, и любая такая переписка должна вестись *В ПИСЬМЕННОЙ форме* с указанием точных спецификаций такого предполагаемого преобразования.
4. Вы можете преобразовать и установить программное обеспечение шрифта в другой формат для использования в других средах при соблюдении следующих условий: а) Компьютер, на котором используется или установлено преобразованное программное обеспечение шрифта, считается одним из разрешенных вами компьютеров.b ) использование программного обеспечения для шрифтов, которое вы преобразовали, должно соответствовать всем положениям и условиям настоящего лицензионного соглашения. c) Такое преобразованное программное обеспечение для шрифтов может использоваться исключительно для вашего собственного обычного внутреннего бизнеса или личного использования и не может продаваться, распространяться или переданы для любых целей. d) Вы не можете изменить или удалить название (я) программного обеспечения шрифта, подписи авторов, уведомления об авторских правах и товарных знаках из исходных файлов или изменить настройки внедрения шрифта (шрифтов). — также см. D) настоящего Соглашения.e) Любое такое преобразование подлежит предварительному уведомлению и разрешению LINETO, и любая такая переписка должна вестись *В ПИСЬМЕННОЙ форме* с указанием точных спецификаций такого предполагаемого преобразования.

 Любое дальнейшее редактирование или изменение документа таким поставщиком услуг без получения соответствующей лицензии запрещено. Обратите внимание: для создания таких документов мы рекомендуем Adobe Acrobat. Предпочтительным форматом данных является формат PDF (формат переносимых документов).3. Любое встраивание шрифтов в целях цифровой публикации (например, в Интернете, на компакт-дисках или DVD-дисках, в электронных книгах и т. д.) требует дополнительного лицензионного соглашения. Это соглашение зависит от технологии, которую вы хотите использовать, и масштаба вашего издательского проекта. Для получения более подробной информации о встраивании шрифтов свяжитесь с нами напрямую через www.lineto.com.E) ГАРАНТИЯ И ОТВЕТСТВЕННОСТЬ1. Ограниченная гарантия: в течение девяноста (9)0) дней после доставки Lineto гарантирует, что программное обеспечение шрифта будет работать в соответствии со спецификациями, опубликованными Lineto. Исключительным средством правовой защиты и исключительной ответственностью Lineto в отношении программного обеспечения для шрифтов является ремонт или замена его дефектных частей в течение 90-дневного периода после поставки.
Любое дальнейшее редактирование или изменение документа таким поставщиком услуг без получения соответствующей лицензии запрещено. Обратите внимание: для создания таких документов мы рекомендуем Adobe Acrobat. Предпочтительным форматом данных является формат PDF (формат переносимых документов).3. Любое встраивание шрифтов в целях цифровой публикации (например, в Интернете, на компакт-дисках или DVD-дисках, в электронных книгах и т. д.) требует дополнительного лицензионного соглашения. Это соглашение зависит от технологии, которую вы хотите использовать, и масштаба вашего издательского проекта. Для получения более подробной информации о встраивании шрифтов свяжитесь с нами напрямую через www.lineto.com.E) ГАРАНТИЯ И ОТВЕТСТВЕННОСТЬ1. Ограниченная гарантия: в течение девяноста (9)0) дней после доставки Lineto гарантирует, что программное обеспечение шрифта будет работать в соответствии со спецификациями, опубликованными Lineto. Исключительным средством правовой защиты и исключительной ответственностью Lineto в отношении программного обеспечения для шрифтов является ремонт или замена его дефектных частей в течение 90-дневного периода после поставки.
Как выбрать шрифт для веб-доступности
Для ясности; использование доступных шрифтов не является обязательным. Если вы используете недоступный шрифт на своем веб-сайте, вы рискуете подать в суд. Использование доступных шрифтов, соответствующих Руководству по обеспечению доступности веб-контента (WCAG), необходимо для соблюдения основных законов о доступности веб-сайтов в США.
Если вы используете недоступный шрифт на своем веб-сайте, вы рискуете подать в суд. Использование доступных шрифтов, соответствующих Руководству по обеспечению доступности веб-контента (WCAG), необходимо для соблюдения основных законов о доступности веб-сайтов в США.
Что такое специальные шрифты
Не все шрифты были разработаны с учетом доступности в Интернете. Размер, цвет и контрастность — три ключевых фактора, определяющих доступность шрифта.
Чтобы соответствовать принципам инклюзивного дизайна, важно выбрать простой, простой и понятный шрифт. Один из самых простых способов сузить выбор — узнать, каких функций следует избегать в шрифте. Недоступные шрифты, как правило, обладают одной или несколькими из следующих характеристик:
- Затрудняют чтение содержимого
- Затруднить различение форм разных букв и символов
- Замедлить считыватель
- Затруднить отделение одной буквы от другой из-за перекрывающихся символов или букв
- Декоративны или содержат ненужные украшения
- Специальные шрифты для отображения, такие как рукописный, пользовательский или курсивный
Почему шрифты важны для обеспечения доступности веб-сайтов
Большая часть информации в Интернете и ценности, которые предлагает ваш бизнес, передаются с помощью текста. Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Не только люди с нарушениями зрения с трудом читают определенные шрифты. Люди с трудностями в обучении, такими как дислексия, также могут быть чувствительны к определенным шрифтам. Ваш выбор типа шрифта также может сильно повлиять на их читабельность. Стоит отметить, что дислексией страдает до 20% населения США.
Обеспечив доступ к шрифтам вашего веб-сайта, вы сможете лучше охватить эту значительную часть населения и защитить репутацию своего бренда как организации, серьезно относящейся к инклюзивности.
Помимо того, что это правильно, использование доступных шрифтов на вашем веб-сайте — это единственный способ избежать нарушения стандартов доступности, установленных законодательством США. Использование недоступного шрифта может привести к серьезным юридическим и финансовым санкциям, таким как штрафы, судебные иски и другие меры принудительного характера.
Использование недоступного шрифта может привести к серьезным юридическим и финансовым санкциям, таким как штрафы, судебные иски и другие меры принудительного характера.
Проверьте доступность вашей страницы
Проверьте доступность вашей страницы с помощью нашей бесплатной программы проверки доступности веб-сайта:
Проверьте доступность моего сайта
Для контента какого типа следует использовать доступные шрифты?
При выборе доступного шрифта помните, что доступность и цифровая интеграция не начинаются и не заканчиваются на ваших веб-страницах. Рассмотрите все способы, которыми вы используете письменные коммуникации для связи со своей целевой аудиторией, такие как электронные письма, целевые страницы, PDF-файлы, видео и изображения.
Все эти форматы контента должны быть написаны с использованием одного и того же шрифта. Если это невозможно, следует использовать как можно меньше типов шрифтов.
Рекомендуется указать выбор доступного шрифта в руководстве по бренду и убедиться, что все заинтересованные лица веб-сайта осведомлены о различных уровнях веб-доступности различных шрифтов.
Лучшие шрифты для веб-доступности
Чтобы добиться веб-доступности и свести к минимуму путаницу для посетителей вашего веб-сайта, вы должны использовать на своем веб-сайте как можно меньше шрифтов. Но это правило не помогает выбрать лучший шрифт для веб-доступности. Не всегда очевидно, какие шрифты доступны. Ни в Разделе 508 Закона о реабилитации, ни в Законе об американцах-инвалидах (ADA) не указаны требования к выбору доступного шрифта веб-сайта.
К счастью, стандарты специальных возможностей, такие как WCAG, помогают пролить свет на то, какие шрифты обеспечивают наиболее инклюзивное взаимодействие с веб-сайтом для всех пользователей.
Наиболее доступные шрифты
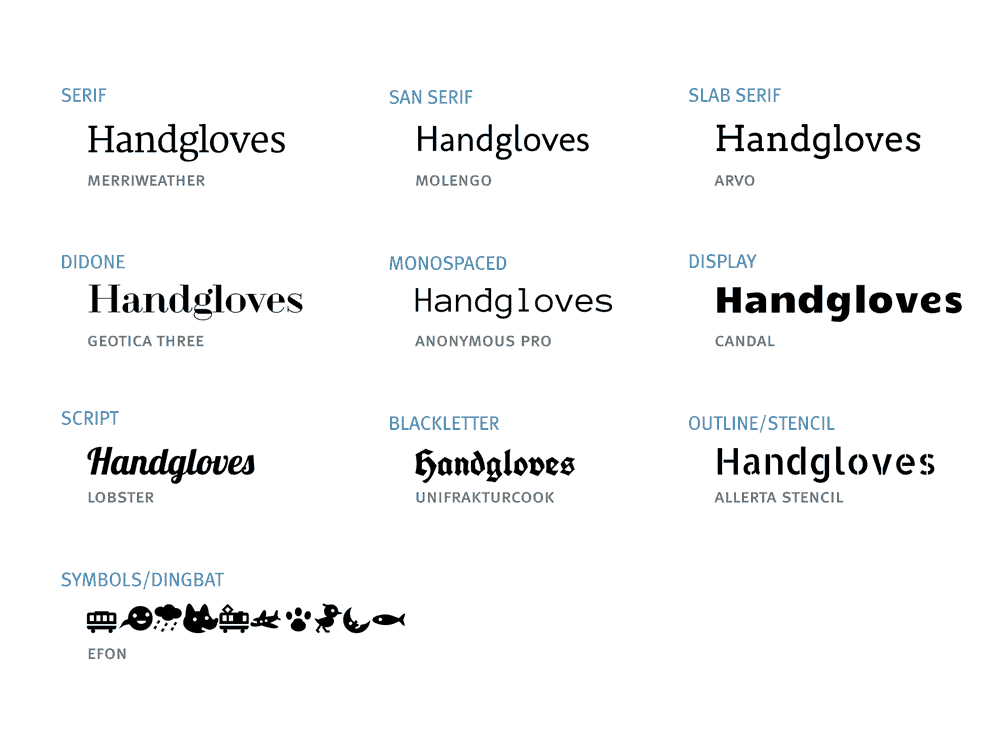
Хорошей новостью является то, что вам не нужно вкладывать средства в специализированный пользовательский шрифт, чтобы сделать контент вашего веб-сайта доступным. Многие стандартные и широко доступные шрифты имеют высокие оценки доступности в Интернете. Наиболее доступными шрифтами являются Tahoma, Calibri, Helvetica, Arial, Verdana и Times New Roman . 9Шрифты с засечками 0008
Многие стандартные и широко доступные шрифты имеют высокие оценки доступности в Интернете. Наиболее доступными шрифтами являются Tahoma, Calibri, Helvetica, Arial, Verdana и Times New Roman . 9Шрифты с засечками 0008
, включая Arvo, Museo Slab и Rockwell , также считаются доступными. Эти типы шрифтов в основном используются в заголовках, а не в основном тексте.
Возможно, вы слышали, что шрифты без засечек более доступны для чтения с экрана. Однако, поскольку исследование не дает окончательного ответа на вопрос о том, какие шрифты лучше читаются: с засечками или без засечек, решение остается за вами. Для достижения наилучших результатов рекомендуется выбирать распространенные шрифты или семейства шрифтов с яркими и уникальными символами.
Шрифты, которых следует избегать
Вам следует выбирать более распространенные шрифты, а не менее популярные, чтобы увеличить вероятность того, что устройство посетителя вашего веб-сайта сможет правильно отобразить его.
Избегайте шрифтов с «обозначениями самозваных букв», которые очень похожи на другие формы букв как часть их визуального стиля, такие как заглавная буква Is, цифра 1 и строчная буква Ls.
Какой размер шрифта лучше всего подходит для веб-доступности
Даже если вы выбрали инклюзивный шрифт, текст вашего веб-сайта может быть недоступен. Некоторым посетителям вашего сайта для оптимального чтения потребуется больший или меньший размер шрифта. Использование шрифта неправильного размера также может привести к тому, что ваш контент не будет соответствовать стандартам веб-доступности.
Избегайте этого:
- Предоставьте посетителям вашего веб-сайта возможность увеличивать или уменьшать размер текста без увеличения всего остального на странице.
- Обеспечение правильного размера текста позволяет вашему контенту правильно отображаться на всех устройствах, включая мобильные устройства, планшеты и программы для чтения с экрана.
Когда дело доходит до размера шрифта, существует четыре различных единицы измерения:
- Ems (em).
 Определяет размер шрифта относительно размера родительского элемента на HTML-странице.
Определяет размер шрифта относительно размера родительского элемента на HTML-странице. - Rems (корень ems). Относительно размера шрифта корневого элемента в HTML.
- пикселей (пкс). Не измеряется относительно базового элемента. Они являются абсолютной единицей измерения.
- баллов (пт). Еще одна абсолютная единица измерения.
Рекомендуется определять размеры шрифта в относительных единицах, таких как проценты, бэр или эм, а не в абсолютных единицах измерения, таких как пиксели или точки. В некоторых браузерах невозможно увеличить текст, заданный в пикселях, отдельно от остальной части веб-страницы. С другой стороны, использование относительного шрифта позволяет соответствующим образом изменять размер текста на разных устройствах и платформах.
Но когда дело доходит до размера, законы о доступности, такие как ADA, и стандарты, такие как WCAG, не определяют официальный минимальный размер шрифта для веб-текста. Это не означает, что доступен любой размер шрифта — если текст слишком большой или маленький, его может быть слишком сложно читать. Таким образом, лучше всего позволить посетителям вашего сайта самостоятельно выбирать оптимальный размер шрифта с помощью увеличения.
Таким образом, лучше всего позволить посетителям вашего сайта самостоятельно выбирать оптимальный размер шрифта с помощью увеличения.
Стандарты соответствия WCAG предусматривают следующее требование к увеличению масштаба для доступности текста: «За исключением подписей и изображений текста, размер текста можно изменять до 200 процентов без вспомогательных технологий без потери содержимого или функциональности».
Цвет шрифта и цветовой контраст для веб-доступности
Цвет. Когда дело доходит до дизайна веб-сайта, цвет часто используется для придания смысла. Такой выбор дизайна может сделать ваш контент недоступным.
Чтобы каждому было легче точно видеть и воспринимать ваш контент, WCAG рекомендует не использовать цвет шрифта в качестве единственного визуального средства передачи информации. Это включает в себя использование цветовых различий, чтобы вызвать реакцию пользователя или интерпретировать визуальный элемент на вашей веб-странице, например, цветные, но не подчеркнутые гиперссылки в предложении или элементы в списке, где некоторые из них представлены цветным текстом, чтобы показать разницу.
Если вам необходимо использовать цвет шрифта для передачи информации, не забудьте включить альтернативные визуальные индикаторы, чтобы помочь людям с плохим цветовосприятием правильно интерпретировать ее. Это может включать в себя такие действия, как подчеркивание, выделение жирным шрифтом, курсивом или использование других различимых подсказок, которые не требуют полного цветового зрения, чтобы сделать его визуально отличным от окружающего текста.
Контрастность . Полезно отметить, что законы и рекомендации о доступности прямо не запрещают использование каких-либо конкретных цветов или цветовых комбинаций для веб-текста. Вместо этого цветовой контраст является мерой, используемой для измерения соответствия доступности.
Цветовой контраст относится к цветовому контрасту между текстом и фоном, на котором он отображается. Использование достаточного цветового контраста для вашего текста позволяет всем — и особенно людям с плохим зрением — четко видеть ваш веб-текст. Слишком много (или слишком мало) контраста может вызвать проблемы. Подумайте о попытке прочитать цветной текст с низкой контрастностью, например, серый текст на белом фоне, в солнечный день на улице.
Слишком много (или слишком мало) контраста может вызвать проблемы. Подумайте о попытке прочитать цветной текст с низкой контрастностью, например, серый текст на белом фоне, в солнечный день на улице.
Черный текст на белом фоне используется по умолчанию для веб-контента, но многие веб-сайты отклоняются от этого по причинам, связанным с брендом и стилистикой, и не все эти комбинации будут доступны. К счастью, в рекомендациях WCAG четко указаны уровни контрастности, необходимые для того, чтобы текст считался доступным:
- Заголовки : Коэффициент контрастности для крупномасштабного текста должен быть минимум 3:1.
- Основной текст : Для текста, кроме заголовков, следует поддерживать коэффициент контрастности не менее 4,5:1.
- Логотип : Текст, являющийся частью логотипа или торговой марки, не требует контраста.
- Случайный текст : Текст, являющийся частью неактивного пользовательского интерфейса, чистой декорацией, невидимым элементом или частью изображения и не несущий значимой информации, не требует контраста.