Как создать сайт с нуля?
Хотите увеличить свое присутствие в Интернете и привлечь больше клиентов в 2022 году? Нет лучшего способа сделать это, чем создать собственный сайт.
Процесс создания сайтов с годами стал намного проще. Как вы сейчас увидите, его можно создать самостоятельно, не обладая навыками кодирования и не нанимая разработчика.
Как показывает опыт, любой человек может научиться создавать сайты с относительной легкостью. Для этого достаточно приобрести хостинг и доменное имя, а затем доработать дизайн с помощью конструктора сайтов, WordPress или чистого HTML.
Шаг 1. Выбираем хостинг и доменПочему мы начали именно с этих пунктов, а не с, например, выбора конструктора. Дело в том, что обычно люди имеют ошибочное представление о хостинге и считают, что за него нужно думать в последнюю очередь.
На самом деле выбор места, где будут храниться ваши сайты – очень кропотливая и затратная по времени работа: нужно промониторить цены и их соответствие ресурсам, которые вы будете получать, обратить внимание на скорость загрузки сайта и наличие квалифицированной круглосуточной технической поддержки. Сверхважно также узнать, предоставляет ли компания резервные копии, и не придется ли вам платить за них поверх основного счета за хостинг.
Сверхважно также узнать, предоставляет ли компания резервные копии, и не придется ли вам платить за них поверх основного счета за хостинг.
Некоторые хостинговые компании предлагают бесплатный тестовый период – этим не то что можно, а нужно воспользоваться. Так вы сможете на практике убедиться, подойдет вам этот провайдер или нет. А как распознать плохого, вы можете почитать здесь.
Крупные хостинговые компании, такие как Hostpro, например, обычно предлагают комплексные решения для сайтов: регистрацию доменного имени, хостинг и SSL-сертификаты для защиты личных и банковских данных клиентов да ещё и конструкторы сайтов. Все необходимое в одном вместе. Дружеский совет: получать все эти виды услуг для поддержания вашего сайта намного удобнее, и к тому же, экономически выгоднее, в одной компании.
* При заказе хостинга на год и более в Hostpro вы получите домен com.ua на 1 год в подарок.
Детальными гайдами по выбору и регистрации доменного имени с радостью делимся с вами в нашем блоге. А пока коротко о самом главном:
А пока коротко о самом главном:
– Идеальное доменное имя должно быть коротким и легко запоминаться. Лучше не использовать в названии дефисы и точки – в дальнейшем потенциальные клиенты такие названия пишут с ошибками и в результате попадают на сайты конкурентов.
– Помните о ключевых словах: Ваше доменное имя – это ещё одна возможность использовать в нем ключевые слова, которые будут способствовать вашей общей стратегии SEO, и соответственно – повышению рейтинга в поисковых системах.
– Исследуйте, не использовали ли другие компании или частные лица созвучные вашему доменные имена, чтобы избежать конфликтов и путаницы.
– Проверьте историю домена, не находится ли он случайно в черном списке Google после использования прошлым владельцем. Для этого мир придумал кучу сервисов, самый популярный – Web.archive.org.
Узнать предварительную тематику домена не менее важно, ведь если она сильно отличается от запланированной вами, поисковики обновят рейтинг ранжирования и появится риск того, что ваши позиции снизятся до начального уровня. Без регистрации и смс 😄 узнать, чем сайт занимался до вас, можно с помощью бесплатного аналитического сайта https://www.cy-pr.com.
Без регистрации и смс 😄 узнать, чем сайт занимался до вас, можно с помощью бесплатного аналитического сайта https://www.cy-pr.com.
Позиции и рейтинг доменного имени можно проверить с помощью анализатора SEO Tester Online. Ресурс бесплатно сделает детальный разбор всех основных аспектов вашего нового домена.
Шаг 2: Выберите свой путьСуществует три основных способа создания сайта.
Решение для начинающегоЕсли вы новичок, то, безусловно, самый простой способ создания и запуска сайта – это использование конструктора (желательно того, который предоставляется вашим хостером). Для того, чтобы вам было легче сориентироваться среди тысяч различных предложений, мы собрали для вас топовые конструкторы сайтов, наиболее удобные и интуитивно понятные, в одном месте и рассказали, какой для какой тематики сайта подойдет больше. Обо всем этом подробнее читайте здесь.
Как правило, конструкторы сайтов, в основе большинства из которых лежит использование шаблонов, предлагают меньше возможностей для индивидуальных настроек, чем если бы вы создавали сайт с нуля с использованием HTML, но при этом они обеспечивают довольно-таки неплохую гибкость и хороший UX для новичков.
На конкретном примере конструктора Site.pro рассмотрим, как создать сайт за максимально короткий промежуток времени. Для этого уже готово следующее видео на странице «Конструктор сайта» и статья: Site.pro, как начать работу?
Решение для тех, кто шаритЕсли вы хотя бы немного разбираетесь в веб-технологиях, вы можете использовать WordPress или другие системы управления контентом (CMS), такие как Drupal, Joomla, PrestaShop и другие.
Многие владельцы и сотрудники компаний не обладают навыками программирования. И в то то же время, желание полностью полагаться на веб-дизайнера и разработчика для создания сайта и последующего внесения обновлений, тоже нет. WordPress – универсальное решение для компаний, которым нужен базовый сайт с минимальными затратами времени и средств.
Почти треть всех сайтов в Интернете созданы на платформе WordPress, а также такие крупные компании, как CNN и eBay, используют именно эту CMS. Есть и бесплатные, и платные версии этого программного обеспечения.
Подробнее о хостинге для WordPress читайте в нашей статье.
Интерфейс WordPress имеет чистый и интуитивно понятный дизайн. Благодаря множеству тем и макетов на выбор, а также возможности перехода к более сложному дизайну и функциям, WordPress является универсальным выбором для всех видов бизнеса. Говорят, если однажды вы подружились с WordPress, пути назад у вас уже нет.
Использование WordPress для создания сайта по своему процессу схоже с использованием конструктора.
Есть для вас подробный пошаговый гайд по созданию сайта на WordPress:
- Часть 1. Домен и Хостинг
- Часть 2. Установка WordPress
- Часть 3. Установка SSL-сертификата
- Часть 4. Тема и дизайн
- Часть 5. Создание страниц и блога
- Часть 6. Плагины
Большинство хостинговых планов включают в себя легкий доступ к WordPress – установку программного обеспечения одним щелчком мыши или, что еще лучше, как в Hostpro, уже предустановленный WordPress. В большинстве случаев вы можете просто войти в панель управления хостингом и найти опцию для установки платформы WP.
Если вы новичок в программировании, но твердо намерены учиться, вы можете почерпнуть необходимые навыки здесь. Ресурсы абсолютно бесплатные и понятны. Вы можете создать базовый сайт всего за несколько часов и развивать его по мере приобретения навыков работы с HTML и CSS. В конце концов, со временем вы сможете сделать свой сайт именно таким, каким вы хотите его видеть.
Как и в случае с первыми двумя способами создания сайтов, первым шагом будет регистрация у хостинг-провайдера.
Для написания HTML вам понадобится удобный редактор, который обеспечит вас всеми необходимыми инструментами и синтаксической подсветкой кода. На сегодняшний день едва ли не самым популярным редактором является VS Code. Но вообще выбрать есть из чего: Atom и Sublime Text, Brackets, Notepad ++ и т.д.
Статические веб-сайты строятся с использованием HTML, который находится в файлах с расширением .html. Главная страница вашего сайта обычно называется index.
А теперь давайте создадим пример самой простой HTML-странички.
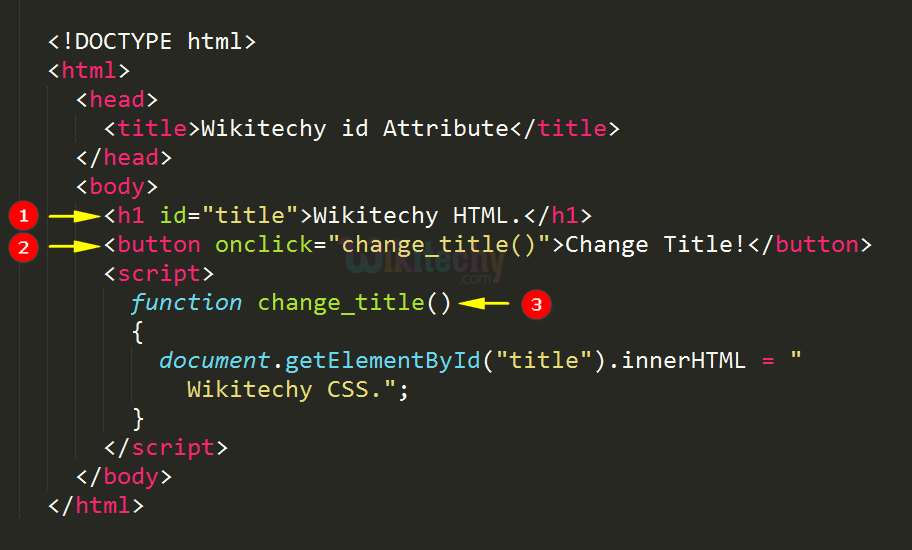
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h2>Поздравляем!</h2> <p>Вы создали свою первую страничку</p> </body> </html>
Самое время разобраться с тегами:
DOCTYPE — предназначен для указания типа текущего документа, в вашем случае html.
<html> – является контейнером для всех остальных элементов HTML.
Тег <head> включает в себя заголовок вашей страницы, метатеги (их задача – рассказать браузеру подробности о содержании и отображении вашей страницы), и в будущем подключения внешних CSS-файлов для стилизации. Тег <head> – парный, поэтому не забудьте в конце его закрыть </head>.
<body> – включает в себя весь контент.
<h2></h2> – сюда поместим заголовок.
<p></p> – а вот сюда абзац текста.
Дальше вы можете практически бесконечно улучшать свой сайт. Подключить CSS, чтобы сделать сайт визуально более интересным и получить полный контроль над его внешним видом. А там и до подключения JS недалеко. Но это уже совсем другая история.
Шаг 3: Оптимизируем контентЧтобы ваши посетители чувствовали себя на вашем сайте, как дома, продумайте иерархию контента: как правило, наиболее привлекательный и важный контент располагают выше «линии сгиба» (то есть, в области, которая видна на вашем сайте без необходимости скролла).
Кроме того, учтите, что большинство ваших читателей, на самом деле, лишь вскользь просматривают контент. Чтобы облегчить им жизнь и сделать ваш контент более заметным, подумайте, какую информацию можно сделать более легкой для восприятия и наглядной с помощью медиа (например, видео, изображений и анимации). Чтобы заголовки и другие важные фрагменты информации выделялись на фоне других, используйте больший шрифт или яркий цвет, контрастирующий с фоном.
Чтобы заголовки и другие важные фрагменты информации выделялись на фоне других, используйте больший шрифт или яркий цвет, контрастирующий с фоном.
SEO – это практика оптимизации вашего сайта таким образом, чтобы ваши страницы занимали более высокие позиции в результатах поисковых систем. Это означает, что чем больше внимания вы получаете на страницах результатов поиска, тем больше вероятность того, что потенциальные клиенты увидят ваc и закажут ваши услуги или купят вашу продукцию.
Необходимый минимум по SEO, который поможет улучшить ваши позиции в рейтинге:
— обязательно выберите и зарегистрируйте доменное имя,
— создайте заголовки и описания для всех ваших страниц и пропишите title и alt-ы для ваших изображений,
— и не забудьте о ключевых словах в контенте.
ВыводыКак видите, создать сайт самостоятельно не так уж и трудно. Главное – действовать шаг за шагом и иметь за спиной надежного хостинг-провайдера с квалифицированным технической поддержкой.
Дошли до логического завершения? Время заручиться помощью друзей. Когда все элементы будут готовы, попросите людей, которым вы доверяете, высказать свое мнение о вашем сайте. Так, они смогут вычитать текст, проверить все кнопки и ссылки и сказать вам, есть ли послание бренда понятным и последовательным.
Перед публикацией предварительно пересмотрите свой сайт на десктопных и мобильных устройствах, все ли выглядит хорошо, работают ли контактные формы.
Как только вы убедитесь, что все ок, можете переходить к публикации собственноручно созданного сайта.
Кодировать с нуля или по шаблону?
Ресурсный центр
Опубликовано в Производительность от WP Engine
Последнее обновление 15 февраля 2023 г.
Пришло время создать веб-сайт, а это значит, что вы собираетесь выбрать один из двух путей: код с нуля или работа с шаблоном. Кодирование веб-сайта с нуля дает гораздо больше свободы и настройки, но это немного более длинный путь.
У обоих методов есть свои плюсы и минусы, и на самом деле вы, вероятно, сможете заставить любой вариант работать. Но это не значит, что один не намного лучше другого для конкретного проекта, над которым вы работаете.
Задайте себе эти четыре вопроса, чтобы решить, лучше ли писать код с нуля или на основе шаблона для вашего следующего веб-сайта.
У вас есть навыки кодирования с нуля?
Насколько сложен веб-сайт, который вам нужно создать, по сравнению с проектами, которые вы делали в прошлом? Есть ли кривая обучения, которую нужно решать, или решение приходит к вам естественным образом?
Если вы знаете, с чего начать и как добраться до конечного продукта, то во что бы то ни стало продолжайте писать код с нуля, как вариант. Одним из преимуществ шаблона является то, что он выполняет большую часть структурной работы за вас. Это здорово, если вам нужна помощь, но если вы знаете, что делаете, шаблон может раздражать своими ограничениями.
Если у вас еще нет навыков для завершения этого проекта, это не исключает автоматического создания веб-сайта с нуля. Будьте честны с собой: сможете ли вы своевременно приобрести необходимые навыки? Или для вашего клиента (и вашего здравомыслия) будет лучше, если вы отложите это и начнете с шаблона?
Нет ничего плохого в том, чтобы бросить себе вызов в новом проекте. Но будьте реалистами и выбирайте сражения с кодом.
У вас есть время написать код с нуля?
Каков крайний срок для этого проекта? У вас есть достаточно времени, чтобы поиграть с ним, или это нужно сделать, например, вчера?
Преимущество шаблонов в том, что их легко и быстро настроить. Конечно, вы все еще можете погрузиться в код, чтобы изменить некоторые аспекты, но в целом вы можете довольно быстро начать работу. Если вашему клиенту просто нужен быстрый сайт, и он не слишком придирчив к тому, как он выглядит, использование шаблона — отличный вариант.
Если у вас нет таких сжатых сроков и есть время поиграться с сайтом, смело экспериментируйте. Поиграйте с кодом и сделайте его действительно уникальным и особенным для вашего клиента.
Поиграйте с кодом и сделайте его действительно уникальным и особенным для вашего клиента.
Нужно ли клиенту понимать код?
Ваш клиент может ничего не знать о коде или знать о коде все. И если они захотят участвовать в веб-сайте после того, как вы закончите его создание, вы должны помнить об их уровне навыков.
Если ваш клиент знает только основы HTML и CSS, вы значительно облегчите ему жизнь, создав шаблон. Например, использование макета WordPress позволит им настроить небольшие параметры без необходимости погружаться в код. Им понравится, как легко вы сделали это для них.
Для продвинутых клиентов или клиентов, которые никогда не хотят, чтобы кто-либо прикасался к коду, кроме вас, сходите с ума. Начните с нуля и получайте удовольствие от этого. Поскольку его не нужно упрощать, не соглашайтесь на основы. Идите вперед и используйте те забавные приемы, которым вы научились за эти годы, чтобы сделать убойный сайт.
Является ли макет расширенным или довольно простым?
Если вам известен шаблон с именно тем макетом, который вы хотите получить, зачем вам кодировать его вручную?
Если вы собираетесь значительно изменить структуру или пробуете что-то продвинутое, кодирование с нуля имеет смысл.
Но если вы просто пытаетесь создать базовый макет веб-сайта, который уже был сделан раньше, почему бы вам не сэкономить время и просто использовать шаблон? У вас по-прежнему будет возможность погрузиться в код шаблона, чтобы персонализировать вещи, так что упростите себе проект.
Здорово показать, что вы можете сделать с помощью кода, но всегда помните о потребностях вашего клиента, а не о личной программе веб-сайта. Если их потребности требуют действительно продвинутого пользовательского веб-сайта, над которым у вас есть достаточно времени для работы, сделайте это. Вложите в него свое сердце и душу. Но не кодируйте с нуля только до код с нуля .
Связанные статьи.
Начать.
Создавайте быстрее, защищайте свой бренд и развивайте свой бизнес с платформой WordPress, созданной для обеспечения замечательных онлайн-впечатлений.
Начало работы
Давайте поговорим
Как сделать сайт без знаний программирования
Перейти к основному содержанию Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
Добро пожаловать обратно в Уголок кодирования! Сегодня мы рассмотрим тему, о которой меня в последнее время часто спрашивают: создание веб-сайта.
Интернет изменился с начала середины девяностых: CSS существует, Flash больше нет, а веб-сайты стали гораздо больше иметь красивый дизайн и множество функций, чем страницы-монстры с текстом и изображениями.
В 1996 году, если вы хотели создать свой собственный веб-сайт, у вас было два варианта: присоединиться к хостинговому сайту, такому как Tripod или Geocities, и иметь ограниченный контроль над своим присутствием в Интернете, или создать свой собственный с нуля с помощью HTML. Но времена, к счастью, изменились.
Встречайте аббревиатуры: WYSIWYG, HTML, CSS, PHP, WTF?
Прежде чем мы перейдем к тому, как вы можете создать свой собственный веб-сайт, давайте немного поговорим о строительных блоках сети.
Современный веб-сайт обычно состоит из трех элементов: HTML, CSS и Javascript.
HTML
HTML расшифровывается как «Язык гипертекстовой разметки». С самого начала он был основой Интернета и использует слова, окруженные шевронами (< >), называемые «тегами», для создания элементов; эти элементы помогут вам организовать и структурировать веб-страницу. Какой-нибудь контент, который вы видите в Интернете? Он окружен HTML.
- Подробнее о HTML
CSS
CSS, или «Каскадные таблицы стилей», — это язык дизайна современной сети. Он берет вашу структуру HTML и делает ее красивой: CSS использует код, называемый селекторами, для определения типа HTML, который вы хотите украсить, а затем использует свойства и значения CSS, чтобы изменить его внешний вид.
- Подробнее о CSS
Javascript (и другие языки сценариев)
Javascript позволяет сделать обычно статическую веб-страницу интерактивной: галереи изображений в стиле Lightbox, страницы с плавной прокруткой (например, те, которые предпочитает Apple) и веб все игры на основе используют различные функции Javascript.
Существуют и другие языки сценариев, которые вы можете использовать в Интернете, включая PHP, Ruby и Java, каждый из которых позволяет выполнять более сложные и динамичные действия на вашем веб-сайте.
- Подробнее о Javascript
Акронимы «Не паникуйте»: WYSIWYG и CMS
Услышав обо всех этих языках сценариев и разметки, вы можете быть готовы поклясться, что никогда не будете создавать веб-сайт, но не делайте этого. паника: если вы хотите создать веб-сайт в 2016 году, то, что я вам уже сказал, — это все, что вам нужно нужен , чтобы знать об этих трех языках, если вы не хотите на самом деле программировать.
Вам не нужно знать, как писать HTML, куда вставлять CSS или как работает JavaScript — и все это благодаря двум другим аббревиатурам: WYSIWYG и CMS.
Вам не нужно знать, как писать HTML, CSS или JavaScript благодаря двум другим аббревиатурам: WYSIWYG и CMS.
WYSIWYG расшифровывается как «Что видишь, то и получишь». Впервые он был использован в середине 1990-х, чтобы помочь людям, не имеющим опыта работы с HTML, создавать веб-сайты. Вместо того, чтобы писать код, чтобы сделать фон вашего сайта синим или зеленым, вы можете просто выбрать «синий» или «зеленый» в раскрывающемся меню, и ваш сайт изменится соответствующим образом. Многие из современных веб-сервисов для создания веб-сайтов, включая такие места, как Squarespace (открывается в новой вкладке), работают по этому принципу.
Впервые он был использован в середине 1990-х, чтобы помочь людям, не имеющим опыта работы с HTML, создавать веб-сайты. Вместо того, чтобы писать код, чтобы сделать фон вашего сайта синим или зеленым, вы можете просто выбрать «синий» или «зеленый» в раскрывающемся меню, и ваш сайт изменится соответствующим образом. Многие из современных веб-сервисов для создания веб-сайтов, включая такие места, как Squarespace (открывается в новой вкладке), работают по этому принципу.
CMS, или «Система управления контентом», позволяет вам вводить контент на ваш веб-сайт, даже не касаясь кода страницы. Вы когда-нибудь публиковали посты на Tumblr или Medium? Это обе CMS для блоггеров.
Как создать веб-сайт, если вы не знаете, как программировать
Мы прошли долгий путь с 1996 года: существует множество вариантов для начинающих создателей веб-сайтов, независимо от того, знаете ли вы немного HTML . Если вы готовы приступить к созданию страницы, вот что вам нужно знать.
Шаг 1: Сравнение доменов и хостинга
Чтобы иметь веб-сайт, вам нужны две вещи: доменное имя (которое говорит вам, куда в Интернете идти) и хостинг (на котором хранятся ваши файлы — да, каждый веб-сайт просто набор файлов — место, где люди могут получить к ним доступ). Большинство современных сервисов предлагают некоторые варианты того и другого; и многие из сервисов, рекомендованных ниже, предлагают индивидуальную регистрацию доменного имени верхнего уровня как часть своих платных пакетов. Но стоит ли этим пользоваться?
Большинство современных сервисов предлагают некоторые варианты того и другого; и многие из сервисов, рекомендованных ниже, предлагают индивидуальную регистрацию доменного имени верхнего уровня как часть своих платных пакетов. Но стоит ли этим пользоваться?
Регистрация вашего типичного домена верхнего уровня (TLD) стоит около 10 долларов в год, и, таким образом, это хорошая привилегия, которую услуги веб-сайта могут добавить как часть вашей ежемесячной платы за хостинг. Даже если вы не планируете пользоваться услугой своего веб-сайта, нет никакого реального вреда в использовании этой функции — если услуга того стоит, вы сможете переместить этот домен в другую службу регистрации, если когда-либо покинете свой домен. план подписки.
Одна из причин, по которой , а не , может воспользоваться платной бесплатной услугой, заключается в том, что вам нужно специальное расширение TLD — например, что-то отличное от «.com», «.edu» или «.net». Многие разработчики веб-сайтов не предлагают регистрацию для менее известных TLD, отчасти потому, что они могут быть значительно дороже в год; вместо этого воспользуйтесь сервисом регистрации доменов, например Hover (откроется в новой вкладке). У вас не должно возникнуть проблем с подключением внешнего домена к вашему веб-сайту.
У вас не должно возникнуть проблем с подключением внешнего домена к вашему веб-сайту.
Если вы используете бесплатную услугу, вам может быть автоматически предоставлен поддомен (например, «[ваше имя].tumblr.com»), но служба также может предложить зарегистрировать домен верхнего уровня (TLD), например «[yourname].com» за установленную плату в год. В этом случае я бы рекомендовал использовать отдельную службу регистрации для любых доменов верхнего уровня, поскольку вы не получаете ее бесплатно.
- Для получения дополнительной информации о регистрации доменов — Hover (откроется в новой вкладке)
Шаг 2. Мне нужна бесплатная или платная служба?
Как и в первые дни существования Интернета, существуют бесплатные сервисы, которые можно использовать для создания и размещения веб-сайтов, но их возможности ограничены. Самая большая проблема — контроль: большинство бесплатных сервисов хранят ваши данные, и поэтому вы привязаны к ним. Если ваш сервис обанкротится или будет закрыт, ваши данные могут исчезнуть вместе с ним.
Платные службы веб-сайтов часто предлагают собственные доменные имена, полный доступ к конструктору веб-сайтов и дополнительное хранилище.
Бесплатные сервисы также полагаются на субдомены для вашего хостинга — например, «[ваше имя].tumblr.com» вместо домена верхнего уровня «[ваше имя].com». Ваш веб-адрес, скорее всего, навсегда будет привязан к сервису, если вы не заплатите немного больше за собственное доменное имя.
Напротив, платные сервисы часто предлагают вам индивидуальное доменное имя верхнего уровня, полный доступ к их конструктору веб-сайтов и дополнительное хранилище. Каждая служба предлагает множество вариантов фактического создания веб-сайтов — большинство из них основаны на шаблонах и WYSIWYG, а некоторые позволяют выполнять внутреннюю настройку, если вы хотите погрузиться в мир HTML и CSS.
Итак, вопрос: сколько вы должны платить за услуги веб-сайта?
Что касается платных услуг, вы можете рассчитывать на то, что вам придется платить от 7 до 10 долларов в месяц за хостинг типичного личного веб-сайта или веб-сайта блога. (Возможно, вам также придется платить от 10 до 15 долларов в год за ваше доменное имя, о чем мы упоминали в предыдущем разделе.) Если вы хотите разместить интернет-магазин или планируете сделать что-то более сложное, например предоставить большие файлы ( как видео), вы смотрите ближе в диапазоне от 15 до 30 долларов в месяц. (Обратите внимание, что здесь мы в первую очередь говорим о личных веб-сайтах: если ваш сайт станет бизнесом с постоянным трафиком, ваши расходы на хостинг могут резко возрасти.)
(Возможно, вам также придется платить от 10 до 15 долларов в год за ваше доменное имя, о чем мы упоминали в предыдущем разделе.) Если вы хотите разместить интернет-магазин или планируете сделать что-то более сложное, например предоставить большие файлы ( как видео), вы смотрите ближе в диапазоне от 15 до 30 долларов в месяц. (Обратите внимание, что здесь мы в первую очередь говорим о личных веб-сайтах: если ваш сайт станет бизнесом с постоянным трафиком, ваши расходы на хостинг могут резко возрасти.)
Шаг 3: Выберите услугу веб-сайта
В Интернете существует довольно много бесплатных и платных услуг, поэтому выбор одной из них может вызывать беспокойство. К счастью, в наши дни это так же просто, как сузить список того, что вам нужно на вашем веб-сайте.
Базовое ведение блога: Хотите иметь голос в Интернете без хлопот с собственной CMS? Вы можете использовать бесплатный сервис, такой как Tumblr от Yahoo, и создавать текстовые, фото-, видео- и GIF-блоги по своему вкусу. Tumblr предлагает собственный субдомен и множество различных тем; вы даже можете вносить в них полные пользовательские изменения, углубляясь в их основу HTML и CSS. Tumblr также позволяет сопоставить пользовательский домен верхнего уровня, хотя он не продаст вам регистрацию для него.
Tumblr предлагает собственный субдомен и множество различных тем; вы даже можете вносить в них полные пользовательские изменения, углубляясь в их основу HTML и CSS. Tumblr также позволяет сопоставить пользовательский домен верхнего уровня, хотя он не продаст вам регистрацию для него.
Базовый бесплатный веб-сайт: Хотите создать личный веб-сайт бесплатно? Weebly (открывается в новой вкладке) — один из лучших бесплатных вариантов с настраиваемыми шаблонами и элементами перетаскивания для вашего веб-сайта, блога или магазина. Вы также можете вставить пользовательский HTML или CSS, если хотите. Бесплатные пользователи могут либо подключить внешнее доменное имя, либо использовать субдомен Weebly.
Базовый платный веб-сайт или магазин: Есть причина, по которой Squarespace (открывается в новой вкладке) так хорошо известна среди начинающих платных веб-сайтов, и это не только потому, что они покупают рекламу в каждом мыслимом подкасте. Их шаблоны великолепны, интерфейс редактирования превосходен, и вам не нужно ни малейшего знания HTML или CSS, чтобы сделать что-то красивое и индивидуальное по своему вкусу. Планы Squarespace начинаются с 9 долларов.6 в год или 12 долларов в месяц, включая 20 страниц, неограниченную пропускную способность и бесплатную регистрацию домена; план «Бизнес» за 216 долларов в год дает вам неограниченное количество страниц, а также позволяет вам иметь витрину с до 25 продуктов.
Их шаблоны великолепны, интерфейс редактирования превосходен, и вам не нужно ни малейшего знания HTML или CSS, чтобы сделать что-то красивое и индивидуальное по своему вкусу. Планы Squarespace начинаются с 9 долларов.6 в год или 12 долларов в месяц, включая 20 страниц, неограниченную пропускную способность и бесплатную регистрацию домена; план «Бизнес» за 216 долларов в год дает вам неограниченное количество страниц, а также позволяет вам иметь витрину с до 25 продуктов.
Художественное портфолио : Если вам нужен веб-сайт, посвященный искусству или мультимедиа, скорее всего, у вас уже есть подписка на продукты Adobe Creative Cloud. Если вы это сделаете, вы можете настроить великолепную демонстрацию своих работ на веб-сайте Adobe Portfolio (открывается в новой вкладке): хотя в настоящее время сайт ограничен всего пятью шаблонами, он предлагает впечатляющий способ отображения и интеграции проектов из вашего Приложения Adobe (или социальная сеть Adobe Behance) для Интернета. Вы можете использовать субдомен или собственное доменное имя, купленное за пределами компании. Если вы не являетесь подписчиком Adobe Creative Cloud, вы можете получить доступ к Adobe Portfolio — вместе с подписками на Photoshop и Lightroom CC — за 9 долларов США.0,99/месяц.
Вы можете использовать субдомен или собственное доменное имя, купленное за пределами компании. Если вы не являетесь подписчиком Adobe Creative Cloud, вы можете получить доступ к Adobe Portfolio — вместе с подписками на Photoshop и Lightroom CC — за 9 долларов США.0,99/месяц.
Расширенный блоггинг: Если вы предпочитаете полный контроль над своим блогом, WordPress — титан системы управления личным контентом. Компания, занимающаяся ведением блогов, предлагает хостинг для всех уровней блогов, независимо от того, хотите ли вы вести блог под бесплатным поддоменом WordPress (с пространством 3 ГБ) или хотите заплатить за дополнительное пространство и собственное доменное имя (99 долларов в год за 13 ГБ или 299 долларов в год за неограниченное хранилище). WordPress широко известен в веб-блогах, в основном благодаря своей невероятной теме и сообществу плагинов; Вы можете добавить всевозможные невероятные функции на свой веб-сайт, выбрав один или два пользовательских бесплатных плагина.
Для серьезных покупателей: Если вы пытаетесь открыть собственную цифровую витрину, Squarespace — хороший стартовый сервис, но Shopify (открывается в новой вкладке) — один из мастеров в этой области. За 29 долларов в месяц вы можете размещать неограниченное количество продуктов и хранилищ на своем веб-сайте; служба заботится об обработке и помогает вам создавать этикетки для доставки, отслеживать запасы и многое другое.
Разместите свой собственный сайт: Если вы не можете найти веб-сервис, который делает именно то, что вам нужно, или вы решили создать что-то более амбициозное, вы захотите сломаться бесплатно от веб-сервисов и купите собственный веб-хостинг. Это может быть пугающим шагом для тех, кто никогда раньше не экспериментировал с созданием веб-сайтов, поэтому я обычно рекомендую это после вы экспериментировали с одной или двумя веб-службами, и только если вам действительно нужна пользовательская сборка.
Есть несколько отличных веб-хостингов, и у каждого есть свое мнение о том, какая компания действительно лучшая, но мне очень повезло с Dreamhost на протяжении многих лет. С середины 2000-х я разместил несколько личных сайтов на Dreamhost; компания преуспела в том, чтобы сделать веб-хостинг максимально удобным, и предлагает массу «плюшек в один клик», которые позволяют вам автоматически устанавливать CMS на ваш сайт, поэтому вам никогда не придется прикасаться к коду. Хотите удобство WordPress или веб-сайт в стиле Википедии на собственном сервере? Без проблем.
Шаг 4: Приступайте к строительству!
После того, как вы выбрали веб-службу, это так же просто, как собрать шаблон и загрузить нужные изображения на свой веб-сайт. Если вы хотите украсить готовый шаблон веб-сервиса своим собственным чутьем, я рекомендую найти хорошую (и отличающуюся) цветовую палитру: Coolors предлагает прекрасный генератор цветов, который позволяет вам «блокировать» определенные цвета (например, цвета в ваш логотип) и использует их для создания дополнительной цветовой схемы для вашего веб-сайта.
Если вам нужно больше вдохновения для дизайна, я также рекомендую посмотреть передачу PBS «Искусство веб-дизайна» – это небольшое забавное видео, рассказывающее об истории веб-дизайна, а также несколько отличных советов, как делать все правильно.
Вопросы?
Что касается обложек этого выпуска Coding Corner. У вас все еще есть вопросы о создании веб-сайтов в качестве новичка? Дайте мне знать в комментариях, и я посмотрю.
Получайте лучшее из iMore каждый день в свой почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Серенити раньше была главным редактором iMore, а теперь работает в Apple. Она говорила, писала и возилась с продуктами Apple с тех пор, как стала достаточно взрослой, чтобы делать двойной щелчок. В свободное время она рисует, поет, а в своей тайной супергеройской жизни играет в роллер-дерби. Подпишитесь на нее в Твиттере @settern.
