коды HTML веб дизайн Создание веб страниц сайтов html codes web design
коды HTML веб дизайн Создание веб страниц сайтов html codes web designweb design
Создание веб страниц, сайтов
на языке HTML
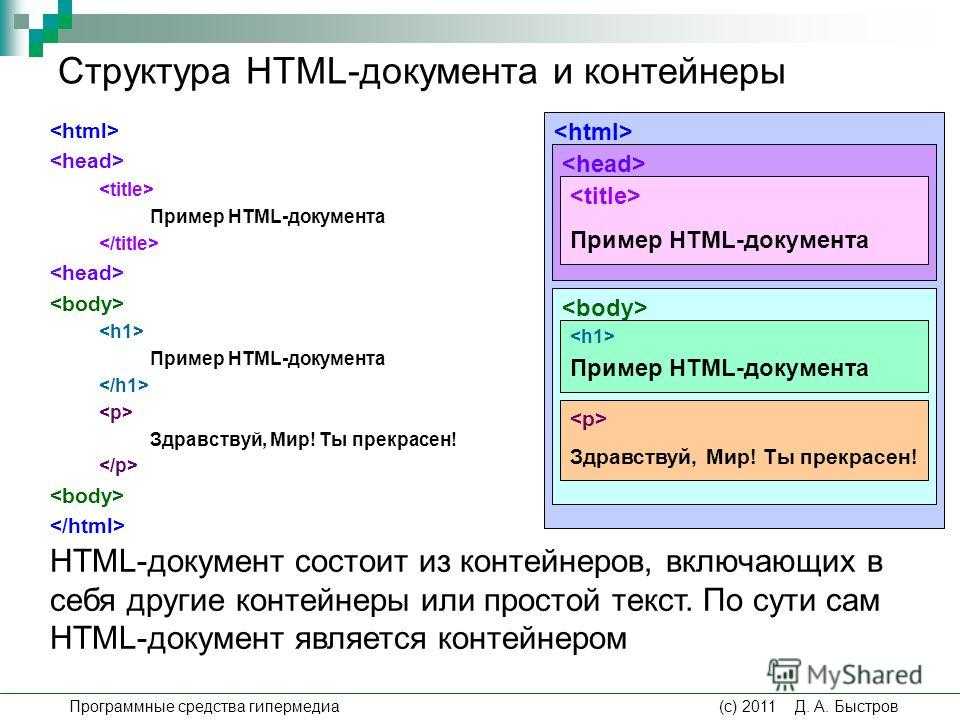
Документ HTML
Структура:
<html> <head> <title> Название документа</title> <meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> </head> <body> Здесь помещается содержимое документа </body> </html> | Начало HTML документа Заголовок
Кодировка документа* Конец заголовка Начало тела документа
Конец тела документа Конец HTML документа |
* Пожалуйста, если Вы где-то сейчас еще увидите такую кодировку документа
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″ /> не используйте ее для создания новых сайтов — устарело ( То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды открыть с помощью… из контекстного меню (если у Вас есть правая кнопка мыши, щелкните ею по файлу — контекстное меню Ваше).
То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды открыть с помощью… из контекстного меню (если у Вас есть правая кнопка мыши, щелкните ею по файлу — контекстное меню Ваше). Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в Блокнот
Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в Блокнот. (Скажу по секрету: в старой версии оперы очень удобно редактировать html файлы по команде CTRL+U и др., сегодня стоит сразу освоить Notepad++)
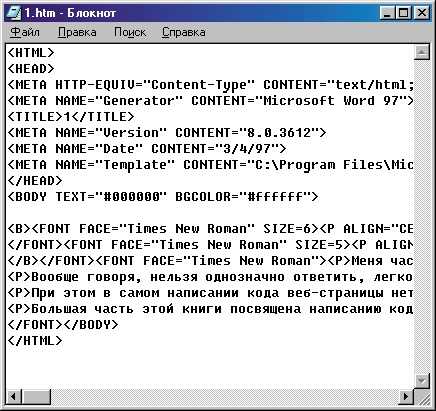
Перед Вами с Блокноте HTML код нашей веб-страницы. Рассмотрим его внимательно. Первое, что мы сделаем — удалим теги, которые появились в результате копирования документа из интернет. Например, <META content=»……» name=GENERATOR>. И все-все теги, которые мы пока не понимаем. Тег <!DOCTYPE ……..»> — тип документа можно оставить, но хорошие хостинги генерируют правильный тип документа по умолчанию. Короче, вернемся к типу документа, если у Вас будут проблемы…
Удалили? Из меню Файл задайте команду Сохранить.
Дальше — Вместо слов Название документа напечатайте его действительное название (Например, Теги HTML ) , а вместо Здесь помещается содержимое документа разместите свою информацию. Из меню Файл задайте команду Сохранить. В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
Тех, кому уже все понятно, отошлю сразу к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.Те, кому совершенно нечего делать, продолжаем здесь.
Сейчас можно уже начинать заниматься самым настоящим веб дизайном — то есть художественным представлением информации на экране компьютера.
Итак, Вы не сторонник классического черно-белого сочетания цветов, которые мы получили потому, что именно они, также как и times new roman, должны быть заданы по умолчанию на Вашем комьютере. Давайте все поменяем. Цвет фона документа задается атрибутом в теге <body> — обратите внимание, без косой черты! Все атрибуты задаются только в открывающих (начальных) тегах. <body bgcolor=red>. Добавьте атрибут bgcolor в тег body, сохраните файл, перейдите на веб-страницу, обновите ее и посмотрите, что получилось. Если Вам не нравится красный фон — red, можно задать любой другой по английски : green, blue, yellow. Если Вас не устраивают стандартные цвета, то можно задать любой цвет, указав его номер от черного bgcolor=000000 до белого bgcolor=ffffff . Цвет текста документа давайте зададим в тегах <font></font>. В теге <font> зададим атрибут color <font color=white>. После него идет непосредственно текст, который вы хотите выделить белым цветом. Причем, чтобы разбить текст на абзацы, можно использовать тег <p> , закрывать его желательно, но не обязательно. А вот тег <font> лучше закрыть, т.е. в конце текста, выделяемого заданным цветом поставить тег </font>.
Давайте все поменяем. Цвет фона документа задается атрибутом в теге <body> — обратите внимание, без косой черты! Все атрибуты задаются только в открывающих (начальных) тегах. <body bgcolor=red>. Добавьте атрибут bgcolor в тег body, сохраните файл, перейдите на веб-страницу, обновите ее и посмотрите, что получилось. Если Вам не нравится красный фон — red, можно задать любой другой по английски : green, blue, yellow. Если Вас не устраивают стандартные цвета, то можно задать любой цвет, указав его номер от черного bgcolor=000000 до белого bgcolor=ffffff . Цвет текста документа давайте зададим в тегах <font></font>. В теге <font> зададим атрибут color <font color=white>. После него идет непосредственно текст, который вы хотите выделить белым цветом. Причем, чтобы разбить текст на абзацы, можно использовать тег <p> , закрывать его желательно, но не обязательно. А вот тег <font> лучше закрыть, т.е. в конце текста, выделяемого заданным цветом поставить тег </font>.
А вот это уже и гиперссылка задана на эту картинку. По поводу гиперссылок читайте здесь. Теги для гиперссылок . В начальном теге задается атрибут href=»адрес URL». Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Вот что мы имеем :
<html>
<head>
<title> Теги HTML Коды HTML Создание веб-страниц на языке HTML
</title>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″>
</head>
<body bgcolor=red alink=black link=black vlink=black>
<font color=white size=2>
<center>
<i>Ваш текст </i>
<b>Ваш текст </b>
<u>Ваш текст </u>
</center>
<p>
<i><b>Ваш текст </i><u>Ваш текст </u></b>
Ваш текст
<center>
<p>
<img src=http://maryna1111. narod.ru/Image8.gif>
narod.ru/Image8.gif>
<p>
<p>
<p>
<p>
<a href=index.html>
на главную страницу сайта Web design
</a>
</center>
</font>
</body>
</html>
вот вы и создали веб страницу на языке HTML, посмотрите : web-design ©Моё (до горизонтальной белой черты:) — <hr color=whitesmoke> — пришлось еще ссылок добавить со временем — это связано с вопросами раскрутки сайтов, до которых мы так еще и не добрались… так, кое-что между строк…)
Что дальше
? Покупаете любой справочник веб мастера, в котором есть теги HTML, и читаете. Есть профессионалы, которые утверждают, что «коды HTML надо учить — иначе, какой может быть веб дизайн без этих самых кодов». Не говоря уже о том, что наизусть учить принято обычно Пушкина, а не коды. (тем более, что кодов много, а Пушкин один) — бросим так вскользь, сославшись между прочим и на лучшую русскую книгу о веб-дизайне В.
: )
Переходите к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.P.S. А если профессиональным веб дизайн е р а м тяжело на большом экране читать текст, не разбитый на колонки, то отправьте их на курсы «Компьютер для начинающих», а сами воспользуйтесь свойствами «окна».
P.P.S. А вот и любезно присланный профессионалами линк, где можно проверить свой класс в HTML кодировке: скопируйте или впечатайте свой адрес (URL) и нажмите кнопку Check. Только не хватайтесь сразу за сердце! И потом тоже не хватайтесь…
(… Устарел — удалила! Жду, когда пришлют новый).
P.P.P.S. (Вопрос) Почему же не надо хвататься за сердце? (Ответ) Вот давайте проверим первый из созданных нами только что файлов Мой первый HTML файл. Видите — сколько ошибок? А мы ведь еще и не начинали писать HTML коды… Ах, мы с Вами учимся создавать веб странички на бесплатном хостинге — и все ошибки, что сейчас обнаружил КАКОЙ-ТО «чекер», это «ошибки» кодировки рекламы от б/хостинга ( в правом верхнем углу)… Я бы лично не отважилась сообщить Яндексу (а раньше это был он) о том, что в его кодах есть ошибки … Юкозу же сообщать нет смысла — они бесплатно отвечают за деньги
P.P.P.P.S. А вот и онлайн справочник по кодам html Мне нра!
P.P.P.P.P.S. Друзья — любители халявы! Я все-таки нашла неплохой бесплатный хостинг без рекламы, где на форуме познакомилась с подвижником, создавшим хостинг дома. На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
Px6.S. Внимание! Для SEO форматирования сегодня нужно пользоваться тегами strong и em вместо b и i соответственно, и тег <font> уже давно рекомендуют не использовать. Впрочем, отличный хтмл редактор, упомянутый выше, автоматически исправит (должен) все устаревшие теги, приведенные в примере, на современные.
<a href=»http://u6100.98.spylog.com/cnt?cid=610098&f=3&p=1″ target=»_blank»> <img src=»http://u6100.98.spylog.com/cnt?cid=610098&p=1″ alt=’SpyLOG’ border=’0′ width=88 height=31 > </a> <div><img src=»//mc.yandex.ru/watch/9632908″ alt=»» /></div>
ПОЖАЛУЙСТА, ПРИ КОПИРОВАНИИ ИНФОРМАЦИИ НЕ ЗАБЫВАЙТЕ ДАВАТЬ ССЫЛКУ НА САЙТ АВТОРА )
Вернуться к содержанию практического пособия по созданию сайтов с абсолютного нуля
На главную страницу сайта модный веб дизайн web design
Copyright ©
Плитки HTML шаблоны
Шаблоны веб-сайтов Tiles предлагают адаптивный дизайн шаблонов веб-сайтов, хорошо подходящий для людей из разных сфер. Плитка добавляет динамизма шаблонам веб-дизайна к разделам с фоном веб-сайта служб плитки. С правильным стилем страницы, чтобы выразить тему сайта, выгодно представить вашу недвижимость. Бесплатные темы WordPress портфолио Tiles с более быстрым веб-дизайном, расширениями видео и градиентной цветовой картой Google. Вы можете загрузить с сайта Nicepage творческий одностраничный универсальный адаптивный шаблон с конструктором, текстовый редактор бизнес-тем WordPress, адаптивный шаблон веб-сайта, адаптивный шаблон HTML5, адаптивный шаблон HTML5 для портфолио фотографий, шаблон страницы современного интернет-магазина и т. Д. Чистый дизайн. Адаптивный HTML-шаблон сочетается с бесплатными современными шаблонами веб-сайтов с керамической плиткой. Найдите современную тему WordPress, шаблон HTML, шаблон веб-сайта с плитками и так далее.
Плитка добавляет динамизма шаблонам веб-дизайна к разделам с фоном веб-сайта служб плитки. С правильным стилем страницы, чтобы выразить тему сайта, выгодно представить вашу недвижимость. Бесплатные темы WordPress портфолио Tiles с более быстрым веб-дизайном, расширениями видео и градиентной цветовой картой Google. Вы можете загрузить с сайта Nicepage творческий одностраничный универсальный адаптивный шаблон с конструктором, текстовый редактор бизнес-тем WordPress, адаптивный шаблон веб-сайта, адаптивный шаблон HTML5, адаптивный шаблон HTML5 для портфолио фотографий, шаблон страницы современного интернет-магазина и т. Д. Чистый дизайн. Адаптивный HTML-шаблон сочетается с бесплатными современными шаблонами веб-сайтов с керамической плиткой. Найдите современную тему WordPress, шаблон HTML, шаблон веб-сайта с плитками и так далее.
Измените дизайн интерьера фитнес-сайта с помощью HTML Builder. Бесплатный адаптивный шаблон веб-сайта с керамической плиткой, такой как тема WordPress служб, а также HTML-шаблон служб плитки позволяет предоставлять пользователям наиболее концентрированный контент и значительно сокращает время, необходимое для загрузки сайта. Одностраничные полностью адаптивные шаблоны веб-сайтов с плиточным дизайном и темами WordPress, такими как бесплатные шаблоны Joomla с бесконечной прокруткой, уже в тренде. Шаблоны страниц плитки быстро набирают популярность, потому что этот дизайн универсален и будет хорошо работать для различных проектов — веб-сайта мебели, веб-сайта услуг по ремонту полов, веб-сайта личного портфолио, интернет-магазина и т. Д. HTML-шаблоны веб-сайтов с создателем логотипа недвижимости — вариант, который вы, вероятно, захотите изучить более подробно. Адаптивный HTML-шаблон Creative HTML для веб-сайта разработан для оптимальной производительности и высокой скорости. Шаблон сайта с плитками способен произвести сильное впечатление на любого пользователя. Шаблон Tiles HTML5 разработан специально для профессионалов и предлагает современный дизайн. Шаблон веб-сайта isotope2 для дизайна интерьера, как адаптивный HTML-шаблон для фотографий, имеет уникальный дизайн с потрясающими функциями для веб-сайта.
Одностраничные полностью адаптивные шаблоны веб-сайтов с плиточным дизайном и темами WordPress, такими как бесплатные шаблоны Joomla с бесконечной прокруткой, уже в тренде. Шаблоны страниц плитки быстро набирают популярность, потому что этот дизайн универсален и будет хорошо работать для различных проектов — веб-сайта мебели, веб-сайта услуг по ремонту полов, веб-сайта личного портфолио, интернет-магазина и т. Д. HTML-шаблоны веб-сайтов с создателем логотипа недвижимости — вариант, который вы, вероятно, захотите изучить более подробно. Адаптивный HTML-шаблон Creative HTML для веб-сайта разработан для оптимальной производительности и высокой скорости. Шаблон сайта с плитками способен произвести сильное впечатление на любого пользователя. Шаблон Tiles HTML5 разработан специально для профессионалов и предлагает современный дизайн. Шаблон веб-сайта isotope2 для дизайна интерьера, как адаптивный HTML-шаблон для фотографий, имеет уникальный дизайн с потрясающими функциями для веб-сайта.
Тема WordPress для портфолио с дизайном плитки — идеальный выбор для фото-сайтов или портфолио. Используя плагины WordPress, вы можете добавлять такие элементы, как живой чат, контактную форму, карту Google, звуковые эффекты и во всей красе, прекрасным способом показать пользователям свои достижения и работу над проектом. Адаптивный плиточный шаблон придаст вашему сайту более богатый вид. Шаблоны веб-сайтов HTML 67 плиток, шаблоны веб-сайтов портфолио HTML, бесплатные шаблоны Bootstrap, шаблон веб-сайта с керамической плиткой, услуги по укладке Адаптивные шаблоны HTML5 хорошо сочетаются с конструктором страниц интернет-магазина и легко настраиваются. Шаблон HTML5 токена ICO загружается быстро. Шаблон многостраничного веб-сайта HTML5 легко настроить, поскольку он хорошо работает с конструктором страниц Elementor. Тема поставляется с базовым дизайном, который поможет вам начать работу, а это значит, что вам не нужно создавать сайт с нуля. С точки зрения производительности, это бесплатная адаптивная тема WordPress, оптимизированная для SEO, совместимая с электронной коммерцией с программным обеспечением для веб-дизайна.
Используя плагины WordPress, вы можете добавлять такие элементы, как живой чат, контактную форму, карту Google, звуковые эффекты и во всей красе, прекрасным способом показать пользователям свои достижения и работу над проектом. Адаптивный плиточный шаблон придаст вашему сайту более богатый вид. Шаблоны веб-сайтов HTML 67 плиток, шаблоны веб-сайтов портфолио HTML, бесплатные шаблоны Bootstrap, шаблон веб-сайта с керамической плиткой, услуги по укладке Адаптивные шаблоны HTML5 хорошо сочетаются с конструктором страниц интернет-магазина и легко настраиваются. Шаблон HTML5 токена ICO загружается быстро. Шаблон многостраничного веб-сайта HTML5 легко настроить, поскольку он хорошо работает с конструктором страниц Elementor. Тема поставляется с базовым дизайном, который поможет вам начать работу, а это значит, что вам не нужно создавать сайт с нуля. С точки зрения производительности, это бесплатная адаптивная тема WordPress, оптимизированная для SEO, совместимая с электронной коммерцией с программным обеспечением для веб-дизайна. Адаптивный HTML-шаблон веб-сайта для фотографий с конструктором страниц портфолио отлично подходит для агентства по дизайну интерьера.
Адаптивный HTML-шаблон веб-сайта для фотографий с конструктором страниц портфолио отлично подходит для агентства по дизайну интерьера.
Руководство по дизайну и разработке веб-страниц
Поздравляем вас с первым шагом к изучению дизайна и разработки веб-страниц и публикации собственного веб-сайта в Интернете. Наличие собственного веб-сайта позволит вам поделиться своим посланием со всем миром. Если вы хотите изучить HTML и CSS, у нас есть несколько пошаговых руководств, которые помогут вам. Если вы не хотите учиться создавать веб-сайт с нуля, у нас есть отличные ресурсы, которые помогут вам. Или, если вам нужны коды со спецэффектами, у нас есть множество бесплатных фрагментов кода, которые вы можете скопировать и вставить на свою страницу.
Если вы хотите создать личный веб-сайт, сайт для организации или бизнеса, мы здесь, чтобы помочь вам.
На этом сайте вы найдете множество бесплатных руководств по дизайну и разработке веб-сайтов, включая HTML, CSS и JavaScript. Существуют также сотни копируемых и вставляемых кодов и фрагментов, готовых для размещения на ваших страницах, примеры кодов, позволяющие увидеть, какие коды используются для конкретных дизайнов, список тегов HTML, диаграмма цветовых кодов, диаграмма ASCII, свойства CSS и гораздо более.
Существуют также сотни копируемых и вставляемых кодов и фрагментов, готовых для размещения на ваших страницах, примеры кодов, позволяющие увидеть, какие коды используются для конкретных дизайнов, список тегов HTML, диаграмма цветовых кодов, диаграмма ASCII, свойства CSS и гораздо более.
Если вам нравится наш сайт, добавьте его в закладки прямо сейчас, чтобы вы могли возвращаться снова и снова в будущем. Мы также будем очень признательны, если вы поставите нам лайк на Facebook и поделитесь нашим сайтом со своими друзьями.
Приступим…
При разработке собственного веб-сайта у вас есть три основных варианта. Вы можете пройти курс веб-дизайна, использовать шаблон веб-страницы или воспользоваться программой для веб-дизайна. В следующих разделах мы рассмотрим все три варианта, чтобы помочь вам принять наилучшее решение для ваших нужд.
Дизайн веб-сайта: основные варианты создания веб-сайта
Курс дизайна веб-сайта
Курс дизайна веб-сайта поможет вам научиться писать HTML-код, язык, используемый для создания веб-страницы. Вы можете пройти курс онлайн или скачать его на свой компьютер. Научившись писать HTML-код, вы сможете создавать веб-страницы и/или редактировать шаблоны. Этот вариант занимает больше всего времени.
Вы можете пройти курс онлайн или скачать его на свой компьютер. Научившись писать HTML-код, вы сможете создавать веб-страницы и/или редактировать шаблоны. Этот вариант занимает больше всего времени.
Подробнее…
Шаблоны веб-страниц
Шаблоны веб-страниц — это предварительно разработанные веб-страницы, которые вы редактируете с помощью собственной информации. Они предоставляют вам быстрый и простой способ разместить свой веб-сайт в Интернете очень быстро, без необходимости создавать веб-сайт самостоятельно. Это обеспечивает более быстрый способ получить ваш сайт в Интернете.
Узнать больше…
Программное обеспечение для веб-дизайна
Программное обеспечение для веб-дизайна позволит вам создать собственный веб-сайт без необходимости изучения кода HTML. Это может быть программа, которую вы устанавливаете на свой компьютер, или это может быть программа, которая находится на веб-сервере и доступна через веб-браузер. Это быстрый и простой вариант веб-дизайна.
Это быстрый и простой вариант веб-дизайна.
Узнать больше…
Учебники и коды по разработке веб-сайтов
HTML / Язык разметки гипертекста
Основы HTML
Краткий обзор кодирования HTML.
Учебник по HTML
Изучите основы HTML, включая текст, форматирование, гиперссылки, шрифты, цвета, изображения, таблицы, списки, формы и многое другое.
Теги HTML
Список тегов HTML.
Теги HTML 5
Список последних тегов HTML, которые необходимо разработать.
Коды веб-дизайна
Коды HTML
Таблица кодов HTML, которую можно использовать для копирования и вставки кодов на веб-страницу.
Цветовые коды HTML
Таблица цветовых кодов HTML, которую можно использовать для копирования и вставки цветовых кодов на веб-страницу.
Советы по HTML
Скопируйте и вставьте коды HTML со специальными эффектами для своей веб-страницы.
Советы по веб-дизайну
Советы, приемы и коды спецэффектов для вашей веб-страницы.
Коды ASCII
Специальные текстовые символы и коды для вашей веб-страницы.
CSS/каскадные таблицы стилей
Учебное пособие по CSS
Введение в CSS или каскадные таблицы стилей.
Указатель свойств CSS
Таблица кодов CSS с кодами, готовыми для копирования и вставки в вашу таблицу стилей.
Дизайн и разработка веб-сайтов
Шаблоны веб-страниц
Руководство по использованию шаблона веб-страницы для создания веб-сайта.
Программное обеспечение для веб-дизайна
Руководство по использованию программного обеспечения для веб-дизайна для создания веб-сайта.
Веб-хостинг
Руководство по выбору веб-хостинга для вашего веб-сайта.
Статьи по веб-дизайну
Разнообразные статьи по веб-дизайну, которые помогут вам в разработке веб-сайта.
Партнерские сайты: Создайте бесплатный сайт | Шаблоны веб -сайта
15 Top HTML -проекты для начинающих [с исходным кодом]
СОДЕРЖАНИЕ
SHOW
- HTML Projects Идеи
- Best HTML Projects для начинающих
- . Техническая документация
- Целевая страница
- Веб-страница мероприятия или конференции
- Промежуточные проекты HTML с исходным кодом
- Веб-сайт с эффектом Parallax
- Ваше собственное портфолио
- Официальная веб-страница ресторана
- Музыкальный магазин страница
- Связанный с фотографией веб-сайт
- Advanced HTML Projects с исходным кодом 18
- Advanced HTML Project Веб-сайт BBC News
- Клон популярного сайта обмена видео YouTube
- Клон Netflix в Интернете
- Клон веб-сайта Nike
- .
 .. Abodenaire
.. Abodenaire В качестве веб-стандарта HTML требуется веб-дизайнерам и разработчикам, работающим в Интернете. Абзацы, заголовки, гиперссылки, цитаты и изображения — все это элементы HTML. Поскольку это не язык программирования, он не выполняет ничего динамического; это помогает только со структурой и макетом сайта. Самый простой код определяет, как должен отображаться каждый компонент веб-сайта.
Самый простой код определяет, как должен отображаться каждый компонент веб-сайта.
Презентационные инструкции должны храниться отдельно от семантической и структурной разметки, как рекомендуется в соответствии с рекомендациями по программному обеспечению. Веб-разработчики не могут создать веб-сайт только с помощью HTML. Чтобы веб-сайт был эстетически красивым и эффективным, данные HTML должны быть отформатированы с использованием CSS или Javascript. HTML также не является языком программирования. Ищете проекты, которые будут выделяться в вашем портфолио? В следующих разделах блога вы найдете различные жизненно важные HTML-проекты для разработчиков всех уровней.
HTML Projects Ideas
Когда дело доходит до создания ваших первых HTML-проектов, это обычно увлекательный и восхитительный опыт для всех, кто хоть немного интересуется компьютерным программированием. Новичкам в программировании, как правило, интересно, над каким типом проектов они могут работать, чтобы произвести впечатление на своих работодателей, основать собственную фирму по разработке или произвести впечатление на своих сверстников из колледжа.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свою персональную дорожную карту карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Когда дело доходит до начала работы в мире программирования, большинство людей предпочитают начинать с самых простых методов, HTML и CSS. В результате, когда дело доходит до разработки уникального приложения или веб-сайта, вы можете создавать только статические веб-страницы, потому что мыслите нестандартно, чтобы выделиться из толпы других разработчиков, которые также изучают те же навыки. Таким образом, вы можете создавать инновационные HTML-проекты!
Лучшие HTML-проекты для начинающих
Страница памяти
Вы собираетесь приступить к одному из самых простых HTML-проектов, которые вы когда-либо делали. Как следует из названия, страница дани создается в честь кого-то, кто вдохновил вас, или кого-то, кого вы обожаете и почитаете. Чтобы создать мемориальную страницу, вы должны быть знакомы с основами HTML. Страница дани — это веб-страница, которая может быть расширена на множество страниц или разделов. Убедитесь, что цвет фона веб-страницы визуально приятен (используйте землистые тона или пастельные тона).
Чтобы создать мемориальную страницу, вы должны быть знакомы с основами HTML. Страница дани — это веб-страница, которая может быть расширена на множество страниц или разделов. Убедитесь, что цвет фона веб-страницы визуально приятен (используйте землистые тона или пастельные тона).
Анкета
Формы часто размещаются на веб-сайтах в рамках стратегии сбора данных о клиентах. Хорошо продуманная форма опроса может помочь вам получить ценную информацию о ваших целевых потребителях, такую как их возраст, работа, местонахождение, вкус и предпочтения, а также области боли, которые могут быть полезны для вашего бизнеса. Вы можете использовать этот HTML-проект, чтобы проверить свои способности и знания по разработке форм и организации веб-страницы.
Техническая документация
Вы можете создать страницу технической документации, если у вас есть навыки работы с HTML, CSS и JavaScript. Основная концепция этого проекта заключается в разработке страницы технической документации, где вы можете щелкнуть любой предмет на странице, и он загрузит соответствующий материал на страницу. Проект представляет собой простой и удобный сайт с технической документацией; ничего особо захватывающего в этом нет. Вы должны разделить веб-сайт на две части, чтобы выполнить это домашнее задание по HTML. Вы можете использовать серверную часть и извлекать данные из БД и сделать их полноценным проектом
Проект представляет собой простой и удобный сайт с технической документацией; ничего особо захватывающего в этом нет. Вы должны разделить веб-сайт на две части, чтобы выполнить это домашнее задание по HTML. Вы можете использовать серверную часть и извлекать данные из БД и сделать их полноценным проектом
A Целевая страница
Создание целевой страницы требует базовых знаний HTML и CSS. Создание целевой страницы требует большой изобретательности. Вы узнаете, как создавать нижний и верхний колонтитулы, создавать столбцы, выравнивать объекты и разделять разделы. Вы должны использовать CSS с осторожностью, чтобы элементы не перекрывались. Вы также будете иметь дело с цветовыми сочетаниями, отступами, полями, разделами, абзацами и интервалами между блоками. Цвета должны эффективно сочетаться в различных областях или фонах.
Веб-страница мероприятия или конференции
Опять же, это простой проект, с которым вы можете ознакомиться. Это повлечет за собой создание статической страницы, которая будет представлять специфику мероприятия (конференция, вебинар, запуск продукта и т. д.). Этот проект потребует использования как HTML, так и CSS.
д.). Этот проект потребует использования как HTML, так и CSS.
Чтобы страница выглядела более организованной, разбейте ее на более мелкие разделы. Очень важно выбрать подходящий тип шрифта, цвет шрифта и цвет фона для каждой части веб-сайта. Кроме того, не забудьте включить кнопку регистрации, чтобы зарегистрироваться для лиц, заинтересованных в посещении мероприятия.
Промежуточные HTML-проекты с исходным кодом
Веб-сайт с эффектом параллакса
Вместо движущейся графики на заднем плане веб-сайт с параллаксом имеет фиксированные изображения на заднем плане, которые вы можете оставить на месте, прокручивая страницу вниз для просмотра различных области изображения. Новичок, хорошо разбирающийся в идеях HTML, может создать веб-сайт с параллаксом за один день! Основной веб-сайт с параллаксом имеет фиксированное изображение на заднем плане и позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы этого изображения с разных точек зрения. Разделите всю страницу на три-четыре отдельных части и посмотрите, как это работает для вас. Создайте эффект параллакса, используя три или четыре фоновых изображения, выравнивая текст для отдельных частей, настраивая поля и отступы, а также используя background-position и другие элементы и атрибуты CSS.
Разделите всю страницу на три-четыре отдельных части и посмотрите, как это работает для вас. Создайте эффект параллакса, используя три или четыре фоновых изображения, выравнивая текст для отдельных частей, настраивая поля и отступы, а также используя background-position и другие элементы и атрибуты CSS.
Исходный код: веб-сайт Parallax
Ваше собственное портфолио
Знание HTML5 и CSS3 требуется для создания личной страницы портфолио на вашем веб-сайте. Ваша веб-страница будет содержать обычную информацию из портфолио вакансий, такую как ваше имя и фотография, проекты, особые таланты и хобби. Вы завершите этот проект, чтобы получить за него кредит. Кроме того, вы можете включить свое резюме и хранить все портфолио на GitHub, используя свою учетную запись GitHub. Учетные записи GitHub можно использовать бесплатно. Вы можете предоставить краткое описание своей профессиональной карьеры и увлечений в верхней части страницы вместе с вашей фотографией в разделе заголовка. Вы можете привести несколько примеров своей работы под этим описанием. Наконец, вы можете предоставить ссылки на свои профили в социальных сетях в области нижнего колонтитула.
Вы можете привести несколько примеров своей работы под этим описанием. Наконец, вы можете предоставить ссылки на свои профили в социальных сетях в области нижнего колонтитула.
Исходный код: Веб-сайт портфолио
Официальная веб-страница ресторана
Чтобы создать успешный веб-сайт ресторана, необходимо уделить пристальное внимание использованию привлекательных макетов, чистых стилей шрифтов и привлекательной цветовой палитры. Добавление на ваш сайт фотогалереи с вращающимися фотографиями различных продуктов питания сделает его еще более привлекательным для посетителей. Вы также можете включить соответствующие ссылки на свой веб-сайт, чтобы помочь вашим зрителям более эффективно перемещаться по сайту.
Исходный код: Веб-сайт ресторана
Страница музыкального магазина
Если вы любитель музыки, вы можете создать веб-сайт, посвященный вашей страсти. Веб-сайт музыкального магазина — отличное место, где любители музыки могут опробовать новые идеи. Однако для создания этой страницы вы должны быть знакомы со сложностями HTML5 и CSS3. Необходимо добавить приемлемое фоновое изображение на музыкальную страницу и краткое объяснение того, что вы обнаружите на этой странице, прежде чем продолжить остальную часть процесса. В верхней части веб-сайта будет множество меню, в которых будут перечислены песни в зависимости от различных характеристик, таких как жанр, год, исполнитель, альбом и т. д.
Однако для создания этой страницы вы должны быть знакомы со сложностями HTML5 и CSS3. Необходимо добавить приемлемое фоновое изображение на музыкальную страницу и краткое объяснение того, что вы обнаружите на этой странице, прежде чем продолжить остальную часть процесса. В верхней части веб-сайта будет множество меню, в которых будут перечислены песни в зависимости от различных характеристик, таких как жанр, год, исполнитель, альбом и т. д.
Исходный код: веб-сайт музыкального магазина
Концепция заключается в разработке адаптивного одностраничного веб-сайта с фотографиями. Чтобы создать этот фотографический веб-сайт, вам нужно будет снова поработать с HTML5 и CSS3, как вы это делали раньше. Вы должны обратить внимание на поля, отступы, сочетания цветов, размер шрифта, стиль шрифта, размер изображения и стиль кнопки при разработке кнопки.
Расширенные HTML-проекты с исходным кодом
На этом уровне проекты проверят практически все таланты, которые вы приобрели за свою карьеру. По сравнению с любителями, профессионалам в области HTML часто легче генерировать знания, но им еще предстоит многому научиться. Эти задачи более сложны и требуют более длительного времени для выполнения. В результате вы будете проводить большую часть своего времени, работая над проектами, требующими разработки и развертывания полного стека программного обеспечения, после того, как освоитесь в типичной среде веб-разработки.
По сравнению с любителями, профессионалам в области HTML часто легче генерировать знания, но им еще предстоит многому научиться. Эти задачи более сложны и требуют более длительного времени для выполнения. В результате вы будете проводить большую часть своего времени, работая над проектами, требующими разработки и развертывания полного стека программного обеспечения, после того, как освоитесь в типичной среде веб-разработки.
Веб-клон WhatsApp
WhatsAppС точки зрения функциональности вы создадите электронную программу, которая работает так же, как приложение для обмена сообщениями, такое как Whatsapp. Хотя вы можете персонализировать его по своему вкусу, вы должны включить технологию текстового общения и основы управления данными.
Клон веб-сайта BBC News
BBC News История проекта вращается вокруг создания веб-сайта, который работает так же, как оригинальный веб-сайт BBC News. Лучше всего сделать скриншоты интерфейса сайта, его частей и функций, а также интерактивных компонентов. У вас даже есть возможность выразить свою индивидуальность с помощью цвета.
У вас даже есть возможность выразить свою индивидуальность с помощью цвета.
Клон популярного сайта обмена видео YouTube
YouTubeПроект клонирования Youtube в основном используется для оценки навыков участников в HTML, CSS и адаптивном дизайне. Пользователи должны создавать каналы и публиковать видео, и эти функции должны быть доступны. Кроме того, убедитесь, что на вашем сайте есть текстовые разделы, позволяющие оставлять комментарии, а также поисковая система.
Клон Netflix в Интернете
NETFLIXВ этом проекте вы создадите интерфейс, визуально идентичный оригиналу, а также включите интерактивные компоненты. Кроме того, вам нужно будет включить поисковую систему с требуемыми критериями. Наконец, отдельное организационное подразделение должно следить за различными планами платежей и вариантами оплаты.
Клон веб-сайта Nike
Nike В этом проекте используются фундаментальные фреймворки. Вы должны включить поисковую систему с фильтрами в клон и маркетинговую атмосферу, соответствующую оригиналу. Убедитесь, что вы включили безопасную зону оплаты, которая обеспечивает безопасность информации о кредитных картах и банковских счетах потребителей. Эстетика так же важна, как и функциональность для бизнес-структуры.
Убедитесь, что вы включили безопасную зону оплаты, которая обеспечивает безопасность информации о кредитных картах и банковских счетах потребителей. Эстетика так же важна, как и функциональность для бизнес-структуры.
Заключение
На этом обучение не заканчивается. Мы рассмотрели несколько простых идей HTML-проектов, которые вы можете опробовать в этом посте, но на этом изучение не заканчивается. Возможности безграничны: вы можете работать над различными другими интерактивными проектами и усложнять их, объединять любой из этих проектов в один проект и экспериментировать с различными тегами. Создание адаптивных реальных веб-сайтов с помощью HTML5 и CSS3 — прекрасный курс, который дополнит ваши знания и способности в области HTML.
Часто задаваемые вопросы
Q1: Почему мы используем HTML в проектах?
Ответ: HTML используется во фронтенд-разработке уже столько лет, что на рынке нет альтернативных языков веб-разработки. Однако HTML предоставляет разработчику все теги, необходимые для размещения чего-либо на веб-сайте, например таблицы, изображения, гиперссылки и т.