Заказать одностраничный сайт, цена создания одностраничника под ключ. Веб-студия Алкодизайн
Заказать одностраничный сайт, цена создания одностраничника под ключ. Веб-студия Алкодизайн- Главная /
- Создание одностраничного сайта
Одностраничный сайт: удобно и идеально для продаж
Одностраничный сайт идеально подходит для продажи услуг и товаров. Благодаря специально разработанной структуры и грамотно расположенных форм обратной связи, одностраничный сайт приводит больше клиентов, чем обычный интернет-проект.
Правда, есть важный нюанс: с помощью одностраничного сайта лучше продавать одну услугу и товар.
Как сделать сайт одностраничник?
- Изучить специализированные программы и сделать сайт самостоятельно;
- Довериться профессионалам и заказать одностраничный сайт под ключ в веб-студии.
В первом случае на ваши плечи упадет сразу несколько забот: индивидуальный дизайн, грамотное расположение блоков и форм заказов, написание контента и наполнение им проекта.
Во втором случае все будет намного проще. Разработка одностраничного сайта не занимает много времени, при этом услугу оказывает большое количество компаний и фрилансеров. Дополнительный бонус: структура и дизайн проекта будет разрабатываться в индивидуальном порядке, с учетом всех особенностей Вашей компании, услуги или товара.
Как показывает практика, сайты созданные специалистами, пользуются повышенным спросом и приводят больше клиентов, по сравнению с «самодельными» проектами.
Разработка одностраничного сайта в Алкодизайн
Определенная задача
Посадочная страница создается под конкретную цель или задачу.
Лидогенерация
Landing page — эффективный инструмент для получения лидов.
Оценка эффективности
Есть возможность отслеживать и анализировать реакцию посетителей landing page.
Всесторонний подход
При разработке landing page мы гарантируем профессиональное применение нюансов интернет-маркетинга и современных технологий.
Эффектный дизайн
Разработанный нами дизайн landng page усилит важные моменты, направляя посетителя к покупке предложения.
Широкий функционал
Мы сделаем лендинг пейдж полнофункциональным! Посетитель не сможет уйти без заказа.
Стоимость разработки одностраничного сайта
Цена создания одностраничного сайта не кусается: ресурсов на разработку одностраничного сайта уходит не много, поэтому стоимость намного ниже по сравнению, к примеру, с интернет-магазином или корпоративным сайтом. Точную стоимость одностраничного сайта в DIGIMATIX можно узнать по телефону или по электронной почте.
Точную стоимость одностраничного сайта в DIGIMATIX можно узнать по телефону или по электронной почте.
Оставьте заявку
закрыть
В 2019 году произошел ребрендинг компании. Наш новый бренд — DIGIMATIX.
Спасибо, что вы снами.
наверхОдностраничный сайт | Заказать создание одностраничника в веб-студии Business Site
От разработчиков №1
по версии
Разработка одностраничных сайтов – базовая услуга веб-студии Business Site. Мы предлагаем нашим клиентам создать одностраничник под ключ в тех случаях, когда необходимо быстро запустить продажи в интернете.
Помимо создания одностраничника, мы профессионально настроим контекстную рекламу.
Заказать одностраничный сайт
Клиенты, которые заказали продающие сайты
Одностраничный сайт
Одностраничник – это сайт, весь контент которого размещен на одной HTML-странице. Такой способ подачи информации очень удобен для аудитории, поскольку для навигации посетитель использует якорные ссылки и перемещается только по одной странице.
Такой способ подачи информации очень удобен для аудитории, поскольку для навигации посетитель использует якорные ссылки и перемещается только по одной странице.
Если подойти к вопросу создания одностраничника профессионально, то можно получить очень мощные результаты по привлечению новых клиентов:
- во-первых, за счет скорости реализации,
- а во-вторых за счет того, что клиенту не предлагается больше никакого варианта, кроме как заказать Вашу услугу (товар) или покинуть сайт.
Когда наша команда предоставляет услугу создания одностраничника, мы включаем в нее все практические наработки по интернет-маркетингу (триггеры, продающие заголовки, счетчики), чтобы наши клиенты получали рост продаж из сети интернет.
Заказать одностраничник
Почему 895 клиентов заказали одностраничники в нашей студии?
0 год основания
0
реализованных
интернет проекта
0
ключевых слов в ТОП-10
Google
0 %
средний показатель
конверсии сайтов,
созданных нашей командой
01
Прозрачный официальный договор

02
Уникальный веб-дизайн, никаких шаблонных решений. Дизайн одностраничного сайта будет полностью отвечать требованиям сферы бизнеса.
03
Адаптивная верстка страницы с гарантией отображения во всех популярных браузерах, мобильных и десктопых устройствах.
04
Удобная система управления сайтом (админ-панель)
Для каждого сайта мы подключаем CMS WordPress, чтобы Вы могли оперативно менять информацию на своем одностраничнике.
05
Обслуживание «под ключ». Мы разработаем для Вас одностраничный сайт под ключ: составим техническое задание, напишем продающие тексты, зарегистрируем домен и хостинг. После реализации проекта – запустим рекламную кампанию в Google.
06
ROI – возврат инвестиций. Если Вы закажете разработку одностраничного сайта в веб-студии Business Site, то в зависимости от циклов сделки в сфере Вашего бизнеса, сможете вернуть все затраты в срок от 3 дней до 3 месяцев.
Отзывы о нашей веб студии
Еще больше отзывов
7 правил продающего одностраничника
07
Маркетинг
Мы глубоко анализируем нишу бизнеса, а также проводим аналитику клиентов. Только так можно создать предложение, от которого сложно отказаться и грамотно разместить его на Вашем одностраничнике.
06
Копирайтинг
Мы используем 4U- заголовки, а также составляем тексты таким образом, чтобы максимально доступно донести выгоды работы с Вашей компанией целевой аудитории, которая будет посещать Ваш одностраничный сайт.
05
Профессиональный дизайн
Мы не используем шаблоны и картинки низкого качества из интернета. Веб-дизайн одностраничного сайта будет индивидуальным, с качественной инфографикой и изображениями.
04
Адаптация под мобильные устройства
С 21.04.2015 команда поисковой системы Google внесла изменения в поисковые алгоритмы, отдавая предпочтение одностраничным сайтам, адаптированным под мобильные устройства.
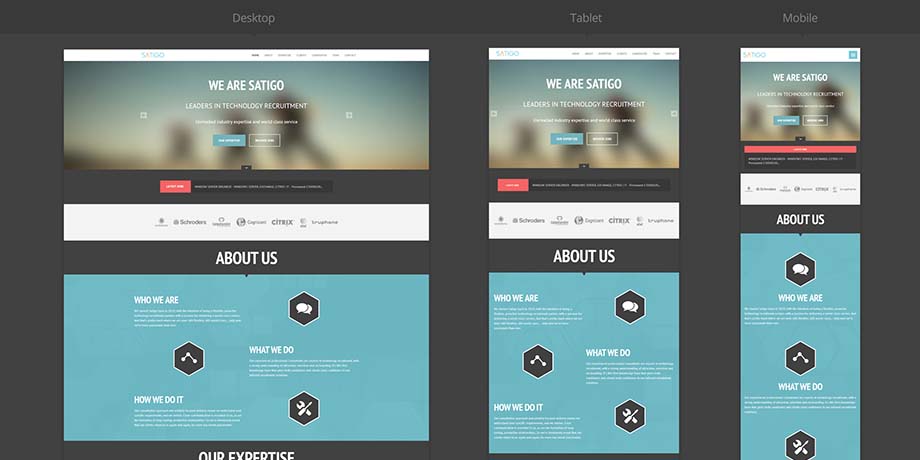
При разработке одностраничника наши дизайнеры и верстальщики создают 3 версии макета: для смартфонов, планшетов и настольных компьютеров. Это обеспечит удобство для Ваших клиентов, а также станет конкурентным преимуществом в поисковой выдаче.
03
Оптимизация под поисковую систему Google
Благодаря базовой оптимизации одностраничника, Вы будете получать не только дорогостоящий трафик (посетителей) от контекстной рекламы, но и природный, органический трафик из поисковых систем.
02
Высокая скорость загрузки страницы
Чем дольше грузится посадочная страница, тем меньше пользователей останется на ней, что в разы снижает конверсию сайта.
При заказе одностраничного сайта в веб-студии Business Site, наши специалисты оптимизируют изображения, а также программный код. Ваши клиенты смогут быстро открыть и просмотреть сайт-одностраничник и оформить на нем заказ.
01
Аналитика
После создания одностраничного сайта, мы подключаем к нему системы аналитики: Google Analytics, настраиваем цели и конверсии, используем компоновщики URL для добавление параметров отслеживания эффективности рекламных объявлений.
Это позволит видеть не только посещаемость и поведение Ваших посетителей на сайте, но и даст возможность отслеживать целесообразность расходов на тот или иной канал рекламы. Это позволит оптимизировать рекламный бюджет.
Блог – статьи о создании сайтов
Сайт компании в 2023 году — быть в тренде
Сайт компании — самый эффективный из существующих способ презентовать бизнес в интернете. Причём, если 20 лет назад сайт для бизнеса был скорее имиджевым атрибутом, то в 2020-х он превратился в …
03.01.2023
Автор: Максим Димура
Создание сайта для строительной компании
События начала 2020-х стали мощным стимулом к внедрению диджитал маркетинга для строительных компаний, компаний-застройщиков и инвестиционных групп.
04.12.2022
Автор: Максим Димура
Максим Димура о трендах digital-маркетинга 2023
Исследования поведения пользователей в Интернете показывают, что человеку на оценку страницы достаточно 3–5 секунд. Именно столько времени у вас есть, чтобы создать у зашедшего на сайт пользователя нужное впечатление, получить …
21.11.2022
Автор: Максим Димура
Разработка сайта в 2023 году: что будет в тренде
В 2023 году тренды веб-разработки ещё сильнее сместятся в сторону удобства потребления контента для обычного пользователя. В начале 2000-х интернет был интересен в основном технарям и гикам, в 2010-х — …
19. 10.2022
10.2022
Автор: Максим Димура
Сайты на WordPress: обзор платформы для создания сайтов
WordPress — самая популярная в мире система управления контентом. Из всех существующих сайтов на CMS, которые известны Google и не интернет-магазины, 39% работают именно на WordPress. Как бы ни критиковали …
25.08.2022
Автор: Максим Димура
E-commerce в Украине: цифры, факты, перспективы развития онлайн-торговли
9% всех своих покупок украинцы делают в Интернете. Согласно данных пресс-службы группы компаний EVO — владельца крупнейших в стране интернет-магазинов — за 2022 год в украинском сегменте e-commerce совершено сделок …
14.07.2022
Автор: Максим Димура
SEO продвижение сайта самостоятельно – практические советы от Business Site
Почему SEO-продвижение актуально в 2023 году? Google-самый посещаемый ресурс в мире, число пользователей в постсоветском пространстве — 20,5 млн в месяц Если Ваш сайт находится в ТОП-Google, его посещаемость измеряется …
02. 06.2022
06.2022
Автор: Максим Димура
Каким должен быть корпоративный сайт
Материал, с которым вы ознакомитесь, не предназначен для конференций и вебинаров. Он противоречит мнению интернет-маркетологов, digital-стратегов и других специалистов по развитию сайта. В данной статье вы ознакомитесь с информацией, которая …
07.05.2022
Автор: Максим Димура
Продвижение в социальных сетях (SMM) для фармацевтических компаний
Продвижение в социальных сетях (SMM — от англ. Social Media Marketing) — важная часть реализации маркетинговой стратегии для фармацевтической компании. Существует стереотип, что соцсети — это несерьезно, там только мемы, …
19.04.2022
Автор: Максим Димура
Команда Бизнес Сайт запустила услугу разработки чат-ботов
Разработка и внедрение чат-ботов — перспективное направление диджитал маркетинга практически во всех отраслях предпринимательской деятельности. Поэтому этой весной команда Бизнес Сайт добавила в список услуг для клиентов разработку чат-ботов для …
Поэтому этой весной команда Бизнес Сайт добавила в список услуг для клиентов разработку чат-ботов для …
12.05.2021
Автор: Максим Димура
Команда Business Site провела мастер-класс по диджитал-маркетингу для клиентов
В офисе Business Site прошел двухдневный мастер-класс для лояльных клиентов агентства. Подал идею и организовал мероприятие руководитель Максим Димура. Сотрудники познакомили представителей украинских компаний с трендами диджитал-маркетинга, рассказали о том, …
07.04.2021
Автор: Максим Димура
Сайт для фармацевтического препарата
Промо сайт для фармацевтического препарата – это ядро любой стратегии интернет-маркетинга для фармкомпаний. Данный инструмент широко используется лидерами рынка для продвижения и продаж лекарственных средств, чем зарекомендовал свою эффективность. Зачем …
Данный инструмент широко используется лидерами рынка для продвижения и продаж лекарственных средств, чем зарекомендовал свою эффективность. Зачем …
29.03.2021
Автор: Максим Димура
Вопрос-ответ
Одностраничник или сайт-визитка?
У одностраничного сайта и сайта-визитки совершенно разные цели, поэтому сравнивать их некорректно 🙂 Сайт-визитка — это собственно визитка, размещенная в интернете и на ней размещена только краткая информация о компании и ее контакты. Задача одностраничного сайта — конвертация посетителей сайта в Ваших клиентов. Соответственно информация, размещенная на одностраничнике, должна быть оформлена в соответствии с правилами продающего копирайтинга и usability (юзабилити).
Как продавать через одностраничный сайт?
Механизм привлечения клиентов через сайт-одностраничник простой и безотказный. Команда нашей веб-студии создаст для Вас профессиональный одностраничный сайт и настроит контекстную рекламу в Google Adwords, которая привлечет целевых посетителей.
Команда нашей веб-студии создаст для Вас профессиональный одностраничный сайт и настроит контекстную рекламу в Google Adwords, которая привлечет целевых посетителей.
На какой платформе Вы делаете сайты-одностраничники?
Одностраничный сайт — несложный веб-сайт, поэтому наша команда применяет для его разработки CMS WordPress. Это наиболее популярная в мире платформа для сайтов, блогов и landing page, благодаря которой вы легко, без знаний программирования, сможете менять или добавлять любой контент — редактировать тексты, добавлять фото и видео, изменять цены и прочее.
Используете ли Вы шаблоны при разработке одностраничных сайтов?
Наша команда считает использование готовых шаблонов — совершенно непрофессиональным подходом. Поэтому при создании одностраничных сайтов дизайнеры веб-студии Business Site разрабатывают уникальный дизайн, основанный на Ваших пожеланиях и современных тенденциях веб-дизайна. Обязательно учитываются правила и специфика требований usability (юзабилити). Только так можно добиться профессионального оформления сайта-одностраничника.
Обязательно учитываются правила и специфика требований usability (юзабилити). Только так можно добиться профессионального оформления сайта-одностраничника.
Что входит в стоимость создания одностраничного сайта?
Цена разработки одностраничного сайта зависит от функционала и количества затраченного времени специалистов, задействованных в вашем проекте. В смету проекта входит: маркетинговый анализ ниши; создание прототипа сайта; уникальный продающий дизайн самого одностраничника, отрисовка дизайн-макетов страницы «Спасибо», 404 и мобильной версии сайта с продуманными эффектами анимации и триггерами; написание продающих текстов для сайта; подключение и настройка админ-панели WordPress; настройка повышенной безопасности сайта; базовая seo оптимизация одностраничника под поисковые системы; написание эффектных сниппетов; подключение и настройка Google Analytics; интеграция сайта с CRM Битрикс24 для учета лидов и др.
Редактор Wix: создание одностраничного сайта | Справочный центр
Одностраничные сайты часто впечатляют своей простотой и организацией. Они выглядят современно и минималистично и являются отличным способом привлечь внимание посетителей вашего сайта.
Wix предлагает множество одностраничных шаблонов, которые вы можете использовать. Чтобы начать, наведите курсор на любой из наших шаблонов и нажмите Изменить .
Из этой статьи вы узнаете больше о:
Одностраничные сайты и многостраничные сайты
Одностраничные сайты имеют только одну страницу, содержащую все содержимое сайта. Это отличается от обычных сайтов, которые обычно имеют несколько страниц.
Одностраничный сайт разбит на блоки контента, и при прокрутке страницы вы можете просматривать различные области:
Создание меню для одностраничного сайта
Так как сайты имеют только одну страница, они не содержат меню страниц, как обычный сайт. Вместо этого мы рекомендуем вам настроить меню со ссылками на разделы вашей страницы и якоря.
Вместо этого мы рекомендуем вам настроить меню со ссылками на разделы вашей страницы и якоря.
Подробнее
Использование разделов на одностраничных сайтах
Разделы — это строительные блоки вашего сайта. Используйте их для организации, разделения и отображения контента, чтобы посетители могли легко ориентироваться и находить релевантный и интересный контент. Разделы можно переименовывать и добавлять в ваше меню, поэтому посетителям не нужно прокручивать страницу, чтобы найти то, что им нужно. Узнайте больше о разделах
Существует множество предварительно разработанных вариантов, которые помогут вам создать информативный и согласованный сайт, или вы можете начать с нуля.
Покажите мне, как
- Нажмите Добавить раздел на левой стороне редактора.
- Выберите категорию.
- Нажмите или перетащите раздел, чтобы добавить его на свой сайт.
Использование полос на одностраничных сайтах
В качестве альтернативы разделам вы можете использовать полосы для построения своего сайта.
На панели «Добавить» вы можете выбрать из множества предварительно разработанных и полностью настраиваемых полос для отображения содержимого и информации вашего сайта.
Покажите мне, как
Использование привязок на одностраничных сайтах
Разделы, которые вы добавили на свой сайт, не нуждаются в привязках. Однако вы можете добавить якоря, чтобы отметить важный контент, который не является частью раздела, например полосы или галереи.
Когда вы закончите создание страницы, вы можете поместить якорь в верхней части каждого из этих элементов и добавить ссылки в свое меню, чтобы посетители могли легко перемещаться по вашей странице.
Щелкните один из вариантов ниже, чтобы узнать больше об использовании якорей на вашем сайте.
Добавьте привязки к вашей странице
Добавьте привязки к полосам и разделам вашей страницы, чтобы направлять посетителей к важной и актуальной информации на вашем сайте. Некоторыми часто используемыми якорями являются «О нас» и «Контактная информация».
- Нажмите Добавить элементы в левой части редактора.
- Нажмите Меню и привязка .
- Нажмите якорь под Внутристраничная навигация или перетащите его в нужное место на странице.
- Нажмите на якорь и нажмите Переименовать .
- Повторите шаги 1–4 для каждого раздела, который вы хотите отметить на своем сайте.
Примечание: Мы рекомендуем прикреплять не более одного анкера к полосе или сегменту страницы. Присоединение более одного может вызвать проблемы у посетителей, использующих для навигации клавиатуру.
Разместите якоря на панели слоев
После размещения якорей на страницах вашего сайта откройте панель «Слои», чтобы расположить их. Ваши якоря должны быть размещены прямо над соответствующей полосой или секцией — это гарантирует, что посетители с ограниченными возможностями или нарушениями смогут перейти к нужным секциям.
- Щелкните значок «Слои» в нижней части редактора.
- Перетащите каждый якорь так, чтобы он оказался перед полосой/секцией, к которой он прикреплен.
- Повторите шаги 1-2 в Mobile Editor.
Переупорядочивание содержимого вашей страницы
Поскольку одностраничный сайт состоит из блоков, гораздо проще переупорядочивать содержимое при необходимости.
Чтобы увидеть разделы и блоки вашей страницы, щелкните значок Уменьшить масштаб на верхней панели редактора. Нажмите и перетащите разделы и блоки страницы, чтобы изменить их порядок.
Как создать одностраничный веб-сайт с помощью Elementor на WordPress
Веб-сайт — это окно, через которое клиенты могут заглянуть в ваш бизнес. Веб-сайты крупных компаний обычно большие, сложные и наполнены слишком большим количеством контента (постов и страниц). Пользователям приходится посещать несколько страниц, чтобы найти точную информацию, которую они ищут.
По данным Marketing Dive, 53% посетителей уходят с веб-сайта, если загрузка страницы занимает более трех-четырех секунд . Их неудовлетворенность возрастает, если им трудно найти точную информацию, которую они ищут, в кратчайшие сроки.
Но с одностраничным веб-сайтом вы можете собрать всю основную информацию о вашем бизнесе на одной странице и ускорить их загрузку. Это может улучшить пользовательский опыт и конверсию одновременно. Эта статья предоставит вам пошаговое руководство по тому, как создать одностраничный веб-сайт .
Мы также рассмотрим некоторые дополнительные темы, такие как его важность, элементы, которые вы должны включить в него, лучшие темы для одной страницы и многое другое. Итак, выпейте чашку чая и дочитайте эту статью до конца.
Что такое одностраничный веб-сайт?
Как следует из названия, одностраничный веб-сайт — это веб-сайт, содержащий только одну веб-страницу. У него нет дополнительных страниц «О программе», «Услуги», «Продукты», «Цены», «Условия и положения» и т. д. Скорее, все эти разделы представлены на одной странице в краткой и сжатой форме.
д. Скорее, все эти разделы представлены на одной странице в краткой и сжатой форме.
Единственная цель одностраничных веб-сайтов — обслуживать определенные группы аудитории, подчеркивать ценность продукта, продвигать коммерческие предложения и повышать конверсию. Популярность одностраничных веб-сайтов среди пользователей мобильных телефонов достигла наивысшего уровня.
Из-за небольшого размера экрана мобильный телефон не является удобным устройством для многих людей для просмотра многостраничных веб-сайтов. Одностраничные веб-сайты дают им больше удобства при поиске точной информации о продукте и принятии решения о покупке или отказе.
Почему вам следует подумать о создании одностраничного веб-сайта?
Одностраничные веб-сайты также известны как одностраничные веб-сайты. Нынешняя тенденция показывает, что его популярность будет продолжать расти с течением времени. Ознакомьтесь с некоторыми из его основных причин ниже.
а. Упрощает взаимодействие с пользователем
Когда ваши пользователи посещают ваш веб-сайт, они хотят быстро и легко находить информацию. Одностраничный веб-сайт может упростить взаимодействие с пользователем, сохраняя всю основную информацию на этой единственной странице.
Одностраничный веб-сайт может упростить взаимодействие с пользователем, сохраняя всю основную информацию на этой единственной странице.
б. Позволяет больше сосредоточиться на содержании
На одностраничном веб-сайте вам не нужно особо беспокоиться о сопоставлении, оптимизации, размещении ссылок и многом другом. Таким образом, вы можете сосредоточиться на более креативном представлении важной информации, чтобы зацепить читателей.
в. Повышает коэффициент конверсии
Создание одностраничного веб-сайта может помочь вам повысить коэффициент конверсии. Это избавляет клиентов от необходимости переходить на другие веб-сайты и сокращает их время на изучение ненужных вещей.
д. Удобно для мобильных устройств
Одностраничные веб-сайты легко перемещаются с мобильных устройств. Мы объяснили причину чуть выше. Если вы сможете разумно представить свои предложения скидок и CTA, это может еще больше повысить коэффициент конверсии.
Какие элементы должен иметь одностраничный веб-сайт?
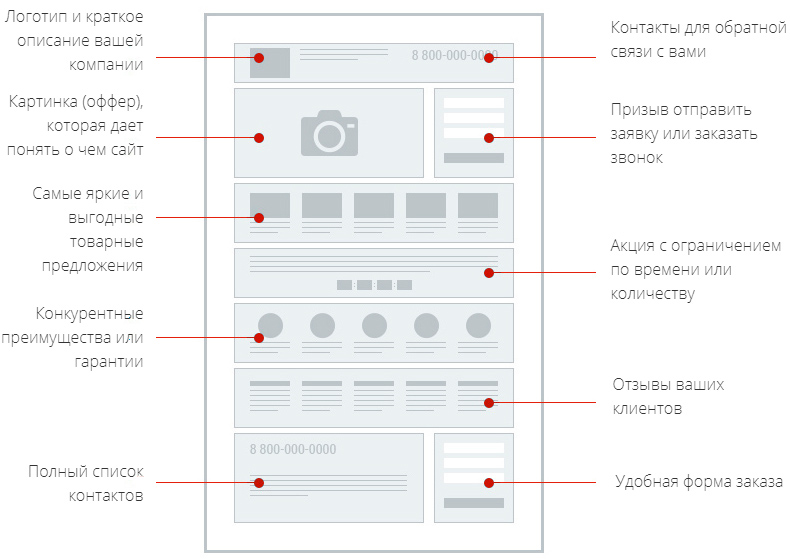
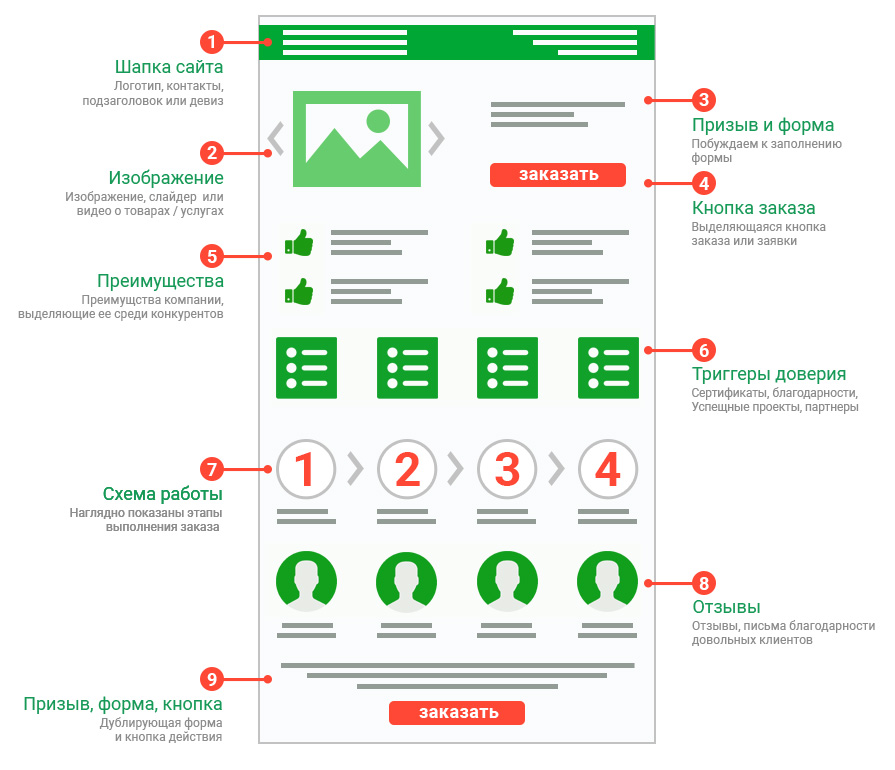
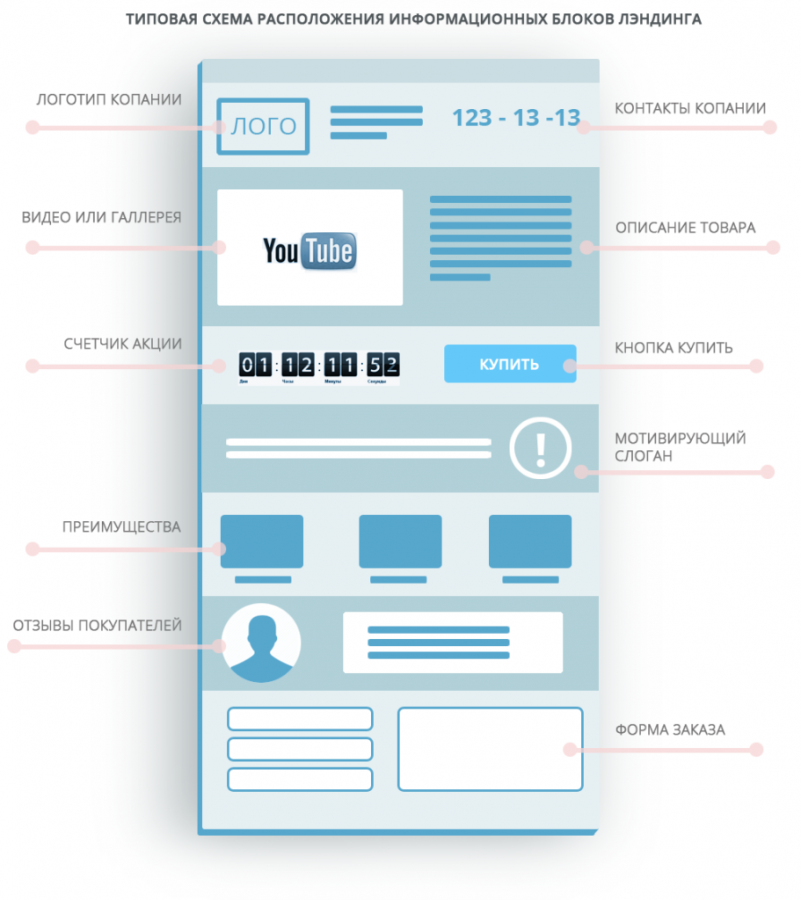
Из-за ограниченного пространства на одностраничном веб-сайте вы можете отказаться от многих элементов, которые естественным образом сохраняются на многостраничном веб-сайте. Но есть некоторые обязательные элементы, которых нельзя избежать на одностраничных веб-сайтах. Взгляните на них.
Но есть некоторые обязательные элементы, которых нельзя избежать на одностраничных веб-сайтах. Взгляните на них.
Заголовок: Заголовок включает в себя некоторые основные элементы фирменного стиля, такие как логотип, слоган, корпоративный талисман, корпоративный цвет и т. д. Он также включает меню навигации. Нажав на любой из них, вы мгновенно перейдете в этот конкретный раздел вашего сайта.
Нижний колонтитул: Нижний колонтитул содержит важные правовые оговорки, информацию об авторстве и значки социальных сетей.
Значимые Изображения и видео: Длинные статьи становятся скучными, если нет изображения. Вы должны включить несколько значимых изображений и видео, где это возможно.
Услуги/Продукты: Будь то сайт-портфолио или корпоративный сайт, никогда не забывайте выделять ключевые продукты или услуги, которые вы хотите продавать.
Отзывы: Сегодня более 80% покупателей читают отзывы перед покупкой товара в Интернете. Добавьте положительные отзывы на свой веб-сайт, чтобы распространить хорошее настроение среди ваших потенциальных клиентов.
Добавьте положительные отзывы на свой веб-сайт, чтобы распространить хорошее настроение среди ваших потенциальных клиентов.
Кнопка призыва к действию: Конверсия — ключевая цель любого одностраничного веб-сайта. Правильная кнопка призыва к действию может помочь вам мгновенно конвертировать клиентов.
Контактная информация: Если посетители убедились в ваших продуктах, услугах и предложениях, они могут захотеть связаться с вами. Добавьте свою контактную информацию (электронная почта, номер телефона, социальные каналы), чтобы они могли связаться с вами в любое время.
Как создать одностраничный веб-сайт с помощью Elementor: пошаговое руководство
Теперь приготовьтесь создать свой одностраничный веб-сайт. Elementor — известный плагин для создания веб-страниц для WordPress. HappyAddons — мощное расширение Elementor. С помощью обоих этих инструментов вы можете создать полнофункциональный одностраничный веб-сайт без какого-либо программирования.
Кроме того, в разделах библиотеки вы найдете множество потрясающих готовых шаблонов. Вы можете использовать их, чтобы избавиться от хлопот, связанных с созданием одностраничного веб-сайта с нуля. Здесь мы будем использовать как этот плагин, так и расширение, чтобы показать вам процесс. Давайте подготовимся.
Предварительное условие
- Elementor
- HappyAddons (бесплатно)
- HappyAddons (Pro)
Наконец, как и на любом другом традиционном веб-сайте, вам также нужен домен и хостинг0 . Как только ваш веб-сайт и эти плагины будут готовы, войдите в свою панель управления и следуйте инструкциям ниже.
Шаг 01: Установка и активация темы
Сначала необходимо установить и активировать тему. Перейдите к Внешний вид> Темы . Вы можете выбрать любую тему, которую хотите. Здесь мы выбрали тему Hello Elementor.
Шаг 02: Откройте новую страницу с помощью Elementor
Чтобы открыть новую страницу, перейдите с панели управления на Страницы > Добавить новую . Нажмите на кнопку Редактировать с помощью Elementor выше. Откроется стандартный макет страницы Elementor.
Нажмите на кнопку Редактировать с помощью Elementor выше. Откроется стандартный макет страницы Elementor.
Шаг 03: Включите Elementor Canvas
Вы можете получить ненужный текст и элементы в макете по умолчанию. Вы не должны публиковать их на последней странице.
Вам необходимо включить Elementor Canvas , чтобы исключить их. Для этого
- Нажмите на значок Setting в нижнем левом углу.
- Затем в разделе Макет страницы выберите Elementor Canvas.
Шаг 04: Выберите готовый шаблон страницы
Щелкните значок HappyAddons. Откроется библиотека HappyAddons, где вы сможете выбрать готовый шаблон страницы.
Оба в блоках и Страницы разделов, вы получите хорошую коллекцию готовых шаблонов. Поскольку мы создаем одностраничный веб-сайт, мы выбираем шаблон из раздела страниц . Мы выбираем шаблон портфолио из этой коллекции. Вы можете выбрать любой, который вы предпочитаете.
Вы можете выбрать любой, который вы предпочитаете.
Вы можете увидеть шаблон страницы, импортированный на холсте Elementor. Затем вы можете настроить страницу, добавив навигационные меню, тексты, изображения и другой контент.
Прежде чем добавлять навигационные меню, вы должны решить, какие разделы вы хотите иметь на своем веб-сайте. Мы хотим добавить следующие разделы на этот сайт. 9
- Затем перейдите к Внешний вид > Меню .
- Дайте имя вашему меню.
- Нажмите кнопку Создать меню в конце.
После этого вы получите опцию Happy Menu . Включите его. Затем добавьте пользовательскую ссылку для каждого пункта меню, как показано в видео. Следуйте приведенной ниже формуле, чтобы создать пользовательские ссылки:
(скопируйте и вставьте URL вашей целевой страницы)/#(раздел страницы)
http://local/?page_id=163&preview=true/#About Me
Вы можете заменить Обо мне по ссылке выше вашим предпочтительным текстом. Но убедитесь, что вы скопировали текст, так как он понадобится нам при добавлении этого на вашу живую страницу.
Но убедитесь, что вы скопировали текст, так как он понадобится нам при добавлении этого на вашу живую страницу.
Таким же образом создайте пользовательские ссылки для других пунктов меню. Наконец, нажмите на меню сохранения в правом нижнем углу.
Снова вернитесь к холсту Elementor. Добавьте новый раздел над разделом героя. Выберите подходящий макет. Затем перетащите на него Happy Menu , следуя видео ниже. Поверх этой страницы появятся все пункты меню, которые вы создали совсем недавно.
В разделе «Стиль» можно дополнительно настроить пункты меню. Вы можете изменить их размер шрифта, тип шрифта, цвет шрифта и цвет фона. Кроме того, вы можете добавить выпадающий индикатор, элементы подменю, панели подменю, логотипы и многое другое.
Шаг 06: Создание веб-разделов
Здесь мы покажем вам процесс добавления и создания всех разделов для этого веб-сайта, указанных выше.
# Раздел «Обо мне»
Прокрутите вниз до второго раздела этой страницы. Вы можете преобразовать второй раздел в «Обо мне». Процесс показан в этом видео. Вы можете добавить поясняющую фотографию рядом с ним, если хотите.
Вы можете преобразовать второй раздел в «Обо мне». Процесс показан в этом видео. Вы можете добавить поясняющую фотографию рядом с ним, если хотите.
С помощью параметра стиля вы можете идеально расположить фотографию на макете вашего Elementor Canvas.
# Раздел «Мои услуги»
Следуя той же процедуре, что и в предыдущем разделе, вы можете создавать и редактировать раздел «Мои услуги».
# Раздел специальных навыков
Чтобы создать раздел специальных навыков, вы можете использовать виджет Панели навыков.
Вы можете дополнительно настроить его, чтобы сделать этот раздел привлекательным. Кроме того, вы можете поместить пояснительный текст рядом с разделом панели навыков.
# Раздел «Мои клиенты»
В разделе Мои клиенты вы должны попытаться добавить отзывы ваших клиентов о вас. Это будет работать как социальное доказательство и создаст доверие среди ваших потенциальных клиентов. Вы можете использовать виджет «Карусель отзывов». Перетащите его в новый раздел вашего сайта.
Вы можете использовать виджет «Карусель отзывов». Перетащите его в новый раздел вашего сайта.
Из вариантов содержимого и стиля вы можете загружать фотографии своих клиентов и добавлять их отзывы в качестве отзывов на свой веб-сайт.
# Свяжитесь со мной
Вы можете использовать готовую контактную форму с шаблоном страницы или виджеты контактной формы HappyAddons для ее создания. HappyAddons имеет множество шаблонов контактных форм, из которых вы можете выбрать один, чтобы сделать этот раздел более привлекательным.
Нажав на иконку HappyAddons, снова перейдите в раздел библиотеки. Оттуда выберите нужную структуру контактной формы.
HappyAddons интегрируется со всеми основными плагинами для создания контактных форм. Если у вас уже есть встроенная форма, вы можете легко импортировать ее в раздел контактной формы прямо сейчас.
Допустим, у вас установлен плагин Contact Form 7 . Перетащите виджет Contact Form 7 в раздел формы. Затем выберите форму, которую хотите опубликовать, из сохраненного списка.
Затем выберите форму, которую хотите опубликовать, из сохраненного списка.
# Добавить нижний колонтитул
Наконец, добавьте нижний колонтитул на свой одностраничный веб-сайт. Здесь снова вы можете использовать библиотеку Happyaddons, чтобы выбрать шаблон нижнего колонтитула или использовать виджеты для его создания.
Теперь вам нужно связать все эти разделы с навигационными меню соответственно. Это позволит читателям переходить к различным веб-разделам, щелкая пункты меню.
Помните текст «Обо мне», который вы скопировали? Вам нужно вставить это в раздел CSS ID, как показано ниже.
Таким образом, вы можете создать одностраничный сайт с помощью Elementor и HappyAddons без единой строчки кода.
Шаг 08. Предварительный просмотр одностраничного веб-сайта
Давайте посмотрим на окончательный предварительный просмотр одностраничного веб-сайта, который мы создали.
Очень сложно показать каждую часть процесса создания одностраничного веб-сайта с помощью изображений и коротких видеороликов. Мы постарались сделать его эффективным и познавательным. Надеюсь, вам понравился этот урок.
Мы постарались сделать его эффективным и познавательным. Надеюсь, вам понравился этот урок.
Если у вас возникнут затруднения с какой-либо частью этого руководства, просто оставьте нам сообщение в разделе комментариев. Мы ответим вам.
Бонус: о чем следует помнить при создании одностраничного веб-сайта
Большинство пользователей допускают некоторые распространенные ошибки при создании одностраничного веб-сайта. Посмотрите на них ниже, чтобы избежать их при разработке веб-сайта.
Поддержание логической структуры
Относится к хронологии разделов, которые вы будете освещать на своем веб-сайте. Большинство успешных веб-сайтов обычно поддерживают эту хронологию: О > Продукты/Услуги > Предложение продажи/Цены > Отзывы > Контактная информация. Нет проблем, если у вас есть другая идея. Но убедитесь, что структура логична.
Сделайте его мобильным
Если вы забудете сделать свой одностраничный веб-сайт адаптивным для мобильных устройств, он никогда не достигнет вашей цели. Это приведет к тому, что вы упустите хороший поток трафика и много потенциальных клиентов. Вы должны сделать свой веб-сайт мобильным, чтобы сделать его доступным для всех пользователей.
Это приведет к тому, что вы упустите хороший поток трафика и много потенциальных клиентов. Вы должны сделать свой веб-сайт мобильным, чтобы сделать его доступным для всех пользователей.
Обеспечение короткого времени загрузки
Медленная загрузка является ключевой причиной, по которой большинство веб-сайтов ежедневно теряют большое количество посетителей. Используйте легкую тему, например Hello, и сжимайте медиафайлы, чтобы сократить время загрузки.
Выберите подходящую цветовую палитру и тип шрифта
Используйте хорошую цветовую палитру и тип шрифта, которые по праву поддерживают ценность вашего бренда для пользователей. Лучше выбрать тему, соответствующую вашему стилю контента. Вам не придется вручную обновлять цветовую палитру и тип шрифта.
5 лучших одностраничных тем WordPress, которые вы можете использовать
Выбор правильной темы очень важен, поскольку она определяет дизайн, макет, скорость загрузки, адаптивность к мобильным устройствам и стиль представления контента веб-сайта. Здесь мы познакомим вас с рекомендуемыми нами лучшими одностраничными темами WordPress.
Здесь мы познакомим вас с рекомендуемыми нами лучшими одностраничными темами WordPress.
Astra
Astra — это современная, легкая, минималистичная и полностью адаптивная тема WordPress, созданная с помощью интуитивно понятного конструктора перетаскивания. Он отличается чистым дизайном, предварительным просмотром в реальном времени и множеством демонстрационных шаблонов, позволяющих сразу создавать веб-страницы любого типа.
Neve
Neve — еще одна популярная и легкая тема WordPress, идеально подходящая для одностраничных веб-сайтов. Он также поставляется с хорошей коллекцией готовых к импорту стартовых страниц. Neve отлично работает с любым плагином для создания страниц, включая Elementor и HappyAddons.
Divi
Divi — это многоцелевая тема WordPress, которую вы можете использовать практически для любого веб-сайта, о котором только можете подумать. Он имеет встроенную функцию конструктора страниц Divi Builder, с помощью которой вы можете придать своему веб-сайту более потрясающий вид.
Ultra
Если вы ищете лучшую одностраничную тему WordPress для ресторанов, агентств, свадеб или гостиничных номеров, Ultra может стать отличным вариантом. Это часть коллекции Themify. Итак, в этой теме вы получите все элементы конструктора Themefiy.
Uncode
Uncode имеет одну из самых обширных библиотек демонстрационных шаблонов. Он имеет сотни готовых дизайнов и восемь уникальных одностраничных дизайнов. Используя эти демонстрационные шаблоны, вы можете подготовить свой одностраничный сайт за пару часов.
Часто задаваемые вопросы о том, как создать одностраничный веб-сайт
Теперь взгляните на ответы на наиболее часто задаваемые вопросы о том, как создать одностраничный веб-сайт.
Кому подойдет одностраничный веб-сайт?
Одностраничные веб-сайты становятся все более популярными. Со временем люди всех классов, будь то фрилансеры, отраслевые эксперты, агентства и стартапы от мала до велика, предпочитают использовать одностраничный веб-сайт.
Какие элементы следует включить в одностраничный веб-сайт на основе портфолио?
Вы должны включить следующие элементы на одностраничный веб-сайт портфолио:
1. Раздел биографии или обо мне
2. Элементы личного бренда
3. Ваши профессиональные навыки
4. Ваши документы об образовании
5. Предыдущий опыт работы/ проекты, которыми вы занимались
6. Отзывы/Информация о наградах
7. Короткий видеоролик
8. Действительная контактная информация
Какие элементы вы должны включить в одностраничный веб-сайт агентства?
Вы должны включить следующие элементы на одностраничный веб-сайт портфолио:
1. Краткая история агентства
2. Услуги агентства
3. Краткая биография членов команды
4. Снимок проектов обработано
5. Отзывы, полученные от предыдущих клиентов
6. Короткое видео
7. Предложения и скидки
8. Действительная контактная информация
Как я могу сделать SEO для одностраничных веб-сайтов?
Очень сложно повысить рейтинг SEO для одностраничных веб-сайтов. Тем не менее, вы можете попробовать следующие проверенные советы.
Тем не менее, вы можете попробовать следующие проверенные советы.
1. Используйте мобильную адаптивную тему
2. Оптимизируйте качественные ключевые слова в разделе контента
3. Используйте несколько h2, если возможно
4. Получите обратные ссылки с авторитетных веб-сайтов
5. Публикуйте гостевые посты
Сколько разделов я должен есть на одностраничном сайте?
Никогда не делайте свой одностраничный веб-сайт настолько длинным, чтобы читателям приходилось прокручивать его весь день. Достаточно максимум шести-семи секций. Если вы хотите добавить больше информации в это ограниченное пространство, вы можете добавить всплывающие подсказки и длинные пояснительные видеоклипы.
Готовы ли вы создать свой одностраничный веб-сайт?
Мы подошли к концу этой статьи. Сегодня одностраничный сайт — модная вещь в сети. Причина, по которой его популярность постоянно растет, заключается в том, что он способен преобразовать определенную группу целевой аудитории и удовлетворить ваши запросы.
