Разработка одностраничного сайта, цена в Воронеже. Создание сайта лендинга (Landing Page) недорого
Предлагает полный спектр услуг по созданию,
сопровождению и развитию сайтов.
Если вы стремитесь рассказать о собственном бренде или же о своих навыках специалиста в какой-либо области, следует создать сайт-одностраничник. Как уже понятно из названия, он состоит из одной страницы и нацелен на выполнение следующих задач — привлечь внимание потенциальных клиентов и максимально кратко и емко рассказать целевой аудитории о каком-либо товаре или компании. Условно одностраничники можно разделить на лендинги и сайты-визитки.
Лендинг (landing page) — сайт с одной посадочной страницей (часто длинной), который содержит информацию об одном товаре (услуге) и стимулирует посетителя совершить одно целевое действие (купить товар, зарегистрироваться на курс, подписаться на рассылку и т.д.). Основная задача лендинга — перевести посетителя в статус клиента. Разработка landing page включает в себя добавление модулей с информацией о характеристиках товаров, компании/человеке, преимуществах заказа товаров/услуг именно у этой компании (человека). Также на лендинге могут быть размещены цены и акции, отзывы, FAQ, контакты и обратная форма связи, портфолио и схема работы. Каждый раздел помещен в блок и дополнен картинками, анимацией или видео. Информация должна быть изложена лаконично и без воды, с наличием необходимой аргументации.
Также на лендинге могут быть размещены цены и акции, отзывы, FAQ, контакты и обратная форма связи, портфолио и схема работы. Каждый раздел помещен в блок и дополнен картинками, анимацией или видео. Информация должна быть изложена лаконично и без воды, с наличием необходимой аргументации.
Сайт-визитка содержит информацию о компании, человеке, оказывающем услуги, или продукте. В его разделах посетитель сможет найти контактные данные, цену, портфолио, ответы на часто задаваемые вопросы. В отличие от лендинга, здесь нет призывов к покупке товаров или услуг — такой сайт предназначен для первичного ознакомления потенциальных пользователей с организацией или человеком. Достаточно создать сайт-визитку, чтобы у них сложилось определенное впечатление.
Преимущества одностраничника
- Упрощение восприятия информации пользователем. На одностраничном сайте находятся ответы на все интересующие его вопросы. Пользователю не нужно прилагать усилия для поиска необходимой информации, и поэтому он может полностью сконцентрировать внимание на продукте или услуге.

- Высокая конверсия на сайте. За счет полной концентрации на продукте/услуге многие из посетителей в итоге станут вашими клиентами.
- Оперативность и экономия. Создать сайт-одностраничник можно в разы быстрее, чем полноценный веб-ресурс. Также он будет отличаться невысокой стоимостью.
- Информативная и яркая презентация ваших услуг. Уникальный дизайн и образность захватывают внимание посетителя и интригуют, заставляя пролистывать сайт до конца.
- Удобство во всем. Простая и понятная навигация, как и мобильная адаптивность присущи всем одностраничникам.
Отличие одностраничного сайта от лендинга
Термин «одностраничник» зачастую считают синонимом «лендинга». Но это мнение ошибочно — данные понятия похожи, но не идентичны. Одностраничный сайт довольно часто является лендингом, но может и не быть им.
Landing page создается, чтобы побудить пользователя совершить целевое действие: купить товар, оставить заявку, записаться на курс, заполнить анкеты и т. п. При этом лендинг может быть либо одностраничником, либо частью сайта из нескольких страниц.
п. При этом лендинг может быть либо одностраничником, либо частью сайта из нескольких страниц.
Одностраничный сайт всегда является самостоятельным и по определению никогда не содержит более одной страницы. Исходя из своих задач, он может как считаться лендингом — преследовать коммерческие цели, собирать контактные данные и призывать к действию, так и иметь совсем другую цель — привлечение внимания пользователей и донесение до них актуальной информации.
Важно отметить и то, что лендинг чаще всего представляет собой длинную страницу, включающую максимум информации о товаре/услуге и возможности их получения. А вот одностраничные сайты бывают разного размера.
Этапы разработки
Исследование
Создание прототипа
SEO
Дизайн и тексты
Разработка
Запуск
На этом этапе мы анализируем бизнес клиента и его целевую аудиторию, а также изучаем рынок. Создание лендингов на заказ начинается именно с маркетинга. Сначала наши специалисты анализируют информацию о продукте/услуге и рабочие процессы внутри компании, затем формируют портрет клиента, а также определяют сильные и слабые стороны конкурентов. В итоге мы создадим стратегию и выделим ее основные тезисы.
Сначала наши специалисты анализируют информацию о продукте/услуге и рабочие процессы внутри компании, затем формируют портрет клиента, а также определяют сильные и слабые стороны конкурентов. В итоге мы создадим стратегию и выделим ее основные тезисы.
Важный этап, которым нельзя пренебречь, даже если очень хочется сразу перейти к SEO. Перед разработкой лендинга необходимо создать прототип, чтобы заранее определить порядок и содержание блоков, основные тезисы, разместить картинки, анимацию и видеоролики, отразить стиль страницы и ее цветовую гамму. Все это будет утверждено только после согласования с вами.
На этом этапе мы совместно обсудим стратегию SEO-продвижения. Она необходима для любого сайта, чтобы его место в выдаче не заняли конкуренты. Наши специалисты соберут семантическое ядро ресурса и проведут комплекс работ со ссылочной массой для повышения продуктивности продвижения. Также они на постоянной основе будут осуществлять мониторинг, чтобы оперативно выявлять сбои и устранять их без потери трафика и позиций в поисковых системах.
Для эффективного продвижения сайта одной эффектной оболочки недостаточно. Дизайн должен соответствовать направлению бизнеса и брендбуку компании (если он имеется). Это не только поможет сделать ваш бренд более узнаваемым, но и повысит конверсию. А всю информацию и основные тезисы мы превратим в продающие тексты, которые не захочется просто пролистнуть.
Когда мы согласуем все детали и отразим их в техническом задании, начнется этап программирования. Для того, чтобы работа одностраничного сайта была эффективной, он должен иметь возможности для быстрой корректировки — поэтому разработчики чаще всего выбирают систему Bitrix. Она позволяет легко добавлять новые товары и информацию, не нарушая гармоничную структуру сайта, а интеграция с 1С помогает наладить продажи так, как будет удобно для ваших сотрудников.
Перед ним мы проверим быстроту загрузки страницы, а также корректность отображения одностраничника в различных браузерах и на мобильных платформах. При необходимости наши специалисты устранят ошибки и внесут изменения в слабые места.![]() После этого готовый ресурс будет перенесен на ваш хостинг.
После этого готовый ресурс будет перенесен на ваш хостинг.
Что вы получаете в итоге
- Веб-ресурс с чистым кодом, который функционирует без сбоев, быстро загружает страницы и отдельные элементы.
- Не только красивый сайт с уникальным дизайном, но и эффективный инструмент продвижения бизнеса в сети.
- Веб-ресурс, корректно работающий в любом браузере и на любом устройстве.
- Лендинг с высокой конверсией, который позволит сэкономить на других видах рекламы.
- Интеграцию аналитики и возможность отслеживать конверсию на сайте.
Причины заказать разработку в «Арктической лаборатории»
Накопленный опыт
За 11 лет работы в поисковом маркетинге мы овладели знаниями и навыками, которые позволят обеспечить высокую конверсию вашего сайта.
Подход
Мы создаем одностраничные сайты, которые будут полностью соответствовать намеченным целям клиента. Для этого наши специалисты погружаются в ваш бизнес и проводят маркетинговые исследования.
Развитие
Мы постоянно развиваемся, пробуем новые методы работы и все лучшее внедряем в проекты клиентов.
Детали
Наша команда до мельчайших деталей продумывает элементы веб-ресурса, прорабатывает верстку и юзабилити — наши сайты не просто радуют глаз, они работают на вас!
Поддержка
Мы ведем сопровождение своих клиентов после завершения проекта и помогаем им в решении любых вопросов в режиме 24/7.
Цена
Будь то сайт-визитка или лендинг, — наши цены всегда разумны и экономически оправданы.
Стоимость разработки
Мы не предлагаем стандартных решений. Цена как сайта-визитки, так и лендинга зависит от сложности разработки и рассчитывается после утверждения технического задания. Чтобы узнать подробности, оставьте заявку на нашем сайте. Мы свяжемся с вами и обсудим детали проекта, а также его стоимость.
Полезные статьи
Мы применяем самые актуальные методы
продвижения и собственные разработки
Алёна Коротких, 8 декабря 2022
Плейсхолдер (калька с английского «placeholder», «заполнитель») – это краткие описания или подсказки текстового формата, которые помогают пользователю сайта вносить данные в какие-либо формы. Актуальнее всего они для различных интернет-магазинов, где нужно вводить информацию для оплаты товара или проходить регистрацию.
Актуальнее всего они для различных интернет-магазинов, где нужно вводить информацию для оплаты товара или проходить регистрацию.
Алёна Коротких, 17 ноября 2022
Аббривеатура расшифровывается как «Distributed Denial of Service», т.е. «распределенная атака отказа в обслуживании». Это вид вредоносного воздействия на интернет-ресурс с целью ограничить его возможности в обработке запросов пользователей. В процессе на сайт передается огромное по сравнению с обычной нагрузкой количество трафика, что нарушает его работу и ограничивает доступ рядовому пользователю из-за задержек в отклике.
Узнайте большеАлёна Коротких, 7 октября 2022
Первое, с чем сталкиваются пользователи и потенциальные клиенты при посещении вашего сайта – его скорость загрузки. Медленная загрузка производит плохое впечатление: либо сайт расположен на дешевом хостинге, либо не оптимизирован. И то, и другое негативно сказывается на оценке вашей репутации. Кроме того, многие пользователи попросту не будут ждать, пока загрузится медленный сайт.
Создать Одностраничный Сайт в Два Счёта
Новая Эксклюзивная Сделка
СКИДКИ до 78% на новый веб-сайтПрост в создании, прост в обслуживании. Сайт одностраничник идеально подходит для того, чтобы вывести бизнес онлайн. Создайте его всего за час. Карта не требуется.
НАЧАТЬДизайнерские шаблоны
Будьте замечены
ЛЕНДИНГ
Ваш идеальный сайт
Если вы хотите использовать свой одностраничный сайт в качестве посадочной страницы для вашего бренда или бизнеса, вы будете рады узнать, что мы позаботились о SEO и адаптации под мобильные устройства для вас.
КОНСТРУКТОР ОДНОСТРАНИЧНЫХ САЙТОВ
Насторойте под себя
Можно легко и быстро настроить шаблон Zyro. Используя инструмент сетку, перетаскивайте элементы вокруг. Передайте вашу личность или бренд.
ОНЛАЙН ПОДДЕРЖКА
Мы здесь для вас
Нужно вдохновение? Наткнулись на проблемы? Или просто хотите сообщить нам, что вы думаете о Zyro? Как бы то ни было, наша команда поддержки клиентов здесь для вас.
Великолепные шаблоны
Ваш одностраничный сайт начинается с шаблона
Мы не смогли найти точное совпадение Все шаблоны Zyro полностью настраиваемые. Вы можете добавить любую функцию в любой понравившийся шаблон.
Узнать больше
Вы можете добавить любую функцию в любой понравившийся шаблон.
Узнать больше
Просмотреть
Просмотреть
Brooke
Просмотреть
Halwill
Просмотреть
Joplin
Просмотреть
Marlow
Просмотреть
Просмотреть
Portman
Просмотреть
Proxima
Все шаблоны
МОЩНАЯ ИНТЕГРАЦИЯ
Google Tag Manager и Analytics, Facebook Pixel и другие.
НИКАКОЙ РЕКЛАМЫ
Удалите весь брендинг Zyro и сделайте свой сайт своим.

НАСТРОЙКА ВСЕГО
Создайте домен и значок сайта под заказ.
БОЛЬШЕ ПРОПУСКНОЙ СПОСОБНОСТИ
Обслуживайте больше клиентов одновременно.
БОЛЬШЕ ПАМЯТИ
Идеально подходит для одностраничных сайтов с тяжелыми файлами
1. Войдите или зарегистрируйтесь в Zyro.
2. Выберите шаблон, который соответствует вашим потребностям.
3.
 Настройте указанный шаблон до совершенства с помощью наших инструментов ИИ и бизнес-брендинга.
Настройте указанный шаблон до совершенства с помощью наших инструментов ИИ и бизнес-брендинга.
4. Запустите ваш сайт и дайте миру знать об этом.
5. Подумайте о переходе на премиум план, чтобы получить больше возможностей.
Часто Задаваемые Вопросы про Сайт Одностраничник
Возможности безграничны для одностраничного сайта. Это может быть буквально что угодно: от сайта, рекламирующего ваш бизнес по выгулу собак, до доктора, рекламирующего свою частную практику.Какой бы ни была ваша работа, хобби или личный интерес, вы можете поделиться этим с миром. И необязательно ради получения прибыли.Возможно у вас есть достойное дело, для которого другие могут стать волонтерами? Простая и легко составляемая страница идеально подходит именно для этой цели.
Независимо от того, о чем идёт речь на вашем сайте, наличие его гарантирует, что вы можете связаться с людьми и дать им больше информации. Наличие онлайн присутствия имеет значение.
Одностраничные сайты так же хороши для SEO, как и многостраничные. Важным является содержание и ценность, которую вы приносите своим пользователям.Все сайты Zyro оптимизированы под поисковые системы с самого начала, поэтому вам не нужно беспокоиться об этом.Что вы можете сделать, однако, это убедиться, что контент вашего сайта «одностраничника» имеет отличный контент, будь то изображения, текст или фото.
Он может быть бесплатным или может стоить вам тысячи долларов – выбор довольно большой.Если вы хотите сделать веб-дизайн и кодирование на заказ, будьте готовы платить за это дорого. Между тем, использование шаблона и подстройка кода под ваши нужды может стоить сотни.В последнее время разработка сайтов сильно изменилась и создание одностраничного сайта можно выполнить с помощью конструктора сайтов, такого как Zyro.
 В зависимости от того, какой тип аккаунта вы выберете, вы можете платить всего несколько долларов в месяц, чтобы получить доступ к огромному количеству функций.
В зависимости от того, какой тип аккаунта вы выберете, вы можете платить всего несколько долларов в месяц, чтобы получить доступ к огромному количеству функций.
Просто сделайте это. Создайте свой одностраничный сайт уже сегодня.
НАЧАТЬМы Заботимся о Вашей Конфиденциальности
Мы Заботимся о Вашей Конфиденциальности
Мы и наши партнёры используем файлы cookie для хранения и доступа к личным данным, например, данным о просмотрах, с целью предоставления и персонализации контента, рекламы и анализа трафика сайта. Вы можете узнать больше о целях, для которых мы и наши партнёры используем файлы cookie, или настроить ваши предпочтения, нажав кнопку «Настройки файлов cookie» ниже. Вы можете пересмотреть свои предпочтения и изменить их в любое время, перейдя по ссылке к настройкам файлов cookie в нашей Политике обработки файлов Cookie. Мы придерживаемся общего регламента, сообщая о ваших предпочтениях всем участвующим сайтам. Вы можете настроить параметры файлов cookie в
Настройки Cookie
.
Мы придерживаемся общего регламента, сообщая о ваших предпочтениях всем участвующим сайтам. Вы можете настроить параметры файлов cookie в
Настройки Cookie
.Мы и наши партнёры обрабатываем такие данные:
Сохранять и/или получать доступ к информации на устройстве. Персонализированная реклама. Персонализированный контент. Измерение рекламы и контента, анализ аудитории и разработка продуктов. Для получения дополнительной информации прочтите наш Правила обработки файлов cookie .Как создать одностраничный веб-сайт с помощью Squarespace (простой видеоурок)
Справка Squarespace
Автор Ксения Красилич
Когда вы думаете о веб-сайте, на ум могут прийти такие слова, как «сложный», «обширный» и «много страниц». Но иногда в мире веб-дизайна вернее меньше, и поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта для начала.
Не поймите меня неправильно, определенно есть веские причины иметь большой веб-сайт. Тем не менее, это может быть больше проблем, чем пользы, когда вы только начинаете. На создание и обновление всех этих страниц уходят часы, а на добавление нового контента — дни. А ресурсы, необходимые для запуска большого сайта, дороги и сложны.
Но прежде чем мы углубимся в преимущества и недостатки одностраничного веб-сайта и рассмотрим, является ли он правильным выбором для вашего бизнеса, давайте рассмотрим, что такое одностраничный веб-сайт.
Что такое одностраничный веб-сайт
Как создать одностраничный веб-сайт с помощью Squarespace
Видеоруководство по созданию одностраничного веб-сайта
Преимущества одностраничного веб-сайта
Минусы Наличие одностраничного веб-сайта
Примеры одностраничного веб-сайта
Что такое одностраничный веб-сайт
Одностраничный веб-сайт, также называемый одностраничным веб-сайтом или веб-сайтом с параллаксной прокруткой, представляет собой веб-сайт, на одной странице которого есть все, что нужно посетителю для совершения действий. Дополнительных страниц, таких как «О нас», «Услуги» или «Контакты», нет. Вся информация содержится на одной странице. Если вы скептически относитесь к возможностям одностраничного веб-сайта, держите эту мысль, пока мы исследуем, что может предложить одностраничный веб-сайт 9.0003
Дополнительных страниц, таких как «О нас», «Услуги» или «Контакты», нет. Вся информация содержится на одной странице. Если вы скептически относитесь к возможностям одностраничного веб-сайта, держите эту мысль, пока мы исследуем, что может предложить одностраничный веб-сайт 9.0003
шаблон одностраничного веб-сайта
статья по теме: Как создать блог в Squarespace (видеоурок)
создать одностраничный веб-сайт с помощью видеоурока Squarespace
Плюсы одностраничного веб-сайта
1. Это Mobile Friendly Исследования показывают, что более 71% людей в США посещают веб-сайты со своих мобильных телефонов. Также нельзя отрицать, что во всем мире наблюдается геометрическое увеличение использования мобильных телефонов и планшетов. Адаптивный одностраничный веб-сайт избавит мобильных пользователей от необходимости разбираться в том, как работает меню навигации веб-сайта. (что труднее понять, особенно если веб-сайт насыщен контентом). Вы когда-нибудь пробовали заказать товар на Amazon с помощью мобильного телефона? Точно! Навигацию сложнее понять. Хуже, если вы новичок.
Вы когда-нибудь пробовали заказать товар на Amazon с помощью мобильного телефона? Точно! Навигацию сложнее понять. Хуже, если вы новичок.
При использовании одностраничного веб-сайта мобильным пользователям достаточно будет прокрутить одностраничный веб-сайт для доступа к информации. И поверьте мне, мы не заботимся о прокрутке, потому что мы привыкли прокручивать и нажимать, чтобы добиться цели. Мало того, мы ежедневно просматриваем сотни сообщений в социальных сетях, и ваш сайт не будет исключением.
Кроме того, если большая часть вашей аудитории — пользователи мобильных устройств или будут получать доступ к вашему веб-сайту через социальные сети, то лучше рассмотреть возможность использования одностраничного веб-сайта.
2. Одностраничные веб-сайты проще в обслуживании и управлении по сравнению с многостраничными. В отсутствие нескольких страниц и сложной информационной архитектуры поддержка вашего веб-сайта будет легкой прогулкой. Напротив, многостраничные веб-сайты требуют постоянных изменений. Вам придется
Напротив, многостраничные веб-сайты требуют постоянных изменений. Вам придется
подумать о том, как упростить навигацию для посетителей, где размещать конкретную информацию для повышения конверсии, а иногда и реструктурировать целые страницы. Мало того, ошибки можно легко обнаружить на одностраничном веб-сайте, потому что его легче просматривать, в отличие от многостраничных веб-сайтов, где ошибка может остаться незамеченной.
Вы можете внести изменения в одностраничный веб-сайт за несколько часов или минут из-за ограниченного объема содержимого. Итак, когда дело доходит до обслуживания, одностраничные веб-сайты получают награду. Очевидно.
3. Посетители, как правило, лучше взаимодействуют с вашими кнопками CTA и дольше остаются на вашем сайте Поскольку за наше внимание борется множество вещей, мы склонны отбрасывать то, что кажется пустой тратой времени. В том числе веб-сайты. Одностраничный веб-сайт содержит всю важную информацию и кнопки для действий посетителей.
Исследования показывают, что коэффициент конверсии одностраничного веб-сайта составляет 37% по сравнению с многостраничным. Традиционные веб-сайты содержат множество страниц и ссылок, которые отвлекают пользователей, а иногда и заставляют их упускать из виду самую важную информацию.
Еще одно преимущество, которое вы можете получить, — это фильтрующая природа одностраничных веб-сайтов. Одностраничный веб-сайт действует как фильтр для удаления приятной, но не важной информации, которую вы хотели бы добавить, тем самым заставляя вас сосредоточиться на том, что действительно важно.
4. Простота и гибкостьПосетители читают ваш сайт так, как вы этого хотите. Если структурирование выполнено хорошо, это обеспечивает беспрепятственный переход пользователя к вашим посетителям. Иногда может показаться, что ваш сайт отвечает на все возникающие вопросы.
Из-за простоты одностраничных веб-сайтов они довольно просты, и на них есть место только для важной информации. Это дает посетителям четкое представление о действиях и увеличивает скорость конверсии.
Это дает посетителям четкое представление о действиях и увеличивает скорость конверсии.
Сохранение простоты одностраничного веб-сайта Squarespace должно быть одной из ваших главных целей. В последней части я покажу вам простые, но эффективные одностраничные веб-сайты Squarespace, на которых вы можете учиться.
Хотя может показаться, что одностраничный веб-сайт — идеальный вариант для любого типа бизнеса, у него есть недостатки, которые следует учитывать.
Минусы наличия одностраничного веб-сайта
Что произойдет, если возникнет необходимость добавить больше контента на ваш одностраничный веб-сайт Squarespace? Есть два возможных варианта, с которыми вы можете пойти; Во-первых, переполнить всю страницу, если вы хотите избежать увеличения длины вашей страницы. Второй вариант — увеличить длину вашей страницы, чтобы вместить ваш контент.
К сожалению, оба метода не так хороши. Одним из основных недостатков одностраничного веб-сайта является его ограничение по масштабу. Поэтому лучше подумать, где будет ваш бизнес в ближайшие годы. Если вашему бизнесу в будущем потребуется блог или количество предлагаемых продуктов и услуг увеличится, то одностраничный веб-сайт будет не лучшим выбором.
Поэтому лучше подумать, где будет ваш бизнес в ближайшие годы. Если вашему бизнесу в будущем потребуется блог или количество предлагаемых продуктов и услуг увеличится, то одностраничный веб-сайт будет не лучшим выбором.
Если одной из ваших бизнес-целей является ранжирование в поиске Google, одностраничный веб-сайт не поможет достичь этой цели. Довольно сложно включить все ваши целевые ключевые слова на одну страницу, чтобы это не звучало неестественно.
Несмотря на то, что есть способы обуздать это, такие как добавление подробных описаний к изображениям, конкуренция в низкой нише или использование другого программного обеспечения для ранжирования, это все равно не даст желаемых результатов поиска. Напротив, многостраничный веб-сайт обеспечивает более надежную систему для добавления целевых ключевых слов на разные страницы, а также дает вам возможность упорядочить свой контент иерархически, чтобы добиться авторитета в своей нише. Но если большинство ваших посетителей приходят из социальных сетей, а ранжирование вас не волнует, одностраничный веб-сайт будет работать очень хорошо.
Выяснение того, что работает, а что нет, помогает каждому бизнесу сосредоточить энергию и ресурсы на том, что принесет результаты, и пренебречь тем, что не принесет результатов. И один из способов сделать это — использовать Google Analytics или Squarespace Analytics, чтобы определить страницы с наибольшим трафиком, отследить нашу целевую страницу или воронки продаж, а также определить географию трафика, чтобы дополнительно сфокусировать нашу рекламу на конкретной аудитории. Однако одностраничный веб-сайт труднее анализировать, потому что он одностраничный. Весь трафик будет направляться на страницу, и вы не сможете определить, какой раздел дает больше трафика.
Допустим, вы заметили резкое падение посещаемости, нет возможности определить, какая часть страницы отвечает за увеличение показателя отказов.
3. Публикация определенного контента может оказаться сложной задачей Что, если посетитель найдет интересную часть вашего веб-сайта, которой он хотел бы поделиться с друзьями через социальные сети? К сожалению, им придется поделиться всей страницей. Совместное использование определенного контента может быть довольно сложным на одностраничном веб-сайте. Это может отбить у посетителей охоту делиться
Совместное использование определенного контента может быть довольно сложным на одностраничном веб-сайте. Это может отбить у посетителей охоту делиться
ваши ссылки, хотя они сочли их полезными. Чем меньше они делятся, тем меньше рекламы вы получаете. Таким образом, стоит подумать о возможности совместного использования вашего веб-сайта.
Вердикт
Первое, что я советую вам сделать, это определиться с содержанием вашего сайта. Тщательно запишите, что и что вы хотите отобразить на своем веб-сайте, если это то, что может легко поместиться на одностраничном веб-сайте, тогда сделайте это.
Кроме того, вы должны определить масштабируемость вашего бизнеса. Если ваш бизнес будет расти быстро, одностраничный веб-сайт окажется недостаточным для удовлетворения ваших потребностей, но если ваш бизнес предлагает небольшой ассортимент продукции и вы хотите, чтобы клиенты легко узнавали, чем вы занимаетесь, для вас.
В общем, оба веб-сайта служат разным целям, вам нужно выяснить, что нужно вашему бизнесу.
Как создать одностраничный веб-сайт с помощью Squarespace
Когда вы только начинаете и предлагаете мало продуктов и услуг, одностраничный веб-сайт может стать спасением, поскольку он сразу бросается в глаза. Я покажу вам, как связать панель навигации с каждым разделом вашего одностраничного веб-сайта, чтобы посетители не прокручивали вперед и назад, чтобы найти раздел.
Вот пример того, что я имею в виду.
Когда вы открываете веб-сайт Дарьи и нажимаете «Сервис» или «О нас» в верхнем меню, вы заметите, что страница автоматически перемещается в раздел «О нас» на одностраничном веб-сайте. Круто, да?
Давайте перейдем непосредственно к тому, как можно добиться такого же результата.
Шаг первый: Создайте свой одностраничный веб-сайт Первое, что вам нужно сделать, это зайти в бэкенд вашего сайта Squarespace, нажать на Страницы, и создайте страницу.
Вы можете создать свой одностраничный веб-сайт самостоятельно или приобрести одностраничный веб-сайт Premium Squarespace Templates, предлагаемый магазинами шаблонов.
Если вы хотите заниматься своими руками, создайте свою страницу и дайте ей запоминающееся имя. В моем обучающем видео я назвал свою страницу Home
Следующее, что вам нужно сделать, это добавить различные разделы на свой веб-сайт и оформить их соответствующим образом. Для этого перейдите в режим РЕДАКТИРОВАНИЯ вашего сайта. Добавляйте разделы, используя знак плюс (точка вставки) на странице и стиль в соответствии с ними.
Шаг второй: Введите кодТеперь, когда ваш сайт готов, осталось связать каждый раздел с меню навигации. Хотя он включает в себя небольшой фрагмент кода, он очень прост.
Сначала начнем с кода. Перейдите на созданную вами страницу и наведите указатель мыши на верхнюю часть каждого раздела, чтобы найти точку вставки, то есть значок плюса.
 Выберите значок плюса, и появится всплывающее меню, найдите Code 9.0063 и выберите.
Выберите значок плюса, и появится всплывающее меню, найдите Code 9.0063 и выберите.Появится место, куда вы должны ввести свой код. Если есть демо-код, удалите и введите этот код
. Вы замените name названием раздела, который хотите добавить. Например, если вы выберете точку вставки над разделом веб-сайта service , это будет
О разделе будет
Повторите это для всех разделов, на которые вы хотите сослаться. Теперь, вот на что вам следует обратить внимание. Вы не найдете точку вставки, если наведете курсор на блок галереи, вместо этого вы найдете точку ДОБАВИТЬ РАЗДЕЛ .
Выберите Добавить раздел и нажмите Добавить пустой, уменьшите размер, а затем выберите значок +, чтобы добавить приведенный выше код, следуя тому же методу.
Не забывайте всегда редактировать имя в круглых скобках
Шаг 3. Связывание навигации с каждым разделом
Связывание навигации с каждым разделом Последний шаг — связать меню навигации с каждым разделом.
Перейдите на Страницы, щелкните значок плюса рядом с надписью «Не связан» и выберите Ссылка
Появится меню под названием Создать ссылку . Введите имя раздела в пространстве имен Link , а затем вставьте этот код в поле ссылка раздел.
/home#услуги /home#about
Home представляет собой название вашей страницы. Итак, если вы назвали свою страницу «Боковая панель», это будет /sidebar#services
. Чтобы подтвердить правильность названия вашей страницы, наведите указатель мыши на созданную страницу, появится значок шестеренки, щелкните его, чтобы проверить URL-слаг. . Ваш URL-слаг должен иметь то же имя, что и ваша страница.
Кроме того, Службы представляют собой название вашего раздела. Если вы хотите сделать ссылку на свою информацию, это будет
Если вы хотите сделать ссылку на свою информацию, это будет
/sidebar#about
Сделав это, нажмите Сохранить . Вы обнаружите, что ссылка автоматически появляется в меню навигации.
После того, как вы нажмете «Услуги», страница автоматически прокрутится до раздела услуг.
Повторите процесс для каждого из ваших разделов.
Вот оно! Функциональный одностраничный веб-сайт Squarespace, который позволяет посетителям переходить к важным разделам. Если у вас возникли проблемы с пониманием какого-либо из шагов, есть подробное видеоруководство, объясняющее каждый шаг.
Одностраничный сайт Примеры
Массажная терапия ДарьяРасскажите об отлично сделанном одностраничном веб-сайте! Этот конкретный веб-сайт преуспел в создании беспрепятственного пути пользователя для каждого посетителя. Начнем с основ.
Первое, что вы увидите, попав на страницу, — это жирный и крупный текст, в нескольких словах рассказывающий вам, о чем сайт. Затем он дополняется изображением, на котором массажист работает с клиентом. Это помогает посетителям мгновенно узнать, что они могут получить, просматривая веб-сайт.
Затем он дополняется изображением, на котором массажист работает с клиентом. Это помогает посетителям мгновенно узнать, что они могут получить, просматривая веб-сайт.
Более впечатляющим является текст «HAS/FSA ACCOUNTS ACCEPTED». Это показывает, что подробное исследование было проведено, чтобы выяснить одну из популярных проблем, с которыми сталкиваются потенциальные клиенты, и это было поставлено на первое место, чтобы облегчить любого потенциального клиента, беспокоящегося об оплате.
По мере того, как вы прокручиваете страницу глубже, вы обнаружите, что каждый раздел переплетен, чтобы дать посетителю 360-градусный обзор того, что он получит.
Кроме того, кнопки призыва к действию расположены так, чтобы побуждать посетителей к действию. Я забыл упомянуть, что она использовала популярную, но эффективную маркетинговую стратегию предоставления скидок?
В целом, визуальные эффекты этого одностраничного веб-сайта Squarespace являются первоклассными и дополняют текст. Хотите знать, где вы можете получить что-то подобное? Дизайн-студия Kseniia разработала этот сайт и не прочь воплотить сайт вашей мечты в реальность.
Хотите знать, где вы можете получить что-то подобное? Дизайн-студия Kseniia разработала этот сайт и не прочь воплотить сайт вашей мечты в реальность.
— еще один одностраничный сайт, который умело и без лишних слов представляет свои услуги. Я бы хотел, чтобы вы сосредоточились на использовании изображений на веб-сайте. Одним из незаметных преимуществ одностраничного веб-сайта на Squarespace является то, что вы можете выразительно использовать изображения для улучшения услуг, через которые вы проходите, не утомляя посетителей. На веб-сайте Healing Hands изображения использовались для дополнения каждой копии, особенно в разделе услуг.
Если вы думаете о создании одностраничного веб-сайта, убедитесь, что вы используете изображения и добавляете метаописания, чтобы еще больше повысить свои шансы на SEO-рейтинг. Кроме того, изображения объясняют лучше, чем ваши копии.
Кроме того, изображения объясняют лучше, чем ваши копии.
Вот один из самых коротких, но конвертирующих одностраничных веб-сайтов, который вы можете смоделировать. Поверьте мне, вам не нужно добавлять слишком много разделов, чтобы распродажа росла. Я считаю, что дизайнер сосредоточился на самой важной информации, необходимой на веб-сайте для увеличения продаж, и придерживался ее.
Вы можете получить все необходимое для принятия решения менее чем за одну минуту прокрутки, что избавит вашего посетителя от путаницы. Веб-сайт Елены перешел прямо к услугам, которые они предлагают, сколько они стоят, и наглядным свидетельствам, чтобы убедить вас. Тем не менее, есть вопросы? FAQ отвечает почти на все вопросы, которые могут возникнуть у посетителя. Простой.
При создании веб-сайта всегда сосредотачивайтесь на самых важных вещах, которые принесут пользу вашему веб-сайту и будут стимулировать продажи. Любые другие прекрасные разделы могут быть отброшены.
Любые другие прекрасные разделы могут быть отброшены.
Обратите внимание на одну вещь. Елена начала с представления себя, которое было дополнено красивым изображением, а не традиционным способом. Во-первых, это позволяет посетителям соединиться с ее страстью и увидеть необходимость позволить кому-то вроде нее оказывать им свои услуги. Кроме того, красивое изображение может убедить посетителей в том, что она не только украшает другие лица, но и сама имеет красивое лицо.
Однако это может не сработать для вашего бизнеса. Если вы не уверены, лучше придерживаться традиционного способа.
создание одностраничного веб-сайта на Squarespace
Решение о том, следует ли выбрать новейший одностраничный веб-сайт или традиционный веб-сайт, зависит от различных факторов. Один из них — рост вашего бизнеса. Узнайте, будет ли ваш бизнес расти в геометрической прогрессии в ближайшие годы. Будет ли увеличиваться количество товаров и услуг? Будет ли нужен блог? Будут ли ваши товары и услуги разделены на категории?
Если вы ответите утвердительно на большинство этих вопросов, то создание многостраничного веб-сайта станет для вас спасением. Теперь, если вы предлагаете ограниченное количество продуктов и услуг и не слишком беспокоитесь о SEO, одностраничные веб-сайты просты, прямолинейны и имеют более высокие коэффициенты конверсии. Так что, возможно, это лучшее решение.
Теперь, если вы предлагаете ограниченное количество продуктов и услуг и не слишком беспокоитесь о SEO, одностраничные веб-сайты просты, прямолинейны и имеют более высокие коэффициенты конверсии. Так что, возможно, это лучшее решение.
Думаете о создании веб-сайта Squarespace? Ознакомьтесь с нашей коллекцией шаблонов, предназначенных для удовлетворения потребностей вашего бизнеса, или свяжитесь с нами, чтобы создать веб-сайт на заказ.
Наш опыт заключается в создании веб-сайтов Squarespace, адаптированных к потребностям вашей целевой аудитории, подчеркивающих ваш бренд и выделяющих ваш веб-сайт.
Если вы считаете этот пост полезным, оставьте комментарий в поле ниже. Есть вопросы? Не стесняйтесь оставлять их в поле для комментариев.
одностраничный веб-сайт Squarespacesquarespace 7.1 tutorialsquarespace templates
Ксения КрасиличСтоит ли создавать одностраничный сайт в 2023 году? [Примеры + бесплатные шаблоны]
Когда мы думаем о создании веб-сайта, мы часто пытаемся втиснуть как можно больше контента, создавая несколько страниц. Но иногда, когда дело доходит до дизайна веб-сайта, меньше значит лучше. Вот почему все больше и больше создателей веб-сайтов выбирают одностраничных сайтов в 2023 году.
Но иногда, когда дело доходит до дизайна веб-сайта, меньше значит лучше. Вот почему все больше и больше создателей веб-сайтов выбирают одностраничных сайтов в 2023 году.
В сегодняшней статье мы покажем вам, почему вы должны создавать одностраничные веб-сайты и как вы можете получить эксклюзивный доступ к некоторым красиво оформленным бесплатным шаблонам.
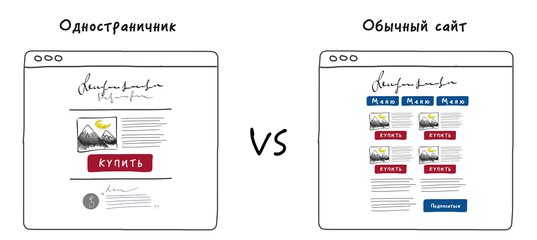
Одностраничные веб-сайты VS Многостраничные веб-сайты
Как следует из названия, одностраничные или одностраничные веб-сайты состоят только из одной целевой страницы, тогда как многостраничный веб-сайт обычно имеет несколько разных страниц для разных целей. Например, на многостраничном веб-сайте у вас будет отдельная страница контактов или страница «О нас». С другой стороны, на одностраничном или одностраничном веб-сайте у вас будет отдельный раздел «Контакты» или раздел «О нас».
Есть несколько других ключевых различий между одностраничными и многостраничными веб-сайтами, помимо очевидных.
Например, одностраничные или одностраничные веб-сайты идеально подходят для тех, кто хочет создать специальную целевую страницу продукта или провести специальную рекламную кампанию . Вы также можете использовать одностраничные веб-сайты, если продвигаете определенную услугу или создаете свой личный веб-сайт на WordPress.
В дополнение к этому важно отметить, что создание одностраничного веб-сайта требует планирования и большого творческого подхода, так как вам нужно представить много контента в минималистичном стиле. Итак, если вы создатель веб-сайта, который любит вызовы, вы можете поставить одностраничных сайта попробовать.
Основные причины для создания одностраничного веб-сайта на WordPress
Хотя одностраничные веб-сайты, безусловно, представляют собой уникальный подход к дизайну веб-сайтов, они не рекомендуются для всех. Если вы планируете создать веб-сайт и не уверены, стоит ли создавать одностраничный веб-сайт или многостраничный веб-сайт, сначала взгляните на эти основные причины для создания одностраничного веб-сайта.
На одностраничных или одностраничных веб-сайтах легче ориентироваться
Простота навигации важна для любого типа веб-сайта, и именно здесь одностраничные веб-сайты имеют уникальное преимущество. Поскольку эти типы веб-сайтов состоят только из одной целевой страницы, весь контент, который ваши читатели должны видеть, находится прямо у них под рукой.
Одним из недостатков этого является то, что, поскольку вашим читателям не придется просматривать различные веб-страницы, они не будут оставаться на вашем веб-сайте в течение длительного периода времени. Если ваш контент интересен и актуален для целевой аудитории, то посетители вашего сайта с удовольствием проведут время на вашем сайте.0062 одностраничный веб-сайт и получить больше удовольствия, так как они могут найти всю информацию, которую они ищут, в одном месте.
Если вы создаете свой одностраничный веб-сайт на Elementor и хотите сделать навигацию еще проще, вы можете использовать элемент One Page Navigation из Essential Addons for Elementor .
СКАЧАТЬ БЕСПЛАТНЫЙ ПЛАГИН
Это одна из самых популярных библиотек дополнений для Elementor с более чем 1 миллион активных пользователей и более 70 эксклюзивных виджетов. С Essential Addons для Elementor вы можете поднять свой опыт создания страниц с Elementor на новый уровень.
Чем меньше, тем лучше: одностраничные веб-сайты просты, но точны
Простота часто считается элегантной, и это касается и дизайна веб-сайтов. На самом деле, один из самых популярных принципов дизайна веб-сайтов WordPress от 2023 года — придерживаться простого минималистского внешнего вида.
Одностраничные сайты идеально подходят для такого стиля. Поскольку существует только одна целевая страница, вы можете создать простую, лаконичную, но элегантную и минималистскую эстетику с помощью одностраничного веб-сайта . Это привлечет внимание вашего читателя к вашему контенту и поможет им сосредоточиться на информации, представленной на вашем веб-сайте.
Если вам нужны идеи, посмотрите, как Lucky Beard красиво сделали свой одностраничный веб-сайт, сочетая минимум контента, интерактивную верстку и простые шрифты
Источник изображения: Счастливая бородаОдностраничные веб-сайты упрощают работу с мобильными устройствами
Исследования показывают, что трафик от мобильных веб-пользователей составляет более половины всего глобального веб-трафика. Это означает, что независимо от того, для какой цели предназначен ваш веб-сайт, важно убедиться, что он полностью адаптирован для мобильных устройств.
Это еще одна область, в которой одностраничные или одностраничные веб-сайты имеют преимущество. Одностраничные веб-сайты, как правило, имеют много прокручиваемого контента, что упрощает чтение содержимого вашего веб-сайта с мобильных устройств. Кроме того, поскольку ваш сайт будет состоять только из одной страницы, он также будет загружаться быстрее.
Простая демонстрация продуктов, специальных предложений, портфолио или мероприятий
Как упоминалось ранее, одностраничные веб-сайты упрощают демонстрацию ваших продуктов, специальных рекламных предложений или кампаний. Например, если вы думаете о продвижении мобильного приложения, вы можете использовать готовые шаблоны, такие как шаблон App21 от Templately , чтобы создать одностраничный веб-сайт мобильного приложения.
Например, если вы думаете о продвижении мобильного приложения, вы можете использовать готовые шаблоны, такие как шаблон App21 от Templately , чтобы создать одностраничный веб-сайт мобильного приложения.
Точно так же вы можете проводить специальные рекламные кампании для популярных торговых сезонов, таких как Черная пятница, Рождество или даже Хэллоуин. Вы можете проверить наш учебник на как создать жуткий веб-сайт на Хэллоуин с одностраничными шаблонами для большего количества идей.
Одностраничные веб-сайты более доступны, чем многостраничные веб-сайты
Если вы хотите создать красивый и полнофункциональный веб-сайт, не тратя при этом целое состояние, то одностраничных веб-сайта — ваш ответ. Поскольку они состоят из одной целевой страницы, они намного доступнее и требуют меньше времени, чем создание целого многостраничного веб-сайта.
Лучшие бесплатные шаблоны одностраничных сайтов в 2023 году
Теперь, когда вы знаете, почему многие люди предпочитают одностраничные веб-сайты многостраничным веб-сайтам, давайте взглянем на некоторые из лучших бесплатных шаблонов одностраничных веб-сайтов для WordPress и Elementor.
Акрил: красивый персональный одностраничный веб-сайт для художников
Для тех, кто хочет создать сайт-портфолио, одностраничные сайты — отличный вариант. И один такой красиво оформленный готовый шаблон Elementor — 9.0062 Акрил . Этот великолепный бесплатный одностраничный шаблон от Templately разработан специально для художников и художников, желающих продемонстрировать свои работы на WordPress. Он также может быть использован учителями рисования или для художественных выставок.
Благодаря простой типографике, мягким успокаивающим цветам и привлекательным эффектам размытия по Гауссу, Acrylic — это потрясающе красивый шаблон одностраничного веб-сайта для всех, кто хочет продемонстрировать свое творчество.
Wanderly: потрясающие одностраничные веб-сайты для путешественников
Точно так же, как вы можете создать веб-сайт портфолио WordPress в Elementor с одностраничными шаблонами, вы также можете продемонстрировать свои фотографии путешествий или истории путешествий с помощью Wanderly . Это еще один бесплатный, красиво оформленный шаблон одностраничного веб-сайта для путешественников или блоггеров о путешествиях. Wanderly отличается ярким минималистичным дизайном и полностью адаптируется на всех устройствах.
Это еще один бесплатный, красиво оформленный шаблон одностраничного веб-сайта для путешественников или блоггеров о путешествиях. Wanderly отличается ярким минималистичным дизайном и полностью адаптируется на всех устройствах.
Trainr: смелый и современный шаблон веб-сайта для фитнес-тренеров
Одностраничные веб-сайты могут использоваться для продвижения конкретной услуги, и Trainr является отличным примером этого. Этот смелый и современный шаблон веб-сайта от Templately предназначен для тренеров по фитнесу, тренеров по фитнесу или всех, кто занимается похожими профессиями. Вы также можете использовать этот шаблон, если вы любитель фитнеса или для продвижения тренажерного зала или фитнес-центра.
Ознакомьтесь с нашим руководством о том, как создать одностраничный фитнес-сайт на WordPress без программирования, используя этот готовый шаблон Elementor.
Cravity: яркий и красочный шаблон веб-сайта мероприятия
Для специальных мероприятий, таких как празднование дня рождения или годовщины, вы можете создать одностраничный веб-сайт, используя Cravity . Этот бесплатный шаблон Elementor поставляется с мягкой и успокаивающей цветовой палитрой, привлекательными кнопками призыва к действию, таймерами обратного отсчета и многим другим, что поможет вам создать одностраничный веб-сайт событий на WordPress.
Этот бесплатный шаблон Elementor поставляется с мягкой и успокаивающей цветовой палитрой, привлекательными кнопками призыва к действию, таймерами обратного отсчета и многим другим, что поможет вам создать одностраничный веб-сайт событий на WordPress.
CrunchDealz: привлекательный одностраничный веб-сайт с купонамиe
Для тех, кто хочет создать веб-сайт с купонами или предложениями, одностраничных шаблона могут стать отличным выбором, поскольку вы можете отображать все свои предложения на одной странице. Посетители вашего сайта будут иметь лучший пользовательский интерфейс, потому что они смогут найти предложения, которые они ищут, в одном месте.
Чтобы помочь вам в этом, Templately предлагает вам CrunchDealz , полностью адаптивный, привлекательный, бесплатный одностраничный шаблон веб-сайта для Elementor. Все, что вам нужно сделать, это вставить шаблон на свой веб-сайт WordPress и добавить к нему свой собственный штрих, чтобы создать свою одностраничную сайт купонов или сделок .
Jingles: Шаблон праздничной рождественской целевой страницы
Рождество — один из самых важных и масштабных сезонов покупок в году. Итак, если вы хотите увеличить свои рождественские продажи , вам обязательно нужно создать целевую страницу для отображения ваших специальных праздничных кампаний.
С помощью бесплатного готового шаблона Elementor Jingles от Templately вы можете мгновенно создать красивый праздничный одностраничный веб-сайт для размещения своих рождественских предложений и рекламных акций. Ознакомьтесь с нашим руководством здесь, чтобы узнать как создать свою рождественскую целевую страницу без программирования и резко увеличить продажи в праздничные дни.
Получите более 1000 готовых шаблонов и пакетов Elementor
Мы знаем, что одностраничных веб-сайта не для всех, но если вы хотите создать веб-сайт-портфолио, поделиться специальными событиями или кампаниями, или вы хотите бросить вызов самому себе с минимальным, но креативным дизайном, тогда одностраничный веб-сайт шаблоны — отличный выбор для вас.