Блог проекта Конструкторы сайтов
ГлавноеСвежееВакансии
Образование
Обзоры конструкторов сайтов
Подписаться
Блог команды
Лучшие платформы для создания одностраничников
Одностраничник — сайт, преимущественно из одно страницы, цель которого продажа товара, услуги и сбор лидов — заказы, контактные данные, подписки.
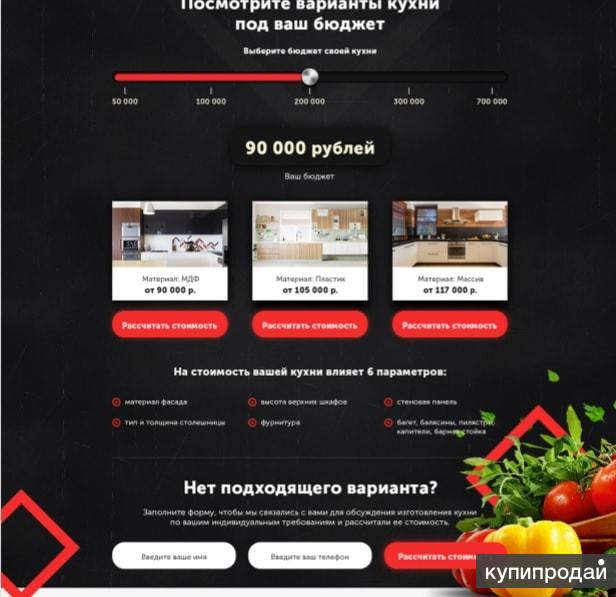
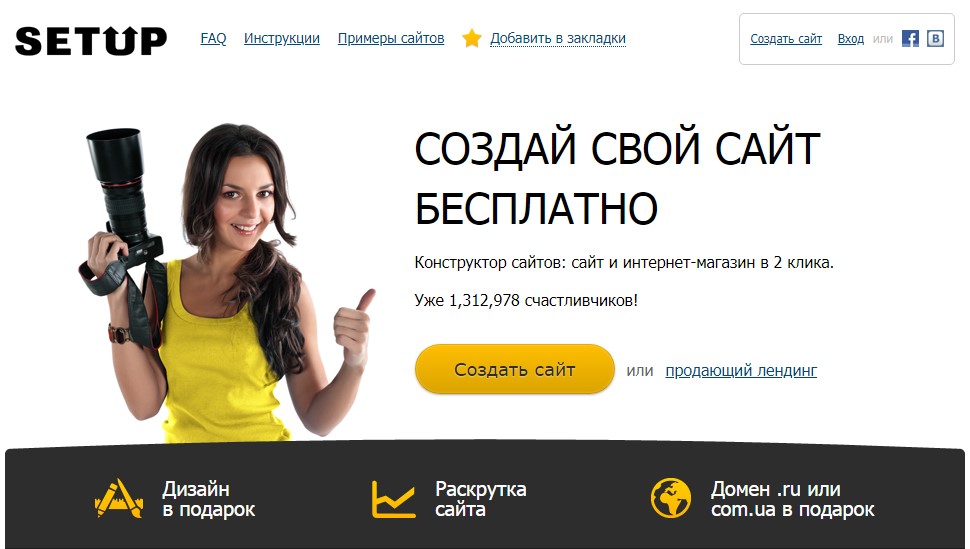
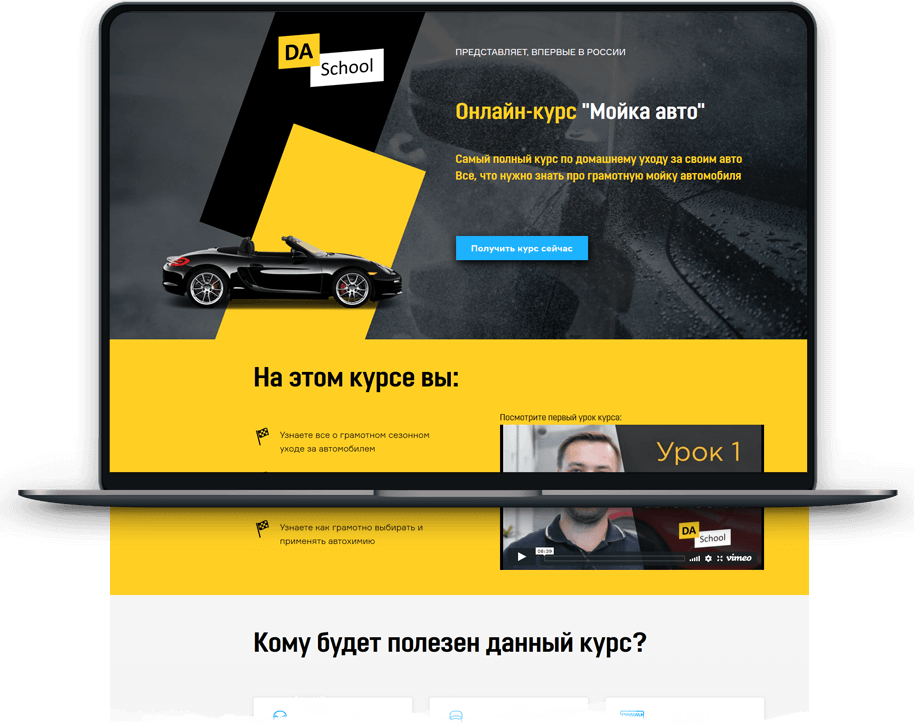
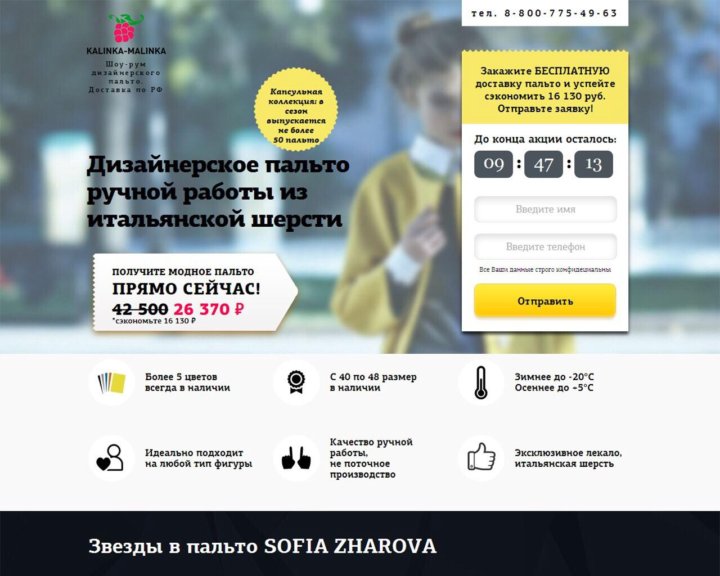
Примеры лендингов. Бесплатные шаблоны HTML одностраничников. Часть 1
Подборка шаблонов html одностраничников для разных сфер бизнеса. Представлена бесплатная подборка из 15 шаблонов Landing page. Чтобы скачать шаблон, просто нажмите кнопку после нужного лендинга.
Как сделать лендинг бесплатно. Дизайн, структура и отличие от сайта
Лендинг — это простыми словами продающая страница, одностраничный сайт.
Как повысить эффективность целевой страницы
Основным заданием целевой страницы является конверсия, которая ведет к реализации целей электронной маркетинговой кампании. Тем не менее, чтобы целевая страница была действительно эффективной, она должна быть разработана соответствующим образом.
Как своими силами сделать эффективный сайт-одностраничник
Сайт-одностраничник – это коммерческий мини-сайт, структура которого сделана до предела простой – в нем всего одна страница. Однако именно такая простота позволяет очень эффективно продвигать свою услугу или реализовывать товар.
Что такое посадочные страницы?
Посадочной страницей, landing page или страницей приземления — называется страница, максимально упрощающая пользователю движение к желаемой цели.
Одностраничник! Что такое одностраничник? Как создать одностраничник?
Что такое сайт одностраничник? Одностраничник – это сайт, который состоит из одной страницы. Такие сайты, как правило несут коммерческий характер и создаются с целью быстрой продажи товара или услуги
Tobiz — конструктор лендингов, интернет-магазинов, блогов
Tobiz — конструктор лендингов, интернет-магазинов, блогов. Создание квизов, калькулятор для сайта.
Prodact — конструктор сайтов с бесплатным тарифом, мощным и легким редактором
Prodact — легкий, но в то же время мощный сервис, с помощью которого можно создавать сайты без знания кода.
Как самому бесплатно создать интернет-магазин на конструкторе Nethouse
Nethouse — это конструктор для самостоятельного создания интернет-магазина или лендинга с множеством интеграций и с предоставлением бесплатного тарифа. С помощью сервиса можно создать сайт компании, визитку, портфолио, блог.
С помощью сервиса можно создать сайт компании, визитку, портфолио, блог.
Обзор конструкторов чат-ботов для ВКонтакте, Telegram и других мессенджеров
Чат-бот это программа , которая ведет общение с человеком по заранее записанным в неё алгоритмам. Общение может происходить в тестовом или звуковом формате, или же в виде меню. Чат-боты встречаются на сайтах, в мессенджерах, мобильных приложениях.
BLOXY — сервис для создания Landing Page
Bloxy является одним из популярных сервисов для создания Landing Page (одностраничников), интернет-магазинов, подписных страниц и сайтов-визиток компаний. Основной упор сервиса делается на эффективные продажи с одностраничников товаров или услуг.
Ukit — конструктор сайтов для любого бизнеса
Создайте свое представительство в интернете с помощью удобного и понятного конструктора продающих страниц — Ukit.
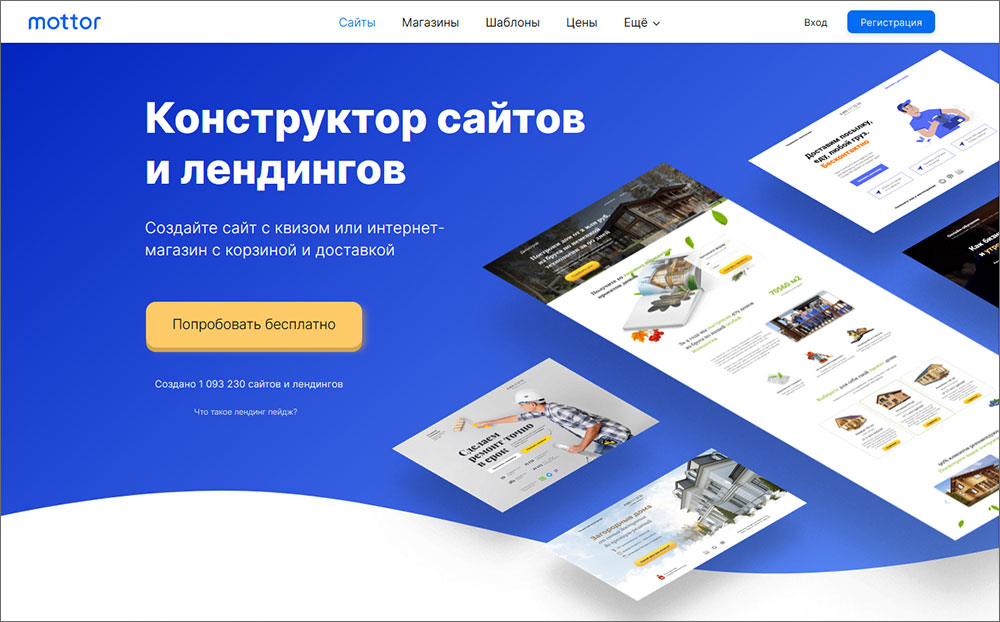
Mottor — конструктор landing page, интернет-магазинов
Mottor — профессиональная платформа для создания одностраничных сайтов и интернет-магазинов.
Flexbe — Конструктор лендингов, интернет-магазинов и КВИЗов
Flexbe — удобный и понятный конструктор сайтов. С помощью Flexbe можно создать landing page буквально за один вечер. Отличительной особенностью конструктора сайтов Flexbe является создание квизов (Quiz).
Как создать лендинг бесплатно самому с нуля в конструкторе?
Сделать landing page своими руками, подключить к почте и CRM можно самостоятельно. Что учесть при создании лендинга и какие возможности дают онлайн-конструкторы посадочных страниц?
Создать лендинг совершенно бесплатно самому с нуля может каждый, кто владеет начальными навыками работы на компьютере. Справиться с задачей всего за несколько часов поможет конструктор одностраничных сайтов, например, лпмотор и другие.
Разберемся, что важно учитывать при создании новых лендингов, и как работает платформа с лп конструктором.
Что такое лендинг пейдж?
В переводе с английского landing page означает «целевая страница».
Лендинг пейдж часто называют одностраничниками (одностраничными сайтами) и посадочными интернет-страницами.
Ключевое отличие лендинговой страницы – наличие призыва к действию. Это может быть предложение купить товар или услугу, подписаться, внести контактную информацию в специальную форму или пройти регистрацию на мероприятие. Все это – эффективные инструменты продаж и формирования клиентской базы.
Причем, в отличие от обычного сайта со множеством страниц, одностраничник нацелен на рекламу чего-то одного – услуги, товара или сервиса. Это облегчает задачу принятия решения о покупке для пользователя.
Landing page может выполнять роль отдельного сайта или входить в состав многостраничного интернет-магазина с личным кабинетом.
Когда стоит создать свой лендинг онлайн?
Прежде, чем заняться созданием новых лэндингов, важно убедиться в целесообразности этой работы. Эксперты предлагают несколько основных критериев, на которые стоит опираться, решая создать одностраничный сайт — лендинг.
- Первый – число товаров или услуг. Чем меньше, тем лучше. Максимум десять. Если больше, стоит сделать интернет-магазин.
- Второй – наличие необходимости собирать лиды (контакты посетителей, способных стать покупателями)
- Третий – стремление использовать посадочную страницу в качестве дополнительного инструмента продвижения и рекламы товаров или услуг.
- Четвертый – отсутствие основного сайта, который вполне можно заменить лендингом, например, для сервиса цветочной подписки.
- Пятый – самое начало нового бизнеса. В этом случае запуск landing page поможет понять, насколько продукт, который планируется создать или продавать, востребован на рынке.
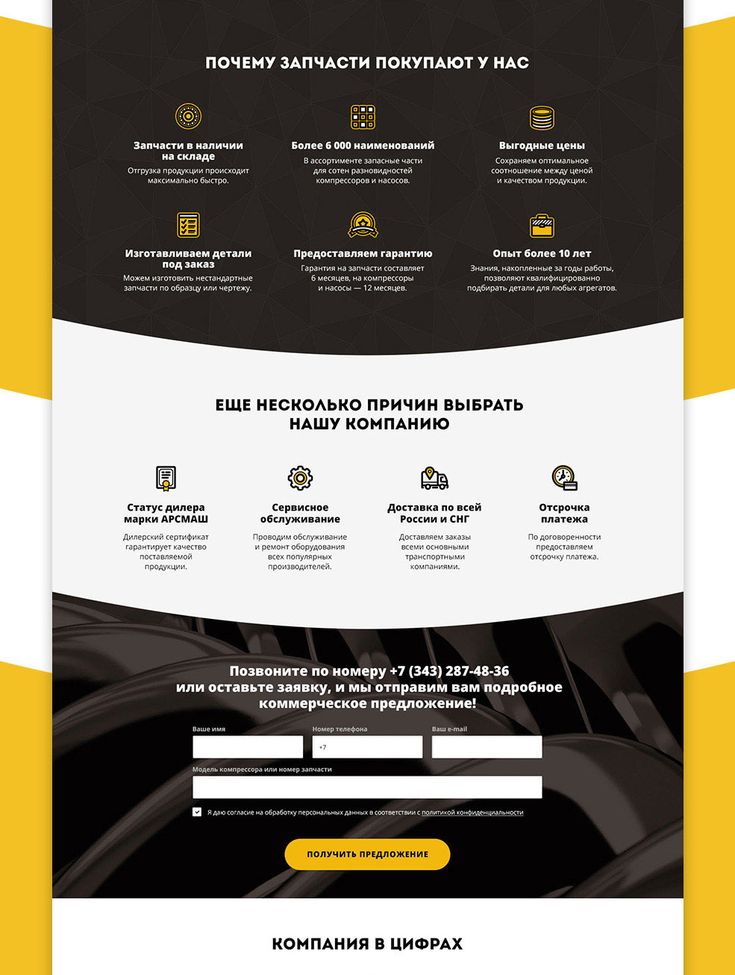
Структура сайта-одностраничника
Первые лендинги появились несколько лет назад. С тех пор накоплен большой опыт создания таких сайтов и отработана структура, которая работает. Считается, что на посадочной странице должно присутствовать несколько основных элементов.
- Заголовок, представляющий собой уникальное торговое предложение (УТП).
- Кнопка с призывом к действию (купить, зарегистрироваться, оставить контакты), которая располагается прямо под названием.
- Логотип продавца, контактные данные тоже могут размещаться в начале страницы.
- Описание проблемы, которую помогает решить услуга или товар, а затем – указание, как они способны это сделать.
- Сведения о продукте или услуге, мероприятии, скидочных купонах и так далее. Подразумевается небольшой, но информативный рассказ. Обязательны качественные фото, чтобы потенциальный покупатель мог составить представление.
- Перечисление конкурентных преимуществ – чем товар или услуга лучше тех, что предлагают другие.
- Оффер – детализация предложения, где в подробностях рассказывается о характеристиках услуги, продукта, мероприятия. Раскрываются особенности.
 Дается информация о доставке. Здесь важны максимальная прозрачность и полнота сведений. Это поможет снять вопросы пользователя, чтобы справиться с сомнениями по поводу того, покупать или нет, регистрироваться или повременить.
Дается информация о доставке. Здесь важны максимальная прозрачность и полнота сведений. Это поможет снять вопросы пользователя, чтобы справиться с сомнениями по поводу того, покупать или нет, регистрироваться или повременить. - Цена – раздел, посвященный стоимости и тарифам. Здесь необходима кнопка для совершения быстрой покупки, форма заказа товара или услуги.
- Предложения и акции. Элемент используется, если есть, что предложить пользователям в текущий момент. Возможность приобрести продукт по сниженной стоимости для многих покупателей – дополнительный аргумент сделать покупку. Если пользователь еще сомневается, сообщение об акции или суперпредложении поможет сделать шаг.
- Отзывы тоже работают на продажи. Почитав, что пишут люди, уже сделавшие покупку, пользователь проникнется большим доверием к товару или услуге. Вероятность приобретения возрастет. Собирать отзывы можно со своих страничек из социальных сетей, основного сайта, мессенджеров.

- Контакты. Клиенты больше доверяют продавцам, которые открыто сообщают свою электронную почту, дают ссылки на аккаунты в соцсетях и номера телефонов. Важно оперативно отвечать на вопросы и брать трубку. Стоит также указать время, в которое принимаются звонки и даются ответы на сообщения.
Стиль и подача информации должны быть ориентированы на целевую аудиторию – людей, которые могут быть заинтересованы в вашем предложении.
Что касается дизайна лендингового одностраничного сайта, здесь главная задача – концентрировать внимание посетителя на том, чтобы нажать на кнопку или оставить контакты.
Поэтому оформление лучше выбирать лаконичное: с цветовой гаммой максимум из трех оттенков и продуманной логикой расположения элементов, заметным с первого взгляда призывом к действию, качественным визуальным рядом (фото, видео).
И, наконец, важно использовать возможности SEO-оптимизации – внести в заголовок и описание продукта самые популярные ключевые запросы по теме. Потребуется также подобрать верный URL (описание интернет-страницы).
Потребуется также подобрать верный URL (описание интернет-страницы).
Чего на лендинге делать не стоит?
Выше перечислены моменты, которые помогают повысить эффективность посадочной страницы. А теперь – о том, что может помешать продажам и сбору информации о клиентах.
- Отвлекающих вещей – обилия картинок или видео, которые не представляют дополнительной ценности. Пусть визуальной информации будет немного, но вся она станет работать на вас.
- Больших текстов. Пользователям некогда и неинтересно читать масштабные статьи. А речи о дружной команде бизнеса, выступления учредителей или директора, описание достоинств компании вовсе мало кого интересуют.
- Переизбытка призывов к действию. Не стоит слишком часто запускать всплывающее окно онлайн-консультанта, добавлять несколько кнопок оформления заказа поменьше и «Перезвонить», а также лозунгов типа «Вы уже минуту на сайте, но пока ничего не заказали!» Все это только отвлекает посетителя от продукта или услуги.
 Достаточно сделать одну кнопку «Купить» или «Заказать» или «Зарегистрироваться», но так, чтобы, прокручивая страницу, пользователь всегда мог ее видеть.
Достаточно сделать одну кнопку «Купить» или «Заказать» или «Зарегистрироваться», но так, чтобы, прокручивая страницу, пользователь всегда мог ее видеть. - Лишних деталей. Чтобы понять, насколько нужен тот или иной элемент, стоит представить сайт без какого-то компонента и проанализировать, станет ли страница менее ценной. Если нет – безжалостно удаляйте ненужное.
Как работает landing page?
Чтобы посадочная страница не просто украшала интернет, а помогала продавать товары и услуги, или собирать клиентскую базу, потребуется провести работу по привлечению пользователей – трафика.
Для этого уже имеющимся подписчикам на аккаунты в соцсетях или рассылку основного сайта направляют письма по электронной почте с адресом одностраничника. Ссылка на лендинг размещается в соцсетях и на странице блога. Используется таргетированная реклама в поисковых системах и социальных сетях.
Нажимая на кнопку (купить, подписаться, зарегистрироваться, оставить контакты и так далее), посетитель перенаправляется в онлайн-форму внесения контактных данных, в корзину либо на страницу основного сайта. Создавая свой интернет-магазин онлайн иди другой ресурс, стоит хорошенько продумать, куда именно направить пользователя.
Создавая свой интернет-магазин онлайн иди другой ресурс, стоит хорошенько продумать, куда именно направить пользователя.
Как использовать конструктор landing?
После того, как вы убедились в необходимости лендинга для своего бизнеса или личного продвижения, познакомились с особенностями структуры одностраничных сайтов, можно переходить к созданию посадочной страницы.
Вариантов два – обратиться к профессионалам или сделать все своими руками. Создать лендинг бесплатно или за минимальные деньги самому с нуля поможет специальный онлайн-конструктор.
Во всемирной сети сегодня есть множество ресурсов, которые предлагают такую возможность: lp motor ru, plp7 ru конструктор сайтов и другие. Lp-конструкторы одностраничных сайтов сделаны таким образом, что никаких особых знаний и навыков для работы с ними не требуется. Не нужно специально учиться, чтобы воспользоваться платформой разработки lp.
Многие конструкторы лэндингов предлагают бесплатно
- шаблоны, которые можно использовать на посадочной странице;
- редактор для расстановки блоков лендинга в любых конфигурациях, в нужном порядке;
- адаптацию для одностраничника для мобильных устройств;
- синхронизацию заявок с лендинга на электронную почту и телефон;
- и даже бесплатный современный лендинг-конструктор с доменом.

Как правило, платформы для разработки лп открывают бесплатный доступ к конструированию посадочных страниц на 14 дней. Для этого требуется сначала зарегистрироваться на платформе лп plp7.ru или другой и войти личный кабинет.
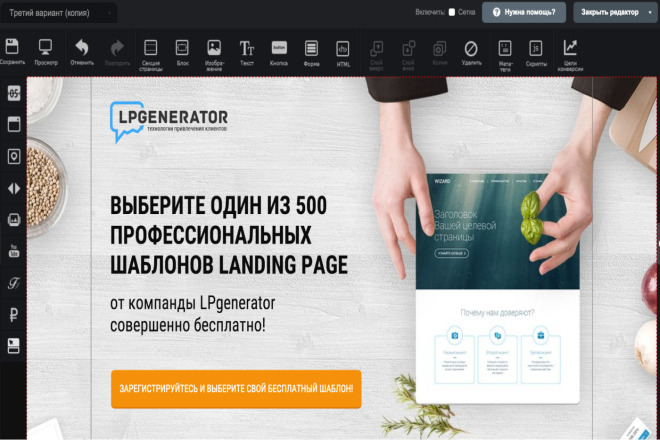
Функциональные возможности разных lp-конструкторов могут различаться. Так, на сайте platformalp бесплатно предоставляются на выбор готовые шаблоны лендингов, которые можно использовать, чтобы сделать свою страницу. В списке шаблоны по разным тематикам: авто, здоровье, услуги в режиме онлайн и офлайн, дизайн и творчество, одежда, туризм, фитнес и так далее.
На портале лп мотор предлагается создать дизайн лэндинга бесплатно онлайн всего за три с половиной минуты, а затем редактировать страницу, просто перетаскивая элементы. Владелец сервиса сообщает, что при разработке шаблонов учитываются продающие скрипты. Благодаря этому нужно лишь внести свои сведения в готовый шаблон – и запускать рекламу в сети. Готовые лендинги сохраняются в личном кабинете платформы lp motor.
Дизайн лендингов на лп моторс создан таким образом, что они хорошо выглядят на компьютере, планшете и смартфоне. Обеспечивается сбор всех заявок с одностраничника на единой панели. Это происходит автоматически и дает возможность изменять статус заказа, продавать товары и услуги. На лпмотор ру в шаблон лендинга встроена бесплатная CRM-система, которая помогает
- обрабатывать заявки;
- создавать личные карточки заявок и клиентов;
- отслеживать процесс работы с покупателем;
- узнавать статус заявки;
- сортировать клиентов по группам;
- считать, сколько прибыли принес каждый клиент.
Одностраничники, созданные на лп мотор с помощью онлайн-конструктора, можно связывать с основным сайтом, интегрировать с системами «Битрикс24» и «AmoCRM». Motor предлагает также отправление с посадочной страницы e-mail, когда появляется заявка, либо смс-сообщения. Можно также подключать онлайн-оплату покупок.
При желании продолжить работу в конструкторе одностраничных сайтов на специализированной lp платформе после тестового периода понадобится выбрать тариф. Например, в лп мотор разные ежемесячные тарифы в зависимости от того, какой именно сайт планируется сделать в конструкторе новых сайтов лп мотор, и какие функциональные возможности использовать. При выборе соответствующего тарифа на платформе lp клиент получает посадочную страницу или интернет-магазин с одним доменом, несколькими или неограниченным числом.
Например, в лп мотор разные ежемесячные тарифы в зависимости от того, какой именно сайт планируется сделать в конструкторе новых сайтов лп мотор, и какие функциональные возможности использовать. При выборе соответствующего тарифа на платформе lp клиент получает посадочную страницу или интернет-магазин с одним доменом, несколькими или неограниченным числом.
Как выбрать конструктор для запуска landing page?
Эксперты рекомендуют обращать внимание на несколько моментов.
- Простота работы с lp platform. Не должно быть значительных затруднений.
- Выбор настроек кастомизации, чтобы легко менять оттенки, шрифт, загружать контент на platformalp или другой конструктор сайтов.
- Наличие встроенной аналитики для отслеживания данных, что помогает оценить, насколько эффективно работает лейдинг – одностраничный сайт.
- Возможность интеграции с маркетинговыми инструментами через электронную почту и соцсети.
- Оптимизация шаблонов или понятное руководство, чтобы создать новый сайт лендинг бесплатно с высокой конверсией.

Создание новой лендинг пейдж с использованием конструкторов сайтов на платформах лп пользуется спросом. Ведь это позволяет
бесплатно в режиме онлайн быстро создать сайт для продажи товаров или услуг, либо выбрать конструктор с выгодными тарифами. Это намного дешевле, чем обращаться к профессиональным разработчикам лэндингов.
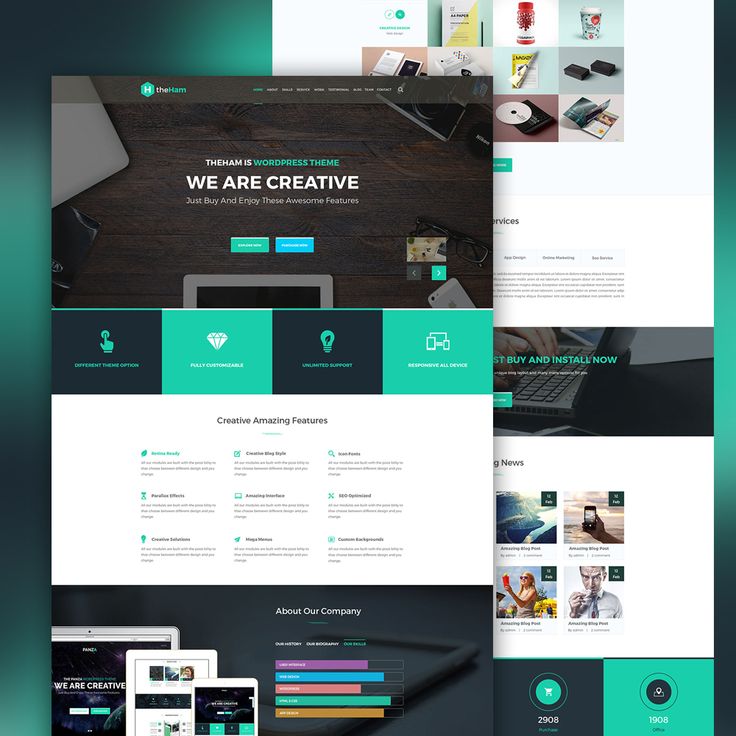
14 бесплатных шаблонов сайтов в стадии разработки 2023
30 января 2023 г.
Поскольку вы редизайнируете или создаете новый веб-проект, эти шаблоны веб-сайтов в стадии разработки будут исключительно удобны.
Мы отправились на охоту, чтобы собрать несколько дизайнов, которые вы теперь можете использовать и повторно использовать столько раз, сколько захотите.
НО.
Мы решили сделать акцент в этой коллекции на бесплатных шаблонах. Почему?
Поскольку страница в стадии разработки — это скорее быстрое решение (которое вы можете использовать стратегически для сбора потенциальных клиентов), бесплатный инструмент легко справится с этой задачей.
Не говоря уже о том, что те, что нам удалось выбрать, более премиальны, чем все остальные.
Вот оно! Объявите, что со стилем грядет что-то большее и лучшее.
Hintio (Премиум)
Hintio — это очень серьезное предложение, сочетающее в себе готовые шаблоны и шаблоны целевых страниц. Конечно, вы можете удобно использовать его и для создания страницы в стадии разработки.
Этот инструмент делает вещи творческими. Он также включает в себя множество замечательных функций, таких как анимированный фон, слайдер, форма подписки MailChimp и таймер обратного отсчета.
В четырех основных разделах вы можете отобразить сведения о себе, портфолио, контакты, местоположение и многое другое. Вы можете легко настроить что-то, добавить свой бренд и заставить Hintio соответствовать вашему веб-проекту.
Против: хотелось бы, чтобы автор обновлял его чаще.
Download Preview
Balti (Премиум)
Balti — наш второй по популярности шаблон премиум-сайта в стадии разработки. Имея колоссальную коллекцию из 38 шаблонов, Balti предоставляет кучу материала, который вы можете использовать для работы над одной или десятью будущими страницами.
Имея колоссальную коллекцию из 38 шаблонов, Balti предоставляет кучу материала, который вы можете использовать для работы над одной или десятью будущими страницами.
И вы разблокируете еще больше опций и возможностей с помощью простых настроек. Код Balti легкий и хорошо структурированный, он идеально подходит как для новичков, так и для экспертов. Примечание: вы получаете документацию и шестимесячный бесплатный доступ к поддержке.
С восемью стилями фона вы можете сделать вещи либо предельно минималистичными, либо придумать различные эффекты. И последнее, но не менее важное: вы также получаете подписку Ajax и контактные формы.
Скачать превью
Oomph (Премиум)
Несмотря на то, что он не на первом месте, Oomph втайне является моим личным фаворитом. Это просто, чисто, но современно и креативно.
Oomph предоставляет вам двенадцать образцов, три цветных скина и четыре раздела контента. Этого более чем достаточно для шаблона веб-сайта в стадии разработки.
Тем не менее, Oomph еще лучше, так как вы можете создать действительно впечатляющую страницу. Если вы анонсируете что-то важное, вам нужно объявить об этом как босс.
И особенно, если вы также планируете собирать потенциальных клиентов с помощью Oomph — сделайте это привлекательным. Что, конечно же, вы сделаете с Oomph!
Загрузить превью
Скоро выйдет V01
Хорошо, теперь мы все о бесплатных шаблонах в стадии разработки. Coming Soon V01 — креативная, но не слишком креативная версия. Или минимальный, но не слишком минимальный. Имеет ли это смысл?
С помощью Bootstrap красивый макет плавно меняет форму под разные размеры экрана. Вы заметите, что он меняется с горизонтального на рабочем столе на вертикальный на мобильных устройствах. (Возможно, вам придется сначала попробовать, чтобы заметить разницу.)
Загрузить предварительный просмотр
Скоро появится V03

Скоро появится V03 — отличный пример квадратной формы, таймера обратного отсчета и формы подписки на рассылку новостей. Вы можете добавить свой логотип и дополнительный текст, чтобы пользователь знал, что происходит. И чего ждать в ближайшее время.
Сделайте это захватывающим с Coming Soon V03!
Download Preview
Скоро выйдет V04
Скоро выйдет V04 очень минималистичный, но эффект градиентного фона придает ему пикантности. Помните, что вы можете настроить его, даже если это означает изменение цвета фона. Вы можете использовать все остальное как есть.
Чем интересен Coming Soon V04, так это всплывающее окно с информационным бюллетенем, которое появляется после нажатия кнопки «Следуйте за нами». Единственное, чего бы я хотел, так это чтобы таймер обратного отсчета стал немного меньше на мобильном телефоне, чтобы числа выстраивались в линию.
Загрузить превью
Скоро выйдет V07
Для всех, кто любит эффект градиента, но считает предыдущий шаблон слишком минималистичным, вот скоро выйдет V07. Он имеет фоновое изображение, значки социальных сетей, текст, форму и таймер обратного отсчета.
Он имеет фоновое изображение, значки социальных сетей, текст, форму и таймер обратного отсчета.
В нем есть все необходимое для быстрой интеграции в ваш веб-проект без внесения слишком многих улучшений, чтобы адаптировать его к вашим потребностям.
Скачать превью
Скоро выйдет V09
Скоро V09 на первый взгляд не чувствует ничего особенного. Ждать его! Весь фон отображается в виде слайд-шоу, что делает вещи ОСОБЕННЫМИ. Также нам нравится выбор шрифта и жирные цифры.
Кроме того, Coming Soon V09 позволяет связать страницу в стадии разработки с вашими любимыми профилями в социальных сетях. Он поставляется с значками Facebook, Twitter и YouTube по умолчанию.
Скачать Предварительный просмотр
Скоро появится V10
Хотите еще один бесплатный шаблон сайта в стадии разработки с фоновым ползунком? Вам повезло, так как Coming Soon V10 — это именно то, что нужно, но отличается от предыдущего.
Чем больше возможностей, тем лучше! И это то, что дает этот список.
Вертикальный таймер обратного отсчета на рабочем столе тоже классный в Coming Soon V10. Знаете ли вы, что сделало бы этот бесплатный дизайн действительно необычным? Если он уже поставляется с информационным бюллетенем/регистрацией/входом в систему по умолчанию (после нажатия кнопки «зарегистрироваться»).
Загрузить Предварительный просмотр
Скоро выйдет V12
Скоро выйдет V12 имеет приятный макет с разделенным экраном, который сделает вашу страницу в стадии разработки заметной. Но это не просто сплит-дизайн.
Правая часть с изображением — слайдер. Как это круто? Вы можете включить любые изображения, которые хотите сделать еще более привлекательными.
В этом случае нет таймера обратного отсчета, но Coming Soon V12 поставляется с предопределенной формой для лидов с автозаполнением.
Загрузить предварительный просмотр
Скоро появится V13
Да, слайдеры популярны, поэтому мы добавляем еще один шаблон веб-сайта в стадии разработки, который делает все правильно. Скоро в версии 13 появится фоновое слайд-шоу с таймером обратного отсчета вверху и возможностью подписки по электронной почте внизу страницы.
Скоро в версии 13 появится фоновое слайд-шоу с таймером обратного отсчета вверху и возможностью подписки по электронной почте внизу страницы.
Кроме того, вы также видите предустановленную кнопку воспроизведения, которую вы можете использовать для включения всплывающего видео (но это то, что вам нужно будет написать самостоятельно). Или вы можете просто удалить его, если он вам не нужен.
Загрузить Предварительный просмотр
Скоро выйдет V14
Когда дело доходит до страницы в разработке, только от вас зависит, хотите ли вы уделять ей особое внимание или нет. Если вы не уверены в дизайне, Coming Soon V14 находится как раз между базовым/минималистичным и творческим/причудливым.
Вы можете добавить изображение, ссылки на социальные сети и форму подписки, для которой требуется только адрес электронной почты. Скоро в продаже V14 упрощает работу без таймера обратного отсчета. Пользователь должен зарегистрироваться, чтобы получать обновления.
Загрузить Предварительный просмотр
Скоро появится V16
Сразу же вы получите более привлекательный вариант для вашего раздела, находящегося в разработке/скоро появится, с Coming Soon V16.
Не буду описывать, что интересного в Coming Soon V16, упомяну специальный таймер обратного отсчета. Он имеет круглый индикатор выполнения, который вы не видите каждый день.
Минусы: Я бы еще поработал над мобильной версией, уменьшив размер каждого раздела, чтобы они не занимали весь экран.
Загрузить предварительный просмотр
Скоро выйдет V19
Это то, чего я очень жду. Coming Soon V19 — это темный шаблон веб-сайта в стадии разработки. Есть любители темного/черного дизайна?
Теперь вам не нужно создавать такую страницу с нуля, так как вы можете скачать Coming Soon V19 бесплатно.
Разделенный макет содержит изображение слева и текст, форму и социальные кнопки справа. С ядром легко работать, так как Coming Soon V19 имеет удобный код для начинающих.
С ядром легко работать, так как Coming Soon V19 имеет удобный код для начинающих.
Загрузить предварительную версию
Конструктор страниц с перетаскиванием для WordPress
Themify Builder — самый мощный и интуитивно понятный конструктор страниц и конструктор для WordPress. Создавайте любые мыслимые макеты! Просто выберите, перетащите и наблюдайте, как ваш красивый сайт оживает перед вашими глазами с предварительным просмотром в реальном времени и без единой строки кода. Лучшая часть? Автономный плагин Themify Builder —
бесплатно !Доступно как
- Темы Themify
Конструктор встроен во все темы Themify как часть нашей платформы Themify.
Плагин Builder БЕСПЛАТНО можно использовать с любой темой WordPress!
В Builder включено более 40 профессиональных дизайнов (и наш список макетов растет!).
 Просто импортируйте макет, замените текст и изображения, и все готово! Вы можете создать потрясающую целевую страницу за считанные минуты. Посмотреть демоверсии
Просто импортируйте макет, замените текст и изображения, и все готово! Вы можете создать потрясающую целевую страницу за считанные минуты. Посмотреть демоверсииПеретаскивание
Проектируйте и стройте, перетаскивая элементы одним щелчком мыши. Это так просто!Предварительный просмотр
Мгновенно просматривайте изменения, которые вы внесли в свой дизайн, с помощью нашей интуитивно понятной функции предварительного просмотра в реальном времени.Отменить/Повторить
Не уверены, что вам нравятся изменения? Нет проблем, просто отмените его. Всегда можно переделать!Копировать/Вставить
Копируйте/вставляйте модули и строки с одной страницы на другую, не затрагивая весь макет.Импорт/Экспорт
Импорт определенного модуля или строки с одного компьютера на другой (например, данные электронной почты клиентам)Дубликат
Duplicate помогает ускорить создание прототипа за счет быстрого клонирования существующих модулей и строк.
Создайте практически любую сетку макета с помощью параметров столбца Builder. Строки и столбцы могут быть вложены в подстроки или столбцы. Каждая возможная комбинация отзывчива!
Детали макета могут использоваться повторно и могут быть включены в Builder. При обновлении части макета любая страница, использующая эту часть макета, также будет обновлена одновременно.
Оживите свой дизайн анимационными эффектами, которые запускаются, когда элементы присутствуют в области просмотра. Themify Builder включает более 60 анимационных эффектов прямо из коробки!
Получите полный контроль над внешним видом своей страницы. Настраивайте все, от цвета, фона, шрифта, интервалов, границ и даже до общего цвета темы!
Шрифты Google
Фон слайдера
Фоновое видео
Параллаксная прокрутка
Палитра цветов
Наложение ряда
Ответный
И внешний, и внутренний интерфейс вашего веб-сайта адаптивны и прекрасно отображаются на настольных компьютерах, планшетах и мобильных устройствах.
Система кэширования
Builder поставляется с собственной системой кэширования, которая сокращает ресурсы сервера и может быстрее обрабатывать страницы.Оптимизация для SEO
Весь контент, созданный в Builder, на 100% оптимизирован для SEO и полностью индексируется поисковыми системами.Модульный
Builder имеет модульную структуру и оптимизирован для повышения производительности. Ресурсы и файлы загружаются только тогда, когда они используются.Многосайтовая поддержка
Builder работает на отдельных сайтах WordPress или в многосторонних сетях. Вы можете использовать Builder для запуска любого количества веб-сайтов!Возможность перевода
Основной код Builder полностью локализован с использованием стандартов WordPress, что позволяет переводить его на любой язык.
Нужно больше, чем то, что включено в модули Builder? Builder полностью расширяется путем установки дополнений!
Мозаика
Создавайте собственные красивые макеты плиток для своих фотогалерей, сообщений в блогах, продуктов электронной коммерции и многого другого!WooCommerce
Показ продуктов WooCommerce в любом месте конструктораКонтакт
Простая контактная формаСлайдер Pro
Создавайте потрясающие слайдеры с эффектами перехода и анимацииПлитка Themify
Перетаскивайте плитки для создания макетов Windows 8 MetroИмидж Про
Украшайте изображения с помощью фильтров изображений, наложения цвета/изображения и эффектов анимации
Просмотреть все дополнения
Конструктор работает с любым типом сообщений, включая все настраиваемые типы сообщений по теме и другим плагинам.

Builder использует редактор WordPress для поддержки форматирования текста, HTML и шорткодов.
Построенный с использованием стандартов и лучших практик WordPress, Themify Builder работает с любым плагином, который использует те же стандарты WordPress. Гарантированно работает с любой темой, попробуйте наш плагин Builder сегодня и создавайте сайты быстрее, чем раньше — бесплатно!
Themify Builder включен во все темы Themify как часть платформы Themify, поэтому вы можете получить либо тему Themify, либо только отдельный плагин Builder. Автономный плагин Builder будет работать с любой темой WordPress и доступен по цене
БЕСПЛАТНО . Темы или плагинМогу ли я создавать темы с помощью плагина Builder?
Нет. Плагин Builder не является плагином модификации темы; он работает вместе с установленной темой. Плагин Builder предназначен для изменения макета контента с помощью модулей перетаскивания.
Могу ли я по-прежнему использовать плагины Builder после истечения срока моего членства?
Да, вы по-прежнему можете сохранить и использовать плагин Builder, который вы уже загрузили во время вашего членства. Однако у вас больше не будет доступа к загрузке файлов, обновлениям или поддержке.Включен ли плагин Builder в мое членство в Single Theme, Master Club или Lifetime Club?
Да, любая покупка Single Theme, Master или Lifetime Club включает плагин Builder.Нужен ли мне плагин Builder при работе с темой Themify?
Нет. Builder уже «встроен» в каждую тему Themify как часть Framework темы. Плагин Builder необходим только для тем, отличных от Themify.Работает ли плагин Themify Builder с фреймворком StudioPress, WooThemes и т. д.?
Да. Плагин Builder полностью совместим со StudioPress, WooThemes и другими темами премиум-класса.У меня нет PayPal…
Вам не нужна учетная запись Paypal для оплаты (принимаются все основные кредитные карты).
