Фриланс-работа для HTML/CSS-верстальщиков — найти заказы удаленно на Freelancehunt в Украине
премиум Создать с нуля п2п площадку Создать с нуля п2п площадку по торговле криптой с возможностью интеграции на сайт партнера окно оплаты для п2п трейдера. Примеры как должно работать есть. ТЗ будет написано по факту. | ||||
| Ищу наставника и работодателя. new Я ищу наставника и работодателя для совместного создания и выполнения проектов веб-разработки, а также для обмена опытом в этой области. Я хочу изучить фронтенд-разработку до уровня Junior с целью стать полноценным фронтенд-разработчиком. Я жду на ваши предложения, если такие… HTML и CSS верстка, Контент-менеджер | ||||
| Верстка Figma на WordPress new Приветствую. HTML и CSS верстка ∙ 13 ставок | ||||
| Устранить проблему со смещением макета new Доброго дня . Необходимо устранить проблему в Google Search «Проблема с общей смещением макета: более 0,25 (настольные компьютеры).» URL-адреса сайта отправляю в личное. HTML и CSS верстка, Дизайн сайтов ∙ 10 ставок | ||||
| Редизайн прототипа (css/html/js/figma) new Необходимо сделать редизайн прототипа или поворачивать с нуля, как будет удобнее.
Использовать чистый js, webpack, либи только при необходимости, чтобы на выходе было минимум кода, алее без фанатизма. HTML и CSS верстка, Javascript ∙ 18 ставок | ||||
| Ищу наставника и работодателя. new Доброго дня . Я ищу ментора и работодателя для создания и выполнения совместных проектов и обмена опытом в веб. У меня есть базовые знания из верстки, могу обращаться к макету, имею знания JS, работа с массивами, объектами и понимаю, как работать в ReactJS, базовые вещи. Я хочу… HTML и CSS верстка, Javascript ∙ 4 ставки | ||||
| Перенести сайт с Tilda на WordPress new Здравствуйте, необходимо переехать с Tilda на WordPress. Нужен человек который может повторить такой же дизайн как был на Tilda и с тем же функционалом (баннеры, форма заказа, кнопки, меню и прочее) с использованием WordPress (также я не против конструктора на wordpress). HTML и CSS верстка, Создание сайта под ключ ∙ 21 ставка | ||||
| Интернет магазин new 10 000 UAH Создание интернет-магазина для компании, занимающейся продажей косметики и парфюмерии на WordPress Страницы, необходимые : Главная, О нас, Контакты, Доставка и оплата Категория: Лицо, Тело, Волосся, SPF, Продажа, Бренды Оформление заказа (авторизация, доставка, оплата,… HTML и CSS верстка, Создание сайта под ключ ∙ 45 ставок | 10 000 UAH | |||
| Ищу наставника и работодателя. new Доброго дня . Я ищу ментора и работодателя для выполнения совместных проектов и обмена опытом в web. У меня есть базовые знания в разработке веб-страниц, знания в HTML, CSS. И теоретические знания в js и React(Хочу изучить их до уровня Junior и начать применять их полноценно в… HTML и CSS верстка, Javascript ∙ 5 ставок | ||||
| Сделать минисайт по примеру new 500 UAH Всем привет
Нужно сделать минисайт по подобию этого на любом конструкторе, желательно на бесплатном. HTML и CSS верстка, Дизайн сайтов ∙ 28 ставок | 500 UAH | |||
| Резайн сайта new 5000 UAH Необходим верстальщик для выполнения редизайна сайта по готовым макетам. Сайт самописьмен, поэтому нужен человек с опытом CSS и JS. Новый дизайн уже готов. Более подробную информацию передаем в сообщении. HTML и CSS верстка ∙ 54 ставки | 5000 UAH | |||
| Редактор пиксель-арт на ReactJS new 10 000 UAH На длительной работе над проектом, я ищу фронт-енд реактис разработчика. Необходимо обращаться и оживить небольшой сайт-редактор пиксель-арт. Подробности и технические задачи напишу вам в личном уведомлении. HTML и CSS верстка, Javascript ∙ 14 ставок | 10 000 UAH | |||
Показать пример реализации технологии релсов (reels) как в фб или текток new Верстальник сделал мне шаблон рельсов, но на технологии CSS scroll-snap и там, когда пролит и сильно пальцем проведешь, то пролит несколько слайдов. Плюс не понятно, какие события следует отслеживать, чтобы понять, что конкретный слайд стал активным при прослеживании.
По идее то… Плюс не понятно, какие события следует отслеживать, чтобы понять, что конкретный слайд стал активным при прослеживании.
По идее то…HTML и CSS верстка, Javascript ∙ 1 ставка | ||||
| Реализовать калькулятор на сайт new 2000 UAH Есть сверстанный калькулятор, но верстку нужно будет немного поправить. Из основного, что нужно сделать. 1) Во время ввода города и улицы выводились подсказки. 2) В строке ГОРОД по дефолту был введен город Киев. 3) При нажатии добавить адрес, можно было добавить адрес и все… HTML и CSS верстка ∙ 11 ставок | 2000 UAH | |||
| Подправить Адаптивность в готовой верстке
new Подправить Адаптивность в готовой верстке https://shocolad-dim.kiev.ua/wp-content/uploads/filespisok/ozvuchka-ru-en31.html
Должно на мобильно хорошо открываться, с отступами, красиво. HTML и CSS верстка, Веб-программирование ∙ 38 ставок | ||||
Создайте персональный веб-сайт с помощью HTML и CSS (часть 1) | Ян Дж. Сайкс
Это руководство покажет вам, как создать простой веб-сайт, не имея опыта работы с HTML или CSS. Конечный продукт будет выглядеть примерно так:
Примечание: Этот урок был сделан для семинара Клуба компьютерного программирования колледжа Санта-Моники. Некоторая информация может отсутствовать в тексте.
Первое, что мы сделаем, это создадим папку для хранения нашего проекта и базового файла нашего сайта с именем 9.0011 index.html . Вот как должна выглядеть ваша папка:
веб-сайт/
index.html
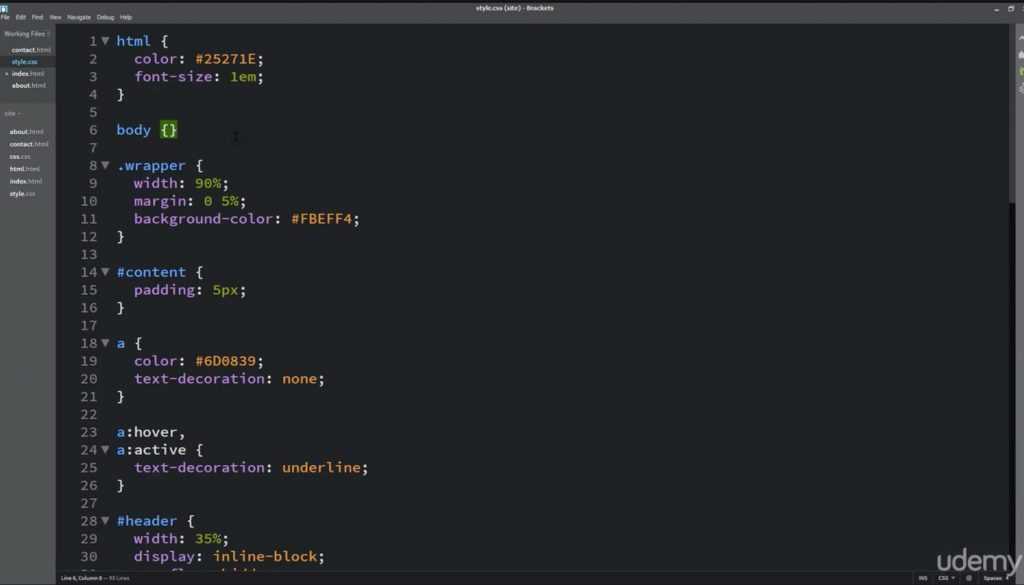
Затем откройте index.html в нашем текстовом редакторе. Если вы не знаете, какую программу использовать в качестве текстового редактора, вы можете использовать Sublime Text 3, Visual Studio Code или Atom.
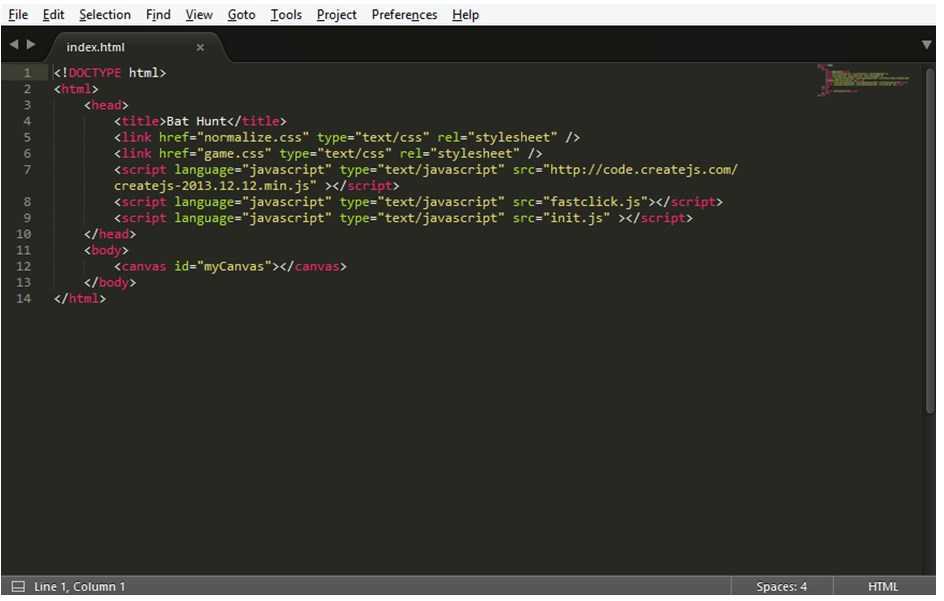
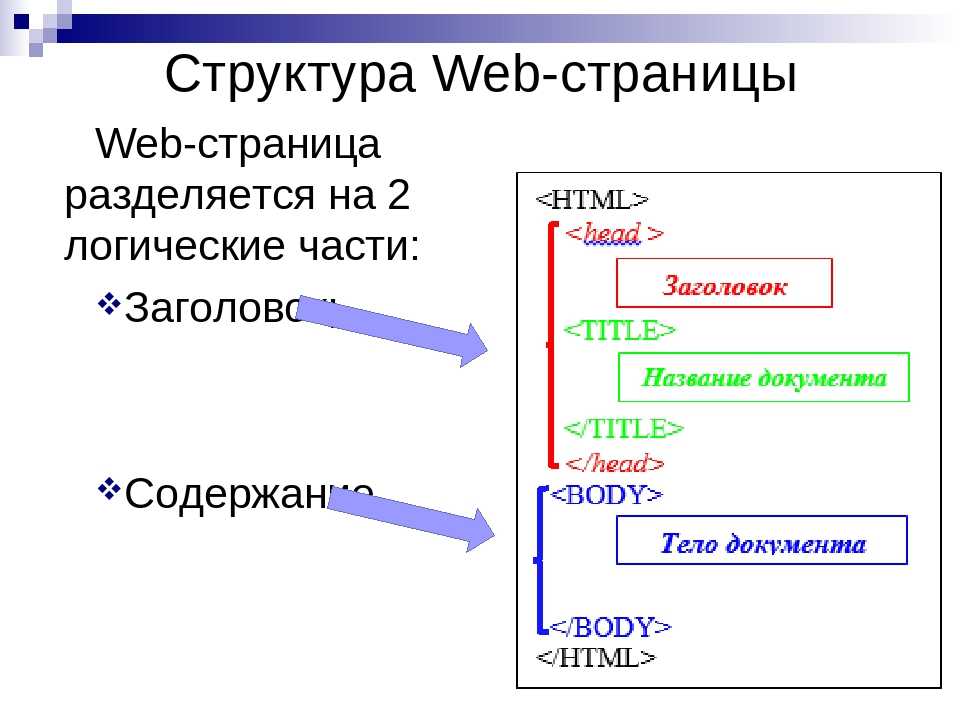
Начнем с базовой структуры HTML-страницы.
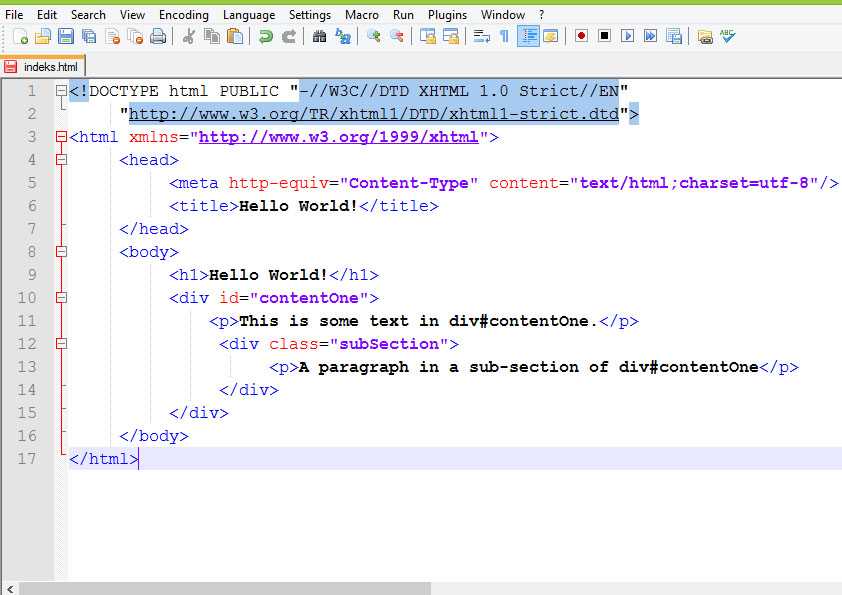
HTML состоит из «тегов» (элементов, окруженных < > ). Я не буду обсуждать каждый тег, используемый здесь, но самое главное, что содержание веб-сайта находится между 9Теги 0011
. Если дважды щелкнуть файл index.html на компьютере, он откроется в браузере.
Мы создали работающий сайт! Хотя довольно пусто. Давайте добавим еще немного контента.
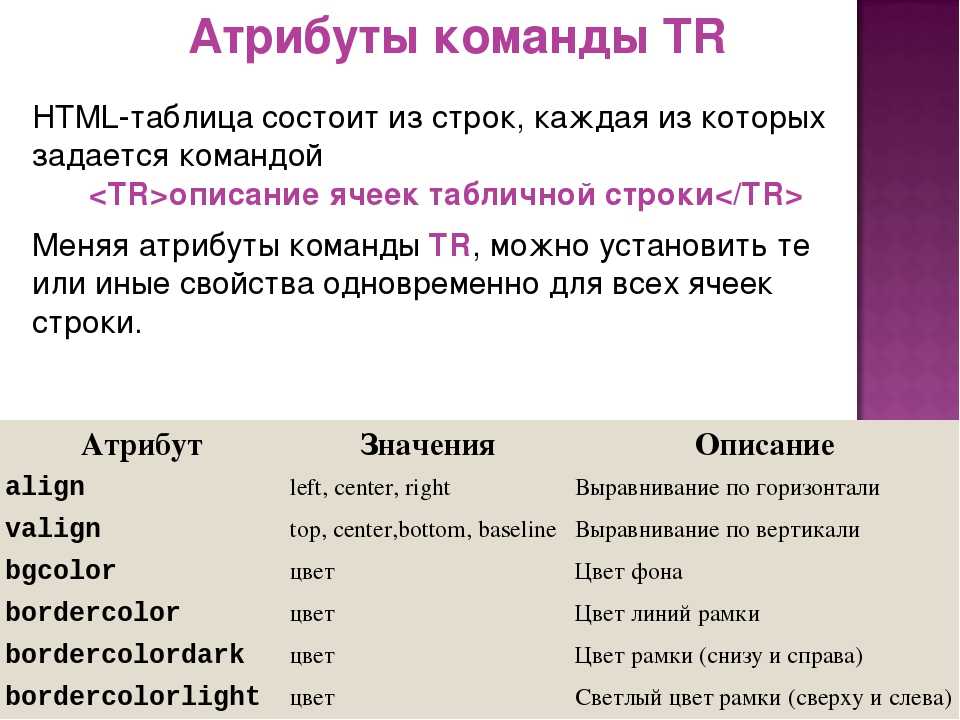
Это так называемые теги заголовков. Они указывают темы или важную информацию. Заголовки варьируются от до .
Ссылки
Что за сайт без ссылок? Мы хотим добавить несколько ссылок на наши различные учетные записи в социальных сетях. Мы можем использовать тег для создания ссылки, например:
Github
Свойство href в теге содержит URL ссылка идет на. Текст между тегами будет интерактивным, как здесь.
Текст между тегами будет интерактивным, как здесь.
Списки
Мы хотим разместить несколько ссылок на нашем сайте, поэтому мы будем использовать HTML-список. Код списка выглядит следующим образом:
- Элемент 1
- Элемент 2
Наш список будет заключен в теги
Давайте объединим то, что мы знаем о ссылках и списках , чтобы создать список ссылок социальных сетей на нашем сайте.
Итак, у нас есть неупорядоченный список, и каждый элемент списка содержит ссылку. Мы можем легко добавить больше ссылок в наш список.
Далее мы добавим к содержанию нашего сайта краткую биографию. Мы будем использовать
Изображения
Весь этот текст немного скучен. Давайте добавим изображение профиля, чтобы смешать его. Возьмите файл изображения, который у вас есть, и поместите его в папку
Возьмите файл изображения, который у вас есть, и поместите его в папку img в вашем проекте, например:
веб-сайт/
img/
profile.jpg
index.html
Мы можем отобразить это изображение на странице с помощью Тег . Давайте поместим один в верхней части нашей страницы.
Источник 9Атрибут 0012 сообщает браузеру, где находится изображение по отношению к нашему файлу index.html . Атрибут width заставляет изображение иметь ширину 200 пикселей. Теги не нуждаются в закрывающих тегах. Они самозакрывающиеся .
Вот как выглядит наш сайт теперь, когда мы закончили добавлять все содержимое:
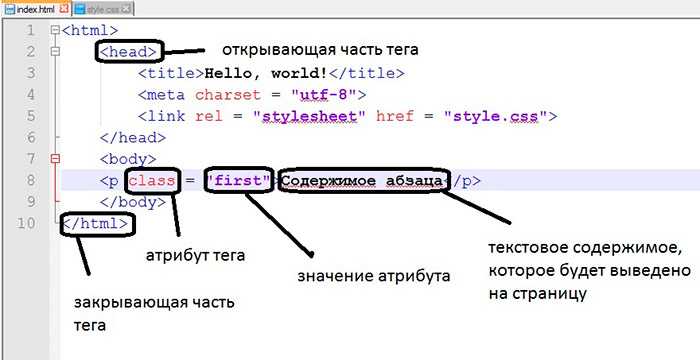
Прежде чем мы сможем приступить к оформлению нашей страницы, нам нужно сгруппировать определенные элементы вместе. Вот иллюстрация того, что я имею в виду:
Мы будем использовать элемент 

 Требуется адаптивная верстка + оптимизация нового дизайна в Figma на WordPress.
При вёрстке должен быть сохранён основной шрифт, масштабность заданная дизайном и т.д.
Должна быть сохранена возможность легко менять картинки и фото на всех страницах + также…
Требуется адаптивная верстка + оптимизация нового дизайна в Figma на WordPress.
При вёрстке должен быть сохранён основной шрифт, масштабность заданная дизайном и т.д.
Должна быть сохранена возможность легко менять картинки и фото на всех страницах + также…

 Структура такая:
Заголовок
Кнопка
Текстовый блок
Дизайн нейтральный.
Нужно сделать завтра до 16:00
Пишите цену
Структура такая:
Заголовок
Кнопка
Текстовый блок
Дизайн нейтральный.
Нужно сделать завтра до 16:00
Пишите цену Сейчас вот так:
Сейчас вот так: