Как сделать круглый логотип в фотошопе
Вы здесь
Главная … Полезно для бизнеса … Как сделать круглый логотип в фотошопе
Леонид Родинский
Копирайтер
20 December в 15:49
Клиенты рекламного агентства Zexler нередко задают вопросы по дизайнерским приёмам работы. Ежедневное администрирование сайтов требует внесения небольших изменений в элементы фирменного стиля, когда необходимо вносить правки в существующие проекты или подгонять их под новые условия размещения. На примере корпоративного символа нашей компании, рассмотрим одну из таких задач – изменение формы логотипа.
Решения для привлечения клиентов
Вам будет интересно
Выделение
Имеющийся в распоряжении файл с нужным графическим элементом открываем в программе Adobe Photoshop. Это приложение по праву позиционируется в сегменте профессионального дизайна, что не означает невозможность использования его в простых целях и не очень подготовленными людьми. Итак…
Итак…
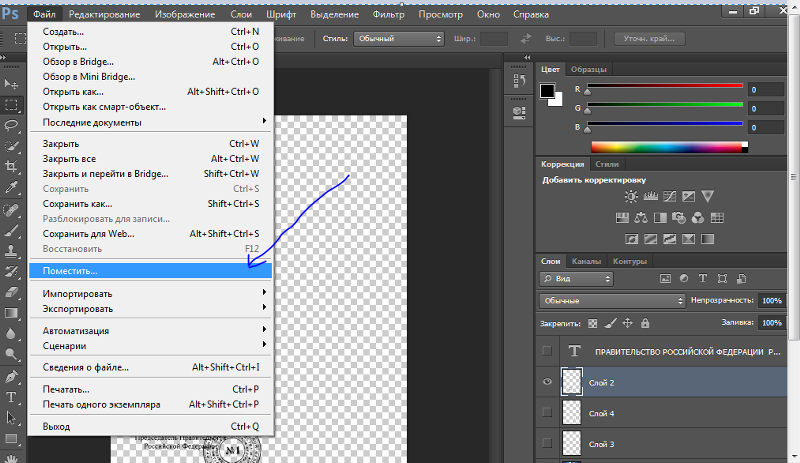
- Запускаем программу, открываем картинку.
- Активизируем инструмент «Овальная область». Он по умолчанию находится в одной вкладке с прямоугольником (клавиатурное сокращение М).
- Зажимаем клавишу shift и от угла до угла формируем круглое выделение. Если требуется овал, делаем его без дополнительной кнопки. При необходимости корректировки положения созданного выделения, действуем стрелками, либо нажатием правой кнопки мыши внутри круга вызываем контекстное меню и выбираем строку «Трансформирование выделенной области».
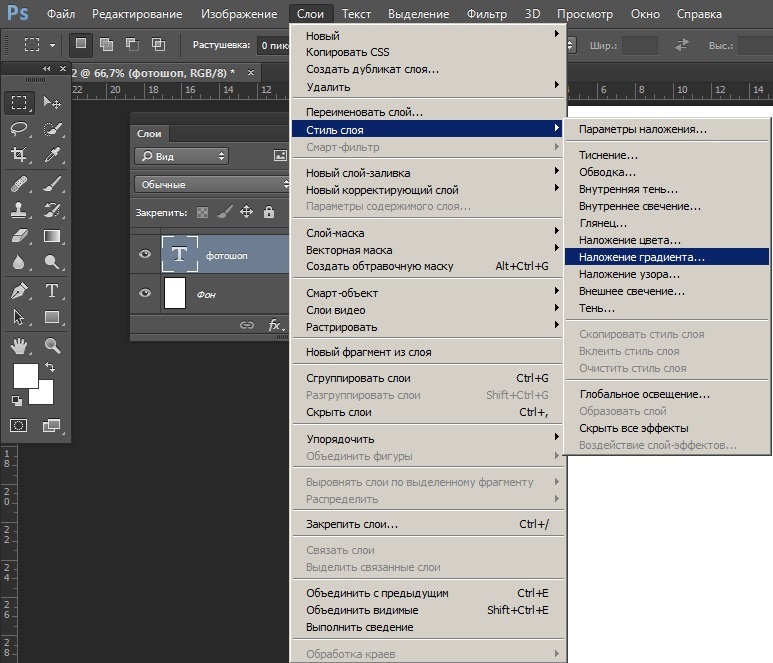
- В меню «Слой» находим позицию «Новый» и выбираем «Скопировать на новый слой». Или применяем клавиатурное сокращение ctrl+J.
- В результате в панели слоёв появляется новая позиция – вырезанный в круг логотип.
Теперь здесь же выделяем нижнюю строку с исходным изображением и удаляем её, перетаскивая в корзину.
Обтравочная маска
Предлагаемый способ никак нельзя отнести к простым – применение масок, как правило, остаётся для дилетантов китайской грамотой, в которую они предпочитают не вникать. Но когда-нибудь нужно начинать изучать более продвинутые приёмы действий в фотошопе.
- Шаг первый – открываем исходный документ в AdobePhotoshop.
- Шаг второй – нажимаем клавиши ctrl и кликаем по иконке создания нового слоя. В панели он появится ниже уровня логотипа.
- Шаг третий – на чистом нижнем слое создаём выделение нужной формы и заливаем его белым цветом.
- Устанавливаем курсор мыши на границу между двумя слоями, нажимаем клавишу alt (при этом форма курсора превратится в повёрнутую вниз стрелку с небольшим квадратиком справа) и кликаем. В панели слоёв произойдёт изменение.
- Теперь в поле видимости остаются лишь те фрагменты логотипа, которые попадают в размер белой заливки маски.

Обратите внимание, что к белому кругу можно применять растушёвку, стили слоя или другие визуальные эффекты. Завершив редактирование, объединяем слои (ctrl+E) и сохраняем проект в формате png. Круглый логотип на прозрачном фоне готов к дальнейшему использованию.
Наши работы
Наша команда
Вадим Скопинцев
Генеральный директор
Сделаем лучшее решение для привлечения клиентов из интернета, сделаем продажи!
Дмитрий Карпинский
Директор по пропаганде
Экспонента, бизнес должен и будет расти по экспоненте! Продавать, будете продавать!
- org/Person»>
Евгений Белоусов
Директор по продажам
Предложу варианты решения ваших проблем- вам останется лишь выбрать!
Павел Шульга
Старший специалист по контекстной рекламе
Грамотно используем Ваш рекламный бюджет. Выйдем на максимум заявок!
Евгения Лю-Ти-Фу
Руководитель PR направления
Ваш имидж в наших руках. Если вас нет в Интернете, то вас нет в бизнесе!
Диана Зайцева
Менеджер проектов
«Протачиваем» Ваш ресурс для получения им продающих свойств. Захватываем клиентов для Вас!
Леонид Белкин
Менеджер проектов
Сделаем Ваш сайт продающим.
 Конверсия будет расти!
Конверсия будет расти!Дмитрий Трацевский
Руководитель разработки
Разработанные нами сайты работают как часы!
Татьяна Николаева
Менеджер проектов, переводчик
Пишем только уникальные и интересные тексты на русском и английском
. Вам понравится!Кирилл Миченус
Разработчик
Разработаем классный, продающий сайт. Внедрим интересные идеи!!
Марина Петренко
Контент-менеджер
Раскрываем все положительные стороны Вашего бизнеса для увеличения целевой аудитории!
- org/Person»>
Виктор Токмачев
Менеджер по работе с иностранными клиентами
Наши идеи подходят всем — иностранные клиенты охвачены!
Татьяна Ромакина
Копирайтер
Создадим уникальные продающие статьи. Лучший контент для Вашего сайта!
Леонид Родинский
Копирайтер
Написать уникальные тексты и заголовки – этого мало. Наполняем сайты неповторимым содержанием!
Анастасия Бондарева
Копирайтер
Правильно написанный рекламный текст способен творить чудеса! Удивительно, но слова могут продавать! И мы Вам это докажем!
Вячеслав Киосе
Копирайтер
Текст – это не просто слова.
. Посетители Вашего сайта получат информацию с внятным и понятным смыслом
Посетители Вашего сайта получат информацию с внятным и понятным смысломСтань одним Из нАс
Трудоустройство
Хочу работать!
Клиенты
Наши услуги
САМОЕ ИНТЕРЕСНОЕ НА СТРАНИЦЕ
“ЗЕКСЛЕР” В Facebook и ВКОНТАКТЕ
Поп-арт в Фотошопе — как сделать портрет или нарисовать рисунок в стиле pop-art в Photoshop, сделать свой красивый арт
Photoshop 2 комментарияЗадать вопросНаписать пост
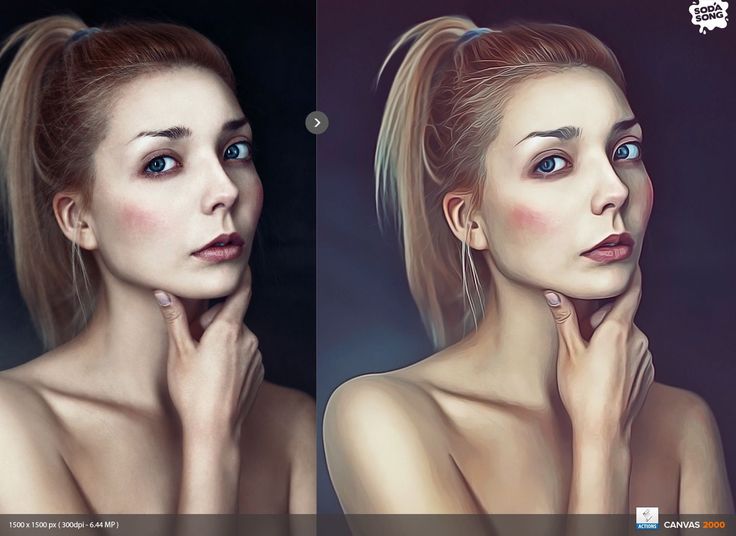
В эру цифровых технологий, все больше и больше людей пытаются привлечь внимание с помощью замысловатой картинки. Это раньше программой Photoshop владели лишь профессионалы, сейчас же этот фото инструмент доступен в изучении большинству пользователей компьютера. Самым простым способом удивить, является не только детальная ретушь портрета, но и использование различных артов и эффектов.
Стиль Энди Уорхола
Одним из самых распространённых и простых стилей фото обработки, является поп-арт ― шокирующие эффекты авангардного искусства, пришедшие к нам с 1950 года. Освоить технику не составит труда даже человеку слабо владеющему специальными программами, достаточно следовать подробной инструкции по созданию поп-арт в Фотошопе:
- Для начала необходимо подобрать правильный снимок. Желательно использовать фотографию хорошего качества и без лишних деталей фона.
- Открываем файл в программе Photoshop и приступаем к вырезанию главного объекта. Стилистика поп-арта не подразумевает под собой идеальное исполнение, поэтому, не стоит прорабатывать каждый волосок, достаточно обвести фигуру по контуру инструментом «
- После корректировок по узлам, если таковые требуются, необходимо щелкнуть правой кнопкой мыши и выбрать «Выделить область«, а во всплывающей вкладке задать значение радиуса растушевки.
 В нашем случае он равен нулю.
В нашем случае он равен нулю. - Создав новый слой, следует произвести инверсию выделенной области, перейдя во вкладку «Выделение».
- Следующим шагом, будет закрашивание всего фона (который выделен). Для этого необходимо выбрать белый цвет и пройтись кистью по всей области рисунка.
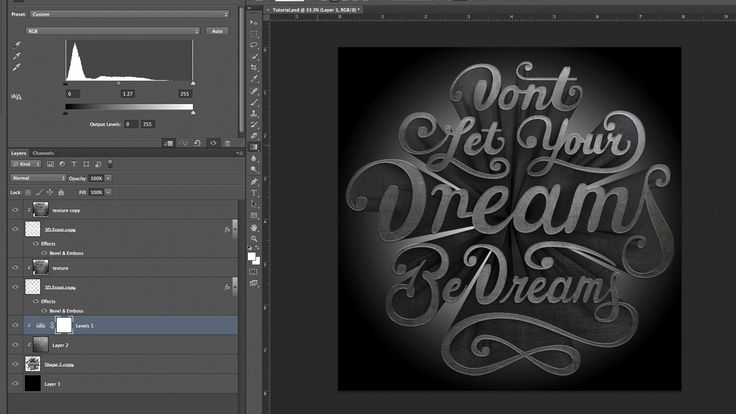
- С помощью нового корректирующего слоя необходимо обесцветить фотографию. Если изображение слишком темное или напротив, светлое, то ситуацию можно изменить подвигав ползунками по цветам.
- Монохромному рисунку необходимо добавить характерный для стиля поп-арт пуантилизм, перейдя в галерею фильтров. В открывшемся окне, есть эффект « Полутоновый узор«, который и необходим для правильного результата.
- Следующим пунктом будет заливка основного цвета изображения. Выбирается фон по желанию, но цвета должны быть яркими и в какой-то степени ядовитыми для восприятия. Это главное правило стиля.
 Удобнее всего проделывать это действие с помощью корректирующего слоя, что позволит сразу видеть результат, а не после нажатия кнопки «OK».
Удобнее всего проделывать это действие с помощью корректирующего слоя, что позволит сразу видеть результат, а не после нажатия кнопки «OK». - Теперь, перед последним слоем, нужно создать новый, для окрашивания ярких пятен на изображении. Делать это можно разными способами:
- закрашивать поочередно разными цветами;
- выделять необходимые зоны и потом заливать.
В нашем случае использовалась «Волшебная палочка«, применяемая к последнему слою, а после выделения прокрашивается предыдущий — новый слой.
- Закончив работу с объектом стоит украсить изображение фирменными элементами стиля. Необходимо найти в поисковике фон хорошего качества и вставить в рабочий файл, а затем вырезать фигуру с помощью простого действия: найти среди слоев тот, где производилась заливка фона и кликнуть «Волшебной палочкой» по белой области, после чего вернуться к найденному в интернете фону, и нажать на значок «Маска«.

- На этом шаге можно остановиться, а можно сделать изображение еще более узнаваемым. Для этого необходимо кадрировать картинку до соотношения квадрата и произвести слияние всех слоев с сохранением (Shift+ctrl+alt+E). А после, нажать на инструмент «рамка» еще раз и потянуть угол так, чтобы центр нового формата оказался на уровне угла самой фотографии. В конце этого шага следует расположить копии картинок по собственной задумке, зажав на клавиатуре клавишу ALT перетаскивать любой объект.
- Чтобы поменять цветовую гамму каждого рисунка, не обязательно повторять все действия четыре раза. Достаточно создать корректирующий слой над каждым отдельным изображением, закрепив его на действие только с одним объектом. Далее, у всех цветов в отдельном окошке передвигать верхний ползунок «Цветовой тон» в разные стороны.
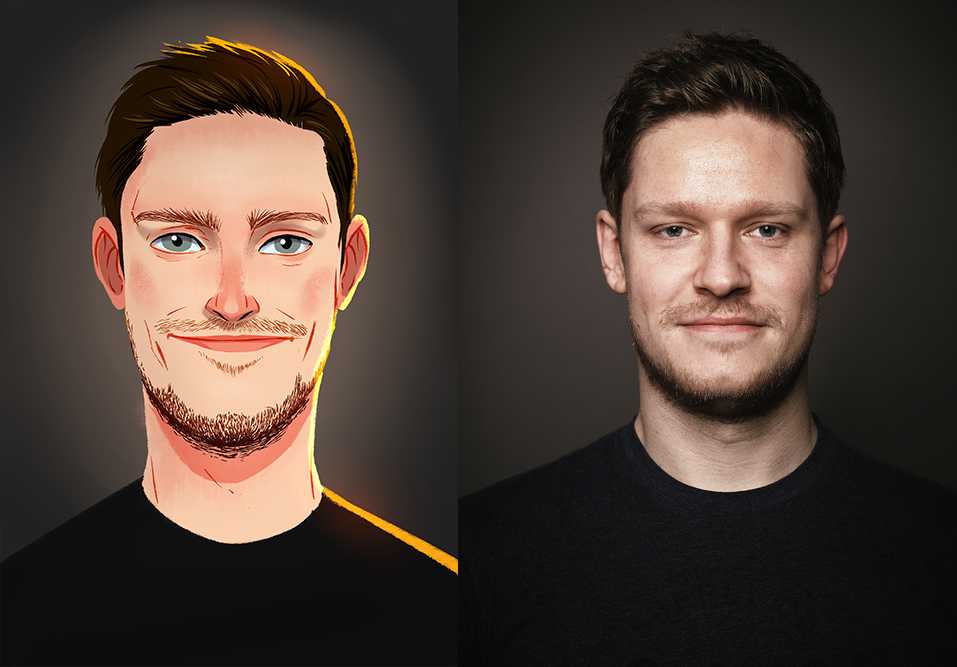
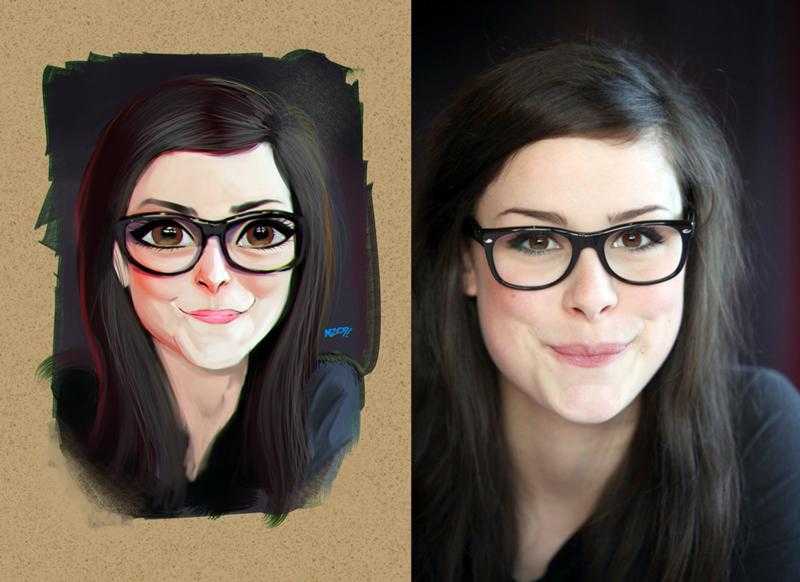
Цветочный арт в портрете
На первый взгляд создание такого портрета в стиле поп-арт кажется сложной процедурой. Но это не так, важно подобрать фотографию хорошего качества и собрать коллекцию цветов через поисковики в формате PNG:
Но это не так, важно подобрать фотографию хорошего качества и собрать коллекцию цветов через поисковики в формате PNG:
- Чтобы сделать арт в Photoshop создаются два чистых слоя и дубликат основного. После чего, инструментом «Перо» обрисовывается область «отсоединения» и переводится в выделение с радиусом растушевки ― ноль.
- На первом пустом слое закрашивается выделенная область черным цветом, после чего кликнув на любой инструмент из выделения следует двигать контур в зависимости от перспективы рисунка (это толщина кожи). На втором слое белым цветом закрашивается новая образовавшаяся зона, а затем необходимо использовать комбинацию Shift+Ctrl+Alt+E.
- На созданном слое следует выделить черный контур, создав еще один пустой слой (перед последним) окрашивается в коричневый цвет новый фрагмент.
 По завершению следует удалить второй и третий слои, а самый верхний сделать видимым.
По завершению следует удалить второй и третий слои, а самый верхний сделать видимым. - Далее потребуется первичное выделение, можно кликнуть по слою с черными пятнами волшебной палочкой и вернуться к основной картинке, где инструментом «Перемещение» сдвигаются элементы тела. Лишнее удаляется (выделение — инверсия — DELETE).
- Теперь самый интересный шаг — добавление цветов. Просто размещаем найденные цветы в формате PNG в нужных местах арт рисунка, лучше всего между слоями. Картинки этого формата обычно идут с прозрачным фоном, поэтому больше ничего обрабатывать будет не нужно.
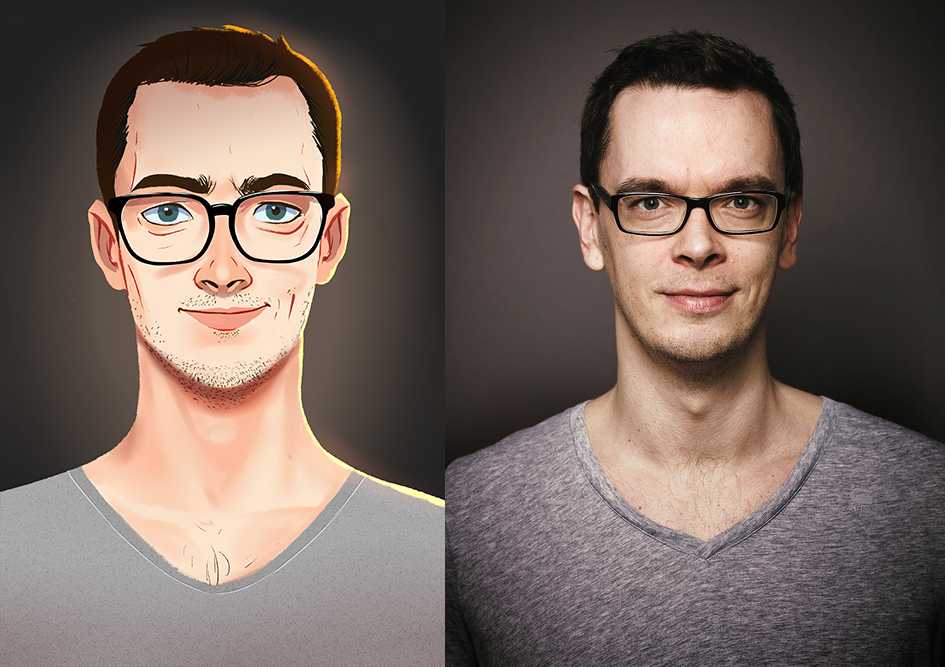
Low poly art
Еще один интересный способ нарисовать арт в Фотошопе ― полигональное искусство:
- Картинка открывается в Photoshop и на копии слоя происходит выделение треугольников прямоугольным лассо. Чем фигуры меньше, тем эффектней результат в стиле поп-арт.
- Далее выбирается средний фильтр размытия, а рядом рисуются следующие треугольники, пока картинка полностью не покроется ими.

- После завершения работы с треугольниками создается дубликат слоя. У нижней копии снижается прозрачность, а у верхней ― меняется наложение на затемнение и тоже снижается уровень заливки.
- Остальное дело вкуса, ограниченное лишь границами фантазии.
На самом деле, создать красивый арт в Photoshop можно огромным количеством способом из фотографий, картинок или рисунков, все ограничивается только фантазией автора.
На главную
Reader Interactions
Усовершенствуйте свои проекты с помощью стилей слоя в Photoshop
Продукты и процессы для получения прибыли
Советы по обучению
Стили слоя позволяют применять к объектам различные эффекты, такие как скосы, штрихи, тени и многое другое
Dane ClementAugust 25, 2022
Чтение за 3 минуты
(Все изображения предоставлены Great Dane Graphics) В Photoshop есть инструмент, который поможет сделать оформление элементов макета быстрым и легким. Стили слоя позволяют применять к объектам различные эффекты, такие как скосы, штрихи, тени и многое другое, с помощью нескольких простых щелчков мыши.
Стили слоя позволяют применять к объектам различные эффекты, такие как скосы, штрихи, тени и многое другое, с помощью нескольких простых щелчков мыши.
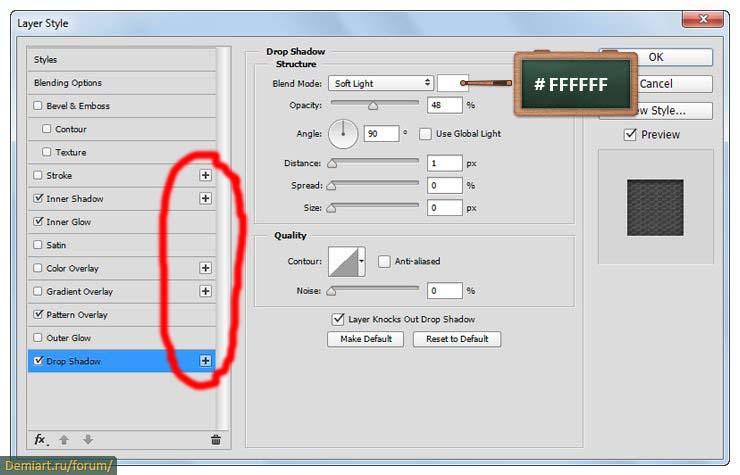
Если дважды щелкнуть слой на панели слоев или щелкнуть значок FX в нижней части панели, откроется окно «Стиль слоя». Список в левой части окна содержит различные параметры стиля, которые вы можете применить. Щелкните значок FX в левом нижнем углу окна, чтобы добавить дополнительные стили в список. (Рис. 1)
Рис. 1Опция наложения в верхней части списка влияет на то, как элементы слоя будут реагировать с другими слоями. Обычно настройки в этом окне могут оставаться по умолчанию. Когда вы нажимаете на параметр стиля, в окне появляются настройки для этого стиля. Поиграйте с настройками, чтобы увидеть, какой вид вы получите.
Типы образов, которые вы можете создать, просто изменяя настройки для разных стилей, безграничны. Когда вы закончите выбирать нужные стили, нажмите OK, и все будет применено к выбранному объекту.
На панели слоев вы увидите небольшой значок FX рядом с именем слоя, сообщающий вам, что стили применяются к этому объекту. Вы можете щелкнуть маленькую выпадающую стрелку, чтобы отобразить список стилей, примененных к объекту. Если вы хотите деактивировать определенный стиль, вы можете снять его флажок, не открывая все окно «Стиль слоя». (Рис. 2)
Рис. 2 Копирование стилей слояПри применении стиля слоя к объекту в макете, если вы хотите применить те же эффекты к другому объекту в макете, вы можете скопировать и вставить стиль.
Выбрав слой примененного стиля, перейдите в МЕНЮ СЛОЯ > СТИЛЬ СЛОЯ > КОПИРОВАТЬ СТИЛЬ СЛОЯ. Нажмите на другой слой, к которому вы хотите применить его, и перейдите в МЕНЮ СЛОЯ > СТИЛЬ СЛОЯ > ВСТАВИТЬ СТИЛЬ СЛОЯ.
Все эффекты, которые вы применили к первому объекту, будут автоматически применены к другому объекту. Это намного быстрее и проще, чем заново вручную применять стили к другому объекту.
Заготовки стилей
Хотя вы можете создавать и применять собственные стили слоя в окне «Стиль слоя», в Photoshop также имеется библиотека предустановленных стилей.
Перейдите в МЕНЮ ОКНА > СТИЛИ, чтобы открыть панель стилей. Когда объект выбран и вы нажимаете на одну из предустановок, все эффекты, использованные для создания этой предустановки, применяются к объекту. Вы можете использовать предустановку как есть или дважды щелкнуть значок FX слоя объекта, чтобы открыть окно «Стили слоя» и внести необходимые изменения. (Рис. 3)
Рис. 3Создание нового стиля
Если вы создаете внешний вид со стилями слоя, которые вам нравятся, и хотите сохранить его для повторного использования в будущем, вы можете нажать кнопку «Новый стиль» в окне «Стиль слоя». (Рис. 4 и 5)
Когда появится окно «Новый стиль», дайте ему имя. (Рис. 6) Когда вы нажмете OK, новый слой появится внизу списка на панели стилей. (Рис. 7) В следующий раз, когда вы захотите использовать этот стиль, все, что вам нужно сделать, это щелкнуть этот значок на панели стилей, и настройки, которые вы создали изначально, будут автоматически применены.
Рис. 4Рис. 5Рис. 6Рис. 7
6Рис. 7Стили можно применять не только к объектам и фигурам, но и к тому же они являются отличным способом оформления шрифта в макете. Дайте волю своему творчеству и посмотрите, какие образы вы можете создать, используя функцию стиля слоя.
Теги
Графический дизайн/Программное обеспечение
Присоединяйтесь к GRAPHICS PRO!
Подпишитесь, чтобы получать журнал GRAPHICS PRO, ежедневный электронный бюллетень, подкаст The GRAPHICS PRO Files, видеоконтент и многое другое!
Подпишитесь на GRAPHICS PRO!Связанные статьи
Проверка также
Закрыть
ОСОБЕННОСТИ
Пара покупает 44-летний магазин Ohio, преобразует в Minuteman Press Franchise
8 декабря 2022
. и Shape Layers
Учебное пособие по Photoshop Glass PhotoshopУчебное пособие по базовому стилю слоя Photoshop
Одним из наиболее часто запрашиваемых учебных пособий Adobe Photoshop CC является тот, в котором показано, как создать стеклянную сферу или кнопку. Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоя.
Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоя.
Поскольку эффект был создан с помощью векторных инструментов Photoshop, многослойный документ можно увеличить до любого размера без потери качества. Создание неразрушающих многослойных документов с помощью слоев-фигур, корректирующих слоев и стилей слоев — это отличный способ открыть для себя скрытые глубины мощности и универсальности Photoshop, а также позволяет с легкостью редактировать файл позже.
Так как же он был создан? Вы можете либо прочитать, либо просмотреть видеоурок Photoshop ниже.
Учебник Photoshop Glass PhotoshopВидеоурок Photoshop Учебник Photoshop Glass Photoshop
Создайте документ и слои формы
Для начала создайте документ Photoshop размером 550 пикселей. Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
Удерживая нажатой клавишу Shift, создайте идеальный круг на холсте, оставив удобное пространство по краям. Поскольку наша кнопка будет синей, дважды щелкните образец цвета на слое с новой фигурой (в палитре слоев) и выберите голубой (R76 G115 B241). Очевидно, вы можете выбрать свой собственный цвет, если вам не нравится этот!
Чтобы центрировать круг на холсте, выберите инструмент «Перемещение», выберите все и нажмите кнопки «Выровнять центры по горизонтали» и «Выровнять центры по вертикали» на палитре «Параметры». Теперь дважды продублируйте слой с фигурой, перетащив его на кнопку «Создать новый слой» в нижней части палитры слоев, а затем еще раз, чтобы создать третий слой. Когда у вас есть черный фон и три синих слоя с круглыми фигурами по центру, скройте два верхних слоя, выберите нижний (видимый) слой с фигурой и перейдите к следующему этапу.
Создание основания кнопки с металлическим эффектом
Нажмите кнопку «Стили слоя» в нижней части палитры слоев и выберите «Обводка» (которая станет металлической основой). Введите значения, показанные здесь: (если настройки были проигнорированы, оставьте значения по умолчанию)
- Размер: 30
- Позиция: Центр
- Тип заливки: Градиент
- Стиль: Линейный
- Угол: -90 градусов
Щелкните на панели градиентов, чтобы открыть редактор градиентов и создать новый градиент, как показано ниже. Чтобы добавить новые точки, просто нажмите под полосой градиента. Появится точка образца, которую вы можете нажать для редактирования. Поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов.
Выберите Bevel and Emboss и введите следующие значения, не забывая оставить по умолчанию любые параметры, не упомянутые здесь. Это создаст канавку, в которой будет сидеть стеклянная кнопка:
Это создаст канавку, в которой будет сидеть стеклянная кнопка:
- Стиль: Внешний скос
- Глубина: 190%
- Направление: Вверх
- Размер: 6 пикселей
- Снимите флажок «Использовать Global Light»
- Угол: 90 градусов
- Высота: 15 градусов
- Щелкните миниатюру Gloss Contour и выберите «Кольцо»
- Непрозрачность бликов: 100%
- Теневой режим Непрозрачность: 100%
Создание стеклянной кнопки Photoshop
Сделайте слой со средней фигурой видимым. Выбрав слой со средней фигурой, нажмите кнопку «Стиль слоя» и выберите «Обводка» во всплывающем меню. Введите эти значения, чтобы придать кнопке светлый контур, который будет выглядеть как отражающий край по окружности:
- Размер: 2
- Позиция: Внутри
- Режим наложения: Экран
- Непрозрачность: 90%
- Тип заливки: Градиент
- Стиль: Линейный
- Угол: -90 градусов
Щелкните на панели градиентов, чтобы открыть редактор градиентов и создать новый градиент, как показано ниже. Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
Чтобы добавить немного отраженной тени (помните, что это в черном окружении), выберите Gradient Overlay. Выберите стандартный линейный градиент от черного к белому со следующими параметрами:
- Непрозрачность: 50%
- Режим наложения: Умножение
- Угол: 90 градусов
Теперь немного отраженного света. Выберите стиль слоя «Внутреннее свечение» и придайте ему следующие атрибуты, используя градиент от светло-голубого до прозрачного:
- Режим наложения: Экран
- Непрозрачность: 75%
- Источник: Край
- Дроссель: 0%
- Размер: 60 пикселей
- Диапазон: 50%
Чтобы выделить тень у основания кнопки, мы можем сделать необязательный шаг добавления центральной внутренней тени со следующими значениями:
- Режим наложения: Экран
- Непрозрачность: 75%
- Угол: -90
- Расстояние: 30
- Дроссель: 0%
- Размер: 100 пикселей
- Миниатюра контура: конус — перевернутый
Когда вы закончите эту задачу, нажмите OK и перейдите к следующему (и последнему) этапу.
Создание отражения
Чтобы создать отражение в верхней части кнопки, нам нужно сделать видимым последний (самый верхний) слой формы. Выберите слой. Выберите инструмент «Перемещение». Убедитесь, что функция «Привязать к слоям» активна (Просмотр/Привязка к/Слои) и перетащите направляющую вниз, чтобы привязать ее к верхней части круга.
Теперь выберите Edit/Free Transform Path и, удерживая нажатыми клавиши SHIFT и ALT, уменьшите размер пути примерно на 60%. Клавиша SHIFT ограничивает пропорции шкалы, а также привязывает любое движение к одной оси. Клавиша ALT или OPTION удерживает преобразование в центре.
Теперь отпустите ALT, удерживайте SHIFT и перетащите круг вверх, пока он не защелкнется на направляющей вверху. Нажмите RETURN, чтобы зафиксировать преобразование. Установите режим наложения для слоя на Экран.
Чтобы усилить яркость отражения, выберите «Наложение градиента» и создайте стандартный линейный градиент от синего к белому, как показано на рисунке. Используйте эти настройки:
Используйте эти настройки:
- Режим наложения: Экран
- Непрозрачность: 80%
Осталось сделать только одно! Добавить маску слоя
Не снимая выделения с верхнего слоя формы, нажмите «Добавить маску слоя» (находится в нижней части палитры слоев). На слое между образцом цвета и векторной маской появится простая белая миниатюра. Убедитесь, что он выбран.
Щелкните маленький значок «Цвета переднего плана и фона по умолчанию» в нижней части основной палитры инструментов. Затем выберите инструмент (линейный) градиент. Поместите курсор чуть ниже верхней части круга слоя с маленькой фигурой, удерживайте нажатой клавишу SHIFT, чтобы ограничиться осью Y, и перетащите вниз чуть выше нижней части круга.
Теперь эллипс должен плавно слиться со слоем под ним, создавая красивое зеркальное отражение. Попробуйте переделать эту градиентную маску несколько раз, пока не будете довольны.
