Фиксированная ширина, три колонки | htmlbook.ru
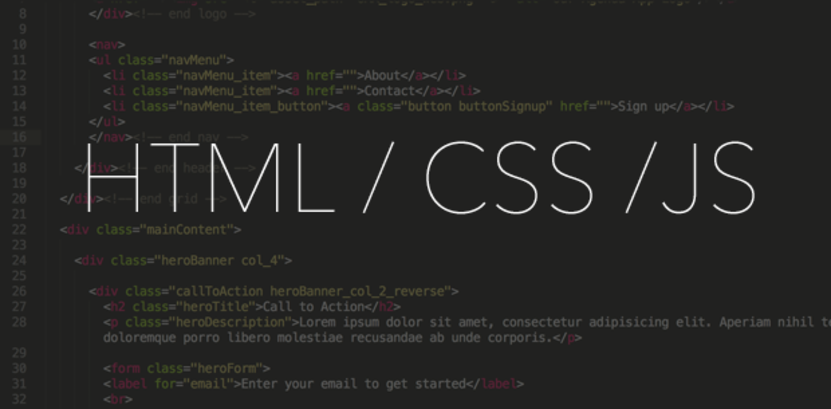
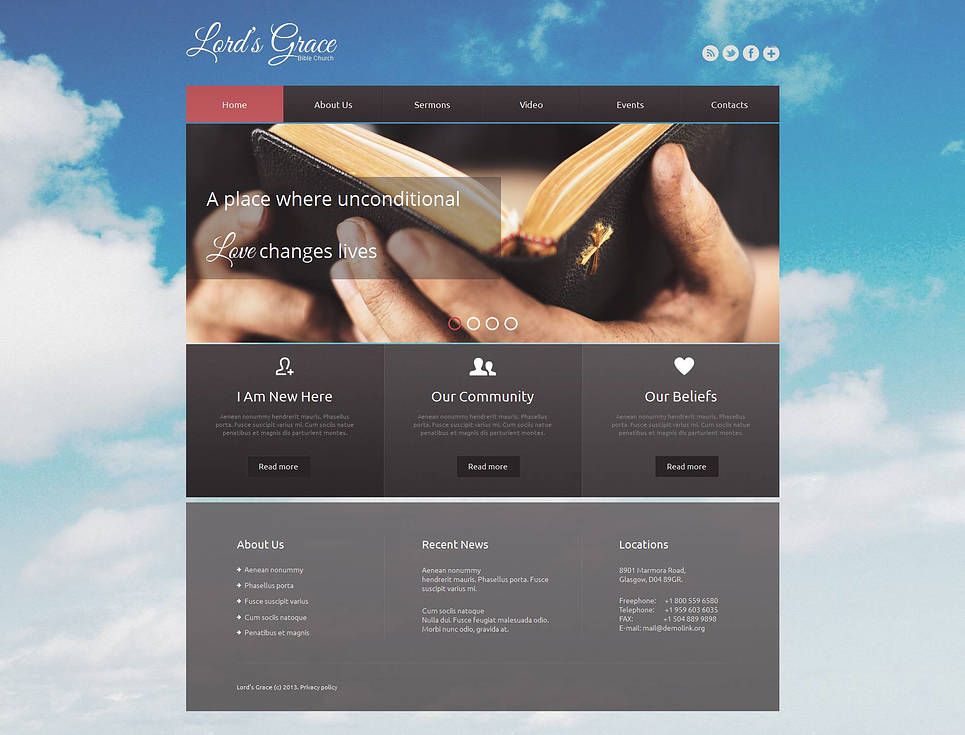
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).
Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container, он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav), правая (aside), центральная (content). Построение слоев показано в примере 1.
Пример 1. Колонки в коде
<div> <div>Левая колонка</div> <div>Правая колонка</div> <div>Центральная колонка</div> </div>
Положение слоев формируется через стили: для левой колонки устанавливается ширина (width) и выравнивание по левому краю (float: left), для правой колонки — ширина и выравнивание по правому краю (float: right), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
#container {
width: 900px; /* Ширина макета */
margin: 0 auto; /* Выравнивание по центру */
}
#nav {
width: 200px; /* Ширина левой колонки */
float: left;
}
#aside {
width: 300px; /* Ширина правой колонки */
float: right;
}
#content {
margin: 0 300px 0 200px; /* Отступ на ширину левой и правой колонки*/
}
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Трехколоночный макет</title>
<style type="text/css">
body {
font: 0.8em Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #D7E1F2; /* Цвет фона */
color: #ffe; /* Цвет текста */
}
a { color: #008BCE; /* Цвет ссылок */ }
#container {
width: 500px; /* Ширина макета */
margin: 0 auto; /* Выравниваем по центру */
background: #FCE600; /* Цвет колонок */
}
#header {
font-size: 2. 2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона шапки */
}
#nav, #aside {
float: left; width: 110px; padding: 5px;
}
#content {
background: #54B948;
margin: 0 120px; /* Ширина колонок */
padding: 10px;
}
#aside {
float: right; color: #000;
}
h3 { margin: 0 0 1em; }
#footer {
clear: both; /* Отменяем действие float */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона подвала */
}
</style>
</head>
<body>
<div>
<div>Исторический турнир</div>
<div>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div>
<h4>Статистика</h4>
<p>одиннадцать человек дошли до финала;</p>
<p>один человек правильно указал в каком стиле писал Диего Веласкес;</p>
<p>только один человек знал, кто изобрел пароход;</p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А.
2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона шапки */
}
#nav, #aside {
float: left; width: 110px; padding: 5px;
}
#content {
background: #54B948;
margin: 0 120px; /* Ширина колонок */
padding: 10px;
}
#aside {
float: right; color: #000;
}
h3 { margin: 0 0 1em; }
#footer {
clear: both; /* Отменяем действие float */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона подвала */
}
</style>
</head>
<body>
<div>
<div>Исторический турнир</div>
<div>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div>
<h4>Статистика</h4>
<p>одиннадцать человек дошли до финала;</p>
<p>один человек правильно указал в каком стиле писал Диего Веласкес;</p>
<p>только один человек знал, кто изобрел пароход;</p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А.
Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
</ul>
</div>
<div>© Влад Мержевич</div>
</div>
</body>
</html>У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных.
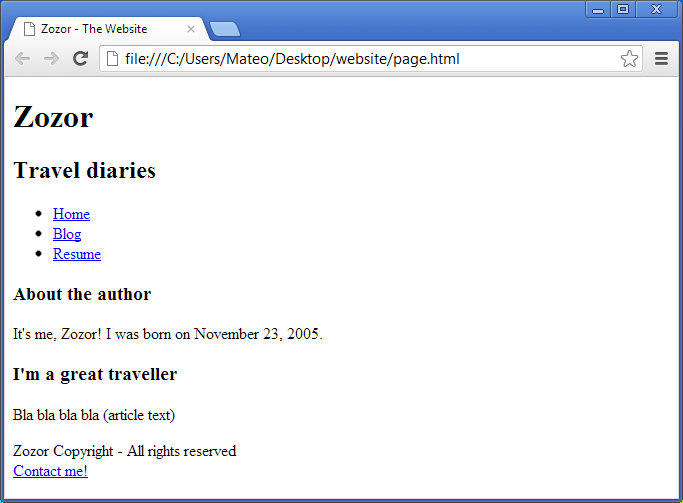
 Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Рис. 2. Правая колонка выше остальных
Локальный веб-сервер | htmlbook.ru
Современный сайт представляет собой не просто набор HTML-документов, но и включает в себя множество технологий, в том числе серверных, таких как: SSI (Server-Side Includes, включения на стороне сервера), PHP (PHP: Hypertext Preprocessor, PHP: препроцессор гипертекста), базы данных и многое другое. Для ознакомления и изучения этих технологий ошибкой будет использовать посещаемый рабочий сайт в Интернете, поэтому имеет смысл установить необходимый комплект программ на локальный компьютер и тестировать все на нем.
Наиболее популярной связкой таких программ является веб-сервер Apache, язык программирования PHP, система управления базами данных MySQL, оболочка для администрирования баз данных PhpMyAdmin, шаблонизатор Smarty.
Указанные программы работают преимущественно под управлением Linux подобных систем, но имеются и версии под Windows. Основной плюс этой связки программ в универсальности. Сайт, созданный и проверенный на локальном компьютере под Windows, легко может быть перенесен на сервер с FreeBSD. К тому же этот набор поддерживает подавляющее большинство хостеров.
Основной плюс этой связки программ в универсальности. Сайт, созданный и проверенный на локальном компьютере под Windows, легко может быть перенесен на сервер с FreeBSD. К тому же этот набор поддерживает подавляющее большинство хостеров.
В дальнейшем будут рассмотрены программы для домашнего компьютера с операционной системой Windows.
Кратко опишем, что представляют собой технологии, которые будут использоваться для создания сайта.
Веб-сервер
Веб-сервером называется программа, которая анализирует приходящие запросы и формирует готовые документы отправляемые пользователю. В качестве веб-сервера часто выступает Apache, как наиболее устоявшийся и популярный в Интернете. По разным оценкам его доля составляет почти 50% от общего числа используемых веб-серверов.
http://www.apache.org
PHP
Популярный язык программирования, используемый при разработке сайта.
http://www.php.net
MySQL
Система управления базами данных.
http://www. mysql.com
mysql.com
PhpMyAdmin
Веб-интерфейс для создания и управления базами данных MySQL. Позволяет просматривать таблицы, изменять их содержание, модифицировать структуру, делать выборку данных, сортировать информацию. Все действия осуществляются прямо в браузере, в специально разработанном под него дружественном интерфейсе.
http://www.phpmyadmin.net
Smarty
Мощная система шаблонов для PHP. Использует свой собственный язык, который сочетает HTML и специальные теги Smarty. Шаблоны нужны для разделения программного кода и представления документа или по-другому, для отделения логики от содержания.
http://www.smarty.net
Все указанные программы и технологии являются открытыми, могут быть бесплатно загружены и свободно использоваться.
Можно установить необходимые программы, скачав их с сайта производителя и настроив под свои нужды. Однако это подчас требует знакомство с программой и владение необходимой квалификацией, которой у начинающих нет. Поскольку речь идет не о полноценном рабочем сервере, а о компьютере для тестирования и отладки, то имеет смысл использовать готовые комплекты. Такой комплект содержит в себе все необходимые для веб-разработчика программы, легко настраивается и управляется. Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
Поскольку речь идет не о полноценном рабочем сервере, а о компьютере для тестирования и отладки, то имеет смысл использовать готовые комплекты. Такой комплект содержит в себе все необходимые для веб-разработчика программы, легко настраивается и управляется. Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
Создание веб-сайта с использованием HTML, CSS и страниц Github
Регистрация
Уровень навыков
Новичок
Время выполнения
Прибл. 10 недель
Сертификат о завершении
Да
Пререквизиты
Нет
Попробуйте его бесплатно
PATH
Одним из лучших способов начать кодирование является строительство веб -сайтов. Если вы хотите настроить сайт своей компании, отточить свои навыки веб-разработки или научиться сотрудничать с разработчиками, этот курс навыков поможет вам в этом.
Включает HTML , CSS , Адаптивный дизайн , Flexbox , CSS Transitions , Github Pages и многое другое.
145,442 Учащиеся зарегистрировали
Syllabus
18 Уроки • 15 проектов • 14 Викторины
Начальник HTML
В этом подразделении вы выучите базы HTML. HTML — это язык, обеспечивающий структуру содержимого веб-сайта.
Как создавать веб-сайты на собственном компьютере
Получите настройки для создания веб-сайтов на своем компьютере!
Промежуточный уровень CSS: Цвета и оформление
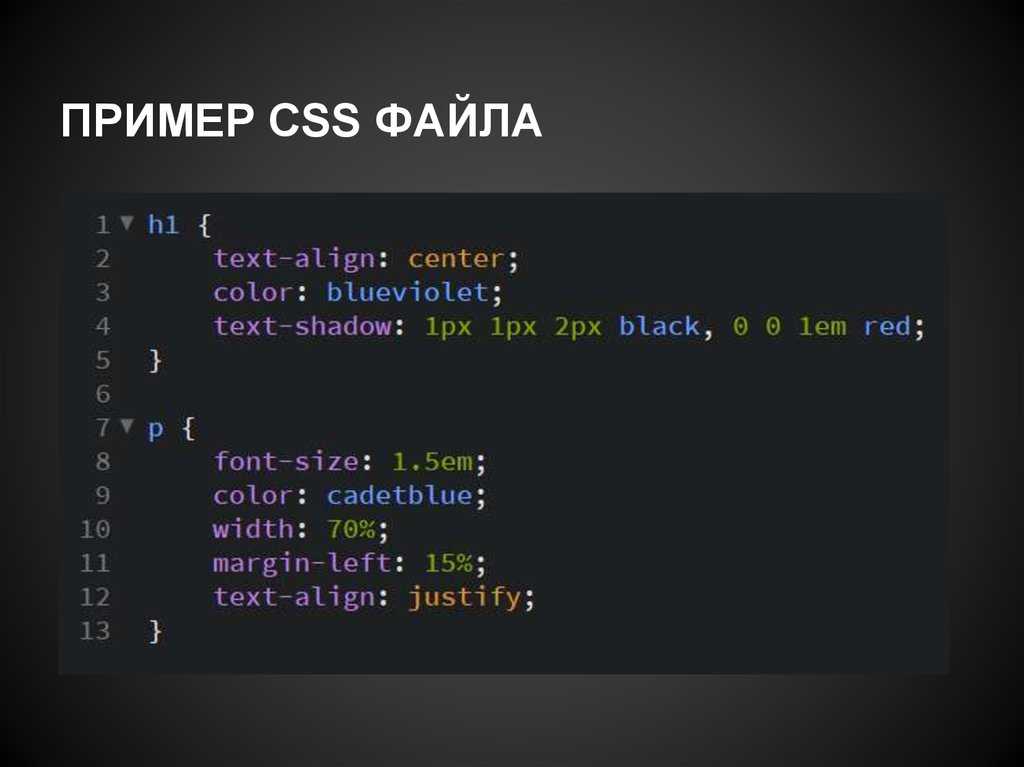
Изучите синтаксис CSS, необходимый для настройки цветов и оформления веб-сайта.
Промежуточный уровень CSS: макет и позиционирование
Узнайте, как использовать CSS для настройки расположения контента на вашем веб-сайте.
Адаптивный дизайн и специальные возможности
Этот модуль научит вас создавать веб-сайты, которые можно использовать на устройствах различного размера и программах чтения с экрана.
Advanced CSS: Flexbox и CSS-переходы
Усовершенствуйте свои навыки веб-дизайна с помощью более продвинутого синтаксиса CSS, включая стандартный инструмент компоновки Flexbox и переходы CSS.
Последние штрихи и публикация веб-сайта
Сделайте последние штрихи на своих веб-сайтах с помощью Font Awesome, значков и ресурсов, а затем опубликуйте их для всего мира!
Узнайте, как создавать веб-сайты Проект Capstone
В этом заключительном проекте курса «Узнайте, как создавать веб-сайты» вы объедините все свои новые навыки, чтобы создать безупречный веб-сайт.
Показать все 9 уроков
CSS для начинающих
В этом разделе представлен обзор CSS, языка, используемого для придания стиля веб-сайтам.
Проекты по этой траектории навыков
Отзывы учащихся
«Очень полезно иметь тщательно разработанную учебную программу, составленную для пошагового обучения. Маленькие задачи по программированию и более крупные проекты хорошо разработаны для закрепления понятий.»
Dan
Codecademy Learner @ Australia
«Курсы являются практическими и позволяют вам практиковаться в процессе обучения, чтобы концепции лучше запоминались. Их карьерные пути и материалы для подготовки к собеседованию также предлагают общие идеи и полезные советы по поиску работы. в технике».
Ly
Codecademy Learner @ USA
«Отличные курсы и очень полезные советы для карьерного роста! Мне нравятся методы обучения, очень полные проектов и тестов, которые помогут вам проверить свои знания.»
Александр
Codecademy Learner @ Франция
Наши ученики работают по адресу
Сделано с❤️ в Нью-Йорке уверен, с чего начать? Этот путь предоставит вам все навыки, необходимые для создания веб-сайта с нуля с использованием HTML и CSS и публикации вашего веб-сайта через страницы GitHub. На протяжении всего обучения вы будете работать над своим веб-сайтом на платформе Codecademy и вне ее. После завершения этого пути у вас будут инструменты, необходимые для создания веб-сайтов локально на вашем компьютере.
На протяжении всего обучения вы будете работать над своим веб-сайтом на платформе Codecademy и вне ее. После завершения этого пути у вас будут инструменты, необходимые для создания веб-сайтов локально на вашем компьютере.
Навыки. просто смотрите или читайте о том, как кто-то другой пишет код — пишите свой собственный код в прямом эфире на нашей интерактивной онлайн-платформе. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.
Что входит в пути развития навыков
Практические проекты
Руководящие проекты, которые помогут вам закрепить навыки и концепции, которые вы изучаете.
Тесты с автоматическим оцениванием и немедленная обратная связь помогут вам закрепить свои навыки в процессе обучения.
Оценки
Получите документ, подтверждающий, что вы прошли курс или путь, которым вы можете поделиться со своей сетью.
Сертификат об окончании
Посмотреть цены и планы
Внеплатформенный проект: Tea Cosy
Project
Создайте вымышленный чайный магазин на своем компьютере, используя изображения и спецификацию дизайна.
Создайте адаптивный сайт Colmar Academy с нуля, самостоятельно выбирая типографику и цветовое оформление.
Project
Colmar Academy
В этом проекте вы создадите простой веб-сайт для вымышленного магазина декоративно-прикладного искусства, используя инструменты на своем компьютере.
Project
Off-Platform Project: Dasmoto’s Arts & Crafts
Войти
Попробуйте бесплатноCatalogResourcesCommunityPricing
Начните создавать сайт с помощью кода HTML, CSS и Github Pages с бесплатной учетной записью Github.
Попробуйте бесплатно
Готовы освоить новый навык?
Пути навыков помогут вам повысить уровень
Получить специальный навык
Хотите повысить уровень на работе? Получите практический, практический навык, который вы сможете сразу же использовать, чтобы выделиться на работе.
Мы подробно расскажем, с чего начать и что изучать дальше, чтобы развить новый навык.
Получить пошаговое руководство
Быстро добраться
Мы тщательно отобрали содержимое для каждого пути развития навыков, чтобы ускорить ваш путь и помочь вам освоить новый навык всего за несколько месяцев .
Как это работает
Ищете что-то еще?
Создание внутреннего приложения с помощью JavaScript
Инженер полного цикла может выполнить проект от начала до конца, от внутреннего до внешнего интерфейса.
Skill Path
Подходит для начинающих, 29 уроков
View Skill Path
Посмотреть полный каталог →
Наша первая веб-страница HTML & CSS
Hey, 2, 90
На этой странице мы собираемся создать наш первый фрагмент HTML и CSS. Мы собираемся заняться кодированием, но не волнуйтесь. Это будет довольно простое кодирование. Итак, давайте углубимся в это.
Это будет довольно простое кодирование. Итак, давайте углубимся в это.
Итак, мы открыли Dreamweaver. Первое, что нам нужно сделать, это создать нечто, называемое сайтом. Итак, перейдите на «Сайт», вверху здесь и перейдите на «Новый сайт». Дайте вашему сайту имя, вы можете назвать его как угодно, и мы назовем его «Dans Portfolio», а здесь, внизу, это важная часть, локальная папка сайта. И все, что он делает, это сообщает нашему Dreamweaver, где вы собираетесь хранить свой веб-сайт на своем компьютере.
Итак, давайте создадим новую папку, поэтому давайте нажмем эту маленькую кнопку «Обзор». И я положил свой на свой рабочий стол для этого случая. И я создам новую папку. Мы назовем это «Данс-портфолио». Вы можете увидеть соглашение об именах здесь, просто не используйте пробелы, попробуйте использовать символы подчеркивания, и, поскольку теперь вы собираетесь быть хардкорным кодером, вам нужно использовать строчные буквы, им не нужны заглавные буквы или верхние регистры.

И последнее, что мы сделаем перед тем, как уйти, это просто, чтобы облегчить нашу жизнь, перейдите в «Дополнительные настройки» и перейдите в «Папка изображений по умолчанию». Нажмите на нее, нажмите «Новая папка», введите «изображения» и нажмите «Создать». То, что сделано, это только что сделано — давайте нажмем «Выбрать». Я покажу вам свой рабочий стол. Вы можете видеть, вот моя папка, которую я сделал, а внутри находится моя папка «Изображения». В этой папке «Изображения» здесь, в разделе «Дополнительно», это просто поможет нам, когда мы собираем изображения из самых разных мест. Это гарантирует, что Dreamweaver подберет их и поместит в эту локальную папку сайта. Затем у нас будет все на этой странице, включая наш текст или наши файлы, любые изображения, любые видео, все они должны быть помещены в эту папку на моем рабочем столе, которая называется «Dan’s-portfolio». Нажимаем «Сохранить».
Прежде всего, мы собираемся создать страницу HTML5.
 Теперь ваш может выглядеть немного иначе. Возможно, вы находитесь в последних файлах или файлах CC. Просто убедитесь в этом и нажмите «Старт». И давайте нажмем на документ HTML5. Большой! И во время этого курса мы собираемся сделать следующее: есть несколько вариантов: «Стандартный» и «Для разработчиков». Есть «Live», «Split» и все такое прочее.
Теперь ваш может выглядеть немного иначе. Возможно, вы находитесь в последних файлах или файлах CC. Просто убедитесь в этом и нажмите «Старт». И давайте нажмем на документ HTML5. Большой! И во время этого курса мы собираемся сделать следующее: есть несколько вариантов: «Стандартный» и «Для разработчиков». Есть «Live», «Split» и все такое прочее. Мы собираемся быть в режиме «Разработчик». Я знаю, что мы не разработчики, мы дизайнеры, но мы собираемся научиться программировать. Мы могли бы также использовать его с лучшими инструментами, которые мы можем. И этот режим «Разработчик» имеет лучшие инструменты, а также очень легкий и очень быстрый.

Теперь для нашей первой страницы нам нужно назвать ее index.html, и это верно для каждого веб-сайта, вам нужна хотя бы одна страница с именем index.html. Примерно так, и это будет ваша домашняя страница. И вы можете назвать это как угодно, только для этой страницы или предыдущих страниц, страницы нашего портфолио или любой из услуг, или связаться с нами. Их можно назвать как угодно, но главная страница должна называться index.html.
Куда его поставят? Он будет помещен в «Dans-portfolio», я просто увеличу его и нажму «Сохранить».
Следующее, что мы должны сделать, мы создадим страницы внутреннего вида и заголовок страницы. На данный момент он называется «Документ без названия». И это просто означает, что если я просмотрю в браузере, посмотрю это, давайте перейдем к «Файл», давайте спустимся к «Предварительный просмотр в реальном времени» и нажмем «Chrome». Он появится в браузере, и, как вы можете видеть вверху здесь, он говорит «Документ без названия». Это маленький заголовок страницы, который появляется на всех страницах, и он появляется и здесь, на этой маленькой вкладке, и когда люди добавляют вашу страницу в закладки, а также когда Google выполняет поиск.

Итак, если я поищу в Google, скажем, «Dreamweaver Tutorials», я увижу вот эти маленькие надписи вверху, эти синие кусочки, вот где заканчивается заголовок страницы. Так что если у вас есть безымянный документ, то это все будет синим цветом в гугле. И вы на самом деле никогда не будете ранжироваться, поэтому очень важно, когда вы делаете страницы, пойти и сделать заголовок своей страницы, так что давайте сделаем это сейчас.
 Это своего рода вещи, которые маленький браузер использует для странных вещей. Что касается тела, здесь мы собираемся разместить наш код. Итак, теперь давайте вставим наш первый фрагмент HTML-кода.
Это своего рода вещи, которые маленький браузер использует для странных вещей. Что касается тела, здесь мы собираемся разместить наш код. Итак, теперь давайте вставим наш первый фрагмент HTML-кода. Вы готовы? Готовы стать кодером? Первое, что мы собираемся сделать, это поместить его в угловую скобку. Я наберу «h2». Таким образом, h2 считается самым важным заголовком на вашей странице.
Чтобы закрыть заголовок, нам нужно вставить «закрыть». Угловые скобки. Итак, это открытие головы. А затем мы собираемся вставить «Hello World». Вы должны написать «Hello World» для вашего самого первого кусочка кода, просто потому, что это линия перехода для всех.
Итак, если вы кодер и когда-нибудь пойдете в школу кодирования, это первое, что вы собираетесь делать. Что-то, что создаст страницу с надписью «Hello World». Итак, добро пожаловать.
Итак, давайте на самом деле заставить его работать на нас. У нас есть h2, открытие, затем у нас есть «Hello World». Теперь, чтобы закрыть его, нам нужно поставить угловую скобку, а затем косую черту «/», и Dreamweaver довольно умен и завершает это за нас.
 Но вы можете видеть здесь, это «Открытие» на моем h2, а вот мое «Закрытие». Единственная разница в том, что это то же самое, за исключением косой черты. Таким образом, он обтекает это слово. И это будет нашим заголовком.
Но вы можете видеть здесь, это «Открытие» на моем h2, а вот мое «Закрытие». Единственная разница в том, что это то же самое, за исключением косой черты. Таким образом, он обтекает это слово. И это будет нашим заголовком. Итак, мы сделали это. Но нам нужно это увидеть, поэтому мы собираемся использовать предварительный просмотр браузера в реальном времени. Теперь вы можете перейти к «Файлу» или есть более быстрый способ, вниз, прямо здесь. Итак, когда я просматриваю и нажимаю «Google Chrome», а там, друзья мои, у нас есть «Hello World» в красивом большом заголовке. Ты, батенька, теперь вроде как кодер.
Пока люди хотят веб-сайт, на котором есть только заголовки. Но мы сделали это, верно? У нас есть h2, и там есть текст, он на нашей странице. Мы даже закодировали наш курс по ?? где заголовок нашей страницы. Итак, давайте вернемся и сделаем еще немного кодирования.
Итак, здесь, в Dreamweaver, мы создали наш первый фрагмент HTML. Следующее, что нам нужно сделать, это создать нечто, называемое CSS.
 Теперь HTML — это такие вещи, как слова и изображения, которые идут на странице, они вполне физические, и они появляются на странице. CSS — это то, с чем мы их стилизуем, потому что это то, что мы хотим сделать сейчас, этот заголовок — большой жирный, и Times New Roman, и черный. Что мы хотим сделать, так это пойти и начать стилизовать его.
Теперь HTML — это такие вещи, как слова и изображения, которые идут на странице, они вполне физические, и они появляются на странице. CSS — это то, с чем мы их стилизуем, потому что это то, что мы хотим сделать сейчас, этот заголовок — большой жирный, и Times New Roman, и черный. Что мы хотим сделать, так это пойти и начать стилизовать его. И мы делаем это в нашем CSS. Итак, вы готовы? Заходим в «Файл». Переходим к «Новому». Давайте переключим его на CSS. Нажмите «Создать», и это лист CSS. Это не особенно захватывающе, не так ли? Там просто немного текста. Так давайте сохраним его. «Файл», переходим в «Сохранить». Вы можете называть это как угодно, но обычно это называется ‘styles.css’.
Теперь нам нужно связать два файла, потому что на данный момент это два отдельных файла. Они все еще находятся в той же папке, но они не связаны, поэтому давайте закроем здесь «Стили», и нам нужно их соединить. И вы делаете это, ссылаясь на него в этой голове. Наше тело — это все, что появляется на странице, а голова — это все, что находится на заднем плане и выполняет какие-то действия за кулисами.
 Это то, что мы собираемся бросить здесь. После этого мы собираемся поставить «Возврат». Мы собираемся вставить ссылку на наш CSS. На самом деле это довольно длинный фрагмент кода, поэтому в Dreamweaver есть много приемов, которые немного облегчают нам задачу, и именно по этой причине такие люди, как я, имеющие опыт работы дизайнером, могут на самом деле создавать веб-интерфейсы. разработки, это из-за всех этих вспомогательных вещей, которые Dreamweaver позволяет нам делать.
Это то, что мы собираемся бросить здесь. После этого мы собираемся поставить «Возврат». Мы собираемся вставить ссылку на наш CSS. На самом деле это довольно длинный фрагмент кода, поэтому в Dreamweaver есть много приемов, которые немного облегчают нам задачу, и именно по этой причине такие люди, как я, имеющие опыт работы дизайнером, могут на самом деле создавать веб-интерфейсы. разработки, это из-за всех этих вспомогательных вещей, которые Dreamweaver позволяет нам делать. Итак, давайте сделаем это. Давайте откроем слово «Ссылка». И что вы хотите сделать, так это нажать «Tab», а не «Return». «Возврат» ничего не делает. Я только что получил это странное слово под названием «Ссылка». Но прежде чем мы перейдем к «Link» и нажмем «Tab» на клавиатуре, посмотрим, что произойдет. Эй, магия! Он помещает ссылки на нашу таблицу стилей, и здесь есть эта штука H-ref. А если мы начнем печатать ‘s’, ты увидишь? Dreamweaver еще более полезен. Вы можете увидеть там «*.css». Он заглянул в мою папку и сказал: «Ты, наверное, имеешь в виду это, Дэн».
 И я говорю: «Да», и я просто нажимаю «Возврат» на клавиатуре, и это кладется туда. Так что теперь они связаны. Если я нажму «Сохранить», вы увидите, что эта маленькая панель документов появляется вверху здесь, поэтому исходный код ссылается на HTML, который я просматриваю, в этом «Hello World».
И я говорю: «Да», и я просто нажимаю «Возврат» на клавиатуре, и это кладется туда. Так что теперь они связаны. Если я нажму «Сохранить», вы увидите, что эта маленькая панель документов появляется вверху здесь, поэтому исходный код ссылается на HTML, который я просматриваю, в этом «Hello World». Здесь, наверху, стили, когда я переключаюсь на стили. Они подключены сейчас. Итак, что я могу сделать, я могу стилизовать как «h2» в моем «style.css», зайти сюда, и что мы можем стилизовать? Мы могли бы стилизовать нагрузки. Но давайте сделаем основы. Итак, давайте введем «h2», а в CSS есть свой синтаксис, это не особенно сложно. CSS — это самый простой из всех элементов кодирования, которые вам предстоит выполнять. Итак, я думаю, что это h2, ссылка в нашем HTML, а затем мы вставили «фигурную скобку». И тогда мы ставим «Возврат». Ты это видишь? Здесь автоматически ставится фигурная скобка вверху и внизу. Наш стиль заключается в том, чтобы почти уйти где-то между ними. Не удаляйте их. С верхней, все внутри здесь.

Теперь давайте начнем печатать. Займемся цветом шрифта. Просто введите «col», и вы увидите, что Dreamweaver весьма полезен и пытается предварительно заполнить его потенциальными свойствами CSS. И в этом случае цвет находится вверху, это действительно распространенные цвета, которые я использовал, чтобы иметь дело с цветом. Он ссылается на цвет шрифта.
И вы видите предмет. Введите все это сейчас. Я просто нажму «Вернуть», и я заполнил его. Давайте сделаем это снова. Итак, вы вводите «col», а затем я могу использовать свои клавиши для перемещения вверх и вниз, нажимаю «Return» на клавиатуре, и он заполняет его правильным синтаксисом. Вы можете видеть, что точка с запятой должна идти туда.
Итак, следующее, что мне нужно сделать, это узнать шестнадцатеричное число. Я мог бы пойти в Photoshop и взять его, или я мог бы просто использовать выбор цвета здесь. И вы можете перетаскивать это, и несколько ползунков, бегущих вверх по сетке. Нажмите «Ввод». И самое важное, что нужно помнить, когда вы делаете какое-либо свойство CSS, это то, что для того, чтобы сообщить Dreamweaver, что вы закончили, нужно поставить точку с запятой.

Так что это лучший синтаксис. Фигурные скобки — это двоеточие, которое автоматически ставится туда, а точка с запятой в конце здесь. Это то, что вам всегда нужно делать. И когда вы учитесь, то, что вы забываете, не работает. Дважды проверьте, есть ли там точка с запятой.
И вот этот код, это FF0000, это код для красного цвета. Теперь давайте проверим наш браузер.
И что я собираюсь сделать, прежде чем мы уйдем отсюда, я собираюсь сделать «Сохранить». Я использую этот, «Сохранить все» все время. Так что я буду делать это на протяжении всего курса, я буду «Сохранить все», чтобы сохранить мой HTML и мой CSS. Пойдем смотреть в браузере. Вы готовы? Я готов.
Эй, это h2, но он красный. Посмотри на это. Мы занимаемся веб-дизайном.
Вернемся к Dreamweaver. Что еще мы можем сделать? Шрифт. Хорошо, давайте сделаем «Шрифт». Видите ли, там много шрифтов. Давайте сделаем «семейство шрифтов». Просто используйте мою клавишу со стрелкой вниз, нажмите «Возврат». И вот несколько основных.
 Я собираюсь предпочесть «Gill Sans». И помните, в самом конце мы поставим точку с запятой. Теперь мы нажмем «Сохранить», а затем перейдем к моему браузеру. Эй, у нас есть большая гигантская красная надпись «Hello World». Хороший!
Я собираюсь предпочесть «Gill Sans». И помните, в самом конце мы поставим точку с запятой. Теперь мы нажмем «Сохранить», а затем перейдем к моему браузеру. Эй, у нас есть большая гигантская красная надпись «Hello World». Хороший! Допустим, нам не нравится размер. Итак, ‘шрифт-с’, и вы можете видеть этот размер, и я собираюсь вставить… давайте вставим его очень большим. Итак, 160 пикселей, не забудьте поставить точку с запятой, нажмите «Сохранить», выпрыгните. Гигантский «Привет, мир». Наверное, это немного велико. Давайте начнем, чтобы сделать его 60 пикселей. Сохрани это. И, давайте посмотрим еще на одну вещь, давайте посмотрим, может быть, на «шрифт». Потому что по умолчанию он немного жирный. Итак, font-weight используется для… понимаете, это font-weight. И 100 действительно тонкий, и 400 обычный, 600 примерно полужирный, а 800 черный, как толстый большой шрифт. Давайте сделаем это 100. Помните, в конце точка с запятой. Сохранять. Выпрыгнуть. Эй, это выглядит мило.
Gill Sans — один из ведущих шрифтов здесь.

