FRNT-HTML. Верстка сайтов (HTML+CSS) — курсы в Санкт-Петербурге
Длительность дисциплины: 48 ак.ч.
Аннотация
В современном мире использование веб-сайтов стало обычным повседневным занятием. И это не удивительно, ведь веб-сайты являются источником получения, хранения, обработки и передачи информации и тем самым являются необходимой частью жизни как большой корпорации, маленькой компании или просто человека.Само понятие «веб-сайт» подразумевает под собой совокупность технологий дизайна, верстки, программирования и продвижения. Все эти этапы тесно связаны между собой, поэтому успех веб-сайта зависит от правильного понимания взаимосвязей всех технологий сайтостроения.
Этап верстки можно назвать одним из ключевых этапов в создании веб-сайта, по той причине, что как раз верстка отвечает за скорость загрузки страниц и правильное отображение на множестве современных устройств, а это очень важно для конечного пользователя. К сожалению, существует острая проблема во многих проектах, где необходимо доработать или исправить существующую верстку, из-за не умения и неправильного её использования.
Данный курс предназначен для формирования у слушателей навыков правильной верстки, понимания основ построения html верстки, а также для изучения новейших технологий в этом направлении.
Знания и умения, полученные в результате изучения
Входе обучения слушатели расширят теоретические знании по следующим направлениям:
- основы языка разметки гипертекста HTML/HTML5;
- каскадные таблицы стилей CSS/CSS3;
- отзывчивый и интуитивно понятный веб-дизайн.
Также, слушатели курса получат практические навыки:
- в создании веб-страниц;
- в написании правильного кода.
Преподаватели
- Кузяева Вероника Валерьевна
- Лаабе Дмитрий Николаевич
Содержание дисциплины
Тема 1. Язык разметки HTML. Теги. Структура документа.
- Введение
- Как работает сайт. Клиент-серверная архитектура.

- Язык разметки HTML.
- Разметка текстового содержания.
- Разметка текстовых блоков.
- Встраивание графических изображений.
Тема 2. Разметка веб-страницы. Ссылки. Символьные сущности. Таблицы. Создание форм.
- Символьные сущности.
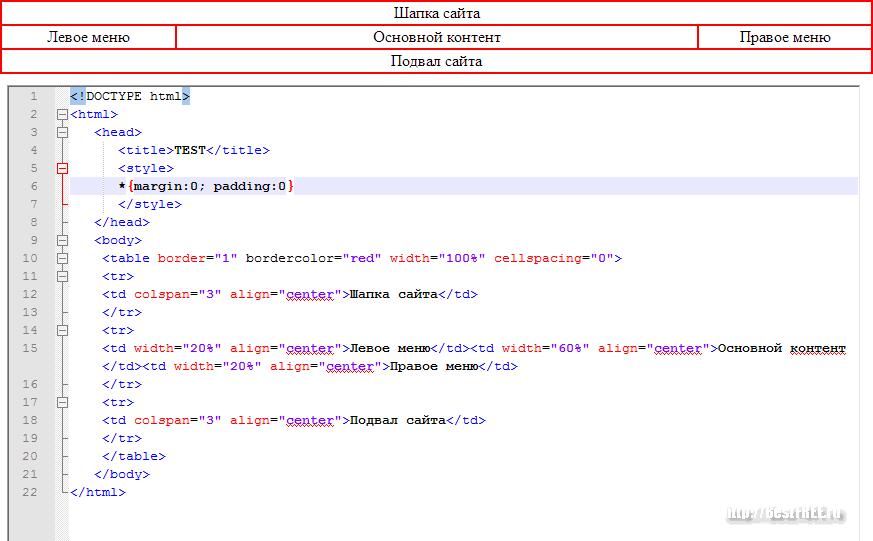
- Таблицы.
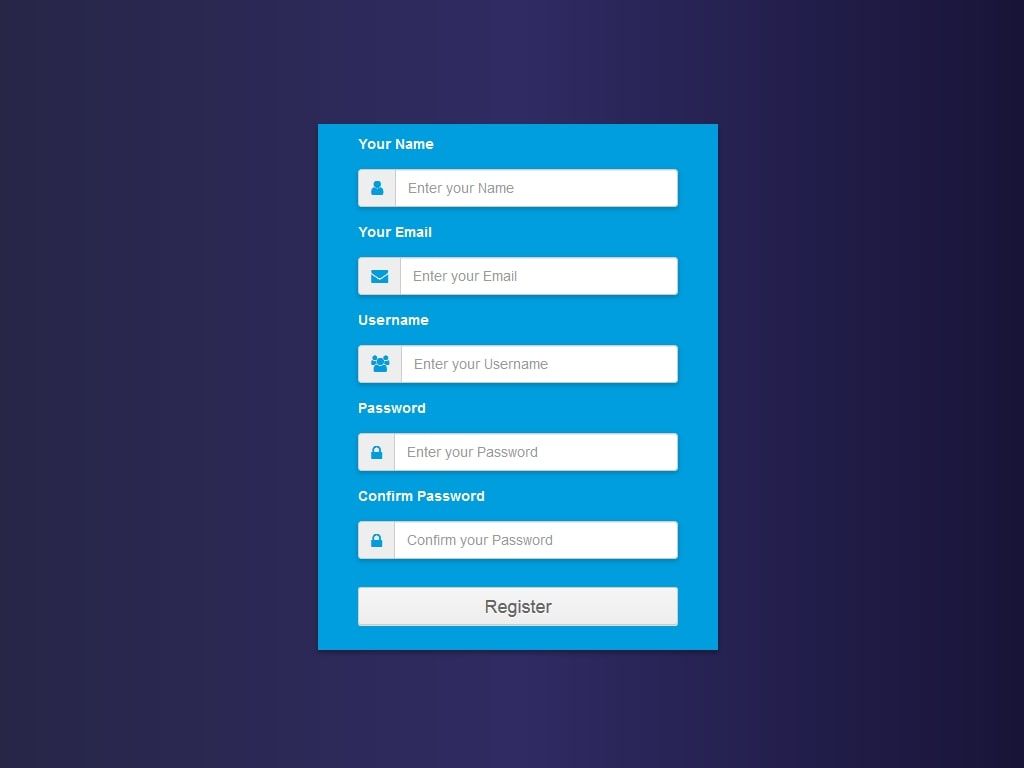
- Пример простейшей формы.
- Формы. Теги и атрибуты.
- Виды полей ввода.
Тема 3. Каскадные таблицы стилей CSS.
- Введение в CSS.
- Виды селекторов.
- Специфичность.
- Боксовая модель элемента.
Тема 4. Основные свойства CSS. Создание макетов верстки.
- Классификация свойств CSS.
- Единицы измерения для текста и свойств.
- Свойство display. Inline, inline-block. Верстка галереи.
- Свойство float, clear. Обтекание на веб-странице. Очистка обтекания clearfix.
- Свойство Overflow.
- Позиционирование элементов на веб-странице.
- Применение позиционирования. Позиционирование и трансформация.
 Фиксированное позиционирование.
Фиксированное позиционирование. - Сборка меню
Тема 5. Дополнительные возможности CSS.
- Подключение нестандартных шрифтов. Генерация шрифта из файла.
- Использование иконочного шрифта. Создание собственных иконок.
- СSS спрайты.
- Анимация и функции плавности.
Тема 6. Отзывчивый веб-дизайн.
- Отзывчивый веб-дизайн.
HTML, CSS, скрипты: практика создания сайтов
Нет в наличии
| Артикул | 858 |
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | Самоучитель |
324 ₽
# HTML# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Рассматриваются современные веб-технологии клиентской стороны: языки разметки HTML 4. 01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий. Обилие практических примеров и скриншотов делает знакомство с материалом интересным и увлекательным. Среди примеров имеется ряд вполне завершенных разработок, обладающих самостоятельной практической ценностью: несколько вариантов шаблонов веб-страниц, сверстанных при помощи блоков, небольшой законченный сайт, интерактивное приложение – тест на знание HTML и др. В результате читатели смогут самостоятельно создавать вполне работоспособные веб-сайты информационной направленности. К книге прилагается компакт-диск со всеми примерами….
01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий. Обилие практических примеров и скриншотов делает знакомство с материалом интересным и увлекательным. Среди примеров имеется ряд вполне завершенных разработок, обладающих самостоятельной практической ценностью: несколько вариантов шаблонов веб-страниц, сверстанных при помощи блоков, небольшой законченный сайт, интерактивное приложение – тест на знание HTML и др. В результате читатели смогут самостоятельно создавать вполне работоспособные веб-сайты информационной направленности. К книге прилагается компакт-диск со всеми примерами….
Детали
| Артикул | 858 |
|---|---|
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Серия | Самоучитель |
| Переплет | |
| Печать | Черно-белая |
| Год | 2007 |
| Габариты, мм | 240 × 170 × 19 |
| Вес, кг | 0. 466 466 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
866 ₽
736 ₽ - Кристофер Шмитт
Нет в наличии
CSS. Рецепты программирования. 3-е изд
665 ₽ - Дунаев Вадим Вячеславович
HTML, скрипты и стили. 4-е изд.
1004 ₽
853 ₽ - Дронов Владимир Александрович
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
588 ₽
500 ₽
HTML, CSS и Javascript для веб-разработчиков
HTML, CSS и Javascript для веб-разработчиков
Преподаватель: Яаков Чайкин
937,169 уже зарегистрированы 4
4. 7
7
(15 224 отзыва)
|
96%
40 часов (приблизительно)
Гибкий график
Учитесь в своем собственном темпе
Просмотр модулей курса
Приобретаемые навыки
Категория: HTML
HTMLКатегория: JavaScript 02 Категория: Каскадные таблицы стилей (CSS)
Каскадный стиль Таблицы (CSS)
Подробная информация
Общий сертификат
Добавить в свой профиль LinkedIn
Тесты и оценки
42 теста, 1 оценка
Английский
Субтитры: арабский, французский,
Языки
Доступно на английском языке
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Курс
Получить представление о теме и изучить основы
4.7
(15 224 отзыва)
|
96%
40 часов (приблизительно)
Гибкий график
Учитесь в удобном для вас темпе
Просмотрите модули курса
Узнайте больше о Coursera для бизнеса
В этом курсе 5 модулей
Вы понимаете, что единственная функциональность веб-приложения, с которой непосредственно взаимодействует пользователь, — это веб-страница? Реализуйте это плохо, и для пользователя серверная часть станет неактуальной! Современный пользователь многого ждет от веб-страницы: она должна быстро загружаться, предоставлять нужный сервис и быть удобной для просмотра на всех устройствах: от стационарных компьютеров до планшетов и мобильных телефонов.
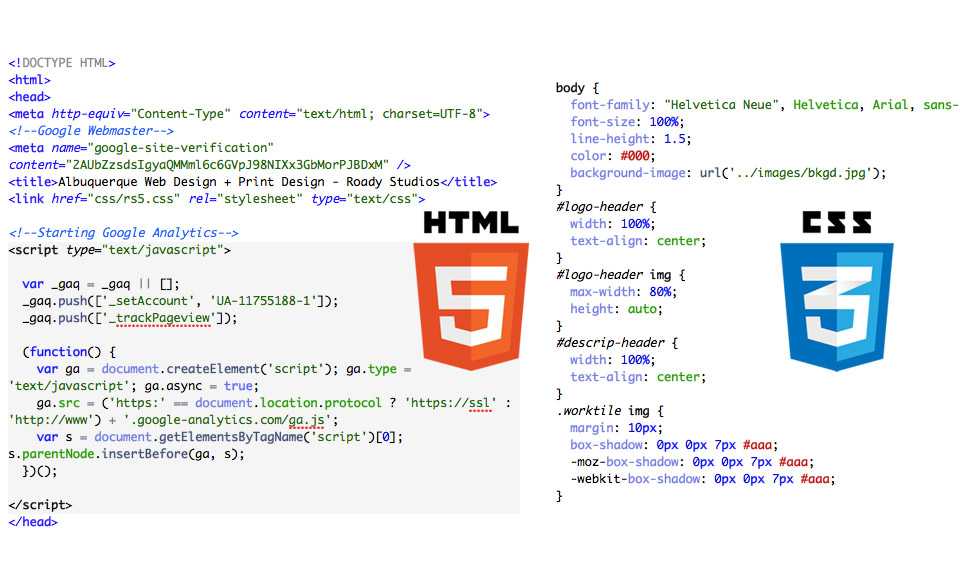
В этом модуле мы изучим основы HTML5. Мы начнем с обучающих видеороликов о том, как настроить среду разработки, рассмотрим основы HTML5, такие как допустимая структура документа, какие элементы могут быть включены в другие элементы, а какие нет, обсудим значение и полезность семантических тегов HTML5 и перейдем к над основными тегами HTML5.
Что включено
18 видео7 чтений11 тестов
18 видео•Всего 120 минут
- Введение в курс•3 минуты•Просмотр модуля
- Добро пожаловать в Модуль 1: Введение в HTML5•1 минута
- Настройка среды разработки, часть 1•3 минуты
- Настройка среды разработки, часть 2: MacOS•8 минут
- Среда разработки Настройка, часть 2: Windows•6 минут
- Настройка среды разработки, часть 3: Github и синхронизация браузера•17 минут
- Ресурсы для ответов на вопросы•5 минут
- Лекция 1. Что такое HTML?•7 минут
- Лекция 2: Релевантная история HTML • 10 минут
- Лекция 3: Анатомия тега HTML • 5 минут
- Лекция 4: Базовая структура документа HTML • 6 минут
- Лекция 5: Модели содержимого HTML • 6 минут
- Лекция 6: Элементы заголовков (и некоторые новые семантические комментарии HTML5) • 7 минут
- Лекция 7: Списки • 5 минут
- Лекция 8: Ссылки на символьные сущности HTML • 7 минут
- Лекция 9: Создание ссылок • 9 минут
- Лекция 10: Отображение изображений•6 минут
- Подведение итогов модуля 1•0 минут
7 чтений•Всего 38 минут
- Как работает выставление оценок и опоздание на задания•10 минут
- Рекомендуемые книги•10 минут
- ПРОВЕРЬТЕ 1 МОЙ САЙТ!• 10 МОЙ САЙТ!
- ВЕСЬ ПРИМЕР ИСХОДНОГО КОДА для этого курса•3 минуты
- Часто задаваемые вопросы (FAQ)•1 минута
- Часто задаваемые вопросы•2 минуты
- СВЯЖИТЕСЬ СО МНОЙ!•2 минуты
11 тестов•Всего 330тестов минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 39 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
Многие люди «возятся» с CSS. В этом модуле мы проведем вас от самых основ CSS3 к некоторым довольно продвинутым концепциям, таким как плавание и разрешение конфликтов правил CSS. Мы рассмотрим «блочную модель», свойство фона и т. д. Мы закончим модуль изучением адаптивного дизайна с использованием нашего собственного кода CSS, а также начнем знакомить с Twitter Bootstrap с его базовой системой сетки.
В этом модуле мы проведем вас от самых основ CSS3 к некоторым довольно продвинутым концепциям, таким как плавание и разрешение конфликтов правил CSS. Мы рассмотрим «блочную модель», свойство фона и т. д. Мы закончим модуль изучением адаптивного дизайна с использованием нашего собственного кода CSS, а также начнем знакомить с Twitter Bootstrap с его базовой системой сетки.
Что включено
27 видео4 чтения14 викторин
27 видеороликов•Всего 188 минут
- Добро пожаловать в модуль 2: Введение в CSS3•0 минут•Предварительный просмотр модуля
- Лекция 11: Сила CSS•5 минут
- Лекция 12: Анатомия правила CSS•4 минуты
- Лекция 13. Селекторы элементов, классов и идентификаторов • 9 минут
- Лекция 14. Объединение селекторов • 9 минут
- Лекция 15. Селекторы псевдоклассов • 9 минут
- Лекция 16. Размещение стилей • 5 минут
- Лекция 17 , Часть 1: Разрешение конфликтов•8 минут
- Лекция 17, часть 2: Разрешение конфликтов•6 минут
- Лекция 18, часть 1: Стилизация текста•6 минут
- Лекция 18, часть 2: Стилизация текста•5 минут
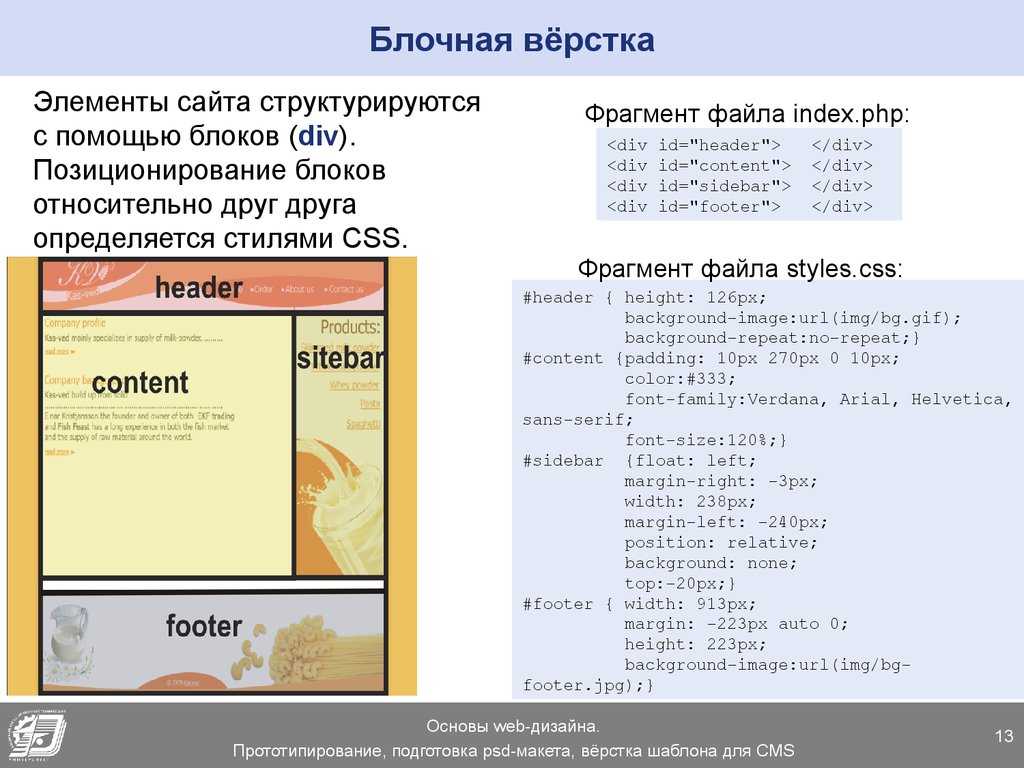
- Лекция 19, часть 1: Блочная модель •10 минут
- Лекция 19, часть 2: Блочная модель•7 минут
- Лекция 19, часть 3: Блочная модель•5 минут
- Лекция 20: Свойство фона•6 минут
- Лекция 21: Позиционирование элементов Плавающее • 10 минут
- Лекция 22, часть 1: Относительное и абсолютное позиционирование элемента • 7 минут
- Лекция 22, часть 2: Относительное и абсолютное позиционирование элементов • 3 минуты
- Лекция 23, часть 1: Медиа-запросы • 4 минуты
- Лекция 23, часть 2: Медиа-запросы • 9 минут
- Лекция 24, часть 1: Адаптивный дизайн•7 минут
- Лекция 24, часть 2.
 Адаптивный дизайн•11 минут
Адаптивный дизайн•11 минут - Лекция 25, часть 1. Введение в Twitter Bootstrap•5 минут
- Лекция 25, часть 2. Введение в Twitter Bootstrap•7 минут
- Лекция 26, часть 1: Система Bootstrap Grid • 9минут
- Лекция 26, часть 2: Система Bootstrap Grid • 9 минут
- Подведение итогов модуля 2 • 0 минут
4 чтения • Всего 11 минут
- Рекомендуемые книги • 5 минут
- Новые учебники — здесь как…•2 минуты
- СВЯЗИТЕСЬ СО МНОЙ!•2 минуты
- Часто задаваемые вопросы•2 минуты
14 тестов•Всего 420 минут
- Дополнительный практический тест•30 минут
- Дополнительный практический тест•30
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- 9
- 9 Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительная практическая викторина • 30 минут
Готовы к НАСТОЯЩЕМУ веселью? Это модуль! Мы рассмотрим некоторые основы взаимодействия с клиентом при управлении проектом веб-сайта, а затем посетим реального клиента на его рабочем месте (китайский ресторан), поможем владельцу понять, что он хочет от сайта, и получить ознакомился с рестораном в целом. Оставшуюся часть модуля мы потратим на создание настоящего веб-сайта для этого бизнеса с нуля, а вы будете сидеть рядом со мной и смотреть, как сайт собирается вместе.
Оставшуюся часть модуля мы потратим на создание настоящего веб-сайта для этого бизнеса с нуля, а вы будете сидеть рядом со мной и смотреть, как сайт собирается вместе.
Что включено
24 видео3 чтения5 тестов
24 видео•Всего 201 минута
- Добро пожаловать в Модуль 3: Программирование статического сайта ресторана•0 минут•Посетите модуль предварительного просмотра , Часть 91236: Лекция Клиент • 10 минут
- Лекция 27, часть 2. Встреча с клиентом (экспериментальная поездка) • 9 минут
- Лекция 28. Обзор проекта • 9 минут
- Лекция 29. Некоторые основные правила и обзор настройки • 10 минут
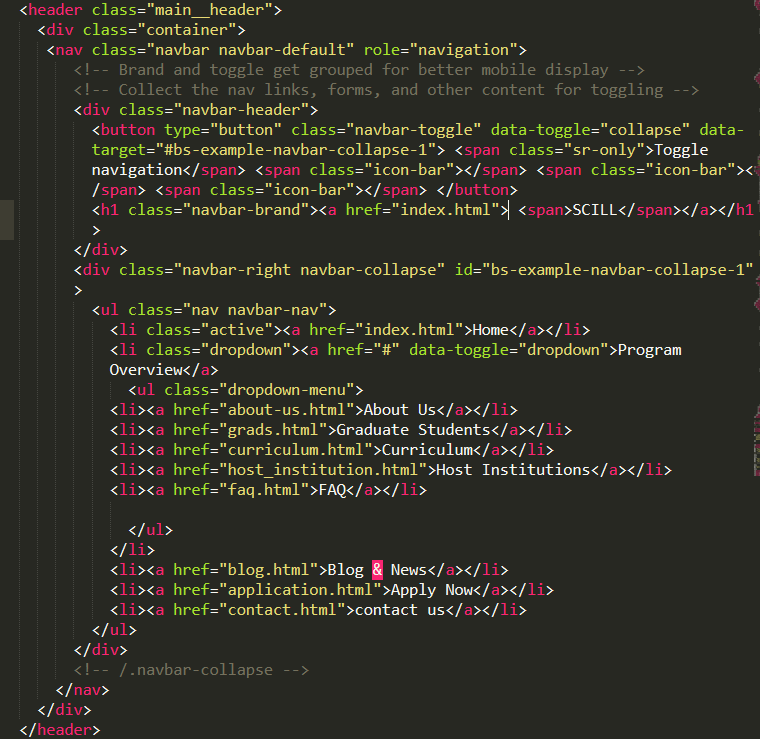
- Лекция 30, часть 1: Основы кодирования заголовка панели навигации • 9 минут
- Лекция 30, часть 2: Основы кодирования заголовка панели навигации • 7 минут
- Лекция 31: Кнопка кодирования для будущего раскрывающегося меню • 6 минут
- Лекция 32, Часть 1: Кодирование кнопок меню навигации • 11 минут
- Лекция 32, часть 2: Кодирование кнопок меню навигации • 3 минуты
- Лекция 33, часть 1.
 Исправление макета, текста и раскрывающихся меню панели навигации • 7 минут
Исправление макета, текста и раскрывающихся меню панели навигации • 7 минут - Лекция 33, Часть 2. Исправление макета панели навигации, текста и раскрывающихся меню•4 минуты
- Лекция 34: Кодирование Jumbotron • 11 минут
- Лекция 35, часть 1: Кодирование навигационных плиток • 11 минут
- Лекция 35, часть 2: Кодирование навигационных плиток • 13 минут
- Лекция 36, часть 1: Кодирование нижнего колонтитула •10 минут
- Лекция 36, часть 2: Кодирование нижнего колонтитула•3 минуты
- Лекция 37, часть 1: Кодирование категорий меню•14 минут
- Лекция 37, часть 2: Кодирование категорий меню•6 минут
- Лекция 38, Часть 1: Кодирование страницы категории одного меню • 11 минут
- Лекция 38, часть 2: Кодирование страницы категорий одного меню • 13 минут
- Лекция 38, часть 3: Кодирование страницы категорий одного меню • 7 минут
- Лекция 39: Тестирование мобильной версии на реальном телефоне • 4 минуты
- Подведение итогов модуля 3•0 минут
3 чтения•Всего 9 минут
- Рекомендуемые книги•5 минут
- Новые учебные пособия — вот как.
 ..•2 минуты
..•2 минуты - Часто задаваемые вопросы•2 минуты
5 тестов•Всего 150 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
- Дополнительный практический тест • 30 минут
Какой интересный веб-сайт быть, если бы в нем не было функциональности? В этом модуле мы сосредоточимся на изучении основ языка Javascript. Многие даже опытные разработчики «возятся» с Javascript, не понимая, как работает язык. Это приводит к тому, что язык рассматривается скорее как неприятность, а не как мощный инструмент. Вот почему мы сосредоточимся не только на том, «как», но и на том, «почему», чтобы вы получили больше возможностей от возможностей языка Javascript, а не сбились с толку. Мы рассмотрим практически все — от общеязыковых конструкций и типов Javascript до объектов, функций, массивов, замыканий и изоляции областей.
, что включено
24 видео. Разработка•5 минут
 Передача переменных по значению и по ссылке • 7 минут
Передача переменных по значению и по ссылке • 7 минут3 чтения•Всего 9 минут
- Рекомендованные книги•5 минут
- Новые учебники — вот как…•2 минуты
- Часто задаваемые вопросы•2 минуты
9 тестов•Всего 36 09 9010 минут 273 9010 минут 9010 Дополнительный практический тест • 30 минут
В этом модуле мы рассмотрим все недавно изученные навыки языка Javascript и научимся использовать их в контексте веб-страницы. Мы начнем с изучения того, как правильно манипулировать компонентами веб-страницы с помощью API объектной модели документа Javascript. Затем мы перейдем к изучению одного из самых популярных способов доставки данных на веб-сайт — Ajax. Мы узнаем о протоколе, на котором говорит язык Интернета (HTTP), как настраивать и обрабатывать запросы и ответы Ajax, а также как обрабатывать данные JSON. Мы закончим модуль, подключив наш веб-сайт ресторана из Модуля 3 к реальной серверной службе, которая позволит нам динамически получать данные для меню ресторана с сервера без перезагрузки всей страницы.
Мы начнем с изучения того, как правильно манипулировать компонентами веб-страницы с помощью API объектной модели документа Javascript. Затем мы перейдем к изучению одного из самых популярных способов доставки данных на веб-сайт — Ajax. Мы узнаем о протоколе, на котором говорит язык Интернета (HTTP), как настраивать и обрабатывать запросы и ответы Ajax, а также как обрабатывать данные JSON. Мы закончим модуль, подключив наш веб-сайт ресторана из Модуля 3 к реальной серверной службе, которая позволит нам динамически получать данные для меню ресторана с сервера без перезагрузки всей страницы.
, что включено
17 Videos6 показания3 Викторины
17 видео • Всего 138 минут
- Добро пожаловать в модуль 5: использование JavaScript для создания веб -применения • 0 минут • Предварительный модуль
- Lect 53, Часто 1: ПАРТА 1: ПАРТА 1: ПАЛ. • 6 минут
- Лекция 53, часть 2: Манипуляции с DOM • 11 минут
- Лекция 54: Обработка событий • 9 минут
- Лекция 55: Аргумент «event» • 6 минут
- Урок 56: Основы HTTP • 12 минут
- Урок 57, часть 1: Основы Ajax•5 минут
- Урок 57, часть 2: Основы Ajax•13 минут
- Урок 57, часть 3: Основы Ajax•6 минут
- Лекция 58: Обработка JSON•9 минут
- Лекция 59.
 Исправление автоматического сворачивания мобильного меню навигации • 6 минут
Исправление автоматического сворачивания мобильного меню навигации • 6 минут - Лекция 60. Динамическая загрузка содержимого Home View • 9 минут
- Лекция 61, часть 1. Динамическая загрузка категорий меню • 8 минут
- Лекция 61, часть 2: Динамическая загрузка категорий меню • 10 минут
- Лекция 62: Динамическая загрузка представления одной категории • 13 минут
- Лекция 63: Изменение стиля «активной» кнопки с помощью Javascript • 6 минут
- Подведение итогов • 1 минута
6 чтений • Всего 15 минут
- Рекомендованные книги•5 минут
- СВЯЖИТЕСЬ СО МНОЙ!•2 минуты
- Ознакомьтесь с окончательным развернутым сайтом•2 минуты
- Часто задаваемые вопросы•2 минуты
- Новые учебные пособия — вот как…•2 минуты
- CONNECT WITH ME!•2 минуты
3 теста•Всего 90 минут
- Дополнительный практический тест•30 минут
- Дополнительный практический тест•30 минут
- Дополнительный практический тест•30 минут2 90 8 рейтингов инструкторов
Рейтинги инструкторов
Мы попросили всех учащихся оставить отзыв о наших инструкторах, основываясь на качестве их стиля преподавания.

4,8
(4303 оценки)
Яаков Чайкин
Университет Джона Хопкинса
2 курса•999 917 учащихся
Предложено
Университет Джона Хопкинса
Университет Джона Хопкинса
1Миссия Университета Джонса Хопкинса — обучать студентов и развивать их способность к обучению на протяжении всей жизни, поощрять независимые и оригинальные исследования и приносить миру пользу от открытий.
Получить профессиональный сертификат
Добавьте эти учетные данные в свой профиль LinkedIn, резюме или CV
Поделитесь ими в социальных сетях и в своем обзоре успеваемости
Почему люди выбирают Coursera для своей карьеры
Фелипе М.
Учащийся с 2018 года
3
3 » Возможность проходить курсы в своем собственном темпе и ритме была потрясающим опытом. Я могу учиться, когда это соответствует моему графику и настроению».

Дженнифер Дж.
Учащийся с 2020 года
«Я напрямую применила концепции и навыки, полученные на курсах, в новом увлекательном проекте на работе».
Ларри В.
Учащийся с 2021 года
«Когда мне нужны курсы по темам, которых нет в моем университете, Coursera — одно из лучших мест».
Чайтанья А.
«Обучение — это не просто умение лучше выполнять свою работу: это гораздо больше. Coursera позволяет мне учиться без ограничений».
Отзывы учащихся
Показано 3 из 15224
4,7
15 224 отзывов
- 5 звезд
81,43%
- 4 звезды
13,62%
- 3 звезды
2,18%
- 2 звезды
1,02%
1 звезда 1 - 5 звезд
Курс может не предлагать вариант аудита. Вместо этого вы можете попробовать бесплатную пробную версию или подать заявку на финансовую помощь.
Вместо этого курс может предлагать «Полный курс, без сертификата». Эта опция позволяет просмотреть все материалы курса, отправить необходимые оценки и получить итоговую оценку. Это также означает, что вы не сможете приобрести сертификат.
- Английский
- английский, испанский, французский, японский, итальянский, португальский (Машинный перевод)
- Доступ на мобильных и настольных компьютерах
- Полный доступ
- Сертификат об окончании
- 2
R
RS
5
Отзыв от 29 авг, 2020
Это отличный курс с очень плавным течением.\n\n начал как абсолютный новичок, но я знаю, что чувствую себя довольно уверенно в этих темах. \n\nспасибо, Яаков Чайкин и команда Entrie Coursera.
\n\nспасибо, Яаков Чайкин и команда Entrie Coursera.
Н
НМ
4
Отзыв от 27 мая 2016 г.
Помимо того, что курс был очень хорошим, я думаю, что он мог бы быть немного сложнее. После просмотра лекций Модуля 3 мне стало грустно, потому что Задание не спросило о многих вещах, которые мы узнали.
R
RR
5
Отзыв от 2 августа 2021 г.
Очень замечательный курс… Я думаю, что каждый должен пройти этот курс, если он хочет повысить свои навыки в веб-разработке….. Преподаватель очень скромен и обладает уникальными способностями к обучению и объяснению
Посмотреть другие обзоры
Откройте новые двери с Coursera Plus
Неограниченный доступ к более чем 7000 курсов мирового уровня, практических проектов и готовых к работе сертификационных программ — все это включено в вашу подписку
Узнать большеПредварительный просмотр ваша карьера с онлайн-дипломом
Получите степень в университетах мирового класса — 100% онлайн
Изучите степениПрисоединяйтесь к более чем 3400 глобальным компаниям, которые выбирают Coursera для бизнеса
Повысьте квалификацию своих сотрудников, чтобы они преуспели в цифровой экономике
Узнайте большеЧасто задаваемые вопросы
Доступ к лекциям и заданиям зависит от типа вашей регистрации. Если вы пройдете курс в режиме аудита, вы сможете увидеть большинство материалов курса бесплатно. Чтобы получить доступ к оцениваемым заданиям и получить сертификат, вам необходимо приобрести сертификат во время или после аудита. Если вы не видите опцию аудита:
Если вы пройдете курс в режиме аудита, вы сможете увидеть большинство материалов курса бесплатно. Чтобы получить доступ к оцениваемым заданиям и получить сертификат, вам необходимо приобрести сертификат во время или после аудита. Если вы не видите опцию аудита:
При покупке сертификата вы получаете доступ ко всем материалам курса, включая оцениваемые задания. По завершении курса ваш электронный сертификат будет добавлен на вашу страницу достижений — оттуда вы можете распечатать свой сертификат или добавить его в свой профиль LinkedIn. Если вы хотите только читать и просматривать содержание курса, вы можете пройти бесплатный аудит курса.
Если вы хотите только читать и просматривать содержание курса, вы можете пройти бесплатный аудит курса.
Да. В некоторых учебных программах вы можете подать заявку на финансовую помощь или стипендию, если вы не можете позволить себе вступительный взнос. Если для выбора программы обучения доступна финансовая помощь или стипендия, вы найдете ссылку для подачи заявки на странице описания.
Дополнительные вопросы
Посетите справочный центр для учащихся
Создание собственного веб-сайта (основы HTML и CSS) (онлайн-курс)
Назад к курсам
Вы когда-нибудь хотели создать свой первый веб-сайт, но думаете, что это может быть слишком сложно? Может быть, вы не знаете, с чего начать, или пытались запутаться во всем жаргоне технического кода? Не сбрасывайте со счетов веб-дизайн, потому что вы думаете, что кодирование слишком сложно, потому что я открою вам маленький секрет, это легко! Пройдите мой курс, и я научу вас создавать профессиональные веб-сайты без каких-либо навыков программирования.

Вы узнаете, как создать свой веб-сайт в HTML, оформить его с помощью CSS и даже разместить в Интернете, чтобы ваша семья, друзья и даже другие компании могли его увидеть. Всего за несколько часов этот курс научит вас основам и быстро освоит мир дизайна и разработки веб-сайтов. К концу уроков вы создадите привлекательный, профессиональный и адаптированный для мобильных устройств веб-сайт, которым сможете гордиться!
Узнайте больше о
этом курсе
Модули
Чему вы научитесь
в этом курсе.
Познакомьтесь с учителем
Разработчик и Создатель
Мэтью Бреннан — опытный веб-разработчик, который кодирует и создает материалы в Интернете.
Сейчас
50$
Содержание курса
Вы когда-нибудь хотели создать свой первый веб-сайт, но думаете, что это может быть слишком сложно? Может быть, вы не знаете, с чего начать, или пытались запутаться во всем жаргоне технического кода? Не сбрасывайте со счетов веб-дизайн из-за того, что считаете программирование слишком сложным, потому что я открою вам маленький секрет, это просто! Пройдите мой курс, и я научу вас создавать профессиональные веб-сайты без каких-либо навыков программирования.
Характеристики
Если у вас есть какие-либо вопросы об этом курсе, пожалуйста, свяжитесь с нами
Начните курс и улучшите свой профессиональный инструментарий.
