Интернет-агентство BINN » 4 лучших онлайн-генераторов шрифтов
Благодаря онлайн-генераторам шрифтов вы сможете создать собственный шрифт для вашего веб-сайта без особых усилий.
С помощью специальных сервисов вам нужно просто ввести текст, выбрать нужные цвета и эффекты и сгенерировать файл шрифта одним нажатием кнопки.
В этой статье мы рассмотрим несколько лучших инструментов, которые помогут вам в создании уникального шрифта — изучайте нашу подборку и выбирайте удобный для вас сервис.
Зачем использовать онлайн-генератор шрифтов?
Шрифт — это важный элемент веб-дизайна, который влияет на пользовательский опыт. Шрифт помогает подчеркнуть стилистику вашей компании и укрепить эмоциональную связь с аудиторией.
Типографика — это искусство оформления, разработки и размещения печатного шрифта, и многие компании уделяют этому разделу огромное внимание.
Компания Apple, например, изменила свой шрифт с Helvetica Neue на шрифт San Francisco, который они разработали самостоятельно.
Источник изображения
Компания Chobani также представила новый шрифт в рамках своего ребрендинга.
Источник изображения
Оба этих изменения сделали тексты компаний более читабельными, а также укрепили идентичность бренда. Библиотека Google Fonts — это отличная отправная точка для выбора вашего первого шрифта, но если вы хотите выделяться, мы советуем вам использовать онлайн-генераторы.
Лучшие онлайн-генераторы шрифтов
Лицензирование и использование некоторых шрифтов стоит дорого. Например, лицензия на шрифт Lexicon, созданный голландским дизайнером Брамом де Доусом, стоит 4996 $.
Поэтому ниже мы рассмотрим несколько лучших сервисов с открытым исходным кодом, с помощью которых вы сможете создать свои собственные шрифты.
1. FontstructЕсли вы хотите создать шрифт для своего веб-сайта, Fontstruct — это один из лучших вариантов. После создания шрифта, вы сможете загрузить его в виде файла TrueType и использовать в любом месте.
Вам необязательно проектировать шрифт с нуля, вы можете настроить уже созданный шрифт так, чтобы он соответствовал эстетике вашего бренда.
Где использовать?Fontstruct — это отличный инструмент для создания пользовательских начертаний шрифтов. Особенно он подойдет для тех, кто хочет создавать необычные геометрические шрифты. Шрифты от Fonstruct идеально подойдут для веб-сайтов, для любых печатных материалов и публикаций в социальных сетях.
2. CalligraphrCalligraphr — это онлайн-генератор шрифтов, который поможет вам создать шрифт TrueType для вашего веб-сайта или мобильного приложения. У сервиса есть премиум версия с большим количеством функций, но вы можете ограничиться бесплатной версией — этого достаточно, чтобы создать новый шрифт.
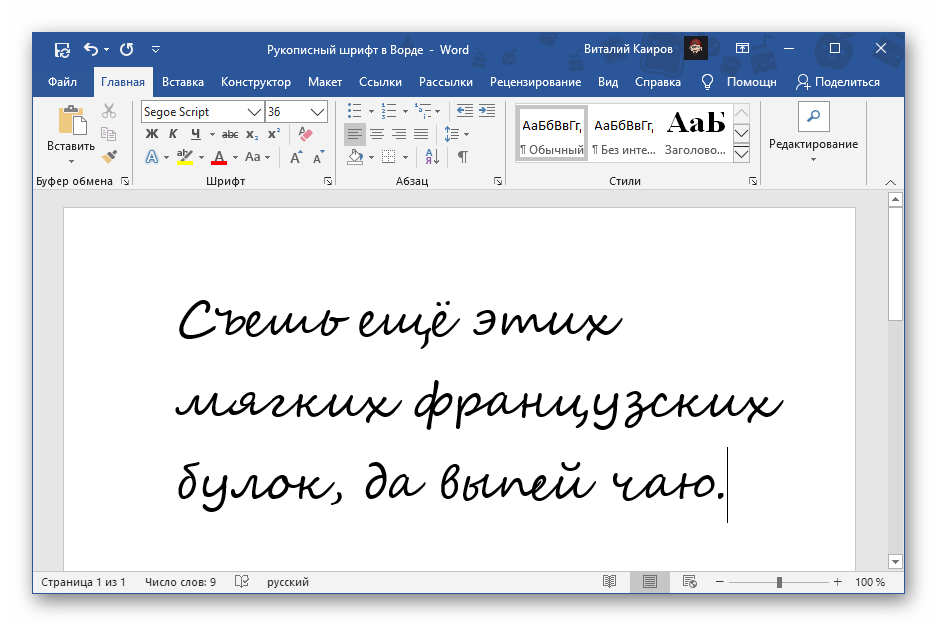
Вы можете создавать неограниченное количество шрифтов, включать до 75 символов и рандомизировать дизайн ваших букв. Таким образом вы сможете создать настоящий рукописный шрифт, потому что каждая буква будет уникальной.
Если вам нужны дополнительные функции, такие как возможность создавать до 480 различных стилей, вы можете оформить платную версию за 24 $ за 6 месяцев.
Где использовать?Calligraphr — это мощный онлайн-генератор шрифтов, который особенно подойдет для создания рукописных шрифтов. Мы рекомендуем использовать шрифты, созданные с помощью Calligraphr, на вашем веб-сайте, в приложении или в печатных материалах.
3. BitFontMaker
BitFontMaker — это бесплатный онлайн-генератор шрифтов, который идеален для создания пиксельных шрифтов. Это очень гибкий и удобный инструмент для создания шрифтов в стиле Minesweeper. С помощью этого сервиса вы сможете создать шрифт как с нуля, так и с помощью настройки и изменения других шрифтов.
Где использовать?BitFontMaker — это отличный онлайн-генератор шрифтов для тех, кто запускает технологически ориентированные веб-сайты, поскольку пиксельный шрифт похож на пиксели с низким разрешением.
Этот инструмент также отличный выбор для тех, кто ведет блог о видеоиграх, фэнтези или развлечениях. Мы не рекомендуем использовать его на маленьких экранах, в мобильных приложениях, потому что он будет нечитабельным.
4. GlyphrGlyphr — это онлайн-генератор шрифтов, который позволяет создавать собственные шрифты в интуитивно понятном и удобном интерфейсе. С Glyphr вы сможете настроить каждый пиксель для каждой буквы с помощью инструмента «handles», как в более продвинутом редакторе шрифтов, так и в FontForge.
Glyphr предлагает все инструменты, которые необходимы для создания высококачественного пользовательского шрифта для вашего веб-сайта. Если вы не хотите начинать с нуля, вы можете использовать образец шрифта приложения Modegg.
Где использовать?Glyphr — это отличный универсальный онлайн-генератор шрифтов, который идеально подойдет для создания более традиционных шрифтов с засечками и без.
Такие инструменты, как Fontstruct и BitFontMaker, помогут вам создать интересную и забавную типографику, с Glyphr вы сможете спроектировать более корпоративные или удобные для бизнеса шрифты. Мы рекомендуем использовать шрифты от Glyphr для веб-сайтов и приложений с бизнес-тематикой и любых компаний В2В.
Мы рекомендуем использовать шрифты от Glyphr для веб-сайтов и приложений с бизнес-тематикой и любых компаний В2В.
Источик: hubspot.com
«Трамплин», «Шрифты Онлайн», «Мой Урал» — ADCI Solutions на vc.ru
Вторая подборка кейсов от участников конкурса Drupal-сайтов: новый медиапроект из Омска, сервис для подбора шрифтов и путеводитель по курорту Урала.
270 просмотров
Участники Russian Drupal Awards 2022 повышают свои шансы на победу, если сопровождают заявку кейсом — рассказом о целях проекта, способах их достижения и роли Drupal в этом. Некоторые из них мы решили публиковать для наших читателей на vc.ru — если ещё не читали, то почитайте, например, о сервисе для нумерологических расчётов, платформе для создания 3D-моделей и сайте салонов оптики. Это вторая публикация из серии.
Fonts Online
Расскажите о бизнесе, которому помогает сайт
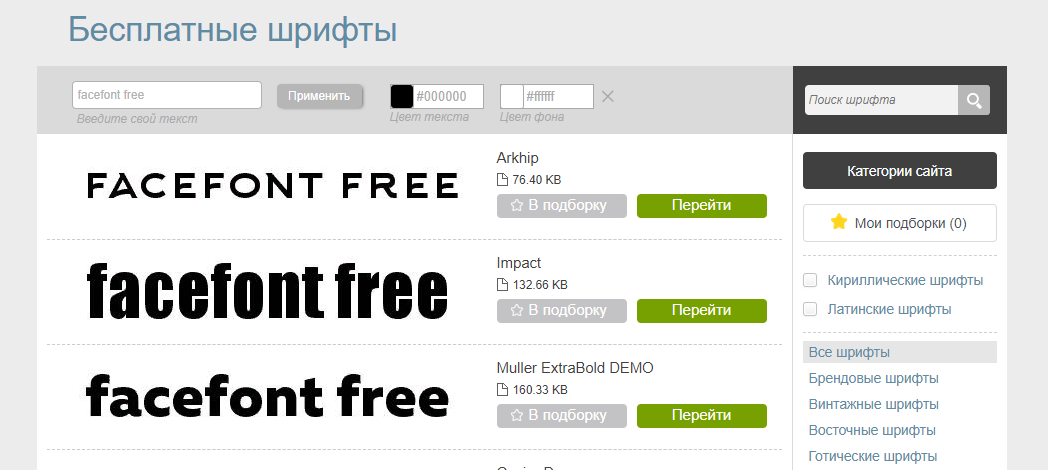
Сайт Шрифты Онлайн вырос из хобби-проект в полноценный сайт fonts-online. ru, который каждый день помогает не только дизайнерам, но и множеству людей, которым нужно выбрать шрифт для текста на футболке, на праздничном торте или в медиаконтенте. Например, некоторые типографии отправляют своих клиентов на fonts-online.ru, чтобы те показали, каким они хотят увидеть свой текст.
ru, который каждый день помогает не только дизайнерам, но и множеству людей, которым нужно выбрать шрифт для текста на футболке, на праздничном торте или в медиаконтенте. Например, некоторые типографии отправляют своих клиентов на fonts-online.ru, чтобы те показали, каким они хотят увидеть свой текст.
Шрифты Онлайн
Какие цели и задачи ставились перед сайтом?
Цель проекта — быть удобным сервисом для людей, которым нужен шрифт, но они ещё не определились какой.
Как достигались цели, поставленные перед сайтом?
В начале разработки я уже использовал Drupal в нескольких простых проектах и точно знал, что буду делать сайт только на нём, так как хотелось сделать максимально быстрый старт, отсюда и выбор многих решений. Тогда актуальной была 6 версия. Первая версия сайта была простым каталогом, созданным через термины таксономии. Шрифты отображались как картинки, генерируемые-php скриптом, а тема и оформление были создана на основе какой-то базовой темы без привлечения дизайнера.
Со временем сайт развивался и преобразовывался. В свободное время я вносил изменения и добавлял функциональность, которую сам считал нужной и полезной, но много хороших идей предлагали и сами пользователи. Возможности сайта расширялись: появилась страничка, на которой можно добавлять шрифт самостоятельно, поиск, фильтры в каталоге, авторизация с возможность добавить шрифт в “Понравившиеся” или создать свою коллекцию и многое другое. Сами шрифты стали подключаться к странице через css-правила. Это позволило расширить возможности по настройке внешнего вида представления шрифта, а также снизить расход пользовательского трафика.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Сайт fonts-online.ru находится в топ-3 в выдаче Яндекса по ключевым словам, связанным со шрифтами: «Шрифты», «Бесплатные шрифты», «Кириллические шрифты» и т. д.
По данным similarweb, fonts-online.ru находится на 40400 месте среди всех сайтов мира и на 2200 среди сайтов России.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Самая объемная и, казалось бы, сложная задача — это одновременно и сердце проекта: парсинг файла шрифта при его загрузке во время создания нового материала и последующие формирование тела страницы при отображении уже созданного материала. Каждый шрифт (файл TrueType или OpenType, имеют расширения *.ttf и *.otf) хранят в себе много полезной информации: название шрифта, семейство, имя создавшего его дизайнера, лицензию, техническую информацию вроде начертания или наклона и многое другое. Нет смысла заполнять эти поля вручную, поэтому при создании материала файл парсится и из него извлекается нужная информация, которой заполняются соответствующие поля материала.
Нечто похожее происходит и при отображении материала. Информация из шрифта может быть полезна пользователям, но смысла хранить её в базе данных нет. Поэтому при выводе материала, файл шрифта также парсится, и полезные сведения добавляются на страницу.
Все эти задачи легко решаются в рамках хуков и экстра-полей (computed field) Drupal.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
На заре своей карьеры web-разработчика я выбирал, какую CMS взять для освоения, так как понимал, что все изучить не смогу, и нужно остановиться на какой-то одной. Пробовал WordPress, Joomla, ещё какие-то, но выбрал Drupal, на тот момент шестую версию. Drupal был не очень популярен, но меня подкупили возможности этой CMS, на нем можно было создать все! Универсальность и функциональность — лучшие качества Drupal.
Если можете, расскажите о технологическом стеке вашего сайта
На данный момент в сервисе используются следующие технологии:
- Backend: Ubuntu 20.04, PHP 8, NGINX, Percona Server, Drupal 9, Composer
- Frontend: Webpack, Glimmer, Tailwind CSS
Так как проект начинался на шестой версии Drupal, а на подходе уже 10, отдельно хотелось бы упомянуть процесс миграции между мажорными версиями Drupal. Переход с 6 версии на 7, а в последствии и на 8 версию, был довольно топорным — тогда богатой функциональности особо не было, а свой код было проще написать с нуля чем, рефакторить старый. Я просто создавал новый проект на новой версии Drupal, дописывал недостающие функции и импортировал материалы из предыдущей версии. Но все изменилось с приходом Drupal 8. Во-первых, объем своего кода существенно вырос в связи увеличением функциональности сайта, во-вторых, изменился и подход к миграции между мажорными версиями в самом Drupal, теперь переход стал значительно проще и как бы парадоксально это ни звучало, но переход на девятую версию отнял меньше всего времени и сил, чем предыдущие миграции, несмотря на значительно большие объемы кода. Уверен, что переход на 10 версию будет таким же простым.
Переход с 6 версии на 7, а в последствии и на 8 версию, был довольно топорным — тогда богатой функциональности особо не было, а свой код было проще написать с нуля чем, рефакторить старый. Я просто создавал новый проект на новой версии Drupal, дописывал недостающие функции и импортировал материалы из предыдущей версии. Но все изменилось с приходом Drupal 8. Во-первых, объем своего кода существенно вырос в связи увеличением функциональности сайта, во-вторых, изменился и подход к миграции между мажорными версиями в самом Drupal, теперь переход стал значительно проще и как бы парадоксально это ни звучало, но переход на девятую версию отнял меньше всего времени и сил, чем предыдущие миграции, несмотря на значительно большие объемы кода. Уверен, что переход на 10 версию будет таким же простым.
Весь фронтенд построен на веб-компонентах, Drupal пока в этом слаб, поэтому использовался Glimmer.
Drupal-модули довольно стандартные для любого Drupal проекта: devel, email_registration, flag, fz152, google_analytics, imagemagick, metatag, openid_connect, paragraphs, pathauto, raven, recaptcha, redirect, schema_metatag, simple_sitemap, smtp, twig_tweak.
Тема своя, CSS-фреймворк — Tailwind.
Как сайт продвигает себя и привлекает правильную аудиторию?
Продвижением сайта никто никогда не занимался, рост популярности и посещаемости был естественным.
Почему вы решили участвовать в конкурсе?
Мне понравилось само начинание, конкурс способствует популяризации Drupal. Также любопытно, как оценит проект профессиональное жюри, какие выделит плюсы и минусы. Ну, и участвовать в конкурсе всегда интересно.
Огромное спасибо организаторам и спонсорам Russian Drupal Awards за этот конкурс и возможность принять в нем участие.
Медиа «Трамплин»
Расскажите о бизнесе, которому помогает сайт
Инвестор и группа неравнодушных омичей захотели создать СМИ, которое бы положительно рассказывало про наш город, о том, где и чем можно в нём заняться, куда сходить, какие замечательные люди в нём живут и какой бизнес в нём развивается.
Какие цели и задачи ставились?
Реализовать современный, стильный и близкий к людям сайт с удобной админ-панелью для работы журналистов и удобным и ярким интерфейсом для пользователей, чтобы СМИ хотелось читать.
«Трамплин»
Как достигались цели, поставленные перед сайтом?
Мы разрабатывали проект три месяца, каждую неделю проводя встречи с его главным идеологом и автором. После выпуска проекта мы дорабатывали функциональность для редакции в админке сайта, улучшая возможности и скорость внесения публикаций на сайт.
В админ-панели предусмотрено четыре пользовательские роли: администратор, главный редактор, редактор, SEO. Мы уделили административной части сайта очень много внимания, так как над каждым разделом работают свои редакторы и наполнение сайта должно быть максимально удобным. Также мы реализовали возможность отправки пожертвований на проект.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Мы не можем публиковать детали об этом, но «Трамплин» стал популярен в Омске и транслируется другими СМИ.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Поспособствовал ли решению непосредственно Drupal?
На сайте с нуля реализован модуль пожертвований, с помощью которого можно поддержать проект. Через Drupal-модуль от Альфа-Банка мы подключили возможность разовых онлайн-платежей. Но, чтобы у пользователей была возможность настроить автоплатёж для регулярных пожертвований, мы разработали модуль с нуля.
Механизм работы пожертвований такой. Когда редактор добавляет новость на сайт, в настройках он может указать, выводить ли форму с пожертвованиями для этой новости или нет. Пользователи могут отправлять через эту форму пожертвования, указывая один из типов — разовые или ежемесячные — и сумму пожертвования. В личном кабинете пользователя есть возможность отключить автоплатёж.
На основе пожеланий клиента мы доработали библиотеку модуля CKEditor. Например, при добавлении изображения у стандартного CKEditor нет возможности по отдельности указать отступы сверху, снизу, справа и слева и нет возможности центрировать изображения. Эту функциональность мы реализовали самостоятельно. Также мы подключили библиотеки для вставки видео и добавляли возможность указывать больше настроек для шрифтов (например, межстрочный интервал).
Эту функциональность мы реализовали самостоятельно. Также мы подключили библиотеки для вставки видео и добавляли возможность указывать больше настроек для шрифтов (например, межстрочный интервал).
Внешний вид самого CKEditor с точки зрения редактора мы сделали похожим на новости на сайте, чтобы редакторы могли сразу видеть, как материал будет отображаться на сайте.
Почему вы построили сайт на базе Drupal?
Перед разработкой сайта мы выбирали между WordPress, Drupal и «Битрикс». Так как сайт был разработан для регионального СМИ, его доступность и работоспособность были крайне важны. Поэтому мы выбрали Drupal как CMS, более устойчивую к кибератакам по сравнению с конкурентами.
Все функции Drupal понятно описаны в документации. Это позволяет с легкостью их использовать для выполнения нужных задач.
Какое качество этой CMS максимально проявляет себя на проекте?
Скорость работы сайта и быстрые Ajax-запросы.
Если можете, расскажите о технологическом стеке вашего сайта.
- Подключение автоматических платежей и оплаты от Альфа-Банка;
- Модуль для поиска Search Autocomplete;
- CKEditor и дополнительные библиотеки к нему;
- дополнительные модули для работы с контентом и мета-тегами.
Как сайт продвигает себя и привлекает правильную аудиторию?
Сайт продвигается с помощью SEO, а также таргетированной рекламы и лидеров мнений города, которые транслируют публикации на своих личных страницах в соцсетях.
Почему вы решили участвовать в конкурсе?
Считаем, что сделали важное дело: создали новое СМИ, которое создает положительный образ и бренд города, а также является популярным в Омске!
Мой Урал
Расскажите о бизнесе, которому помогает сайт
Один из крупнейших всесезонных курортов Южного Урала «Солнечная долина», при грантовой поддержке Ростуризма, интенсивно развивает туристическую инфраструктуру. Так, для гостей региона здесь создали туристическую тропу, интерактивный визит-центр, а также мобильное приложение с интересными местами и маршрутами по Горно-Заводской зоне Челябинской области.
Так, для гостей региона здесь создали туристическую тропу, интерактивный визит-центр, а также мобильное приложение с интересными местами и маршрутами по Горно-Заводской зоне Челябинской области.
Курорт претендует на роль регионального туристического хаба, поэтому проект под названием Мой Урал призван создать базу знаний (места, маршруты и статьи), чтобы помочь «Солнечной долине» усилить свои позиции центра развития туризма, а также стать удобным инструментом для оформления туристической инфраструктуры, создания новых маршрутов и привлечения туристов.
Сайт позволяет прочитать статьи о Южном Урале, посмотреть маршруты и прослушать аудиогиды. Также на курорте были расставлены таблички с QR-кодами, по которым можно перейти к чтению материалов сайта о локации. Теперь многочисленные гости курорта, приезжающие на важные культурные события (Ильменский фестиваль) или международные соревнования (этап кубка мира по ски-кроссу), смогут больше узнать об Урале, прослушать лекции в визит-центре и запланировать своё новое путешествие.
Какие цели и задачи ставились?
- Создать адаптивный сайт с интерфейсом приложения, который можно будет удобно использовать не только в браузере, но и на тач-панелях визит-центра и мобильных устройствах.
- Создать PWA мобильные приложения и выложить их на Android и Appstore. После 24 февраля было принято решение дополнительно выложить приложения в NashStore.
Примечание: Мы верим, что подход PWA (т.е. браузер как точка входа и как платформа для разработки) со временем отвоюет у нативных приложений немалую долю рынка. Сейчас PWA работают везде, по сути не зависят от магазинов приложений и обеспечивают близкий к нативному user experience.
- Создать удобный административный интерфейс для построения маршрутов, достопримечательностей и генерации QR-кодов. Внедрить визуальный конструктор контента из готовых блоков для удобного создания визуально привлекательных познавательных статей.
- Интегрировать Яндекс-карты для автоматического построения маршрутов между точками в зависимости от способа передвижения.

- Создать эмоции (разработать логотип, иллюстрации, визуально привлекательные карты, внедрить специально подобранные шрифты, создать инфографику в стилистике сайта).
Как достигались цели, поставленные перед сайтом?
- Был разработан логотип и стилистика проекта (промо-материалы: https://disk.yandex.ru/d/9AEHnA34JTa1GA). Изначально разработали три концепции (https://disk.yandex.ru/i/DB-EkyWn8xSBlQ), из которых заказчик выбрал наиболее подходящую и выдержанную.
Принятый заказчиком логотип — в центре
После внесения правок у нас появилась визуальная основа. Вооружившись выбранной стилистикой, мы создали иллюстрацию, в которой спрятали различные пасхалки, т.е. места из маршрутов сайта. Визуально получился Южный Урал со всеми его узнаваемыми пейзажами. Иллюстрация стала основой дизайна и встречает пользователя на первом экране. В качестве слогана проекта мы использовали слова писателя Джона Стейнбека: «Это не люди создают поездки – поездки создают людей. Выбирайте маршруты, узнавайте новое, созидайте себя».
Выбирайте маршруты, узнавайте новое, созидайте себя».
«Мой Урал»
Важно отметить, что к такой стилистике мы пришли не сразу, прорабатывались и другие варианты, например:
И пару слов о названии — мы опирались на культурный контекст и свободные домены, в итоге оптимальным оказался вариант Мой Урал и точка. Для приложения зарегистрировали домен myural.online, для рекламы используем два варианта: МойУрал.рф и Мой-Урал.рф.
- Разработан дизайн сайта. Далее проект был свёрстан под Drupal 8. При разработке мы опирались на готовую стилистику курорта, в основе которой лежит дизайн-экосистема, состоящая из готовых визуальных блоков. Тут для нас не было ничего сложного — нам просто нужно было следовать документации и уделить больше внимания наполнению.
- В сотрудничестве с компанией Initlab был разработан наиболее сложный функционал – интеграция «Яндекс Карт» для автоматической генерации маршрутов (подробнее об этом ниже).

- После наполнения и тестирования сделали PWA-версию сайта, на основе которой создали PWA- приложения для всех платформ. Пришлось помучиться с AppStore, т. к. приложения для этого магазина нужно было подписывать цифровым сертификатом (этот процесс показался нам непростым и запутанным), а также соблюсти множество других нюансов. На текущий момент очень недовольны скоростью приложения под Android и готовим новую версию, которая решает эту проблему.
- Для больших тач-панелей визит-центра мы нарисовали карту Горно-Заводской зоны Челябинской области, чтобы наглядно показать где это и что там посмотреть. Получилось наглядно и эффектно, если смотреть на тач-панелях: https://myural.online/map.
Для оформления визит-центра создали плакаты А2 о местной фауне. Прочитайте, чем интересен, например, степной орёл.
Плакат в визит-центре
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
На сайте не работают счётчики из-за политики конфиденциальности, которую требуют магазины приложений, в особенности AppStore, поэтому оценить посещаемость на текущем этапе сложно. Вместе с тем мы постоянно находимся в контакте с представителями курорта и знаем, что сайт используется на практике в визит-центре. Обратная связь по проекту хорошая. Сейчас мы работаем над улучшением мобильной версии, с внедрением обновлений запустим и сбор статистики.
Вместе с тем мы постоянно находимся в контакте с представителями курорта и знаем, что сайт используется на практике в визит-центре. Обратная связь по проекту хорошая. Сейчас мы работаем над улучшением мобильной версии, с внедрением обновлений запустим и сбор статистики.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Для нас наиболее сложной задачей стала генерация маршрутов на лету при помощи API «Яндекс Карт». Решить её мы смогли при помощи разработчиков из компании Initlab, которые уже имели опыт в реализации подобных задач. К сожалению, для Drupal 8 нет готовых удобных модулей по интеграции «Яндекс Карт», поэтому для нашего проекта пришлось писать свой отдельный модуль, который:
В решении вышеописанной задачи Drupal не сильно помог, т. к. она достаточно специфична, но зато множество других возможностей сайта мы реализовали именно при помощи движка.
Есть проблемы, над решением которых мы работаем сейчас, в частности, использование Ajax при переключении страниц, здесь Drupal далеко не идеален. На текущий момент эту задачу пока не решили, т. к. есть более приоритетные задачи.
На текущий момент эту задачу пока не решили, т. к. есть более приоритетные задачи.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
Наша студия работает только с этой CMS, в ней мы уверены и сделали на ней множество проектов. Данный проект — ещё одно доказательство, что Drupal — это система с большими возможностями. Главное — знать как готовить (что относится и к любому другому решению).
Если можете, расскажите о технологическом стеке вашего сайта
На бэкенде используем Drupal 8. Из модулей отметим: Geolocation + Geolocation — Yandex Maps, Mobile Detect, Paragraphs + Paragraphs Browser, Pathauto, Progressive Web App, Routes, Taxonomy Views Integrator, Simplify Menu, Twig Field Value, Twig Tweak, Chosen, Responsive Favicons, Field Group, Views Autosubmit, Views Show More Pager, Ace Editor, Site Settings and Labels.
Если говорить о фронтенде, то хочется отметить плагин для зумирования карты Smooth Zoom Pan — jQuery Image Viewer. С его помощью нам удалось быстро всё настроить. Плагин хоть и очень старый, но работает хорошо, имеет много возможностей и поддерживает тач-панели.
С его помощью нам удалось быстро всё настроить. Плагин хоть и очень старый, но работает хорошо, имеет много возможностей и поддерживает тач-панели.
Как сайт продвигает себя и привлекает правильную аудиторию?
Реклама на туристических маршрутах региона, таблички с QR-кодом в знаковых местах, партнёрство с тематическими сообществами путешественников, наличие в магазине приложений, участие в конкурсах, партнёрские баннеры и информация на сайте курорта «Солнечная долина», информация на тач-панелях курорта Солнечная долина.
Почему вы решили участвовать в конкурсе?
Это продвижение проекта, его оценка профессиональным сообществом, обратная связь, а значит, и неминуемое улучшение и работа над ошибками.
Победители конкурса Russian Drupal Awards будут определены осенью. В этом году мы определим победителей в пяти номинациях: «Лучший промо-сайт, лендинг или сайт-визитка», «Лучший интернет-магазин», «Лучший онлайн-сервис», «Лучший сайт СМИ, медиа или блог» и «Лучший корпоративный сайт».
Новые шрифты 🕓 Свежие загрузки каждый день
Новый популярный случайный коммерческий использованиеалфавитно
к году. 3, 2022 Личное использование Бесплатно
Личное использование Бесплатно
Личное использование Бесплатно
0 Личное3 Бесплатно
Личное использование бесплатно
Личное использование бесплатно
Личное использование бесплатно
. Личное использование бесплатно
Личное использование бесплатно
Личное использование бесплатно
Личное использование бесплатно
Личное использование бесплатно
. Личное использование бесплатно
0003
1 to 15 of 1000 Results
- 1
- 2
- 3
- 4
- Next
Related Font Styles
Cool
Calligraphy
Cursive
Fancy
Надпись
Рукопись
Рукописный ввод
Милый
70Bold
Fun
Modern
Retro
Vintage
Hand Lettering
Logo
Wedding
Brush
Подпись
Элегантный
Декоративный
Детский
Poster
Cartoon
Beautiful
Hand Drawn
Handmade
Display
Branding
Logotype
Invitation
Dingbats
Футуристический
Техно
Научная фантастика
Девичий
Женственный
Игривый
9
0069Serif
12 веб-сайтов для загрузки шрифтов в 2022 году
Типографика играет важную роль в веб-дизайне, и правильные сочетания шрифтов могут значительно улучшить вашу работу. Однако поиск оптимальных шрифтов для ваших проектов может быть сложной задачей. Вы можете случайно наткнуться на понравившиеся шрифты, читая онлайн-журнал или просматривая веб-постер. Но даже после того, как вы определите шрифт, вам может быть трудно понять, откуда его скачать, ведь вокруг так много типографских сайтов.
Однако поиск оптимальных шрифтов для ваших проектов может быть сложной задачей. Вы можете случайно наткнуться на понравившиеся шрифты, читая онлайн-журнал или просматривая веб-постер. Но даже после того, как вы определите шрифт, вам может быть трудно понять, откуда его скачать, ведь вокруг так много типографских сайтов.
Чтобы избавить вас от необходимости просматривать бесчисленные веб-страницы, мы составили список из 12 веб-сайтов с высококачественными шрифтами, которые вы можете использовать для личных и коммерческих проектов.
Google Fonts
Google Fonts является одним из самых популярных и наиболее часто используемых шрифтовых ресурсов в мире . Это библиотека с открытым исходным кодом с впечатляющим каталогом из 980 шрифтов, которые можно использовать на 135 языках. И вы можете получить их все бесплатно и создать потрясающие комбинации шрифтов Google для своего сайта.
Чтобы найти шрифт по своему вкусу, используйте функцию поиска в верхнем левом углу страницы. Существует также несколько категорий на выбор, таких как с засечками, без засечек, рукописный ввод и т. д. Вы также можете активировать дополнительные параметры поиска, такие как Язык , а также Свойства шрифта (толщина шрифта, наклон, ширина). Также можно просмотреть, как ваш контент будет выглядеть, написанный несколькими разными шрифтами. Превью отображаются на экране. Введите буквы алфавита, предложения, абзацы, цифры и собственный контент.
Существует также несколько категорий на выбор, таких как с засечками, без засечек, рукописный ввод и т. д. Вы также можете активировать дополнительные параметры поиска, такие как Язык , а также Свойства шрифта (толщина шрифта, наклон, ширина). Также можно просмотреть, как ваш контент будет выглядеть, написанный несколькими разными шрифтами. Превью отображаются на экране. Введите буквы алфавита, предложения, абзацы, цифры и собственный контент.
При наведении указателя мыши на определенный шрифт вы увидите, что можете изменить толщину и размер шрифта просматриваемого содержимого. Существует также возможность сортировки шрифтов по Популярные сейчас , Самые популярные, Самые новые и по имени .
Чтобы выбрать семейство шрифтов, щелкните значок + в правом верхнем углу рядом с названием шрифта. Когда вы откроете окно Selected Font Family (в правом нижнем углу экрана), вы заметите, что есть код, который вы можете использовать для встраивания шрифта в свою веб-страницу, а также код, который нужно указать в вашем CSS. Также есть возможность изменить вес шрифта, а также выбрать один из нескольких языков в зависимости от шрифта. Например, если вы выберете Open Sans, вы сможете выбирать между кириллицей, греческим, латинским и вьетнамским языками.
Также есть возможность изменить вес шрифта, а также выбрать один из нескольких языков в зависимости от шрифта. Например, если вы выберете Open Sans, вы сможете выбирать между кириллицей, греческим, латинским и вьетнамским языками.
Google Fonts также позволяет выбирать между светлым и темным фоном, а также просматривать шрифты в виде списка или сетки.
Font Squirrel
Font Squirrel — отличный веб-сайт для поиска бесплатных шрифтов, готовых к коммерческому использованию .
Под названием каждого шрифта вы увидите несколько символов.
Значок компьютера означает коммерческое использование рабочего стола (для коммерческой графики и документов). Значок в форме земного шара предназначен для встраивания шрифта в ваш веб-сайт с помощью CSS. Тот, что выглядит как Kindle, предназначен для встраивания шрифтов в электронные книги и портативные документы. А тот, что выглядит как телефон, предназначен для встраивания шрифтов в приложения и программы.
Если значок темный, это означает, что вы можете использовать шрифт, а если он светлый, то использование шрифта в коммерческих целях запрещено.
Несмотря на то, что все шрифты на Font Squirrel бесплатны, в своих часто задаваемых вопросах авторы предлагают вам внимательно прочитать лицензию для каждого шрифта , просто на всякий случай.
Просматривайте коллекцию шрифтов по имени, тегам, лицензиям, размеру, языку и т. д. Вы также можете выполнять поиск по недавно добавленным, самым популярным, горячим сегодня, популярным веб-шрифтам и Почти бесплатные категории .
Некоторые из этих шрифтов можно загрузить напрямую с Font Squirrel, в то время как в случае некоторых других шрифтов вы можете быть перенаправлены на другие веб-сайты.
Что действительно круто в Font Squirrel, так это их Идентификатор шрифта . Когда вы увидите изображение с понравившимся вам шрифтом где-то в Интернете, загрузите это изображение в идентификатор, и он попытается сопоставить шрифт с доступным на Font Squirrel.
Fontspace
Просмотрите огромный ассортимент шрифтов на Fontspace и найдите идеальный шрифт для своего следующего проекта.
На данный момент Fontspace поставляется с более чем 64 тысячами бесплатных шрифтов на выбор, и все они имеют юридическую лицензию . Существует множество тегов шрифтов, которые вы можете просмотреть, чтобы найти шрифт, который лучше всего соответствует вашим требованиям. Кроме того, вы также можете просто просмотреть Популярные и Новые категории или прыгнуть в неизвестность, просмотрев Случайный выбор табл.
Некоторые шрифты предназначены только для личного использования, но если вы отметите Только 100% бесплатные шрифты , Fontspace покажет вам шрифты, которые вы можете использовать для всех видов проектов.
Также можно просмотреть содержимое, просто введя слова, символы или цифры в специальное поле. Размер каждого шрифта можно изменить прямо на месте, как и цвет его фона.
Нажав на название шрифта, вы можете прочитать дополнительную информацию о нем или оставить комментарий автору (для этого вам необходимо создать учетную запись).
Чтобы загрузить шрифт, вам даже не нужно нажимать на него и не нужно регистрироваться на сайте. Просто нажмите значок в виде облака со стрелкой вниз, и загрузка начнется сразу.
Befonts
Еще один отличный источник шрифтов для всех креативщиков — Befonts. Он содержит множество шрифтов, некоторые из которых бесплатны для личного использования, а другие также бесплатны для коммерческого использования.
Нажав на семейство шрифтов, вы сможете проверить формат шрифта и лицензию. Опция предварительного просмотра также доступна. Что здесь выделяется, так это изображения, показывающие выбранное семейство шрифтов в действии , поэтому вы можете легко представить, для какого проекта вы могли бы использовать этот шрифт. Также есть кнопка Проверить еще , которая ведет на сайт автора или на исходный веб-сайт, где можно найти еще больше информации о шрифте.
В правом верхнем углу страницы вы найдете несколько категорий на выбор: «Основные», «Экран», «Сценарий» и «Разное» , каждая из которых содержит несколько подкатегорий. Также включен просмотр шрифтов по ключевому слову.
DaFont
DaFont — отличный источник шрифтов, доступный на 6 языках.
Платформа имеет впечатляющую систему категорий с множеством категорий шрифтов на выбор . Это важная функция для всех дизайнеров, так как облегчает процесс поиска подходящего шрифта для конкретного типа проекта .
Вы можете просматривать шрифты в алфавитном порядке, по темам, авторам, странам, из которых они произведены, и т. д. При выборе категории можно дополнительно сортировать шрифты по различным критериям, таким как популярность, имя или список последних шрифтов. дополнения в первую очередь. Нажав на Дополнительные параметры в фильтре вы можете указать только 100% бесплатные шрифты, те, которые бесплатны для личного использования и т. д.
д.
Конечно, можно предварительно просмотреть любое слово по вашему выбору и настроить размер шрифта. Чтобы загрузить шрифт, нажмите кнопку Download . Шрифты поставляются упакованными в виде файлов .ZIP, и для их получения вам даже не нужно регистрироваться на сайте.
Лучшие темы WordPress для всех креативщиков
Посмотреть коллекцию
MANON
Тема портфеля и агентства
CINERAMA
Тема для кино студий и кинематографистов
Amedeo
Multi-Concept Artist and Creative Agency Theme
FFONTS
FFONS
FFONTS
FFONS
FFONTS
FFONS
WHONS
и FFFONS
. целая куча категорий шрифтов для изучения. категории перечислены слева, а превью шрифтов занимают центральную часть экрана.
После выбора категории шрифтов вы можете упорядочить шрифты по имени, последним добавленным или самым загруженным.
Выбрав конкретный шрифт, вы получите дополнительную информацию о нем, а также сможете просмотреть содержимое с использованием этого шрифта. Существуют также всевозможные предварительные просмотры изображений, показывающие, как выглядит выбранный шрифт в различных творческих сценариях.
FFonts также имеет Font Finder , который поможет вам найти шрифт на любом изображении. Как и в случае с Font Squirrel, все, что вам нужно сделать, это загрузить изображение, содержащее шрифт, и FFonts поможет вам его идентифицировать.
Бесплатные рукописные шрифты
Если вам нужны рукописные шрифты , веб-сайт бесплатных рукописных шрифтов — отличное решение .
Большинство шрифтов бесплатны только для личного использования и могут быть загружены через Dropbox. Чтобы использовать их в коммерческих целях и получить полную версию любого шрифта, вам придется заплатить сумму, определенную автором шрифта.
Шрифты разделены на 8 категорий — Жирный, Демонстрационный, Необычный, Женский, Сердце, Логотип, Детский и Свадебный шрифт . Есть также несколько меток (расположенных в верхней части экрана), которые вы можете просматривать в поисках шрифта по своему вкусу (еще больше меток становится видимым после выбора шрифта). Вы также можете просматривать шрифты, используя определенное ключевое слово, в зависимости от типа проекта, над которым вы работаете.
На этом веб-сайте также представлены Ресурсы Adobe XD , и большинство наборов пользовательского интерфейса и значков можно загрузить бесплатно.
FontsArena
На веб-сайте FontsArena представлено множество великолепных шрифтов. Некоторые из них доступны только для личного использования, а другие также для коммерческих целей.
Как и на ранее перечисленных веб-сайтах, вы можете искать шрифт по ключевому слову или по категории. Некоторые из доступных категорий включают в себя — Best, Variable, Sans, Serif и т. д. Вы можете предварительно просмотреть любое понравившееся слово перед покупкой шрифта. Все шрифты снабжены описаниями, где вы также можете проверить лицензию на шрифт, какие языки поддерживает выбранный шрифт и т. д.
д. Вы можете предварительно просмотреть любое понравившееся слово перед покупкой шрифта. Все шрифты снабжены описаниями, где вы также можете проверить лицензию на шрифт, какие языки поддерживает выбранный шрифт и т. д.
На FontsArena есть не только шрифты. Вы также можете читать статьи на темы, связанные со шрифтами, и узнавать последние новости о шрифтах.
Pinspiry Fonts
Pinspiry Fonts поставляется с обширным каталогом шрифтов с засечками, без засечек, плоских, рукописных и экранных шрифтов, которые можно загрузить бесплатно.
Следите за вкладкой Weekly Freebies , на которой представлены коммерческие шрифты, которые вы можете получить бесплатно, но только в течение этой одной недели . Если вам нужно вдохновение, загляните на вкладку «Вдохновение», где собраны некоторые интересные коллекции шрифтов, такие как T he 10 Best Free Vintage Script Fonts 2019 года. и подобные коллекции.
Когда вы увидите понравившееся семейство шрифтов, нажмите на него, чтобы увидеть его в действии и проверить, какую ценность он может добавить к вашему дизайну.
Помимо шрифтов, этот веб-сайт предлагает другие бесплатные ресурсы для дизайна, такие как шаблоны, макеты, графика, фотографии и т. д. 1001 Free Fonts предлагает гораздо больше бесплатных шрифтов. На самом деле, существует более 2300 страниц, заполненных любым типом шрифта, который только можно придумать .
Вы можете ввести свой текст вверху, настроить размер шрифта и цвет, а затем прокрутить страницу вниз, чтобы увидеть, как будет выглядеть содержимое с каждым шрифтом.
Чтобы найти конкретный шрифт, используйте параметр поиска. Кроме того, можно просмотреть шрифты New и Top, просмотреть их в алфавитном порядке или просмотреть несколько доступных категорий шрифтов.
Большинство шрифтов на веб-сайте бесплатны, но некоторые бесплатны только для личного использования, поэтому, если вы хотите использовать их в коммерческих проектах, вам придется купить коммерческую лицензию.
Unblast
Unblast предлагает завораживающий выбор дизайнерских ресурсов, таких как макеты, значки, векторы и, конечно же, шрифты.
Доступны как бесплатные, так и премиальные шрифты, разделенные на несколько категорий: с засечками, без засечек, акцидентный, рукописный, сжатый, винтажный и другие.
Панель поиска расположена в верхней части страницы, поэтому вы можете искать шрифт по определенному ключевому слову. Другие ресурсы дизайна также появятся в результатах. Чтобы найти шрифты, соответствующие вашему ключевому слову, найдите значок Fn под изображением.
Несмотря на то, что вы не можете просмотреть свой контент с использованием определенного шрифта, есть предварительный просмотр изображений, которые показывают, как выглядит каждый рекомендуемый шрифт при применении.
Абстрактные шрифты
И последнее, но не менее важное: Абстрактные шрифты — еще один большой источник отличных бесплатных шрифтов.
Шрифты организованы в 62 категории, , но есть и некатегоризированные, так что обязательно ознакомьтесь с ними. Просматривайте шрифты в алфавитном порядке, проверяйте новые и популярные теги или ищите шрифты по их дизайнеру. Конечно, если вы знаете, что ищете, воспользуйтесь поиском. В верхней части страницы также есть пользовательский параметр предварительного просмотра.
Некоторые шрифты бесплатны для личного использования, другие — для личного и коммерческого использования. Это выделено под названием каждого шрифта, поэтому обратите на это внимание, прежде чем загружать какие-либо шрифты.
Final Words
Независимо от того, какой из этих 12 веб-сайтов вы посещаете, вы точно не уйдете с пустыми руками. Если вы ищете шрифты для личного или коммерческого использования, это, безусловно, самые надежные места, где можно найти то, что вам нужно.
И помните. Вам не нужно всегда использовать стандартные, чрезмерно используемые шрифты.
