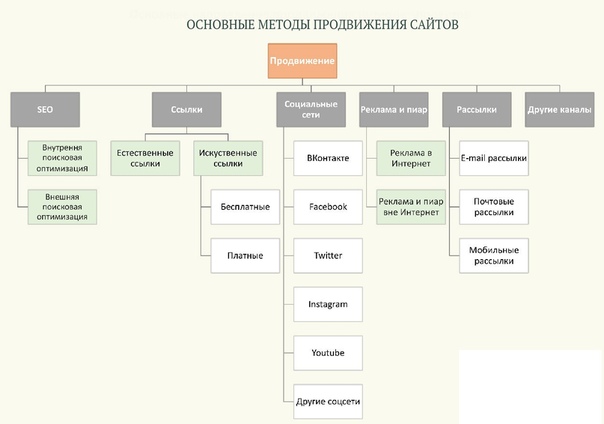
Способы продвижения сайта в сети и методы раскрутки сайта: SEO-оптимизация, SMM, реклама
Вы сделали красивый и удобный сайт, разместили на нём много интересной информации. Ждёте. Почему никто не приходит? Всё потому, что о веб-ресурсе никто не знает и вам нужна система раскрутки сайтов.
Раскрутка сайта ― это комплекс мер, направленный на привлечение внимания к сайту. Так как мы имеем дело с онлайн-продуктом, то и раскручивать его будет логично через интернет-инструменты.
Перед тем как мы окунёмся в мир SEO, рекламы и контента, стоит отметить, что перед продвигающими действиями нужно хорошо изучить рынок, в котором вы работаете, и целевую аудиторию, так как в процессе раскрутки эти данные вам неоднократно понадобятся. Итак, поехали!
Работа с сайтом
Как продвигать сайт в интернете без рекламы? Любой хороший сайт может продвигать сам себя. Для этого используют два главных инструмента ― контент-маркетинг и SEO-оптимизацию.
Хороший контент ― вот с чего нужно начать раскрутку сайта
Задача контент-маркетинга ― привлечь посетителей сайта качественной, полезной и интересной информацией. На сайте можно размещать разного рода статьи. Например, вы можете публиковать инструкции по работе со своим продуктом. Таким способом вы убиваете двух зайцев: знакомите новых посетителей с продуктом и отвечаете на вопросы первых клиентов по эксплуатации. Таким методом часто пользуются IT-компании.
На сайте можно размещать разного рода статьи. Например, вы можете публиковать инструкции по работе со своим продуктом. Таким способом вы убиваете двух зайцев: знакомите новых посетителей с продуктом и отвечаете на вопросы первых клиентов по эксплуатации. Таким методом часто пользуются IT-компании.
Можно предлагать читателям полезный контент по тематике сайта. Если вы или ваша команда считает себя экспертом в какой-либо области, почему бы не поделиться своим мнением с пользователями. Если статьи действительно полезны, у читателей формируется лояльность к ресурсу и ко всему, что он предлагает. Необязательно иметь большой штат писателей, которые постоянно будут генерировать контент. Можно иметь несколько редакторов, которые помогут специалистам вашей компании оформлять их знания в красивую и понятную форму. Также сейчас распространена работа с писателями на аутсорсе. Попробуйте поработать с разными писателями, выберите понравившихся и сотрудничайте только с ними.
Используйте разные форматы контента: лонгриды, заметки, видео, подкасты. Чем больше информации вы будете давать, тем чаще вы будете появляться в поисковой выдаче и тем чаще посетители будут к вам заглядывать за информацией по теме.
Чем больше информации вы будете давать, тем чаще вы будете появляться в поисковой выдаче и тем чаще посетители будут к вам заглядывать за информацией по теме.
SEO: белые, серые и чёрные методы раскрутки
Статьи написаны, но их никто не видит? Значит, вы не работаете с SEO. Что такое поисковая раскрутка сайта?
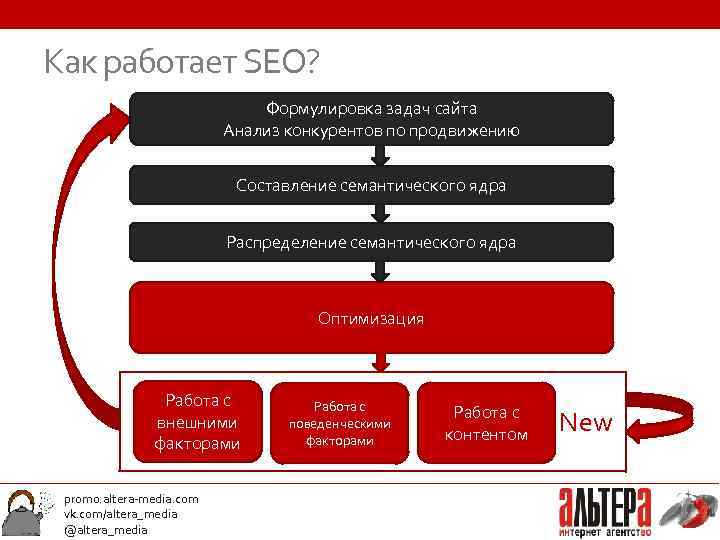
SEO-оптимизация сайта ― это комплекс действий, которые позволяют выйти в топ поисковых систем, например в Яндекс или Google.
Интернет существует благодаря техническим устройствам, и их алгоритмы во многом влияют на то, что увидит пользователь. В частности, нас интересуют поисковые системы, которые рекомендуют или не рекомендуют сайты. Машина не может оценить качество текста и информации так, как человек. Поэтому на сайт нужно добавить настройки, которые помогут поисковым системам определить качество сайта и информации на нём.
Тема SEO обширна. Мы только вкратце опишем основные моменты. В SEO-оптимизации есть белые, серые и чёрные инструменты. Как вы догадались, белые методы самые правильные. В них входят:
Как вы догадались, белые методы самые правильные. В них входят:
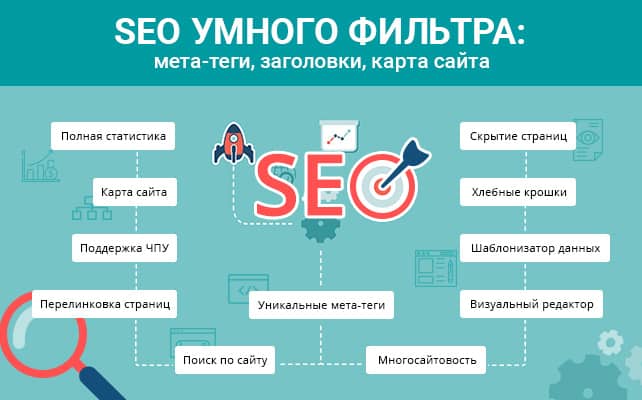
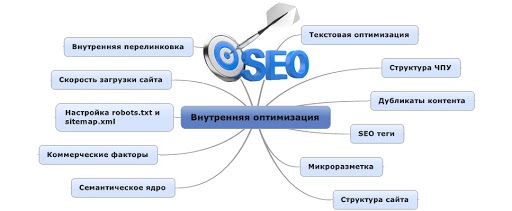
Оптимизация сайта. В неё входит высокая скорость загрузки страниц, отсутствие технических ошибок, удобный интерфейс, понятная структура ресурса как для пользователей, так и для поисковых роботов (XML-карты), заполнение метаданных (title и description). Все это помогает поисковым системам понять, каким пользователям вас рекомендовать и рекомендовать ли вообще. Для этой работы всегда лучше приглашать специалистов, так как это сложная наука, которая требует знаний.
Естественный ссылочный профиль. Если ваш сайт популярен, значит, о нём говорят в интернет-пространстве, делятся информацией на других сайтах и в социальных сетях.
Создавайте профили в соцсетях и постите там ссылки на страницы сайта. Покупайте заказные статьи на других ресурсах, в которых будут отсылки на вас. Сами выступайте как эксперты на других платформах и размещайте там ссылки на своё детище.
Уникальные тексты. Плагиат и некачественный контент порицается не только законом и обществом, но и поисковыми системами.
Белые методы требуют больших затрат и времени, поэтому вместе с ними частенько используют и серые инструменты оптимизации:
Покупка ссылок. В белых методах мы говорили, что сайт должен быть на слуху, но необязательно для каждой ссылки готовить уникальный контент для сторонних ресурсов и соцсетей. Алгоритмы поисковых систем можно немного обмануть и купить внешние ссылки на биржах. Таким образом, ссылка на ваш сайт будет мелькать чаще, а затраты на них будут ниже.
Искусственная оптимизация контента. Поисковые запросы можно использовать не только для выявления важных для пользователей тем, но и для привлечения внимания поисковых роботов.
 В текст можно добавлять много ключевых слов и метаданных, по которым будут ориентироваться роботы. Обратите внимание, делать это нужно умеренно. Если ключевых слов будет много, поисковые алгоритмы вычислят ваш обман и применят санкции.
В текст можно добавлять много ключевых слов и метаданных, по которым будут ориентироваться роботы. Обратите внимание, делать это нужно умеренно. Если ключевых слов будет много, поисковые алгоритмы вычислят ваш обман и применят санкции.
Эти методы значительно ускоряют продвижение сайта, но не стоит ими злоупотреблять.
Чёрные способы раскрутки сайта самые опасные. С одной стороны, они могут принести моментальный профит, но как только поисковые системы вас раскроют, последствия будут необратимы.
Клоакинг. На сайте создаются 2 похожие страницы. На одной размещают текст для роботов, наполненный ключами. Это текст может выглядеть неказисто для человека, но будет очень нравиться поисковым системам. На второй версии этой страницы помещают «человеческий» текст.
Дорвей — это веб-страница или целый сайт, который перенасыщен ключевыми словами. Его цель — попасть на первое место в поисковой выдаче. Как только внимание будет получено, сайт-двойник переадресует пользователя на нужный сайт.

Свопинг. На странице размещается текст со множеством ключей. Как только страница проиндексирована, контент меняют на приемлемый для людей.
Чёрные и серые методы опасны. При продолжительном применении они могут навредить сайту. Если вы планируете долго использовать свой веб-ресурс, лучше используйте белые SEO-методы.
SMM
SMM (Social Media Marketing) — создание лояльной аудитории с помощью публикации контента и общения с потенциальными потребителями в социальных сетях.
На данный момент появилось множество социальных сетей таких, как Instagram, VK, Telegram, Twitter, TikTok.
По данным отчёта Digital 2020, у 92% россиян есть хотя бы одно приложение социальной сети на смартфоне. Такую популярность приложений можно использовать для привлечения внимания к веб-сайту.
Не нужно распыляться на все виды социальных сетей. Определите, где обитает ваша целевая аудитория и на каких платформах информация будет выглядеть органично. Например, размер постов в Twitter ограничен. Такой формат больше подойдёт новостным сайтам, которые смогут публиковать на платформе затравочки и небольшие заметки.
Например, размер постов в Twitter ограничен. Такой формат больше подойдёт новостным сайтам, которые смогут публиковать на платформе затравочки и небольшие заметки.
Самой непонятной пока остаётся TikTok-платформа, а точнее, её алгоритмы. Ясно только то, что она даёт большие охваты и на ней можно попробовать привлечь внимание потенциальной аудитории.
Ещё одним интересным экспериментом может стать работа с Clubhouse. Вы можете открыть свою комнату и выступить как эксперт или найти спикера, который обсудит проблему и упомянет ваш сайт или компанию между делом. Например, такой способ использовала компания Яндекс. Она завела свою комнату, а в качестве спикера пригласила Ксению Дукалис. Беседа получилась интересная, а компания привлекла внимание к себе.
А мы переходим к таким инструментам, как реклама и продвижение сайтов у блогеров.
Реклама
Это, наверно, самая большая категория инструментов продвижения. С появлением интернета видов рекламы стало ещё больше. Здесь мы поговорим именно об интернет-рекламе.
Здесь мы поговорим именно об интернет-рекламе.
Если вы спросите, что такое платное продвижение сайта, то первым ответом будет именно реклама. Редко такие методы продвижения сайта удаётся сделать бесплатно или хотя бы по бартеру.
Реклама на сторонних сайтах
Чужие сайты могут быть не только конкурентами, но и союзниками. Ниже мы расскажем, какие виды рекламы на сайте бывают.
Контекстная реклама ― это рекламное объявление, которое показывается пользователям в соответствии с их поисковыми запросами, интересами или поведением в интернете. Как это работает? Пользователь забил в поисковике запрос «Детские игрушки». Теперь на всех сайтах его будут преследовать баннеры с предложениями от детских магазинов. Контекстная реклама показывается в поисковых системах, на различных сайтах, в мобильных приложениях и на других ресурсах.
Таргетированная реклама ― объявления, которые транслируются определённой целевой аудитории на основе общедоступной информации из профилей пользователей. Она схожа с контекстной, но в этом случае алгоритм ориентируется не на сиюминутный запрос пользователя, а на подробный анализ портрета. Например, компания продаёт автомобили класса люкс. Значит, её будут интересовать пользователи, у которых достаток выше среднего. Можно проанализировать социальные сети пользователей, выделить пару сотен подходящих людей и именно им показать рекламу. В профессиональном сообществе такой поиск целевой аудитории называется парсинг.
Она схожа с контекстной, но в этом случае алгоритм ориентируется не на сиюминутный запрос пользователя, а на подробный анализ портрета. Например, компания продаёт автомобили класса люкс. Значит, её будут интересовать пользователи, у которых достаток выше среднего. Можно проанализировать социальные сети пользователей, выделить пару сотен подходящих людей и именно им показать рекламу. В профессиональном сообществе такой поиск целевой аудитории называется парсинг.
Таргетированная реклама может быть не только на сайтах, но и в социальных сетях. Например, в ленте Instagram пользователь может встретить рекламные посты, которые будут соответствовать их запросам и образу жизни.
Баннерная реклама ― это простое рекламное объявление, которое размещается на сайтах, подходящих по тематике продукта. Искать сайты для сотрудничества можно через специальные сервисы или вручную, обращаясь к администраторам сайта.
Тизерная реклама ― это подвид баннерной рекламы, так как они отличаются только информацией, которая располагается на макете. На обычном баннере находится традиционный текст с призывами купить или познакомиться с новым товаром. Тизерная реклама, наоборот, пытается не передавать много информации. Её цель ― интрига. «Галина похудела на 20 кг всего за 14 дней. Она всего лишь пила…» Знакомо? Да ― это тизерная реклама.
На обычном баннере находится традиционный текст с призывами купить или познакомиться с новым товаром. Тизерная реклама, наоборот, пытается не передавать много информации. Её цель ― интрига. «Галина похудела на 20 кг всего за 14 дней. Она всего лишь пила…» Знакомо? Да ― это тизерная реклама.
Push-уведомления ― это короткие всплывающие сообщения. Их можно отправлять только с разрешения посетителя. Сообщение может содержать текст, изображение, кнопку, ссылку.
О каждом из этих видов рекламы на сторонних сайтах мы подробно рассказали в статье Как зарабатывать на своём сайте.
Реклама у блогеров
Как рекламировать свой сайт через инфлюенсеров? Работа через лидеров мнений давно зарекомендовала себя как одна из самых эффективных. Подписчики блогеров доверяют мнению своего любимца и охотнее знакомятся с продуктами и ресурсами, которые они советуют. При выборе блогеров для сотрудничества нужно ориентироваться на свою целевую аудиторию и на контент, который публикует автор.
Блогеры ― это дорого? Нет. Рынок блогеров обширен. Не всегда сотрудничество с очень популярным блогером даёт хорошие результаты. В последнее время компании отказываются от крупных блогеров. Причин этому несколько:
Слишком высокая цена. Рынок инфлюенсеров прожорлив. Блогеры миллионники требуют большие гонорары за рекламные посты или сторис, которые могут позволить себе только очень богатые компании.
Аккаунты блогеров-миллионников всё больше похожи на доску объявлений, чем на аккаунт человека, который рассказывает о своей жизни. Люди понимают, что, скорее всего, лидер мнения видит продукт впервые.
Трудно попасть в целевую аудиторию. Чем больше подписчиков, тем больше они различаются по своим предпочтениям. Например, подписчиков Бузовой можно поделить на две абсолютно разные группы. Первые действительно интересуются её жизнью, её мнением и творчеством. А есть те, кто смотрит на её сторис для развлечения.
 Таким образом, покупатель рекламы платит за просмотры людей, которым рекламируемая компания не интересна.
Таким образом, покупатель рекламы платит за просмотры людей, которым рекламируемая компания не интересна.
В последние пару лет организации присматриваются к микроблогам (~ 50 тыс.). Их аудитория более точная и цена намного ниже. Можно даже договориться поработать по бартеру. Отличается и отношение подписчиков к советам такого инфлюенсера. Микроблогеры очень трепетно относятся к фолловерам и редко рекламируют продукт или сайт вслепую. Они ознакамливаются с рекламным предложением, тестируют и только тогда высказывают своё мнение.
А в последние месяцы наступает новая мода в рекламном бизнесе ― наноблогеры (не более 10 тыс.). Их подписчики очень активные и преданные. Если у вас хороший сайт или продукт, такие блогеры с удовольствием посоветуют вас своей аудитории.
Используйте свою экспертность
Если вы и ваши сотрудники – специалисты в определённой области, используйте это. Можно самостоятельно обращаться к сторонним сайтам, группам в социальных сетях и предлагать им интересный и полезный материал. Взамен попросить подписать вас как спонсора этого материала. Для владельца ресурса ― это бесплатный контент, а для вас отличная реклама, которая будет работать на конструирование положительной репутации.
Взамен попросить подписать вас как спонсора этого материала. Для владельца ресурса ― это бесплатный контент, а для вас отличная реклама, которая будет работать на конструирование положительной репутации.
Можно пойти дальше и подготовить свои вебинары и обучающие курсы. Если вы не уверены в своих организаторских способностях, обратитесь к другим обучающим платформам за коллаборацией. Они наберут для вас аудиторию, а вы покажите свои знания.
Ещё способы продвижения сайта в сети
Крауд-маркетинг ― это технология массового привлечения внимания аудитории к продуктам компании посредством рекомендаций и комментариев на тематических ресурсах. То есть нужно общаться на форумах, оставлять комментарии на других сайтах и вставлять в свой текст ссылки на сайт. Можно выступать от лица компании, например, при обсуждении темы, где вы можете выступать экспертом, а также оставлять отзывы и комментарии якобы от обычных посетителей сайта. Такой способ может повлиять на репутацию компании и увеличить её узнаваемость благодаря постоянному мельканию в интернете.
Партнерские программы. Компания-партнёр гонит трафик на ваш сайт, а вы делитесь с ним процентом от продаж или делаете скидки на свою продукцию.
Этот метод может быть эффективным, так как привлечением внимания занимается именно партнёр. Он придумывает, как вас рекламировать. Однако перед сотрудничеством нужно сделать некоторые вещи:
создать удобные условия для партнёров,
сделать несколько способов вывода средств, заработанных партнёром,
организовать подробную и точную статистику.
Это потребует некоторых изменений от самого сайта. Возможно, для партнёров понадобится сделать личные кабинеты.
Выбор инструментов раскрутки зависит от вашей целевой аудитории, темы сайта и ресурсов. Не всегда дорогие способы продвижения дают высокие результаты. SEO-оптимизация эффективна, но для неё нужны настоящие специалисты.
Советы по раскрутке сайта для новичков
С чего начать продвижение сайта? Хороший вопрос. Процесс разработки своего сайта порой является не таким сложным и трудоемким, чем процесс продвижения. Чаще всего для того, чтобы достигнуть положительных результатов в вопросе раскрутки сайта необходимо много работать и стараться. В большинстве случаев это процесс очень трудный и лишь в некоторых моментах облегчается, если ваш сайт популярен и уже пользуется спросом среди многих людей по всему миру. В таком случае заниматься его раскруткой значительно легче, ведь можно использовать для этого имеющуюся целевую аудиторию.
Во всех остальных случаях необходимо быть готовым к тому, что вам придется заниматься продвижением сайта собственноручно, потратить на это много сил и терпения и лишь после этого значительно продвинуться в этом вопросе. На самом деле самому раскрутить сайт достаточно легко, просто необходимо всего лишь иметь большое количество времени на то, чтобы регулярно заниматься этим процессом и рано или поздно результаты не заставят себя ждать. Большое количество посетителей будет также зависеть и от интересности вашего сайта, но помните о том, что на первом сайте всегда стоит именно процесс раскрутки, ведь без него не будет ничего.
На самом деле самому раскрутить сайт достаточно легко, просто необходимо всего лишь иметь большое количество времени на то, чтобы регулярно заниматься этим процессом и рано или поздно результаты не заставят себя ждать. Большое количество посетителей будет также зависеть и от интересности вашего сайта, но помните о том, что на первом сайте всегда стоит именно процесс раскрутки, ведь без него не будет ничего.
Основные моменты продвижения сайта
Будь вы новичок или уже продвинутый пользователь в этом вопросе, а следующие этапы будут для вас полезными и значительно помогут увеличить рейтинг вашего детища в глазах поисковых систем:
1 этап
Правильность выбора доменного имени и максимальная подгонка его под ключ, а также понятность и его простота одновременно. Попасть в топ по низкочастотному запросу вам поможет именно такой простой, но важный момент в процессе раскрутки вашего сайта.
2 этап
Уникальный контент станет самой важной составляющей вашего сайта, ведь именно он в процессе индексации будет продвигать ваш сайт в поисковых системах и гарантировать их попадание на страницы таких гигантов как Google и Яндекс. Обратите особое внимание на вопрос выбора качественного текста для вашего сайта, ведь именно это будет основным моментом продвижения вашего сайта во всей мировой паутине. При наличии на сайте низкокачественных или неуникальных текстов никакое отдельное продвижение ресурса вам не поможет.
Обратите особое внимание на вопрос выбора качественного текста для вашего сайта, ведь именно это будет основным моментом продвижения вашего сайта во всей мировой паутине. При наличии на сайте низкокачественных или неуникальных текстов никакое отдельное продвижение ресурса вам не поможет.
3 этап
Уникальный контент это далеко не единственное, на что вам необходимо обратить внимание во время продвижения, но еще его интересность, ведь если каждый обратит внимание на ваш текст, да еще и заинтересуется им, то поисковые системы мигом поставят ваш сайт в топ без лишних раздумий. Поведенческие факторы сейчас играют особенную роль и если пользователи на вашем сайте проводят много времени, смотрят разные страницы и взаимодействуют с ними, то это говорит лишь об одном – ваш сайт достоин внимания людей и поисковых систем.
4 этап
На начальном этапе раскрутки сайта особую важность имеет процесс добавления своего сайта в известные поисковые системы. Чем больше вы уделите внимание этому вопросу, тем лучше, поэтому постарайтесь зарегистрировать сайт не только в Яндекс и Google, но и в других мелких и малоизвестных поисковых системах.
Чем больше вы уделите внимание этому вопросу, тем лучше, поэтому постарайтесь зарегистрировать сайт не только в Яндекс и Google, но и в других мелких и малоизвестных поисковых системах.
5 этап
Обязательно создайте карту сайта, которая будет помогать поисковым роботам, находить все страницы вашего сайта, которые он имеет. Это важная составляющая для поискового робота и для пользователей, так что не забудьте о необходимости создания карты сайта в обоих случаях.
6 этап
Зарегистрировать ваш сайт в белых каталогах очень важно, так как от этого будет зависеть количество обратных ссылок на ваш сайт, а значит и такие показатели, как ТИЦ и PR, что будут учитываться самими поисковиками при ранжировании вашего сайта в списке выводимых во время запроса каждого отдельного пользователя. Чем выше вы будете в поисковом списке, тем лучше, а это значит, что и показатели сайта нужно поднять по максимуму.
7 этап
Регистрация ресурса в каталоге статей, социальных сетях, закладках, а также форумах позволит более быстро продвинуть каждую отдельную страницу сайта, так как поисковые системы будут видеть, что ваш сайт известен многим партнерам и конкурентам, о нем говорят и он пользуется спросом в поисковых системах. Это очень важно для каждого отдельно взятого случая, какой тематики не был бы созданный вами ресурс.
8 и последний этап
Создайте рассылку, на которую могли бы подписаться все посетители вашего сайта и таким образом извещайте их о последних изменениях в работе сайта, а также новом контенте, который появился на сайте. Это значительно поможет повысить общий трафик сайта и сделать его более популярным.
Учитывая каждый этот этап, а также подойдя к каждому из них с особой серьезностью можно гарантировать значительное повышение позиций вашего сайта в глазах поисковых систем, а также рассчитывать на долгосрочное удержание его на них. Но, даже после всего этого, не стоит останавливаться на достигнутом, и всегда нужно регулярно заниматься вопросом раскрутки.
Но, даже после всего этого, не стоит останавливаться на достигнутом, и всегда нужно регулярно заниматься вопросом раскрутки.
Как начать создавать веб-сайт в Squarespace версии 7.1 — Обновлено для 2023 года — Пейдж Брантон
Предпочитаете смотреть?Вот пошаговое видео!
Упоминается в видео:
Как выбрать правильный шаблон Squarespace в версии 7.1
💰 Впервые в Squarespace? Используйте код PAIGE10, чтобы получить скидку 10% на первый год!
Электронная коммерция Squarespace: настройка интернет-магазина
Сайт не продается? Попробуй это!
Курс Square Secrets™
Вот эти шаги записаны…
Чувствуете себя перегруженным всеми технологиями, которые необходимы для запуска вашего бизнеса в Интернете?
Если вы готовы вычеркнуть из своего списка огромное количество дел по созданию сайта, то вы попали по адресу!
К концу этого руководства вы будете четко понимать, как начать работу с последней версией Squarespace, чтобы вы могли уверенно создавать и поддерживать свой собственный сайт без необходимости платить профессиональному дизайнеру за выполнение работы! 👍
Но… прежде чем мы начнем, небольшая заметкаНе знаете свой Fluid Engine из классического редактора?
Вот вам краткий глоссарий терминов!
Squarespace 7. 0 — старая версия Squarespace (заменена Squarespace 7.1 в 2020 году) все еще существует множество сайтов, построенных на 7.0, но в наши дни новые сайты, как правило, создаются на Squarespace 7.1!
0 — старая версия Squarespace (заменена Squarespace 7.1 в 2020 году) все еще существует множество сайтов, построенных на 7.0, но в наши дни новые сайты, как правило, создаются на Squarespace 7.1!
Squarespace 7.1 — Версия Squarespace, выпущенная в 2020 году для замены 7.0. Самые большие изменения? Среди прочего, вероятно, наиболее важным было то, что все веб-сайты были созданы на основе одной и той же базы шаблонов (хотя вы можете выбрать шаблоны, которые выглядят по-разному, все сайты, созданные на 7.1, имеют одинаковые возможные функциональные возможности и параметры стиля — большое отличие от 7.0, в котором разные шаблоны могли делать разные вещи!)
Классический редактор (CE) — Классический редактор был интерфейсом, который вы использовали для создания/редактирования и создания своего веб-сайта в версии 7.1… до лета 2022 года, когда он был заменен на Fluid Engine! Примечание. Вы все еще можете выбрать классический редактор, если хотите, но Squarespace не знает, как долго это будет продолжаться, поэтому стоит подумать о новом редакторе, статистике Fluid Engine (подробнее об этом чуть позже!) Классический редактор был построен на сетке из 12 столбцов, а промежутки между содержимым управлялись разделительными блоками. Блоки контента также не могут накладываться друг на друга в классическом редакторе.
Блоки контента также не могут накладываться друг на друга в классическом редакторе.
Fluid Engine (FE) — самое большое обновление интерфейса редактирования Squarespace за… навсегда… Fluid Engine использует другой подход к тому, как мы можем управлять контентом на странице в Squarespace. В основном стили сайта (например, цвета и шрифты) остаются прежними, но вместо того, чтобы иметь блоки контента, которые должны помещаться в 12 аккуратных столбцов и не могут перекрываться, Fluid Engine больше похож на перетаскивание — один элемент не влияют на другие, так что у нас больше свободы в дизайне, так что это круто!
Теперь к руководству…
Pst… это руководство обновлено для 2023 года и сосредоточено на Squarespace 7.1 Fluid Engine… но если вы все еще используете старый классический редактор – обязательно посмотрите это видео от 2022 года , которое проведет вас через все, что вам нужно знать!
Шаг 1:Запустите бесплатную пробную версию и создайте учетную запись Squarespace
Чтобы начать работу, нам сначала нужно убедиться, что у вас настроена бесплатная пробная версия Squarespace, чтобы начать создание своего сайта.
Для этого перейдите на Squarespace.com и нажмите Начать.
Вам будет задано несколько вопросов, чтобы узнать о вашем бизнесе и целях вашего сайта, но на самом деле есть лучший способ выбрать шаблон, которым я делюсь в этом видео о выборе шаблона для версии 7.1 здесь.
Так что просто пропустите вопросы, которые они задают, и отправляйтесь прямо в магазин шаблонов!
Чтобы приступить к созданию выбранного шаблона, просто наведите курсор на нужный и нажмите Старт.
Если у вас еще нет учетной записи в Squarespace, вам будет предложено создать ее, поэтому введите свои данные, когда они попросят!
Прежде чем мы двинемся дальше… небольшая заметка о пробных версиях… точнее…
Как бесплатно продлить пробную версию Squarespace!
Обычный пробный период Squarespace составляет 2 недели…
подождите, я слышу, вы плачете?! Мне нужно изучить платформу и создать свой веб-сайт за 14 дней… Пейдж, ты отличный учитель, но серьезно… 😂
К счастью, у меня есть для вас небольшой лайфхак! Если ваша пробная версия закончилась, а ваш сайт еще не закончен, просто отправьте заметку милым людям из службы поддержки Squarespace, и они с радостью продлят ее для вас… снова, и снова, и снова… так что не нужно торопиться или запускать свой сайт. прежде чем вы будете готовы!!
прежде чем вы будете готовы!!
Навигация по служебной части вашего сайта
Две наиболее важные области, которые вам необходимо знать, чтобы приступить к созданию своего сайта: Страницы и Дизайн , и мы рассмотрим их более подробно в ближайшее время… но в меню Squarespace есть еще много вещей, которые могут вас заинтересовать — вот краткий обзор!
ТорговляЕсли вы решите добавить магазин на свой сайт Squarespace, вам нужно посетить пункт меню торговли, чтобы настроить это. Вот полное руководство по добавлению и стилю вашего интернет-магазина в Squarespace 7.1, чтобы добавить его в закладки на будущее!
Маркетинг Здесь вы можете найти все, что связано с маркетингом (на сайте и за его пределами). такие вещи, как панель объявлений и всплывающее окно, а также подключение Pinterest и т. д.…
д.…
Здесь также можно найти рассылки по электронной почте Squarespace… теперь у меня есть несколько мнений об этой функции (спойлер: мне это не нравится) Судите сами — прочитайте это, где я расскажу, почему я предпочитаю не использовать Squarespace для маркетинга по электронной почте (и какое программное обеспечение я использую вместо этого!!)
ПланированиеОдин из моих любимых вариантов Squarespace — это инструмент планирования! Когда вы настраиваете это, вы позволяете посетителям заказывать встречу напрямую с вами (экономя ооочень много времени на переписку по электронной почте и облегчая жизнь своим посетителям (читай, увеличение конверсий и продаж — упс!)
Заинтересованы? Вам хочу сохранить этот пост для последующего , где я проведу вас через все, чтобы настроить планировщик Squarespace!
БИБЛИОТЕКА АКТИВОВ — НОВИНКА 2023 ГОДА! Вот ваш универсальный магазин для всего, что вы загрузили в качестве «актива» на свой сайт — подумайте о фотографиях, видео и т. д. Очень удобно иметь возможность устанавливать и управлять всем этим в одном месте!
д. Очень удобно иметь возможность устанавливать и управлять всем этим в одном месте!
Это очень полезная опция, когда ваш сайт заработает, вы будете постоянно следить за тем, сколько посетителей приходит на ваш сайт, откуда они приходят, по каким ключевым словам они использовали, чтобы найти вас и что они делают, когда они на вашем сайте и т. д. и т. д.!
настройки веб-сайтаЗдесь можно найти буквально все настройки, которые могут быть на вашем веб-сайте — от подключения вашего домена до настроек файлов cookie, всплывающих окон и даже вкладки «Оплата» — здесь все, что нужно (хорошего просмотра
СправкаНаконец, опция справки — одна из причин, по которой я просто люблю Squarespace (и почему, например, я выбираю ее вместо Showit), потому что помощь в чате и тонны справочных статей просто фантастические! Вот где вы можете получить доступ ко всему этому!
Шаг 3:Страницы и типы страниц
Теперь вы все это знаете — давайте перейдем к Pages!
Вы заметите, что на панели Страницы есть два раздела:
Основная навигация
- 90 002 Не связан
Любая страница, которую вы перетаскиваете и в разделе Main Navigation появится ссылка в верхней части вашего веб-сайта.
Эта область называется заголовком или основной областью навигации!
Здесь будут жить такие страницы, как ваш блог, магазин, услуги, информация и контакты.
Порядок, в котором вы перетаскиваете их сюда, на панель страниц, соответствует порядку, в котором они будут отображаться в верхней части вашей страницы по всему сайту.
Воспринимайте эти ссылки как приоритетные страницы, которые посетители должны видеть при посещении вашего сайта.
Лучше ограничить основную навигацию 3-5 ссылками.Остальная часть вашего веб-сайта будет находиться в разделе Not Linked .
Любая страница, которую вы перетащите в раздел Не связанный , будет по-прежнему активна на вашем сайте, просто она не будет отображаться в этой основной навигации.
Так как же люди находят страницу, на которую нет ссылки в вашем заголовке?
Вам нужно будет поделиться прямой ссылкой на них либо через кнопку, всплывающее окно или текстовую ссылку на одной из ваших главных страниц, либо поделившись ими извне, например, в социальных сетях.
Чтобы добавить страницу, просто нажмите Знак плюса рядом с любым разделом.
Вы можете начать с пустой страницы, что является отличным способом убедиться, что ваш сайт полностью настроен и не похож на шаблон (это мое предпочтение!), или если вам нужна небольшая помощь в начале работы, вы можете используйте готовый макет страницы, созданный невероятно талантливыми дизайнерами Squarespace.
Шаг 4:Общие сведения о коллекциях
Если вы планируете добавить блог, магазин, портфолио или календарь событий или страницу на свой сайт, они называются Коллекции и добавляются так же, как и обычная страница. ( Страницы > Плюс > Коллекции)
Только эти маленькие отличаются от ваших обычных перетаскиваемых страниц, потому что они действуют как:
Физическая страница, которую кто-то может посетить ( как страница блога, где кто-то просматривает ваши последние сообщения)
Область хранения за кулисами, где вы добавляете и управляете всеми элементами в этой коллекции, например, пишете свои сообщения в блоге.

Каждая страница коллекции поставляется со специальным встроенным разделом Collection , который помогает Squarespace автоматически отображать ваш последний контент из этой коллекции.
Невозможно добавлять или удалять блоки из этого раздела, как обычно, но можно добавить обычные разделы выше и ниже раздела коллекции, чтобы вы могли добавить все, что хотите, к дизайну своей страницы!
Планируете создать блог на своем новом сайте — добавьте этот пост в закладки на потом!
Выпадающие списки в вашей основной навигацииЕсли вы хотите добавить раскрывающийся список в меню вашего сайта, вы сделаете это, добавив папку в вашу главную навигацию 900 16 раздел (так же, как добавление страницы), а затем перетаскивание страниц в эту папку. Затем вы увидите, когда вы наведете курсор на это в своей навигации заголовка, что страницы внутри него выпадают в меню!
Не знаете, какой контент вам нужен на вашем сайте, чтобы он работал
за вас? Воспользуйтесь этим бесплатным обучением, чтобы разобраться в том, что делает сайт продающим! Шаг 5:Понимание того, из чего состоят страницы вашего веб-сайта
После добавления страницы нажмите кнопку Редактировать (вверху слева от окна редактирования страницы), чтобы открыть ее!
У вас есть два способа добавления контента на вашу страницу и управления им.
Секции
Блоки
Создание страницы похоже на строительство дома. 🏠
Ваши секции — это ваши истории, и чем больше историй вы добавите, тем выше станет ваш дом! Вы также можете изменить высоту каждого раздела, перетащив маленький синий значок в правом нижнем углу раздела или перейдя в «Редактировать раздел», чтобы изменить высоту.
Принимая во внимание, что блоки — это то, что вы используете для отделки каждого этажа этого дома! Блоки можно ставить один на другой или перетаскивать бок о бок.
Высота раздела будет автоматически уменьшаться или увеличиваться в зависимости от того, сколько содержимого вы разместили в нем.
Шаг 6:Добавление и редактирование контента на вашем сайте Squarespace 7.1 с помощью Fluid Engine
Чтобы добавить новый раздел на страницу, нажмите синюю кнопку Plus .
После добавления раздела у вас будет возможность Удалить , Дублировать , или Переупорядочить на странице.
Чтобы добавить блоки или контент в новый раздел, перейдите в левый верхний угол раздела к кнопке « » «Добавить блок ».
Нажмите на нее, и Squarespace покажет вам все ваши варианты типов контента, которые можно добавить на страницу.
После того, как вы добавили блок, вы можете перетащить его в любое место раздела и изменить его размер, потянув за углы или стороны!
Редактирование текста на сайте Squarespace 7.1
Чтобы отредактировать текстовый блок после его добавления, просто щелкните в любом месте внутри блока, чтобы открыть нужные параметры.
Просто введите, как обычно, затем используйте Панель инструментов текстового блока , которая всплывает для форматирования, стиля и выравнивания фрагмента текста — у вас будут такие параметры, как тип текста (заголовок или абзац) , полужирный, курсив, различные цвета, эффекты подчеркивания и т. д.
д.
Редактирование ИЗОБРАЖЕНИЙ, кнопок и других блоков
Большинство других типов содержимого можно редактировать, наведя курсор на блок и выбрав значок карандаша .
Каждый тип блока будет иметь свои параметры редактирования в зависимости от типа контента.
Возьмем, к примеру, блок изображения !
Каждый блок изображения имеет:
Вкладку содержимого: , где вы фактически добавляете и называете свое изображение — вы можете выбрать, добавлять ли изображения из стоковых изображений, доступных на Squarespace, или загружать свои собственные изображения.
Вкладка «Дизайн»: , где вы указываете Squarespace , как отображать ваше изображение, например, выбрав форму!
Другим важным блоком является блок кнопок. Он используется для «Призыва к действию», т. е. просьбы людей сделать что-то, нажав на кнопку.
е. просьбы людей сделать что-то, нажав на кнопку.
Чтобы добавить кнопку, перейдите еще раз к кнопке «добавить блок », выберите кнопку из вариантов блока. Внутри вы найдете
Вкладка «Содержимое»: , где вы добавляете текст, который хотите видеть на своей кнопке, и ссылку на то, куда вы хотите, чтобы ваша кнопка привела вас (это может быть страница на вашем веб-сайте, внешний страницу — даже для набора номера телефона или загрузки документа! !)
Стилизация раздела Squarespace 7.1 с помощью Fluid Engine
Теперь вы можете заметить, что для вашего контента на странице существует заданная ширина, и ничто не доходит до края вашего сайта.
Чтобы изменить количество встроенных отступов с обеих сторон вашего контента, вам нужно зайти в настройки раздела , наведя курсор на раздел и выбрав значок карандаша .
Думайте об этом как о своих стенах на каждом этаже вашего дома.
Вы можете включать и выключать кнопку заполнения экрана в зависимости от того, хотите ли вы автоматически добавлять отступы вверху и внизу ваших разделов, чтобы они заполняли размер экрана.
Вы можете сделать каждую комнату выше, отрегулировав Высота , что добавит больше отступов по вертикали вокруг содержимого.
У вас также есть возможность перемещать контент по комнате с помощью Выравнивания контента .
Добавление цвета фона или изображения в раздел
Хотите знать, как добавить обои в каждую комнату (раздел A.K.A)?
Открыв настройки раздела , перейдите на вкладку «Фон» и загрузите изображение, которое будет использоваться в качестве фонового изображения!
(Или нажмите Искать изображение , чтобы выбрать из бесплатных стоковых изображений, которые поставляются с вашей подпиской Squarespace. )
)
После добавления изображения вы можете использовать маленькую Фокусную точку фонового изображения ползунок, чтобы указать Squarespace, какой части изображения отдавать приоритет, если все изображение не помещается в пространство, в котором оно находится. (Кстати, цвет этого наложения определяется на панели Дизайн !)
Это подводит меня к цветам!
Думайте о цветах вашего веб-сайта, как о покраске своего дома.
Общая цветовая палитра для всего вашего дома определяется еще до того, как вы приступите к покраске.
Но Вкладка «Цвета» в настройках раздела — это то место, куда вы приходите, чтобы указать Squarespace, какой цвет из этой основной палитры покрасить эту комнату или секцию… Говоря о цветах, давайте перейдем к панели дизайна, которая где вы можете установить их для своего веб-сайта!
(также известные как стили сайта) Панель дизайна также известна как стили вашего сайта, потому что изменения, которые здесь происходят, носят чисто стилистический или эстетический характер.
Они ничего не добавляют и не удаляют с вашего сайта, они просто стилизуют то, что уже есть.
Если вы не считаете себя дизайнером и у вас нет готового пакета для брендинга, созданного профессионалом в области брендинга, Squarespace 7.1 позволяет очень просто начать работать со стилем!
Шаг 8:Стилизация цветов и шрифтов в Squarespace 7.1
Начнем со шрифтов. ( Панель дизайна > Шрифты)
Squarespace предоставляет вам огромный список предварительно спаренных пакетов шрифтов, которые, как они знают, хорошо сочетаются друг с другом.
Просто выберите пару шрифтов и наблюдайте, как она мгновенно обновляет весь ваш сайт!
Вы даже можете настроить общий размер пакета шрифтов, щелкнув маленькие кнопки Базовый размер шрифта « +» или «-» под выбранным пакетом шрифтов.
Если вы хотите немного больше контроля над каждым шрифтом, используемым на вашем сайте, просто прокрутите вниз свой пакет шрифтов, чтобы увидеть варианты настройки.
То же самое касается ваших цветов. ( Панель дизайна > Цвета)
Независимо от того, выбираете ли вы предварительно созданную цветовую палитру или создаете собственную цветовую палитру, используя один из параметров в раскрывающемся списке цветовой палитры Squarespace мгновенно создаст 10 пользовательских цветов. темы из цветов в вашей палитре.
Если вы помните ранее в этом уроке, эти цветовые темы затем применяются к каждому отдельному разделу, как вы считаете нужным, используя ваши Настройки раздела !
Если вам не нравятся 10 цветовых тем, которые Squarespace автоматически создаст для вас с использованием вашей цветовой палитры, вы можете открыть каждую тему на панели цветов и вручную выбрать, где цвета будут назначены для каждой детали вашего сайта. , везде, где эта цветовая тема была применена к разделу.
Шаг 9:Изменение значка браузера или фавиконки
Один из верных признаков того, что ваш сайт сделан своими руками на Squarespace? Значок вашего браузера или фавикон, который представляет собой маленький значок, который отображается на вкладке вашего браузера, представляет собой серый квадрат… так как его изменить!
Я большой поклонник использования Canva для создания простого значка браузера — обязательно смотрите это шаг за шагом!
шаг 10:Стилизация мобильной версии
Одним из очень важных шагов в версии Squarespace для Fluid Engine является повторная проверка вашего мобильного дизайна… почему? Так же, как вы добавляете блоки на свой рабочий стол, Squarespace добавляет их на мобильные устройства в том же порядке, и иногда это не тот порядок, в котором вы хотели бы, или то, как они расположены, выглядит не очень хорошо…
Итак, чтобы сделать это, переключитесь на значок мобильного телефона в правом верхнем углу вашей страницы. Здесь вы можете изменять размер и порядок содержимого, перетаскивая его. Вы также можете накладывать свой контент друг на друга (супермодный РК!), щелкнув соответствующий блок, а затем пунктирный квадрат над значком квадрата со сплошной линией, чтобы переместить его вперед и назад.
Здесь вы можете изменять размер и порядок содержимого, перетаскивая его. Вы также можете накладывать свой контент друг на друга (супермодный РК!), щелкнув соответствующий блок, а затем пунктирный квадрат над значком квадрата со сплошной линией, чтобы переместить его вперед и назад.
Стилизация содержимого верхнего и нижнего колонтитула
Итак, теперь мы поговорили о частях, составляющих каждую отдельную страницу и раздел, давайте посмотрим на части, которые будут отображаться на всем сайте!
Ваш верхний и нижний колонтитулы!
Мы уже знаем, что ссылки для заголовка определяются на вашей Панели страниц путем добавления страниц в раздел Основная навигация и изменения порядка их отображения.
Но давайте посмотрим, что еще можно изменить!
Нажмите Изменить с любой страницы вашего сайта, затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта .
Вы заметите, что у нас есть три вкладки:
Global
Desktop 90 016
Мобильный
Любые изменения, внесенные вами в соответствии с Глобальная вкладка будет происходить на всем сайте.
Таким образом, это означает, что когда вы используете Настройки заголовка сайта , чтобы добавить название или логотип своего сайта, или добавить основную кнопку навигации, значки социальных сетей, значок корзины, добавить многоязычный переключатель (обратите внимание, что вы для этого необходимо добавить многоязычный вариант!) или выбрать цвет и положение для заголовка. Они останутся неизменными независимо от того, на какую страницу попадает посетитель.
Чтобы изменить фактический макет и интервал вашего заголовка в зависимости от типа экрана, на котором просматривается ваш сайт, просто перейдите на вкладку Desktop , или Mobile .
Стили нижнего колонтитула в Squarespace 7.1
Нижний колонтитул действует так же, как и любой другой раздел на странице, где вы можете перетаскивать любые блоки контента и применять настройки раздела.
Единственная разница в том, что содержимое, которое вы здесь размещаете, будет отображаться в нижнем колонтитуле всего сайта!
Таким образом, вы можете редактировать его с любой страницы, и эти изменения будут автоматически применены к каждой странице вашего сайта.
Шаг 12:А теперь… покупка барабанной дроби… мы готовы к запуску! Так как же нам это сделать?!
Перейдем к настройки , биллинг и варианты сайта , и выбрать план .
Вот краткий обзор того, как выбрать, какой план работает… о, прежде чем я перейду к этому — не забудьте, что вы можете использовать код PAIGE10 и получите скидку 10 % на первый год использования Squarespace при выборе годового плана (кстати, это партнерский код — мой фонд Маргариты заранее благодарит вас!)
Итак… в большинстве случаев бизнес-план будет хорошо подходит — 99% моих студентов и бывших клиентов используют этот вариант — я тоже!! — за исключением случаев, когда ваш сайт преимущественно представляет собой сайт интернет-магазина (электронной коммерции), и в этом случае вы можете найти базовый или даже расширенный планы Commerce более целесообразными, поскольку они не имеют комиссии Squarespace за продажи и дают вам больше опции для вашего магазина — вы можете точно увидеть, что включено, а не в списках под каждой опцией. Не забывайте, что вы всегда можете обновить свою подписку позже, если решите, что вам нужно больше функциональности!
Не забывайте, что вы всегда можете обновить свою подписку позже, если решите, что вам нужно больше функциональности!
Получение бесплатного домена от Squarespace
Одна из замечательных вещей заключается в том, что с на каждый годовой план вы можете получить бесплатный домен на первый год — пользовательское доменное имя по сути является yourwebsitename.com ( ! И означает у вас нет .squarespace.com в вашем веб-адресе
Если у вас уже есть доменное имя, купленное в другом месте, вы можете подключить его к своему веб-сайту — у Squarespace есть масса справочных статей по этому вопросу, в зависимости от того, где находится ваш домен в настоящее время.
После первого бесплатного года домены, приобретаемые через Squarespace, обычно стоят около 20 долларов в год.
Итак, как только все это отсортировано — вам просто нужно зайти в доступность сайта и нажать общедоступный! И да… открывайте шампанское — ваш сайт вышел в свет, и вы, наконец, можете праздновать!! 🍾🍾🍾
Горжусь другом!!
Ищете вдохновение Squarespace? Посмотрите это видео, чтобы узнать о некоторых из моих любимых сайтов, о которых вы даже не догадывались, что они созданы на Squarespace!Как создать простое веб-приложение
Эта статья является частью серии технических материалов, созданной AWS Startup Solutions Architects, чтобы помочь начинающим стартапам заложить основы, необходимые для быстрого и легкого начала строительства. В этой серии представлен общий обзор технических решений, которые необходимо принять основателям стартапов, а также какие сервисы AWS лучше всего подходят для принятия этих решений.
В этой серии представлен общий обзор технических решений, которые необходимо принять основателям стартапов, а также какие сервисы AWS лучше всего подходят для принятия этих решений.
Воплощение идеи стартапа от начала до готового продукта может быть сложной задачей, а выбор правильных технологий для приложения, которое вы имеете в виду, может быть еще более сложным, особенно если у вас нет технического образования. Успешные стартапы сосредотачиваются на предоставлении наилучшего пользовательского опыта, имея при этом возможность масштабироваться в соответствии с требованиями рынка или вносить изменения в короткие сроки. Как архитекторы решений AWS для стартапов, у нас есть возможность пообщаться с сотнями основателей стартапов и обсудить, как воплотить их идеи в жизнь. Нас часто просят поделиться мыслями о том, как преодолеть разрыв между их идеями и техническим отображением и исполнением. Хотя это обширная тема с множеством различных путей ветвления и параметров, из которых мы не будем охватывать все, предоставление некоторого контекста и общего языка для основателей, не являющихся техническими специалистами, и их технических коллег — хорошее место для начала.
В этой статье мы рассмотрим основные требования, предъявляемые к стартапам при создании веб-приложений, узнаем, как можно использовать сервисы AWS для ускорения процесса сборки, и предоставим вам ряд ресурсов, которые помогут вам в вашем путешествии.
Начало работы
Вот как выглядит типичная схема современного веб-приложения:
Приложение можно разделить на две части: интерфейсную часть, т. е. часть приложения, которую пользователи используют для взаимодействия с ресурсами приложения, и внутреннюю часть, в которой существуют все созданные вами ресурсы.
У вас могут быть разные внешние интерфейсы для вашего приложения, чтобы предоставить пользователям наилучшие возможности, а также воспользоваться уникальными функциями, предлагаемыми каждой платформой. Например, вы можете создавать различные макеты, использующие преимущества больших экранов настольных веб-браузеров, или мобильные приложения, использующие преимущества камер и GPS-возможностей мобильных телефонов.
Серверная часть приложения содержит уровни бизнес-логики и хранилища данных приложения, и именно здесь вы определяете правила, управляющие вашим приложением на основе ваших бизнес-вариантов использования. Например, вы можете разрешить покупать книгу только авторизованным пользователям и запретить доступ неавторизованным пользователям.
Чтобы изучить основные аспекты типичного веб-приложения, мы используем пример вымышленного интернет-магазина комиксов в качестве эталона. Цель этого веб-приложения — позволить пользователям покупать и продавать свои любимые комиксы, получать уведомления о выпуске новых комиксов и создавать сообщества с другими пользователями со схожими интересами. Мы не перерабатываем все эти функции, но создаем связь между бизнес-потребностями/вариантами использования и технологиями, которые мы можем использовать, чтобы воплотить их в жизнь. Чтобы помочь нам в этом, мы используем AWS Amplify — набор инструментов и сервисов, которые позволяют разработчикам мобильных и веб-приложений быстро и легко создавать безопасные, масштабируемые облачные приложения.
Каждый современный веб-сайт в основном состоит из файлов HTML, Javascript и CSS. Это основные строительные блоки, которые позволяют вам взаимодействовать с API и предоставлять вашим пользователям богатый опыт с помощью текста, изображений и видео.
В нашем примере типичные активы включают изображения обложек комиксов, аватары пользователей и отзывы пользователей, а также общий стиль и дизайн самого веб-приложения. Чаще всего к статическим ресурсам относятся HTML, Javascript, CSS, изображения и видео. Они обслуживаются веб-сервером и, в некоторых случаях, сетью распространения контента (CDN). Динамические элементы каждой страницы, такие как обзоры комиксов и профили пользователей, хранятся в базе данных и доступны через API, который мы обсудим позже.
Разработка и развертывание
Важным фактором при разработке приложения является скорость, с которой вы итерируете и выпускаете версии приложения для своих пользователей. Наличие согласованного и непрерывного рабочего процесса от разработки до развертывания позволяет значительно ускорить итерации и сократить время между выпусками, гарантируя, что пользователи получат наилучшие возможности при использовании вашего приложения. Непрерывная интеграция и непрерывное развертывание, или CI/CD, — это набор принципов, инструментов и передовых практик, которые позволяют командам более эффективно вносить изменения в код с помощью конвейеров CI/CD.
Непрерывная интеграция и непрерывное развертывание, или CI/CD, — это набор принципов, инструментов и передовых практик, которые позволяют командам более эффективно вносить изменения в код с помощью конвейеров CI/CD.
На следующей диаграмме показан типичный рабочий процесс разработки, идущий от разработки к тестированию и, наконец, к производству с использованием Amplify для простого управления различными средами и этапами разработки при сохранении прогресса с помощью системы управления версиями.
Чтобы эффективно донести приложение до мировой аудитории и построить его на правильной основе и принципах для будущего, мы используем услугу веб-хостинга Amplify, которая доступна через консоль AWS или через интерфейс командной строки Amplify. Он легко интегрируется с системой управления версиями (например, GitHub или AWS CodeCommit), обеспечивая более быстрое и плавное развертывание, поскольку код нашего приложения меняется с каждым выпуском.
Аутентификация пользователя
Аутентификация пользователя — это механизм, с помощью которого мы разрешаем законным пользователям нашей системы доступ к ресурсам и функциям веб-приложения. Наше приложение магазина комиксов требует, чтобы пользователи входили в систему с помощью имени пользователя и пароля, и мы разрешаем пользователям устанавливать многофакторную аутентификацию. Это усиливает меры безопасности, которые мы принимаем для предотвращения несанкционированного доступа к их учетным записям. Amplify предоставляет нам компонент проверки подлинности, который, просто используя его в нашем проекте, позволяет нам обрабатывать все эти варианты использования.
Наше приложение магазина комиксов требует, чтобы пользователи входили в систему с помощью имени пользователя и пароля, и мы разрешаем пользователям устанавливать многофакторную аутентификацию. Это усиливает меры безопасности, которые мы принимаем для предотвращения несанкционированного доступа к их учетным записям. Amplify предоставляет нам компонент проверки подлинности, который, просто используя его в нашем проекте, позволяет нам обрабатывать все эти варианты использования.
Так выглядит компонент проверки подлинности Amplify из коробки.
С помощью этого предварительно созданного компонента мы можем взаимодействовать с Amazon Cognito, полностью управляемой службой каталогов пользователей, которая настраивается через интерфейс командной строки Amplify. Через Cognito вы также можете использовать других поставщиков социальных сетей, таких как учетные записи Twitter, Facebook или Google, чтобы позволить вашим пользователям входить в систему и безопасно получать доступ к своей учетной записи, делая процесс адаптации пользователя простым и беспроблемным.
API
Теперь давайте рассмотрим следующую область функциональности: как мы передаем данные из нашей базы данных пользователю и наоборот.
Интерфейсы прикладного программирования или API — это способ, с помощью которого веб-приложение взаимодействует с ресурсами (такими как базы данных) в серверной среде. Веб-API обычно бывают двух видов: REST и GraphQL. REST, что означает «Передача репрезентативного состояния», — это зрелый и надежный способ создания API. Ресурсы разбиты по нескольким конечным точкам API, которые по большей части напоминают то, как вы смоделировали свое приложение. В случае с нашим магазином комиксов у нас есть конечные точки users/ и comics/, которые соответствуют нашим пользователям и информации о комиксах.
GraphQL — это новый тип API, который позволяет объединять данные из нескольких источников, доступ к которым можно получить с помощью одного вызова API. В отличие от REST, он предоставляет единую конечную точку API и позволяет веб-приложению выбирать любую необходимую информацию для получения, что приводит к оптимизированным размерам запросов и множеству других преимуществ. Amplify позволяет настраивать оба типа API. Вы можете настроить REST API с помощью API Gateway, полностью управляемой службы, которая позволяет разработчикам легко создавать, публиковать, поддерживать, отслеживать и защищать API. Или вы можете настроить GraphQL API с помощью AppSync, полностью управляемой службы GraphQL, которая позволяет разработчикам объединять данные из разных источников и предоставлять их через единую конечную точку.
Amplify позволяет настраивать оба типа API. Вы можете настроить REST API с помощью API Gateway, полностью управляемой службы, которая позволяет разработчикам легко создавать, публиковать, поддерживать, отслеживать и защищать API. Или вы можете настроить GraphQL API с помощью AppSync, полностью управляемой службы GraphQL, которая позволяет разработчикам объединять данные из разных источников и предоставлять их через единую конечную точку.
Для нашего магазина комиксов мы используем Amplify для настройки GraphQL API.
Мониторинг и веб-аналитика
Последняя область функций, которую мы рассматриваем, — это мониторинг и веб-аналитика. Как говорится, нельзя изменить то, что нельзя измерить, и это справедливо и в нашем случае. Нам нужен способ понять, как наши пользователи взаимодействуют с нашим магазином, и как мы можем улучшить их опыт. Мы также хотим иметь полное представление о том, кто наши пользователи и какие продукты им интересны. Для этих функций мы используем Amplify для настройки Amazon Pinpoint, полностью управляемого сервиса, который позволяет нам собирать, визуализировать и настраивать данные.
