Эффект рваных краев в фотошопе… Очередная ступенька для чайника!
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки«… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу!
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края»!
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область» и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края):
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S. Сделайте клик по картинке и она откроется в новом окне!
Заходим в категорию «Штрихи» — выбираете любой шрифт (как по мне, лучшие эти: Разбрызгивание и Аэрограф) — делаете настройки (Радиус разбрызгивания и Смягчение)…
Результат смотрите на окошке слева, если все нравится нажимаете «Ок«.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев)…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя), или удалить его (выделить и нажать Delete, или на небольшую корзинку):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P. S. Выбор инструмента «Заливка» горячая клавиша — G…
S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок» и сохраняете картинку в формате PNG!(Файл — Сохранить как…)
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями!
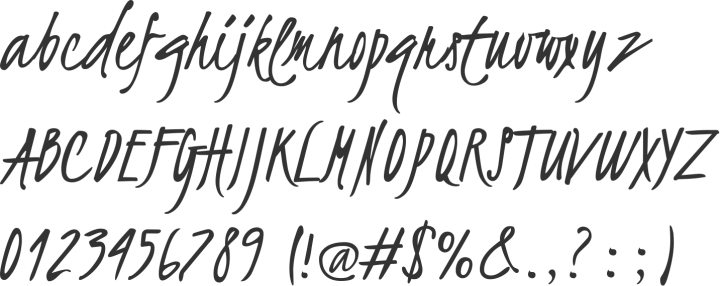
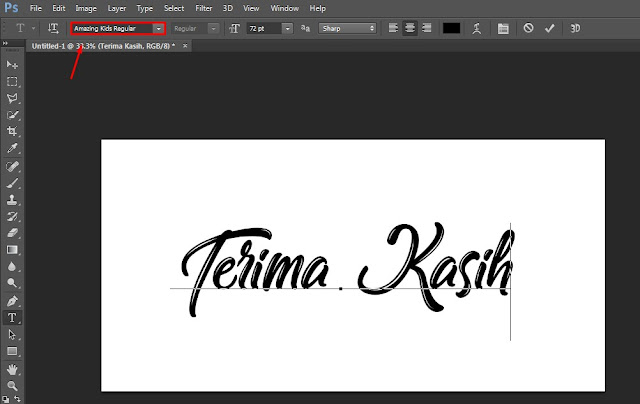
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later. Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C) — папка Windows — Fonts… (полный путь C:WindowsFonts)
В последнюю папку (Fonts) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
+ поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше)
Немного новостей с жизни блога….
Инвентаризация идет… Правда не такими большими шагами, как я хотел, но идет…
На это все тоже есть свои причины… К примеру, я создавал блог под заказ и т.д.
Из-за таких длительных задержек, я все-таки решил писать статьи…
Как я уже говорил и снова скажу: «Обо всем поведаю в своем отчете!».
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С вами был ваш любознательный Ёжик…
Лучшие экранные шрифты для создания впечатляющих дизайновDesigne-R
Здесь вы найдете совершенно бесплатную коллекцию шрифтов для создания впечатляющих дизайнов. Все эти шрифты можно использовать в личных и / или коммерческих целях. В этом посте мы продемонстрируем Вам лучшие экранные шрифты, которые вы можете скачать и использовать для создания привлекательного дизайна.
Дисплейные шрифты имеют ярко выраженный характер. Необычные, орнаментальные и стильные, они, как правило, задают тон дизайнерской композиции. Они имеют более выразительный дизайн по сравнению с простыми типами текста и включают в себя широкий спектр стилей шрифтов, таких как геометрический, сверхжирный, сверхлегкий, только CAPS, трафаретный, рваный, встроенный, контурный, ручной работы и затененный.
В нашей подборке есть как бесплатные, так и платные шрифты, которые собраны в отдельные разделы.
Рекомендуем также посмотреть:
- Подборка Винтажных шрифтов для вашего дизайна
- Коллекция бесплатных красивых рождественские шрифтов
- Подборка современных шрифтов для графического дизайна
1. Berg – Free Layered Font Family
Вдохновленный старинными рисунками на вывесках, постерами и этикетками, Berg представляет собой семейство из 7 шрифтов – Regular, Extrude, Inline, Shadow, Ornament, Western и Rough (потертый текстурированный шрифт), которые можно использовать вместе для создания привлекающих внимание текстовых эффектов.
Это семейство старинных экранных шрифтов, разработанное Brosnes Design Co., можно бесплатно загрузить в формате TTF.
Скачать
2. Polar Vertex – Decorative Font
Декоративный шрифт с причудливым ощущением, Polar Vertex имеет элементы морского, небесного и геометрического узоров в своих символах. Созданный Кэтрин Ховард, он придаст уникальность названиям групп, брендам и заголовкам в журналах (архитектурных, технологических, художественных, дизайнерских и т. Д.).
Созданный Кэтрин Ховард, он придаст уникальность названиям групп, брендам и заголовкам в журналах (архитектурных, технологических, художественных, дизайнерских и т. Д.).
Он содержит прописные и строчные буквы, цифры, а также основные символы и знаки препинания. Формат шрифта: OTF.
Скачать
3. Antre – Contemporary Script Typeface
Antre – это шрифт, написанный полностью в нижнем регистре, с современным ощущением. Он имеет плавные соединенные персонажи с плавными контурами и будет впечатляюще смотреться на плакатах, журналах и других материалах для демонстрации. Шрифт, разработанный дизайнером Танером Ардали, можно бесплатно скачать в формате OTF.
Скачать
4. Roska – Stencil шрифт
Roska is an all caps stencil font with round edges from Uppertype. A display sans, it includes numerals and punctuations and can be downloaded in TTF format.
Скачать
5.
 Metropolis – Art Deco шрифт
Metropolis – Art Deco шрифтMetropolis от Йосипа Келавы – шрифт в стиле ар-деко, представляющий эпоху индустриального движения 1920-х годов. Metropolis – это смелый шрифт с двойными линиями, который идеально подходит для придания вашей работе ощущения ретро. Доступен для бесплатного скачивания в виде файла в формате OTF.
Скачать
6. Higher – Blocky Display Typeface
Higher, студенческий проект графического дизайнера Марисы Пассос, представляет собой узкий высокий шрифт. Он содержит полный набор символов верхнего регистра (A – Z) и цифр (0–9).
Шрифт имеет блочные символы, состоящие из прямых линий с острыми углами. Выше предназначен для использования с относительно большими шрифтами для создания жирных, привлекающих внимание заголовков. Форматы шрифтов: TTF и OTF.
Скачать
7. Cheque – шрифт Display Font
Check – это великолепный бесплатный дисплейный шрифт, разработанный Мирелой Беловой из Fontfabric. Основанный на геометрических формах, шрифт имеет стильный винтажный вид.
Основанный на геометрических формах, шрифт имеет стильный винтажный вид.
Он поставляется в двух стилях: Check Regular, это стиль контура, показанный на изображении выше, и Check Black, его версия с заливкой. Шрифт содержит символы как латиницы, так и кириллицы. Вы можете скачать его в формате .otf.
Скачать
8. Glamor – Stylish шрифт
Потрясающе стильный шрифт Glamour идеально подходит для создания плакатов и рекламной графики для модных мероприятий. Шрифт отличается высоким контрастом между штрихами букв с засечками и шариковыми наконечниками, что придает ему стильный вид.
Glamour – это семейство из 24 шрифтов от светлого до полужирного, которые полностью бесплатны для коммерческой работы. Разработанный Хенриком Рональдесом, он доступен для загрузки в форматах TTF и OTF.
Скачать
9. Cheque – Display шрифт
Check – это великолепный бесплатный дисплейный шрифт, разработанный Мирелой Беловой из Fontfabric. Основанный на геометрических формах, шрифт имеет стильный винтажный вид.
Основанный на геометрических формах, шрифт имеет стильный винтажный вид.
Он поставляется в двух стилях: Check Regular, это стиль контура, показанный на изображении выше, и Check Black, его версия с заливкой. Шрифт содержит символы как латиницы, так и кириллицы. Вы можете скачать его в формате .otf.
Скачать
10. Accent – минималичтичный шрифт
Сверхлегкий и минималистичный, Accent – экспериментальный шрифт Нельсона Балабана, сочетающий тонкие линии и смелые геометрические формы в формах букв. Этот красивый тип дисплея был разработан для коротких слов и заголовков. Accent бесплатен для личного и коммерческого использования и доступен в формате TTF.
Скачать
11. Fakedes – Rounded Serif шрифт
Fakedes от Кирилла Михайлова – это шрифт с закругленными засечками, предназначенный для демонстрации. Он имеет контур, полые символы и бывает обычного и жирного шрифта. Формат шрифта: OTF.
Скачать
12.
 Ocean Six – Bold Brush
Ocean Six – Bold BrushВдохновленный типографикой винтажных каталогов, Ocean Six представляет собой жирный шрифт с отображаемой кистью. Ручная роспись акриловой кистью, характерная форма детализированных грубых мазков. Шрифт, разработанный Drifter Studio, можно скачать в формате TTF.
Скачать
13. Gorgeous – Display Sans Serif
Gorgeous by Rajesh Rajput – это семейство дисплейных шрифтов без засечек с 12 степенями плотности, от ультратонких до очень жирных. Каждый шрифт включает в себя маленькие и заглавные буквы, цифры, знаки препинания и акценты.
Его сжатые буквы с высоким контрастом между горизонтальными и вертикальными штрихами придают ему гламурный вид и делают его идеальным для использования в модных журналах, баннерах и крупных заголовках. Это семейство модных шрифтов бесплатно для личной работы и доступно для загрузки в формате True Type (.ttf).
Скачать
14. Ansley Display – Slab Serif Font
Ansley Display, шрифт с засечками, черпает вдохновение из прошлого и современной ретро-типографики. Шрифт, разработанный для заголовков и большого дисплея, представлен в 6 различных стилях: светлый, обычный, полужирный, черный, встроенный и контурный. Шрифт создан Kady Jesko и доступен в формате .ttf.
Шрифт, разработанный для заголовков и большого дисплея, представлен в 6 различных стилях: светлый, обычный, полужирный, черный, встроенный и контурный. Шрифт создан Kady Jesko и доступен в формате .ttf.
Скачать
15. Big John & Slim Joe
Дуэт смелого геометрического Big John и дополняющего его Slim Joe, ультратонкого современного шрифта. При совместном использовании эти два типа создают столь необходимый контраст, который вы хотели бы иметь в названиях и заголовках ваших дизайнов, таких как плакаты.
Эти отображаемые шрифты без засечек доступны для бесплатной загрузки в форматах .OTF и .TTF. Шрифты включают все заглавные латинские алфавиты, числа и глифы. Шрифт разработан Ионом Лучином.
Скачать
Премиум шрифты
1. Old Spirits – Bold Display
Old Spirits – это смелая витрина в американском стиле от Vintage Type Company. Он оснащен набором символов верхнего регистра, который включает прописные буквы со шпорами и чистые строчные буквы. Загрузка также включает 2 бонусных текстурированных шрифта с различной степенью эффекта штампа для аутентичной эстетики состаренного шрифта. Шрифты предоставляются в формате Open Type.
Загрузка также включает 2 бонусных текстурированных шрифта с различной степенью эффекта штампа для аутентичной эстетики состаренного шрифта. Шрифты предоставляются в формате Open Type.
Скачать
2. Sortdecai Display
Sortdecai Display от Swistblnk Design Studio объединяет в своем дизайне сущность винтажных и современных надписей. В шрифте более 370 глифов, включая стилистические наборы, лигатуры и контекстные альтернативы. Загрузка включает два шрифта: Sortdecai Display и Sortdecai Display Handmade в форматах OTF.
Скачать
3. Nectar – Thin Sans Serif
Nectar от Tugcu Design Co. – это минималистичный и тонкий дисплейный шрифт без засечек, который бывает обычного и жирного шрифта. Он отлично подходит для шикарных названий, элегантных приглашений и стильных логотипов. Нектар доступен для покупки в формате OTF.
Скачать
4. Java Heritages – Vintage Decorative Typeface
Коллекция Java Heritages, вдохновленная винтажными вывесками, представляет собой семейство многослойных декоративных шрифтов. Он поставляется с 4 стилями шрифта – Regular, Drop Shadow, Inner Shadow и Inline, которые можно накладывать вместе для создания различных украшенных текстовых эффектов.
Он поставляется с 4 стилями шрифта – Regular, Drop Shadow, Inner Shadow и Inline, которые можно накладывать вместе для создания различных украшенных текстовых эффектов.
Он включает в себя полный набор символов A – Z, цифр, знаков препинания и многоязычных символов. При покупке вы получаете бонусные украшения в форматах AI, EPS, PNG вместе с файлами шрифтов OTF и TTF. Созданный Heybing Supply Co., Java Heritages идеально подходит для логотипов, плакатов, фирменных бланков, буквиц и заголовков.
Скачать
5. Quirk – Fun Display Font
Quirk – это забавный дисплей без засечек. Его строчные буквы представляют собой вариации прописных букв. Варианты верхнего и нижнего регистра могут быть объединены вместе для получения интересных результатов. Разработанный The Routine Creative, его можно скачать в формате OTF.
Скачать
6. Blackhawk Brush Font
Blackhawk от Sam Parrett – это шрифт ручной работы с заглавными буквами в урбанистическом стиле. Небольшой наклон и текстура сухих мазков кисти в формах букв делают его идеальным для доставки громких и быстрых сообщений через ваши типографские дизайны для одежды, плакатов, упаковки и логотипов.
Небольшой наклон и текстура сухих мазков кисти в формах букв делают его идеальным для доставки громких и быстрых сообщений через ваши типографские дизайны для одежды, плакатов, упаковки и логотипов.
Пакет загрузки включает 3 файла шрифтов – Blackhawk normal, Blackhawk italic и Blackhawk swashes в форматах TTF и OTF.
Скачать
7. Quas – Stylish Serif Typeface
Quas – это элегантный и стильный шрифт с засечками, идеально подходящий для заголовков и логотипов. Он доступен в 3 стилях – обычный с сопутствующим жирным шрифтом, минималистичный стиль трафарета и потрепанный стиль Corroded. Заглавный шрифт Quas можно приобрести в Creative Market. Шрифт предоставляется в формате OTF и разработан Мехметом Рехой Тугку.
Скачать
8. Banthers – Monoline Vintage Display Typeface
Banthers – это монолинейный винтажный дисплейный шрифт, сочетающий в своем дизайне стили классической типографики и современные рукописные надписи. Он содержит прописные и строчные буквы, цифры, знаки препинания, акценты и включает стилистические наборы, лигатуры и контекстные альтернативы. Шрифт разработан студией Swistblnk Design, вы можете скачать его в формате OTF.
Он содержит прописные и строчные буквы, цифры, знаки препинания, акценты и включает стилистические наборы, лигатуры и контекстные альтернативы. Шрифт разработан студией Swistblnk Design, вы можете скачать его в формате OTF.
Скачать
9. Drone Ranger – Geometric Display Font
Drone Ranger – это семейство геометрических дисплеев, состоящее из 9 шрифтов в различных стилях. Он включает в себя версию Sans, версию Serif и декоративный шрифт, все со своими чистыми, наклонными и изношенными, потрепанными стилями с чернилами.
Полужирный шрифт в верхнем регистре, многоязычный шрифт. При покупке вы получите бонусный набор значков кочевников вместе с файлами шрифтов TTF. Шрифт разработан Vintage Type Co.
Скачать
10. Heartland – Handcrafted Vintage Font Family
Heartland – это семейство шрифтов ручной работы, которое представлено в 4 вариантах: Regular, Rough, Spurs и Spurs-Rough. Он включает в себя множество стилистических альтернатив, которые вы можете использовать для создания декоративных элементов в стиле винтажной американской типографики.
Heartland, созданный Андреем Шароновым, идеально подходит для создания логотипов, надписей на футболках, упаковки, брошюр и многого другого. Шрифт доступен для покупки в форматах TTF и OTF.
Скачать
Узнать больше интересного:
Изношенный и рваный текст в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по текстовым эффектам Photoshop мы узнаем, как создать эффект «потертости и потертости» с нашим текстом.
Вот эффект, которого мы добиваемся:
Окончательный результат.
Начнем!
Шаг 1. Откройте новый документ Photoshop
Я собираюсь начать с File Menu в верхней части экрана и выбрать New… для создания нового документа Photoshop. Я выберу предустановленный размер 640×480, а затем нажму «ОК», чтобы Photoshop создал для меня новый документ:
. Создайте новый документ Photoshop с предустановленным размером 640×480.
Шаг 2: Залейте фоновый слой черным цветом
Нажмите D на клавиатуре, чтобы быстро установить черный в качестве основного цвета. Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить фоновый слой черным цветом:
Нажмите «Alt+Backspace» (Win) / «Option+Delete» (Mac), чтобы заполнить фон черным цветом.
Шаг 3. Установите белый цвет переднего плана и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал вашим цветом переднего плана. Затем возьмите инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана и добавьте свой текст.
Добавьте свой текст, затем измените его размер, если необходимо, с помощью команды «Свободное преобразование».
Шаг 4. Растрируйте текст
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, как только вы будете довольны своим текстом, перейдите к  Ваш текст не будет выглядеть иначе в окне документа, но если вы посмотрите на слой «Текст» в палитре «Слои», вы увидите, что теперь он стал обычным слоем:
Ваш текст не будет выглядеть иначе в окне документа, но если вы посмотрите на слой «Текст» в палитре «Слои», вы увидите, что теперь он стал обычным слоем:
После растрирования текста он становится обычным слоем в палитре Слои.
Шаг 5: сделайте неровный выбор через первую букву, затем выберите остальную часть слова
Хватай Инструмент Polygonal Lasso из палитры Tools. Он скрывается за инструментом «Лассо», поэтому просто нажмите и удерживайте мышь на значке инструмента «Лассо», а затем выберите инструмент «Многоугольное лассо» в появившемся всплывающем меню:
Выберите инструмент «Многоугольное лассо» на палитре «Инструменты».
Затем, выбрав инструмент «Многоугольное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, я не сказал перетащить выделение, и это потому, что вы не перетаскиваете с помощью инструмента «Многоугольное лассо». Все, что вам нужно сделать, это один раз щелкнуть внутри документа мышью, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, еще раз переместите мышь. Щелкай, двигайся, щелкай, двигайся и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, так как это будет наша первая точка разрыва.
Нажмите еще раз, еще раз переместите мышь. Щелкай, двигайся, щелкай, двигайся и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, так как это будет наша первая точка разрыва.
После того, как вы проведете неровную линию через букву, завершите выделение, щелкнув и переместив мышь вокруг остальной части слова справа от линии выделения, чтобы в итоге было выделено все слово, за исключением левой части строки. первая буква, как у меня здесь:
Сделайте неровное выделение по первой букве сверху вниз, затем включите в выделение остальную часть слова справа от неровной линии.
Шаг 6: Вырежьте выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl+Shift+J (Win) / Command+Shift+J (Mac), чтобы вырезать выделение на новый слой. Вы еще не увидите многого в своем окне документа, но в палитре «Слои» вы увидите, что ваш выбор теперь находится на новом слое, и единственная часть слова, оставшаяся на исходном текстовом слое под ним, — это левая часть первой буквы, которая не была выделена:
Нажмите «Ctrl+Shift+J» (Win) / «Command+Shift+J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7. Поверните буквы с помощью команды «Свободное преобразование»
Мы собираемся создать первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле Free Transform и обработать буквы (минус левая половина первого письмо, которое находится на слое ниже). Посмотрите в центр поля Free Transform, и вы увидите маленькую иконку цели:
.Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот значок цели представляет место, где все будет вращаться. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы исправить это, просто щелкните значок цели мышью и перетащите его вверх в левый верхний угол. Он встанет на место, когда вы подойдете к углу:
Щелкните и перетащите значок цели в верхний левый угол поля «Свободное преобразование».
После того, как вы перетащили целевой значок на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите указатель мыши вверх или влево, чтобы повернуть буквы против часовой стрелки, создав разрыв через первую букву. как я тут делаю:
Поверните буквы, щелкнув и перетащив мышь за пределы поля «Свободное преобразование».
Нажмите Введите или Верните , когда вы будете довольны слезой, которую вы создали, чтобы принять трансформацию. Вот мой текст на данный момент с красивым большим разрывом через букву «Ф»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: сделайте неровный выбор через вторую букву, затем выберите остальную часть слова
При выбранном инструменте «Многоугольное лассо» сделайте еще одно зубчатое выделение, на этот раз через вторую букву, затем включите в выделение остальную часть слова справа от зубчатой линии:
Сделайте неровный выбор через вторую букву, затем включите в выделение остальную часть слова справа от неровной линии.
Шаг 9. Вырежьте выделение на новый слой
Создав выделение, нажмите Ctrl+Shift+J (Win) / Command+Shift+J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl+Shift+J» (Win) / «Command+Shift+J» (Mac), чтобы еще раз вырезать выделение на новый слой.
Шаг 10. Поверните буквы с помощью команды «Свободное преобразование»
Мы собираемся снова повернуть содержимое нового слоя, поэтому нажмите Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно и ручки Free Transform. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы слева внизу:
Нажмите и перетащите значок цели в левый нижний угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв через вторую букву:
На этот раз поверните буквы по часовой стрелке, чтобы создать надрыв через вторую букву.
Нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
В тексте появились разрывы первой и второй букв.
Шаг 11: Повторите процесс для остальных букв
Повторите те же действия для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите в выделение остальную часть слова справа от зубчатой линии. Нажмите Ctrl+Shift+J (Win) / Command+Shift+J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуться из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после того, как я проплакал оставшиеся две буквы. Я повернул букву «А» слева вверху и букву «R» слева внизу:
Я повернул букву «А» слева вверху и букву «R» слева внизу:
Текст после создания разрывов во всех четырех буквах.
Шаг 12: объединить все текстовые слои в один
Выберите все ваши текстовые слои в палитре слоев, сначала щелкнув верхний слой, чтобы выбрать его, а затем , удерживая клавишу Shift, щелкнув на исходном текстовом слое непосредственно над фоновым слоем. Это выделит все ваши текстовые слои одновременно:
Щелкните верхний слой, затем, удерживая клавишу Shift, щелкните исходный текстовый слой над фоновым слоем, чтобы выделить сразу все текстовые слои.
Выделив все текстовые слои, нажмите Ctrl+E (Win) / Command+E
Нажмите «Ctrl+E» (Win) / «Command+E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13. Добавьте маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем мы это сделаем, нажмите и удерживайте Ctrl (Win) / Клавиша Command и щелкните непосредственно миниатюру объединенного слоя в палитре слоев, чтобы быстро выделить текст в окне документа:
Выделите весь текст, удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac) и щелкнув миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, щелкните значок «Добавить маску слоя » в нижней части палитры «Слои»:
Выделив текст, щелкните значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя появится справа от миниатюры объединенного текстового слоя в палитре слоев, при этом ваш текст будет отображаться белым, а вся пустая область вокруг него — черным:
Маска слоя появляется справа от миниатюры объединенного слоя.
Шаг 14: Примените фильтр «Брызги» к маске слоя
На этом этапе мы придадим нашему тексту красивый потертый вид с помощью фильтра «Брызги». Для этого с выбранной маской слоя перейдите на Меню «Фильтр» в верхней части экрана, выберите Мазки кисти , а затем выберите Брызги , чтобы открыть массивную галерею фильтров Photoshop с параметрами «Брызги» (обведено красным справа):
Выберите «Фильтр» > «Мазки кисти» > «Брызги», чтобы открыть галерею фильтров с параметрами «Брызги».
Существует только два варианта фильтра брызг: Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, которые вы можете просмотреть в большом окне предварительного просмотра слева от галереи фильтров. Я только что перетащил оба ползунка вправо, чтобы установить для обоих параметров максимальные значения 9.0015 25 для Радиуса разбрызгивания и 15 для Гладкости, что дает мне эффект, который я ищу:
Текст после применения фильтра «Брызги».
Шаг 15. Примените обводку к тексту, чтобы завершить эффект
Чтобы закончить, я добавлю обводку к своему тексту. Выбрав текстовый слой, я щелкну значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Обводка» из списка стилей слоя.
Откроется диалоговое окно Layer Style с параметрами Stroke в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, щелкните стрелку, указывающую вниз, справа от опции Fill Type , затем выберите Gradient из списка:
Измените «Тип заливки» обводки с «Цвет» на «Градиент».
Параметры типа заливки изменятся на параметры градиента. Нажмите на область предварительного просмотра градиента , чтобы открыть Редактор градиентов Photoshop , чтобы выбрать новые цвета для градиента:
Щелкните область предварительного просмотра градиента, чтобы открыть редактор градиентов.
Когда появится редактор градиента, дважды щелкните маркер черного цвета в левом нижнем углу панели предварительного просмотра градиента в середине редактора градиента, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите OK, чтобы выйти из палитры цветов, затем дважды щелкните значок 9.0015 маркер белого цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов снова появится. На этот раз выберите темно-красный цвет, затем нажмите OK, чтобы еще раз выйти из палитры цветов. Вот мои цвета ниже:
Нажмите OK, чтобы выйти из палитры цветов, затем дважды щелкните значок 9.0015 маркер белого цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов снова появится. На этот раз выберите темно-красный цвет, затем нажмите OK, чтобы еще раз выйти из палитры цветов. Вот мои цвета ниже:
Выберите ярко-красный цвет слева от градиента и темно-красный цвет справа.
Нажмите «ОК», чтобы выйти из редактора градиентов, затем нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя», чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры обводки), и все готово! Вот, с примененной градиентной обводкой, мой окончательный текстовый эффект «потертый и порванный»:
Окончательный результат текстового эффекта.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Бесплатные шрифты Torn
Лучший веб-сайт с бесплатными высококачественными шрифтами Torn, с 18 бесплатными шрифтами Torn для немедленной загрузки и ➔ 18 профессиональными шрифтами Torn по лучшей цене в Интернете.
РАЗОРВАННЫЙ HideShowДобавить в избранноеСкачать
TornUpAndLovingIt HideShowДобавить в избранноеСкачать
QutnTorn CAPS HideShowДобавить в избранноеСкачать
Qut’n’torn HideShowДобавить в избранноеСкачать
ВСЕХ ВОЗРАСТОВ HideShowДобавить в избранноеСкачать
Андергранж Торнадо Демо СкрытьПоказатьДобавить в избранноеСкачать
Торнадо HideShowДобавить в избранноеСкачать
ПВ Торнадо HideShowДобавить в избранноеСкачать
Инициалы Торниелло HideShowДобавить в избранноеСкачать
Варторн HideShowДобавить в избранноеСкачать
ТОКСИЯ HideShowДобавить в избранноеСкачать
Падающее небо HideShowДобавить в избранноеСкачать
Демон Скер HideShowДобавить в избранноеСкачать
Из грязи в князи HideShowДобавить в избранноеСкачать
Останки HideShowДобавить в избранноеСкачать
WILD2 Ghixm NC HideShowДобавить в избранноеСкачать
Твистер HideShowДобавить в избранноеСкачать
Бессонница HideShowДобавить в избранноеСкачать
- Показать 29 похожих бесплатных шрифтов Torn…
- 54 бесплатных рваных шрифта — FontSpace
Мгновенная загрузка 54 бесплатных рваных шрифтов.
 Для вас, профессионалов, 5 на 100 % бесплатны для коммерческого использования!
Для вас, профессионалов, 5 на 100 % бесплатны для коммерческого использования! - Изношенный и рваный текст в Photoshop
Изношенный и порванный текст в Photoshop … Затем, выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана и добавьте свой текст.
- ТОРН Шрифт | UrbanFonts.com
UrbanFonts предлагает потрясающую коллекцию бесплатных шрифтов, премиальных шрифтов и бесплатных дингбатов. С более чем 8000 бесплатных шрифтов вы попали в лучшее место для загрузки шрифтов!
- 54 бесплатных рваных шрифта (страница 2) — FontSpace
Мгновенная загрузка 54 бесплатных рваных шрифтов. Для вас, профессионалов, 5 на 100 % бесплатны для коммерческого использования! (Страница 2)
- ТОРН — Бесплатный шрифт
Загрузите шрифт TORN бесплатно с SearchFreeFonts.com. Предварительно просмотрите шрифт TORN, набрав собственный текст, напишите комментарии или добавьте в избранное для последующей загрузки.
 Доступно для …
Доступно для … - 10 бесплатных шрифтов Torn · 1001 шрифт
У нас есть 10 бесплатных рваных шрифтов для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года
- Шрифт TORN скачать бесплатно — fontsup.com
Скачать рваный шрифт в обычном стиле. Этот шрифт относится к категории декоративных. Вы можете найти такие шрифты 2006 года. Загрузите бесплатные шрифты для Mac, Windows и Linux.
- Torn Up And Loving It Шрифт — 1001 бесплатных шрифтов Шрифт
Torn Up And Loveing It. 1001 Free Fonts предлагает огромный выбор бесплатных шрифтов. Загрузите бесплатные шрифты для Windows и Macintosh.
Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует рассмотреть коммерческий шрифт. Бесплатные шрифты часто содержат не все символы и знаки и не имеют пар кернинга (Avenue ↔ A venue, Tea ↔ T ea).
Проверьте это бесплатно с Typograph.