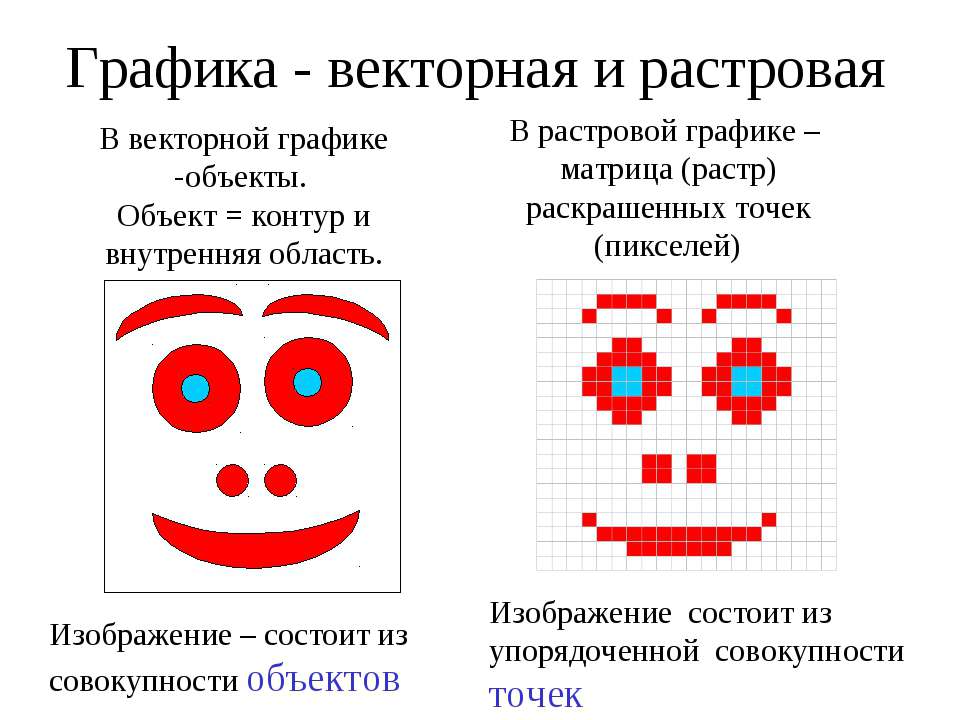
| |||
Задача.Одна из проблем, возникающих при подготовке научного или учебного текста – это необходимость его сопровождения графическими иллюстрациями. Это могут быть фотографии и сканированные изображения, готовые рисунки из коллекций Microsoft Office, а также схемы и простейшие рисунки создаваемые самостоятельно. Для решения этой проблемы надо иметь общее представление о компьютерной графике и уметь работать с графическими редакторами, использовать графические объекты в текстовых и других документах. В ходе занятия надо освоить основные навыки работы с встроенным редактором векторной графики Microsoft Office и в файле Установка.doc создать рисунок установки для восстановления оксида железа(III). Виды компьютерной графики. Векторная графика Векторная графикаРазличают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Фрактальная графика создается путем автоматической генерации изображений. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. В векторной графике основным элементом изображения является линия, которая задается в виде уравнения, а точнее говоря, в виде нескольких параметров уравнения линии. При изменении линий, изменении размеров изображения, меняются только численые значения параметров, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Поэтому величина файла векторной графики не зависит от размера изображения. Векторное изображение, в отличие от растрового не имеет естественного размера и не характеризуются определенным разрешением. Для него может быть задан любой размер, при этом оно воспроизводятся с тем разрешением, которое доступно данному устройству вывода (монитору или принтеру) с максимальным для этого устройства качеством. (При сильном уменьшении размеров возможна потеря мелких деталей, при сильно увеличении — становятся заметны неточности в проведении линий). Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Линии объединяются в более сложные объекты — Фигуры. Линии, как и другие объекты, имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная пунктирная и т. п.). Замкнутые линии имеют свойство заполнениям. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Поскольку свойство цвета задается не отдельным точкам, а целым линиям или фигурам, размер файла векторного изображения в меньшей степени зависит от цветового разрешения. В отличие от растровой графики помещенная на рисунок линия, всегда доступна для редактирования, изменения ее параметров. Однако «стереть» часть линии или фигуры здесь нельзя, можно лишь замаскировать ненужные фрагменты, закрыть другой фигурой. При всех преимуществах векторная графика, набор линий и фигур, не может отобразить все многообразие реальных объектов. Чем точнее мы будем пытаться это сделать, тем больше все более мелких линий нам придется использовать. А это приведет к сильному росту размера файла, т.е. потери всех преимуществ векторной графики. Поэтому векторная графика используется обычно для создания условных рисунков, схем, логотипов и т.п. Для создания векторных изображений используются такие редакторы как Adobe Illustrator, CorelDraw. Создание графических объектов в Microsoft OfficeЭлементарный набор инструментов векторной графики представлен во встроенном графическом редакторе офисных программ семейства Microsoft Office. Основные команды редактора представлены на панели инструментов Рисование, которая может быть открыта, например в текстовом процессоре WORD. Это позволяет создавать графические изображения в документах WORDa.
Вставка и использование полотнаПри вставке графического объекта в Microsoft Word вокруг него обычно отображается Полотно – область, в которой можно рисовать фигуры. Полотно имеет границу, которая отделяет рисунок от остальной части документа. По умолчанию граница и фон полотна не отображены, однако к полотну можно применять форматирование, как к любому графическому объекту. Можно уменьшать размер полотна таким образом, чтобы оно точно соответствовало графическим объектам. Кроме того, полотно и графические объекты можно разворачивать одновременно или по отдельности. Вставка полотна при создании рисунка:
Полотно не обязательный элемент. Если использовать полотно не требуется, можно перетащить графические объекты за пределы полотна, выделить полотно и удалить его. Чтобы включить/отключить автоматическую вставку полотна вокруг графических объектов выберите команду меню Сервис-Параметры, затем на вкладке Общие установите или снимите флажок «Автоматически вставлять полотно при вставке автофигур».
Линии и стрелкиЛиния — это элементарный объект векторной графики. Линии характеризуются определенным набором свойств, могут быть замкнутые и незамкнутые, иметь два или большее число узлов. Стрелки это линии с особым изображением концевых узлов. Инструменты для рисования простейших прямых линий и стрелок представлены на панели инструментов Рисование. Кроме того в меню Автофигуры на панели инструментов есть раздел Линии, позволяющий выбрать инструмент для рисования кривых, ломаных и других сложных линий. Для рисования обычной линии или стрелки:
Чтобы угол наклона линии был кратен 15 градусам, при выполнении описанных выше действий удерживайте нажатой клавишу SHIFT . Для рисования кривой или ломаной:
В чем преимущество замкнутой фигуры перед фигурой, нарисованной отдельными линиями? Замкнутую фигуру можно заполнить, «залить» определенным цветом, текстурой и т.п. Фигуру, нарисованную отдельными линиями, залить нельзя. В то же время можно залить незамкнутую кривую — программа при этом ограничит область по начальной и конечной точке кривой. Форму нарисованной линии, в том числе и стрелки, всегда можно изменить, удаляя, добавляя, изменяя Узлы линии. Чтобы перейти в режим изменения узлов нужно выбрать соответствующую команду в контекстном меню линии. Существующие узлы линии будут показаны черными маркерами.
Автофигуры. Добавление автофигуры.Кроме элементарного графического объекта Линия редактор содержит набор готовых фигур, предназначенных для использования в документах.
Чтобы угол наклона линии был кратен 15 градусам, при выполнении описанных выше действий удерживайте нажатой клавишу SHIFT. Это же надо делать, чтобы нарисовать правильный круг, квадрат. Любая автофигура может быть выделена щелчком мышки. Можно одновременно выделить несколько фигур, щелкая их мышкой при нажатой клавише Shift. Для выделения нескольких объектов можно щелкнуть стрелку Выбор объекта на панели инструментов и обвести их все этой стрелкой. Для изменения размеров фигуры щелкните ее и перетаскивайте один из ее маркеров. Для сохранения пропорций фигуры во время перетаскивания удерживайте нажатой клавишу SHIFT. Если выделено несколько фигур, то они будут изменяться одновременно. Желтый маркер используется для изменения формы автофигуры. Используйте маркер изменения формы для изменения наиболее выступающих деталей фигуры, например, для изменения размера указателя на стрелке. Для более точной установки размера и формы фигуры, увеличьте масштаб изображения (например до 200%). Зеленый маркер используется для вращения формы автофигуры. Если он отсутствует, на панели инструментов Рисование нажмите кнопку Действия и выберите команду Повернуть/отразить — Свободное вращение. Этот же раздел меню Действия содержит также команды, позволяющие повернуть графический объект на 90 градусов, а также отразить объект относительно горизонтальной или вертикальной оси. Для добавления повторяющихся фигур можно использовать прием копирования. Выделенные фигуры могут удаляться и копироваться обычными способами. Так можно копировать фигуру, перетаскивая ее мышкой при нажатой клавише Ctrl.
Форматирование автофигур.Для фигур допускаются следующие действия: изменение размеров и цвета фигуры, вращение, отражение, а также комбинирование с другими фигурами для составления более сложных фигур. Предварительно нужно показать программе с какими фигурами мы хотим работать, выделить эти фигуры. Для изменения параметров фигуры можно использовать меню Формат – Автофигура, контекстное меню или кнопки на панели Рисование. Для изменения границ фигуры используется раздел Линии на вкладке Формат-Автофигуры-Цвета и линии. Здесь можно установить тип линии, ее толщину, цвет. Можно вообще отказаться от изображения линий, тогда автофигура будет отображаться только цветом заливки. Все эти операции можно проделать также используя соответствующие кнопки на панели инструментов Рисование. Для изменения заполнения фигуры используется раздел Заливка на вкладке Формат-Автофигуры-Цвета и линии. Выбирая цвета заливки, можно не ограничиваться представленной палитрой и выбрать Другие цвета из полного спектра. Используя команду Способы заливки можно заполнить фигуру градиентными цветами, текстурами, узором (штриховкой), а также использовать для этой цели любое изображение, файл которого находится на компьютере. Заливку можно сделать полупрозрачной, а также вообще отказаться от нее, тогда автофигура будет отображаться только границами (если отказаться и от границ, и от заливки, фигура станет невидимой). Для линий и стрелок применимы все описанные приемы форматирования. Кроме того, изменяя конец и начало линии, можно любую линию превратить в стрелку, создать двухстороннюю стрелку и т.п.
Добавление текста к автофигурам. Для добавления текста щелкните фигуру правой кнопкой мыши, выберите команду Добавить текст в контекстном меню, а затем введите необходимый текст. Этот текст становится частью фигуры, при перемещении фигуры он перемещается вместе с ней. Однако при вращении или отражении фигуры текст не вращается и не отражается вместе с ней. Повернуть текст на 90 градусов вправо или влево можно командой Направление текста в меню Формат. В отличие от растрового изображения, введенный текст остается доступным для последующего редактирования и форматирования обычными приемами. Нельзя добавить текст к линии, стрелке, произвольной фигуре, полученной с помощью инструмента Полилиния, даже если это замкнутая фигура. Эти объекты, при необходимости сопроводить их текстом, нужно группировать с Надписями
Выноски и НадписиВыноски и Надписи — специальные автофигуры для размещения текста на изображении. Выноска при этом специальным указателем может быть связана с каким либо фрагментом рисунка, показывая его назначение. Для добавления надписи используйте следующую процедуру: |
НОУ ИНТУИТ | Лекция | Векторная графика. Знакомство с Adobe Illustrator
Аннотация: Векторные форматы файлов: WMF (Windows Metafile), EPS (Encapsulated PostScript), PDF (Portable Document Format). Интерфейс программы Adobe Illustrator.
Цели занятия
- познакомить учащихся с интерфейсом программы;
- научить создавать изображения геометрических фигур, выбирая подходящий инструмент в зависимости от целей создания изображения;
- научить пользоваться основными инструментами рисования векторной графики.
Содержание занятия
Информация о векторных форматах файлов
Векторный формат WMF (Windows Metafile) применяется для хранения векторных изображений. В этот формат конвертируются векторные изображения при переносе через буфер обмена Clipboard, поэтому для редактирования этого формата никакого специального приложения не существует.
Векторный формат EPS (Encapsulated PostScript) является вариантом PostScript-файла. Он разработан фирмой Adobe Systems как универсальный формат для нужд цифровых графики и полиграфии.
Изображение в файле хранится в двух вариантах: основной вариант — это собственно векторное изображение, сохраненное как описание на языке PostScript, и дополнительный вариант — это пиксельное изображение с уменьшенным разрешением, используемое для предварительного просмотра. В программах верстки пиксельное изображение отображается на экране и печатается на принтерах, не поддерживающих язык PostScript, с небольшим разрешением. Важно обратить на это особое внимание.
Благодаря надежности, совместимости со многими программами и платформами и большой совокупности настраиваемых параметров формат EPS выбирают большинство разработчиков программного и аппаратного обеспечения.
Векторный формат PDF (Portable Document Format — переносимый формат документов) — это еще один вариант языка PostScript, а именно, его оптимизированная версия, созданная как межплатформенный формат, который интегрирует макет страницы с иллюстрациями, как векторными, так и пиксельными, шрифтами, гипертекстовыми ссылками, звуками и анимационными фрагментами. Для обеспечения небольшого размера используются разные способы компрессии.
Для обеспечения небольшого размера используются разные способы компрессии.
Векторный формат AI принадлежит фирме Adobe и является внутренним форматом векторного редактора Adobe Illustrator.
Знакомство с Adobe Illustrator CS3
При открытии программы мы видим интерфейс, похожий на другие продукты компании Adobe. На экране монитора присутствуют панели инструментов, меню и свойств, строка состояния и дополнительные панели. Отличие от растрового редактора состоит в том, что в окне документа отображается монтажный стол, состоящий из рабочего листа — прямоугольной области, очерченной рамкой, — и компоновочной области, окружающей рабочий лист. На печать выводится та часть объектов, которая будет расположена внутри печатаемой области, очерчиваемой пунктирной линией.
Слои используются при обработке любых графических документов. В документах предусмотрено применение слоев четырех типов. Для управления слоями используется панель Layers (Слои). Содержимое документа, представляющее различные объекты, располагается в различных слоях. Объекты могут быть различных типов.
Для управления слоями используется панель Layers (Слои). Содержимое документа, представляющее различные объекты, располагается в различных слоях. Объекты могут быть различных типов.
- Векторные объекты — описываются математически и состоят из трех связанных частей: векторного контура, области заливки и области обводки.
- Растровые объекты — импортированные растровые изображения.
- Текстовые объекты — содержат текстовую информацию.
- Символьные объекты — представляют собой копии символов.
- Групповые объекты — механически объединенные вместе объекты любых типов для совместного перемещения или трансформации.
- Вспомогательные и прочие объекты.
Для выравнивания положения объектов на странице или между собой применяются направляющие и сетка. Такое выравнивание удобно производить с включенными режимами привязки.
Такое выравнивание удобно производить с включенными режимами привязки.
Программа обладает широкими возможностями создания и обработки объектов. (Мы рассматриваем далеко не все функции Ilustrator, а только те инструменты, которые пригодятся нам для выполнения итогового проекта.)
Любой объект векторной графики состоит из двух взаимосвязанных частей: контура, замкнутого или разомкнутого, определяющего форму объекта, и его внутренней области. Оформление контура называется обводкой, а внутренней области — заливкой.
Для рисования линий используется три инструмента: Pen (Перо), Pencil (Карандаш), Paintbrash (Кисть).
Инструментом «Карандаш» рисуются разомкнутые контуры «от руки». Предварительно выберите внешний вид объекта в панели Appearance (Внешний вид) и настройте параметры инструмента, сделав двойной щелчок на пиктограмме инструмента в диалоговом окне. Если необходимо соединить контур, выполните команду Object / Path / Join (Объект / Контур / Соединить).
Если необходимо соединить контур, выполните команду Object / Path / Join (Объект / Контур / Соединить).
Отличие инструмента «Кисть» от «Карандаша» состоит не в порядке создания контура, а в его оформлении.
С помощью инструмента «Перо» можно рисовать прямые, ломаные линии и сегменты кривых. Линия строится по базовым точкам на основе механизма кривых Безье.
Этот инструмент — самый сложный для учащихся по технике применения, поэтому в дальнейшем лишь немногие из них будут пользоваться его возможностями. Эффективное применение инструмента Реn требует определенных практических навыков. Чтобы освоить его применение, надо провести несколько практических занятий — в данном случае необходим опыт. Кроме этого, важна общая подготовленность учащихся (возможно, они уже рисовали кривые Безье в других векторных редакторах). Тем не менее затраты времени на его освоение окупятся, как только возникнет необходимость создать нечто нестандартное. Поэтому освоение этого инструмента можно предложить желающим в качестве самостоятельной работы.
Поэтому освоение этого инструмента можно предложить желающим в качестве самостоятельной работы.
Рисование кривых с помощью пера основано на редактировании узлов — базовых точек и касательных или направляющих в этих узлах. Длина и направление касательной определяют размер и величину изгиба сегмента кривой между двумя узлами.
В Illustrator предусмотрены десять инструментов для создания объектов стандартных геометрических форм (рис. 14.2.):
Рис. 14.2. Простые геометрические объекты- Line Segment (Линейный сегмент)
- Arc (Дуга)
- Spiral (Спираль)
- intuit.ru/2010/edi»>Restangle Grid (Прямоугольная сетка)
- Polar Grid (Полярная сетка)
- Restangle (Прямоугольник)
- Rounded Restangle (Скругленный прямоугольник)
- Ellipse (Эллипс)
- Poligon (Многоугольник)
- Star (Звезда)
Примерные вопросы для контроля
- Из каких частей состоит панель инструментов?
- Для чего служит панель свойств? От чего зависит ее внешний вид?
- В каких форматах можно сохранять векторные документы?
- Какие инструменты используются для рисования линий?
- intuit.ru/2010/edi»>Какими инструментами можно нарисовать простые объекты?
- Чем отличается линия, нарисованная инструментом » Карандаш «, от линии, нарисованной инструментом » Кисть «?
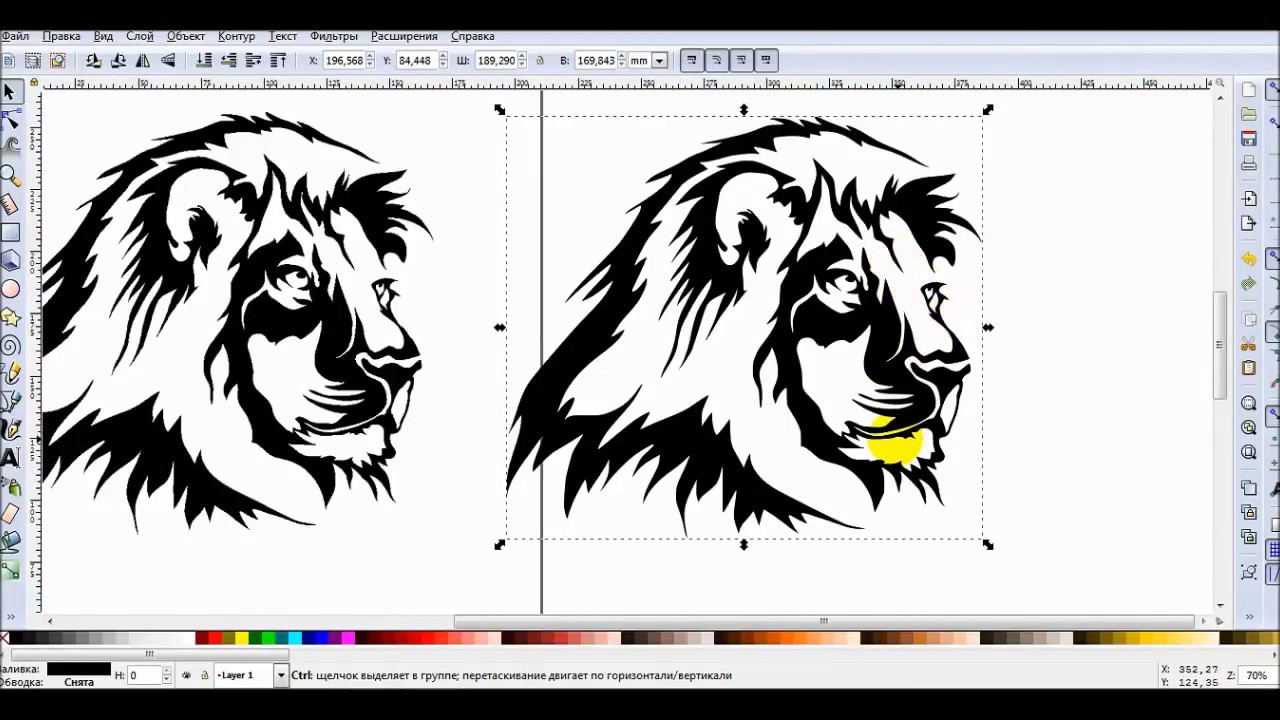
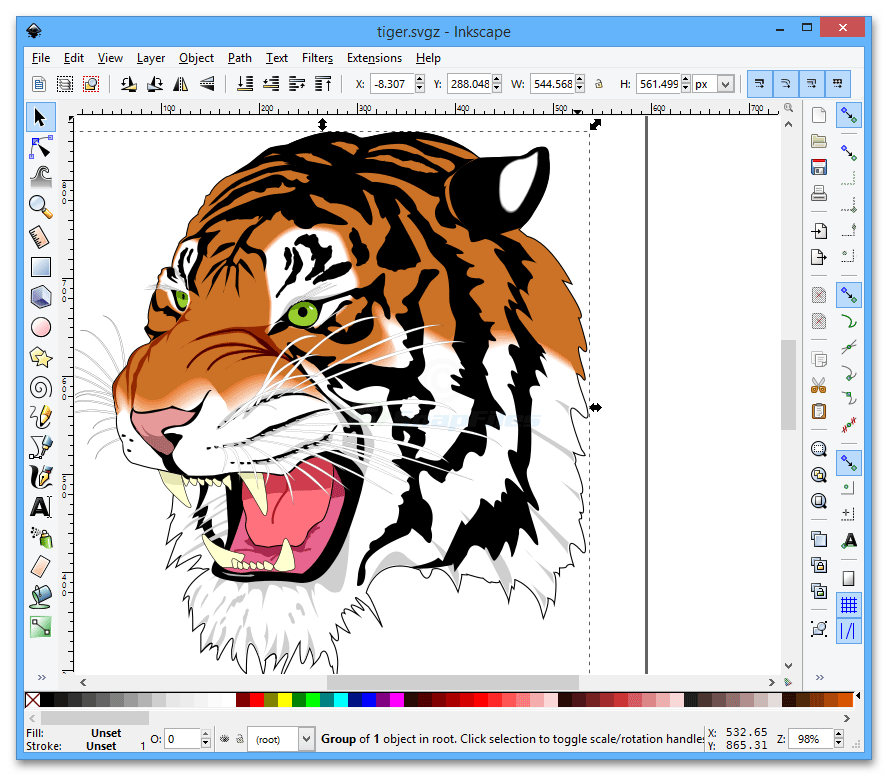
Как векторизовать и раскрасить рисунки Procreate с помощью Adobe Illustrator
Procreate — отличный инструмент для цифрового рисования. Это позволяет вам создавать реалистичные иллюстрации полностью в цифровом виде, но что произойдет, если вам нужно векторизовать или масштабировать свою работу? В чертежах Procreate используются пиксели, что делает невозможным векторное изображение и неприглядное увеличение или уменьшение масштаба.
Объединение Adobe Illustrator с Procreate позволяет создать великолепный рисунок, а затем сделать его векторным, к которому можно добавить цвет. Вот как.
Можно ли создавать векторы в Procreate?
Короткий ответ: нет, вы не можете создавать векторы изначально. Это связано с тем, что Procreate — это растровая программа, в которой используются пиксели, а не математические уравнения, такие как векторная графика. Если вы запутались, мы написали подробное руководство, объясняющее различия между растровыми и векторными изображениями. К счастью, вы скоро узнаете, как создавать векторы из рисунков Procreate.
Если вы запутались, мы написали подробное руководство, объясняющее различия между растровыми и векторными изображениями. К счастью, вы скоро узнаете, как создавать векторы из рисунков Procreate.
Если вы хотите создавать векторы в аналогичном программном обеспечении, ознакомьтесь с этим руководством по растровым, пиксельным и живым кистям в Adobe Fresco. Adobe Fresco — это приложение для планшетов, похожее на Procreate, только это продукт Adobe, а не независимая компания, такая как Procreate.
Как преобразовать рисунки Procreate в векторы с помощью Illustrator
Если вы еще этого не сделали, обязательно загрузите Procreate (9,99 долл. США) на свой iPad. Вам также потребуется подписка на Adobe Illustrator. Вы можете использовать настольное приложение или приложение для планшета, а для новых пользователей есть 7-дневная бесплатная пробная версия, если вы пока не хотите платить.
Шаг 1. Рисуйте в Procreate
С помощью Apple Pencil нарисуйте свой рисунок в Procreate. Чтобы эта техника работала, ваш рисунок должен быть черным или однотонным и нарисован кистью с гладкой линией, такой как Monoline. Используя текстурированную кисть, будет сложно преобразовать ее в вектор, потому что сами пиксели придают кисти текстуру и непрозрачность, которые невозможно легко воспроизвести в векторном формате.
Чтобы эта техника работала, ваш рисунок должен быть черным или однотонным и нарисован кистью с гладкой линией, такой как Monoline. Используя текстурированную кисть, будет сложно преобразовать ее в вектор, потому что сами пиксели придают кисти текстуру и непрозрачность, которые невозможно легко воспроизвести в векторном формате.
Поскольку ваш рисунок должен быть выполнен в одном цвете, рекомендуется рисовать только контур. Слишком много мелких деталей может быть потеряно при преобразовании в вектор. Вы сможете добавить заливку цветом или несколько цветов после создания вектора в Illustrator.
Шаг 2. Предоставьте общий доступ к холсту Procreate
Вам потребуется экспортировать черный контур из Procreate в Adobe Illustrator. Лучший способ сделать это — нажать Действия (гаечный ключ) > Поделиться > Поделиться изображением > PNG или TIFF . Форматы PNG и TIFF допускают прозрачность, то есть ваш файл сохранит только контур.
Если ваш рисунок состоит из нескольких слоев, вы должны либо объединить слои перед публикацией, либо экспортировать слои по отдельности, чтобы векторизовать их по отдельности. Для этого выберите Actions > Share > Share Layers > PNG Files .
Сохраните общий файл PNG или TIFF в фотографиях или файлах iPad. Если вы используете компьютер Apple, вы можете легко переместить файл с iPad на компьютер через AirDrop. Если ваш рабочий стол представляет собой ПК или другую операционную систему, вам, возможно, придется отправить его себе по электронной почте, использовать Bluetooth или любой другой метод для обмена файлами.
Шаг 3. Откройте файл в Illustrator
Переместив файл на компьютер, откройте его непосредственно в Illustrator. Не изменяйте размер изображения, потому что это приведет к потере качества из-за того, что оно растровое.
Потеря качества может повлиять на работу трассировки. Если изображение становится чрезмерно пикселизированным, трассировка будет следовать пикселизации, а не исходной линии.
Если изображение становится чрезмерно пикселизированным, трассировка будет следовать пикселизации, а не исходной линии.
Шаг 4: Трассировка изображения
Выберите инструмент выделения ( V ) и выберите свое изображение, щелкнув его. Затем вы можете использовать функцию трассировки изображения.
Выберите окно Свойства ( Окно > Свойства ) и перейдите к Быстрые действия > Трассировка изображения . В раскрывающемся списке выберите Sketched Art . Этот шаг векторизует рисунок.
Шаг 5. Расширьте трассированное изображение
Несмотря на то, что Image Trace обеспечивает прозрачный фон для вашего черного штрихового рисунка, он по-прежнему сохраняет границу выделения исходного изображения. Расширение трассированного изображения удалит большую область выделения из штрихового рисунка.
Выберите черную линию и перейдите к Свойства > Быстрые действия > Развернуть . Это оставляет вас с простой черной векторной штриховой графикой с прозрачным фоном. Синие контуры будут обводить всю вашу работу с черными линиями, а граница выделения будет плотно прилегать к внешним краям.
Это оставляет вас с простой черной векторной штриховой графикой с прозрачным фоном. Синие контуры будут обводить всю вашу работу с черными линиями, а граница выделения будет плотно прилегать к внешним краям.
Шаг 6. Приведение в порядок с помощью инструмента «Карандаш»
В зависимости от деталей исходного рисунка программа Image Trace может изменить форму или толщину линий. Вы можете исправить или отредактировать свою работу с линиями с помощью инструмента «Карандаш».
С помощью инструмента прямого выбора ( A ) выберите линию. Переключитесь на инструмент Карандаш ( N ) и дважды щелкните значок инструмента Карандаш на панели инструментов. Установите флажок Заполните новые штрихи карандашом , затем выберите OK .
Этот параметр позволяет добавлять к рисунку. С помощью инструмента «Карандаш» щелкните и перетащите от одной опорной точки и снова соедините карандаш с другой опорной точкой.
Чтобы удалить части вашей линии, снова откройте настройки инструмента «Карандаш» и снимите флажок Заполните новые штрихи карандашом поле. Затем рисуйте из одной опорной точки в свою линию, соединяясь с другой опорной точкой. Фигура, которую вы рисуете, будет удалена с пути.
Используйте эту технику, чтобы привести в порядок линии, добавить или удалить толщину, а также добавить или удалить элементы в вашем произведении.
Вы также можете использовать инструмент прямого выбора ( A ), чтобы выбрать отдельные опорные точки, чтобы перетащить, удалить или добавить к ним кривые, чтобы изменить форму вашей линии.
Как раскрасить вектор в Illustrator
Во-первых, установите цветовые каналы, чтобы убедиться, что вы можете добавить желаемый диапазон цветов. Если вы планируете использовать этот вектор для дизайна печати, вам понадобится CMYK, но если вы используете его только для дизайна экрана, выберите RGB. Перейдите к Изменить > Изменить цвета > Преобразовать в RGB или Преобразовать в CMYK .
Перейдите к Изменить > Изменить цвета > Преобразовать в RGB или Преобразовать в CMYK .
Чтобы добавить цвет, вектор необходимо превратить в объект с быстрой заливкой. Выберите линию работы, затем перейдите к Объект > Быстрая краска > Сделать . Нажмите K или выберите значок Live Paint Bucket на панели инструментов.
Выберите нужный цвет в образце цвета Фон , затем наведите курсор на пространство, в которое хотите добавить цвет, пока внутренняя линия не станет красной. Затем выберите его с помощью инструмента Live Paint Bucket , чтобы добавить цвет.
Если пространство не является замкнутым контуром, вы не сможете добавить цвет с помощью Live Paint Bucket. Однако есть способ обойти это: используйте Карандаш , Кисть или Перо инструменты для рисования линии, закрывающей зазор. Выберите линию, затем установите Stroke и Fill на прозрачность.
Выберите линию, затем установите Stroke и Fill на прозрачность.
С помощью инструмента Selection щелкните и перетащите курсор по рисунку, чтобы выделить его весь, включая прозрачную линию, и снова сделать его объектом с быстрой заливкой. Вы можете делать это столько раз, сколько вам нужно.
После того, как вы отредактировали линию и добавили нужный цвет, ваш векторный рисунок готов.
Сохраните его в формате PNG, чтобы обеспечить прозрачный фон, или сохраните его как файл AI для повторного редактирования в будущем. Вот как можно сохранять файлы разных типов в Illustrator, если вам нужна дополнительная помощь.
Вы можете векторизовать изображение в Illustrator, а не в Procreate, а также можете векторизовать изображение в CorelDRAW, если у вас нет доступа к Adobe Illustrator.
Преобразование рисунков Procreate из растра в вектор
Если вы будете следовать этим шагам, вы увидите, как просто создать вектор из вашего рисунка Procreate с помощью Illustrator. Вы также можете убирать или редактировать края и легко раскрашивать свой векторный рисунок.
Вы также можете убирать или редактировать края и легко раскрашивать свой векторный рисунок.
С помощью этой техники вы можете создавать логотипы, иллюстрации или масштабируемые рисунки, используя вашу любимую программу, с небольшой помощью Illustrator.
Знакомство с векторной графикой. Пути и опорные точки.
Векторная графика
пути и опорные точки
by JuliannaKunstler.com
Основные вопросы:
1. Что такое путь?
2. Что входит в состав пути?
Отличие векторного изображения от растрового заключается в том, что вы можете создавать, редактировать и повторно редактировать существующие фигуры, изменяя их точки и пути.
Векторная графика создается не с помощью пикселей (как растровые или растровые изображения), а с помощью математических формул, определяющих способ создания пути и свойства этого пути.
Векторный контур – это нарисованная (или сгенерированная) линия, которая определяет фигуру или линию и является «невидимой» до тех пор, пока к ней не будут применены дополнительные свойства, такие как цвет, толщина штриха и т. д.
д.
контур
В отличие от растровых изображений ( JPEG, PNG, GIF и т. д.), векторная графика не состоит из сетки пикселей.
Вместо этого векторная графика состоит из путей, которые определяются начальной и конечной точками, а также другими точками, кривыми и углами на пути.
Пути не зависят от разрешения.
Поскольку векторные изображения не состоят из определенного количества точек, их можно масштабировать до большего размера без потери качества изображения.
Когда вы увеличиваете векторную графику, края каждого объекта в графике остаются гладкими и четкими.
Это делает векторную графику идеальной для логотипов, которые могут быть достаточно малы для размещения на визитной карточке, но также могут масштабироваться для заполнения рекламного щита.
Путь — это невидимая линия, соединяющая две опорные точки.
Открытый путь:
Открытый путь — это линия с двумя конечными точками (начальная точка и конечная точка).
Чтобы завершить путь: Command/Ctrl щелкните вне его.
Замкнутая траектория
Замкнутая траектория — это фигура без конечных точек.
Путь автоматически закрывается, когда вы возвращаетесь в точку НАЧАЛА.
Инструменты контура
В обоих приложениях Adobe: Illustrator и Photoshop ваш вектор №1 9Инструмент для рисования 0025 — это инструмент Pen .
Работает одинаково во всех графических приложениях.
Во всех приложениях основными инструментами выбора и редактирования являются:
Инструмент выбора
и
Инструмент прямого выбора
Инструмент выбора пути — выбирает весь путь со всеми опорными точками.
Инструмент прямого выбора — позволяет редактировать путь путем выбора и (или) перемещения одной или нескольких опорных точек, одного или нескольких сегментов пути.
Готовые пути
Выберите путь, затем нажмите и перетащите, чтобы нарисовать линию или фигуру.
Illustrator предлагает набор открытых контуров (линий)
… и закрытых контуров (фигур)
В Illustrator: вы можете щелкнуть монтажную область и задать определенные параметры для своего контура.
Нажмите и перетащите, чтобы нарисовать фигуру.
… или вы можете просто нажать на монтажную область и задать точные размеры.
Если удерживать клавишу SHIFT — можно нарисовать идеальный квадрат или круг.
Photoshop ограничен в выборе, но все же предлагает основные формы и линии.
Пути рисования: прямые
Чтобы нарисовать прямой путь:
Выберите инструмент «Перо»
Щелкните, чтобы разместить начальную опорную точку.
Щелкните еще раз, чтобы разместить следующую опорную точку.
Две точки будут соединены прямым путем.
Вы можете добавить дополнительные опорные точки, щелкнув инструментом «Перо».
Когда вы замыкаете путь (возвращаетесь в начальную точку), рядом с курсором появляется маленький кружок. Это говорит вам, что вы создаете форму.
Это говорит вам, что вы создаете форму.
Пути рисования: кривые
Когда вы щелкаете и перетаскиваете, вы создаете опорную точку с направляющими линиями .
Линии направления идут в двух направлениях.
Направление, в котором вы перетащите линию направления , будет направлением, в котором кривая пройдет через эту точку.
Когда вы щелкаете и перетаскиваете с помощью инструмента «Перо», вы создаете точку привязки со свойством криволинейного пути.
Вы можете изменить положение точек направления, и это изменит наклон вашей кривой.
Рисование кривых с помощью инструмента «Перо» требует некоторой практики.
угловых точек
Посмотрите на этот путь.
Обратите внимание, что кривая проходит через точку B; затем проходит через ту же точку B.
Как это возможно? Ответ Угловая точка !!!
Создавая угловую точку, вы останавливаете один сегмент и начинаете новый заново.



 Простейшие векторные изображения можно создавать, используя встроенный редактор Microsoft Office.
Простейшие векторные изображения можно создавать, используя встроенный редактор Microsoft Office. С помощью полотна можно упорядочивать рисунки в документе, расположить вместе части рисунка, что является необходимым, если рисунок состоит из нескольких фигур.
При изменении размеров полотна одновременно изменяются размеры всех фигур находящихся на нем.
С помощью полотна можно упорядочивать рисунки в документе, расположить вместе части рисунка, что является необходимым, если рисунок состоит из нескольких фигур.
При изменении размеров полотна одновременно изменяются размеры всех фигур находящихся на нем.

 Часто используемые фигуры Овал, Прямоугольник представлены и непосредственно на панели инструментов Рисование. Кроме того на панели инструментов находится меню Автофигуры, которое включает несколько категорий различных фигур: линии, основные фигуры, фигурные стрелки, блок-схемы, звезды, ленты и выноски.
Для добавления линии или автофигуры в рисунок:
Часто используемые фигуры Овал, Прямоугольник представлены и непосредственно на панели инструментов Рисование. Кроме того на панели инструментов находится меню Автофигуры, которое включает несколько категорий различных фигур: линии, основные фигуры, фигурные стрелки, блок-схемы, звезды, ленты и выноски.
Для добавления линии или автофигуры в рисунок: Выделенная фигура окружена маркерами.
Выделенная фигура окружена маркерами.

 Все операции с заливкой фигуры можно также делать, используя кнопку Заливка на панели инструментов Рисование.
Все операции с заливкой фигуры можно также делать, используя кнопку Заливка на панели инструментов Рисование. Для этого нужен лишь двойной щелчок на фигуре с текстом.
Для этого нужен лишь двойной щелчок на фигуре с текстом.