Как сделать жирный шрифт на Авито
Статьи › Авито
Как поменять шрифт на жирный? Дважды щелкните текст, который нужно форматировать. Нажмите Форматировать и выберите нужные параметры (жирный шрифт, подчеркивание и т.
- Для изменения текста на жирный шрифт нужно дважды щелкнуть на нем и выбрать нужные параметры форматирования, такие как жирный шрифт или подчеркивание.
- Жирный шрифт в HTML можно сделать, обернув текст в тег <b></b>.
- В CSS для задания жирного шрифта используется свойство font-weight, которое принимает значения от 100 до 900 или текстовые значения, такие как bold, bolder, lighter и normal.
- Показы в Авито — это выдача объявления в поиске наряду с другими предложениями, а просмотры — это этап, когда клиент кликает на объявление, чтобы узнать подробности.
- Жирный шрифт (bold) — одно из начертаний шрифта, которое используется для выделения части текста или набора заголовков.

- Жирный шрифт на клавиатуре можно сделать с помощью сочетания клавиш Ctrl + B.
- HTML-элемент <b> используется для выделения текста жирным шрифтом и не несет специального значения или важности.
- Для настройки жирного шрифта на телефоне нужно открыть приложение «Настройки», выбрать Специальные возможности и включить или выключить параметр Полужирный шрифт.
- На iPhone жирный шрифт можно включить в разделе «Настройки» > «Основные» > «Универсальный доступ».
- Как жирный шрифт сделать
- Как в хтмл сделать шрифт жирным
- Что такое показы в Авито
- Как правильно называется жирный шрифт
- Как сделать жирный шрифт клавиши
- Какой тег делает текст жирным
- Как настроить жирный шрифт на телефоне
- Как сделать жирный шрифт как на айфоне
- Что такое font weight
- Как в Латехе сделать жирный шрифт
- Как сделать прописной шрифт
- Как увеличить просмотры на Авито бесплатно
- Когда лучше продвигать на Авито
- Как изменить стиль шрифта
- Как настроить шрифт
- Как можно изменить тип шрифта
- Как называется не жирный шрифт
- Как сделать жирный курсив в HTML
- Как работать со шрифтом
- Как сделать жирный шрифт в Windows 10
Как жирный шрифт сделать
Для того, что бы текст на странице выделить жирным, достаточно обернуть его в тег <b></b>.
Как в хтмл сделать шрифт жирным
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Что такое показы в Авито
Показы — выдача вашего объявления в поиске наряду с другими предложениями. Просмотры — этап пути, когда клиент кликает на ваше объявление, чтобы узнать подробности.
Как правильно называется жирный шрифт
Жирный шрифт (англ. bold) — одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей насыщенностью линий в сравнении с основным начертанием.
Как сделать жирный шрифт клавиши
Ctrl + B Жирный шрифт. Ctrl + I Наклонный шрифт. Ctrl + U Подчёркнутый шрифт. Ctrl + [ Уменьшить шрифт на 1.
Какой тег делает текст жирным
<b> — жирное выделение текста HTML-элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
Как настроить жирный шрифт на телефоне
Важно!:
- Откройте на устройстве приложение «Настройки».
- Выберите Спец. возможности Масштаб экрана и текст.
- Включите или выключите параметр Полужирный шрифт.
Как сделать жирный шрифт как на айфоне
Отображение текста с жирным шрифтом на iPhone. Выберите «Настройки» > «Основные» > «Универсальный доступ» > и включите параметр «Жирный шрифт».
Что такое font weight
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
Как в Латехе сделать жирный шрифт
Жирный текст в LaTeX пишется внутри команды \textbf{}; Курсив пишется с помощью команды \textit{}; Подчеркнутый текст оформляется с помощью команды \underline{}.
Как сделать прописной шрифт
Чтобы использовать сочетания клавиш для изменения регистра, верхнего и верхнего регистра в каждом слове, выберем текст и нажимаем клавиши SHIFT+F3, пока не будет применен нужный регистр.
Как увеличить просмотры на Авито бесплатно
Бесплатный способ увеличить количество просмотров объявления на Авито — это качественно его составить: разместить хорошие фотографии, написать и правильно оформить продающий текст. Это увеличит не только просмотры вашего предложения, но и конверсию в лид.
Когда лучше продвигать на Авито
Услуги на один день хватит, если вам нужно продать единичный товар, а для большого объема — выбирайте продвижение на неделю. Разобраться, какое продвижение подходит вам, можно в подсказке Авито. Больше просмотров работает для всех категорий, но не во всех регионах.
Как изменить стиль шрифта
Чтобы переключиться с одного стиля на другой, перейдите в настройки и найдите раздел «Дисплей». Выберите опцию «Размер и стиль шрифта». Обычно параметр «Стиль шрифта» имеет значение «по умолчанию». Нажмите на параметр, чтобы изменить его.
Как настроить шрифт
Измените размер шрифта на своем устройстве:
- Откройте настройки устройства.

- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
Как можно изменить тип шрифта
Шаг 1: Откройте Word. Шаг 2: Одновременно нажмите Ctrl + Shift + F, чтобы открыть диалоговое окно «Шрифт». Шаг 3: Здесь выберете нужный шрифт, стиль шрифта, размер и цвет.
Как называется не жирный шрифт
Курси́в (через нем. kursiv из лат. cursiva littera — «беглый почерк»):
Как сделать жирный курсив в HTML
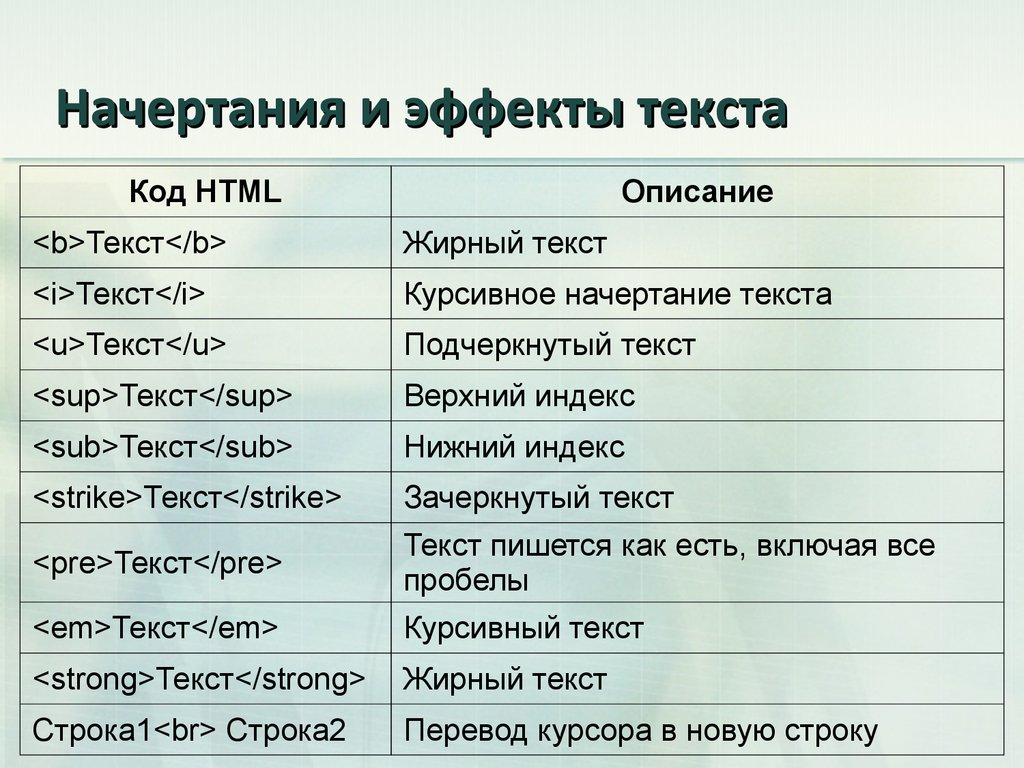
Для форматирования текста в HTML используются теги <b>, <u>, <i>. С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
Как работать со шрифтом
6 простых советов по работе с шрифтами:
- Не злоупотребляйте декоративными шрифтами Буквы с кучей декоративных элементов и завитушек, не годятся для наборов больших массивов текста.
- Оставьте немного воздуха
- Не меняйте пропорции шрифта
- Будьте осторожны с цветами
- Не используйте эффекты
Как сделать жирный шрифт в Windows 10
Чтобы изменить параметры отображения в Windows, выберите Пуск > Параметры > Специальные возможности > Размер текста.
Жирный шрифт, курсив, зачеркнутый | Создание сайтов в Екатеринбурге, профессиональная разработка сайтов
Жирный шрифт, курсив, зачеркнутый | Создание сайтов в Екатеринбурге, профессиональная разработка сайтов — ООО «Генум»Документация
- Главная
- Продукты
- Проекты
- Услуги
информационных систем для органов
государственной власти Автоматизация
бизнес-процессов для коммерческих
структур Законотворчество Автоматизация законотворчества.

- Оргподготовка заседаний
- Личный кабинет СПЗИ
- Отчеты
- Портал «Законотворчество»
- Портал «Вестник»
- Подготовка заседаний
- Проведение заседаний
- Аудио-видео запись
- Отчеты
- Официальный сайт
- Реестры
- Конструктор расчетов
- Конструктор процессов
- Конструктор отчетов
- Личный кабиент РО

- Формирование образа компании
- Оригинальная сетка
- Удобство использования
- Мобильная версия
- Высокая скорость загрузки
- Личный кабинет покупателя
- Онлайн-оплата
- Интеграция с торговыми площадками
- Личный кабинет покупателя
- Интеграция с 1С и другими ИС

- Большой опыт, портфолио
- Сильная команда разработчиков
- Владеем множеством технологий
- Интегрируем с любыми информационными системами
- Собственный хостинговый центр
- Национальные домены .RU .РФ
- Иностранные домены
- Бесплатная настройка
- Помощь при смене прав

- Высокоскоростной канал (гигабит)
- Аппаратная защита от DDoS
- Быстрое файловое хранилище
- Автоматическое распределение нагрузки между серверами
- Резервные копии
- Антиспам
- Антивирус
- Защищеные протоколы
- Контрольная панель
- Поддержка
- Защита информации
- Повышает уровень доверия
- Поднимает поисковые позиции
- Необходим для онлайн-оплат
- Защитит персональные данные

- Автоматическое обновление цен
- Обновление изображений товаров
- Запись на шиномонтаж
- Адаптивная верстка
- За один день
- Установка ОС Linux + Asterisk
- Подключение sip-транков
- Создание голосового меню
- Маршрутизация вызовов
- Настройка очереди звонков
Сайт-визитка
от 4 990 руб
Корпоративный
от 40 000 руб
Интернет-магазин
от 45 000 руб
Сложные сайты
от 150 000 руб
Фирменный стиль
от 12 000 руб
SSL сертификаты
от 2 490 руб
Как сделать текст жирным в HTML
Перейти к содержимомуКак сделать текст жирным в HTML
- Руководства по HTML
Как использовать тег
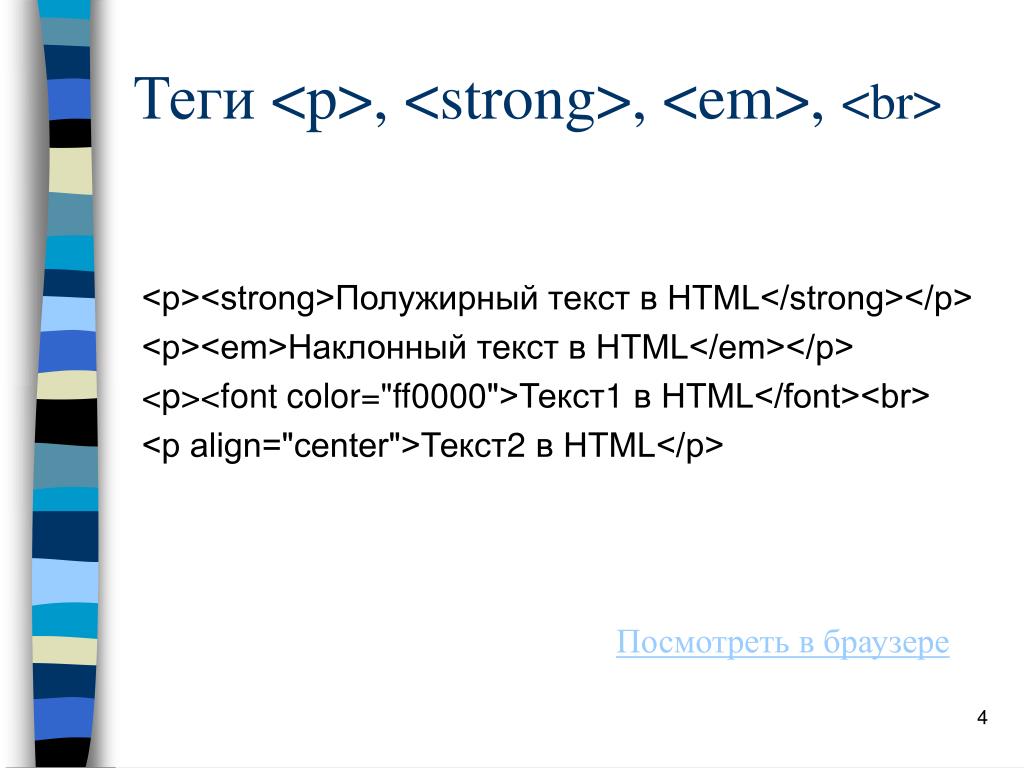
для выделения жирным шрифтом в HTML Используется тег STRONG полужирный текст в HTML. Чтобы использовать тег, просто оберните нужный текст открывающим и закрывающим тегами. Например:
Чтобы использовать тег, просто оберните нужный текст открывающим и закрывающим тегами. Например:
Этот текст будет выделен жирным шрифтом.
Результатом этого кода будет «Этот текст будет выделен жирным шрифтом». отображается жирным шрифтом.
Как использовать тег
для выделения текста жирным шрифтом в HTMLТег B используется для выделения текста жирным шрифтом в HTML. Чтобы использовать тег, просто заключите текст, который вы хотите выделить полужирным шрифтом, в открывающий и закрывающий теги. Например:
Этот текст будет выделен жирным шрифтом.
Результатом этого кода будет: Этот текст будет выделен жирным шрифтом.
Изучение различных способов оформления полужирного текста с помощью CSS
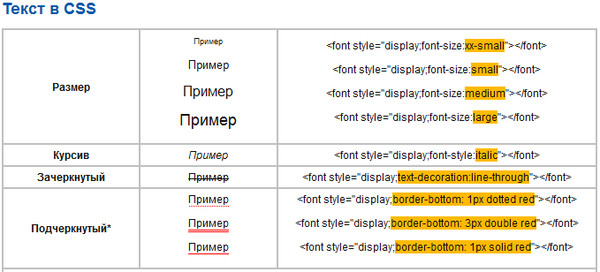
Полужирный текст можно оформить различными способами с помощью CSS. Самый распространенный способ сделать текст полужирным — использовать свойство font-weight. Это свойство позволяет установить толщину шрифта со значениями от 100 (самый легкий) до 9. 00 (самый жирный). Например, установка font-weight: 700; сделает любой текст внутри этого элемента полужирным.
00 (самый жирный). Например, установка font-weight: 700; сделает любой текст внутри этого элемента полужирным.
Еще один способ выделения полужирного текста — использование свойства font-style. Это свойство позволяет вам установить, должен ли шрифт быть курсивным или наклонным. Установка этого значения на «полужирный» сделает любой текст в этом элементе выделенным жирным шрифтом.
Последний способ выделения полужирного текста с помощью CSS — использование свойства letter-spacing. Это свойство позволяет вам настроить интервал между символами в элементе, и установка его выше, чем обычно, сделает любой текст в этом элементе более толстым и заметным, что сделает его жирным.
Объединив эти три свойства вместе, вы можете создать широкий спектр различных стилей для полужирного шрифта и убедиться, что ваш контент выделяется среди других элементов на вашей странице.
Советы по выделению жирного текста на веб-странице
1. Используйте контрастный цвет: Выберите цвет для жирного текста, который выделяется на фоне веб-страницы. Это поможет привлечь внимание к выделенному жирным шрифтом тексту и сделать его более заметным.
Это поможет привлечь внимание к выделенному жирным шрифтом тексту и сделать его более заметным.
2. Увеличьте размер шрифта: Увеличение размера шрифта полужирного текста также может сделать его более заметным на веб-странице.
3. Используйте свободное пространство: Убедитесь, что вокруг текста, выделенного жирным шрифтом, оставлено достаточно свободного пространства, чтобы он выделялся среди других элементов на странице и его было легче читать.
4. Используйте курсив или подчеркивание: Использование курсива или подчеркивания также может помочь выделить важные слова в жирном тексте и сделать их более заметными на веб-странице.
5. Добавьте эффект контура или тени: Добавление эффекта контура или тени к полужирному тексту может придать ему дополнительный акцент, сделав его еще более заметным на веб-странице.
Узнайте, как выделить текст в HTML
Что такое полужирный текст?
Жирный текст — это типографский термин, обозначающий стиль текста, который толще и темнее обычного текста. Он часто используется, чтобы подчеркнуть или выделить определенные слова, фразы или заголовки в документе.
Он часто используется, чтобы подчеркнуть или выделить определенные слова, фразы или заголовки в документе.
Почему используется жирный шрифт?
Жирный шрифт используется, чтобы выделить определенный текст и привлечь внимание читателя. Это помогает передать важность, подчеркнуть ключевые моменты и упростить поиск и понимание информации.
Как сделать текст жирным?
Чтобы сделать текст полужирным, вы можете использовать параметры форматирования, доступные в программах обработки текстов, текстовых редакторах или инструментах дизайна. В большинстве приложений вы можете выделить текст, который хотите сделать полужирным, и применить жирное форматирование с помощью кнопки на панели инструментов или сочетания клавиш, например Ctrl+B.
Можно ли сделать текст жирным в HTML?
Да, вы можете сделать текст полужирным на языке гипертекстовой разметки (HTML) с помощью тегов ‹strong› или ‹b›. Тег ‹strong› обычно используется для обозначения большой важности или серьезности, а тег ‹b› используется в стилистических целях. Оба тега будут отображать заключенный текст жирным шрифтом.
Оба тега будут отображать заключенный текст жирным шрифтом.
Существуют ли какие-либо другие способы выделения текста, кроме полужирного?
Да, кроме полужирного шрифта, вы также можете выделить текст, используя курсив, подчеркивание или различные размеры или цвета шрифта. Курсив часто используется для выделения акцента или для обозначения названий книг, фильмов или публикаций. Подчеркивание иногда используется для обозначения гиперссылок, но обычно рекомендуется зарезервировать подчеркивание для указания правок документа или в определенных случаях. Различные размеры и цвета шрифта также могут помочь привлечь внимание к конкретному тексту.
Можно ли использовать жирный шрифт в языках программирования?
В языках программирования жирный шрифт обычно не используется для выделения текста. Основное внимание уделяется структуре и логике кода, а не визуальному форматированию. Однако многие интегрированные среды разработки (IDE) и редакторы кода обеспечивают подсветку синтаксиса, в которой используются разные цвета и стили шрифта для различения различных элементов кода, таких как ключевые слова, переменные и комментарии.
Влияет ли жирный шрифт на смысл текста в программировании?
Нет, само выделение жирным шрифтом не влияет на смысл кода. Языки программирования интерпретируют код на основе синтаксиса и правил языка, независимо от внешнего вида. Вы можете рассматривать выделение жирным шрифтом в коде как наглядное пособие для облегчения чтения и понимания, но оно не меняет основной функциональности.
Могу ли я использовать жирный шрифт в своих сообщениях электронной почты?
Да, большинство почтовых клиентов и веб-служб электронной почты предоставляют параметры для форматирования текста в сообщениях электронной почты. Вы можете использовать параметр форматирования текста полужирным шрифтом, чтобы выделить определенные части вашего электронного письма, такие как важные детали или заголовки. Однако имейте в виду, что почтовый клиент получателя может не поддерживать форматирование расширенного текста, поэтому форматирование текста полужирным шрифтом может отображаться не так, как предполагалось.
Используется ли жирный шрифт в дизайне сайта?
Да, полужирный текст обычно используется в дизайне веб-сайтов для создания визуальной иерархии и выделения определенных элементов. Он часто используется для заголовков, подзаголовков или кнопок призыва к действию, чтобы привлечь внимание и провести пользователей по контенту. Жирный шрифт может способствовать общей эстетической привлекательности и удобочитаемости веб-сайта.
Можно ли использовать жирный шрифт в электронных таблицах?
Да, большинство программ для работы с электронными таблицами, таких как Microsoft Excel или Google Sheets, позволяют форматировать текст внутри ячеек. Вы можете применить полужирное форматирование к определенным ячейкам или диапазонам ячеек, чтобы выделить важные значения, заголовки или заголовки в электронной таблице.
Есть ли разница между полужирным и сильным шрифтом в HTML?
В HTML теги ‹b› и ‹strong› отображают текст жирным шрифтом. Однако тег ‹strong› имеет более семантическое значение и часто предпочтительнее для обозначения важности или акцента в содержании. Обычно он используется для передачи более сильного чувства важности по сравнению с тегом ‹b›, который носит более стилистический характер.
Обычно он используется для передачи более сильного чувства важности по сравнению с тегом ‹b›, который носит более стилистический характер.
Можно ли сочетать полужирный шрифт и курсив при форматировании текста?
Да, вы можете комбинировать жирный шрифт и курсив, чтобы создать стиль текста, который будет одновременно полужирным и наклонным. Этого можно добиться, применяя теги ‹strong› (или ‹b›) и ‹em› (или ‹i›) в HTML или используя соответствующие параметры форматирования в текстовых процессорах или инструментах дизайна. Сочетание полужирного и курсивного начертаний может придать тексту дополнительный акцент и сделать его визуально различимым.
Существует ли стандартная толщина шрифта для полужирного текста?
В типографике не существует универсального стандарта толщины шрифта для полужирного текста. Фактический вес полужирного текста может варьироваться в зависимости от выбора шрифта и дизайна, сделанного дизайнером шрифта. У некоторых шрифтов есть «жирный» вариант, который заметно тяжелее обычного, в то время как у других разница может быть более тонкой. Удельный вес полужирного текста также может быть отрегулирован пользователем или дизайнером с помощью настроек шрифта.
Удельный вес полужирного текста также может быть отрегулирован пользователем или дизайнером с помощью настроек шрифта.
Можно ли использовать жирный шрифт в мобильных приложениях?
Да, выделение жирным шрифтом обычно используется в дизайне мобильных приложений для выделения важных элементов, заголовков или пунктов меню. Это помогает пользователям быстро находить ключевую информацию на экранах меньшего размера и улучшает общее взаимодействие с пользователем. Избирательное использование полужирного шрифта может сделать интерфейсы мобильных приложений более интуитивно понятными и удобными для пользователя.
Можно ли изменить толщину полужирного шрифта по умолчанию в документе?
Да, во многих текстовых редакторах можно настроить толщину полужирного шрифта по умолчанию для документов. Настроив параметры шрифта, вы можете указать предпочтительный жирный шрифт, который соответствует вашим потребностям. Эта настройка позволяет вам иметь единообразный и персонализированный вид полужирного текста во всем документе.
Влияет ли выделение жирным шрифтом на удобочитаемость длинных текстов?
Использование жирного шрифта выборочно и вдумчиво в длинных текстах может улучшить читаемость, привлекая внимание к важной информации. Однако чрезмерное использование жирного шрифта или его применение к большим блокам текста может привести к ухудшению читаемости. Как правило, рекомендуется экономно использовать жирный шрифт и сосредоточиться на создании четкой иерархии информации для обеспечения удобочитаемости длинных текстов.
Можно ли использовать жирный шрифт в комментариях к коду?
Да, вы можете использовать жирный шрифт в комментариях к коду, чтобы выделить важные примечания или пояснения. Выделение определенных частей комментариев может сделать их более заметными и их будет легче заметить при просмотре или сопровождении кода. Однако важно использовать жирный шрифт умеренно, чтобы не загромождать и не отвлекать от самого кода.
Влияет ли полужирный текст на доступность цифрового контента?
При правильном использовании жирный шрифт не влияет на доступность цифрового контента.