Редактор сайта, работа редактором сайта, вакансии редактор сайта в Москве
20 февраля
Контент-редактор сайта/журналист
90 000 — 110 000 ₽/месяц
Добавить в избранное
Центр развития предпринимательства Московской области
Москва
Развитие сайта экономической тематики, создание и актуализация контента. Информационное наполнение сайта, подготовка авторских…
Образование – высшее по специальности журналистика, филология, экономика
Смотрят
3
человека
Скрыть
20 февраля
SEO специалист, контент-менеджер, администратор сайта
60 000 — 70 000 ₽/месяц
Добавить в избранное
Фабрика мебели «OTTO STELLE»
Москва
Лихоборы
и ещё 2 станции
Работа с поисковыми системами. Наполнение, ведение, администрирование сайта на базе «1С-Битрикс». Подбор эффективных ключевых…
Подбор эффективных ключевых…
Смотрят
24
человека
Скрыть
Мы показываем вам вакансии по вашему запросу с удаленной работой по всему миру.Если вы не хотите их видеть мы можем их скрыть
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Санкт-Петербург
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
Смотрят
4
человека
Скрыть
Разместите резюме, и мы подберем вам подходящие вакансии
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
Смотрят
4
человека
Скрыть
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Новосибирск
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
Скрыть
Хотите получать новые вакансии первым?
 Подпишитесь на новые актуальные вакансии
Подпишитесь на новые актуальные вакансииВ Telegram
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Нижний Новгород
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
Смотрят
3
человека
Скрыть
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Екатеринбург
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Смотрят
2
человека
Скрыть
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
Смотрят
3
человека
Скрыть
17 февраля
Редактор-корректор
25 000 — 30 000 ₽/месяц
Добавить в избранное
Издательский комплекс Университета кино и телевидения
Санкт-Петербург
6 минутБухарестская
и ещё 2 станции
Удаленная работа
Доступно для соискателей от 45+ лет
Литературное редактирование, вычитка и корректура рукописей учебной и научной литературы, работа с библиографическим аппаратом…
Опыт работы редактором в вузовском издательстве или издательстве, выпускающем учебную и научную литературу, от 3 лет
Скрыть
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
В компании есть ещё 9 похожих вакансий
Смотрят
3
человека
Скрыть
Контент-менеджер Отдела информационной поддержки сайтов
По договорённости
Добавить в избранное
ФГБОУ ВО Санкт-Петербургский государственный университет
Санкт-Петербург
Удаленная работа
Публикация материалов на сайтах СПбГУ (Drupal, Tilda, Joomla, WP, Bitrix). Вёрстка новых страниц…
Вёрстка новых страниц…
Предоставление портфолио сайтов, с которыми вы работали, будет преимуществом. Готовность работать в режиме ненормированного…
Смотрят
4
человека
Скрыть
Сегодня в 14:20
Администратор интернет-сайта
от 50 000 ₽/месяц
Добавить в избранное
ФГБПОУ «Медицинский колледж» (МК РАМН)
Москва
Верхние Котлы
Нагатинская
Создание контента. Ведение социальных сетей
Знание графических редакторов
Смотрят
4
человека
Скрыть
19 февраля
Программист/разработчик сайтов на WordPress
от 50 000 ₽/месяц
Добавить в избранное
ПроПереводы
Волгоград
Удаленная работа
В бюро переводов требуется программист/дизайнер сайтов на платформе WordPress для регулярного удаленного сотрудничества
Опыт разработок и ведения вебсайтов — от 3 лет
Смотрят
3
человека
Скрыть
20 февраля
Руководитель проекта-главный редактор бренд-медиа
70 000 — 100 000 ₽/месяц
Добавить в избранное
Москва
Авиамоторная
Отклик без резюме
Опыт не нужен
Работать с технической поддержкой сайта, группой разработки. Писать в качестве автора…
Писать в качестве автора…
Компетенции … в контент маркетинге. Умение…
Работать начинаем после того, как оценим ваше резюме и портфолио, пообщаемся лично, возможно, попросим сделать тест
Смотрят
38
человек
Скрыть
Сегодня в 13:11
Редактор книжных проектов
По договорённости
Добавить в избранное
Москва
Авиамоторная
Отклик без резюме
Планирование и подготовка контентной концепции книг на основе архивных материалов заказчика. Выстраивание структуры книги
Наличие опыта работы в подготовке печатных изданий и их сдаче в типографию, понимание полного цикла редакционно-издательского…
Смотрят
4
человека
Скрыть
Офис-менеджер / Администратор сайта
60 000 — 70 000 ₽/месяц
Добавить в избранное
Фабрика мебели «OTTO STELLE»
Москва
Водный стадион
и ещё 2 станции
Прием и распределение входящих звонков. Жизнеобеспечение офиса. Регистрация входящей, исходящей, внутренней документации
Жизнеобеспечение офиса. Регистрация входящей, исходящей, внутренней документации
Опыт работы от 3-х лет. Уверенный пользователь ПК ( MS Оffice: Word, Excel; 1С-Битрикс )
Смотрят
2
человека
Скрыть
21 февраля
Редактор-корректор
40 000 — 50 000 ₽/месяц
Добавить в избранное
МИЦ ПФР
Москва
Вычитка деловой переписки, приказов, распоряжений, положений и др. с целью устранения орфографических, пунктуационных ошибок…
Образование, специальность: высшее, профильное. Диплом только государственного…
Смотрят
4
человека
Скрыть
21 февраля
Главный редактор по промышленной экологии и отходам
от 150 000 ₽/месяц
Добавить в избранное
Ваша кадровая служба
Москва
Удаленная работа
Поиск и подготовка новостного и статейного материала в редакционный портфель в соответствии с редакционной политикой. Контроль контента, размещаемого на всех информационных ресурсах проекта «Экология производства»
Контроль контента, размещаемого на всех информационных ресурсах проекта «Экология производства»
Смотрят
3
человека
Скрыть
21 февраля
Редактор корпоративных изданий
70 000 — 90 000 ₽/месяц
Добавить в избранное
СМ-Клиника
7.2
Москва
Войковская
Участие в развитии и информационном наполнении интернет — портала, корпоративного издания, внутренних рассылок (дайджест 2 раза в неделю)
Высшее образование (PR, журналистика). Опыт работы в качестве редактора
Скрыть
17 февраля
Контент-менеджер сайта
По договорённости
Добавить в избранное
Агроопт
Москва
Удаленная работа
Доступно студентам
Администрирование сайта компании на платформе Insales (обновление контента, добавление новых визуальных концепций, товаров)
Опытный пользователь ПК (Excel, Adobe Photoshop-желательно)
Смотрят
14
человек
Скрыть
17 февраля
Корректор/ выпускающий редактор
25 000 ₽/месяц
Добавить в избранное
ХАТБЕР
Москва
Удаленная работа
Оперативный поиск нужной информации в Интернете и составление собственных текстов научно-популярной тематики. Подбирать тексты научно-популярной тематики, взаимодействовать с дизайнерами и бренд-менеджерами компании
Подбирать тексты научно-популярной тематики, взаимодействовать с дизайнерами и бренд-менеджерами компании
Знать основы редакционно-издательской…
Смотрят
3
человека
Скрыть
20 февраля
Технический редактор
от 55 000 ₽/месяц
Добавить в избранное
Арт и Дизайн
Москва
Пушкинская
и ещё 2 станции
Редактирование оригинал-макетов продукции с целью обеспечения ее качественного исполнения
Образование: Высшее, квалификация по диплому полиграфическое/техническое — преимущество, редактор, корректор, филолог. Опыт…
Смотрят
2
человека
Скрыть
20 февраля
Редактор / Копирайтер / PR-менеджер
до 70 000 ₽/месяц
Добавить в избранное
Креативное бюро «Регион»
Москва
Автозаводская
Ведение сайта и социальных сетей организации. Участие в разработке и реализации pr-кампаний мероприятий. Участие в организации…
Участие в разработке и реализации pr-кампаний мероприятий. Участие в организации…
Наличие портфолио
Смотрят
9
человек
Скрыть
Разместите резюме, и мы подберем вам подходящие вакансии
20 февраля
Ведущий редактор
от 50 000 ₽/месяц
Добавить в избранное
НМИЦ ССХ им. А. Н. Бакулева МЗ РФ
Москва
Проверка соответствия статей требованиям журнала. Проверка статей в системе «Антиплагиат». Переписка с авторами…
Высшее образование: корректор или редактор. Опыт работы редактором, корректором , владение программами Word, Excel
Смотрят
3
человека
Скрыть
Сегодня в 10:32
Товаровед\администратор в интернет-магазин (м. Хорошево, Мнёвники 6)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Будьте первым
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Активная жизненная позиция
Смотрят
1
человек
Скрыть
Товаровед/администратор интернет-магазина (Подольск, ул. Давыдова 5)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Смотрят
3
человека
Скрыть
Товаровед/администратор интернет-магазина (м. Новогиреево, ул. Зеленый проспект 68к1)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Активная жизненная позиция
Смотрят
3
человека
Скрыть
Товаровед/администратор и интернет-магазин (м. Молодежная, Рублевское шоссе, 34 к2)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Смотрят
1
человек
Скрыть
Сегодня в 12:41
Товаровед\администратор в интернет-магазин (м. Щукинская, Маршала Новикова 9)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Активная жизненная позиция
Смотрят
2
человека
Скрыть
Сегодня в 10:39
Товаровед\администратор в интернет-магазин (м. Селигерская, Ангарская 65 к2)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Смотрят
2
человека
Скрыть
Сегодня в 11:58
Товаровед\администратор в интернет-магазин (м. Кунцевская)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
Активная жизненная позиция
Скрыть
Сегодня в 14:19
Товаровед\администратор в интернет-магазин (м. Пражская, Чертановская, 32 стр. 3)
от 57 471 ₽/месяц
Добавить в избранное
Умный Ритейл (Самокат)
Москва
Опыт не нужен
Работать с товаром — принимать продукты, косметику и товары для дома, расставлять их на полках и следить за сроками годности
Уметь быстро переключаться между разными задачами. Активная жизненная позиция
В компании есть ещё 7 похожих вакансий
Смотрят
3
человека
Скрыть
Администратор интернет-платформы образовательной школы
По договорённости
Добавить в избранное
Профи-центр
Ульяновск
Удаленная работа
Назначать уроки на платформе согласно расписанию и ежедневно актуализировать информацию по назначенным урокам. Вносить изменения…
Также каждый пользователь платформы имеет доступ к программам обучения: это интерактивные тематические курсы в формате…
Смотрят
4
человека
Скрыть
Сегодня в 14:48
Администратор интернет-магазина
от 20 000 ₽/месяц
Добавить в избранное
Wilstream
Нижний Новгород
Опыт не нужен
Удаленная работа
Работа с заказами интернет магазина. Созвон с заказчиком. Обработка заказа, работа с почтой
Созвон с заказчиком. Обработка заказа, работа с почтой
Грамотная устная и письменная речь. Знание ПК на уровне пользователя. Ответственность…
Смотрят
1
человек
Скрыть
Сегодня в 11:53
Контент-менеджер
до 50 000 ₽/месяц
Добавить в избранное
Твой Дом
Москва
Контентное наполнение сайта: своевременное размещение, структурирование текстовой и графической информации. Контроль качества…
Образование не ниже среднего специального. Абсолютная грамотность
Смотрят
6
человек
Скрыть
Менеджер / администратор в интернет магазин кофе LESPRESSO.ru
35 000 — 50 000 ₽/месяц
Добавить в избранное
Lespresso STUDIO
Москва
11 минутКрылатское
и ещё 2 станции
Доступно для соискателей от 45+ лет
Работа с клиентами (50% времени) : Прием заказов, Оформление заказа, Ведение базы клиентов в 1С и Exel. Напоминание клиентам…
Напоминание клиентам…
Уверенный пользователь ПК (Exel, Word, 1С,). Грамотная речь, доброжелательность…
Смотрят
27
человек
Скрыть
Контент-менеджера в команду Finexecutive
По договорённости
Добавить в избранное
Нью Медиа
Москва
Удаленная работа
Доступно студентам
Размещение полного текста вакансий в редакторе. Создание несложного креатива для поста. Полное описание задачи см. в прикрепленной…
Умение искать и находить информацию по заданным параметрам
Смотрят
21
человек
Скрыть
Контент-менеджер
90 000 — 110 000 ₽/месяц
Добавить в избранное
МЕДИ РУС
Москва
Контроль отображения ассортимента непосредственно на Интернет-площадках. Подготовка материалов для проведения рекламных кампаний…
Подготовка материалов для проведения рекламных кампаний…
Высшее образование. Грамотная устная и письменная речь. Умение…
Скрыть
Сегодня в 12:19
Контент-менеджер
57 471 ₽/месяц
Добавить в избранное
Твой Дом
Москва
Подготовка трендовых видеороликов для социальных сетей. Еженедельная подготовка видеороликов…
Владение видео редактором Adobe Premier или иным типовым. Умение вести блог (портфолио или свой канал). Навыки редакции фото…
Смотрят
1
человек
Скрыть
16 февраля
Контент-менеджер в офис интернет-магазина одежды
55 000 — 65 000 ₽/месяц
Добавить в избранное
Москва
Белорусская
Отклик без резюме
Заполнение карточек товара в админке сайта: копирайтинг, ретушь и. Выгрузка оприходований из «Мой склад» в портал оффлайн магазина
Владение Adobe Photoshop, Lightroom, любым графическим редактор (знание Figma будет преимуществом). Уверенный пользователь…
Уверенный пользователь…
Смотрят
32
человека
Скрыть
Попробуйте выполнить похожие запросы
Администратор сайта
Выпускающий редактор
Литературный редактор
Контент-менеджер
Журналист
Помощник редактора
Редактор
Корреспондент
Редактор сайта | Описание профессий на Jobs.ua
Редакторы электронных СМИ занимаются поиском и размещением информации, взаимодействуют с авторами, правят тексты журналистов, размещают рекламу и отслеживают ее эффективность, работают с фотографиями, общаются на форумах с посетителями сайта.
Редактору сайта необходимо:
- владеть разными литературными стилями
- быть продвинутым пользователем ПК
- иметь начальные представление о web-дизайне
- владеть английским языком
- уметь работать с базами данных
- знать специальные программы (Quark Xpress, InDesign и др.
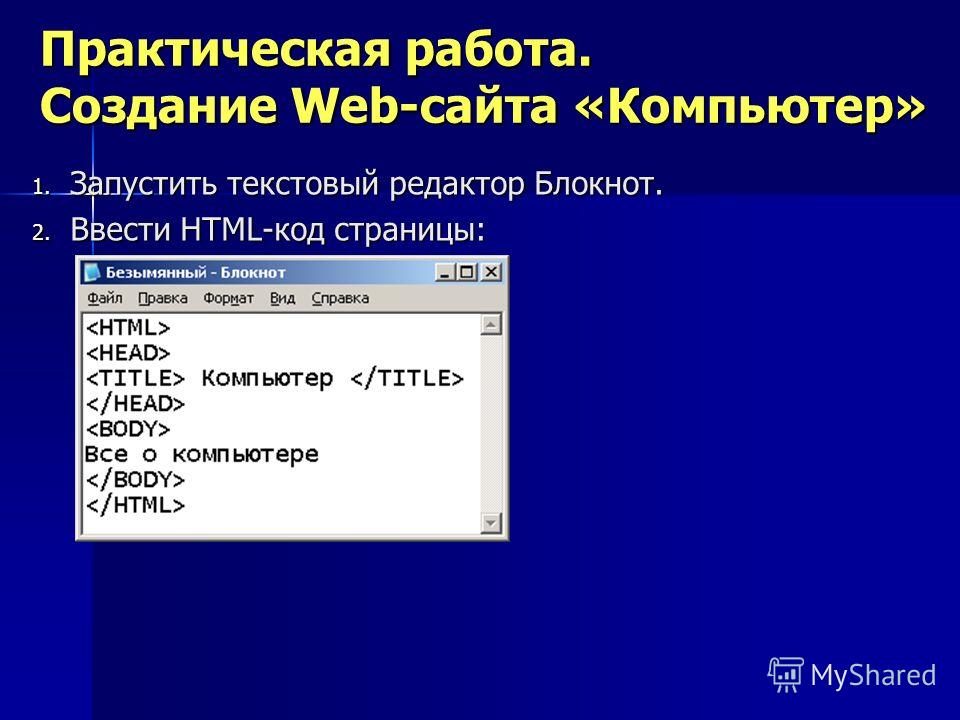
 ) и основы html
) и основы html - понимать принципы раскрутки сайта и поисковой оптимизации.
Электронные СМИ, интернет-магазины, сайты компаний.
- Здесь необходима мобильность, стрессоустойчивость, а для успешного сотрудничества с авторами материалов, рекламодателями и респондентами – контактность и общительность. Часто возникает необходимость поздно вечером или в выходной день срочно опубликовать какую-то новость – и тогда редактор «выходит в сеть» из дома или из интернет-кафе.
Искать работу редактора сайта лучше всего, в интернете. Подобных вакансий вполне достаточно на любом работном сайте (jobs.ua и т. д.). Также есть смысл изучить раздел «вакансии» какого-либо конкретного сайта, с которым вам хотелось бы сотрудничать – даже если там нет должности редактора, можно начать карьеру и с менее ответственной позиции.
Зарплата редактора сайта зависит не столько от тематики интернет-издания, сколько от его раскрученности, доходности, а также от обязанностей редактора. За наполнение сайта небольшой компании, занимающейся, например, укладкой паркета, работодатель платит 325 — 485$ в месяц. Частная медицинская клиника готова платить редактору сайта 970 — 1300$, но при этом он должен иметь высшее медицинское образование. Столько же может получать редактор игрового портала, если он хорошо знает английский язык.
За наполнение сайта небольшой компании, занимающейся, например, укладкой паркета, работодатель платит 325 — 485$ в месяц. Частная медицинская клиника готова платить редактору сайта 970 — 1300$, но при этом он должен иметь высшее медицинское образование. Столько же может получать редактор игрового портала, если он хорошо знает английский язык.
Начиная карьеру в web-издании журналистом, учтите – гонорары будут не очень высокими. На небольших тематических сайтах гонораров вообще может не быть, зато это неплохая база для отработки не только авторских, но и редакторских навыков. С ростом мастерства журналиста растут и его доходы.
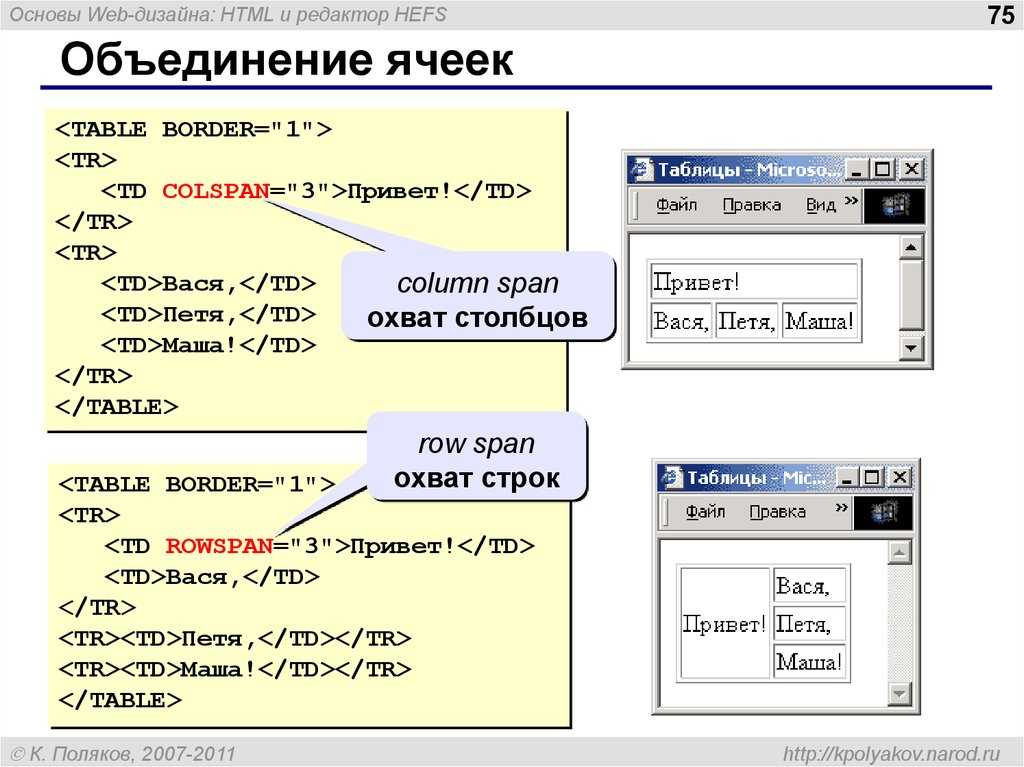
- Редактор сайта отличается от оффлайновых коллег несколькими факторами: во-первых, нужно понимать ,какую структуру должны иметь тексты для веба; во-вторых важно понимать хотя бы основы HTML-верстки, так как процесс оформления статьи для интернета включает в себя теги языка HTML.
- Открытый международный университет развития человека «Украина»
- Киевский национальный лингвистический университет
- МАУП
- Учебный web-центр «Конкурент»
- Центр новых технологий в образовании
- Компьютерный учебный центр
Высшее образование для редактора сайта можно получить на факультетах филологии следующих вузов Украины:
Для данной профессии ищут Вакансии редактор сайта• Резюме редактор сайта• редактор сайта в Киеве• редактор сайта в Днепре• редактор сайта в Одессе• редактор сайта в Харькове• редактор сайта во Львове
А вы знаете, что профессия редактора сайта не только интересная, но и достаточно сложная? Чтобы с вас получился отличный Редактор сайта, нужно обладать теоретическим и практическими знаниями, а главное – уметь гармонично их объединять в процессе работы.
Также помните – успешный Редактор сайта не может себе позволить допустить ошибку в работе. Тем более, если вы настроены на успешную карьеру. Ведь повышают только квалифицированных специалистов.
Если же вы уже решили, что Редактор сайта – это ваша будущая профессия, но еще не знаете, как стать редактора сайта, просмотрите предложения украинских вузов и учебных центров по подготовке специалистов этой сферы.
Редактор сайта — Документация WordPress.org
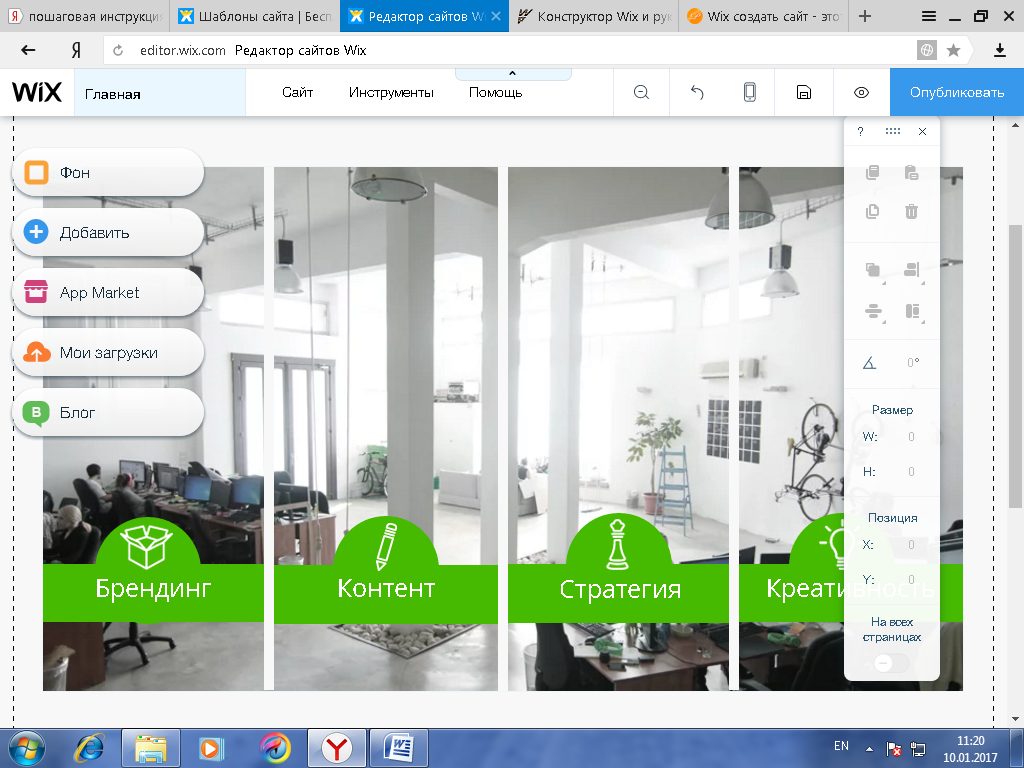
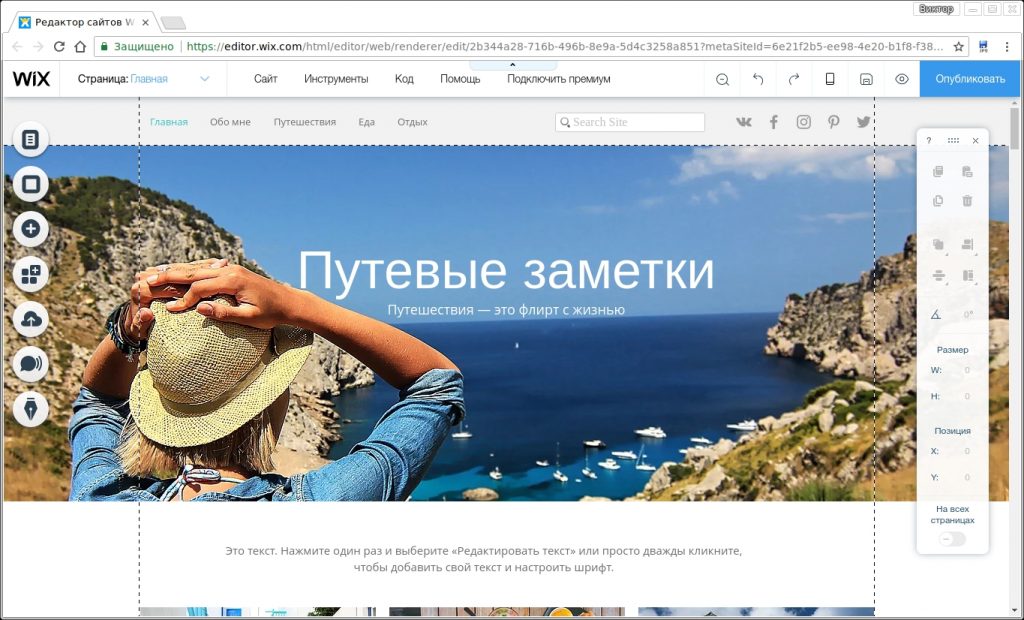
Редактор сайта позволяет создавать весь сайт, включая верхний и нижний колонтитулы и все, что между ними, с блоками. Это дает вам больший контроль над тем, как выглядит ваш сайт.
Редактор сайта доступен только при установке и активации темы Block на вашем сайте.
Для работы с Редактором сайта необходимо использовать на своем сайте блочную тему . Блочная тема — это тема, которая использует блоки для всех частей сайта, включая меню навигации, заголовок, контент и нижний колонтитул сайта.
Все блоки, доступные в редакторе блоков WordPress, можно использовать в редакторе сайта. Набор блоков, называемых тематическими блоками, специально создан для редактора сайта.
Чтобы найти блочные темы, на панели инструментов WordPress перейдите к Внешний вид > Темы и нажмите Добавить новую . На странице Add Themes выберите Block Themes , чтобы найти растущий список тем Block в каталоге тем WordPress.
Как найти тему блокаПосле того, как вы установите и активируете тему Block на своем сайте, перейдите в раздел Внешний вид > Редактор (бета) , чтобы открыть Редактор сайта.
Меню «Внешний вид» после активации темы блокаРедактор сайта загружает домашнюю страницу вашего сайта (в зависимости от того, что вы установили в настройках чтения), чтобы начать редактирование.
Верхнее меню в Редакторе сайта включает следующие параметры:
Верхнее меню редактора сайта- Значок сайта (или значок W, если для сайта не задан значок сайта): Вернуться к панели управления или переключиться на редактирование шаблонов или части шаблона.
 Если вы решите вернуться на панель инструментов, вам будет предложено сохранить изменения или выйти из редактора сайта без сохранения изменений.
Если вы решите вернуться на панель инструментов, вам будет предложено сохранить изменения или выйти из редактора сайта без сохранения изменений.
- Кнопка вставки блока + : добавьте новый блок, шаблон блока или повторно используемый блок (если на сайте есть повторно используемые блоки) в редакторе сайта.
- Инструменты: переключение между редактированием блока и выбором блока. Выберите инструмент Select (или нажмите клавишу
Escapeна клавиатуре), чтобы выбрать отдельные блоки. После выбора блока нажмите клавишуEnterна клавиатуре, чтобы вернуться к редактированию.
- Отменить : Отменить последнее предпринятое действие.
- Повторить : Повторить действие, которое вы отменили, с помощью кнопки Отменить .
- Представление в виде списка: просматривайте список всех блоков на странице и легко перемещайтесь между блоками на странице.
 Это полезно для просмотра структуры страницы и редактирования, перемещения и удаления блоков.
Это полезно для просмотра структуры страницы и редактирования, перемещения и удаления блоков. - Шаблоны: название шаблона, который вы редактируете.
- Щелкните стрелку вниз рядом с названием шаблона, чтобы открыть раскрывающееся меню.
- В разделе Области вы можете найти все части шаблона в текущем шаблоне.
- Щелкните значок с тремя точками рядом с частью шаблона и щелкните Изменить , чтобы отредактировать выбранную часть шаблона.
- Вы можете нажать Просмотреть все шаблоны , чтобы просмотреть все шаблоны вашего сайта.
- Вы можете нажать Очистить настройки , чтобы восстановить шаблон до состояния по умолчанию (вы потеряете все изменения, внесенные в этот шаблон).
- Просмотр: вы можете просмотреть домашнюю страницу сайта в новой вкладке и увидеть, как выглядит ваш сайт с примененными изменениями.
 Вы также можете просматривать сайт в настольном, планшетном или мобильном режиме.
Вы также можете просматривать сайт в настольном, планшетном или мобильном режиме.
- Сохранить : Сохраните изменения, внесенные в редакторе сайта.
- При нажатии кнопки Сохранить вы получите список всех шаблонов и частей шаблона, в которые были внесены изменения.
- Вы можете сохранить все или только некоторые из них.
- Обратите внимание, что некоторые изменения (например, изменения в шаблонах верхнего и нижнего колонтитула) будут применяться ко всем страницам вашего сайта, использующим эти шаблоны, а не только к странице, над которой вы работали.
- Настройки: показать или скрыть меню боковой панели «Настройки шаблона и блока».
- Стили : Просмотрите варианты стилей, доступные для вашей темы, задайте типографику, цветовые палитры и макет для всего сайта или настройте внешний вид определенных блоков для всего сайта.

- Дополнительные параметры : Нажмите значок с тремя вертикальными точками, чтобы открыть дополнительные настройки и инструменты.
Вид : Верхняя панель инструментов — Показать или скрыть верхнюю панель инструментов в редакторе. Когда вы включаете эту опцию, панели инструментов блока закрепляются в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляются непосредственно над блоком.
Включена верхняя панель инструментовРежим Spotlight : Все блоки выделены серым цветом, кроме того, над которым вы работаете, чтобы вы могли сосредоточиться на одном блоке за раз.
Режим SpotlightРедактор : По умолчанию вы будете в Визуальном редакторе . Переключитесь на редактор кода , чтобы просмотреть всю страницу в редакторе кода HTML.
Плагины : Здесь вы можете переключаться между Настройки и Стили на боковой панели редактора сайта.
Инструменты : здесь вы можете загрузить свою тему с обновленными шаблонами и стилями ( Экспорт ), изучить сочетания клавиш, посетить приветственное руководство редактора сайта, скопировать все блоки или просмотреть дополнительные статьи поддержки.
Настройки : Используйте меню «Настройки», чтобы настроить процесс редактирования и изменить способ взаимодействия с блоками.
Для редактирования стилей сайта
Вы можете использовать Редактор сайта, чтобы настроить стили для всего сайта и для блоков. Настройки стилей доступны независимо от того, какой шаблон или часть шаблона вы редактируете.
- Перейти к Внешний вид > Редактор (бета) .
- Щелкните значок «Стили» рядом с боковой панелью настроек блока.
В разделе Стили вы можете просмотреть варианты стилей, доступные для вашей темы, изменить цветовые палитры, типографику и макет на всем сайте, а также изменить внешний вид блоков, которые также применимы ко всему сайту. .
.
Чтобы сбросить внесенные изменения, щелкните значок меню из трех точек в правом углу и выберите Восстановить значения по умолчанию.
Узнайте больше о стилях в этой статье поддержки: Обзор стилей.
Для настройки макета сайта
Вы можете использовать Редактор сайта для построения структуры и макета всего сайта с помощью блоков. Например: такие области, как верхние и нижние колонтитулы, а также структурный вид записей и страниц вашего сайта.
Все блоки, доступные в редакторе блоков WordPress, можно использовать в редакторе сайта. Набор блоков, называемых тематическими блоками, специально создан для редактора сайта.
Примеры: блок цикла запросов позволяет настроить внешний вид макета сообщения, блок навигации позволяет настроить меню навигации сайта, блок заголовка сайта помогает настроить заголовок сайта и многое другое.
Ознакомьтесь с полным списком блоков темы.
Для просмотра шаблонов и частей шаблонов
В редакторе сайта вы можете легко просматривать шаблоны и части шаблонов, доступные для вашего сайта.
- Перейдите к Внешний вид > Редактор (бета) , чтобы открыть Редактор сайта.
- Щелкните значок WordPress (или значок Сайта, если он установлен), чтобы открыть левую навигацию редактора сайта.
- Нажмите Шаблоны , чтобы просмотреть список шаблонов, доступных для вашего сайта.
- Нажмите на частей шаблона , чтобы просмотреть список частей шаблона.
Для управления шаблонами сайта
WordPress использует шаблоны для создания макета и структуры для определенных типов страниц на вашем сайте. Редактор сайта отображает варианты шаблонов, которые вы можете добавить на свой сайт, и позволяет создавать собственные шаблоны с помощью редактора шаблонов.
В Appearance > Editor (beta) щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта. Нажмите Шаблоны для просмотра списка доступных шаблонов, включая те, которые поставляются в комплекте с вашей темой блока, и пользовательские, созданные вами в редакторе шаблонов.
Узнайте больше о шаблонах в этой статье поддержки: Редактор шаблонов.
Для управления частями шаблона
Часть шаблона — это блок для управления повторяющимися глобальными областями сайта, такими как верхний и нижний колонтитулы, боковая панель и т. д. Они в первую очередь предназначены для определения структуры сайта и могут использоваться повторно. Вы также можете создавать пользовательские части шаблона, которые можно повторно использовать в шаблонах.
В Appearance > Editor (beta) щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта. Нажмите Части шаблона , чтобы просмотреть список частей шаблона, созданных для вашей темы.
Доступ к частям шаблонаУзнайте больше о частях шаблона в этой статье поддержки: Часть шаблона.
Чтобы вернуться на панель управления, щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта. Выберите Dashboard , чтобы вернуться к панели управления WordPress. Перед выходом вам будет предложено сохранить изменения, внесенные в Редакторе сайта.
Выберите Dashboard , чтобы вернуться к панели управления WordPress. Перед выходом вам будет предложено сохранить изменения, внесенные в Редакторе сайта.
Вы можете экспортировать свою тему с изменениями, внесенными в редакторе сайта, включая шаблоны, части шаблона и настройки стиля, аналогично параметру Инструменты > Экспорт.
- Откройте редактор сайта, выбрав Внешний вид > Редактор (бета) .
- Выберите значок с тремя вертикальными точками рядом с цифрой 9.0005 Стили Вариант настроек.
- В разделе Инструменты выберите Экспорт . Начнется процесс экспорта, и вы получите загруженный zip-файл вашей темы с включенными шаблонами и частями шаблона.
Следующие инструменты полезны при использовании редактора сайта.
Представление в виде списка
Представление в виде списка помогает перемещаться по сложным макетам блоков и структурам вложенных блоков. Вы можете выбрать, какой именно блок вам нужен, и получить краткий обзор макета блока на странице, над которой вы работаете. Вы можете легко выбрать несколько блоков и отредактировать, переместить или сгруппировать их.
Вы можете выбрать, какой именно блок вам нужен, и получить краткий обзор макета блока на странице, над которой вы работаете. Вы можете легко выбрать несколько блоков и отредактировать, переместить или сгруппировать их.
Узнайте больше о представлении списка в этой статье поддержки: Представление списка.
Шаблоны блоков
Шаблоны блоков представляют собой набор предопределенных блоков, которые можно вставлять в записи и страницы. Затем вы можете настроить их дальше. WordPress поставляется с набором стандартных шаблонов блоков. Вы также можете найти шаблоны блоков в комплекте с темами блоков.
Узнайте больше о шаблонах блоков в этой статье поддержки: Шаблон блока..
- Дополнительное руководство по использованию Site Editor
- Простой дизайн сайта с полным редактированием сайта
- Знакомство с редактором сайта и редактором шаблонов
- Обновлено 17 октября 2022 г.
- Обновленный контент и скриншоты/видео для версии 6.
 1
1
- Обновленный контент и скриншоты/видео для версии 6.
- Обновлено 17 мая 2022 г.
- Переработка контента и обновление видео/скриншотов для версии 6.0
- Создано 05 января 2022 г.
Руководство для начинающих по полному редактированию сайта в WordPress
Вам интересно, как работает полное редактирование сайта в WordPress?
Возможно, вы заинтригованы и хотите изучить возможности, которые предлагает эта новая функциональность. Однако, особенно если вы новичок, может быть сложно разобраться в полном редактировании сайта и в том, как его использовать.
К счастью, если вы знаете, как использовать несколько ключевых функций полного редактирования сайта, таких как глобальные стили, вы можете использовать его для создания всех типов контента. С другой стороны, если вы пока не заинтересованы в этом, вы всегда можете использовать плагин компоновщика страниц в качестве альтернативы.
В этом посте мы познакомим вас с плюсами и минусами полного редактирования сайта в WordPress 5. 9.
9.
Затем мы покажем вам, как пользоваться тремя ключевыми функциями при полном редактировании сайта. Наконец, мы представим несколько альтернативных плагинов WordPress, если вы решите, что этот инструмент не подходит для ваших нужд. Давайте начнем!
Введение в полное редактирование сайта
WordPress — это постоянно развивающееся программное обеспечение с открытым исходным кодом. Поэтому его пользователи привыкли меняться. Однако с WordPress 5.9пришла одна из самых больших перемен — полное редактирование сайта.
Раньше вам приходилось изменять страницы и тему вашего сайта отдельно. Для редактирования веб-страниц WordPress вы использовали редактор блоков. Для универсальных элементов дизайна, таких как верхние и нижние колонтитулы и шрифты, вы внесли изменения с помощью инструмента Customizer.
В WordPress 5.9 вы можете изменять как страницы, так и глобальные элементы дизайна из одного места — в полнофункциональном редакторе сайта.
Более того, все ваше редактирование будет выполняться с помощью знакомых блоков, которые вы научились использовать в редакторе блоков (наряду с несколькими новыми). Однако вы по-прежнему можете получить доступ к традиционному настройщику, если используете неблокирующую тему или подключаемый модуль, который с ней взаимодействует.
Однако вы по-прежнему можете получить доступ к традиционному настройщику, если используете неблокирующую тему или подключаемый модуль, который с ней взаимодействует.
По традиции вместе с WordPress 5.9 была выпущена новая тема по умолчанию. Он называется Twenty Twenty-Two:
Полное редактирование сайта избавляет от необходимости переключаться между страницами для редактирования сайта и позволяет сразу увидеть общую картину. Кроме того, вы можете легко вносить крупномасштабные изменения в такие элементы, как шрифты, цвета и интервалы. Кроме того, вы можете мгновенно просматривать все свои модификации.
Ограничения полного редактирования сайта
Хотя полное редактирование сайта, несомненно, является новым мощным инструментом, у него есть свои недостатки. Не все считают его предпочтительным по сравнению с традиционной системой редактирования WordPress или доступными альтернативными инструментами.
В частности, новичкам может быть сложно ориентироваться в полнофункциональном редактировании сайта. Это не обязательно самый удобный интерфейс, и работа с таким количеством блоков одновременно может сбивать с толку. Поскольку изменения на всем сайте можно внести одним быстрым щелчком или перетаскиванием, у пользователя также больше возможностей для ошибки.
Это не обязательно самый удобный интерфейс, и работа с таким количеством блоков одновременно может сбивать с толку. Поскольку изменения на всем сайте можно внести одним быстрым щелчком или перетаскиванием, у пользователя также больше возможностей для ошибки.
Более того, полное редактирование сайта WordPress требует использования блочных тем. Поскольку эти уникальные блочные темы WordPress не поддерживались основной платформой до выпуска WordPress 5.9., это означает, что любой, кто хочет использовать полное редактирование сайта, должен будет обновить свои текущие неблокирующие темы.
Это не идеально, если ваша тема сильно настроена, так как вам может потребоваться начать заново с нуля. Изменения, внесенные вами во внешний вид и макет вашего сайта, вряд ли сохранятся, если вы переключитесь на новую тему. Кроме того, изменение темы вашего сайта также может привести к ошибкам совместимости между ним и плагинами и другими инструментами, которые вы используете.
Более того, поскольку темы блоков настолько новы, выбор невелик. Таким образом, вы можете найти ограничения текущего выбора. Это непропорционально влияет на более крупные сайты, поскольку уровень сложности, необходимый для более сложных конструкций и транзакций (особенно когда речь идет об электронной коммерции), может еще не поддерживаться во многих темах блоков.
Таким образом, вы можете найти ограничения текущего выбора. Это непропорционально влияет на более крупные сайты, поскольку уровень сложности, необходимый для более сложных конструкций и транзакций (особенно когда речь идет об электронной коммерции), может еще не поддерживаться во многих темах блоков.
Как и любой инструмент, полное редактирование сайта будет правильным для одних пользователей и неправильным для других. Мы рекомендуем более внимательно изучить его, чтобы определить, подходит ли этот метод для разработки и настройки вашего собственного веб-сайта.
4 ключевые особенности полнофункционального редактирования сайта WordPress
Теперь, когда мы рассмотрели некоторые общие плюсы и минусы полнофункционального редактирования сайта WordPress, давайте углубимся в то, как это на самом деле работает. Вот четыре наиболее важные новые функции полного редактирования сайта.
Имейте в виду, что если вы новичок и хотите поиграть с этими новыми функциями, лучше сначала создать резервную копию своего сайта или провести эксперименты на промежуточном сайте.
Затем, чтобы получить доступ к полному редактору сайта, перейдите на панель инструментов WordPress и выберите Внешний вид > Редактор .
Примечание: Большинство управляемых хостинговых компаний WordPress предлагают возможность создания промежуточных сайтов. Например, вы найдете эту опцию доступной как для Kinsta, так и для Cloudways.
1. Шаблоны тем и части шаблонов
Шаблоны тем существовали задолго до WordPress 5.9. Однако только с этой новой версией пользователи могут работать с ними так просто.
Когда вы устанавливаете и активируете блочную тему на своем веб-сайте, такую как Twenty Twenty-Two, вы можете легко нажимать на различные элементы своего сайта и веб-страниц. Эти разделы состоят из шаблонов, которые вы можете изменить на своем сайте всего за несколько кликов.
Например, вы можете редактировать шаблон заголовка вашей темы непосредственно в полнофункциональном редакторе сайта, что очень наглядно и интуитивно понятно. Для этого просто выберите свой заголовок и изучите различные характеристики, которые вы можете изменить:
Для этого просто выберите свой заголовок и изучите различные характеристики, которые вы можете изменить:
Например, вы можете легко щелкнуть заполнитель логотипа и добавить символ своего бренда:
Кроме того, вы можете добавить шаблоны, открыв их в своих шаблонах. выпадающее меню:
Когда вы нажмете Browse All Templates , вы обнаружите, что есть из чего выбрать:
Например, шаблоны блочной темы Twenty Twenty-Two включают такие страницы, как 404 , Домашняя страница , Поиск , Архив и другие. Имейте в виду, что это всего лишь шаблоны темы по умолчанию; вы можете добавить свои собственные шаблоны в соответствии с конкретными потребностями вашего сайта.
Кроме того, вы также можете выбрать из частей шаблона:
Затем вы можете настроить и сохранить эти части шаблона. Одна только эта функция может сэкономить вам много времени, так как вы можете создавать множество пользовательских частей шаблона для различных элементов, которые вы, возможно, захотите использовать снова и снова на разных страницах (например, заголовки, нижние колонтитулы, призывы к действию (CTA), и биографию автора).
Более того, все эти шаблоны и части шаблонов состоят полностью из блоков. Это также означает, что любые элементы шаблона можно перетаскивать или перемещать, нажимая кнопки со стрелками после их выбора:
В приведенном выше примере мы просто щелкнули значок > , чтобы переместить новый Логотип сайта блок вправо и может легко переместить его обратно влево, если нас не устраивает то, как он выглядит. Редактирование шаблона предоставляет очень простой способ поэкспериментировать с дизайном и попробовать небольшие изменения.
2. Тематические блоки
Возможно, вы заметили новый удобный блок Логотип сайта в предыдущей функции. Это лишь один из множества новых тематических блоков, которые также дебютировали в выпуске 5.9.
Чтобы просмотреть все новые блоки тем в полнофункциональном редакторе сайта, просто щелкните значок плюса ( + ) в верхнем левом углу экрана. Затем прокрутите вниз до коллекции Theme :
Как видите, есть целый набор новых тематических блоков, который включает Логотип сайта , Название сайта , Слоган сайта , Автор сообщения , Дата публикации , Следующее сообщение и многие другие. Все эти новые блоки могут еще больше упростить редактирование вашего сайта и повысить вашу производительность.
Все эти новые блоки могут еще больше упростить редактирование вашего сайта и повысить вашу производительность.
Особенно выделяется блок Navigation . Это потому, что это может оказать большое влияние на общий подход к дизайну вашего сайта.
После добавления навигации , вы можете легко вставить любое меню навигации, которое вам нравится. Просто нажмите Выберите меню :
Вы можете включить те же страницы меню, что и в Навигацию заголовка , или создать множество настраиваемых навигационных меню для различных целей. Затем вы можете сохранить их и использовать так же, как блок многократного использования. В качестве альтернативы, если вы работаете с небольшим сайтом, вы можете просто нажать S tart empty или Добавить все страницы . Это позволит вам создать новое пользовательское меню навигации на месте.
Неудивительно, что эти новые блоки тем, похоже, были разработаны с учетом потребностей пользователей WordPress любого уровня. Более простые новые блоки, такие как Post Featured Image и Post Excerpt , скорее всего, сэкономят новичкам много времени.
Более простые новые блоки, такие как Post Featured Image и Post Excerpt , скорее всего, сэкономят новичкам много времени.
С другой стороны, опытные пользователи могут использовать более сложные дополнения, такие как блок запроса:
Блок Query Loop позволяет отображать типы сообщений на основе различных параметров запроса и конфигураций. В конечном счете, вам решать, как использовать этот новый инструмент, но новые функциональные возможности довольно обширны.
3. Глобальные стили
Глобальные стили предлагают еще одно радикальное изменение в новой полнофункциональной среде редактирования сайта WordPress. Чтобы получить доступ к меню Стили , нажмите на двухцветный круг в правом верхнем углу экрана:
Это приведет вас к новой панели Стили (которая все еще находится в бета-версии). Как видите, это новое меню может изменить весь ваш сайт Типографика , Цвета и Макет .
Для Типографика , это означает, что вы можете изменить все Ссылки или Текст на вашем сайте всего за несколько кликов:
Вы можете изменить внешний вид этих элементов, изменив их шрифт, размер, высоту и многое другое:
На вкладке Цвета вы можете легко изменить оттенки вашего цвета Палитра , Фон , Текст и Ссылки :
В Палитре вы можете изменить тему и параметры для различных блоков инструменты дизайна:
В разделе Фон вы можете быстро менять цвета:
Простота и быстрота, которые предлагают глобальные стили, открывают двери для экспериментов, поскольку вы можете создавать проекты для всего сайта быстрее, чем когда-либо прежде. Кроме того, большие изменения легко отменить, просто щелкнув стрелку Отменить в верхнем левом углу экрана.
4. Представление в виде списка
Еще одна интересная новая функция WordPress 5. 9 — это улучшенный вид в виде списка 9.0356 . Чтобы получить к нему доступ, нажмите на три горизонтальные линии в верхнем левом углу вашего полного редактора сайта:
9 — это улучшенный вид в виде списка 9.0356 . Чтобы получить к нему доступ, нажмите на три горизонтальные линии в верхнем левом углу вашего полного редактора сайта:
Это представление дает вам подробный обзор каждого блочного компонента вашего сайта WordPress в удобном для чтения списке. Вы можете свернуть и развернуть этот список, нажимая на стрелки:
Возможно, самое лучшее в этом новом и улучшенном представлении списка — это то, что оно позволяет с легкостью перетаскивать блоки и группы блоков. Просто выберите и удерживайте их, а затем перетащите куда хотите:
При выборе набора блоков вы увидите, что он выделен синим цветом.
Эта функция будет особенно полезна для тех, кто работает с одностраничным сайтом или управляет длинными страницами. Эта функция появилась как раз вовремя, поскольку новые тенденции дизайна, такие как «прокрутка», становятся все более популярными.
Полноценные альтернативы редактированию сайта: Плагины для создания страниц WordPress
Редактор блоков WordPress может быть мощным и интуитивно понятным инструментом. Полное редактирование сайта делает его еще более гибким и расширяет возможности редактирования вашего сайта.
Полное редактирование сайта делает его еще более гибким и расширяет возможности редактирования вашего сайта.
В то же время, как мы обсуждали ранее, он имеет некоторые ограничения. Изменение темы вашего сайта имеет далеко идущие последствия, и вы, возможно, не захотите или не сможете переключиться на блочную тему прямо сейчас. Вы также можете по понятным причинам опасаться использования такой совершенно новой функции, особенно если вы рассчитываете на доход от своего веб-сайта.
Кроме того, несмотря на всю функциональность, полное редактирование сайта по-прежнему довольно простое. Это особенно верно, если вы сравните его с существующими плагинами для конструктора страниц. Эти инструменты предлагают многие из тех же функций, что и полное редактирование сайта, без ограничений блочных тем или рискованного редактирования.
Более того, многие из популярных вариантов существуют уже много лет и являются более полными и многофункциональными, чем полное редактирование сайта в его нынешнем виде. Хотя полное редактирование сайта когда-нибудь может соперничать с конструкторами страниц, последние, как правило, дают вам больше контроля, настраиваемости и удобства для пользователя.
Хотя полное редактирование сайта когда-нибудь может соперничать с конструкторами страниц, последние, как правило, дают вам больше контроля, настраиваемости и удобства для пользователя.
С качественным плагином для конструктора страниц вы получите конструктор с возможностью перетаскивания, совместимость с большинством тем и множество шаблонов и других элементов для работы. Более того, с таким количеством конструкторов страниц на рынке вы можете выбрать тот, который подходит именно вам.
Например, Beaver Builder в сочетании с дополнением Beaver Themer может предложить прекрасную альтернативу полному редактированию сайта:
Дополнение Beaver Themer позволяет создавать любой шаблон темы, который вам нужен, не касаясь кода. Подобно полному редактированию сайта, вы можете создавать эти шаблоны, а затем применять их на своем сайте WordPress.
Кроме того, сетки сообщений Beaver Themer дают вам больше контроля над дизайном архивов и блогов. Части темы также позволяют создавать элементы для всего сайта, такие как заголовки, нижние колонтитулы и призывы к действию. Кроме того, инструмент имеет множество полезных интеграций, в том числе с популярным плагином WooCommerce.
Кроме того, инструмент имеет множество полезных интеграций, в том числе с популярным плагином WooCommerce.
Кроме того, вы можете изменять универсальные стили аналогично глобальным стилям полного редактирования сайта и предварительно просматривать, как они будут выглядеть в реальном времени:
Вы также можете настроить Настройки публикации , такие как Автор , Теги и Категории от редактора сайта:
В общем, Beaver Builder — это мощный вариант, который также может включать сложное редактирование всего сайта.
Если вы хотите проверить другие варианты, Elementor и Thrive Architect также являются популярными и мощными инструментами. Оба компоновщика страниц предлагают визуальный интерфейс и позволяют выполнять расширенную настройку.
На первый взгляд эти инструменты могут выглядеть одинаково, но все они обладают своими уникальными преимуществами. Мы рекомендуем сравнить их списки функций, чтобы убедиться, что вы выбрали вариант, который лучше всего соответствует уникальным потребностям вашего сайта. К счастью, многие конструкторы страниц предлагают бесплатные пробные версии или гарантии возврата денег, так что вы можете экспериментировать без риска.
К счастью, многие конструкторы страниц предлагают бесплатные пробные версии или гарантии возврата денег, так что вы можете экспериментировать без риска.
Заключение
Адаптация к полному редактированию сайта WordPress (FSE) может показаться сложной задачей. Однако, если вы готовы к переменам и готовы изучить несколько основных функций, вы можете с комфортом использовать полное редактирование сайта в кратчайшие сроки.
В этом посте мы рассмотрели наиболее важные новые функции полнофункционального редактора сайтов, от глобальных стилей до частей шаблонов и многого другого.
Однако, если полное редактирование сайта не подходит для вашего веб-сайта, вы всегда можете вместо этого использовать плагин конструктора страниц, такой как Beaver Builder.
Интуитивно понятный конструктор с функцией перетаскивания должен предлагать все функции, необходимые для создания сайта, который отлично выглядит и работает без сбоев.
Раскрытие информации: Этот пост содержит партнерские ссылки.