Персонализация Онлайн-записи | Арника — CRM для салона
Данный раздел представляет собой редактор с широкими возможностями для кастомизации страниц онлайн-записи:
-
Вы можете сами задавать значения текстовых полей и менять иконки блоков/кнопок управления.
-
Можно изменить любую страницу под требуемый стиль — поменять фоновое изображение и выбрать цвет акцента, который будет гармонично сочетаться с вашими фирменными цветами.
-
Любые изменения можно сохранять в качестве шаблонов и быстро переключаться между ними. Количество шаблонов не ограничено.
Шаблоны онлайн-записи
Для создания нового шаблона нажмите клавишу “Создать новый шаблон”, для сохранения изменений клавишу “Сохранить”:
В случае, если Вы попытались отредактировать шаблон “изначальные настройки” и у вас еще нет ни одного своего шаблона, то при нажатии клавишипоявится всплывающее окно, в котором будет необходимо ввести название нового шаблона (т.
После успешного сохранения в списке шаблонов появится новый шаблон:
Переключение между шаблонами осуществляется радиокнопками в блоке слева. Иконки правого блока обозначают редактирование, копирование и удаление шаблона. У шаблона “исходные настройки” нет иконок редактирования или удаления.
При нажатии названия, либо иконки редактирования созданного шаблона:
Появится окно редактирования, аналогичное тому, что возникало при создании шаблона:
В этом окне вы можете изменить названия оценок сотрудникам, если они подключены. При смене языка необходимо поправить названия дней недели и месяцев для корректного отображения даты и календаря.
Аналогично доступны для изменений параметры вкладок “Дни недели” и “Месяцы”.
Сам редактор персонализации представляет собой выпадающий список всех страниц онлайн-записи:
Прямо под списком находится область редактирования, где отображается выбранная страница:
Блоки доступные для редактирования, имеют подсказку в виде символа карандаша. При клике мышкой на сам блок или символ подсказки, блок становится активным и позволяет изменять текст:
При клике мышкой на сам блок или символ подсказки, блок становится активным и позволяет изменять текст:
Также возможно изменить иконки первого шага онлайн-записи. Значок редактирования появляется при наведении курсора мышки на блок иконки:
При клике на эти блоки открывается стандартное окно загрузки изображения:
Рядом с выпадающим меню списка страниц онлайн записи находится блок, который позволяет менять цвет и прозрачность акцента:
В отличии от текста и изображений иконок, фон и цвет акцента меняются одновременно на всех страницах онлайн записи.
6 советов по созданию эффективного дизайна иконок
- Дизайн
- 3 мин на чтение
- 4515
Команда онлайн-сервиса для быстрого создания векторных иконок Iconsflow, собрала воедино 6 советов о создании иконок: от скетча до выбора стиля будущих иконок.![]()
В этой статье мы рассмотрим простые, но эффективные советы, которые пригодятся вам при разработке дизайна иконок.
Также мы поделимся ссылками на полезные инструменты по созданию профессионального набора иконок.
1. Аудитория
При создании иконок очень важно помнить о культурных различиях, поскольку цвета, образы и символы могут отличаться в разных странах. Например, в Японии черный цвет — это цвет радости. Еще один важный момент это принимать во внимание возраст целевой аудитории. Кричащие и дерзкие иконки подойдут для молодой аудитории, но корпоративные иконки должны быть в классических или пастельных тонах.
2. Простота всегда актуальна
Иконки должны передавать пользователям очень четкое послание. Стильные и простые иконки помогут им понять содержание. Избегайте использования большого количества элементов в дизайне иконки, это может запутать пользователей.
3. Стиль иконок
Перед тем, как погрузиться в процесс создания дизайна, убедитесь, что вы выбрали правильный стиль иконок. За последние пару лет мы видели быстрые изменения в дизайне программного обеспечения и интерфейса приложений — от сложного до стиля флэт и минимализма. Поэтому прежде чем приступать, определитесь, какой стиль иконок вам подойдет: контурные, компактные или плоские.
За последние пару лет мы видели быстрые изменения в дизайне программного обеспечения и интерфейса приложений — от сложного до стиля флэт и минимализма. Поэтому прежде чем приступать, определитесь, какой стиль иконок вам подойдет: контурные, компактные или плоские.
4. Сервисы для создания иконок
Для того, чтобы стать успевающим дизайнером, нужно работать эффективно. Сайты для создания иконок улучшат ваш рабочий процесс, сэкономят время и дадут больше пространства для экспериментов над новыми решениями. Эти полезные инструменты будут очень кстати, когда нужно переделать дизайн, изменить размер или внести правки в набор иконок в последний момент.
Вот некоторые из сайтов для создания иконок:
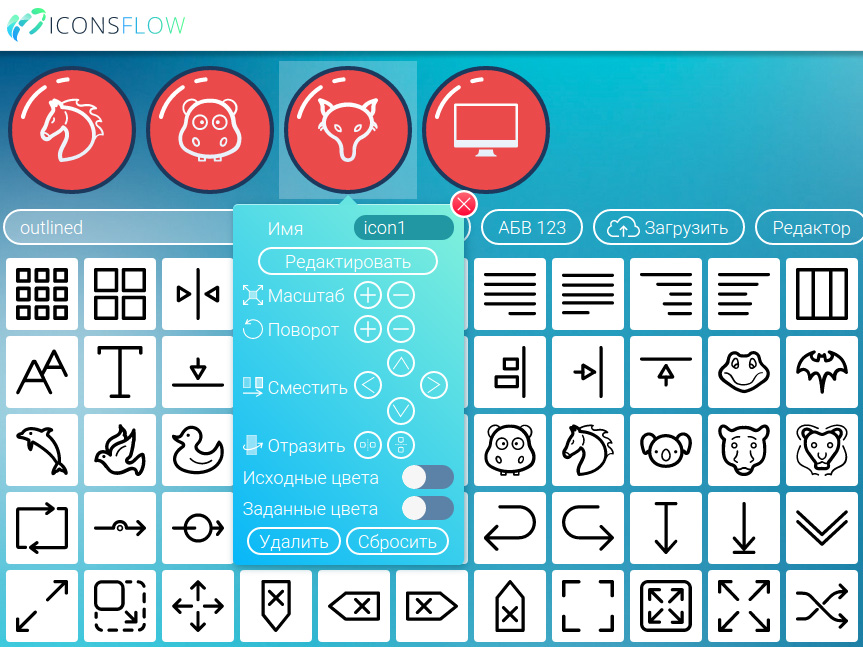
Iconsflow.com
Это онлайн редактор с множеством актуальных стилей иконок, многие из которых доступны бесплатно любому желающему. С помощью этого сервиса вы можете начать создание дизайна без знаний Photoshop или Illustrator.
Давайте перечислим некоторые удивительные функции этого онлайн редактора:
— экспорт SVG (вектор), ICO и PNG;
— возможность персонализации иконок;
— загрузка ваших иконок;
— встроенный векторный редактор и т.![]() д.
д.
Flaticons.net
FlatIcons помогает персонализировать, задавать размеры и выбирать цвет. Вы можете создавать иконки до 128 px и скачивать их в формате PNG.
5. Наброски
Все мы совершаем распространенную ошибку, когда дело касается дизайна — придерживаться первоначальной идеи. Но в конце процесса создания иконки часто бывает так, что первоначальная идея не так уж и хороша, как была в начале и приходиться делать много правок.
Поэтому перерисовывать иконку с набросков намного легче, чем с нуля создавать ее в редакторе.
Мозговой штурм и наброски — это лучший способ создавать разные варианты дизайна иконки.
6. Креативность и функциональность
Когда люди заходят на ваш сайт или открывают приложение, вы хотите, чтобы они нашли ваш сервис удобным и возвращались еще. Поэтому ваш дизайн должен быть творческим, но функциональным. Спросите себя, что облегчит жизнь вашего пользователя.
Наш совет — создавайте понятные, простые и заметные иконки.![]() Излишняя креативность иногда дезориентирует и разрушает все впечатление.
Излишняя креативность иногда дезориентирует и разрушает все впечатление.
Вот и все!
Мы надеемся, что вы узнали что-то новое об иконографике и это поможет вам создавать профессиональные и удобные для пользователя иконки.
Авторы: команда Iconsflow
- #дизайн
- #иконки
- #статья
- 4
Создание и редактирование маскированного значка блока с помощью графического редактора значков — MATLAB & Simulink
Вы можете создавать и редактировать значок маски блока, используя графическую среду. Функции графического редактора значков помогают легко создавать значки. Запустить графический значок
Редактор из редактора масок. Вы также можете создавать и редактировать значки маски блока с помощью набора
команды рисования. Дополнительные сведения см. в разделе Рисование значка маски с помощью команд рисования маски.
Функции графического редактора значков помогают легко создавать значки. Запустить графический значок
Редактор из редактора масок. Вы также можете создавать и редактировать значки маски блока с помощью набора
команды рисования. Дополнительные сведения см. в разделе Рисование значка маски с помощью команд рисования маски.
С помощью графического редактора значков вы можете:
Предварительный просмотр значка, чтобы проверить, как он выглядит, когда значок растянут по горизонтали, перевернуто или масштабировано.
Используйте сетку и привязку к сетке для идеального позиционирования элементов значков.
Назовите элементы и скройте, заблокируйте, расположите и перегруппируйте значок.
Скрыть или показать определенные элементы на значке в зависимости от условий блока параметры или параметры маски.
Расположите каждый элемент на значке относительно холста.
Редактирование свойств значка маски блока и его элементов
В графическом режиме авторинга есть набор панелей с вкладками, которые помогают вам создавать блок
значки маски.
Значок — используйте параметры на вкладке Значок для управления свойства значка, такие как высота и ширина холста.
Элемент — Все свойства, характерные для элемента значка доступны на вкладке «Элемент», например, параметры выравнивания и варианты трансформации.
Свойства значка
| Раздел | Свойство 9006 0 | Функциональность |
|---|---|---|
| Сохранить | Сохранить маску | Сохранить маску. |
| Авторский режим | Переключение редактора | Переключение между командным и графическим редакторами. |
| Холст | Высота | Установите высоту холста. |
| Ширина | Установите ширину холста. | |
| Вспомогательные средства для рисования | Сетка и привязка к сетке | Включите эти параметры для создания идеально расположенных элементов. Это поможет вам визуализируйте количество пикселей, в которых масштабируется каждый элемент. Привязка к сетке позволяет привязать элемент к ближайшей сетке. |
| Размер сетки | Управляйте расстоянием между сетками. | |
| Цвет сетки | Выберите цвет сетки. | |
| Быстрые направляющие и линейки | Используйте интеллектуальные направляющие и линейки для выравнивания или позиционирования элемента относительно всех другие элементы на иконке, а также на холсте. | |
| Конфигурация | Порты | Определите количество портов слева, справа, сверху и снизу значка. |
| Свойства Simulink | Установите свойства Simulink, такие как соотношение сторон, передний план, ориентация. | |
| Предварительный просмотр | Предварительный просмотр в модели | Эта опция позволяет визуализировать значок в исходном масштабе и преобразования, такие как масштабирование, горизонтальное и вертикальное растяжение, по часовой стрелке и, вращение против часовой стрелки. |
Свойства элемента
| Раздел 9006 0 | Свойство | Функциональность |
|---|---|---|
| Преобразование | X, Y | Установите координаты X и Y элемента. |
| В, Ш | Установите высоту и ширину элемента. | |
| Форма | Обводка, Ширина обводки, Жирный шрифт, Курсив, Подчеркивание и Заливка | Эти свойства включаются или отключаются в зависимости от элемента. |
| Расстановка | Группировка и разгруппировка | Группировка и разгруппировка элементов значка. |
| Отразить по горизонтали | Отразить выбранный элемент по горизонтали. | |
| Отразить по вертикали | Отразить выбранный элемент по вертикали. | |
| Порядок | Отправить назад | Отправить элемент на одну позицию назад. |
| Отправить элемент на задний план. | ||
| Переместить вперед | Переместить элемент на передний план. | |
| Передний | Переместить элемент на одну позицию вперед. | |
| Выровнять | Выровнять по левому краю | Выровнять выбранные элементы по левому краю. Выберите несколько элементов для включения этот вариант и другие в этом разделе. |
| Выровнять по центру по горизонтали | Выровнять выбранные элементы по центру по горизонтали. | |
| Выровнять по правому краю | Выровнять выбранные элементы по правому краю. | |
| Выровнять по нижнему краю | Выровнять выбранные элементы по нижнему краю. | |
| Выровнять по верхнему краю | Выровнять выбранные элементы по верхнему краю. | |
| Выровнять по центру по вертикали | Выровнять выбранные элементы по центру по вертикали. | |
| Привязка порта | Привязать порт или отменить привязку порта | Привязать или отменить привязку меток порта и элементов значков к порту. Для привязки порта и
метка или элемент, выберите порт и метку или элемент. Укажите порт с помощью
Выберите Порт. Чтобы узнать количество элементов, привязанных к порту, щелкните порт, чтобы
выделить все элементы, привязанные к порту. Вы можете привязать несколько элементов к
port, но вы не можете привязать один элемент к нескольким портам. Выберите Отвязать порт, чтобы
отвязать метку или элемент от порта. Привязка элементов и меток к порту
гарантирует, что элементы и метки всегда будут с портом. |
Инструменты для рисования
| Инструмент | Функциональность |
|---|---|
| Контур | Создайте желаемую форму с помощью инструмента Контур. |
| Rect | Нарисуйте прямоугольник или квадрат с помощью инструмента Rect. |
| Эллипс | Нарисуйте эллипс или окружность с помощью инструмента «Эллипс». |
| Строка | Нарисуйте линии с помощью инструмента «Линия». |
| Кривизна | Этот инструмент упрощает создание пути. Чтобы нарисовать кривые, нажмите на холст надвое
отдельные места для создания опорных точек. Перетащите центральную точку, чтобы нарисовать кривую.
Перетащите краевые точки кривой, чтобы увеличить ее. Вы также можете повернуть кривую, чтобы
формировать петли. |
| Инструмент формул | Создание уравнений LaTeX. Этот инструмент похож на инструмент уравнения, представленный в MATLAB® и Simulink. |
| Редактировать фигуру | Используйте инструмент редактирования фигуры для редактирования всех поддерживаемых форм, например прямоугольников, эллипсы, линии и траектории. Чтобы изменить фигуру, выберите инструмент «Путь» и наведите на фигуре, чтобы просмотреть все образующие ее точки редактирования. Щелкните точку редактирования, чтобы изменить форма. |
| Ножницы | Разделить путь или элементы на холсте в опорной точке или вдоль сегмента. Щелкните точку на пути, который вы хотите разделить. Чтобы изменить объект, выберите якорь точки, которые создаются из-за расщепления. |
| Соединитель | Соедините два или более открытых пути. Это соединение создает один элемент пути. |
Другие параметры меню
| Меню | 900 59 СвойствоФункциональность | |
|---|---|---|
| Браузер элементов | Браузер элементов предоставляет следующие функции:
| |
| Свойства | Преобразование | Изменение положения, поворота и углового радиуса элемента в икона. |
| Редактирование контура | X и Y | Выберите точку редактирования в форме, а затем вы можете изменить X и Y координаты точки редактирования. |
| Тип наконечника | Вы можете преобразовать гладкую точку в угловую и наоборот. | |
| Симметричные маркеры | Используйте этот параметр для симметричного перемещения маркеров точки редактирования. | |
| Форма/Элемент | Заливка | Выберите цвет для основных и второстепенных элементов. Цвет вторичного элемент обычно имеет более светлый оттенок основного элемента. |
| Обводка | Выберите цвет обводки и прозрачность для основных и второстепенных элементов. Набор
ширина и стиль обводки (сплошная, пунктирная и т. д.). д.). | |
| Тип заглушки | Выберите тип заглушки концов хода. | |
| Тип соединения | Выберите стиль соединений, соединяющих штрихи. | |
| Конечные точки | Выберите начальную и конечную стрелки открытого элемента. | |
| Текст | Размер шрифта | Выберите размер текста из доступных вариантов. |
| Стиль | Выберите стиль текста. Стиль позволяет выделять жирным шрифтом, курсивом, подчеркните и зачеркните текст на значке. | |
| Регистр Letter | Выберите регистр шрифта. Вы также можете отформатировать текст как надстрочный или индекс. | |
| Заливка | Выберите цвет для текста. Вы также можете выбрать прозрачность текст. | |
| Обводка | Выберите цвет границы текста. Вы также можете выбрать
прозрачность границы текста. |
Добавление динамического поведения к замаскированным значкам
Добавление динамического поведения к значку с помощью условной видимости, параметризации текста, Ограничения компоновки и функции первой подгонки. Эффект этих функций виден только при предварительном просмотре значка в Simulink.
Скрытие или отображение элементов в блоке на основе значка или параметрах маски Значения
Скрытие или отображение элементов в значке путем применения определенных условий к блоку параметры.
Например, условие на следующем рисунке устанавливает uvec элемент в блоке Gain должен быть видимым только тогда, когда значение
параметра Умножение равно Matrix_Ku_Vector .
Относительное расположение элементов с помощью ограничений макета
Ограничения макета помогают расположить каждый элемент относительно других элементов на
холст. Выберите исходные и относительные элементы из раскрывающегося списка на панели закрепления.
Выберите Исходный элемент и Относительный элемент . Закрепите как исходный элемент, так и относительный элемент
с помощью панели закрепления. Укажите смещение .
доступные варианты: слева, справа, сверху, снизу, по центру по горизонтали и по центру по вертикали.
Вы также можете использовать сложные условия для установки относительного положения элементов. Нажмите Еще для указания сложных условий. Вы должны просмотреть
значок в Simulink, чтобы увидеть эффект ограничений макета.
Выберите исходные и относительные элементы из раскрывающегося списка на панели закрепления.
Выберите Исходный элемент и Относительный элемент . Закрепите как исходный элемент, так и относительный элемент
с помощью панели закрепления. Укажите смещение .
доступные варианты: слева, справа, сверху, снизу, по центру по горизонтали и по центру по вертикали.
Вы также можете использовать сложные условия для установки относительного положения элементов. Нажмите Еще для указания сложных условий. Вы должны просмотреть
значок в Simulink, чтобы увидеть эффект ограничений макета.
Например, ограничения на следующем рисунке заставляют Усиление, левую скобку матрицы располагать на три пикселя слева от последний элемент матрицы.
Параметризация текста
Оцененное значение параметра блока можно просмотреть на значке блока.![]() Введите
имя параметра, оцененное значение параметра появляется на значке блока во время
время выполнения. Введите имя параметра блока или заполнитель в Параметр/значение , которое возвращает текст или значение во время выполнения. Чтобы увидеть
оцененное значение параметра блока на значке блока, предварительный просмотр значка в Simulink
холст.
Введите
имя параметра, оцененное значение параметра появляется на значке блока во время
время выполнения. Введите имя параметра блока или заполнитель в Параметр/значение , которое возвращает текст или значение во время выполнения. Чтобы увидеть
оцененное значение параметра блока на значке блока, предварительный просмотр значка в Simulink
холст.
Элементы отображения, соответствующие размеру значка
Вы можете создать значок блока, размер которого будет динамически изменяться при изменении размера блока. Каждый элемент холста хранится в виде массива. Элемент, который точно соответствует размер блока отображается.
Например, на следующем рисунке показаны усиление
Блок с четырьмя элементами разного размера, сгруппированными под первым вхождением
элемент. При изменении размера блока элемент, соответствующий размеру блока Gain , отображается как значок блока.
Создать значок маски блока
Значки маски блока можно создать с помощью графического редактора значков и команд рисования маски. Вы можете переключаться между двумя режимами в редакторе масок. В этом примере показано, как нарисовать значок блока со следующими функциями с помощью графического редактора значков.
Значок имеет элементы, как показано на следующем рисунке.
В зависимости от значения параметра блока
FieldType, постоянный магнит или пружина должны быть видны на значке.Текст, который появляется в центре значка, принимает значение блока параметр
CenterText, определенный в редакторе масок.
Чтобы создать значок блока:
Добавьте блок Subsystem. Чтобы создать маску на блоке, щелкните блок правой кнопкой мыши, затем выберите Маска > Создать .

Выберите Icon > Graphical в Icon Authoring вкладка
Нарисуйте значок.
Выберите инструмент Rect из инструментов рисования и нарисуйте квадрат.
Выберите Линия , чтобы провести горизонтальную линию, касающуюся середина площади.
Выберите квадратные и линейные элементы и сделайте их копии. Переверните копии горизонтально.
Выберите Эллипс , чтобы нарисовать окружность, соединяющую два квадраты.
Добавьте текстовый элемент
DCв центр значка.Чтобы нарисовать магнит, выберите Rect и нарисуйте прямоугольник. Сделайте копию прямоугольника и поместите прямоугольники рядом друг с другом. Заполните левый прямоугольник.

Вы можете скрыть магнитный элемент, чтобы расположить пружинный элемент на месте магнит. Чтобы скрыть магнит, выберите элемент магнита, щелкните правой кнопкой мыши и выберите Скрыть . Чтобы нарисовать пружинный элемент, выберите Индуктор и поместите его на холст. Переверните индуктор элемент для достижения пружинящей формы. Отрегулируйте петли элемента индуктора.
Привязать порты к значку.
Введите метки для левого и правого портов, используя текстовый элемент.
Привяжите порты и метки портов к значку, чтобы выровнять метки портов с порт на холсте, чтобы даже при изменении размера значка порты и порт этикетки остаются целыми. Чтобы привязать порт к меткам порта, выберите метку порта, перейти к привязка порта и выберите порт.
Ты можешь также отвязать порт.
Скрыть или показать пружинные и магнитные элементы в зависимости от условия параметра блока.
Настройте пружинный элемент так, чтобы он отображался, когда
FieldTypeпараметрРанаи магнитный элемент должны быть видны, когда параметрПостоянный магнитЩелкните правой кнопкой мыши элемент магнита и выберите Условный Видимость > Добавить условие .
Введите условие
FieldType=='Постоянный магнит'.Аналогичным образом введите условие
FieldType=='Wound'для пружинный элемент.
Параметризация текста.
Определите параметр блока маски
CenterTextв Маске Редактор. Значение этого параметра блока появляется в центре икона.
Выберите текстовый элемент и нажмите Текст Параметризация .
Введите имя параметра блока маски
CenterTextв Параметр/значение .Параметр/значение возвращает текст или значение во время выполнения. Чтобы увидеть оцененное значение параметра блока в блоке значок, просмотрите значок на холсте Simulink ® .
Предварительный просмотр значка в Simulink.
Нажмите Сохранить маску , чтобы сохранить маску. Редактор масок также позволяет чтобы сохранить значок отдельно как файл
SVG.
Вы щелкнули ссылку, соответствующую этой команде MATLAB:
Запустите команду, введя ее в командном окне MATLAB. Веб-браузеры не поддерживают команды MATLAB.
Выберите веб-сайт
Выберите веб-сайт, чтобы получить переведенный контент, где он доступен, и увидеть местные события и предложения. В зависимости от вашего местоположения мы рекомендуем вам выбрать: .
В зависимости от вашего местоположения мы рекомендуем вам выбрать: .
Вы также можете выбрать веб-сайт из следующего списка:
Европа
Обратитесь в местный офис
Best Icon Makers для Windows
Что такое Icon Makers для Windows?
Создатели значков — это программные инструменты, позволяющие пользователям создавать и редактировать пользовательские значки. У них есть множество инструментов для создания, импорта и редактирования изображений. Производители иконок часто имеют дополнительные функции, такие как пакетная обработка, возможность добавления прозрачности и возможность сохранения в нескольких форматах. Эти инструменты полезны для быстрого и простого создания профессионально выглядящей графики. Сравните лучшие средства создания иконок для Windows, доступные в настоящее время, используя приведенную ниже таблицу.
- org/ListItem»>
1
Adobe Illustrator
Adobe
Adobe Illustrator — это стандартное программное решение для векторного графического дизайна, используемое для создания красивых логотипов, рисунков, значков, типографики и иллюстраций для Интернета, печати, видео и мобильных устройств. Созданный специально для фотографов, дизайнеров, студентов и предприятий малого и среднего бизнеса, Adobe Illustrator позволяет пользователям создавать графические проекты для фирменных корпораций, упаковок товаров общего назначения, рекламных щитов, оберток для автобусов, линий одежды и практически для любого бизнеса или отрасли. Решение поставляется с тысячами бесплатных изображений и может быть интегрировано с приложениями для видео и анимации, такими как Premiere Pro, Animate CC и After Effects.
- 2
ИрфанВью
ИрфанВью
IrfanView — это быстрая, компактная и инновационная БЕСПЛАТНАЯ (для некоммерческого использования) программа просмотра графики для Windows XP, Vista, 7, 8 и 10.
 Она разработана таким образом, чтобы быть простой для начинающих и мощной для профессионалов. IrfanView стремится создавать уникальные, новые и интересные функции, в отличие от некоторых других графических просмотрщиков, чье «творчество» основано на клонировании функций, краже идей и целых диалогов из ACDSee и/или IrfanView! IrfanView был первым в мире средством просмотра графики Windows с поддержкой нескольких (анимированных) GIF. Одна из первых в мире графических программ для просмотра с поддержкой многостраничных файлов TIF. Первый в мире графический просмотрщик с поддержкой Multiple ICO. Вращение JPG без потерь, обрезка и изменение даты EXIF (также в пакетном режиме). Слайд-шоу (сохраните слайд-шоу как EXE/SCR или запишите его на компакт-диск). Пакетное преобразование (с расширенной обработкой изображений всех файлов). Поддержка встроенных цветовых профилей в файлах JPG/TIF. Никаких изменений в реестре без действий/разрешения пользователя!
Она разработана таким образом, чтобы быть простой для начинающих и мощной для профессионалов. IrfanView стремится создавать уникальные, новые и интересные функции, в отличие от некоторых других графических просмотрщиков, чье «творчество» основано на клонировании функций, краже идей и целых диалогов из ACDSee и/или IrfanView! IrfanView был первым в мире средством просмотра графики Windows с поддержкой нескольких (анимированных) GIF. Одна из первых в мире графических программ для просмотра с поддержкой многостраничных файлов TIF. Первый в мире графический просмотрщик с поддержкой Multiple ICO. Вращение JPG без потерь, обрезка и изменение даты EXIF (также в пакетном режиме). Слайд-шоу (сохраните слайд-шоу как EXE/SCR или запишите его на компакт-диск). Пакетное преобразование (с расширенной обработкой изображений всех файлов). Поддержка встроенных цветовых профилей в файлах JPG/TIF. Никаких изменений в реестре без действий/разрешения пользователя! - org/ListItem»>
3
Преобразование ICO
ICO конвертировать
ICO Convert — это бесплатный онлайн-конструктор иконок и генератор фавиконок, с его помощью вы можете создавать иконки из изображений png или jpg, просто загружать свою фотографию, изменять размер и обрезать ее, преобразовывать в понравившуюся форму, добавлять границы и тени, и сохраните его как изображение PNG или значок Windows. Чтобы быстро конвертировать PNG в ICO, ICO в PNG без обрезки изображения и применения стилей, перейдите на старую домашнюю страницу. ICO Convert — это бесплатное портативное онлайн-программное обеспечение для преобразования иконок и генератор фавиконок, которое позволяет создавать иконки одного или нескольких размеров из форматов png, gif, jpg и bmp или извлекать все кадры внутри иконки для отдельных изображений. Этот онлайн-конструктор иконок поддерживает несколько форматов изображений, размеров, глубины цвета и профилей. Он может создать значок в стиле Windows 7 / Windows 8 / Vista, который содержит сжатое изображение PNG, но при этом работает в Windows XP.
 Щелкните стиль, который вам нравится, чтобы применить его к значку, щелкните его еще раз, чтобы отменить выбор, вы можете выбрать несколько стилей.
Щелкните стиль, который вам нравится, чтобы применить его к значку, щелкните его еще раз, чтобы отменить выбор, вы можете выбрать несколько стилей. - 4
PDFCool Studio
значоккруто
PDFCool Studio — это простая в использовании, но мощная программа для работы с PDF-документами. Он позволяет создавать, редактировать, подписывать, сравнивать, разделять, комбинировать, заменять, шифровать и конвертировать PDF-документы. PDFCool Studio поддерживает почти 30 функций форматирования страниц и документов, которые позволяют вставлять водяные знаки и заголовки, поворачивать страницы, изменять размер страниц, объединять страницы, обрезать страницы, извлекать и преобразовывать страницы и многое другое. Время ограничено! Если вы купите PDFCool Studio сейчас, вы получите бесплатную учетную запись для мощного онлайн-конвертера Any to Any Converter! Сэкономьте $99! «Конвертер Any to Any Online» может конвертировать PDF в Word, PDF в JPG, docx в PDF и сотни других форматов онлайн.
 Он поддерживает редактирование страниц PDF, шифрование, дешифрование, объединение (объединение), разделение, а также поддерживает распознавание символов и обработку фотографий онлайн.
Он поддерживает редактирование страниц PDF, шифрование, дешифрование, объединение (объединение), разделение, а также поддерживает распознавание символов и обработку фотографий онлайн. - 5
Студия IconCool
Студия IconCool
IconCool Mixer — это инструмент, встроенный в IconCool Studio Pro. Он предоставляет пользователям, не являющимся специалистами в области дизайна, быстрый механизм для создания профессиональных значков мирового уровня. IconCool Mixer также предоставляет другие полезные функции, включая наложение изображений, смешивание стилей и многое другое. Вы также можете, не имея обширного обучения графическому дизайну, создавать уникальные иконки на основе 1000 элементов изображения, предоставленных нами. IconCool Studio 8 — это новейшее программное обеспечение для редактирования значков, которое может создавать высококачественные значки для всех версий iPhone, iPod Touch и iPad.
 Он позволяет создавать растровые изображения для приложений iPhone, Android, Unix. Растровые изображения имеют только один формат (размер и цвет) и могут быть сохранены в различных форматах файлов, таких как оптимизированные BMP, PNG, JPEG и GIF.
Он позволяет создавать растровые изображения для приложений iPhone, Android, Unix. Растровые изображения имеют только один формат (размер и цвет) и могут быть сохранены в различных форматах файлов, таких как оптимизированные BMP, PNG, JPEG и GIF. - 6
Иконион
Иконион
Иконочные шрифты — это захватывающий метод, который дает веб-дизайнерам масштабируемость, гибкость и производительность для управления значками. Но что, если вам нужно использовать эти значки в десктопном или мобильном приложении? Или создать фавикон сайта или разноцветную иконку? Единственный ответ — старомодные значки изображений в формате png или ico. Iconion преобразует ваши любимые шрифты значков в современные красочные значки изображений. Плоские значки, круглые значки, квадратные значки, значки с длинной тенью, значки Windows 10, значки iOS, значки Mac, пользовательские значки социальных сетей: значок facebook, значок twitter, значок google plus и многие другие.
 Эта область позволяет вам создавать и редактировать свои значки. Управляйте внешним видом значка, изменяя свойства «Значок» или «Фон» на соответствующих вкладках. Выберите стиль для ваших иконок. Есть много модных стилей на выбор. Кроме того, вы можете легко настроить цвет значка и фона, границу, размер, тень, градиент и многие другие параметры.
Эта область позволяет вам создавать и редактировать свои значки. Управляйте внешним видом значка, изменяя свойства «Значок» или «Фон» на соответствующих вкладках. Выберите стиль для ваших иконок. Есть много модных стилей на выбор. Кроме того, вы можете легко настроить цвет значка и фона, границу, размер, тень, градиент и многие другие параметры. - 7
Конструктор иконок SoftOrbits
СофтОрбитс
SoftOrbits Icon Maker — программа для создания графических иконок. Он отличается простым пользовательским интерфейсом и многочисленными инструментами для создания высококачественных изображений. SoftOrbits Icon Maker — программа для создания графических иконок. Он отличается простым пользовательским интерфейсом и многочисленными инструментами для создания высококачественных изображений. Это позволяет вам создавать файл значков или редактировать, извлекать, конвертировать и управлять существующими.
 Программное обеспечение для создания иконок SoftOrbits совместимо со всеми операционными системами, и вам не нужно беспокоиться о том, что программа может не поддерживаться вашим компьютером. Значок является элементом пользовательского интерфейса и служит «лицом» для приложения, файла, каталога, окна, компонента операционной системы или устройства. Это подпись бренда, и она должна нести определенный смысл. При разработке программы, веб-сайта или приложения важно уделять особое внимание этим типам деталей интерфейса и тщательно выбирать подходящее программное обеспечение для создания иконок.
Программное обеспечение для создания иконок SoftOrbits совместимо со всеми операционными системами, и вам не нужно беспокоиться о том, что программа может не поддерживаться вашим компьютером. Значок является элементом пользовательского интерфейса и служит «лицом» для приложения, файла, каталога, окна, компонента операционной системы или устройства. Это подпись бренда, и она должна нести определенный смысл. При разработке программы, веб-сайта или приложения важно уделять особое внимание этим типам деталей интерфейса и тщательно выбирать подходящее программное обеспечение для создания иконок. - 8
Бесплатное программное обеспечение носителя
Медиа Бесплатное ПО
Мы разрабатываем программное обеспечение для всех возрастов и специализируемся на удобных решениях. Загрузите наше бесплатное программное обеспечение сегодня. Media Freeware — это компания-разработчик, занимающаяся разработкой бесплатного программного обеспечения высшего качества.
 В нашу команду входят квалифицированные и опытные специалисты, занимающиеся созданием бесплатных и приложений. Если вы ищете такое решение, как виртуальное пианино или записывающее устройство с веб-камерой, мы можем сделать все это за вас. Все наши решения удобны в использовании и доступны для скачивания. Благодаря такому подходу мы обеспечиваем лучший опыт для всех наших пользователей. Мы гарантируем, что вам понравится наша продукция. Итак, загрузите выбранное вами программное обеспечение наиболее удобным способом. Наша команда решает ваши проблемы, предоставляя полезные решения. Мы делаем лучшие настольные приложения в соответствии с вашими потребностями. Готовы ли вы открыть для себя программное обеспечение по-новому? После того, как вы воспользуетесь нашими программными приложениями, вы полюбите их и будете использовать снова и снова.
В нашу команду входят квалифицированные и опытные специалисты, занимающиеся созданием бесплатных и приложений. Если вы ищете такое решение, как виртуальное пианино или записывающее устройство с веб-камерой, мы можем сделать все это за вас. Все наши решения удобны в использовании и доступны для скачивания. Благодаря такому подходу мы обеспечиваем лучший опыт для всех наших пользователей. Мы гарантируем, что вам понравится наша продукция. Итак, загрузите выбранное вами программное обеспечение наиболее удобным способом. Наша команда решает ваши проблемы, предоставляя полезные решения. Мы делаем лучшие настольные приложения в соответствии с вашими потребностями. Готовы ли вы открыть для себя программное обеспечение по-новому? После того, как вы воспользуетесь нашими программными приложениями, вы полюбите их и будете использовать снова и снова. - 9
Falco Icon Studio
Фалько Икон Студия
Для создания высокодетализированных цветных значков вам нужен подходящий инструмент.
 Компания Falco Software представляет удобный инструмент для создания иконок. Falco Icon Studio (конструктор иконок, редактор иконок) создает, редактирует и управляет иконками и другими небольшими изображениями. Он поддерживает популярные форматы файлов, используемые для хранения множества значков разных размеров и всех возможных цветовых систем. Теперь доступный для покупки инструмент, необходимый для создания графически насыщенных значков! Также доступна бесплатная пробная версия. Falco Icon Studio (Icon Maker, Icon Editor) поддерживает комплексную среду для профессиональных дизайнеров и начинающих производителей графики для создания уникальных иконок для программных продуктов, прикладных программ, игр и всего остального, что вам нужно! С легкостью управляйте, экспортируйте, редактируйте и создавайте собственные привлекательные профессиональные значки для Windows с помощью Falco Icon Studio. Этот инструмент также включает в себя другие функции, которые позволяют пользователю экспортировать, редактировать и управлять значками и другими небольшими изображениями.
Компания Falco Software представляет удобный инструмент для создания иконок. Falco Icon Studio (конструктор иконок, редактор иконок) создает, редактирует и управляет иконками и другими небольшими изображениями. Он поддерживает популярные форматы файлов, используемые для хранения множества значков разных размеров и всех возможных цветовых систем. Теперь доступный для покупки инструмент, необходимый для создания графически насыщенных значков! Также доступна бесплатная пробная версия. Falco Icon Studio (Icon Maker, Icon Editor) поддерживает комплексную среду для профессиональных дизайнеров и начинающих производителей графики для создания уникальных иконок для программных продуктов, прикладных программ, игр и всего остального, что вам нужно! С легкостью управляйте, экспортируйте, редактируйте и создавайте собственные привлекательные профессиональные значки для Windows с помощью Falco Icon Studio. Этот инструмент также включает в себя другие функции, которые позволяют пользователю экспортировать, редактировать и управлять значками и другими небольшими изображениями.
- 10
Easy Icon Maker
Легкое создание иконок
Универсальная утилита для создания, редактирования, изменения, извлечения, поиска и изучения значков. Легко создавайте собственные значки с нуля или редактируйте существующие значки. Он позволяет редактировать прозрачный или непрозрачный значок. Размеры могут быть 16 х 16, 32 х 32, 48 х 48, 64 х 64 или настроить их по своему усмотрению. Вы также можете настроить цвет любой иконки. Цвета могут быть монохромными (1 бит), 16 цветов (4 бита), 256 цветов (8 бит), истинные цвета (24 бита) или истинные цвета + альфа-канал (32 бита). Позволяет каждому создавать качественные иконки, даже без навыков рисования. С Easy Icon Maker вы можете легко и быстро редактировать свои собственные значки с помощью встроенного редактора. Он имеет простой пользовательский интерфейс и множество инструментов для создания высококачественных иконок. Но иногда проще создать иконку из существующего изображения.
 Изменяйте цвет, размер, положение, границу, фон, градиент, эффекты и т. д. С более чем 10 эффектами и фильтрами у вас под рукой.
Изменяйте цвет, размер, положение, границу, фон, градиент, эффекты и т. д. С более чем 10 эффектами и фильтрами у вас под рукой. - 11
Генератор фавиконок
Генератор фавиконок
Загрузите изображение (PNG в ICO, JPG в ICO, GIF в ICO) и преобразуйте его в значок Windows (.ico) и значки приложений. Создание значков для веб-приложений, приложений Android, Microsoft и iOS (iPhone и iPad). Фавиконы — это небольшие файлы значков размером 16×16, которые отображаются рядом с URL-адресом вашего сайта в адресной строке браузера. Кроме того, они часто отображаются рядом с названием вашего сайта в пользовательском списке открытых вкладок и списках закладок, что облегчает пользователю быструю идентификацию среди других сайтов. Иконки приложений — это изображения, которые вы нажимаете на своем смартфоне, чтобы запустить приложение. По мере выпуска новых телефонов с экранами с более высоким разрешением требуются значки приложений с более высоким разрешением.
 Разработчики по-прежнему хотят поддерживать поддержку старых телефонов с более низким разрешением, поэтому при создании значка приложения необходимо создать несколько вариантов размера одного и того же изображения. Это верно для всех смартфонов, таких как iPhone и Android, и даже для планшетов, таких как iPad.
Разработчики по-прежнему хотят поддерживать поддержку старых телефонов с более низким разрешением, поэтому при создании значка приложения необходимо создать несколько вариантов размера одного и того же изображения. Это верно для всех смартфонов, таких как iPhone и Android, и даже для планшетов, таких как iPad. - 12
Онлайн-конструктор иконок
Онлайн-конструктор иконок
Это веб-приложение позволяет создавать иконки размером 16×16 (favicons) с помощью простых инструментов рисования. Если вам нужна кристально чистая иконка с гладкими краями, тенями или другими дополнительными эффектами, рассмотрите возможность использования нашего профессионального редактора 3D-иконок. Выберите один из основных цветов, нажав на цветной квадратик в правой части окна. Сотрите пиксели, рисуя прозрачным цветом (шахматная доска), или сотрите весь холст, нажав кнопку «Очистить холст» на панели инструментов.
 Выберите пользовательский цвет, введя его шестнадцатеричный код веб-цвета в поле под цветами по умолчанию и нажмите кнопку «Установить». Выберите инструмент рисования, нажав кнопку на панели инструментов. «Карандаш» — изменение цвета пикселей при движении мыши по холсту с нажатой левой кнопкой. «Линии» рисует линию от точки, где была нажата кнопка мыши, до точки, где она была отпущена. «Пипетка» позволяет установить текущий цвет из пикселя иконки.
Выберите пользовательский цвет, введя его шестнадцатеричный код веб-цвета в поле под цветами по умолчанию и нажмите кнопку «Установить». Выберите инструмент рисования, нажав кнопку на панели инструментов. «Карандаш» — изменение цвета пикселей при движении мыши по холсту с нажатой левой кнопкой. «Линии» рисует линию от точки, где была нажата кнопка мыши, до точки, где она была отпущена. «Пипетка» позволяет установить текущий цвет из пикселя иконки. - 13
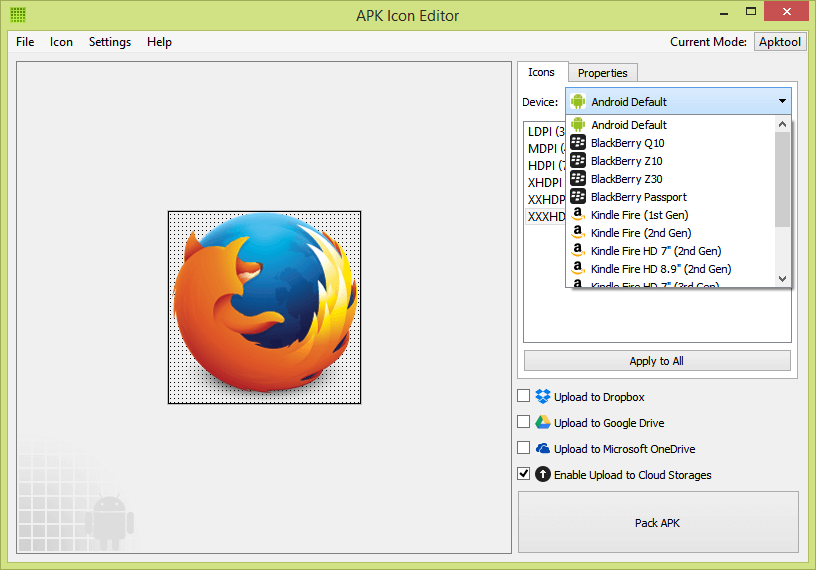
Генератор значков приложений
Генератор иконок приложений
Создайте свою любимую генерацию значков в виде настольного приложения. Работает как на Windows, так и на macOS. Нет необходимости в межсетевом соединении. Единовременный платеж, пожизненные обновления. Немедленно используйте приложение.
- 14
Редактор значков RealWord
Реальный мир
Бог в деталях.
 Пусть RealWorld Icon Editor позаботится о них, а вы просто наслаждаетесь результатами. Создание иконок — это искусство, которым может овладеть каждый. Художественный талант необязателен, энтузиазм обязателен. Программное обеспечение развивается во времени. Будьте готовы к новым пакетам мультимедиа, расширениям и бесплатным обновлениям. Редактор значков RealWorld — это комплексное решение для значков, которое не зависит от другого программного обеспечения для создания значков с профессиональным внешним видом. Значки, сохраненные RealWorld Icon Editor, на 100 % совместимы со всеми версиями Windows, включая Windows 7, и последней версией Mac OS Tiger. Сгенерированные форматы изображений соответствуют рекомендациям Microsoft и Apple. Иконки, созданные с использованием 3D-техники, ненавязчивы и подходят для длительного использования. Их ключевым преимуществом являются реалистичные и последовательные свет и тени без усилий художника.
Пусть RealWorld Icon Editor позаботится о них, а вы просто наслаждаетесь результатами. Создание иконок — это искусство, которым может овладеть каждый. Художественный талант необязателен, энтузиазм обязателен. Программное обеспечение развивается во времени. Будьте готовы к новым пакетам мультимедиа, расширениям и бесплатным обновлениям. Редактор значков RealWorld — это комплексное решение для значков, которое не зависит от другого программного обеспечения для создания значков с профессиональным внешним видом. Значки, сохраненные RealWorld Icon Editor, на 100 % совместимы со всеми версиями Windows, включая Windows 7, и последней версией Mac OS Tiger. Сгенерированные форматы изображений соответствуют рекомендациям Microsoft и Apple. Иконки, созданные с использованием 3D-техники, ненавязчивы и подходят для длительного использования. Их ключевым преимуществом являются реалистичные и последовательные свет и тени без усилий художника. - org/ListItem»>
15
Генератор иконок
Генератор иконок
Генератор значков — это инструмент для создания значков. Вы можете загрузить локальную версию, а для запуска контента вам потребуется бесплатная среда выполнения Adobe AIR. Icon Generator Lite — это небольшое приложение, которое позволяет создавать иконки в стиле CS3 или Web 2.0 всего за 3 шага. Выберите цвет, введите символы и сохраните его. Просто создайте 4 разных размера значка. Вы можете использовать бесплатно в личных и коммерческих целях. Вы можете создавать иконки для iOS и Android с помощью Icon Generator. Пожалуйста, обновите последнюю версию.
- 16
@icon суши
@icon суши
icon sushi может преобразовывать файлы изображений в файлы значков и наоборот. Поддержка Multiple-Icon, которая содержит несколько значков в файле. Из-за большого количества спама и вирусных писем я использовал некоторые спам-фильтры, чтобы блокировать нежелательные письма.


