Использование редактора сайта — Поддержка
С помощью редактора сайта вы можете проектировать на своём сайте всё что угодно (от заголовка до подвала) благодаря применению блоков.
До появления редактора сайта многие фундаментальные элементы дизайна сайта (такие как заголовок, боковые панели, содержимое страницы и прочее) определялись вашей темой. Благодаря редактору сайтов вы получаете совершенно новый уровень контроля над тем, как выглядит ваш сайт!
📌
Редактор сайта работает в режиме бета-версии. Это абсолютно новая функция, которая совершенствуется каждый день!
В этом руководстве
Видеообзор
Когда используется редактор сайта
Редактор сайта предоставляет совершенно новый уровень контроля при редактировании сайта WordPress. Несмотря на возможность редактирования как общей структуры сайта (то есть шаблонов), так и содержимого отдельных страниц и записей, советуем учитывать следующие рекомендации:
- Если вы хотите отредактировать общую структуру сайта
 е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта. - Если вы хотите отредактировать содержимое страниц (например, текст, изображения, внедрённые объекты и прочее), редактируйте их по отдельности. Для этого перейдите на консоль и выберите Страницы.
- Если вы хотите отредактировать содержимое записей в блоге (например, текст, изображения, внедрённые объекты и прочее), отредактируйте их по отдельности. Для этого перейдите на консоль и выберите Записи.
💡
Если вы случайно добавили в редактор сайта страницу или её содержимое, перенесите это содержимое из редактора в отдельную запись или на отдельную страницу.
Доступ к редактору сайта
Редактор сайта можно использовать для работы с постоянно расширяющейся коллекцией новых тем. Ниже перечислены некоторые темы, для которых можно использовать редактор сайта:
Arbutus, Bennett, Barnett, Blockbase, Calvin, Farrow, Geologist, Jackson, Kerr, Kingsley, Mayland (блоки), Payton, Quadrat, Russell, Seedlet (блоки), Twenty Twenty-Two, Videomaker и Zoologist.
При активации темы, поддерживающей редактор сайта, перейдите в раздел Внешний вид → Редактор, чтобы получить к нему доступ:
Откройте редактор сайта в разделе Внешний вид на консолиВ редакторе сайта загрузится главная страница вашего сайта, после чего можно будет приступить к редактированию.
Элементы редактора сайта
Верхнее меню содержит несколько важных опций, каждая из которых объясняется ниже:
- Значок сайта: Вернитесь на консоль или перейдите к редактированию шаблонов либо их частей.
- Кнопка + вставка блоков: Добавьте новый блок.
- Инструменты: Выберите либо редактирование блока, либо выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter, чтобы вернуться в режим редактирования.
- Отменить: Отмена последнего выполненного действия.
- Повторить: Повторение действия, отменённого после нажатия кнопки «Отменить».

- В виде списка: Просмотр списка всех блоков на странице. Это удобно для просмотра структуры страницы, а также для редактирования, перемещения и удаления блоков.
- Шаблоны: Имя редактируемого шаблона. Выберите эту опцию, а затем щёлкните Просмотр всех шаблонов, чтобы просмотреть все шаблоны сайта. Подробнее о редактировании шаблонов.
- Предварительный просмотр: Просмотр того, как сайт выглядит с применёнными изменениями.
- Сохранить: Сохраните изменения. Подробнее о сохранении.
- Настройки: Отображение или скрытие меню боковой панели «Настройки шаблонов и блоков».
- Стили: Настройка внешнего вида определённых блоков для всего сайта. Подробнее о работе со стилями.
- Дополнительные опции: Дополнительные настройки и инструменты.
Сохранение изменений
При нажатии кнопки Сохранить для сохранения изменений, внесённых в редакторе сайта, фиксируются все изменения и информация, где они были внесены. Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Сброс изменений
Если изменения сохранены, но их нужно сбросить и восстановить стиль по умолчанию, воспользуйтесь показанной ниже опцией
Если изменения ещё не сохранены, можно выйти из редактора. В этом случае изменения сохранены не будут.
Если изменения уже сохранены, их можно отменить. Щёлкните имя редактируемого шаблона, затем — три точки рядом с той частью шаблона, которую нужно сбросить, и выберите опцию «Очистить настройки»:
Затем нажмите Сохранить, чтобы сохранить результат очистки настроек.
Блоки тем
Блоки, которые работают в редакторе страницы или записи, совместимы с редактором сайта. Список этих блоков приведён здесь.
Существует несколько важных блоков, оптимизированных для редактора сайта. Они называются блоками тем.
Например, блок цикла запросов — это мощный блок, предоставляющий широкие возможности управления внешним видом разметки записи.
Добавление в редакторе сайта блока цикла запросов для отображения записейЕсли вам требуется выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, влияющие на сайт в целом, воспользуйтесь стилями в редакторе сайта. Подробности об использовании стилей:
Кнопка «Стили»Дополнительные руководства
Ниже указаны другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех возможностях по редактированию сайтов:
- Настройка заголовка с помощью редактора сайта
- Добавление боковой панели с помощью редактора сайта
- Изменение порядка записей с помощью редактора сайта
- Скрытие заголовков страниц с помощью редактора сайта
- Редактирование подвала с помощью редактора сайта
- Шаблоны
- Паттерны блоков
- Стили
Ваша оценка:
Редактор сайта в конструкторе LPmotor
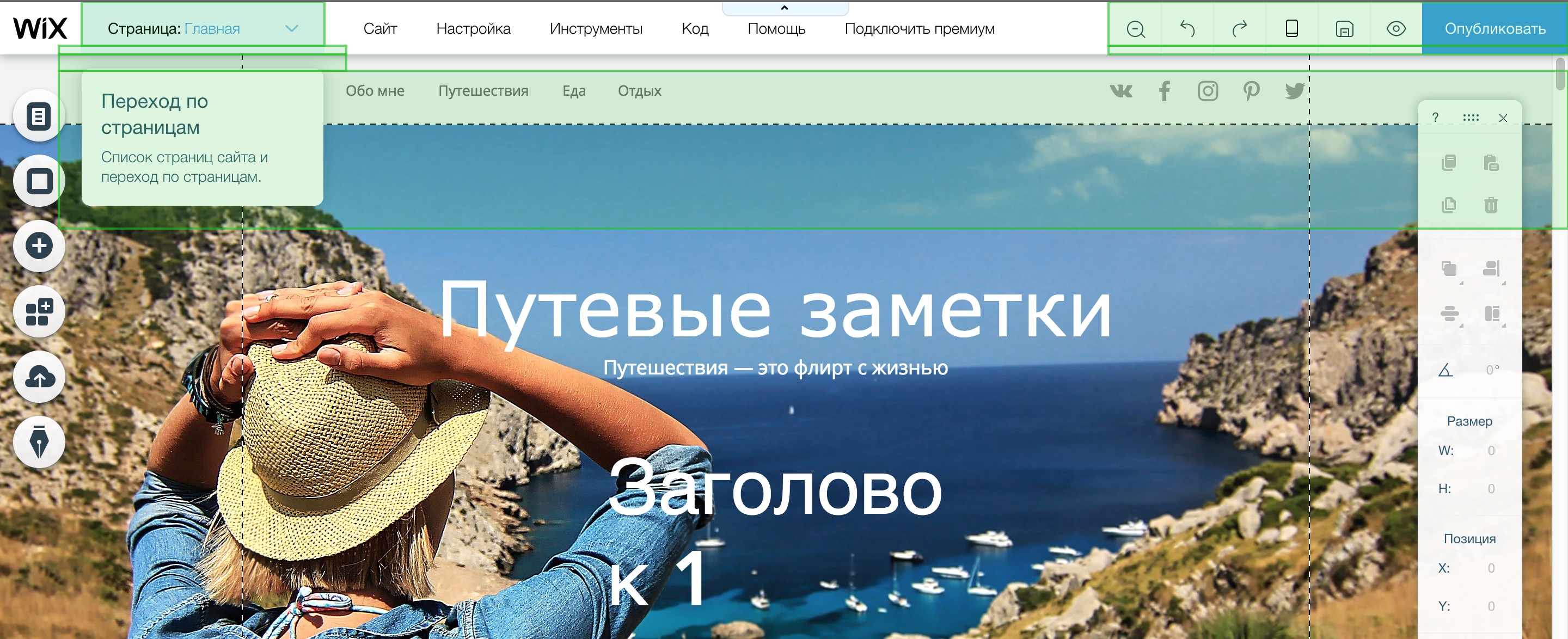
Логика работы в редактореДля начала разберемся с логикой работы редактора. Существуют секции, колонки и блоки.
Существуют секции, колонки и блоки.
Секции – основа сайта. Это горизонтальные блоки, в которые вставляются другие элементы сайта. Шаблоны секций позволяют быстро выбрать нужный дизайн и изменить его под себя. Чтобы вставить любой элемент на сайт, сначала нужно вставить секцию или шаблон секции.
Для размещения элемента перетяните его в желаемое место на сайте
Колонки – разделители пространства по вертикали. Если вы хотите разместить слева картинку, а справа текст, то необходимо вставить колонки. Размер ячейки можно регулировать вертикальными бегунками у каждой колонки.
Сами колонки вставляются только в область секции.
Блоки – элементы сайта. Если вам нужно вставить текст и картинку, то перетащите блок «текст» и «картинка» соответственно. Блоки можно вставлять как в область секции, так и в любую ячейку колонок.
ВАЖНО: границы секций и колонок – видны только в редакторе. На сайте их не видно!
Перетаскивание элементовЧтобы добавить любой элемент на сайт – кликните в верхнем левом углу редактора по кнопке «Добавить элемент», нажмите в появившемся меню на элемент и, не отпуская кнопку, потяните его в область сайта. При перетаскивании появится синяя подсветка, куда можно вставить элемент.
При перетаскивании появится синяя подсветка, куда можно вставить элемент.
ВАЖНО: Если вы начинаете с чистого листа – первым перетаскивается СЕКЦИЯ.
Абсолютно любой элемент на сайте можно перетащить, редактировать или удалить. При наведении каждый элемент подсвечивается синей обводкой
У любой секции можно изменить фон по бокам сайта или подложку. Можно выбрать нужный цвет из палитры или загрузить картинку или фон. Также можно расклонировать повторяющийся фон или расположить в нужном месте картинку.
Для перехода в редактирование фона нужно 2 раза нажать на фон или на иконку настроек в левом верхнем углу секции
ВАЖНО: редактировать фон можно только у секций.
Изменение размеровЧасто необходимо изменить размер элемента (картинки, формы или текста). Для этого используются колонки.
Пример: вам нужно в центр вставить картинку. Но она большая.
Для этого сначала вставляем «колонки». А уже в центральную ячейку вставляем блок «картинка». Теперь с помощью бегунков у колонок – изменяем размер картинки.
А уже в центральную ячейку вставляем блок «картинка». Теперь с помощью бегунков у колонок – изменяем размер картинки.
Попробуйте и поймете, как это просто!
Формы и кнопкиОдностраничные сайты создаются для сбора заявок или заказов. Для этого в mottor есть мощный редактор форм.
Мы можем перетащить блок «форма» или «всплывающая форма». Отличие у них в том, что всплывающая форма сработает при нажатии на кнопку. Во всем остальном – они идентичны в настройке.
Любые поля в форме можно перемещать, удалять и редактировать. Также можно отредактировать название и описание формы.
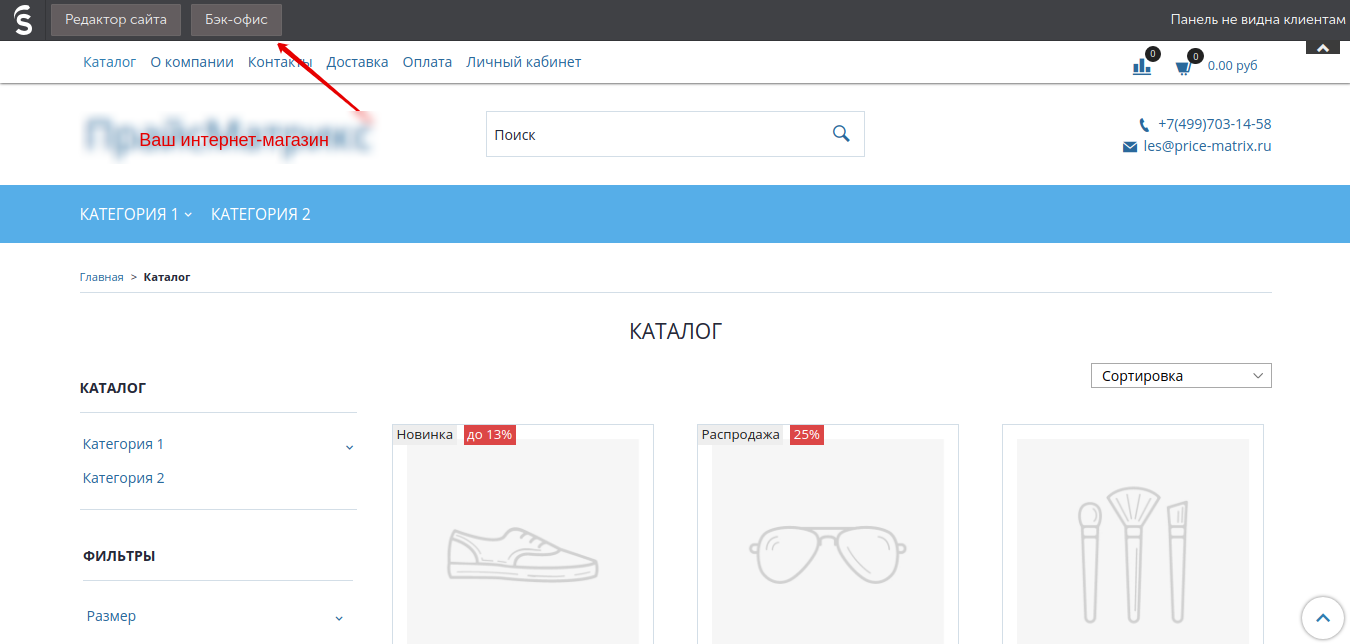
Каталог товаровС помощью подобных форм, можно создать на сервисе целый каталог товаров, где у каждого товара может быть своя кнопка и форма заказа.
В «заголовок» — пишите название товара.
В «описание к заголовку» — стоимость товара/услуги.
Для каждой формы можно указать финансовые данные. Если вы делаете кнопку покупки товара, то можно сразу указать цену продажи и его себестоимость.![]()
ВАЖНО: «Выручка» и «затраты» видны только Вам. Пользователь это не видит.
При заполнении формы – информация попадет к вам на email, придет sms-уведомление о заявке, а также заявка отобразится в CRM-системе сервиса.
______________________
Следующий шаг: Настройки сайта →
Конструктор нового поколения Создано 10Web
Кто может использовать AI Website Builder?Генератор веб-сайтов с искусственным интеллектом предназначен для всех, кто хочет создать веб-сайт для своего бизнеса, будь то небольшой стартап или крупное предприятие.
Вы сможете пройти генеративный поток ИИ во время адаптации, и вы Получите бесплатную пробную версию на одну неделю, чтобы создать и изучить свой веб-сайт, созданный с помощью ИИ. Для дополнительной информации пожалуйста, посетите нашу страницу с ценами.
Есть ли у 10Web ограничения? Вы можете создавать контент и изображения один раз в течение пробного периода. После обновления
ограничения будут зависеть от вашего плана. Для получения дополнительной информации посетите нашу страницу с ценами.
После обновления
ограничения будут зависеть от вашего плана. Для получения дополнительной информации посетите нашу страницу с ценами.
Чтобы создать веб-сайт, все, что вам нужно сделать, это ответить на короткую анкету и наш генеративный инструмент искусственного интеллекта создаст индивидуальный контент и изображения на основе ваших ответов.
Легко ли использовать 10Web?Да, средство создания веб-сайтов с искусственным интеллектом разработано так, чтобы быть удобным для пользователя и не требует программирования навыки. Вы можете создать свой веб-сайт с искусственным интеллектом, просто ответив на несколько вопросов о своем бизнесе.
Сколько стоит 10Web AI Website Builder? Стоимость конструктора сайтов с искусственным интеллектом зависит от выбранного вами плана. Мы предлагаем разные
тарифные планы для удовлетворения потребностей различных пользователей. Вы можете ознакомиться с нашими тарифными планами и сравнить
особенности каждого плана на нашей странице с ценами.
Да, он предлагает набор готовых страниц, которые можно использовать в качестве отправной точки для добавить новые страницы на ваш сайт, созданный ИИ.
Могу ли я добавить элементы пользовательского дизайна на свой веб-сайт?Да, мы предлагаем различные виджеты премиум-класса и варианты настройки.
Предлагает ли 10Web услуги хостинга?Да, мы предоставляем услуги хостинга для вашего сайта, поэтому вам не нужно беспокоиться о поиск отдельного хостинг-провайдера.
Могу ли я использовать свой собственный домен с 10Web AI Website Builder?Да, вы можете использовать свой собственный домен с 10Web.
Заменяет ли 10Web Booster всю оптимизацию изображений, кэширование и другие оптимизации? плагины? Да. 10Web Booster — это комплексное решение для оптимизации веб-сайтов. Он реализует
десятки методов оптимизации скорости от простой минификации до задержки JS и критически важного CSS
генерация для оптимизации внешнего интерфейса и Cloudflare Enterprise CDN для еще более высокой производительности
и безопасность.
Оптимизация изображения выполняет несколько функций. Сначала он конвертирует изображения в формат WebP, который резко уменьшает размер изображений вашего веб-сайта, позволяя им быстро загружаться. Во-вторых, это реализует изменение размера изображения для конкретного контейнера, которое создает изображения небольшого размера и отображает их вместо полноразмерных изображений для посетителей с устройств с маленькими экранами. В-третьих, оптимизация изображения реализует ленивую загрузку и предварительную загрузку изображений, два метода, обеспечивающие быструю загрузку веб-страницы с мгновенным отображением изображения по требованию. Кроме того, благодаря оптимизации Cloudflare Mirage мы оптимизировать все изображения в зависимости от типа устройства и сетевого подключения для каждого мобильного посетителя.
Как включить Cloudflare Enterprise на 10Web Booster? На боковой панели панели инструментов 10Web Booster перейдите в Cloudflare Enterprise и нажмите
‘Давать возможность’. После этого вам будет предложено дважды проверить исходный IP-адрес сервера, указать свой домен
и настройте записи DNS в соответствии с инструкциями. После проверки вашего веб-сайта Cloudflare Enterprise
показать статус «Активен» на вкладке «Обзор» панели инструментов.
После этого вам будет предложено дважды проверить исходный IP-адрес сервера, указать свой домен
и настройте записи DNS в соответствии с инструкциями. После проверки вашего веб-сайта Cloudflare Enterprise
показать статус «Активен» на вкладке «Обзор» панели инструментов.
Простой конструктор сайтов | Создайте веб-сайт или создайте блог сегодня
Позвольте ИИ создать для вас веб-сайт
Создавайте уникальный, оптимизированный для SEO текст или даже целый веб-сайт всего за несколько кликов с помощью Hostinger AI Website Builder. Скажите нам, что вам нужно, и наш ИИ сделает все остальное.
НачатьПрофессионально разработанные шаблоны сайтов
Шаблоны Hostinger Website Builder созданы для удовлетворения ваших потребностей. SEO-оптимизированный и готовый к работе на мобильных устройствах прямо из коробки — просто выберите шаблон, который подходит именно вам, и подключайтесь к Интернету уже сегодня.
НачатьПростая настройка
От шрифтов и цветов до текста, изображений и многого другого. Наш конструктор веб-сайтов без кода позволяет вам перетаскивать любой элемент, который вы хотите, и он сразу встанет на место. Это так просто.
Наш конструктор веб-сайтов без кода позволяет вам перетаскивать любой элемент, который вы хотите, и он сразу встанет на место. Это так просто.
Пиксельное совершенство
Нет дизайнера? Без проблем. Интуитивно понятная сетка конструктора веб-сайтов гарантирует, что каждый элемент на вашей странице выровнен правильно.
НачатьСтройте быстро. Расти быстрее. Загружайте быстрее.
Получите профессиональный веб-сайт, который загружается молниеносно. Превратите больше трафика вашего веб-сайта в платных клиентов и повысьте рейтинг в поисковых системах.
НачатьМобильный в первую очередь и мобильный быстро
Наш мобильный редактор позаботится о том, чтобы ваш сайт был оптимизирован для мобильных устройств с первого дня. Все возможно с Конструктором веб-сайтов Hostinger.
Начать
Рейтинг выше в поиске
Находите быстрее с Hostinger. SEO-оптимизированные шаблоны, быстрые веб-сайты и легко редактируемые данные страниц гарантируют, что ваш сайт увидит больше людей.
Начать
Бесплатный личный домен
Удивительному бренду нужен персональный домен — вы можете получить его бесплатно с Hostinger. Купите годовой план и получите премиум-домен бесплатно на первый год.
НачатьПерсонализированная деловая электронная почта
Ваш бизнес будет выглядеть более профессионально и заслуживающим доверия с индивидуальной деловой электронной почтой. Создайте до 100 доменных адресов электронной почты и серверов пересылки бесплатно.
НачатьКруглосуточная живая поддержка
Наша живая команда по работе с клиентами всегда готова помочь, независимо от того, что вам нужно. Общайтесь с реальными людьми, а не с роботами.
НачатьЧасто задаваемые вопросы
Вот некоторые из наиболее часто задаваемых вопросов о нашем бесплатном конструкторе сайтов.
Категория: Конструктор сайтовarrow_drop_up
Чем бы вы ни занимались, веб-сайт — лучший способ рассказать об этом людям.
Веб-сайт поможет вам, если вам нужно привлечь больше клиентов, продать больше товаров и услуг или если вы просто хотите сделать себя или свое мероприятие заметным в Интернете.
Категория: Конструктор сайтовarrow_drop_up
Конструктор веб-сайтов — это сервис, который помогает вам легко создавать и публиковать веб-сайты, чтобы вас можно было найти в Интернете.
Hostinger предлагает широкий спектр инструментов, специально разработанных для простоты использования. Независимо от того, являетесь ли вы новичком, владельцем малого бизнеса или экспертом в области электронной коммерции, каждый может создать профессиональный веб-сайт с помощью Hostinger Website Builder.
Категория: Конструктор сайтовarrow_drop_up
Нет. Конструктор веб-сайтов Hostinger разработан таким образом, что любой может создать веб-сайт без какого-либо опыта.
Hostinger использует готовые шаблоны и настройки перетаскивания, чтобы помочь вам быстро и легко настроить свой веб-сайт.
Вам никогда не понадобится писать ни строчки кода для создания профессионального веб-сайта.
Категория: Конструктор сайтовarrow_drop_up
Hostinger невероятно прост в использовании. Вы можете быть полным новичком в технологиях и по-прежнему иметь возможность использовать наш конструктор веб-сайтов — он был создан с учетом простоты.
Наш конструктор веб-сайтов использует интерфейс перетаскивания, а такие инструменты, как наш AI Writer, могут даже создавать для вас контент, оптимизированный для SEO.
Большинство пользователей Zyro публикуют свой первый веб-сайт менее чем за час. Просто выберите шаблон, настройте его по своему усмотрению и поделитесь им со всем миром.
Категория: Конструктор сайтовarrow_drop_up
Да, вы можете, и это займет всего минуту.
Если вы хотите изменить какой-либо элемент своего веб-сайта, просто замените его чем-то, что лучше подходит вам или вашему бренду, и ваши изменения вступят в силу.
Hostinger Website Builder — это самый быстрый способ создания веб-сайта и управления им.
Категория: Конструктор сайтовarrow_drop_up
Веб-сайты Zyro созданы для скорости. Google ранжирует более быстрые веб-сайты выше, а это означает, что у вашего веб-сайта больше шансов быть найденным в Интернете.
Более того, наши дизайнерские шаблоны созданы с учетом SEO. От отличного UX до простых инструментов SEO, которые позволяют редактировать данные страницы — Hostinger поможет вам увеличить посещаемость вашего сайта.
Категория: Конструктор сайтовarrow_drop_up
Да, вы можете воспользоваться нашим поиском доменов, чтобы сразу получить собственный домен. Затем он будет автоматически подключен к сайту, который вы создаете через Hostinger.
Категория: Конструктор сайтовarrow_drop_up
Абсолютно. Все веб-сайты, созданные в Hostinger Website Builder, будут размещены бесплатно.
Вам не придется беспокоиться о поиске надежного хостинга или синхронизации вашего сайта с хостингом, потому что мы сделали все это за вас.
Все это является частью того, что делает Hostinger Website Builder самым простым и доступным конструктором веб-сайтов на рынке.
Категория: Конструктор сайтовarrow_drop_up
Вам вообще ничего не нужно делать, потому что Hostinger Website Builder по умолчанию оптимизирован для мобильных устройств.
Мы разработали каждый из наших шаблонов так, чтобы он прекрасно работал на экранах мобильных устройств и быстро загружался, поэтому ваши мобильные посетители будут довольны.
Категория: Конструктор сайтовarrow_drop_up
Конструктор веб-сайтов Zyro был разработан с самого первого дня, чтобы стать самым простым и доступным конструктором веб-сайтов на рынке.
Он был создан, чтобы помочь новичкам и владельцам малого бизнеса быстро выйти в интернет. Поскольку многие из этих людей никогда раньше не создавали веб-сайты, мы хотим показать, что любой, с любым бюджетом и уровнем навыков, может это сделать.
Мы уверены, что если вы используете наш простой конструктор веб-сайтов без кода, он вам понравится, и именно поэтому мы сделали наш конструктор веб-сайтов бесплатным.

 е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.