IDE и редакторы кода для разработчиков. Подборка / Хабр
Разбираем интегрированные среды для разработки и редакторы кода. Что нужно знать о них, чем они отличаются, какие инструменты сегодня доступны, и, что выбирают специалисты Serverspace.
От автора: в статье представлены популярные IDE и редакторы кода. Скорее всего, многие из них вы уже знаете, но мы решили собрать их в единую подборку. Подробнее со стоимостью и характеристиками IDE можно ознакомиться на официальных сайтах. Статья носит рекомендательный характер.
Что нужно знать об IDE и редакторах кода?
IDE (Integrated Development Environment) и редактор кода – это виды программного обеспечения, предназначенные для работы над приложениями, их разработки и тестирования. Возможности этих инструментов отличаются.
Редактор кода является программой, работающей как текстовый редактор, только более подходящий для написания кода.
IDE – это ПО, которое объединяет инструменты для разработки приложений и их тестирования в едином интерфейсе. Может делать все то, что и текстовый редактор, и даже больше. В принципе этим IDE и отличается от него, она предоставляет более расширенные функции. Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
Может делать все то, что и текстовый редактор, и даже больше. В принципе этим IDE и отличается от него, она предоставляет более расширенные функции. Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
самого текстового редактора для написания и редактирования кода;
компилятора – инструмента, позволяющего перевести текст, написанный на языке программирования, в набор машинных кодов;
отладчика, проверяющего код и устраняющего в нем ошибки;
инструментов для автоматизации сборки кода, ускоряющих процесс разработки.
Многие IDE позволяют настраивать дополнительные фреймворки и библиотеки для расширения возможностей разработки.
Какие IDE и редакторы кода существуют сегодня?
При выборе подходящей среды разработчики ориентируются на различные факторы, поддерживает ли IDE необходимые языки программирования, есть ли возможность совместной разработки для командной работы, какие дополнительные фичи доступны, можно ли устанавливать дополнительные расширения, нужна ли подписка или можно обойтись бесплатной версией. В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
Microsoft Visual Studio
Источник: learn.microsoft.comIDE от Microsoft дает возможность разрабатывать как консольные приложения, так и ПО с поддержкой графического интерфейса для ПК и мобильных устройств. Подходит для специалистов, работающих с несколькими языками программирования. VS является мультиязычной средой, поддерживающей Python, PHP, JavaScript, JSON, HTML, C++, и другие. Тестировщики же могут проверять приложение на всех возможных устройствах и браузерах. С помощью дополнительных модулей есть возможность расширить возможности среды под конкретные задачи.
Преимущества:
постоянно расширяющийся магазин дополнений, предоставляющий надстройки для расширения возможностей взаимодействия с IDE;
встроенная технология автозавершения кода IntelliSense;
возможности для командной работы: управление доступами к проекту, полностью настраиваемые параметры редактора;
мультиязычность;
индивидуальная настройка рабочей панели;
есть поддержка split screen.

Недостатки:
отсутствие возможности работы на Linux ОС;
это достаточно тяжеловесная среда. Если у вас нет необходимости разрабатывать консольные приложения, то можно рассмотреть более подходящий редактор кода.
Сайт: https://visualstudio.microsoft.com/ru/
PyCharm
Источник: jetbrains.comPyCharm – среда для работы с Python. Разработчики из компании JetBrains создали серию IDE с ориентированием на разные языки: PyCharm, PHPStorm, CLion, IntelliJ IDEA. К сожалению, компания-разработчик этого и другого ПО, ушли с российского рынка, и оплата платных подписок сейчас недоступна. Однако PyCharm обладает бесплатной опенсорсной версией – Community, которая предоставляет инструменты для программирования на Python.
Преимущества:
автозавершение кода, автопоиск и исправление ошибок в коде;
поддержка сред для веб-разработки Django, Flask, Google App Engine, Pyramid и web2py;
интеграция с системами контроля версий;
интеграция с Jupyter Notebook, Anaconda и другими библиотеками;
отладчик, профилировщик Python, встроенные терминал и инструменты баз данных.

Недостатки:
версия Community не поддерживает многие инструменты, нет профилировщика Python и поддержки баз данных;
отсутствует возможность оплаты Professional версии в России.
Сайт: https://www.jetbrains.com/ru-ru/pycharm/
IntelliJ IDEA
Источник: jetbrains.comЕще одна IDE от JetBrains – IntelliJ IDEA. Изначально была разработана для работы с языком Java. Сегодня же она позволяет работать с кодом и на других языках, которые можно добавить с помощью расширений: HTML, CSS, PHP, Python, SQL и другие.
Преимущества:
автозавершение и исправление кода;
мультиязычность;
удобная рабочая среда, которая интуитивно понимает ваши действия и автоматически вызывает нужные инструменты;
интеграция с системами контроля версий;
анализ кода в реальном времени и надежные рефакторинги.
Недостатки:
отсутствие в Community-версии инструментов профилирования, баз данных;
отсутствует возможность удаленной разработки;
сложная платформа для начинающих разработчиков.

Сайт: https://www.jetbrains.com/ru-ru/idea/
Spyder
Источник: docs.spyder-ide.orgSpyder расшифровывается как Scientific PYthon Development EnviRonment или научная среда разработки для Python – это опенсорсная IDE, направленная на работу с данными на Python. Программа предлагает сочетание расширенных функций редактирования, интерактивного тестирования, самоанализа, отладки и профилирования комплексного инструмента разработки с исследованием данных.
Преимущества
бесплатная интегрированная среда для разработки;
возможность просмотра значений переменных;
доступная функция анализа ошибок с подсказками в случае нахождения ошибок;
автодополнение кода;
кроссплатформенность, дает возможность работать на Windows, macOS, Linux.
Недостатки
Сайт: https://www.spyder-ide.org/
Eclipse
Источник: eclipse.orgСреда разработки, которая первоначально использовалась для Java, но благодаря дополнениям сегодня она позволяет работать и с другими языками: PHP, Python, Ruby и другие. Например, для работы с Python необходимо установить расширение PyDev.
Например, для работы с Python необходимо установить расширение PyDev.
Преимущества:
бесплатная опенсорс среда;
мультиязычность;
доступны расширение возможностей и тонкая настройка за счет дополнительных плагинов;
вокруг IDE сформировано большое комьюнити, помогающее с решением возникающих проблем;
настраиваемый интерфейс;
возможность интеграции JUnit и проведения оптимизации тестов.
Недостатки:
возможности Eclipse не такие большие, как у Microsoft Visual Studio, но она распространяется с открытым исходным кодом, поэтому можно настраивать под свои потребности;
сложная IDE для разработчиков-новичков.
Сайт: https://www.eclipse.org/ide/
NetBeans
Источник: mavink.comЕще одна бесплатная среда с открытым исходным кодом – Apache NetBeans. Как и Eclipse она ориентирована во многом на работу с Java, но по умолчанию также доступны и другие языки программирования, такие как PHP, HTML5, CSS и другие.
Преимущества:
доступна возможность установки пакетов для работы с другими языками;
умное автозавершение кода и визуальный отладчик;
простой и настраиваемый интерфейс рабочего пространства;
возможности совместной разработки при работе в команде.
Недостатки:
Сайт: https://netbeans.apache.org/
Komodo
Источник: gramfile.comIDE Komodo – это бесплатная среда, поддерживающая разработку на различных языках: Python, PHP, Perl, Go, Ruby, Node.js, JavaScript и другие. Возможности, как и во многих других средах, можно расширить с помощью настраиваемых дополнений.
Преимущества:
автозавершение кода и интеллектуальная подсветка синтаксиса;
визуальный отладчик;
мультиязычность;
интеграция с системами управления версиями;
для физических лиц версия бесплатная ;
позволяет кастомизировать рабочее пространство;
имеет визуальный отладчик и инструменты тестирования.

Недостатки:
Сайт: https://www.activestate.com/products/komodo-ide/
Редакторы кода
Рассмотрим еще несколько редакторов кода.
Visual Studio Code
Источник: code.visualstudio.comVisual Studio Code – это бесплатный редактор кода, который включает в себя инструменты запуска и отладки, интеграцию с системой контроля версий и дает возможность писать код на многих языках программирования: C++, CSS, JavaScript, JSON, PHP, Python и другие.
Преимущества:
кроссплатформенность: поддержка на Windows, macOS и Linux;
встроенная технология автодополнения кода IntelliSense;
множество бесплатных расширений в маркетплейсе;
полностью бесплатный редактор.
Недостатки:
Сайт: https://code.visualstudio.com/
Разработчики и тестировщики из команды Serverspace используют именно этот редактор в своей работе. У него большая система плагинов, написанных разными разработчиками, и есть возможность кастомизации рабочего пространства с форматированием и подсветкой кода. Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
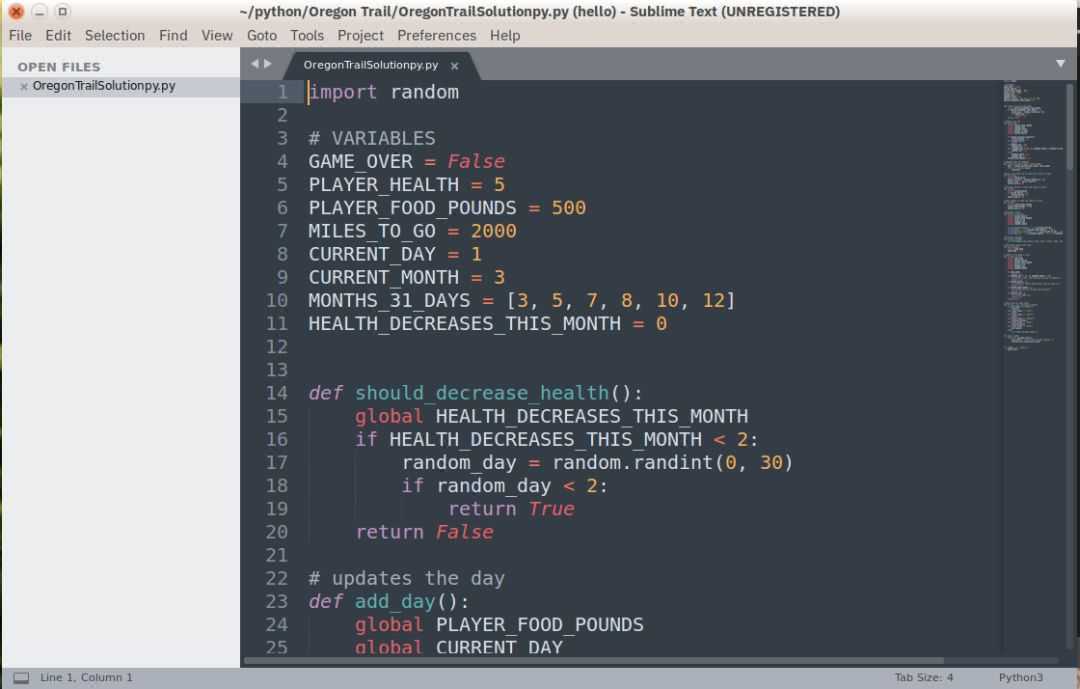
Sublime Text
Источник: techtrickszone.comИдем далее и рассмотрим Sublime Text, еще один редактор кода, хорошо поддерживаемый комьюнити разработчиков. Он включает возможности для упрощения редактирования кода: Goto Anything, сопоставление скобок, множественное выделение и Python API. Поддерживает языки: C++, Python, JavaScript, PHP, SQL и другие.
Преимущества:
большой выбор дополнений для поддержки синтаксиса и редактирования кода;
навигация Goto Anything дает возможность быстро получать доступ к файлам;
позволяет быстро перемещаться между проектами с сохранением изменений;
множественное выделение позволяет вносить изменения в строки кода сразу в нескольких местах.
Недостатки:
для полного использования всех функций необходимо приобрести лицензии;
отсутствует функция автоматической отладки и боковая панель, как, например, в Visual Studio Code.

Сайт: https://www.sublimetext.com/
Atom
Источник: galido.netБесплатный опенсорсный редактор кода, позволяющий работать в любой ОС. Поддерживает такие языки, как Python, CSS, JavaScript, Ruby, Java и другие. Позволяет устанавливать большое количество расширений.
Преимущества:
подходит для начинающих;
редактор можно настроить под свои требования;
возможность установки новых плагинов;
мультиязычность;
интеграция с Node.js, включая запуск веб-сервера прямо из редактора.
Недостатки:
Сайт: https://atom.io/
Разработка в облаке
Облачная инфраструктура позволяет безопасно развернуть IDE и редакторы кода. Работа в облаке позволяет:
экономить вычислительные мощности компьютера. Когда вам больше не нужные ресурсы или вы хотите создать новый сервер, вы можете удалить их и прекратить оплату.
хранить большой объем информации и данных приложений, при этом не заполняя диск компьютера.
 Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.
Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.работать в команде. Доступ к облачному серверу получают все участники, что позволяет работать над проектом вместе
Поделитесь IDE и редакторами кода, которые используете вы, и расскажите о своем опыте работы с ними. Мы дополним статью вашими комментариями.
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTMLCSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
функции Drag and Drop для загрузки файлов.

В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
« Предыдущая запись
Следующая запись »
лучших и самых популярных 5 редакторов кода для программирования HTML/CSS
IDE и редакторВикас Дас 16 марта 2022 г.
Что такое редактор кода?
Редактор кода — один из важнейших инструментов для программистов, дизайнеров и даже писателей. Интегрированные среды разработки (IDE) часто громоздки для небольших задач, таких как изменение файла или выполнение небольшого проекта. Текстовые редакторы, такие как Блокнот Windows или Mac TextEdit, слишком просты для редактирования кода.
Текстовые редакторы, такие как Блокнот Windows или Mac TextEdit, слишком просты для редактирования кода.
Редактор исходного кода — это программа текстового редактора, разработанная специально для редактирования исходного кода компьютерных программ. Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса.
Список из 5 редакторов кода для Html/CSS
1. Visual Studio Code
Visual Studio Code — это редактор исходного кода, созданный Microsoft для Windows, Linux и macOS. Функции включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты кода, рефакторинг кода и встроенный Git.
Pros
- По моему мнению, функция автоматического сохранения — одна из лучших функций в VS Code.
- VS Code предоставляет множество расширений. Это сделало наш код более плавным и мощным.
- Он легко настраивается и может использовать множество предопределенных действий.

Минусы
- ИИ помощника отладки должен быть улучшен.
- Трудно изменить настройку в VS Code. так что это должно быть более удобным для пользователя
- Иногда VS Code сильно загружает ЦП для работы. так, машина иногда зависает.
Операционные системы
- Windows
- Mac
- Linux
Цена
Visual Studio Code предоставляется бесплатно.
Бесплатное видеоруководство
2.
 Notepad++
Notepad++Notepad++ — это бесплатный (как в «свободной речи», так и в «бесплатном пиве») редактор исходного кода и замена Блокноту, поддерживающий несколько языков.
Вот список последней версии notepad++: — https://notepad-plus-plus.org/downloads/
Pros
- Упрощение редактирования кода
- Функция проста в использовании
- Экземпляры и Multi-Window
- Плагины делают его еще более мощным
- Секретные или конкретные символы появятся
CONS
- НЕТ ФУНКАЛЬНЫЙ МОДА
- Похоже, что не так уж и устаревшей.
Notepad++ бесплатен.
Бесплатное видеоруководство
3.
 Sublime Text
Sublime TextSublime text — один из самых популярных редакторов кода, который делает программирование приятным и ускоряет работу разработчика. Как уже упоминалось, Sublime text — это редактор кода, написанный на языках программирования Python и C++ и впервые опубликованный в 2008 году. Sublime Text можно установить на разные операционные системы (Windows, Mac OS X и Linux). Таким образом, он называется кроссплатформенным редактором кода.
Pros
- он быстрый и легкий
- он надежный, он никогда не дает сбоев
- его функция автозаполнения для таких языков, как Python или PHP, является одной из лучших на рынке
минусы
- JSX синтаксис может дать сбой, вынуждая пользователя устанавливать его вручную
- его интеграция с git улучшилась, но может предоставить больше помощи пользователю; [особенно] при разрешении конфликтов
Операционные системы
- Windows
- Mac
- Linux
Цена
Sublime Text бесплатен.

Бесплатное видеоруководство
4. Atom
Atom — это бесплатный редактор текста и исходного кода с открытым исходным кодом для macOS, Linux и Microsoft Windows с поддержкой подключаемых модулей, написанных на JavaScript, и встроенным Git Control. Atom, разработанный GitHub, представляет собой настольное приложение, созданное с использованием веб-технологий. Atom может стать вашим следующим текстовым редактором, блокнотом и IDE. Он прост в использовании, легко настраивается, легко расширяется и предлагает отличный пользовательский интерфейс.

Pros
- Легкий, интуитивно понятный интерфейс, который говорит сам за себя
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества с расширениями с открытым исходным кодом
Минусы
- 0 Легкий, интуитивно понятный интерфейс почти не требует пояснений
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества благодаря расширениям с открытым исходным кодом
Операционные системы
- Windows
- Mac
- Linux
Цена
Атом бесплатен.
Бесплатное видеоруководство
5.
 EditPlus
EditPlus EditPlus — текстовый редактор для Windows со встроенными функциями FTP, FTPS и sftp. Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов. Подсветка синтаксиса для HTML, PHP, Java, C/C++, CSS, ASP, Perl, JavaScript, VBScript, Python и Ruby on Rails. Кроме того, его можно расширить для других языков программирования на основе пользовательских файлов синтаксиса.
Pros
- Многофайловый поиск.
- Обработка специальных символов
- Огромная загрузка файлов, быстрый простой интерфейс.
CONS
- KEED IT SAMP, быстрый и легкий
- Изменение без необходимости. Расточительно
- Это уже идеальное, Sheesh
Операционные системы
- Windows 10/11
14
- ED 10.112229
14
Бесплатное видеоруководство
youtube.com/embed/eLxbfVJImI8?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>- Автор
- Последние сообщения
Devops Guide How Interview Php плюсы и минусы атома плюсы и минусы editplus плюсы и минусы блокнота ++ плюсы и минусы возвышенного теста Вопросы SEO Топ 5 лучших редакторов кода HTML и CSS Учебник что такое редактор кода
10+ лучших HTML IDE или редакторов
Содержание
показать
- Введение
- Что такое HTML?
- Зачем использовать HTML?
- Лучшие HTML-IDE
- Visual Studio Code
- Notepad++
- Komodo Edit
- Brackets
- Sublime Text 3
- Adobe Dreamweaver CC
- Atom
- PyCharm
- PHPStorm
- CoffeeCup
- Conclusion
- FAQs
- Additional Resources
Введение
Наличие подходящих инструментов редактирования может значительно упростить веб-разработку. Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Но вот проблема — количество HTML IDE, доступных на рынке, растет в геометрической прогрессии. Наверняка вам интересно, какую HTML IDE следует использовать. Чтобы помочь вам найти лучшую IDE для HTML, мы составили список из 10 лучших IDE для HTML, каждая из которых имеет свои уникальные функции. Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Прежде чем мы углубимся в список лучших IDE для HTML, давайте уделим немного времени, чтобы представить HTML и его использование.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти персонализированную дорожную карту карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Что такое HTML?
HTML должен показаться знакомым любому, кто слышал о веб-разработке. Одним из наиболее распространенных и важных компонентов структуры веб-сайта является HTML , или язык гипертекстовой разметки. HTML или язык гипертекстовой разметки — это язык, используемый для структурирования веб-страниц, веб-приложений и их содержимого. Он позволяет вам манипулировать текстом, изображениями и другим содержимым, чтобы отображать их в нужном формате. Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
Интегрированная среда разработки, или IDE, представляет собой программу, предназначенную для помощи разработчикам и программистам в создании программных приложений. HTML IDE — это часть программного обеспечения, которое используется для создания кода HTML и где программисты пишут свой исходный код. Более 90% всех веб-сайтов используют HTML, поэтому вам необходимо изучить интегрированную среду разработки HTML или редактор, чтобы работать с ними. Следующий код является примером HTML в редакторе HTML.
<голова>Интервью <тело>АКАДЕМИЯ МАСШТАБИРОВАНИЯ
Образовательное учреждение
Здесь
- указывает, что это HTML-документ.

- включает внутренние элементы веб-страницы, которые не отображаются в интерфейсе веб-страницы.
- содержит весь видимый контент веб-страницы.
относится к первому уровню заголовка веб-страницы.
указывает абзац веб-страницы.
Зачем использовать HTML?
Ниже приведены некоторые варианты использования HTML:
- Код HTML используется для создания того, как браузер отображает элементы веб-страницы, такие как текст, гиперссылки и мультимедийные файлы.
- Поскольку HTML активно внедряет гиперссылки в HTML-страницы, пользователь может легко перемещаться между связанными страницами и веб-сайтами, что повышает интерес пользователя к просмотру.
- Подобно Microsoft Word, HTML позволяет упорядочивать и форматировать документ. Поскольку это язык разметки, он дает вам универсальные способы оформления веб-страниц вместе с текстом.
- Позволяет программисту добавлять графику, видео и звук на веб-страницы, тем самым делая страницы более привлекательными и интерактивными.

- Поскольку HTML нечувствителен к регистру, мы можем использовать теги как в нижнем, так и в верхнем регистре.
HTML IDE предоставляют более продвинутые функции и специально разработаны для повышения эффективности создания веб-страниц для разработчиков. Редактор HTML позволяет пользователям легко создавать веб-приложения с нуля и изменять код для добавления дополнительных функций. В результате каждая строка кода чистая и работает безупречно, что упрощает кодирование для разработчиков.
Лучшие HTML IDE
Каждая HTML IDE имеет свои особенности, как и любое другое программное обеспечение. Например, многие HTML IDE поддерживают не только HTML, но и CSS, XML и JavaScript. Ниже приведены некоторые из лучших HTML IDE, которые можно выбрать для веб-разработки.
Visual Studio Code
Visual Studio Code Visual Studio Code — одна из лучших и самых требовательных IDE на рынке. Это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, совместимый с Windows, Mac и Linux. Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Функции
- Встроенный инструмент отладки также включен в панель управления, чтобы помочь в редактировании, компиляции и отладке кода.
- Он поставляется с функциями IntelliSense для обеспечения автоматического завершения на основе типов переменных, полей, определений функций и импортированных модулей. Он также обеспечивает подсветку синтаксиса.
- HTML, CSS, JavaScript, PHP, C#, C++, Ruby, SQL, XML, JSON, Python и многие другие языки программирования поддерживаются Visual Studio Code.
- Фрагменты кода встроены и работают на основе технологии IntelliSense, что упрощает ввод повторяющегося кода.

Notepad++
Notepad++Среди самых популярных HTML-редакторов Notepad++ — быстрый, проверенный временем и надежный. Благодаря простому и понятному пользовательскому интерфейсу Notepad++ уже давно является ведущим HTML-редактором с открытым исходным кодом. Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.
Особенности
- Пользователи могут выбирать между разделенным экраном и полноэкранным макетом при кодировании благодаря гибкому пользовательскому интерфейсу. Макеты с разделенным экраном позволяют пользователям работать над двумя документами одновременно.
- Среда IDE поддерживает свертывание синтаксиса, подсветку синтаксиса, мультипредставление, автозаполнение, карты документов, многодокументные интерфейсы, закладки и полностью настраиваемый графический интерфейс пользователя (GUI).
 Помимо этого длинного списка, есть еще много других.
Помимо этого длинного списка, есть еще много других. - В Notepad++ есть много полезных функций, которых нет в стандартном приложении Notepad, например, нумерация строк, цветовое кодирование, подсказки и многие другие полезные инструменты. Эти функции делают его популярным выбором среди веб-дизайнеров и разработчиков интерфейса.
- Создавая новые плагины или устанавливая сторонние плагины, он расширяет функциональные возможности и добавляет дополнительные функции.
Komodo Edit
Komodo Edit Редактор Komodo и Komodo IDE — это две версии Komodo. Редактор имеет открытый исходный код и может быть загружен бесплатно. Это упрощенная версия IDE. Komodo Edit — чрезвычайно мощная HTML IDE, поддерживающая Python, Perl, Ruby, HTML/CSS, JavaScript и другие языки программирования. Системы Windows, Linux и Mac OS поддерживаются Komodo Edit. С его помощью можно выполнять отладку, модульное тестирование и рефакторинг кода. Более того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, включая специальные символы.
Особенности
- Кроме того, он интегрируется с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и другими.
- Одним из многих преимуществ этого HTML-редактора является предварительный просмотр и редактирование в реальном времени. Вы можете редактировать и тестировать все сразу, вместо того, чтобы переключаться между вкладками. Благодаря автоматическому сохранению вам не придется ждать, чтобы увидеть предварительный просмотр вашей работы.
- Кроме того, он имеет подсветку синтаксиса, настраиваемый пользовательский интерфейс, автозаполнение, и вы можете легко отслеживать свои изменения, чтобы упростить разработку.
- Он имеет визуальный отладчик, а также инструменты тестирования, которые гарантируют бесперебойную работу вашего кода.
Brackets
Brackets Bracket, несомненно, является одной из лучших HTML IDE, разработанных Adobe Systems. Являясь мощным и легким редактором, Brackets предлагает ряд отличных визуальных инструментов и поддержку препроцессора, которые упрощают проектирование в браузере. Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Особенности
- Чтобы сэкономить ваше время, он также имеет функцию предварительного просмотра в реальном времени. Это позволяет вам подключаться к вашему браузеру в режиме реального времени; всякий раз, когда вы вносите изменения в HTML или CSS, они мгновенно отражаются на вашем экране.
- Поддержка встроенного редактора и препроцессора выделяет эту кроссплатформенную IDE из толпы. Вы сможете использовать Quick Edit и Live Highlight с файлами SCSS и LESS, что сделает работу с ними намного проще, чем обычно.
- Включено множество полезных расширений, таких как Autoprefixer, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение, фрагменты и т.
 д.
д. - Пользователи могут искать и устанавливать любой поддерживаемый пакет с помощью встроенного диспетчера пакетов.
Sublime Text 3
Sublime Text 3Sublime Text 3 — отличный вариант, если вы ищете одну из лучших интегрированных сред разработки HTML с широкими возможностями настройки. Эта IDE быстрая и гибкая, и она сделает все, что ожидает разработчик веб-сайта. Он обещает высокую производительность и является чрезвычайно мощным. Существует платная версия Sublime, но в бесплатной версии есть все функции, необходимые для начала кодирования. Эта HTML IDE бесплатна и доступна для Windows, Mac и Linux. Python, C, HTML, JavaScript, CSS и т. д. входят в число поддерживаемых им языков программирования и разметки. TypeScript, JSX и TSX входят в число языков программирования, поддерживаемых самой последней версией.
Особенности
- Этот инструмент обеспечивает быстрый поиск и поиск определенных элементов, подсветку синтаксиса, а также возможности разделенного пользовательского интерфейса.

- У него простой и лаконичный интерфейс, поэтому вам будет легче сосредоточиться на коде. Еще одна замечательная функция — режим без отвлекающих факторов, который показывает только код, скрывая другие элементы.
- Чтобы упростить веб-разработку, он предлагает множество функций, таких как кроссплатформенная поддержка, автозаполнение кода, раздельное редактирование, быстрая навигация по файлам, редактирование с множественным выбором, собственная палитра команд и т. д.
- Среди более продвинутых функций Sublime Text — «Перейти к чему угодно». С помощью этой функции вы можете найти и заменить код за гораздо более короткий период времени.
Adobe Dreamweaver CC
Adobe Dreamweaver CC Adobe Dreamweaver CC — это интегрированная среда разработки HTML, которая поддерживает как внутреннюю, так и внешнюю разработку. Dreamweaver CC поставляется с инструментом редактирования кода, который поддерживает HTML, CSS и JavaScript. Доступны всевозможные плагины и премиум-функции, которые вы обычно не найдете в других HTML IDE. Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Функции
- Доступно множество полезных функций, таких как подсветка синтаксиса, завершение кода и поддержка нескольких языков. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
- Он имеет адаптивный дизайн, поскольку его плавная сетка автоматически изменяет размеры элементов, чтобы они соответствовали различным размерам экрана на любом устройстве.
- Есть поддержка Git. Он позволяет эффективно управлять кодами веб-сайтов и выполнять несколько операций Git, таких как «вытягивание», «передача» и «выборка» с панели управления Dreamweaver.
- Он автоматически проверяет доступность кода и страниц, упрощая разработчикам соблюдение Руководства по обеспечению доступности веб-контента (WCAG) и проверяя конечный продукт.

Atom
AtomAtom — одна из самых популярных HTML IDE с открытым исходным кодом на рынке, которая предлагает инструменты премиум-класса бесплатно. Он был разработан и поддерживается сообществом GitHub. Он также предоставляет доступ к пакетам с открытым исходным кодом. Atom позволяет разработчикам добавлять, изменять и делиться исходным кодом для улучшения его функциональности. Кроме того, пользователи могут выбирать предустановленные темы или создавать свои собственные для настройки интерфейса. У Atom нет визуального редактора, однако он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки в коде и исправить их. Atom поддерживает множество языков программирования, таких как JavaScript, Node.js и CSS в дополнение к HTML, и доступен для Windows, OS X и Linux.
Особенности
- В него входит более 80 встроенных пакетов. Программа позволяет пользователям добавлять до 8700 дополнительных пакетов, а также создавать собственные пакеты.

- Эта HTML IDE содержит множество пакетов и коллекций тем, работает легко и быстро загружается, что делает ее одной из лучших на рынке.
- Еще одной особенностью является поддержка нескольких окон. Интерфейс можно разделить на столько окон, сколько необходимо для параллельного сравнения и редактирования кода.
- Существуют также такие функции, как подсветка синтаксиса, автозаполнение и телетайп (чтобы разработчики могли сотрудничать в режиме реального времени).
- Автоматически завершает код с помощью интеллектуальных автопредложений — делает кодирование быстрее и проще.
PyCharm
PyCharm PyCharm — это достойная HTML IDE, которая позволяет разрабатывать веб-страницы на нескольких языках, включая CSS, HTML, Python, Node.js, JavaScript и другие. Windows, OS X и Linux совместимы с IDE. Существует также бесплатная версия PyCharm с открытым исходным кодом с ограниченными функциями. Эта кроссплатформенная среда разработки, разработанная JetBrains, обеспечивает анализ кода, графический отладчик и встроенный модуль тестирования, чтобы свести к минимуму временные ограничения веб-разработчиков. В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
Особенности
- Кроме того, он включает в себя встроенный отладчик Python, а также модульные тесты с построчным покрытием кода. Поэтому PyCharm может стать отличным инструментом, если вы разрабатываете кроссплатформенные технологические проекты.
- Легко интегрируется с Mercurial, Git и SVN.
- Вы можете ускорить разработку, используя автодополнение кода.
- Функция интеллектуального поиска позволяет перейти к любому файлу, символу или классу. Вы можете легко переходить к проблемным областям и переключать инструменты с помощью интеллектуальной навигации.
- PyCharm можно интегрировать с Anaconda, iPython Notebook и другими библиотеками для научных разработок.
PHPStorm
PHPStorm Еще одна среда разработки HTML, разработанная JetBrains, — PHPstorm. Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Возможности
- Эта интегрированная среда разработки HTML позволяет настраивать темы и расширения для расширения возможностей программирования.
- Помощь с кодом автоматически обработает ваш код, пока вы его вводите, и проверит, все ли с ним в порядке.
- Он поставляется со встроенным контролем версий, возможностями управления базой данных SQL, инструментами командной строки и многим другим.

- Его основные функции включают расширенный редактор кода (с подсветкой синтаксиса), автодополнение кода и поддержку стилей кодирования, а также простой визуальный отладчик.
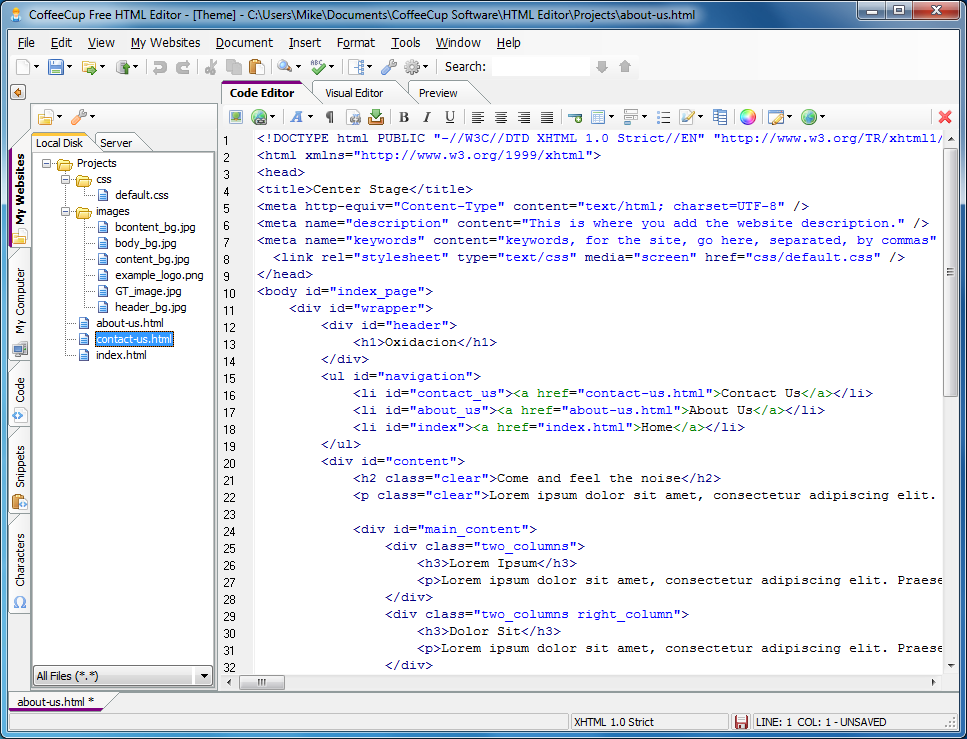
CoffeeCup
CoffeeCupHTML IDE CoffeeCup предоставляет множество возможностей и функций. Например, можно создать файлы HTML и CSS с нуля или изменить готовый дизайн шаблона из библиотеки. HTML-редактор CoffeeCup поставляется как в бесплатной, так и в платной версии. Используйте готовые макеты или существующие темы, чтобы приступить к созданию профессионального дизайна. HTML-редактор CoffeeCup поставляется с библиотекой компонентов, позволяющих пользователям добавлять веб-элементы на несколько страниц, например меню, нижние колонтитулы и заголовки. Возможно изменять определенные элементы библиотеки вместо того, чтобы вручную обновлять каждую новую страницу.
Возможности
- Используя эту HTML IDE, вы можете просмотреть веб-сайт перед его публикацией. Используя предварительный просмотр в реальном времени, пользователь может кодировать, одновременно просматривая веб-страницу.
 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром. - Он также поставляется со встроенным инструментом проверки, который выявляет ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Он включает в себя загрузчик шаблонов, чтобы вы могли изучать и разрабатывать код, используя доступные шаблоны.
Заключение
Большинство профессиональных веб-сайтов создаются и поддерживаются с использованием HTML IDE, потому что хорошая HTML IDE может значительно повысить производительность. Ваш HTML-код с большей вероятностью будет заполнен ошибками, если вы напишете его в обычном текстовом редакторе или текстовом процессоре. Однако использование HTML IDE может значительно повысить вашу способность обрабатывать ошибки, а также оптимизировать рабочий процесс с помощью функций, разработанных специально для этой цели. Это может избавить вас от хлопот с кодированием и дать вам больше времени, чтобы сосредоточиться на содержании вашего сайта.
Хотя поначалу программирование может показаться пугающим, HTML IDE предоставляет множество функций, облегчающих вам начало работы. Надеюсь, эта статья помогла вам лучше понять HTML IDE и сузить круг возможных вариантов. Если вы выберете любую из HTML IDE, перечисленных выше, вы, вероятно, будете поражены ее опытом. Рекомендуется попробовать разные HTML IDE, чтобы найти лучший для себя.
Часто задаваемые вопросы
В. Могу ли я использовать Eclipse для HTML?
Да, Eclipse HTML Editor можно использовать для HTML. Eclipse HTML Editor — это подключаемый модуль Eclipse, который позволяет пользователям редактировать страницы HTML, JSP и XML. С помощью этого подключаемого модуля пользователи eclipse могут быстро создавать страницы HTML, JSP и XML.
В. Какую IDE следует использовать для HTML (бесплатно)?
Visual Studio Code, Komodo Edit, Notepad++ — некоторые из бесплатных IDE с открытым исходным кодом, которые можно использовать для HTML.






 Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.
Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.

 Sublime Text
Sublime Text




 Помимо этого длинного списка, есть еще много других.
Помимо этого длинного списка, есть еще много других. д.
д.



 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.