CSS-правило — CSS — Дока
- Кратко
- Пример
- Как пишется
- Селектор
- Пара свойство-значение
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»Весь CSS состоит из однотипных блоков — CSS-правил. Каждое правило состоит из как минимум одного селектора и одной пары свойство-значение.
Пример
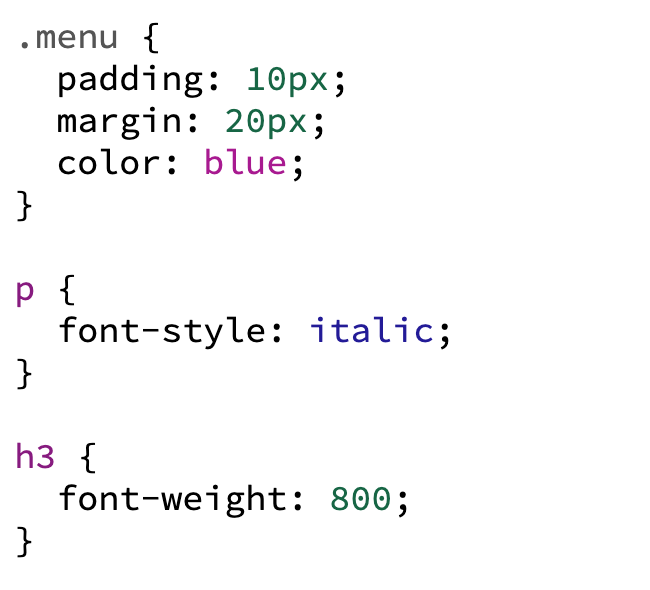
Секция статьи «Пример»Написанное ниже правило найдёт все заголовки второго уровня в HTML и покрасит их в зелёный цвет:
h3 { color: #32a846;}
h3 {
color: #32a846;
}
Как пишется
Секция статьи «Как пишется»CSS-правило состоит из нескольких обязательных элементов:
- селектор;
- свойство;
- значение.
Селектор
Секция статьи «Селектор»При помощи селектора мы говорим браузеру, к какому именно элементу будут применяться свойства.
Есть разные типы селекторов. Подробнее о них можно почитать в отдельных статьях:
- универсальный селектор;
- селекторы по тегу;
- селектор по классу;
- селектор по идентификатору;
- селектор по атрибуту.
Можно написать правило сразу для нескольких селекторов, перечислив их через запятую:
.first-selector,.next-selector { color: #6e4aff;}
.first-selector,
.next-selector {
color: #6e4aff;
}
Селекторы можно разным образом комбинировать между собой. Подробнее в статье про комбинированные селекторы.
Сразу после селектора пишутся фигурные скобки { }. Внутри них будут перечислены свойства и значения.
Пара свойство-значение
Секция статьи «Пара свойство-значение»Свойства и их значения рассмотрим в паре, потому что они не существуют друг без друга.
Свойство указывает какой именно визуальный аспект выбранного тега будет изменяться.
А вот на то, как именно он будет изменяться, указывает значение этого свойства.
В конце строки обязательно нужно поставить точку с запятой. Иначе браузер склеит свойства и они не будут работать.
Как понять
Секция статьи «Как понять»К селектору применятся свойства, сгруппированные в фигурных скобках. Один и тот же селектор может повторяться не один раз. За то, какие свойства в итоге применятся к элементу, отвечает каскад.
Подсказки
Секция статьи «Подсказки»💡 Очень частая ошибка — забытая точка с запятой. Обращайте на это внимание!
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Браузер прочитает CSS как бы вы его не оформили. Хоть в одну строку. Но для простоты чтения и редактирования принято соблюдать простые правила оформления:
- Если перечисляете несколько селекторов, ставьте каждый из них на новую строку.
- После селектора перед открывающей фигурной скобкой ставьте пробел.
- Каждую пару свойство-значение пишите с новой строки.

- Свойства внутри фигурных скобок отбивайте от начала строки табом или пробелами в зависимости от принятого стиля кода в вашей команде.
- После каждого CSS-правила оставляйте пустую строку.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Подход «Pixel Perfect»
alt + ←
→
Комментарии в CSS
alt + →
Правила форматирования CSS
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
4 июля 2022 г.
Для того, чтобы CSS легко читался, полезно соблюдать пять правил форматирования.
Так – неверно:
/*+ no-beautify */
#snapshot-box h3 { padding: 0 0 6px 0; font-weight: bold; position: absolute; left: 0; top: 0; }Так – правильно:
/*+ no-beautify */
#snapshot-box h3 {
position: absolute;
left: 0;
top: 0;
padding: 0 0 6px 0;
font-weight: bold;
}Цель – лучшая читаемость, проще найти и поправить свойство.
Неправильно:
/*+ no-beautify */
#snapshot-box h3, #profile-box h3, #order-box h3 {
padding: 0 0 6px 0;
font-weight: bold;
}Правильно:
/*+ no-beautify */
#snapshot-box h3,
#profile-box h3,
#order-box h3 {
padding: 0 0 6px 0;
font-weight: bold;
}Цель – лучшая читаемость, проще найти селектор.
Рекомендуется располагать свойства в следующем порядке:
- Сначала положение элемента относительно других:
position,left/right/top/bottom,float,clear,z-index.
- Затем размеры и отступы:
width,height,margin,padding - Рамка
border, она частично относится к размерам. - Общее оформление содержимого:
list-style-type,overflow… - Цветовое и стилевое оформление:
background,color,font…
Общая логика сортировки: «от общего – к локальному и менее важному».
При таком порядке свойства, определяющие структуру документа, будут видны наиболее отчётливо, в начале, а самые незначительно влияющие (например цвет) – в конце.
Например:
/*+ no-beautify */
#snapshot-box h3 {
position: absolute; /* позиционирование */
left: 0;
top: 0;
padding: 0 0 6px 0; /* размеры и отступы */
color: red; /* стилевое оформление */
font-weight: bold;
}Свойство без префикса пишется последним.
Например:
-webkit-box-shadow:0 0 100px 20px #000; box-shadow:0 0 100px 20px #000;
Это нужно, чтобы стандартная (окончательная) реализация всегда была важнее, чем временные браузерные.
Стили можно разделить на две основные группы:
Блоки-компоненты имеют свой CSS. Например, CSS для диалогового окна, CSS для профиля посетителя, CSS для меню.
Такой CSS идёт «в комплекте» с модулем, его удобно выделять в отдельные файлы и подключать через
@import.Конечно, при разработке будет много CSS-файлов, но при выкладке проекта система сборки и сжатия CSS заменит директивы
@importна их содержимое, объединяя все CSS в один файл.Страничный и интегрирующий CSS.
Этот CSS описывает общий вид страницы, расположение компонент и их дополнительную стилизацию, зависящую от места на странице и т.п.
/*+ no-beautify */ .tab .profile { /* профиль внутри вкладки */ float: left; width: 300px; height: 200px; }Важные страничные блоки можно выделять особыми комментариями:
/** =========================== * Профиль посетителя * =========================== */ .
 profile {
border: 1px solid gray;
}
.profile h3 {
color: blue;
font-size: 1.8em;
}
profile {
border: 1px solid gray;
}
.profile h3 {
color: blue;
font-size: 1.8em;
}
CSS-препроцессоры, такие как SASS, LESS, Stylus, Autoprefixer (доступен как онлайн-инструмент) делают написание CSS сильно удобнее.
Выберите один из них и используйте. Единственно, они добавляют дополнительную предобработку CSS, которую нужно учесть, и желательно, на сервере.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2022 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Types of Cascading Style Sheet (CSS) Rules by Ron Kurtus
SfC Home > Web Design > CSS >
Рон Куртус (пересмотрено 24 ноября 2014 г.)
Существует три конкретных типа правил каскадной таблицы стилей (CSS) .
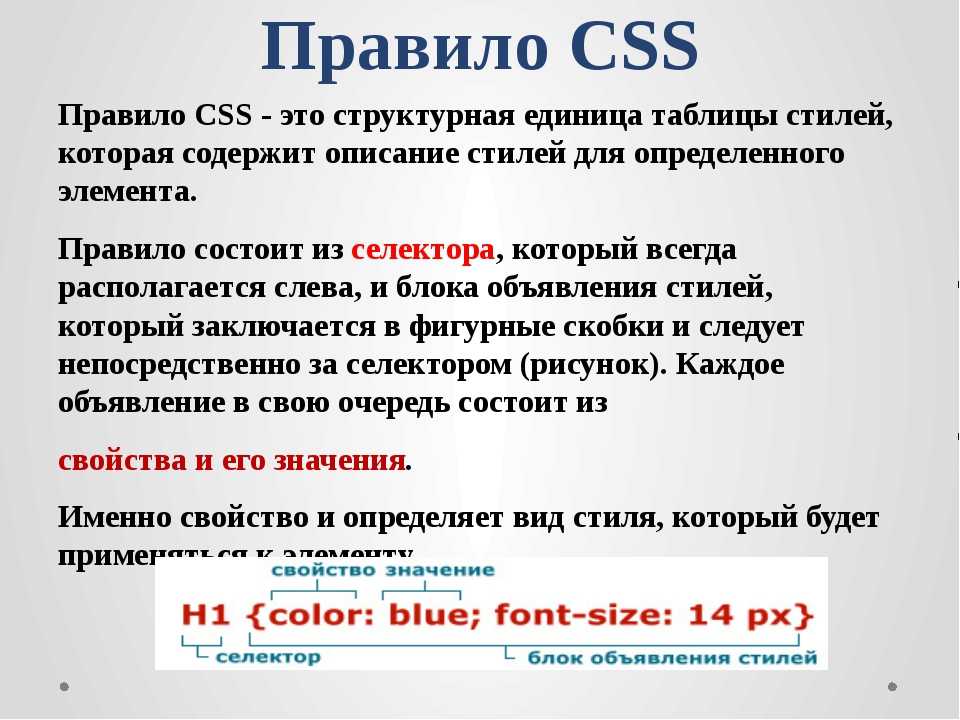
Правило каскадной таблицы стилей (CSS) — это оператор, определяющий стиль одного или нескольких элементов на веб-странице.
Правило CSS состоит из 9селектор 0011 и объявление и выполняется для всех экземпляров элемента. Вы можете создать класс CSS , который предоставляет исключение из установленного правила. Вы также можете создать CSS ID , который является исключением, которое применяется только к одному элементу, один раз на странице.
У вас могут возникнуть следующие вопросы:
- Что такое правила элементов?
- Что такое классы CSS?
- Что такое идентификатор CSS?
Этот урок ответит на эти вопросы.
Правило элемента
Правило CSS определяет стили для элементов всех веб-страниц с помощью таблицы стилей, включая ваших страниц и теги HTML, такие как ,
и .
Эти элементы называются селекторами .
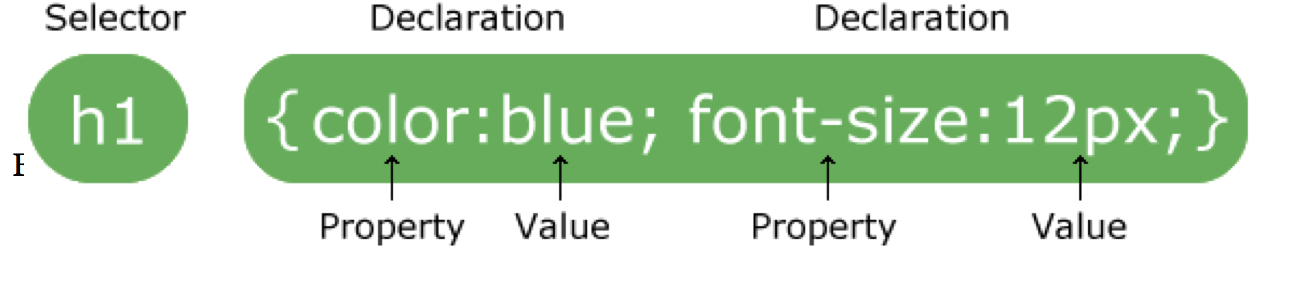
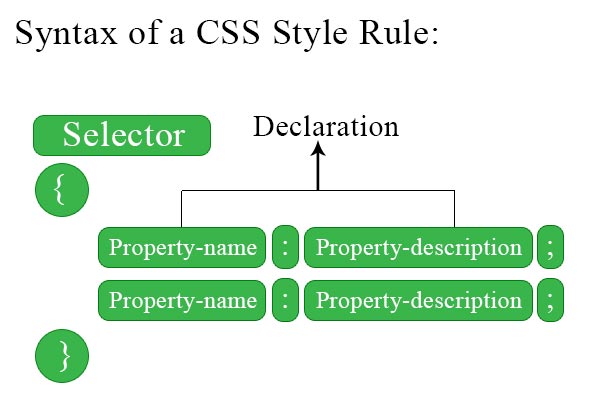
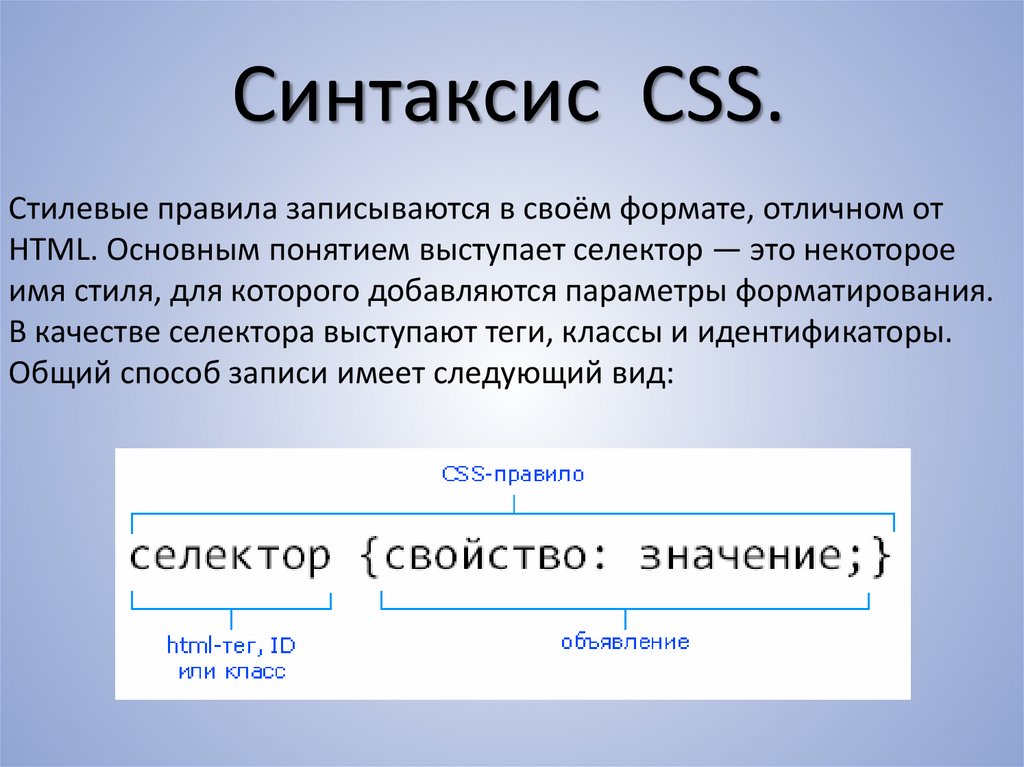
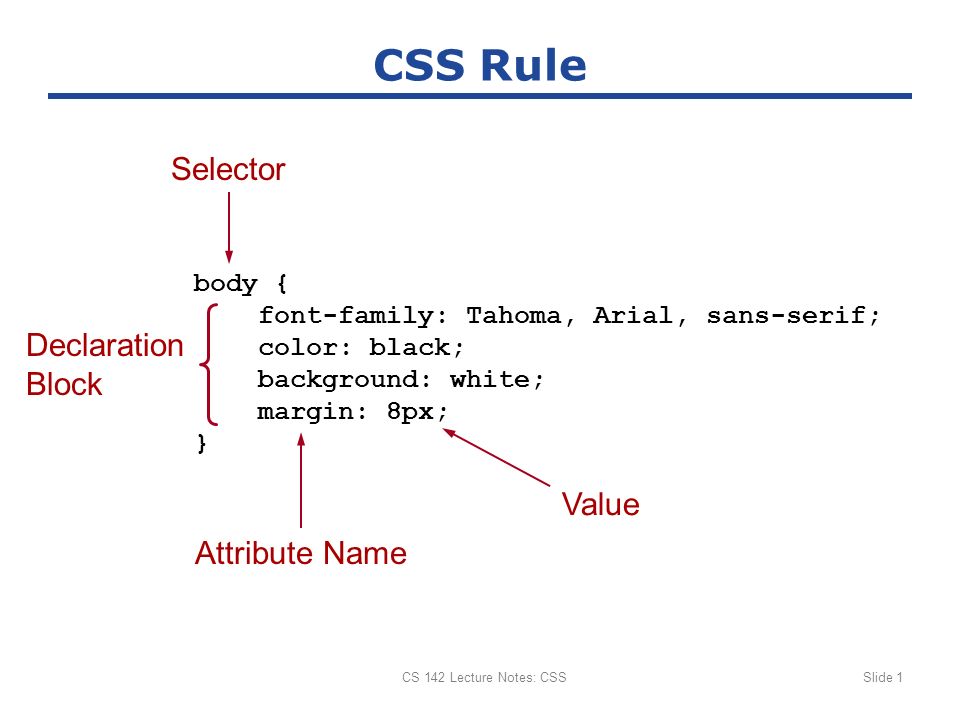
Формат или синтаксис правила
Правило состоит из селектора и объявления , окруженного фигурными скобками:
селектор {декларация}
Объявление содержит свойство селектора и значение свойства. За свойством всегда следует двоеточие ( : ), а каждое значение заканчивается точкой с запятой ( ; ).
За свойством всегда следует двоеточие ( : ), а каждое значение заканчивается точкой с запятой ( ; ).
селектор {свойство: значение;}
Например:
h2 {жирный шрифт;}
где
- h2 это селектор
- вес шрифта является свойством селектора для этого правила
- жирным шрифтом это значение свойства
- {шрифт: полужирный; } это объявление
Блок объявлений
Для данного селектора может быть указано более одного объявления, что приводит к блоку объявлений :
h2 {шрифт жирный; цвет: зеленый;}
Для удобства чтения и редактирования правила часто записываются в виде:
ч2 {
вес шрифта: полужирный;
цвет: зеленый;
}
Несколько селекторов
В правило можно включить несколько селекторов, если все свойства одинаковы:
h2, h3, h4 {
вес шрифта: полужирный;
цвет: зеленый;
}
Поскольку размер в этом примере не указан, отображается размер веб-браузера по умолчанию.
Правило класса
Правило класса CSS — это стиль, который можно использовать как исключение или дополнение к установленному правилу. Его можно использовать много раз на веб-странице. Определение класса такое же, как и стандартное правило, за исключением того, что селектору предшествует точка (
..newcolor {цвет: красный;}
Чтобы применить класс к элементу, для которого определено правило, вы включаете оператор class в свой HTML-код. Хотя вы, возможно, определили цвет и
в своих правилах CSS, вы можете назначить им класс CSS в различных местах вашего HTML-документа:
Особый случай
Другое дело
Обратите внимание, что применение класса CSS соответствует конфигурации стандартных определений HTML. Преимущество использования класса CSS заключается в том, что вы можете изменить параметры в файле CSS, чтобы он применялся ко всем файлам HTML.
Преимущество использования класса CSS заключается в том, что вы можете изменить параметры в файле CSS, чтобы он применялся ко всем файлам HTML.
Правило CSS ID
Правило CSS ID представляет собой исключение стиля , аналогичное правилу класса, за исключением того, что его можно использовать только один раз на веб-странице. Ему предшествует хештег ( #). Пример правила идентификатора:
.#right_col {ширина: 300 пикселей;}
Кроме того, тег HTML может быть включен в правило ID:
#right_col p{размер шрифта: 87%;}
В этом случае размер текста в правой колонке будет составлять 87% от размера шрифта по умолчанию или ранее указанного.
Затем в вашем HTML-коде идентификатор right_col включается в
<дел> …
В правом столбце размер всех
будет равен 87% размера по умолчанию.
Другой пример:
#author {стиль шрифта: курсив; выравнивание текста: по центру;}
Затем в свой HTML-код вы включаете оператор класса для конкретного случая:
Примечание : В какой-то степени я задаюсь вопросом, стоит ли заморачиваться таким простым стилем. может быть проще чтобы центрировать тег
и добавить для выделения курсивом. Однако, я думаю, бывают ситуации, когда бы маршрут взять.
Сводка
Правило каскадной таблицы стилей (CSS) — это оператор, определяющий стиль элементов веб-страницы. Он состоит из селектора и блок объявлений и сохраняется для всех экземпляров элемента. Исключения из правила включают класс CSS и идентификатор CSS.
У вас есть навыки, чтобы быть великолепными
Ресурсы и ссылки
Рон Куртус. Условия
Веб -сайты
Ресурсы веб -дизайна
Книги
(Обязательное: Обязательное. комиссионные от покупки книг)
комиссионные от покупки книг)
Лучшие книги по дизайну сайтов
Вопросы и комментарии
У вас есть вопросы, комментарии или мнения по этой теме? Если это так, отправьте электронное письмо с вашим отзывом. Я постараюсь вернуться к вам как можно скорее.
Поделиться этой страницей
Нажмите кнопку, чтобы добавить эту страницу в закладки или поделиться ею через Twitter, Facebook, электронную почту или другие службы:
Студенты и исследователи
Веб-адрес этой страницы:
www.school-for-champions.com/web/
css_rule_types.htm
Разместите его в качестве ссылки на своем веб-сайте или в качестве ссылки в своем отчете, документе или диссертации.
Copyright © Ограничения
Где ты сейчас?
Школа чемпионов
Темы веб-дизайна
Типы каскадных таблиц стилей (CSS) Правила
Структура и правила CSS
Структура и правила CSS[ Базовый синтаксис | Псевдоклассы и псевдоэлементы | Каскадный порядок]
Правила
Селекторы
Любой элемент HTML является возможным селектором CSS1. Селектор — это просто элемент, связанный с определенным стилем. Например, селектор в
Селектор — это просто элемент, связанный с определенным стилем. Например, селектор в
P {текстовый отступ: 3em} это Р .
Селекторы классов
Простой селектор может иметь разные классы , что позволяет одному и тому же элементу иметь разные стили. Например, автор может захотеть отображать код другим цветом в зависимости от его языка:
code.html {цвет: #191970}
code.css {цвет: #4b0082} В приведенном выше примере было создано два класса, css и html , для использования с элементом HTML CODE . Атрибут CLASS используется в HTML для указания класса элемента, например . ,
Для каждого селектора допускается только один класс. Например, code.html.proprietary недействителен.
Классы также могут быть объявлены без ассоциированного элемента:
.note {размер шрифта: маленький} В этом случае класс note может использоваться с любым элементом.
Хорошей практикой является именование классов в соответствии с их функцией , а не их внешним видом . Класс note в приведенном выше примере можно было бы назвать small , но это имя стало бы бессмысленным, если бы автор решил изменить стиль класса, чтобы он больше не имел маленького размера шрифта.
Селекторы ID
Селекторы ID назначаются индивидуально с целью определения для каждого элемента. Этот тип селектора следует использовать с осторожностью из-за присущих ему ограничений. Селектор идентификатора назначается с использованием индикатора «#» перед именем. Например, идентификатор селектора может быть назначен так:
. #svp94O {текстовый отступ: 3em} На это будет ссылаться в HTML атрибут ID :
Отступ текста 3em
Контекстные селекторы
Контекстные селекторы — это просто строки из двух или более простых селекторов, разделенных пробелом. Этим селекторам можно присвоить обычные свойства, и, благодаря правилам каскадного порядка, они будут иметь приоритет над простыми селекторами. Например, контекстный селектор в
Этим селекторам можно присвоить обычные свойства, и, благодаря правилам каскадного порядка, они будут иметь приоритет над простыми селекторами. Например, контекстный селектор в
P EM {фон: желтый} — это PEM . Это правило гласит, что выделенный текст внутри абзаца должен иметь желтый фон; выделенный текст в заголовке не изменится.
Декларации
Свойства
Свойство назначается селектору для управления его стилем. Примеры свойств включают color , margin и font .
Значения
Объявление value — это присвоение, которое получает свойство. Например, свойство цвет может получить значение красный .
Группировка
Чтобы уменьшить количество повторяющихся операторов в таблицах стилей, разрешена группировка селекторов и объявлений. Например, всем заголовкам в документе можно дать одинаковые объявления посредством группировки:
.
h2, h3, h4, h5, H5, H6 {
красный цвет;
семейство шрифтов: без засечек } Наследство
Практически все селекторы, вложенные в селекторы, наследуют значения свойств, назначенные внешнему селектору, если не изменено иное. Например, цвет , определенный для BODY также будет применяться к тексту в абзаце.
В некоторых случаях внутренний селектор не наследует значения окружающего селектора, но логически они должны выделяться. Например, свойство margin-top не наследуется; интуитивно абзац не будет иметь того же верхнего поля, что и тело документа.
Комментарии
Комментарии в таблицах стилей обозначаются теми же соглашениями, которые используются в программировании на C. Пример комментария CSS1 будет иметь формат:
/* КОММЕНТАРИИ НЕ МОГУТ БЫТЬ ВЛОЖЕННЫМИ */
Псевдоклассы и псевдоэлементы — это специальные «классы» и «элементы», которые автоматически распознаются браузерами, поддерживающими CSS. Псевдоклассы различают разные типы элементов ( например, , посещенные ссылки и активные ссылки представляют два типа якорей). Псевдоэлементы относятся к частям элементов, таким как первая буква абзаца.
Псевдоклассы различают разные типы элементов ( например, , посещенные ссылки и активные ссылки представляют два типа якорей). Псевдоэлементы относятся к частям элементов, таким как первая буква абзаца.
Правила с псевдоклассами или псевдоэлементами принимают вид
селектор: псевдокласс {свойство: значение} или
селектор: псевдоэлемент {свойство: значение} Псевдоклассы и псевдоэлементы не должны указываться с атрибутом HTML CLASS . Обычные классы могут использоваться с псевдоклассами и псевдоэлементами следующим образом:
selector.class:псевдокласс {свойство: значение} или
selector.class:псевдоэлемент {свойство: значение} Якорь Псевдоклассов
Псевдоклассы могут быть назначены элементу A для различного отображения ссылок, посещенных ссылок и активных ссылок. Элемент привязки может дать псевдоклассам ссылку , посещенный или активный . Посещенная ссылка может отображаться другим цветом и даже другим размером и стилем шрифта.
Посещенная ссылка может отображаться другим цветом и даже другим размером и стилем шрифта.
Интересным эффектом может быть отображение текущей выбранной (или «активной») ссылки шрифтом немного большего размера и другим цветом. Затем, когда страница повторно выбрана, посещенная ссылка может отображаться с меньшим размером шрифта и другим цветом. Пример таблицы стилей может выглядеть так:
A:ссылка {цвет: красный}
A: активный {цвет: синий; размер шрифта: 125% }
A: посетил { цвет: зеленый; размер шрифта: 85% } Псевдоэлемент первой линии
Часто в газетных статьях, таких как Wall Street Journal , первая строка текста статьи отображается жирным шрифтом и заглавными буквами. CSS1 включил эту возможность в качестве псевдоэлемента. Псевдоэлемент первой строки может использоваться в любом элементе блочного уровня (например, P , х2 и др.). Примером псевдоэлемента первой строки может быть:
P:первая строка {
вариант шрифта: капитель;
вес шрифта: полужирный } Первая буква псевдоэлемента
Псевдоэлемент first-letter используется для создания буквиц и других эффектов. Первая буква текста в назначенном селекторе будет отображаться в соответствии с назначенным значением. Псевдоэлемент first-letter может использоваться в любом элементе блочного уровня. Например:
Первая буква текста в назначенном селекторе будет отображаться в соответствии с назначенным значением. Псевдоэлемент first-letter может использоваться в любом элементе блочного уровня. Например:
P:first-letter { размер шрифта: 300%; поплавок: слева } создаст буквицу в три раза больше обычного размера шрифта.
При использовании нескольких таблиц стилей таблицы стилей могут бороться за контроль над определенным селектором. В этих ситуациях должны быть правила, определяющие, какое правило таблицы стилей будет иметь преимущество. Следующие характеристики будут определять результаты противоречивых таблиц стилей.
- ! важно
Правила можно обозначить как важные, указав ! важный . Стиль, обозначенный как важный, победит противоречивые стили, имеющие в остальном равный вес. Точно так же, поскольку и автор, и читатель могут указывать важные правила, правило автора будет иметь приоритет над правилом читателя в важных случаях.
 Пример использования ! важная инструкция :
Пример использования ! важная инструкция :BODY { background: url(bar.gif) white; фоновый повтор: повтор-x ! важно } - Происхождение правил (авторские и читательские)
Как упоминалось ранее, и авторы, и читатели могут задавать таблицы стилей. Когда правила между ними противоречат друг другу, правила автора берут верх над правилами читателя, имеющими в остальном равный вес. Таблицы стилей автора и читателя переопределяют встроенные таблицы стилей браузера.
Авторы должны быть осторожны при использовании ! важны правила , так как они переопределяют любые правила пользователя ! важные правила . Пользователю, например, могут потребоваться большие размеры шрифта или специальные цвета из-за проблем со зрением, и такой пользователь, вероятно, объявит определенные правила стиля равными 9.0344 ! Important , так как некоторые стили необходимы пользователю для чтения страницы.
 Любой ! важные правила имеют приоритет над обычными правилами, поэтому авторам рекомендуется использовать только обычные правила, чтобы пользователи с особыми потребностями в стиле могли читать страницу.
Любой ! важные правила имеют приоритет над обычными правилами, поэтому авторам рекомендуется использовать только обычные правила, чтобы пользователи с особыми потребностями в стиле могли читать страницу. - Правила выбора: вычисление специфичности
Таблицы стилей также могут переопределять конфликтующие таблицы стилей в зависимости от их уровня специфичности, где более конкретный стиль всегда имеет преимущество перед менее конкретным. Это просто игра на подсчет, чтобы вычислить специфичность селектора.
- Подсчитайте количество атрибутов ID в селекторе.
- Подсчитайте количество атрибутов CLASS в селекторе.
- Подсчитайте количество имен тегов HTML в селекторе.
Наконец, запишите три числа в точном порядке без пробелов и запятых, чтобы получить трехзначное число. (Обратите внимание, что вам может потребоваться преобразовать числа в большее основание, чтобы в итоге получить три цифры.




 profile {
border: 1px solid gray;
}
.profile h3 {
color: blue;
font-size: 1.8em;
}
profile {
border: 1px solid gray;
}
.profile h3 {
color: blue;
font-size: 1.8em;
} Пример использования ! важная инструкция :
Пример использования ! важная инструкция : Любой ! важные правила имеют приоритет над обычными правилами, поэтому авторам рекомендуется использовать только обычные правила, чтобы пользователи с особыми потребностями в стиле могли читать страницу.
Любой ! важные правила имеют приоритет над обычными правилами, поэтому авторам рекомендуется использовать только обычные правила, чтобы пользователи с особыми потребностями в стиле могли читать страницу.