Самостоятельное создание сайта – плюсы и минусы
- Главная
- Блог
- Самостоятельное создание сайта – плюсы и минусы
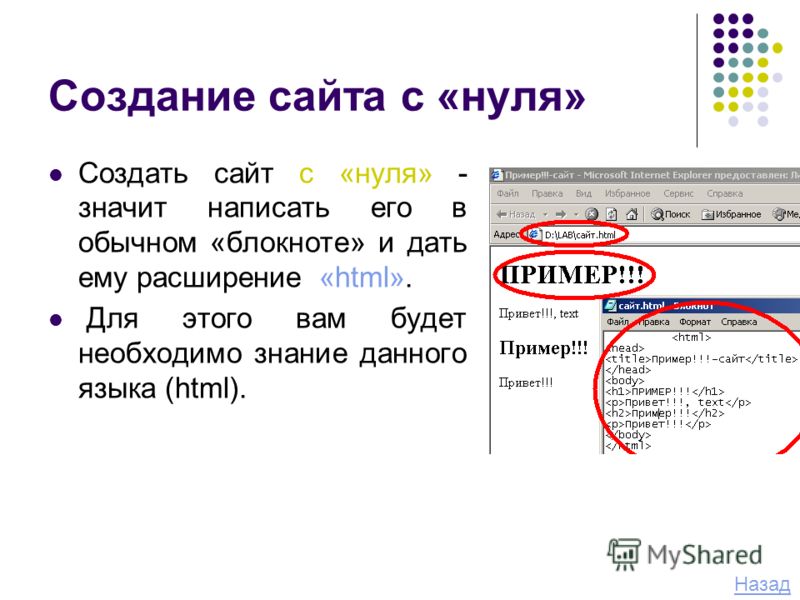
Если Вы хотите себе сайт, но не хотите тратить на это деньги, у Вас есть свободное время, то одним из самых дешевых способов создания сайтов — это сделать сайт самому. Но не все так просто, как может показаться. Конечно, от Вас потребуется изучение способов и методов создания сайтов, например для создания простейшего динамического сайта необходимо знать и уметь использовать хотя бы такие вещи как HTML, CSS, PHP и MySql. Попытаемся разобраться в плюсах и минусах самостоятельного создания сайтов:
Плюсы самостоятельного создания сайтов:
- Приобретение знаний в области сайтостроения. Обладая и используя эти знания Вы, легко должны ориентируетесь в собственном коде, что позволит вам очень быстро добавлять новые компоненты и вносить изменения в уже существующие. При этом, как правило, исходный код и сам сайт будет достаточно простым и легким в эксплуатации.
 Ведь когда в сайт вы закладываете только необходимые функции, потенциальная нагрузка на веб-сервер — снижается, а скорость работы сайта возрастает.
Ведь когда в сайт вы закладываете только необходимые функции, потенциальная нагрузка на веб-сервер — снижается, а скорость работы сайта возрастает. - Вы сможете самостоятельно выбрать дизайн, не придется тратить время на работу с дизайнером, если Вы не будете использовать шаблон;
Минусы самостоятельного создания сайтов:
- Ваше время. Необходимость изучения всех технологий, которые используют для создания хороших сайтов. Но на это может потребовать много времени и сил. Как показывает опыт, первое время у Вас маловероятно, что получится создать большой и сложный сайт, да это и не возможно за такой короткий срок. Ведь над сложными сайтами трудятся, как правило, несколько специалистов, которые обладают продвинутыми знаниями в своих областях.
- Уязвимость сайта. Зачастую люди, которые не могут самостоятельно внедрить ту или иную функцию в сайт, вынуждены использовать чужие скрипты, а то и обращаться за помощью к грамотным специалистам. От этого начинает страдать безопасность, ведь вы используете в своем сайте компоненты сторонних производителей, которые могут содержать в себе ряд уязвимостей и недоработок которые снижают общий уровень защиты сайта.

- Расширение функционала сайта. Для того что бы расширить функциональность этих компонентов Вам необходимо постоянно следить за выходом и установкой новых версий и обновлений. А если разработчик прекратил создание новых версий или Вам необходима какая-нибудь оригинальная функция, Вам опять-таки придется обращаться к сторонним программистам или опять садиться за книжки.
- Сложности с переносом с локального компьютера на внешний платный или бесплатный хостинг. Созданные таким образом сайты разрабатываются и хранятся, как правило, на локальном компьютере. После того как он создан и доведен до ума, возникает новая проблема – перенос с локального компьютера на внешний платный или бесплатный хостинг. Как вы догадались, подобное мероприятие опять-таки связано с рядом сложностей. Которые, необходимо решать за счёт сторонних специалистов или опять-таки самостоятельно. И таких сложностей немало, помимо обеспечения необходимой функциональности сайта, Вам необходимо проработать дизайн и юзабилити, как минимум.

Из всего вышесказанного можно сделать вывод, что подобное решение: разработка сайтов самостоятельно, — наиболее востребовано и оптимально для создания относительно небольших сайтов. В этом случае Вам вряд ли потребуются какие-либо углубленные знания в той или иной области сайтостроения. Но если базовых познаний становится недостаточно, садитесь за книжки, ищите себе помощников или прибегайте к иным способам создания и поддержки сайтов. Если Вы не хотите тратить свое время или его у Вас просто нет, тогда стоит обратиться к профессионалам. Ведь не зря говорят, что каждый должен заниматься своим делом.
Выбрать сайт и познакомиться с ценами Вы сможете в разделе — создание сайтов.
Узнать о продвижении и оптимизации сайтов Вы сможете в разделе — продвижение сайтов. Собрать сведения об уникальном контенте, SEO копирайтинге, различных видах услуг по написанию текстов, а также слоганы, нейминг все это Вы сможете найти в разделе — написание текстов.
Узнать все об интернет-маркетинге в разделе — интернет-маркетинг.
Узнать все об аудите в разделе — аудит сайта.
Наши услуги
- Создание сайтов
- Продвижение сайтов
- Написание текстов
- Интернет маркетинг
- Аудит сайтов
- Хостинг и поддержка
Разделы сайта
- Главная
- О компании
- Портфолио
- Блог
- Контакты
Контакты
- (863) 296-26-50
- 8-918-890-46-88
- [email protected]
- Ростов-на-Дону, пр. Стачки 30а
- Мы ВКОНТАКТЕ
Создание сайта строительной компании, застройщиков под ключ
Хотите получить консултацию на понятном языке?
Создание сайта строительной компании
Главной задачей сайта любой строительной компании является демонстрация уже реализованных и планируемых проектов. К таким веб-сервисам предъявляются высокие требования, поэтому важно при разработке учитывать каждую деталь. Создать сайт можно самостоятельно через конструктор или заказать данную услугу у опытных специалистов. Профессионалы находят индивидуальный подход к каждому клиенту и предоставляют на выходе эксклюзивный проект, полностью адаптированный под потребности бизнеса.
К таким веб-сервисам предъявляются высокие требования, поэтому важно при разработке учитывать каждую деталь. Создать сайт можно самостоятельно через конструктор или заказать данную услугу у опытных специалистов. Профессионалы находят индивидуальный подход к каждому клиенту и предоставляют на выходе эксклюзивный проект, полностью адаптированный под потребности бизнеса.
Структура строительного сайта
Структура веб-ресурса является одним из важнейших моментов при разработке сайта. Она должна быть простой, удобной и интуитивно понятной пользователям. Для того чтобы структура строительного сайта была создана правильно, необходимо:
- собрать всю необходимую информацию о товарах и услугах, которые будут предлагаться на сайте;
- распределить продукцию на категории и подкатегории;
- проанализировать структуру конкурентных сайтов;
- собрать СЯ, провести кластеризацию;
- настроить удобную навигацию.
На сайте строительной компании должны присутствовать такие важные разделы:
- меню сайта;
- услуги, работы;
- о компании;
- прайс-лист услуг;
- сертификаты, лицензии и другие документы;
- контактные данные;
- новостной блог;
- фотогалерея выполненных проектов.

При создании сайта рекомендуется сделать акцент на главной странице, детально расписать предлагаемые услуги, описать преимущества компании и ситуации, с которыми вы можете справиться. Также важно просто и понятно отобразить главное меню, с помощью которого гость сможет найти то, что его интересует. Для лучшего эффекта на главную страницу следует добавить видеоблок с презентацией организации.
Особенности дизайна
Заходя на сайт, первое впечатление клиент получает от дизайна. Особое внимание нужно уделить оформлению главной страницы, ведь именно с нее и начинается изучение веб-ресурса. Дизайн должен быть лаконичным и просторным, без близко расположенных элементов и сжимающихся блоков.
Содержимое сайта строительной компании
Контактные данные нужно размещать в удобном месте на каждой странице. Шрифт обязательно должен быть нормального размера, читабельным, не резать глаза. Карточки товаров делайте удобными и привлекательными, с большим количеством ярких и качественных фотографий.
Дополнительные функции
Для того, чтобы сайт пользовался большой популярностью, рекомендуется оснастить его различными полезными функциями:
- калькуляторы;
- форма обратной связи;
- опросы;
- голосования;
- голосовой поиск;
- фильтр товаров;
- личный кабинет пользователя;
- онлайн-консультант и многое другое.
Чтобы сайт приносил дополнительную выгоду, можно добавить раздел с блогом, в котором будет регулярно публиковаться полезная и интересная информация, связанная с темой строительства и ремонта. Сайт должен обязательно быть адаптирован к мобильным устройствам, так как именно со смартфона чаще всего заказываются строительные услуги. Для разработки веб-ресурса компании, а также для его продвижения рекомендуется обратиться к специалистам.
Скидка 30% на продвижение сайта
Адаптивная версия сайта уже входит в цену
Полная SEO оптимизация сайта в подарок
Хотите получить консултацию на понятном языке?
Сделали сайтов
за 5 лет
Ежедневно приносят
прибыль владельцам
Сайтов продвинули
в ТОП Яндекс и Google
Сайтов ТОП уровня
Наши последние работы
Каждый месяц мы запускаем от 10 до 15 сайтов, каждый сайт индивидуально сделан для наших клиентов и имеет уникальный дизайн. Все наши работы вы можете посмотреть в разделе портфолио
Все наши работы вы можете посмотреть в разделе портфолио
Открыть все работы
Позвони сейчас
+7 (800) 201-55-27+7 (991) 312-09-06
Отзывы наших клиентов
Денис Петров группа челси
Компания «Ваш Персонал»
Смотрите так-же
Интересная информация
Зачем нужен блог и что надо знать для создания блога
Главный вопрос, на который надо будет ответить: нужен ли сайт? Если да, то какой? Чем может быть это полезным, что даст? Ведь с каждым днём на просторах интернета количество сайтов растёт и растёт. Другое дело,…
Подробнее
SEO оптимизация сайта самостоятельно
Статья от Кирилла Павлова. Сегодня хочу поделиться своим опытом в SEO оптимизации и настройке сайта самостоятельно. Практически все начинающие блоггеры наступают на одни и те же грабли. Кто в большей, кто в меньшей степени, но…
Подробнее
Адаптивный веб-дизайн сайтов: новый стандарт отображения сайтов на разных устройствах
Сегодня мы поговорим про такую фишку как адаптивный дизайн сайта. В чем его фишка? Его особенность состоит в том, что не нужно делать версии сайта отдельно для компьютеров, отдельно для планшетников, отдельно для телефонов: сайт…
В чем его фишка? Его особенность состоит в том, что не нужно делать версии сайта отдельно для компьютеров, отдельно для планшетников, отдельно для телефонов: сайт…
Подробнее
Что такое домен
Домен (доменная зона) – отдельная зона в системе доменных имен, обладающая отдельным наименованием. Доменное имя – это имя, способствующее определению автономных единиц в Интернете. Каждая из них есть домен (ударение правильно ставить на второй слог)….
Подробнее
Лучший способ изучить веб-разработку в 2022 году, не застряв на этом для вас. Вот то, что я считаю лучшим способом изучения веб-разработки в 2022 году.
Не знаю, заметили ли вы, но традиционный способ обучения немного воняет.
Вы сидите на лекции. Кто-то говорит. Вы делаете заметки. Вы проходите тестирование. И вы продолжаете забывать об этом с этого момента.
Конечно, у вас может быть немного больше знаний, НО по большей части вы не намного лучше, чем в начале.
То же самое относится и к обучению веб-разработке.
Я знаю людей, которые проходили урок за уроком только для того, чтобы уйти без особого мастерства после того, как все было закончено.
И не думайте, что это просто обучалки!
Я разговаривал с людьми, прошедшими кодкемпы и, осмелюсь сказать, целые степени в области компьютерных наук.
Все они в конце говорят одно и то же:
«Мне это не очень помогло».
Как лучше всего изучить веб-разработку?
Итак, как лучше всего изучать веб-разработку?
Ответ прост, НО эту пилюлю трудно проглотить.
Почему?
Потому что одной из главных черт человека является то, что мы сопротивляемся изменениям.
Вот почему трудно похудеть.
Вот почему так трудно изменить привычки, которые нам не нравятся.
Мы не любим перемен. Это больно. Наши тела на самом деле сопротивляются этому! Для этого есть даже термин «гомеостаз».
Итак, если вы собираетесь изучать веб-разработку, и я имею в виду ДЕЙСТВИТЕЛЬНО УЧИТЬСЯ, это будет болезненно.
Будут времена, когда вы захотите бросить курить.
Будут моменты, когда вы почувствуете себя полным идиотом.
Будут времена, когда вы будете сомневаться в своем здравомыслии.
Но если вы преодолеете эту боль, если вы просто продолжите идти, вы выйдете с другой стороны с совершенно новым набором навыков и знаний, за которые вам могут заплатить много денег, и, честно говоря, это много весело.
Что такое веб-разработка?
Прежде чем углубляться, давайте поговорим о том, что такое веб-разработка.
Веб-разработка — это создание и поддержка вещей, которые мы используем в Интернете.
Он состоит из двух частей:
- Фронтенд
- Бэкэнд
Фронтенд — это то, что вы видите. Это цвет веб-страницы, то, как все расположено, и даже немного вещей, которые взаимодействуют с вами, когда вы возитесь с ними, как нажатие кнопки.
Бэкенд — это то, чего вы не видите. Это хранение вашей электронной почты в базе данных, чтобы вы могли войти в свою учетную запись ИЛИ обработать платеж.
Обычно для внешнего интерфейса используются такие языки, как HTML, CSS и JavaScript.
Для серверной части вы используете такие языки, как PHP, Python или Ruby.
JavaScript стал очень популярным языком для серверной разработки с такими фреймворками, как NodeJS и другими. НО, это тема для другого дня.
Если вы овладеете языками внешнего интерфейса и внутреннего интерфейса, вы будете считаться полноценным разработчиком.
Когда вы только начинаете, рекомендуется сосредоточиться в основном на внешнем интерфейсе. После того, как вы получили некоторые базовые понятия в HTML и CSS, вы начинаете работать с JavaScript, а затем с такими вещами, как PHP или Python.
Все идут по этому пути? Нет. Но, если вы спросите меня, это прекрасный путь и один из лучших способов научиться веб-разработке.
Узнайте, как научиться Лучший способ научиться веб-разработке (нет, это не опечатка)
Обычно в этот момент кто-то начинает рассказывать обо всех лучших учебниках, которые он нашел, и о лучших веб-сайтах или каналах YouTube, изучать веб-разработку.
НО именно здесь большинство людей понимают НЕПРАВИЛЬНО когда дело доходит до изучения веб-разработки.
Вы не можете просто пойти прямо на какую-то учебную платформу ИЛИ записаться на какой-нибудь курс и подумать, что этого достаточно, чтобы действительно стать веб-разработчиком.
Не поймите меня неправильно, мы перейдем к учебникам. Они являются важной частью процесса.
НО, я знаю слишком много людей, которые застряли в обучающем чистилище и так и не смогли выбраться из него… или вы заканчиваете чистилище?
В любом случае, вы должны сделать шаг назад и подумать о том, КАК лучше всего изучать веб-разработку, а не только о том, ГДЕ учиться веб-разработке.
Скотт Янг называет это метаобучением в своей книге «Ультраобучение».
По сути, вам нужно научиться учиться.
Прежде чем начать, сделайте шаг назад и подумайте над планом игры, чтобы действительно понять, что вы пытаетесь освоить.
В противном случае вы окажетесь в бесконечной петле нерешительных попыток, которые не приблизят вас к изучению веб-разработки, чем если бы вы пытались готовиться к тесту, каждую ночь спя с учебником на лице.
Итак, прежде чем мы поговорим о том, ГДЕ научиться веб-разработке, давайте поговорим о том, КАК научиться веб-разработке.
1. Погрузитесь в себя
Причина, по которой большинство людей никогда по-настоящему не изучают веб-разработку, заключается в том, что они не делают все возможное. Есть некоторые вещи, которые вы можете изучить случайно, но веб-разработка не входит в их число.
Это похоже на изучение совершенно нового языка. Если вы ДЕЙСТВИТЕЛЬНО хотите выучить испанский язык, вам нужно поехать в Мексику или Испанию и заставить себя не говорить ни на чем, кроме испанского.
Это именно то, что сделал Скотт Янг, чтобы свободно говорить на 7 разных языках, потратив всего по 3 месяца на изучение каждого из них.
Итак, если вы хотите изучать веб-разработку ПО-НАСТОЯЩЕМУ, то вам нужно погрузиться в нее.
Значит ли это, что вам нужно тратить 8 часов в день на взлом? Не обязательно. Но это означает, что вы не можете просто тратить 5 минут в день ИЛИ даже 30 минут в день.
Итак, приготовьтесь выделить значительное количество времени на реальное обучение. Дайте себе хотя бы час или два.
Послушайте, я знаю, что всем нам кажется, что у нас ни на что не хватает времени. НО, честно говоря, мы все находим время для вещей, которые важны для нас.
Итак, когда вы говорите: «У меня недостаточно времени, чтобы тратить 1–2 часа в день на изучение веб-разработки», вы на самом деле не говорите, что у вас недостаточно времени. Вы говорите, что изучение веб-разработки недостаточно важно для вас, чтобы выделять такое время.
И, слушай, ничего страшного!
Я папа четверых детей. Один из них – малыш. Он милый, но у него много работы.
Бывают сезоны, когда другие вещи просто важнее. НО, мой вам вызов: не будьте пассивны в своем расписании. Найдите секунду и действительно оцените, как вы проводите время.
Выясните, есть ли какие-либо дыры в вашем ведре, что означает: посмотрите, есть ли что-то, что вы делаете, что можно было бы сократить в вашем расписании или полностью исключить.
Однажды я разговаривал с парнем, который считал, что у него недостаточно времени для изучения веб-разработки. Когда я углубился в детали, фраза «у меня не хватает времени» означала, что он не хотел перестать ходить в спортзал на час и читать еще час.
Если это ты, то я понял. Я здесь не для того, чтобы вызвать у вас чувство вины из-за ваших приоритетов.
Я просто пытаюсь сказать вам, что если вы действительно хотите изучать веб-разработку, вам нужно сделать это своим приоритетом.
2. Работа в обратном направлении
Один из лучших способов научиться веб-разработке — это обучение через проекты. Другими словами, начните с проекта, который вы хотели бы построить, и работайте в обратном направлении.
Хотите создать приложение? Хотите создать членский сайт с нуля?
Начни с этого!
Теперь подумай, что тебе нужно сделать, чтобы добраться до конечной цели. Пусть проект станет вашим образованием.
Пусть проект станет вашим образованием.
Причина, по которой так много людей считают, что они на самом деле ничего не знают после прохождения курса или учебника, заключается в том, что у того, что они изучают, не так много РЕАЛЬНОГО контекста.
Другими словами, обучение проходит в очень стерильной среде, в которой вас устроили так, чтобы вы не разочаровывались.
Часто человек, который преподает, редактирует все ошибки, которые он сделал, и лежачих полицейских, с которыми он столкнулся. Это не настоящая жизнь!
Иногда код, который должен работать, не работает! И процесс выяснения, почему это не работает, является ОГРОМНОЙ частью реального обучения веб-разработке.
Но вы не понимаете этого, когда следуете учебнику, где инструктор буквально ДАЕТ вам ответ. Вы получаете это только от реального проекта.
Итак, начнем с финиша. Над какими типами проектов вы хотите работать?
Выберите один из них, а затем учитесь, собирая его по частям.
3. Знайте свои ресурсы для обучения веб-разработке
Итак, ТЕПЕРЬ мы поговорим об учебных пособиях и платформах для изучения веб-разработки. Не то чтобы эти вещи были плохими. На самом деле они очень полезны.
Просто не надо СТАРТ там.
К счастью, в наши дни существует МНОЖЕСТВО ресурсов для изучения веб-разработки.
Когда я только начинал, все было немного скудно. НО, с течением времени вам будет трудно найти приличное количество ресурсов для изучения веб-разработки с помощью простого поиска в Google.
Вот некоторые из моих любимых ресурсов:
1. Codecademy
Я всегда указываю людям на Codecademy, когда они только начинают работать. Мне нравится, как они учат вас с помощью интерактивной пошаговой системы.
Вы получаете набор инструкций, а затем вас просят сделать что-то в текстовом редакторе на основе веб-браузера. Вы сразу видите результаты.
Это позволит вам сразу писать код и пропустить некоторые из предварительных шагов, которые иногда могут задушить мотивацию. Придется ли вам в конце концов выучить эти шаги? Да.
Придется ли вам в конце концов выучить эти шаги? Да.
НО, это не то, что слишком сложно освоить, если у вас есть реальный опыт программирования за плечами.
Предупреждение: существует множество бесплатных учебных пособий для работы, НО если вы хотите получить доступ к их полной библиотеке курсов, вам придется платить ежемесячную плату. Стоит ли оно того? На мой взгляд, да.
Но даже если вы просто будете ходить на бесплатные курсы, вы наверняка чему-то научитесь.
2. Лагерь Free Code
Лагерь Free Code — это некоммерческая организация, которая предлагает на выбор несколько курсов обучения. Здесь есть все, от адаптивного веб-дизайна до машинного обучения с помощью Python.
Я люблю Free Code Camp. И мне нравится их миссия. Это небольшая команда, которая проделала феноменальную работу по созданию ресурсов для людей, которые ищут лучший способ изучения веб-разработки.
У них есть аналогичная интерактивная система, чтобы узнать, где вы читаете урок, а затем сразу же внедрить его в свое приложение текстового редактора.
3. YouTube
YouTube — еще одно прекрасное место для изучения веб-разработки.
На самом деле у меня есть друг, который начал свое обучение с веб-разработки на YouTube. Он стал достаточно опытным как разработчиком интерфейса, так и разработчиком бэкенда благодаря учебникам, которые он проходил только на YouTube, чтобы получить должность разработчика полного стека в крупной компании.
Поверьте мне, вы слышали о них.
Когда я попытался копнуть немного глубже, чтобы увидеть, есть ли у него какая-то стратегия, он просто сказал: «Если бы у меня был вопрос, я бы просто вводил его в строку поиска YouTube, пока не нашел что-то, что помогло».
😂
При этом есть несколько каналов, которые я люблю лично.
Хорошо, вот бессовестный плагин для канала Self-Made Web Designer 😂 Я не делаю много туториалов по программированию, НО когда-нибудь, друзья.
Net Ninja — очень популярный канал, на котором есть множество отличных руководств, начиная от интерфейсных и заканчивая внутренними технологиями. Не поспоришь с почти 1 миллионом подписчиков И моих друзей, которые клянутся каналом.
Не поспоришь с почти 1 миллионом подписчиков И моих друзей, которые клянутся каналом.
Programming with Mosh — еще один отличный канал с почти 3 миллионами подписчиков. Моша интересно слушать, и у него непринужденный подход к обучению.
Есть масса других замечательных каналов, НО начать стоит с этих.
4. Учебные курсы
Учебные курсы — еще одно отличное место для изучения веб-разработки.
Я работал с несколькими людьми, которые узнали все, что им нужно было знать, чтобы получить работу веб-разработчика исключительно на BootCamp.
Цены на буткемпы могут варьироваться от нескольких тысяч до десятков тысяч долларов.
Есть варианты перейти на полный или неполный рабочий день.
Я написал отличный путеводитель по 5 лучшим онлайн-курсам веб-дизайна с частичной занятостью.
5. Stackoverflow
Мне кажется, стоит упомянуть, что по мере того, как вы начнете учиться, вам нужно будет познакомиться со Stackoverflow.
Сможете ли вы выучить все, что вам нужно знать, чтобы стать веб-разработчиком с нуля? НЕТ. Но это бесценный ресурс, чтобы знать, как ориентироваться.
Но это бесценный ресурс, чтобы знать, как ориентироваться.
Stackoverflow — это сообщество разработчиков, которые задают и отвечают на вопросы, связанные с веб-разработкой.
Когда вы застрянете в изучении программирования, вы непременно начнете гуглить. И страницы, которые, скорее всего, появятся в самом верху ваших результатов поиска, будут из Stackoverflow.
Итак, сделайте себе одолжение и создайте учетную запись прямо сейчас и начните поиск на сайте. Обещаю, однажды ты станешь профессионалом.
4. Узнайте, почему ваш код работает
Теперь, когда вам доверили несколько действительно замечательных ресурсов для изучения веб-разработки, НЕ ходите туда и не начинайте копировать и вставлять код в надежде, что он работает.
На самом деле это не обучение, И вы обнаружите, что вам нужно больше работать, чтобы заставить что-то работать, НЕ зная основных понятий, чем просто стиснуть зубы и изучить материал.
Если вы действительно собираетесь изучать веб-разработку, вы должны понимать ПРИЧИНУ, ПОЧЕМУ работает, а не только ТО работает. Конечно, спорно, что можно построить карьеру на копировании чужого кода.
Конечно, спорно, что можно построить карьеру на копировании чужого кода.
Честно говоря, бывают моменты, когда мне приходится делать это самому.
Но не позволяйте себе сорваться с крючка только потому, что что-то работает. Копните немного глубже и попытайтесь добраться до основополагающих концепций.
Это поможет вам быстрее освоиться и избавит вас от многих проблем в будущем.
Лично я постоянно веду список понятий, которые мне трудно понять, ИЛИ вопросов, которые я не совсем освоил.
Когда у меня есть свободная минутка, я просматриваю список ИЛИ в своей машине, когда я куда-то еду, я просматриваю список в уме.
Еще один отличный лайфхак для занятых людей. Попробуйте вспомнить то, что вы узнали, когда делаете что-то бессмысленное, например, водите машину или стоите в очереди.
Но не заморачивайтесь, думая о распространении событий.
5. Не бойтесь выглядеть глупо
Когда вы изучаете веб-разработку или что-то еще, вы должны позволить себе не знать того, чего вы не знаете.
Я знаю, что это звучит очевидно, НО часто лично я боюсь задавать вопросы, потому что боюсь, что должен уже знать ответ на то, о чем спрашиваю.
И много раз люди, которые уже продвинулись в веб-разработке, будут болтать о чем-то, о чем я никогда раньше не слышал, но они говорят это так небрежно, что кажется, что я должен знать, о чем они говорят.
Но когда это происходит, ВЫ ДОЛЖНЫ ОСТАНОВИТЬ их и сказать: «Не могли бы вы объяснить, о чем вы только что говорили».
Другими словами, нельзя бояться выглядеть глупо.
Люди хорошо разбираются в веб-разработке, потому что сами потратили много времени на ошибки, потому что всего этого не знают.
Они совершали эти ошибки и сами выглядели глупо, НО они учились на своих ошибках и с гораздо меньшей вероятностью повторили их в будущем.
Вы не будете знать всего, что вам нужно знать о веб-разработке, когда вы только начинаете. На самом деле я бы сказал, что чем больше вы узнаете, тем больше вы понимаете, что знаете совсем немного.
Так что всегда оставайтесь смиренными, когда дело доходит до обучения, И если что-то непонятно, не бойтесь просить разъяснений.
6. Научитесь любить разочарование
А теперь вернемся к тому, о чем я впервые упомянул в начале этой статьи. Вы разочаруетесь, когда будете учиться программировать, так же, как вам будет некомфортно изучать что-то новое.
Но вам нужно смириться с разочарованием, если вы действительно хотите изучать веб-разработку. На самом деле, я бы сказал, что вам нужно научиться любить разочарование.
Это разочарование является признаком того, что вы обнаруживаете пробелы в своих знаниях или слабые места в своем понимании. И когда вы узнаете области, которые вы можете улучшить, ЭТО ВАШ ШАНС заполнить эти пробелы или вообще стать лучше.
Мне нравится то, о чем говорит Адам Грант в своей книге «Подумай еще раз».
Он говорит, что недостаточно просто смириться с ошибкой. Вы должны на самом деле научиться любить быть неправым. Потому что когда ты узнаешь, что ошибаешься, это просто означает, что ты на один шаг ближе к истине.
Потому что когда ты узнаешь, что ошибаешься, это просто означает, что ты на один шаг ближе к истине.
То же самое верно, когда вы сталкиваетесь с разочарованием на пути к обучению веб-разработке.
Эти разочарования означают, что вы всего на один шаг приблизились к овладению любым языком, который пытаетесь выучить.
Лучший способ научиться веб-разработке в 2022 году
В конце концов, путь к изучению веб-разработки для всех будет выглядеть по-разному. И это нормально.
Я знаю некоторых людей, которые многому научились на курсах по программированию. Я знаю других, кто пошел на тот же самый BootCamp и ничего не получил.
Но есть принципы, которые верны для всех.
Если вы действительно хотите научиться веб-разработке, вы должны идти ва-банк и учиться на проектах, над которыми работаете. Потратьте достаточно времени на создание проектов на любом языке веб-разработки, и вы в конечном итоге освоите его.
Учебники — это весело. У Удеми есть тонны, которые вы можете купить довольно дешево. Но я могу гарантировать вам, что вас никогда не спросят: «Сколько уроков вы прошли» на собеседовании.
Но я могу гарантировать вам, что вас никогда не спросят: «Сколько уроков вы прошли» на собеседовании.
Вам будет предложено только доказать, что вы знаете проекты, которые вы сделали.
Так чего же ты ждешь? Выйдите и начните делать что-то в Интернете.
Обучение веб-разработке
Веб-разработка — одна из самых многообещающих профессий, которые вы можете выбрать сегодня. Интернет и сетевая коммерция с каждым днем становятся все более важными, а веб-дизайнеры и разработчики пользуются большим спросом. Веб-разработчики берутся за сложные и полезные задания, получают высокие зарплаты и уважение коллег. Но сколько времени нужно, чтобы научиться веб-разработке?
Если вам интересно, как научиться веб-разработке, это руководство для вас. В нем вы найдете все шаги, которые необходимо предпринять, чтобы начать успешную карьеру в веб-разработке, а также способы обучения веб-разработке онлайн. Этот процесс поможет вам, независимо от того, хотите ли вы стать разработчиком полного стека, бэкэнд- или фронтенд-разработчиком.
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Кто такой веб-разработчик?
Веб-разработчик — это тот, кто проектирует, создает и поддерживает веб-сайт. Проще говоря, они создают веб-сайт или веб-приложение для клиентов или для себя.
Веб-разработчики обладают инструментами и знаниями для создания и проектирования веб-сайтов с нуля. Они хорошо разбираются в UX-дизайне, создают прототипы и обеспечивают обслуживание веб-сайтов.
Благодаря веб-разработке у вас есть потенциал для долгой и успешной карьеры. Веб-разработка позволяет создавать, обновлять и улучшать веб-сайты в качестве фрилансера или компании.
Сколько времени нужно, чтобы стать веб-разработчиком?
Итак, сколько времени нужно, чтобы научиться веб-разработке? Ответ заключается в том, что это зависит от того, какой маршрут вы выберете. Например, если вы выберете традиционный путь получения степени бакалавра, вам может потребоваться три или четыре года, чтобы приобрести все навыки и знания.
Другой вариант — записаться на курс веб-разработки по программированию. При таком подходе на изучение веб-разработки с нуля уходит от 5 до 6 месяцев. Это если вы тратите несколько часов на изучение каждый день. Какой бы путь вы ни выбрали, ваш успех также будет зависеть от того, сколько часов вы потратите на изучение веб-разработки и насколько вы привержены своему собственному успеху.
Как быстро научиться веб-разработке
Если вы хотите быстро научиться веб-разработке, лучше всего записаться на курс начальной подготовки. Учебный курс по кодированию — это не только самый быстрый способ научиться веб-разработке, но и предоставить вам самое актуальное обучение в течение короткого периода времени, а также услуги по трудоустройству, чтобы вы могли найти работу сразу после окончания учебы.
Сложно ли научиться веб-разработке?
Вам может быть интересно, сложно ли научиться веб-разработке? Научиться веб-разработке несложно, даже если вы новичок. Однако это требует больших усилий, самоотверженности и внимания к деталям.
На пути к обучению вам нужно будет развить широкий спектр навыков разработки, изучить ключевые понятия, изучить базовую теорию кодирования и как можно больше практиковаться на пути к мастерству разработки.
Лучшие способы научиться веб-разработке
Лучший способ научиться веб-разработке в конечном итоге зависит от ваших личных предпочтений, карьерных целей, уровня опыта, а также времени и денег, которые вы хотите инвестировать. Есть несколько ресурсов, как онлайн, так и лично, чтобы научить вас веб-разработке. Ниже приведен список наиболее распространенных методов обучения.
Есть несколько ресурсов, как онлайн, так и лично, чтобы научить вас веб-разработке. Ниже приведен список наиболее распространенных методов обучения.
Колледж и университет
Нередко кто-то поступает в университет на веб-разработку. В течение трех или четырех лет обучения в колледже веб-разработки вы приобретете навыки, необходимые для создания адаптивных веб-сайтов, мобильных приложений и многого другого.
Одним из больших преимуществ обучения в колледже является то, что полученный опыт способствует как личному, так и профессиональному развитию. Вы также сможете общаться с сообществом студентов, которые имеют схожие интересы и цели.
Онлайн-курсы
Онлайн-курсы веб-разработки — отличный способ для начинающих изучить основные концепции веб-разработки и могут быть полезны для всех уровней квалификации. Курсы для начинающих могут научить вас создавать статические веб-сайты, основам фронтенд-разработки и бэкэнд-разработки. Они также являются отличным способом узнать больше о конкретном языке программирования или популярной среде.
Платформы онлайн-обучения, такие как Coursera или Udemy, предлагают отличные учебные пособия по веб-разработке. Это отличный способ приобрести навыки в свободное время, сохраняя при этом нормальную повседневную жизнь.
Эти платформы также являются отличным способом для абсолютных новичков познакомиться с конкретными темами, такими как использование языка разметки или дизайн взаимодействия с пользователем. По окончании многих курсов выдаются сертификаты.
Учебные курсы по кодированию
Лучшие курсы по программированию являются альтернативой традиционному высшему образованию. Эти программы научат вас всему, что вам нужно знать для работы веб-разработчиком. Некоторые программы занимают шесть месяцев или меньше.
Лучшие учебные курсы по программированию для веб-разработки научат вас тому, как стать профессиональным веб-разработчиком, но у них также есть несколько дополнительных ресурсов. Некоторые из лучших учебных курсов по кодированию включают наставников, карьерный коучинг и гарантии трудоустройства и отлично подходят для тех, кто стремится стать фронтенд-, бэкэнд-разработчиком или полноценным веб-разработчиком.
Top Coding Bootcamps для веб -разработки
- Simplilearn
- Flatiron School
- Thinkful
- Le Wagon
- Kenzie Academy
Free Web Development. необходимые навыки для начала новой карьеры. Если вы хотите изучать веб-разработку бесплатно, продолжайте читать, чтобы ознакомиться с некоторыми из наших рекомендаций.
Компьютерное программирование | Академия Хана
- Аудитория : Начинающие
- Продолжительность : Самостоятельный темп
Этот курс, предлагаемый Академией Хана, является идеальным местом для начинающих. Приятно познакомиться с JavaScript, HTML, CSS и SQL, одними из самых популярных языков программирования в этой области.
Введение в веб-разработку | FutureLearn
- Аудитория : Промежуточные пользователи
- Продолжительность : 3 недели
Этот курс «Введение в веб-разработку» предназначен для студентов, которые уже знакомы с основами веб-разработки и хотят усовершенствовать свои навыки работы с HTML и JavaScript. К концу курса они смогут разрабатывать и создавать свои собственные веб-сайты.
К концу курса они смогут разрабатывать и создавать свои собственные веб-сайты.
Основы адаптивного веб-дизайна | The Gymnasium
- Аудитория : Промежуточные пользователи
- Продолжительность : Самостоятельный темп
Этот онлайн-курс предназначен для обучения студентов посредством практического обучения. Предпочтителен некоторый предыдущий опыт. К концу студенты станут знатоками адаптивных стратегий веб-дизайна с использованием CSS, JavaScript и HTML.
Онлайн-книги по веб-разработке
Книги по веб-разработке — отличный способ погрузиться в эту область и изучить веб-разработку в своем собственном темпе. Лучшие книги по веб-разработке полны знаний и ресурсов, которые помогут вам преуспеть в этой области.
Программист-прагматик: путь к мастерству
Эта книга Дэвида Томаса и Эндрю Ханта — отличный выбор для начинающих и считается обязательной к прочтению в этой области. Он охватывает стандартные языки, фреймворки и методологии, которые обеспечат вам прочную основу для того, чтобы стать успешным программистом.
Talking JavaScript
Эта книга Акселя Раушмайера — идеальный инструмент для перехода от самых основных концепций JavaScript к более продвинутым и полезным знаниям и практикам. Он охватывает синтаксис, функции и типы переменных JavaScript, предлагает обзор истории этого языка, а также предоставляет инструменты, советы и рекомендации.
HTML и CSS: изучите основы за 7 дней
Эта книга Майкла Кнаппа — отличный способ научиться интерфейсной веб-разработке. Это отличный выбор для абсолютных новичков, желающих освоить веревки. Он учит основам HTML и CSS, а также предоставляет некоторую полезную информацию о SEO и аналитике.
Ресурсы веб-разработки
Альтернативные ресурсы веб-разработки также являются отличным способом изучения веб-разработки, если вы не хотите следовать традиционным путем. Продолжайте читать, чтобы узнать о некоторых из лучших ресурсов для изучения веб-разработки.
«Карма карьеры вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист Rockbot
Stack Overflow
Stack Overflow — это форум, запущенный в 2008 году, где сообщество веб-разработчиков может задавать вопросы и давать ответы друг другу. Если у вас возникнут проблемы с проектом, вы можете опубликовать здесь вопрос и быстро получить множество ответов от коллег-разработчиков.
W3Schools
W3School — это образовательный веб-сайт, который предоставляет бесплатные учебные ресурсы для людей, заинтересованных в том, чтобы научиться быстро программировать. Курсы, которые они предлагают, охватывают широкий спектр тем веб-разработки, включая языки программирования, такие как JavaScript, Python, SQL, CSS и другие.
Серверы Discord
Discord — это платформа социальных сетей, которая позволяет пользователям общаться бесплатно. Сообщества формируются вокруг определенных тем, таких как кодирование или программирование, что позволяет пользователям, принадлежащим к сообществу, взаимодействовать и учиться друг у друга. Например, лучшие серверы Discord для программирования — отличный ресурс для всех, кто хочет освоить этот навык.
Например, лучшие серверы Discord для программирования — отличный ресурс для всех, кто хочет освоить этот навык.
Каналы YouTube для веб-разработки
Иногда лучший канал YouTube для веб-разработки может быть лучшим местом для начала обучения. Продолжайте читать, чтобы узнать о некоторых из лучших каналов, где вы можете приобрести необходимые навыки, чтобы стать успешным разработчиком.
- Советы разработчиков . DevTips — отличный канал для тех, кто хочет узнать как о веб-разработке, так и о дизайне.
- Адам Хури . Этот канал ориентирован на JavaScript и SQL и предлагает как короткие, так и подробные учебные пособия, которые помогут вам развить навыки владения этими языками.
- Упрощенная веб-разработка . Содержимое Web Dev Simplified предназначено для того, чтобы помочь учащимся учиться на практике. Он полон учебных пособий и практических упражнений, которые помогут вам освоить основы.
- Чистый ниндзя .
 Этот канал — отличный ресурс для веб-разработчиков среднего уровня. Он предлагает более 1000 бесплатных руководств по JavaScript, Node.js, React, Vue.js и многим другим.
Этот канал — отличный ресурс для веб-разработчиков среднего уровня. Он предлагает более 1000 бесплатных руководств по JavaScript, Node.js, React, Vue.js и многим другим. - Знание программирования . Это отличный канал для более продвинутых пользователей. Он предоставляет информативные видеоролики и учебные пособия по таким темам, как Git и GitHub, Django, Ruby и TypeScript.
Как научиться создавать веб-сайты
Чтобы стать успешным веб-разработчиком, вам сначала нужно понять основы создания веб-сайта. Есть аспекты веб-разработки, которые должен изучить каждый, включая программирование, дизайн и структуру на самом базовом уровне. Вот как научиться веб-разработке.
Чтобы начать веб-разработку, вы можете выбрать язык программирования и пройти онлайн-курс для изучения основ. Или, если вы убеждены, что это правильный путь для вас, вы можете выбрать более традиционный путь, например, записаться на программу веб-разработки или пройти учебный курс.
Также рекомендуется углубиться в смежные области, такие как принципы веб-дизайна и SEO. Взгляд на вещи с этой точки зрения может помочь вам сделать лучший выбор при создании собственных веб-сайтов. Изучая веб-разработку, следите за последними тенденциями и достижениями в этой области.
Изучите языки программирования
Чтобы научиться веб-разработке, вам необходимо освоить хотя бы пару самых популярных языков программирования. Это основные строительные блоки любого веб-сайта. Продолжайте читать, чтобы узнать больше о самых популярных языках, на которых стоит сосредоточиться.
HTML и CSS
HTML и CSS — это два основных инструмента, которые помогут вам стать успешным веб-разработчиком, поэтому крайне важно, чтобы вы освоили их. Первым шагом является изучение HTML, стандартного языка разметки, который используется для определения структуры веб-сайта.
Тогда вам нужно изучить CSS. CSS — это язык таблицы стилей, который используется для описания того, как веб-сайт будет отображаться в браузере или как будут отображаться элементы веб-сайта. HTML и CSS работают в тандеме, чтобы оживить веб-сайты.
HTML и CSS работают в тандеме, чтобы оживить веб-сайты.
JavaScript
Если вы хотите стать успешным веб-разработчиком, определенно стоит изучить JavaScript. Это универсальный текстовый язык программирования, очень популярный среди разработчиков по всему миру. Он используется как во внешней, так и во внутренней разработке и позволяет включать интерактивные элементы на веб-сайт.
Другие важные языки веб-разработки
Помимо упомянутых выше, которые являются основой для изучения веб-разработки, есть несколько других языков, которые стоит изучить.
- Питон . Важно изучать Python, поскольку это язык программирования, в котором особое внимание уделяется простоте использования и удобочитаемости. Это интерпретируемый объектно-ориентированный язык общего назначения, который определенно стоит изучить. Лучшие курсы Python для начинающих — отличное место для начала.
- Рубин . Ruby — это популярный язык программирования, который использовался для создания очень популярных сайтов, таких как GitHub, Hulu, Shopify, Basecamp и даже Twitter.

- С++ . По сравнению с другими языками C++ имеет крутую кривую обучения. Это может быть не лучшим вариантом для новичков в программировании. Однако универсальность C++ делает его отличным языком для изучения. Если вы заинтересованы в изучении других технических областей, рассмотрите возможность изучения этого языка.
Как улучшить свои навыки веб-разработки
Часть работы профессионального веб-разработчика — это постоянное стремление улучшить свои навыки разработки веб-сайтов. По мере накопления опыта вам захочется погрузиться в новые языки и технологии, которые помогут вам освоить эту область. Вот несколько советов, как улучшить свои навыки веб-разработки.
Изучение дополнительных программ
Помимо языков программирования, вам потребуется работать с другими приложениями, такими как Sublime Text и Adobe Photoshop. Совершенствуйте свои навыки блокировки с помощью Mockplus или аналогичной платформы. Также узнайте о системах управления контентом. В частности, исследуйте WordPress.
В частности, исследуйте WordPress.
Создание адаптивных сайтов
Еще одна важная вещь, которую необходимо изучить, — это создание адаптивных сайтов. Сегодня не редкость, когда кто-то находит еще одну важную вещь, которую нужно изучить, — это создание адаптивных сайтов. Сегодня нередко кто-то находит ваш сайт через настольный компьютер, смартфон или планшет. Создание адаптивного веб-сайта означает, что элементы сайта изменяются в зависимости от размера экрана.
Исследование UI и UX
Если вы заинтересованы в разработке, вам следует изучить пользовательский интерфейс (UI) и взаимодействие с пользователем (UX). Не волнуйтесь, вам не нужно будет самому становиться дизайнером. Однако понимание UI и UX дизайна упрощает процесс разработки.
Должен ли я изучать веб-разработку?
Да, вам следует изучать веб-разработку, если вы хотите начать успешную карьеру в качестве разработчика интерфейса, бэкенда или полного стека. Эта сфера пользуется большим спросом, а это означает, что у вас не возникнет проблем с поиском работы, которая также сопровождается прибыльной зарплатой. На самом деле, по данным Бюро статистики труда, перспектива трудоустройства веб-разработчиков составляет 13 процентов на период 2020-2030 годов.
На самом деле, по данным Бюро статистики труда, перспектива трудоустройства веб-разработчиков составляет 13 процентов на период 2020-2030 годов.
Если вы хотите научиться веб-разработке, вы можете выбрать несколько путей. Вы можете выбрать традиционную степень, записаться на учебный курс по программированию или пойти по пути самообучения и использовать книги, онлайн-курсы WordPress и другие ресурсы, чтобы освоить основы и начать карьеру своей мечты.
Часто задаваемые вопросы по веб-разработке
Можете ли вы научиться веб-разработке самостоятельно?
Да, веб-разработке можно научиться самостоятельно. Вы можете использовать такие ресурсы, как книги, онлайн-курсы, каналы YouTube и серверы Discord, чтобы освоить основы. Если вы хотите самостоятельно изучить веб-разработку, убедитесь, что вы посвящаете время тому, чтобы применить всю теорию, которую вы изучите, на практике как можно чаще.
Легко ли научиться веб-разработке?
Да, веб-разработке легко научиться, если посвятить ей время и усилия.

 Ведь когда в сайт вы закладываете только необходимые функции, потенциальная нагрузка на веб-сервер — снижается, а скорость работы сайта возрастает.
Ведь когда в сайт вы закладываете только необходимые функции, потенциальная нагрузка на веб-сервер — снижается, а скорость работы сайта возрастает.