что нужно знать заказчику перед тем, как он закажет сайт — Маркетинг на vc.ru
Если вы читаете эту статью, то, скорее всего, задумываетесь о создании сайта. Казалось бы, для чего заказчику разбираться в этапах разработки?
6860 просмотров
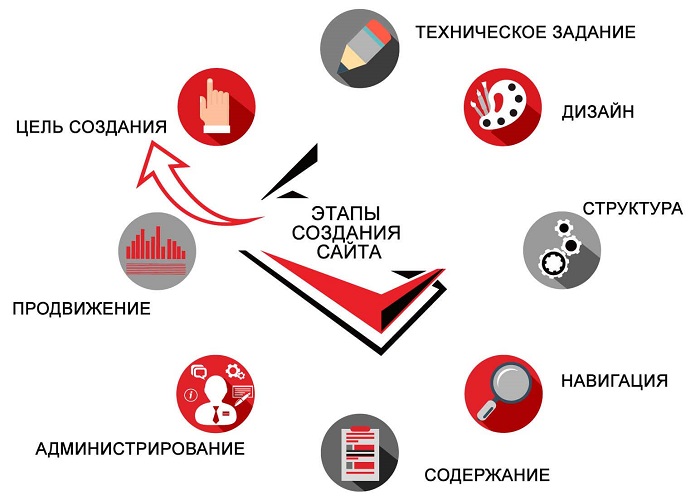
Несмотря на то, что создание сайта – это творческий процесс, он, как и любой другой, делится на этапы. Если заказчик имеет представление, из чего состоит разработка сайта, это упростит коммуникацию с исполнителем, даст возможность поэтапно контролировать процесс и своевременно вносить правки.
Прочтение этой статьи не займет много времени, но даст общее представление о том, как создаются сайты. Мы не будем нагружать вас терминами и техническими особенностями каждого этапа, а постараемся простым языком рассказать о том, что необходимо знать вам как заказчику.
Итак, начнем!
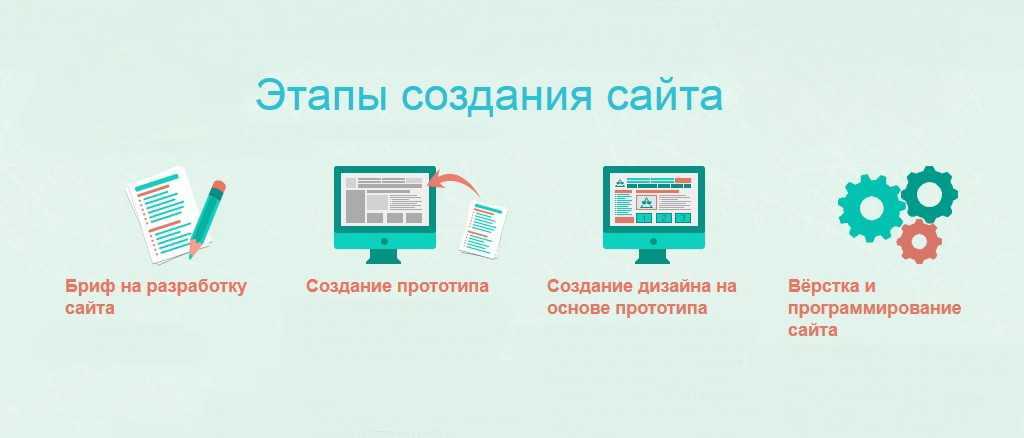
1. Постановка цели и заполнение бриф-листа
Выявление целей и задач – самое главное на этом этапе. Чтобы создание сайта принесло желаемый результат, необходимо четко обрисовать задачу исполнителю.
В этом вам поможет бриф-лист. Это анкета с вопросами о сайте, ответы на них позволят выявить ваши потребности и пожелания, создать общую картину проекта.
2. Создание прототипа
Это «скелет» будущего сайта: прототип отображает расположение блоков и элементов, дает представление о том, как пользователь будет взаимодействовать с ними. На основе этой схемы происходит разработка дизайна.
3. Разработка дизайн-макета
Дизайнер создает внешний вид сайта: цветовая гамма, шрифты, кнопки действия, меню, картинки. Как правило, на утверждение заказчику высылается главная страница: она отражает общую стилистику проекта.
Обратите внимание, что оценивать на этом этапе необходимо именно визуальную составляющую.
4. Верстка и адаптация под мобильные устройства
Верстка и адаптация под мобильные устройства
Это самый важный этап, на котором происходит переработка статичной картинки итогового дизайна в html-страницу. От профессионализма разработчика будут зависеть скорость загрузки страниц, корректное отображение в разных браузерах, на мобильных устройствах и другие технические аспекты.
5. Контент и оптимизация
Параллельно с версткой наша веб-студия готовит тексты для вашего сайта. Над ними работают копирайтер, маркетолог и сео-специалист. Контент создается на основании предоставленной информации с учетом специфики сферы деятельности, целевой аудитории и целей создания сайта (смотри пункт 1).
Также мы проводим базовую оптимизацию (СЕО). Простыми словами, это комплексный процесс работы над сайтом, цель которого – обеспечить выдачу страниц вашего сайта по тематическим запросам. Например, эту статью вы, вероятнее всего, нашли, набрав в поисковой строке запрос: “’этапы создания сайта” или подобный. СЕО — основа продвижения сайта в поисковых системах.
Больше статей о разработке и продвижении вы найдете на нашем сайте или в группе ВК!
Этапы создания сайта: что нужно знать заказчику перед тем, как он закажет сайт Веб — Студия Закат
Создание корпоративного сайта: с чего начать?
Полнофункциональный корпоративный сайт или небольшой сайт-визитка – без этого уже трудно представить современное предприятие. Итак, перед Вами назрела необходимость создания корпоративного сайта. С чего же начать создание корпоративного сайта?
• Определите цели и задачи создания сайта. Ваш корпоративный сайт может решать самые разнообразные задачи:
— Создание корпоративного сайта поможет предоставить Вашим клиентам подробную информации о компании, продукции и услугах.
— Интернет-магазин, размещенный на корпоративном сайте, поможет организовать прямые продажи через корпоративный сайт.
— С помощью корпоративного сайта Вы можете демонстрировать возможности компании, её продукции и услуг; информировать о промоакциях, спецпредложениях; организовывать программы лояльности клиентов; автоматизировать внешние и внутренние бизнес-процессы.
— Также создание корпоративного сайта поможет организовать информационную поддержку клиентов, наладить быструю обратную связь с клиентами и партнерами и решить другие задачи.
— Кроме того, создание корпоративного сайта – ещё один шаг формирования и укрепления имиджа компании.
• Определите объем информации, размещаемой на Вашем корпоративном сайте. Если предполагается создание корпоративного сайта небольшого размера (до 50 страниц), то есть смысл начать с создания сайта-визитки. В дальнейшем на сайт-визитку могут быть интегрированы дополнительные модули, необходимые для функционирования корпоративного сайта, например, Интернет-магазин.
• Определите частоту обновления информации на создаваемом корпоративном сайте. Во-первых, в дальнейшем веб-студия учтет это при выборе системы управления сайтом (CMS). Во-вторых, обновление сайта (размещение новой информации, обновление устаревших данных, модерация форумов и т.д.) потребует в будущем затрат времени – возможно, Вы захотите отказаться от использования ненужных Вам разделов сайта (например, форума или указания цен на товары) ещё на этапе создания своего корпоративного сайта.
Во-вторых, обновление сайта (размещение новой информации, обновление устаревших данных, модерация форумов и т.д.) потребует в будущем затрат времени – возможно, Вы захотите отказаться от использования ненужных Вам разделов сайта (например, форума или указания цен на товары) ещё на этапе создания своего корпоративного сайта.
• Выберите набор ключевых слов, по которым в дальнейшем будет проводиться продвижение сайта. Да, да! Лучше всего это сделать ещё на первом этапе создания корпоративного сайта. Создание корпоративного сайта с первоначальной SEO-оптимизацией с использованием ключевых слов позволит в дальнейшем сэкономить на SEO-оптимизации и продвижении сайта.
• Подготовьте информацию, которую Вы хотите разместить на Вашем корпоративном сайте. Это могут быть статьи, каталоги товаров с описаниями, изображениями, видеоматериалы, и т.д.
• Далее желательно систематизировать приготовленную информацию и определить структуру будущего сайта. При создании корпоративного сайта часто используются разделы и подразделы:
При создании корпоративного сайта часто используются разделы и подразделы:
— «О компании», «Миссия компании», «История компании»
— «Каталог товаров и услуг»
— «Портфолио»
— «Отзывы»
— «Цены»
— «Акции и спецпредложения»
— «Интернет-магазин»
— «Новости»
— «Статьи»
— «Вопрос-ответ»
— «Контактная информация»
• Посмотрите библиотеки шаблонов дизайнов сайта. Определитесь, какой дизайн корпоративного сайта Вы хотите использовать: индивидуальный дизайн сайта или готовый дизайн. Сформулируйте Ваши пожелания к дизайну создаваемого сайта: цветовая гамма, общая стилистика, наличие флэш и тд.
• После этого можно приступать к выбору веб-студии, которая сможет воплотить в жизнь все Ваши идеи и пожелания по созданию корпоративного сайта.
Создание корпоративного сайта – творческий процесс. Вы можете наполнить его любым содержанием, а «ONVOLGA» поможет создать сайт уникальный и запоминающийся.
Вы можете наполнить его любым содержанием, а «ONVOLGA» поможет создать сайт уникальный и запоминающийся.
«ONVOLGA» — профессиональное создание корпоративных сайтов.
Подробнее о создании корпоративного сайта.
Веб-разработка
❮ Главная Следующий ❯
Чтобы стать веб-разработчиком, начните с предметов ниже,
в следующем порядке:
HTML
1. Создайте свою первую веб-страницу
Первое, что вам нужно выучить, это HTML, который является стандартным языком разметки для создания веб-страниц.
Изучение HTML
CSS
2. Стиль веб-страницы
Следующим шагом является изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим.
Изучите CSS
JavaScript
JavaScript
3.
 Сделайте вашу веб-страницу интерактивной
Сделайте вашу веб-страницу интерактивнойПосле изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей.
Выучить JavaScript
Что дальше?
Теперь вы знаете, как использовать HTML, CSS и JavaScript
для создания, оформления и создания интерактивных веб-страниц. следующий шаг — опубликовать ваш веб-сайт,
— чтобы весь остальной мир мог увидеть вашу работу.
Существует множество хостинговых услуг на выбор.
Мы сделали один для вас бесплатно:
W3Schools Spaces
Создайте свой собственный веб-сайт с помощью W3Schools Spaces.
Начните бесплатно
Здравствуйте,
Front-End Developer!
Людей, которые создают веб-сайты и веб-приложения для заработка, называют
Front-End Developers . Совет: Многие разработчики интерфейсов также обладают базовыми знаниями о различных средах и библиотеках CSS и JavaScript, таких как Bootstrap, SASS (препроцессор CSS), jQuery и React,
Совет: Многие разработчики интерфейсов также обладают базовыми знаниями о различных средах и библиотеках CSS и JavaScript, таких как Bootstrap, SASS (препроцессор CSS), jQuery и React, и популярной системе контроля версий Git.
Что насчет серверной части?
Front-end разработка относится к клиентской стороне (как выглядит веб-страница ).Back-end разработка относится к сервер
используется для создания
статических веб-сайтов , целью которых является отображение веб-страницы. Однако, если вы хотите сделать свой веб-сайт динамическим (управлять файлами и базами данных, добавлять контактные формы, управлять доступом пользователей и т. д.), вам необходимо изучить внутренний язык программирования, такой как PHP или Python, и использовать SQL для взаимодействия с базами данных.
Список других популярных языков можно найти на нашей домашней странице.
❮ Главная Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Веб-разработка — это сложно? Что должны знать новички
Иногда веб-разработка кажется карьерой мечты. Разработчики могут работать в любой точке мира, часто удаленно, и кажется, что они есть в каждой отрасли. Веб-разработчики могут работать в качестве консультантов или предпринимателей — они также могут работать в агентствах или в компании. Трудно превзойти этот уровень эластичности в карьере.
Но если бы каждый мог просто щелкнуть пальцами и проснуться веб-разработчиком, в этой карьере было бы намного больше людей. Вы знаете, что в этой востребованной карьере может быть кривая обучения, и вы хотите знать, насколько она крута.
«Самое большое препятствие для людей, которые хотят изучать веб-разработку, — это то, что когда мы только пытаемся этим заняться, существует огромное количество библиотек, фреймворков и стеков, — говорит Айшвария Наяк, старший веб-разработчик в Fibonalabs. Она объясняет, что огромное количество инструментов для навигации может сбивать с толку, когда вы только начинаете.
Сложно ли научиться веб-разработке? Трудно ли работать в этой сфере? По сути, это хороший вариант карьеры для вас? Чтобы ответить на эти вопросы, вам нужно больше информации. Мы попросили веб-разработчиков поделиться некоторыми выводами, которые они получили, когда впервые начали изучать веб-разработку, а также некоторыми их советами по преодолению трудностей этой карьеры.
Сложно ли научиться веб-разработке?
Каждый веб-разработчик имеет различный опыт, когда дело доходит до первого обучения веб-разработке. Некоторые находят это довольно естественным или интуитивным. Некоторые сталкиваются с большим препятствием в начале, которое со временем становится немного легче. Некоторые говорят, что это просто постоянная скорость обучения с самого начала и до сегодняшнего дня. Только вы можете узнать, будет ли процесс обучения веб-разработке трудным. Тем не менее, вы можете почувствовать, что может быть сложно, услышав от людей, которые уже прошли эту прогулку.
Некоторые говорят, что это просто постоянная скорость обучения с самого начала и до сегодняшнего дня. Только вы можете узнать, будет ли процесс обучения веб-разработке трудным. Тем не менее, вы можете почувствовать, что может быть сложно, услышав от людей, которые уже прошли эту прогулку.
«На дороге есть несколько ухабов. Первый — когда вы разбираетесь в HTML и CSS», — говорит Люк Ковальски, старший разработчик интерфейса и блогер TechTreatBox. Ковальски объясняет, что когда вы смотрите онлайн-руководства, HTML и CSS могут показаться довольно простыми. «Это становится значительно сложнее, когда вы пытаетесь построить что-то самостоятельно».
Эта трудность еще более возрастает, когда вы смотрите на такие вещи, как семантическая разметка, доступность и все различные устройства, браузеры и операционные системы, отмечает Ковальски.
Если у вас нет знаний в области компьютерного программирования, JavaScript® может стать вторым серьезным препятствием. «Вам нужно будет понять множество различных идей, таких как типы данных, события, промисы и т. д., а также то, как работают современные браузеры», — говорит Ковальски, добавляя, что когда вы понимаете основы, с каждым днем становится все легче.
д., а также то, как работают современные браузеры», — говорит Ковальски, добавляя, что когда вы понимаете основы, с каждым днем становится все легче.
«Долгое время у меня не было четкого представления о том, как все должно работать и взаимодействовать, — говорит Ира Хомык, фронтенд-разработчик Exoft. Хомык объясняет, что понимание того, как все сочетается и как с этим работать, поначалу является основным препятствием. Это понимание может также прийти медленнее для тех аспектов веб-разработки, которые вам нравятся меньше всего. «У большинства веб-разработчиков есть любимая сторона — бэкенд или интерфейс».
Некоторые разработчики также были приятно удивлены процессом обучения. «Это оказалось проще, чем я ожидала, — говорит Анжелика Климек, ведущий технический разработчик Blend Commerce. «В детстве я любил математику, особенно логику, и я думаю, что это дало мне отличный старт в карьере веб-разработчика».
Чему должны научиться веб-разработчики?
Если вы уже изучали навыки веб-разработки, вы, вероятно, столкнулись с обширным списком языков программирования и сред, которые потенциально можно освоить. Разобраться в этом может быть немного сложно, поэтому давайте разберемся.
Разобраться в этом может быть немного сложно, поэтому давайте разберемся.
Основополагающие предметные области для веб-разработчиков можно разделить на две основные категории: интерфейс и сервер. Следует отметить, что не каждая роль в веб-разработке потребует глубокого понимания обоих — в этих поддоменах можно многое охватить, а роли часто специализированы. Многие веб-разработчики сосредотачиваются на глубоком понимании одной «стороны» веб-разработки, сохраняя при этом базовые функциональные знания о другой.
Передняя часть
По словам Наяка, разработка интерфейса — это внешний вид и взаимодействие с пользователем (UX) приложения. Вам необходимо понимать, как работает браузер, кэширование, файлы cookie, концепции HTML и CSS, а также объектную модель документа (DOM), чтобы иметь возможность создавать веб-сайты.
Кроме того, интерфейсные веб-разработчики должны хорошо разбираться в JavaScript и часто используемых библиотеках (например, React®, Angular®), чтобы сделать веб-страницы динамичными. Хотя, безусловно, ведутся споры о том, с какой библиотекой лучше всего ознакомиться, все они созданы с помощью JavaScript. Если вы основательно понимаете JavaScript, вы можете понять, для чего следует использовать готовые фрагменты кода в этих библиотеках и как они работают.
Хотя, безусловно, ведутся споры о том, с какой библиотекой лучше всего ознакомиться, все они созданы с помощью JavaScript. Если вы основательно понимаете JavaScript, вы можете понять, для чего следует использовать готовые фрагменты кода в этих библиотеках и как они работают.
Серверная часть
Внутренняя часть включает в себя обработку базы данных, создание конечных точек API для внешнего интерфейса для отображения данных, безопасную обработку данных, добавление авторизации и аутентификации, обеспечение масштабируемости приложения по мере его роста, решение проблем с производительностью и многое другое. по Наяку.
«Чтобы начать с серверной части, всегда полезно начинать с концепций объектно-ориентированного программирования (ООП), а затем переходить к любому языку ООП, такому как Python®, или языкам сценариев на стороне сервера, таким как Node.js, — объясняет Наяк.
На базовом уровне веб-сайты являются каналом для данных — входящих или исходящих. Бэкенд-разработчики играют ключевую роль в обеспечении того, чтобы информационный конвейер от веб-сайта или приложения до баз данных, на которых он работает, работал должным образом. Это дает глубокое понимание общих параметров баз данных, таких как MySQL® или MongoDB®, и того, как они работают, важной частью набора навыков веб-разработчика.
Это дает глубокое понимание общих параметров баз данных, таких как MySQL® или MongoDB®, и того, как они работают, важной частью набора навыков веб-разработчика.
Доступность
По словам Ковальски, веб-разработчикам важно понимать доступность по нескольким причинам. «Во-первых, это просто правильно. Доступность позволяет всем, независимо от способностей, пользоваться Интернетом. Вы хотите, чтобы ваше веб-приложение было успешным и доступным для всех». Ковальски добавляет, что доступность также имеет юридические требования в некоторых странах (включая США).
Средства управления версиями
Проще говоря, при написании кода иногда возникают неожиданные поломки. Инструменты контроля версий, такие как Git®, — это один из способов избежать худшего и контролировать совместные изменения.
«Управление версиями — важный навык для веб-разработчиков, поскольку он позволяет им управлять исходным кодом и эффективно сотрудничать со своими командами, — говорит Ковальски. Это позволяет разработчикам пересматривать изменения, которые могут нарушить работу приложения, или вернуться к предыдущей версии жизненного цикла.
Это позволяет разработчикам пересматривать изменения, которые могут нарушить работу приложения, или вернуться к предыдущей версии жизненного цикла.
Веб-производительность
Понимание веб-производительности гарантирует, что создаваемые вами веб-сайты и приложения будут быстрыми. «Никто не хочет использовать веб-сайт, который загружается вечно или зависает каждый раз, когда вы пытаетесь им воспользоваться, — говорит Ковальски. Этот фактор также имеет большое значение для поисковой оптимизации (SEO). Медленные веб-сайты не будут так же хорошо ранжироваться и будут иметь более низкую вероятность конверсии.
Консультации веб-разработчиков по обучению веб-разработке
Определенно так много нужно знать, и хорошие веб-разработчики постоянно учатся, совершенствуются и адаптируются к изменениям в своей отрасли. Однако на ранних стадиях есть несколько вещей, которые вы можете сделать, чтобы немного облегчить себе жизнь.
«Будь проще. Ориентируйтесь на практический опыт. Пишите как можно больше строк кода», — говорит Ковальски. Если вы думаете, что вам нужно освоить предмет, прежде чем начать программировать, подумайте об этом заново. «Нет лучшего способа учиться, чем учиться на своих ошибках и решать проблемы по мере их появления».
Пишите как можно больше строк кода», — говорит Ковальски. Если вы думаете, что вам нужно освоить предмет, прежде чем начать программировать, подумайте об этом заново. «Нет лучшего способа учиться, чем учиться на своих ошибках и решать проблемы по мере их появления».
Языки программирования могут во многом напоминать иностранные языки, отмечает Климек. «Это поможет, если вы поставите себя на место компьютера». Чем больше вы погружаетесь и чем больше у вас получается беглости, тем легче будет программировать.
И не действуйте в одиночку. «В начале очень полезно иметь человека, который может поддержать, подсказать и помочь», — говорит Хомык. Университетские программы могут быть очень полезными в этом отношении. Эффективная программа разработки программного обеспечения обеспечит вас инструкциями, духом товарищества, ресурсами и большим количеством рекомендаций, которые помогут вам проложить свой путь в этой области.
Сложно ли работать в веб-разработке?
Когда вы наберетесь опыта и времени в веб-разработке, вы начнете чувствовать себя более уверенно в целом ряде навыков. Но обучение никогда не прекращается. « По моему мнению, наиболее существенным препятствием [в веб-разработке] является необходимость непрерывного обучения», — говорит Ковальски.
Но обучение никогда не прекращается. « По моему мнению, наиболее существенным препятствием [в веб-разработке] является необходимость непрерывного обучения», — говорит Ковальски.
«Вы должны регулярно изучать новые идеи. Вы также должны быть в курсе постоянно меняющихся условий». Ковальски говорит, что спецификации HTML, CSS и JavaScript меняются не реже одного раза в год.
Эта профессия не для людей, которые хотят выполнять ряд рутинных задач каждый день. Веб-разработка требует много обучения. И это еще не все технические знания. Ковальски объясняет, что изучение потребностей бизнеса и того, как понять ожидания каждого, также требует большой гибкости.
Подходит ли вам веб-разработка?
Итак, веб-разработка — это сложно? Иногда! «Как веб-разработчик, вы столкнетесь с многочисленными проблемами. Некоторые из них будет легко исправить, а другие будет чрезвычайно сложно», — говорит Ковальски. «Очень важно быть настойчивым в улучшении своих навыков, поскольку отрасль постоянно меняется».