8 идей для создания первого сайта — Блог HTML Academy
Это перевод статьи Кевина Кононенко «8 Crazy Ideas For Building a Web Site».
Не можете придумать, с чего начать практиковать свои навыки HTML, CSS и JavaScript? Вот несколько интересных идей, которые, вероятно, не приходили вам в голову.
Множество начинающих веб-разработчиков понимают, что им нужна только практика, практика и ничего кроме практики изученных навыков. Разработка реального проекта поможет найти трудности, которые не опишет ни один учебник или интерактивный урок. Практика поможет стать увереннее, если вы собираетесь использовать HTML, CSS, JavaScript в своей карьере. Но опыт, который может быть действительно полезен, трудно получить.
Я часто вижу новичков, спрашивающих на Reddit, Quora, Facebook и других интернет-площадках о том, за какой проект им взяться. Поэтому представляю вам восемь весёлых идей, которые помогут проверить навыки и подготовят к трудностям, с которыми сталкиваются веб-разработчики. Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
1. Мясная лавка Большого Дейва
Идея: магазин, при котором есть гараж, где можно отремонтировать свой мотоцикл, и место для барбекю. Я надеюсь, что они физически разделены между собой для безопасности, но всё зависит от вашей фантазии.
Тип сайта: малый бизнес.
Ключевые функции:
- Возможность увидеть какие услуги оказывает ремонтная мастерская и для каких моделей мотоциклов.
- Положительные отзывы от реальных клиентов для магазина мотоциклов.
- Отзывы для гаража и ресторана.
- Меню ресторана.
- Более подробная информация о кухне/поваре/история о том, как она была основана.
Ключевые дизайнерские решения:
- Как вы планируете отделять гараж и ресторан, чтобы посетители легко могли выбрать то, что им нужно? Будут ли они иметь схожую конструкцию или разную тематику?
- Кто будет целевой аудиторией? Это, определённо, мужчины.
 Но это будут мотоциклисты старой закалки или молодые городские хипстеры?
Но это будут мотоциклисты старой закалки или молодые городские хипстеры? - Много ли изображений вы планируете использовать? Это может быть одна доминантная картинка, соответствующая уникальной концепции сайта.
- Какой будет цветовая схема? Более агрессивные сочетания вроде красного и чёрного, или что-то ещё?
- Каким способом люди будут пользоваться этим магазином? Могут ли это быть байкеры, которые путешествуют на дальние расстояния? Байкеры, которые хотят перекусить, пока их мотоцикл в ремонте? Или больше случайных посетителей, которых привлекла необычная концепция места?
Что вы изучите: это позволит творчески подойти к созданию реальной точки зрения на ваш сайт. Можно показать своё отношение через изображения, цвета, объявления или небольшие интерактивные элементы. Нужно создать сайт, который будет лёгок в использовании для пожилых мужчин, но при этом усиляющий уникальность этого магазина.
Политические хокку
Все любят хороший политический юмор и часто подшучивают над политиками и судьями. Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Тип сайта: блог.
Ключевые функции:
- Интерфейс блога с серией хокку, которые легко просматривать.
- Смешные иллюстрации кандидатов с их хокку, удобные для чтения.
- «Бесконечная» прокрутка или новая страница для каждых 20-50 хокку.
- Использование Google Form для того чтобы другие тоже могли отправить своё изображение или хокку.
Ключевые дизайнерские решения:
- Какая цветовая схема соответствует вашему сайту? Цвета пергамента? Как будет оформлено каждое хокку?
- Как можно усилить иронию постов? Может быть делать саркастические заголовки к каждому?
- Позволите пользователям выбирать посты по определённому кандидату или будет один длинный список? Если они смогут выбирать кандидата, то будет ли уникальная страница для каждого кандидата.

- Как часто вы будете размещать посты, а пользователи посещать сайт? Один раз в день, или каждый раз, когда кандидат совершает забавную ошибку, или в разное время?
Что вы изучите: блоги супер просты — их читают и смотрят фотографии. Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
3. Склад туалетной бумаги
Идея: онлайн-магазин для обычной туалетной бумаги. Если вы когда-либо использовали туалетную бумагу (надеюсь, все это делали), то поймёте существенную разницу между видами туалетной бумаги. После того как придётся подтереться каким-то эквивалентом картона, вы проклянёте владельцев фирмы и будете желать им зла. Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Тип сайта: интернет-магазин.
Ключевые функции:
- Разнообразный ассортимент бумажной продукции, которую можно разделить на категории или отсортировать по размеру, бренду, качеству или цене.
- Корзина и процесс оформления заказа, чтобы имитировать процесс покупки.
- Возможность подписки, чтобы пользователи могли зарегистрироваться и получать любимую туалетную бумагу автоматически.
- Отдельный раздел для держателей туалетной бумаги с различным дизайном. Это может стать прекрасным подарком.
Ключевые дизайнерские решения:
- Пользователи могут никуда ехать, чтобы купить туалетную бумагу. Почему они должны выбрать ваш сайт? Может быть, из-за юмористических объявлений? Или простого процесса покупки? Возможности подписаться? Подумайте, как сделать сайт уникальным среди всех остальных сайтов в сфере электронной коммерции.

- Кто ваши клиенты? Мамочки? Элитные рестораны? Роскошные отели? Гермофобы? Это во многом будет определять то, какая продукция будет на вашем сайте.
- Как будете структурировать посадочные страницы? Хотите чтобы пользователи переходили сразу в интерфейс покупок или иметь главную страницу, которая представит весь сайт?
Что вы изучите: электронная торговля — огромная индустрия и есть множество различных маленьких решений, которые формируют позитивный и удобный пользовательский опыт. Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
4. Персональный сайт Марио
Идея: Марио, один из самых популярных мультипликационных персонажей, не имеет персонального сайта. Нужно, чтобы вы создали сайт, который представит его. Совершенно точно, что это не может быть обычный персональный сайт потому, что Марио — очень характерный персонаж. Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Тип сайта: персональный сайт.
Ключевые функции:
- Как и любой персональный сайт, он должен рассказывать обо всех достижениях и навыках.
- Расскажите историю Марио визуально, ведь он мультипликационный персонаж. Не только рассказывайте о его опыте работы, но и используйте небольшие визуальные анимации, чтобы привнести в достижения жизнь.
- Берите измеримые величины, чтобы показать достижения в его карьере: как много спас принцесс? Сколько игр продалось? И тому подобное.
Ключевые дизайнерские решения:
- Какая цветовая гамма ассоциируется с игрой о Марио? Возможно, вы захотите её использовать, как и характерный шрифт.
- Как использовать анимацию, чтобы дальше рассказать его историю? Может захотите использовать jQuery UI для этого.

- Какие образы ассоциируются с Марио? Как легко вы можете добавить эти образы?
- Вы можете создать ощущение приключения при посещении сайта? Или, возможно, покажете хронологию событий на протяжении всей его истории?
Что вы изучите: надеюсь, вы хотите, чтобы персональный сайт рассказывал историю о вас. Этот проект позволит рассказать историю персонажа с таким количеством достижений, что всё это показать нереально. Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
5. Избегатель общения
Идея: Существует газета электронных объявлений, в которой есть раздел «Ищу тебя», где люди могут создать пост о человеке, увиденном на улице или в любом общественном месте, который улыбнулся им или пересёкся взглядом. Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Тип сайта: блог.
Ключевые функции:
- Список историй с заголовком по теме. Например, пьяный человек говорил сам с собой в поезде в 15:00. Если повезёт, то с фотографиями.
- Возможность упорядочить посты по местоположению, времени суток и места (улица, кафе, автобус и так далее).
- Использование Google Form, чтобы пользователи могли делиться своими историями.
- Группировка сообщений по категориям так, чтобы пользователи могли видеть такие истории, как «Каких людей стоит избегать в Лондоне в 3 ночи?»
Ключевые дизайнерские решения:
- Какие занятия достойны поста? Нужно учитывать только действительно прискорбные публичные поступки.
 Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре?
Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре? - Как вы сможете защитить частную жизнь людей так, чтобы не превратиться в сайт для домогательств?
- Это будет весёлый ресурс или сайт об ужасных людях?
Что вы изучите: небольшие факты влияют на чувство сплочённости в блоге. Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
6. Производство змеиного масла
Идея: небольшой магазин, где продают всякие чудесные средства, которые не проверены наукой. Например, такая бесполезная вещь, как свиной хвост может как-то вылечить рак. Термин был образован в XIX веке на западе США. Лжедоктора твердили о чудодейственном природном свойстве змеиного масла, данные о котором были так же сфальсифицированы.
Тип сайта: малый бизнес.
Ключевые функции:
- Десятки природных веществ, которые, по вашему утверждению, будут иметь чудесные свойства исцеления различных недугов.
- На странице «О нас» расскажете о своём фальшивом опыте и как лекарство спасло вашего двоюродного брата.
- Возможность сортировать лекарства по болезни: хотите вылечить рак? Артрит?
- Отзывы клиентов по каждому продукту, где они рассказывают свою историю.
Ключевые дизайнерские решения:
- Если человек действительно собирается купить одну из этих чудесных вещей, то какую информацию он должен видеть, чтобы убедиться в верном выборе?
- Какая цветовая гамма подойдёт для сайта? Естественная цветовая гамма или что-то ещё?
- Кто будет посещать ваш сайт? Если это будут приверженцы здорового образа жизни, то дизайн должен быть похож на те сайты, которые они привыкли посещать.
Что вы изучите: нужно придумать особый путь для продажи этих фантастических продуктов. Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
7. Кто недоволен музыкой? Викторина
Идея: старшему поколению часто не нравится музыка молодого поколения. Хиппи и хипстерам не нравится популярная музыка. И наоборот. Каждый раз, когда вы играете музыку в общественных местах, скорее всего, кто-то этим недоволен. Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Тип сайта: интерактивная викторина.
- Серия вопросов, которые появляются по одному. Каждый предоставляет множественный выбор ответов, которые определяют следующий вопрос. Например, если вы ответили «я люблю рэп» в первом вопросе, то следующий вопрос будет «Кто вам нравится больше из этих пяти исполнителей?» или «Какой именно рэп вы любите?».
- Когда страница закончится, то нужно показать каких людей бесит твоя музыка и почему.
 Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат. - Смешные картинки с небольшими вопросами увеличат комичность сайта. Он не должен быть серьёзным.
Ключевые дизайнерские решения:
- Как будет создаваться плавный переход между вопросами? Какая анимация будет использована?
- Как вы будете показывать пользователям на каком они шаге? Типа 1 из 5.
- Как будете делать ответы весёлыми? Пользователи на вашем сайте здесь для развлечения, и они будут надеяться на смешной результат в конце теста.
- Какие картинки смогут вызывать смех? Какие весёлые факты можно подключить? Иногда это называют «подсказкой».
Что вы изучите: полезные технические навыки, например: HTML5 и jQuery UI. А также освоите простые паттерны создания полноценных веб-приложений и это будет реальная практика.
8. Моя хроника потери веса
Идея: все мы иногда едим пищу, которую не должны есть. Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Тип сайта: персональный блог.
- Каждый раз, когда вы едите пищу, из-за которой чувствуете себя виноватым, размещайте её фотографию и свои мысли по этому поводу. Фотография может содержать тарелку с крошками или само блюдо.
- Теги еды на основе времени суток или вида пищи.
- Google Form, чтобы другие пользователи могли также поведать свои истории.
- Список полезных ресурсов, таких как диетические форумы или фитнес-приложения.
Ключевые дизайнерские решения:
- Хотите выдержать похоронный стиль для максимального саркастического эффекта? Примеры таких сайтов из Google.
- Нужно делать посты смешными для всех и удобными для восприятия.

- Как добиться эффекта полноценного сайта, а не просто твитов?
Что вы изучите: юмор в интернете может быть коварным. Главное — придерживаться одной определённой концепции и контента, чтобы пользователи всегда были уверены в том, что их ожидает на сайте. В то же время юмористические сайты могут быть очень «вирусными», так как люди будут делиться шутками с друзьями.
Заключение
Любая ваша идея может прекрасно подойти для сайта. Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
Создание сайтов для бизнеса, готовые шаблоны для бизнеса
Бизнес-сайты помогают клиентам ознакомиться с деятельностью компании и принять решение о сотрудничестве. Поэтому для них важна лаконичность, строгость изложения информации и понятная навигация. Чтобы создать успешный сайт для бизнеса, нужно проанализировать целевую аудиторию и «заточить» информацию строго под нее.
Чтобы создать успешный сайт для бизнеса, нужно проанализировать целевую аудиторию и «заточить» информацию строго под нее.
Важные особенности
Чтобы понять, как создать свой сайт для бизнеса, нужно глубоко окунуться в маркетинг и составить точный портрет возможного клиента. Все блоки и текстовую информацию нужно создавать исходя из этого портрета.
Специфичные черты сайтов бизнес-направления укладываются в:
- строгую иерархию блоков и страниц. Обязательно нужна «Главная» с рассказом о деятельности компании, «Услуги», которая четко определит для заказчика сферы работы организации;
- подробное описание процесса сотрудничества и его преимущества. Это нужно делать либо на основной странице портала, либо открывать отдельную, но обязательно оставлять ее в меню;
- краткое информативное главное меню.
 Миллион закладок на панели быстрого доступа тормозят читателя, он не знает, куда податься;
Миллион закладок на панели быстрого доступа тормозят читателя, он не знает, куда податься; - обязательна форма обратной связи. Лучше «прикручивать» ее к каждой странице, чтобы посетитель мог быстро задать вопрос и получить обратную связь;
- соблюдение специфики дела, сайты для праздничных контор и поставщиков медицинского оборудования имеют принципиально разный дизайн и наполнение.
Фото для страниц лучше использовать реальные, а не с фотостоков. Тогда доверие клиента к компании увеличится.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Шаблоны
Чтобы не тратить время на долгую разработку и программирование, можно использовать готовые шаблоны сайтов для бизнеса.
Шаблоны могут служить примером при создании авторского сайта или успешно заменить его. Работа с ним заключается в выгрузке готовой информации и размещении портала под своим доменом.
Сайты для бизнеса давно стали обязательной деталью в механизме успеха компании. Кроме того, что интернет-ресурс является идеальной визитной карточкой компании, наличие сайта отлично сказывается на повышении узнаваемости бренда и его популяризации в сети. В большинстве случаев, создание сайтов для бизнеса является следующим шагом после регистрации формы собственности и оформления документов. А всё потому, что обычно это очень длительный и дорогостоящий процесс.
Но зачем переплачивать деньги и тратить месяцы на изготовление интернет площадки, в то время, когда есть способ избежать колоссальных финансовых и временных затрат. С Nethouse создание бизнес сайтов становится приятным и быстрым, и что самое интересное – бесплатным!
С Nethouse создание бизнес сайтов становится приятным и быстрым, и что самое интересное – бесплатным!
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта для бизнеса
Шаблон «Основной»
Отлично подходит для создания сайта для бизнеса
Шаблон «Сайт компании»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Желтый»
Универсальный вариант для коммерческих сайтов, в том числе для сайта для бизнеса
Как создать сайт для бизнеса самому за час и бесплатно?
Конструктор сайтов Nethouse – это идеальное решение вопроса для миллионов бизнесменов, которые не хотят “сливать” бюджет на то, что можно сделать своими руками, полностью контролируя процесс. Что означает – получить сайт именно такой, какой нужен, а не такой, как понял сторонний разработчик.
Какие возможности дарит бесплатный конструктор сайтов Nethouse:
- скорость создания сайта.
 От возникшей идеи до её воплощения может пройти около 1 часа времени;
От возникшей идеи до её воплощения может пройти около 1 часа времени; - простота создания. Никаких дополнительных знаний и умений не требуется, всё интуитивно понятно и легко настраивается в готовых шаблонах;
- вам останется только выбрать один из готовых 127 дизайнов и заполнить страницы про вашу компанию и её деятельность;
- возможность подключения сторонних сервисов. Это позволяет сделать сайт именно таким, каким вы его видите для своего бизнеса. Сервисы позволяют расширить функционал вашего сайта под ваши запросы;
- подключение платёжной системы.
 Кроме размещения теоретической информации вы сможете принимать деньги от клиентов через свой сайт.
Кроме размещения теоретической информации вы сможете принимать деньги от клиентов через свой сайт.
Откройте для себя конструктор сайтов Nethouse — и вопрос «как создать свой сайт для бизнеса» исчезнет. Сделать бизнес сайт самостоятельно, бесплатно и в очень короткие сроки – здесь сможет даже новичок!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как создать веб-сайт с помощью Wix
Интернет
Поделиться
В этой статье объясняется, как создать бесплатный веб-сайт с помощью Wix, простого в использовании конструктора сайтов с множеством функций и предназначен для владельцев веб-сайтов любого уровня опыта.
Мы живем в век конструкторов сайтов без кода, которые позволяют вам создать собственный веб-сайт, даже если вам не хватает навыков веб-дизайнера в области дизайна и/или программирования. Конструкторы сайтов и инструменты без кода для создания и управления веб-сайтами прошли долгий путь за последние годы, и на рынке существует довольно много вариантов для тех, кто хочет создать и опубликовать свой сайт.
Wix — один из самых известных вариантов создания сайтов без кода.
Эта статья содержит партнерские ссылки.
Wix занимает уникальное место среди лучших конструкторов сайтов и инструментов без кода. Он позиционирует себя как «бесплатный конструктор сайтов». В то время как другие, как правило, работают по модели на основе подписки, Wix предлагает возможность создания бесплатного веб-сайта, а также возможность обновления.
Такое позиционирование устраняет почти все барьеры на пути к созданию и запуску собственного веб-сайта, и Wix привлек большое внимание как простая в использовании платформа для создания и запуска веб-сайта с минимальными трудностями, все бесплатно.
Сегодня в сети миллионы веб-сайтов Wix, поэтому вы в хорошей компании, если планируете развивать свой бизнес в Интернете, запускать интернет-магазин или просто хотите создать веб-сайт, которым вы могли бы гордиться.
Особенности Wix
Возможно, одним из главных преимуществ Wix является тот факт, что он содержит множество функций, которые позволяют легко и быстро запустить веб-сайт с минимальными усилиями. Wix поставляется с функциями для всех уровней опыта, от тех, кто никогда не создавал свой собственный сайт, до профессиональных дизайнеров веб-сайтов.
Дизайн и контент
Wix предлагает на выбор сотни профессионально разработанных шаблонов, поэтому поиск нужного стиля или эстетики дизайна сайта является довольно эффективным. Выбрать шаблон и добавить собственный контент в редакторе Wix очень просто.
Три варианта создания сайта
Wix настроен на три основных пути создания и запуска веб-сайта, поэтому есть варианты того, как вы будете создавать свой веб-сайт и контент в зависимости от ваших знаний и уровня комфорта.
Вы можете ответить на несколько вопросов и позволить Wix ADI (Искусственный Интеллект Дизайна) взять на себя управление и создать для вас веб-сайт примерно за десять минут. Прохождение этого процесса помогает импортировать ваш контент и фотографии и помогает вам выбрать тип макета, который вы хотите для своего сайта.
Кроме того, вы можете просмотреть сотни шаблонов Wix и выбрать эстетику дизайна, которая вам нравится для вашего контента.
Наконец, если вы чувствуете себя уверенно и хотите создать свой сайт без помощи ИИ или шаблонов, вы можете сразу перейти к редактору Wix и начать перетаскивать элементы, чтобы создать веб-сайт, который вы ищете.
Типы веб-сайтов Wix
Существует множество типов веб-сайтов, поддерживаемых платформой Wix, включая интернет-магазины, блоги и профессиональные сайты. Wix предоставляет различные приложения, которые вы можете использовать для настройки своего сайта по своему вкусу и не ограничиваться тем, что предлагают их шаблоны.
SEO
В Wix есть встроенные SEO-инструменты, которые гарантируют, что поисковые системы найдут и ранжируют ваш сайт надлежащим образом. Вы можете настроить практически любую часть сайта для улучшения SEO, включая метатеги, файлы robot.txt и структуры URL.
Для тех, кто хочет глубже погрузиться в улучшение SEO на своем веб-сайте Wix, Wix предлагает SEO Wiz для оптимизации вашего сайта для любой поисковой системы, которая может сканировать ваш сайт.
Доменные имена
Когда вы знаете название своей компании (или используете существующее название компании) и готовы создать веб-сайт, у вас есть два основных способа получить доменное имя в Wix.
Вы можете выбрать поддомен Wix, где ваш сайт будет имя_сайта.wix.com . Это, пожалуй, самый быстрый способ начать работу с вашим сайтом и опубликовать его вживую. Использование домена Wix может быть хорошим вариантом, если вы хотите протестировать платформу, создать свой веб-сайт на стороне, если у вас уже есть существующий веб-сайт, или если вы просто хотите создать веб-сайт для проверки бизнес-идеи.
Второй способ — либо зарегистрировать новое доменное имя в Wix, либо ввести собственное доменное имя от другого регистратора и подключить доменное имя к своему сайту Wix. Наличие собственного доменного имени помогает повысить уровень профессионализма на вашем веб-сайте и в бизнесе, и часто именно так люди используют свои веб-сайты.
Wix App Market
Wix также предлагает целый Wix App Market, полный сторонних приложений, где вы можете подключать сторонние сервисы и предлагать специальные функции на своем сайте для его дальнейшей настройки. Такие приложения, как возможность предлагать услуги печати по запросу, мероприятия и продажа билетов, прямые поставки и расширенные формы, могут помочь вам создать свой сайт, чтобы он выполнял большую часть тяжелой работы за вас, не тратя много времени на настройку всего этого. .
Зачем создавать сайт на Wix?
Есть немало веских причин создать свой сайт с помощью Wix. Например, вы можете строить бизнес в Интернете, запускать сайт электронной коммерции, хотите, чтобы ваш сайт был оптимизирован для мобильных устройств, или просто хотите контролировать весь свой веб-сайт.
Прежде всего, это бесплатный фактор для создания и запуска вашего веб-сайта. Большинство других инструментов, не связанных с кодом, часто требуют ежемесячной платы, прежде чем вы сможете использовать любой веб-сайт, созданный на их платформе. Wix имеет уникальную возможность сосредоточиться на бесплатном аспекте профессионального веб-сайта.
Другой убедительной причиной является скорость, с которой вы можете запустить веб-сайт. Искусственный интеллект дизайна Wix (ADI) позволяет быстро и легко создать ваш веб-сайт после ответа на несколько вопросов и импорта контента. Использование Wix ADI означает, что вы можете создать и подготовить свой собственный профессиональный веб-сайт всего за десять минут.
Как создать веб-сайт с помощью Wix
В следующих разделах мы рассмотрим этапы фактического создания вашего сайта Wix.
Создание учетной записи
В Wix очень просто начать работу и создать учетную запись Wix. В центре верхней части главной страницы Wix находится кнопка «Начать» , с помощью которой вы начнете процесс регистрации и создания новой учетной записи Wix.
После нажатия кнопки Начать на главной странице вы пройдете через процесс регистрации, где сначала будет запрошено ваше имя и контактная информация, а ваша учетная запись защищена паролем.
После того, как ваша учетная запись будет создана, Wix задаст вам ряд вопросов, чтобы понять, как помочь вам в создании профессионального веб-сайта.
Сначала Wix спросит вас, какой тип веб-сайта вы создаете, например, интернет-магазин или ресторан. Затем он спросит, как вы хотите назвать свой сайт, а также ваши цели для вашего сайта.
После того, как вы ответите на основные вопросы о своем сайте, Wix начнет спрашивать, какие функции вы хотите видеть на своем сайте, например, окно чата, элементы блога или формы.
После того, как вы ознакомились с функциями своего веб-сайта, Wix спросит вас об уровне вашего опыта в разработке веб-сайтов, спросив, создавали ли вы когда-либо веб-сайт раньше. Это сделано для того, чтобы Wix мог помочь вам выбрать лучший путь для продвижения вперед в создании вашего сайта.
Если вы укажете, что никогда раньше не создавали веб-сайт или у вас очень мало опыта в этом, Wix предложит либо использовать Wix ADI, либо начать с шаблона, который предлагает Wix. Если вы укажете, что уже создали несколько сайтов или делаете это профессионально, Wix порекомендует вам начать работу с конструктором сайтов Wix или просмотреть множество предлагаемых шаблонов.
Представляем Редактор сайтов Wix
Редактор сайтов Wix — это основной способ редактирования вашего сайта, независимо от того, какой путь создания сайта вы выберете. Знакомство с Редактором веб-сайтов Wix является ключевым моментом, когда вы работаете над созданием своего веб-сайта Wix.
Независимо от того, выбираете ли вы шаблон или заказываете Wix для создания вашего сайта с помощью Wix ADI, вы, вероятно, в какой-то момент окажетесь в редакторе Wix. К счастью, Wix Editor имеет довольно простой и удобный интерфейс, который поможет вам вносить изменения на ваш сайт.
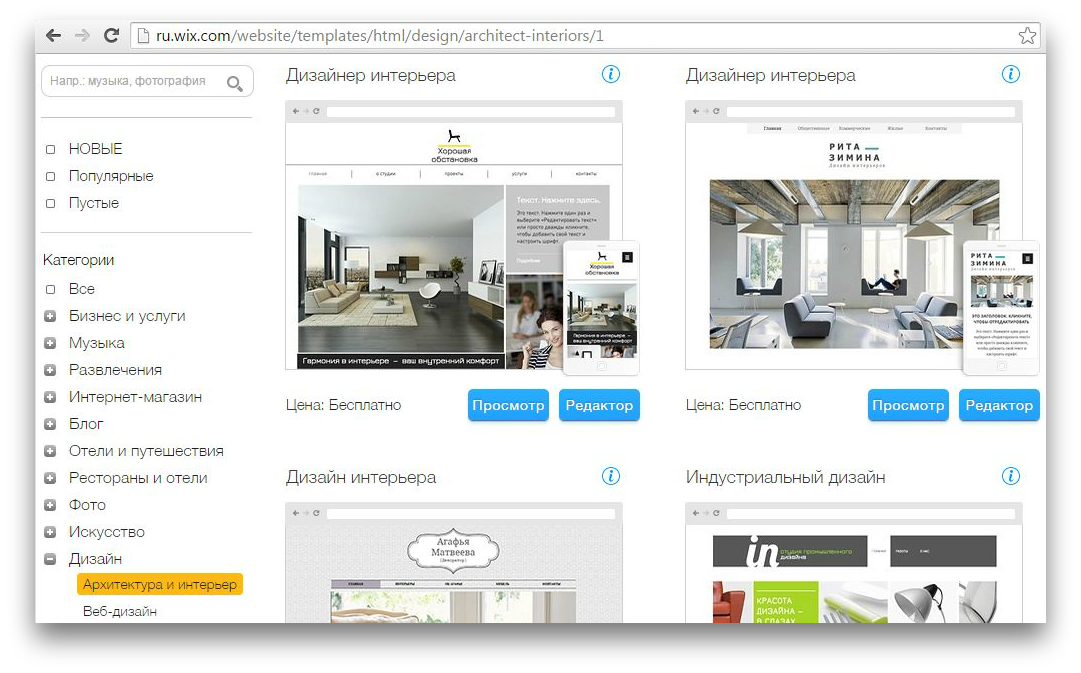
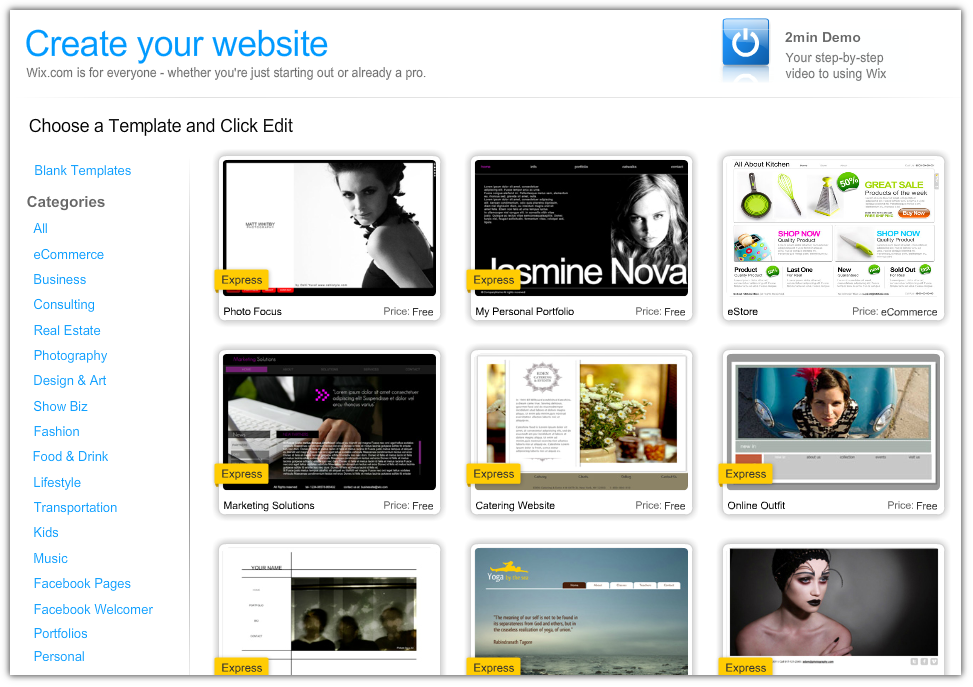
Выбор шаблона для вашего веб-сайта
Если вы решите начать с выбора понравившегося шаблона, а затем добавить свой контент, Wix предлагает широкий выбор предварительно разработанных шаблонов, которые подойдут практически к любой эстетике дизайна, которую вы предпочитаете. находясь в поиске.
находясь в поиске.
Используя категории вверху, вы можете просмотреть все различные шаблоны, которые Wix может предложить, в зависимости от типа сайта, который вы хотите создать. Как только вы найдете тот, который вы готовы использовать, вы можете навести на него курсор и нажать Изменить , чтобы начать редактирование шаблона в редакторе Wix.
Как использовать Редактор Wix
Редактор Wix интуитивно понятен и помогает вам легко редактировать такие детали сайта, как меню вашего сайта, страницы, мобильную версию вашего сайта, фоновые изображения и все, что связано с вашим сайтом через интуитивно понятный визуальный редактор.
В левой части редактора Wix вы найдете главное меню функций, которые вам понадобятся для редактирования вашего сайта. Добавляя страницы, разделы, элементы дизайна, приложения (через Wix App Market), меню и мультимедиа, вы найдете то, что ищете, наведя курсор на значки слева.
В верхней строке меню вы найдете способы навигации между страницами на вашем веб-сайте Wix, переключения между различными версиями вашего сайта (например, просмотр вашего сайта для мобильных устройств или на рабочем столе), подключение пользовательского доменного имени или использование один от Wix или для активации различных инструментов, которые помогут вам в процессе, таких как линии сетки. Кроме того, вверху у вас есть параметры для сохранения, предварительного просмотра и публикации вашего сайта.
Кроме того, вверху у вас есть параметры для сохранения, предварительного просмотра и публикации вашего сайта.
Предварительный просмотр и сохранение вашего веб-сайта
После того, как вы настроили все страницы своего сайта в редакторе Wix, пришло время просмотреть и сохранить ваш сайт. В правом верхнем углу редактора Wix есть опции для сохранения, предварительного просмотра и публикации вашего сайта.
Когда вы просматриваете свой сайт, он меняется в редакторе Wix, показывая, как он будет выглядеть в мире без помощи линий сетки и других инструментов, которые вы, вероятно, использовали в процессе сборки. Чтобы вернуться в Редактор Wix, нажмите Вернуться в Редактор в правом верхнем углу.
Настройка вашего веб-сайта
Существует несколько различных способов настроить ваш веб-сайт с помощью Wix. В любое время вы можете изменить свой шаблон и/или использовать Редактор Wix для редактирования дизайна и контента вашего сайта.
Вы также можете просмотреть Wix App Market, чтобы начать добавлять специальные функции на свой сайт. Кроме того, добавление контента, обновление изображений (и использование бесплатных изображений, предоставляемых Wix) и/или запуск блога могут помочь настроить ваш сайт в соответствии с вашими потребностями и предоставить посетителям вашего сайта более качественные инструменты и информацию.
Кроме того, добавление контента, обновление изображений (и использование бесплатных изображений, предоставляемых Wix) и/или запуск блога могут помочь настроить ваш сайт в соответствии с вашими потребностями и предоставить посетителям вашего сайта более качественные инструменты и информацию.
Использование Wix Artificial Design Intelligence (ADI)
Если вы новичок в создании веб-сайтов или предпочитаете более удобный подход, использование Wix ADI, скорее всего, вам подойдет. Wix ADI задает вам ряд вопросов — например, есть ли у вас уже существующий веб-сайт или есть ли у вас изображения и контент, которые вы хотите загрузить, — при создании нового веб-сайта в фоновом режиме.
На основании предоставленных вами ответов сайт может быть создан для вас всего за десять минут. Это отличный вариант для тех, кто чувствует, что им нужна большая помощь с их веб-сайтом или не заинтересован в том, чтобы вникать в сорняки дизайна сайта.
Наконец, Wix ADI попросит вас просмотреть некоторые детали, такие как ваше имя, адрес и учетные записи в социальных сетях. Заполнение этих данных сейчас поможет сэкономить время в дальнейшем.
Заполнение этих данных сейчас поможет сэкономить время в дальнейшем.
Затем Wix ADI предложит вам выбрать тему с элементами дизайна, которые вы хотели бы иметь. После того, как вы выберете тему, ADI переместит вас в конструктор веб-сайтов, где вы сможете начать создавать каждую страницу на своем новом веб-сайте Wix.
Когда вы довольны тем, как выглядит ваш новый веб-сайт Wix, вы готовы опубликовать его.
Публикация вашего веб-сайта
Публикация вашего веб-сайта с помощью Wix очень проста. В то время как в редакторе Wix всегда присутствует Кнопка «Опубликовать» в правом верхнем углу. Если вы нажимаете Опубликовать в первый раз, вас спросят, хотите ли вы подключить существующее доменное имя к вашему новому веб-сайту Wix или хотите разместить его бесплатно на платформе Wix.
Как управлять и обновлять свой веб-сайт Wix
После того, как ваш веб-сайт будет опубликован, важно поддерживать его в актуальном состоянии, и это довольно просто на Wix. Wix также предоставляет Wix Mobile Editor, так что вы можете редактировать свой сайт на своем телефоне, что очень удобно, если вы много ездите на работу или, возможно, вам нужно быстро изменить свой сайт, и вы находитесь в пути.
Wix также предоставляет Wix Mobile Editor, так что вы можете редактировать свой сайт на своем телефоне, что очень удобно, если вы много ездите на работу или, возможно, вам нужно быстро изменить свой сайт, и вы находитесь в пути.
Скорее всего, вы захотите отредактировать свой сайт несколькими способами, например, добавить новые страницы, обновить меню сайта или просто информировать пользователей о таких вещах, как запись в блоге. Wix упростил для вас обновление информации, независимо от того, находитесь ли вы на своем компьютере или в пути, и у вас есть только телефон для доступа к вашему сайту.
Работа с меню и страницами
Независимо от того, начали ли вы с шаблона или позволили Wix ADI сделать всю работу за вас, вы можете редактировать свои меню и страницы в редакторе Wix.
В левой части редактора Wix у вас есть возможность обновлять меню и страницы сайта. Нажав Страницы и Меню , вы откроете свои страницы и порядок, в котором вы хотите, чтобы строка меню отображалась. Отсюда вы можете легко щелкать и перетаскивать страницы, чтобы влиять на меню вашего сайта, или вы можете щелкнуть значок плюса в правом верхнем углу, чтобы добавить новую страницу.
Отсюда вы можете легко щелкать и перетаскивать страницы, чтобы влиять на меню вашего сайта, или вы можете щелкнуть значок плюса в правом верхнем углу, чтобы добавить новую страницу.
Если вы хотите вложить страницы под другие, щелкните, перетащите, а затем слегка переместите в нижний правый угол родительской страницы, чтобы создать вложенную страницу. Любое перемещение на ваши страницы здесь обновляет меню вашего сайта.
Создание сообщения в блоге
Блоги часто являются одной из наиболее часто используемых функций на веб-сайтах, и Wix дает вам возможность иметь блог прямо на вашем сайте. Если у вас еще нет блога на вашем сайте, вы можете легко добавить его, перейдя на Страницы и Меню в левой части редактора Wix и нажав Добавить в верхнем правом углу. На этом этапе вы можете нажать Блог , чтобы добавить блог на свой веб-сайт.
В левой части редактора Wix нажмите Страницы и Меню , чтобы получить доступ к страницам вашего сайта. Нажмите Страницы блога , чтобы просмотреть и отредактировать главную страницу блога и основную страницу сообщений в блоге. Это позволит вам настроить дизайн как главной страницы вашего блога, на которой перечислены все ваши сообщения в блоге, так и страницы вашего блога, на которой будет показано, как каждое сообщение в блоге будет выглядеть на отдельной странице.
Нажмите Страницы блога , чтобы просмотреть и отредактировать главную страницу блога и основную страницу сообщений в блоге. Это позволит вам настроить дизайн как главной страницы вашего блога, на которой перечислены все ваши сообщения в блоге, так и страницы вашего блога, на которой будет показано, как каждое сообщение в блоге будет выглядеть на отдельной странице.
После того, как ваш блог настроен, вы захотите обновлять его, время от времени создавая новые сообщения. В левой части редактора Wix нажмите 9.0012 Мой блог вниз, чтобы открыть возможность публикации нового сообщения или управления существующими сообщениями.
Чтобы создать новый пост в блоге, нажмите Создать пост и начните писать свой пост в появившемся диалоговом окне нового блога. В верхней части редактора у вас есть стандартные параметры WYSIWYG для обработки шрифтов, выравнивания и списков. В левой части редактора блога у вас есть такие параметры, как функции SEO, категории и теги, которые помогут позаботиться о завершении вашего блога и любых настройках, необходимых для вашего конкретного блога (все в основном для целей SEO). Когда вы будете готовы к публикации, нажмите Опубликуйте в правом верхнем углу, чтобы опубликовать запись блога на своем сайте.
Когда вы будете готовы к публикации, нажмите Опубликуйте в правом верхнем углу, чтобы опубликовать запись блога на своем сайте.
Заключительные замечания по использованию Wix
В этой статье мы рассмотрели основы использования Wix для создания профессионального и высококачественного веб-сайта. Надеемся, мы показали, насколько легко использовать Wix, независимо от вашего опыта создания веб-сайтов.
В заключение давайте рассмотрим еще несколько моментов о Wix.
Использовать Wix бесплатно или за плату?
Да, Wix можно использовать бесплатно, но можно и за плату. Почему ты бы так поступил? На бесплатном веб-сайте на Wix будет показываться реклама Wix. Плата за Wix удаляет эту рекламу и открывает доступ к множеству дополнительных функций. Эти дополнительные функции включают использование значков социальных сетей, индивидуальное профессиональное доменное имя (бесплатно в течение года) и дополнительное пространство для хранения вашего сайта.
Должен ли я нанять разработчика?
Несмотря на то, что любой может создать свой собственный сайт Wix, существуют различные причины, по которым вы можете заплатить кому-то другому, чтобы тот сделал это за вас. Сколько вы должны заплатить? Это во многом зависит от объема работы, которую вам необходимо выполнить, и от требуемого качества. В среднем оказывается, что большинство дизайнеров/разработчиков Wix берут от 75 до 200 долларов в час и выше.
У Wix есть торговая площадка, где вы можете найти профессионала, который поможет вам с вашим веб-сайтом, если вы чувствуете, что вам нужна помощь эксперта. На рынке есть множество людей и агентств, доступных для найма во всех ценовых категориях.
Однако, если вы действительно не ограничены во времени, я рекомендую вам попробовать создать веб-сайт самостоятельно. Что бы вы ни решили, удачи вам в вашем путешествии с Wix!
Поделиться этой статьей
Эмбер Ли Тернер
Эмбер, владелица и креативный директор компании January Creative в Нэшвилле, штат Теннесси, работает не по найму графическим и веб-дизайнером уже более 14 лет, начав свою университетскую карьеру в самом начале своей карьеры. У Эмбер уникальная страсть не только к дизайну, но и к бизнесу. Фриланс в студенческие годы дал Эмбер возможность написать книгу о фрилансе для студентов под соответствующим названием «Студенты-фрилансеры 101: курс от начала до конца, чтобы стать студентом-фрилансером», чтобы помочь другим студентам, которые хотят начать заниматься фрилансом.
У Эмбер уникальная страсть не только к дизайну, но и к бизнесу. Фриланс в студенческие годы дал Эмбер возможность написать книгу о фрилансе для студентов под соответствующим названием «Студенты-фрилансеры 101: курс от начала до конца, чтобы стать студентом-фрилансером», чтобы помочь другим студентам, которые хотят начать заниматься фрилансом.
no-codewix
Как создать бизнес-сайт
Каждому бизнесу нужен профессиональный, хорошо продуманный и функциональный веб-сайт. Независимо от того, предоставляете ли вы услуги лично, управляете розничным магазином, продаете товары через Интернет или предлагаете услуги b2b, такие как консалтинг или маркетинг, потенциальные клиенты будут использовать ваш веб-сайт, чтобы решить, стоит ли выбирать ваш бизнес.
Канала в социальных сетях может быть достаточно для местных услуг, или магазин Amazon может помочь вам в розничной торговле в Интернете. Но если вы хотите расшириться, развить свой бренд и установить подлинное присутствие в Интернете, вам нужен собственный веб-сайт.
Имея собственный бизнес-сайт, вы можете без ограничений настраивать дизайн и макет, а продвигать свой бренд в поиске Google гораздо проще, чем на странице в социальной сети. Согласно недавнему исследованию, почти половина всех потребителей просматривает веб-сайт малого бизнеса, прежде чем принять решение о покупке.
Некоторые владельцы малого бизнеса считают, что им не хватает опыта или ресурсов для создания собственного сайта, и инвестиции не оправдают вознаграждения. Тем не менее, с Elementor и WordPress вы можете создать полнофункциональный и экономичный бизнес-сайт, не требуя предварительных знаний в области кодирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют вам создавать собственный бизнес-сайт без необходимости нанять разработчиков.
Вот как создать отличный бизнес-сайт в WordPress и Elementor:
Что должен включать в себя бизнес-сайт?
Прежде чем мы начнем с нашего руководства по созданию сайта, нам сначала нужно понять ключевые компоненты бизнес-сайта и его роль. Вот некоторые из важных страниц и элементов, которые необходимы каждому бизнес-сайту:
Вот некоторые из важных страниц и элементов, которые необходимы каждому бизнес-сайту:
1. Домашняя страница
Домашняя страница — это место, где большинство пользователей впервые узнают о вашей компании, поэтому очень важно произвести хорошее первое впечатление. Исследования показали, что новые пользователи решат не взаимодействовать с вашим брендом, если веб-сайт плохо спроектирован или с ним сложно ориентироваться.
Главная страница бизнес-сайта должна четко отображать ваш логотип, название бренда, миссию, привлекательные изображения и обзор ваших услуг и/или продуктов. Вы также должны включить навигационные ссылки на другие соответствующие страницы вашего веб-сайта и призывы к действию, которые побуждают посетителей выполнить желаемое действие.
2. Страницы услуг
На странице услуг вы перечисляете все услуги, которые вы предоставляете, вместе с ключевой информацией, такой как цены, время, местонахождение, обслуживаемые районы и т. д. Точные детали могут варьироваться в зависимости от характера вашего бизнеса, но главный принцип заключается в том, что у пользователей сайта не должно оставаться вопросов.
Короче говоря, все, что нужно знать потенциальному клиенту о ваших услугах, должно быть объяснено на этой странице. Может оказаться необходимым создать подстраницы для каждой службы, чтобы не перегружать эту страницу слишком большим количеством информации. В этих случаях страница услуг действует как лобби, в котором размещены навигационные ссылки на подстраницы
3. Страница «О нас»
Страница «О нас» помогает связать новых посетителей с людьми, стоящими за бизнесом. Здесь вы будете публиковать портреты, биографии и каналы социальных сетей директоров, менеджеров и сотрудников. Вы также должны включить историю бизнеса, как и почему он был основан, и ваши успехи.
4. Страница отзывов
Современные потребители требуют социальных доказательств, прежде чем решить, какой бизнес использовать. На странице отзывов должна быть представлена галерея довольных клиентов, а также цитаты о том, какую пользу они получили от использования вашего бизнеса.
Это убеждает новых клиентов в том, что ваш бизнес является подлинным, заслуживающим доверия и надежным.
5. Страница часто задаваемых вопросов
Независимо от того, сколько информации вы предоставляете на странице (страницах) своих услуг, у клиентов всегда будут вопросы без ответа. Специальный раздел часто задаваемых вопросов позволяет вам посвятить целую страницу ответам на общие вопросы пользователей.
5. Страница «Свяжитесь с нами»
На странице «Свяжитесь с нами» должны быть описаны все различные способы, которыми посетители могут связаться с вами, будь то через чат, электронную почту или телефон.
Самый эффективный способ дать пользователям возможность связаться с вами — использовать контактную форму, в которой подробно описывается характер запроса, чтобы его можно было перенаправить нужному человеку или в нужный отдел.
6. Блог
Блог сайта должен обеспечивать постоянный поток обновлений компании, чтобы ваши пользователи были в курсе всех последних событий. Кроме того, публикация контента, релевантного для вашей целевой демографической группы, помогает продвигать ваш бизнес через поисковые системы и получать новый трафик от Google.
Как создать бизнес-сайт — пошаговое руководство
Шаг 1. Выберите доменное имя услуга веб-хостинга. Ваше доменное имя позволит посетителям получить доступ к вашему сайту.
Шаг 2: Выберите план веб-хостинга
План хостинга позволит вам разместить все файлы, из которых состоит ваш сайт. На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
Что хорошего в хостинге WordPress, так это то, что он оптимизирован специально для производительности WordPress, требований безопасности, процессов установки и адаптации. Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.
Что касается планов хостинга, они варьируются от доступных планов виртуального хостинга до более дорогого управляемого хостинга WordPress и выделенных серверов премиум-класса. Чтобы облегчить вам жизнь, мы рекомендуем несколько пакетов хостинга, полностью совместимых с Elementor.
После того, как вы оформите подписку на хостинг-план, вы получите приветственное электронное письмо, в котором будет указана вся информация, связанная с вашей учетной записью. Найдите ссылку для входа в свою учетную запись хостинга и используйте имя пользователя и пароль для входа в свою учетную запись.
Шаг 3: Установите WordPress
Следующим шагом будет установка WordPress. После того, как вы вошли в свою учетную запись хостинга, нажмите на вкладку Мои учетные записи, а затем войдите в свою cPanel. В cPanel щелкните значок WordPress в области автоматических установщиков и следуйте инструкциям по установке WordPress.
После установки WordPress перейдите на свой сайт WordPress. Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.
(Текстовая ссылка) См. наше полное руководство по установке WordPress здесь: Как установить WordPress
После того, как вы загрузили и установили программное обеспечение WordPress, вы можете воспользоваться преимуществами платформы WordPress CMS. Гибкость WordPress позволяет вам выбирать из десятков тысяч шаблонов, тем и плагинов WordPress.
Гибкость WordPress позволяет вам выбирать из десятков тысяч шаблонов, тем и плагинов WordPress.
Шаг 4: Установите Elementor
Следующим шагом будет установка Elementor, визуального конструктора веб-сайтов, который значительно упрощает процесс создания веб-сайтов на WordPress. Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
На панели инструментов WordPress перейдите в раздел «Плагины» > «Добавить новый». Найдите Elementor Website Builder и нажмите «Установить». Когда Elementor будет установлен, нажмите «Активировать».
Хотя Elementor является бесплатным, в зависимости от функций, которые вы хотите, вам также понадобится Elementor Pro, чтобы в полной мере воспользоваться возможностями Elementor. Посетите Elementor.com и купите версию плагина Pro, затем установите и активируйте ее так же, как описано выше. После установки Elementor Pro вам нужно будет ввести свою лицензию, перейдя на панель управления WordPress и выбрав Elementor > Лицензия.
После установки Elementor Pro вам нужно будет ввести свою лицензию, перейдя на панель управления WordPress и выбрав Elementor > Лицензия.
Поскольку вы собираетесь использовать Elementor Theme Builder и свой набор шаблонов для разработки всего веб-сайта, вам не нужно искать какие-либо элементы дизайна в вашей активной теме WordPress.
Вместо этого вам просто нужна самая легкая, оптимизированная для производительности основа, которую предлагает тема Hello от Elementor.
Чтобы начать, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новый» и выполните поиск «Hello Elementor». Затем установите и активируйте тему.
Шаг 5. Выберите набор бизнес-шаблонов
После того, как вы установили Elementor, следующей частью головоломки станет набор шаблонов бизнес-сайта. Это отдельные наборы шаблонов, необходимые для полноценного веб-сайта WordPress: верхний и нижний колонтитулы, страница 404, архив блога, отдельная запись, отдельная страница, всплывающее окно и многое другое.
Это отдельные наборы шаблонов, необходимые для полноценного веб-сайта WordPress: верхний и нижний колонтитулы, страница 404, архив блога, отдельная запись, отдельная страница, всплывающее окно и многое другое.
В нашей библиотеке шаблонов представлены веб-сайты многих ниш, каждый из которых отвечает потребностям нашего сообщества пользователей. К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое.
Наборы шаблонов Elementor также предлагаются творческими торговыми площадками, такими как Envato или ThemeForest.
В этом руководстве мы будем использовать шаблон бизнес-агентства от ThemeForest
Чтобы установить комплект, сначала создайте страницу под названием «Главная» и нажмите кнопку «Редактировать с помощью Elementor», чтобы запустить Elementor.
Затем откройте библиотеку шаблонов Elementor и найдите «бизнес» в разделе «Страницы». Как только вы нашли нужный шаблон, просто нажмите «Установить».
Дополнительную информацию об установке набора см. здесь: Создайте полноценный веб-сайт с помощью Elementor Kits и Theme Builder
Шаг 6. Настройка набора шаблонов
Вы можете использовать редактор перетаскивания, чтобы настроить каждый аспект дизайна и макета в соответствии с вашими потребностями.
Вы можете изменить логотип, цветовую схему, навигационные ссылки, копию веб-сайта и любые другие функции по вашему желанию. Вы также можете использовать виджеты Elementor для добавления определенных функций на свой веб-сайт, таких как настраиваемая кнопка пожертвования.
Чтобы узнать больше о настройке шаблона, посетите наш справочный центр.
Вы также можете прочитать наше подробное руководство по созданию веб-сайта Elementor здесь.
Шаг 7.