3.4. Разметка web-страницы при помощи таблицы
Разметку web-страницы удобно производить с использованием таблицы. Возможны различные варианты разметки web-страницы. Рассмотрим некоторые из них.
Первый вариант. Разметка страницы производится с использованием таблицы шириной на весь экран независимо от того, каково разрешение экрана (WIDTH=«100%»). В данном случае удобно создать таблицу, состоящую из двух строк и двух столбцов (рис. 3.14). Верхняя строка будет заголовком страницы, левый столбец – меню, правый – содержание страницы. При такой разметке страница всегда будет занимать весь экран, независимо от того, какое разрешение экрана стоит у посетителя.
Картинка | Название страницы |
Главная страница Стр. Стр. 2 | Содержание страницы |
Рис. 3.14. Пример разметки web-страницы
(первый вариант)
К недостаткам такой разметки можно отнести «плавучесть» содержимого страницы, т. е. при уменьшении разрешения экрана содержание должно поместиться в более узкие рамки, следовательно, текст «сползает» вниз. Чтобы этого не происходило, нужно выбрать фиксированный размер таблицы, тогда при любом разрешении экрана таблица будет оставаться прежней.
Представим таблицу, приведенную на рис. 3.14, на языке HTML, отображение таблицы в браузере представлено на рис. 3.15.
<HTML><HEAD>
<TITLE>разметка страницы первый вариант</TITLE>
</HEAD>
<BODY BGCOLOR=»silver» TEXT=»white»>
<TABLE BORDER=»1″>
<TR HEIGHT=»10%»>< TD>
<IMG
SRC=»image006. jpg»></TD>
jpg»></TD>
<TD ALIGN=»center «BGCOLOR=»teal»>Название страницы
</TD></TR>
<TR> <TD> <TABLE> <TR ALIGN=»center»> <TD> Главная страница </TD> </TR>
<TR ALIGN=»center»> <TD>Стр 1 </TD> </TR>
<TRALIGN=»center» > <TD>Стр2 </TD> </TR> </TABLE>
<TD ALIGN=»center»> Содержание страницы </TD> </TR>
</TABLE></BODY></HTML>
Рис. 3.15. Отображение разметки страницы таблицей
(первый вариант)
Второй вариант.
Разметка страницы производится с
использованием таблицы шириной 760
пикселов, выровненной по центру экрана.
При этом посетитель будет видеть таблицу
шириной в 760 пикселов независимо от
разрешения экрана.
В данном случае удобно создать таблицу, состоящую из трех строк и одного столбца (рис. 3.16). Верхняя строка будет заголовком страницы, вторая строка – меню, а третья строка – содержание страницы (отображение в браузере см. на рис. 3.17).
Картинка | Название страницы | ||
Главная страница | Стр 1 | Стр 2 | |
Содержание страницы | |||
Рис. 3.16. Пример разметки web-страницы (второй вариант)
Рис. 3.17. Отображение разметки страницы таблицей (второй вариант)
Представим таблицу,
приведенную на рис. 3.16, на языке HTML:
3.16, на языке HTML:
<HTML>
<HEAD>
<TITLE>разметка страницы второй вариант</TITLE>
</HEAD>
<BODY BGCOLOR=»blue» TEXT=»white»>
<TABLE BORDER=»1″
BGCOLOR=»silver»>
<TR HEIGHT=»100″><TABLE BORDER=»1″ HEIGHT=»100″><TR>
<TD WIDTH=»60″>
<IMG SRC=»image006.jpg»></TD>
<TD ALIGN=»center» BGCOLOR=»teal»>
Название страницы</TD></TR></TABLE>
<TR> <TD> <TABLE BORDER=»1″> <TR ALIGN=»center»
HEIGHT=»30″>
<TD WIDTH=»253″> Главная страница </TD>
<TD WIDTH=»253″ >Стр 1 </TD><TD WIDTH=»253″>Стр2 </TD>
</TR> </TABLE></TD></TR>
<TR><TD ALIGN=»center»> Содержание страницы
</TD> </TR>
</BODY></HTML
* * *
Из теоретической
части главы мы узнали об основах
построения таблиц в HTML.
Практическое задание
СОЗДАНИЕ ТАБЛИЦ
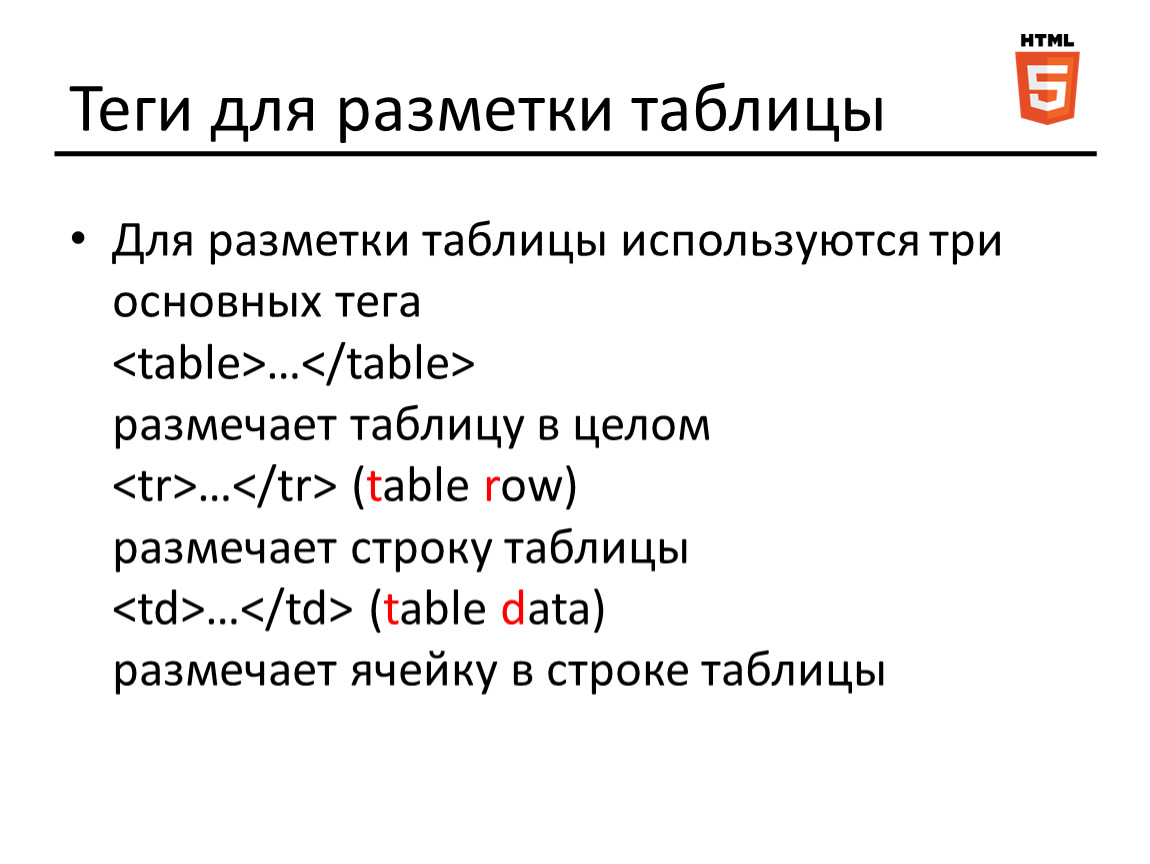
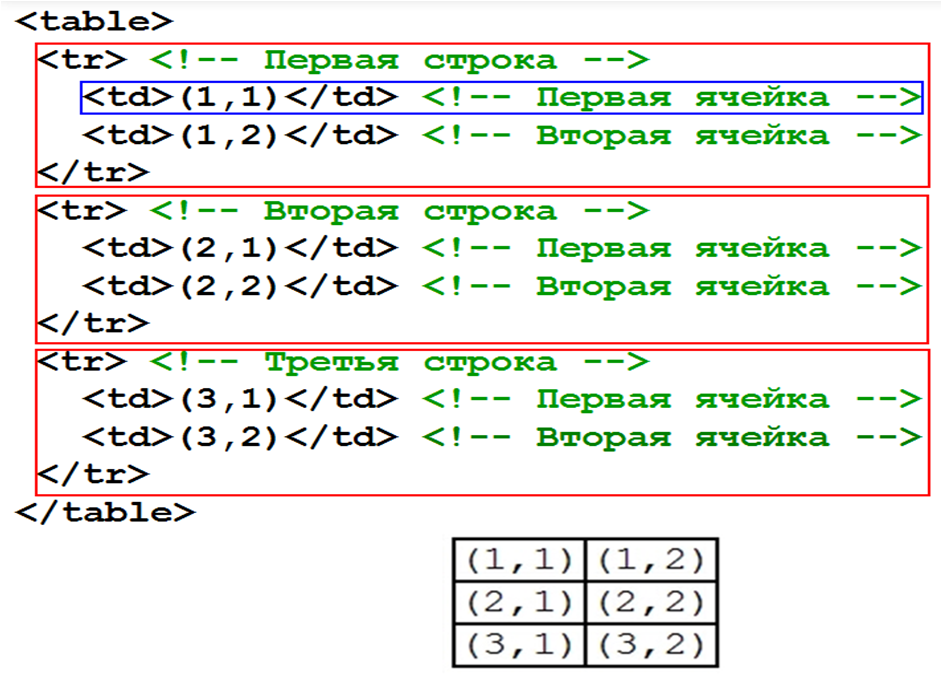
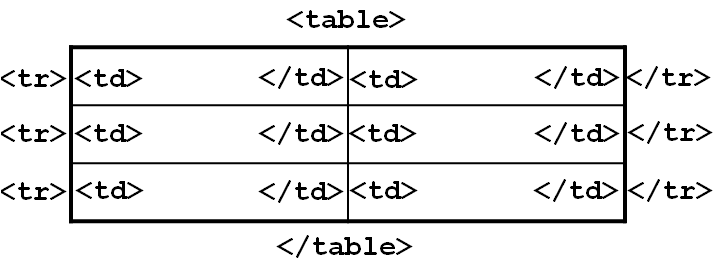
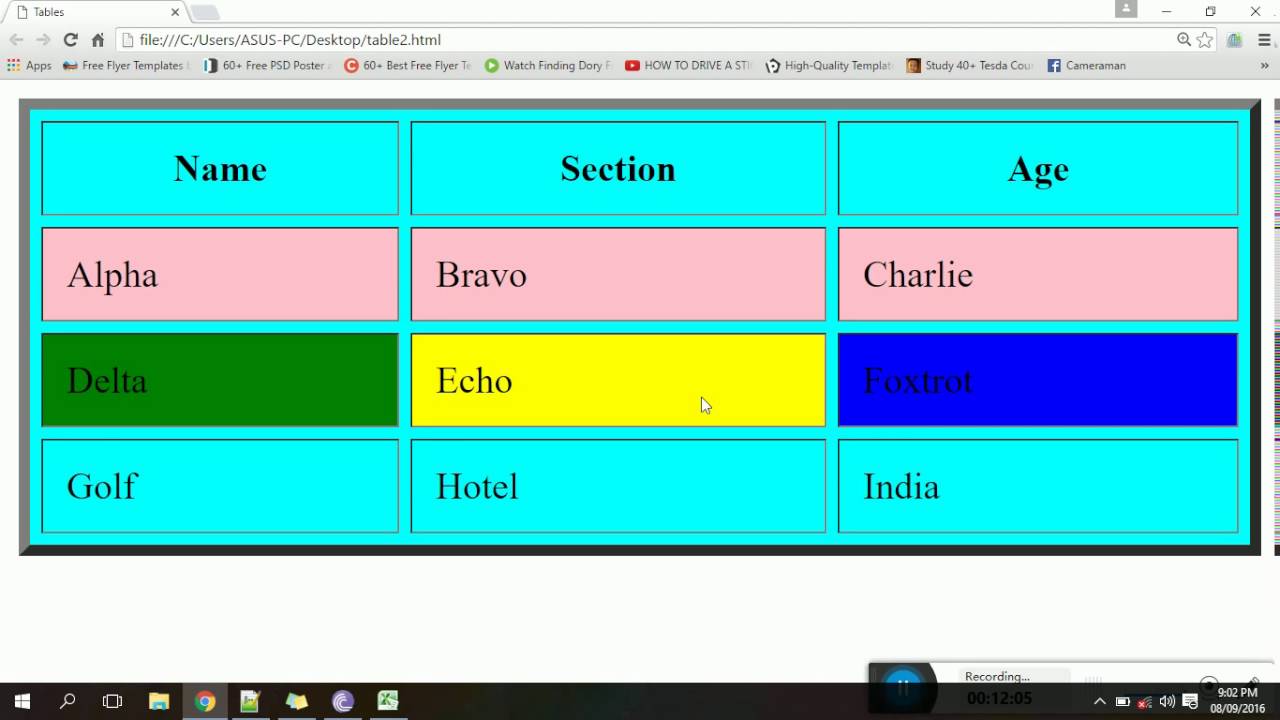
1. Создание простой таблицы. Для создания простой таблицы используются теги <TABLE> (внешний элемент таблицы), <TR> (строка таблицы), <TD> (ячейка таблицы).
Создайте на отдельной web-странице (файл с именем page4.htm) таблицу (рис. 3.18), используя в качестве примера таблицу из теории.
1 | 2 |
3 | 4 |
5 | 6 |
Рис. 3.18. Таблица для первого задания
3.18. Таблица для первого задания
Задайте в теге <TABLE> атрибуты BORDER=«1» ALIGN=»center». Сохраните набранную таблицу в файле и просмотрите ее в браузере. Вы видите, что таблица у вас небольшая и находится в центре страницы. Задайте ширину таблицы тегом <WIDTH=»60%»>, просмотрите в браузере, как изменилась таблица, затем задайте расстояние текста от границы ячейки CELLPADDING=»20″ и расстояние между ячейками CELLSPACING=»10″ и опять просмотрите изменения в таблице. Задайте цвет фона таблицы светло-зеленый (BGCOLOR=»lime»), цвет рамки красный (BORDERCOLOR=»red») и опять просмотрите внесенные изменения. А теперь осталось только разместить текст в центре ячейке для каждой строки таблицы. Для этого используйте атрибут ALIGN=»center» в теге <TR> (строка) просмотрите изменения.
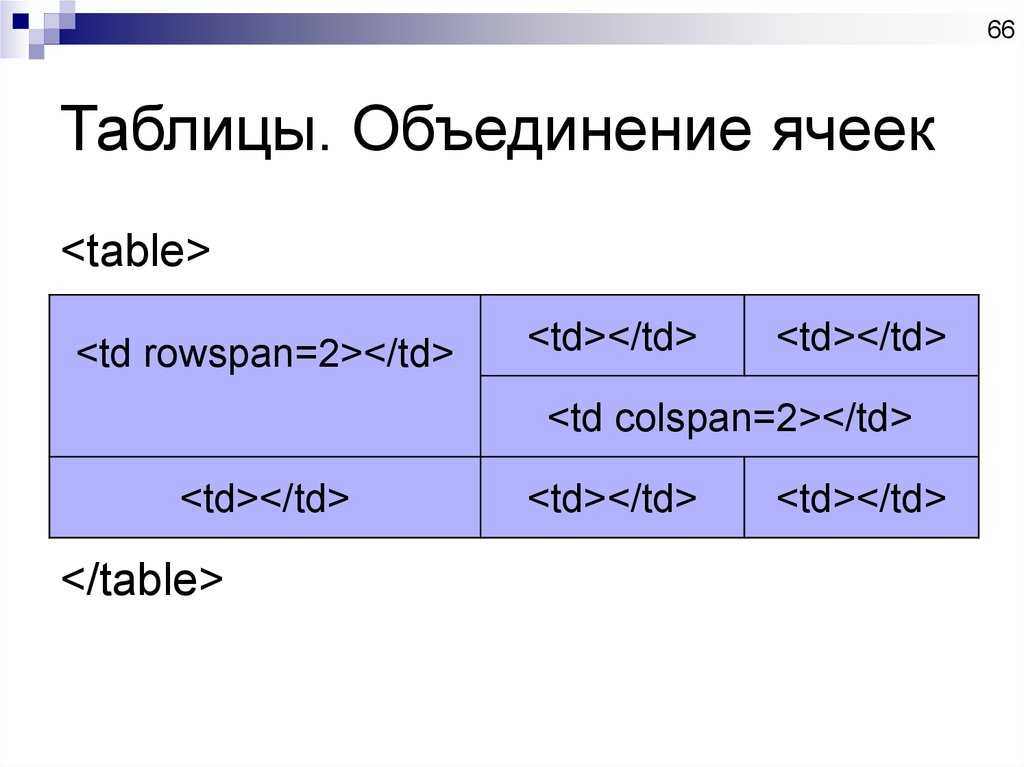
2. Создание сложной
таблицы. Для
создания таблицы, ячейка которой занимает
несколько строк или столбцов, используют
атрибуты COLSPAN (объединение столбцов) и
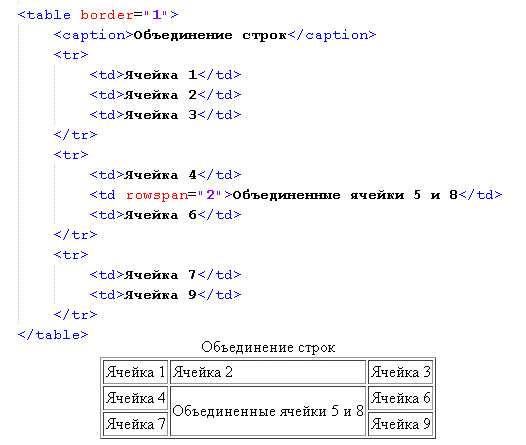
ROWSPAN (объединение
строк) тега ячейки <TD>.
Создайте на новой web-странице таблицу (рис. 3.19). Задайте разные цвета ячейкам. Сохраните данную таблицу в файле с именем page5.htm. Просмотрите ее в браузере, затем внесите изменения. Задайте таблице внешнюю объемную рамку, для этого используйте атрибуты BORDERCOLORLIGHT
1 | 2 | |
3 | 4 | |
Рис. 3.19. Таблица для второго задания
Снова сохраните изменения в файле и опять просмотрите в браузере. Цвета для объемной рамки подберите сами.
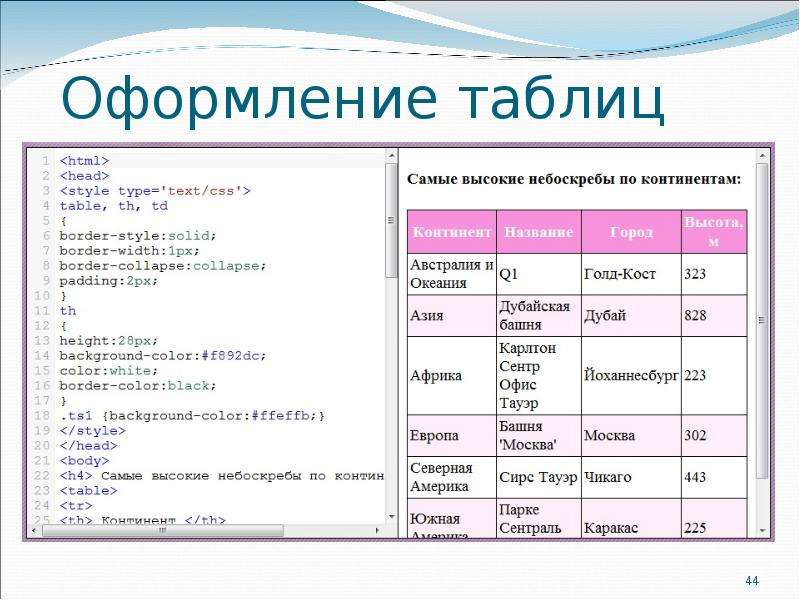
3. Создание таблицы
с заголовочной надписью и названием
столбцов. Для
создания таблицы, которая имеет название
(заголовок) и название столбцов,
используют теги <CAPTION> и <TH>.
Создайте таблицу (рис. 3.20) на отдельной web-странице (файл page6.htm).
Средняя температура в октябре 2011 года
Число месяца | Средняя температура |
1 | 6 |
2 | 9 |
3 | 11 |
Рис. 3.20. Таблица для третьего задания
Создайте таблицу, как описано в пункте по созданию простой таблицы, после тега <TABLE> поставьте тег <CAPTION> с использованием атрибута ALIGN=»top» («заголовок над таблицей») и в первой строке таблицы используйте тег
 Сделайте объемными внутренние рамки
ячеек. Цвета подберите сами.
Сделайте объемными внутренние рамки
ячеек. Цвета подберите сами.4. Разметка web-страницы при помощи таблицы. Создайте web-страницу, размеченную согласно таблице на рис. 3.21.
Картинка | Название страницы | ||||||
Главная страница | Стр. 1 | Стр. 2 | |||||
Картинка | Название страницы для перехода | Картинка | |||||
Ссылка на другую страницу | Содержание страницы | Ссылка на другую страницу | |||||
Главная страница | Стр. | Стр. 2 | |||||
Рис. 3.21. Таблица для четвертого задания
Для этого за основу возьмите таблицу из примера разметки web-страницы (первый вариант) (рис. 3.14). Добавьте вложенные таблицы и сохраните ее в отдельном файле page7.htm.
Табличная разметка CSS | Сергей Маненок
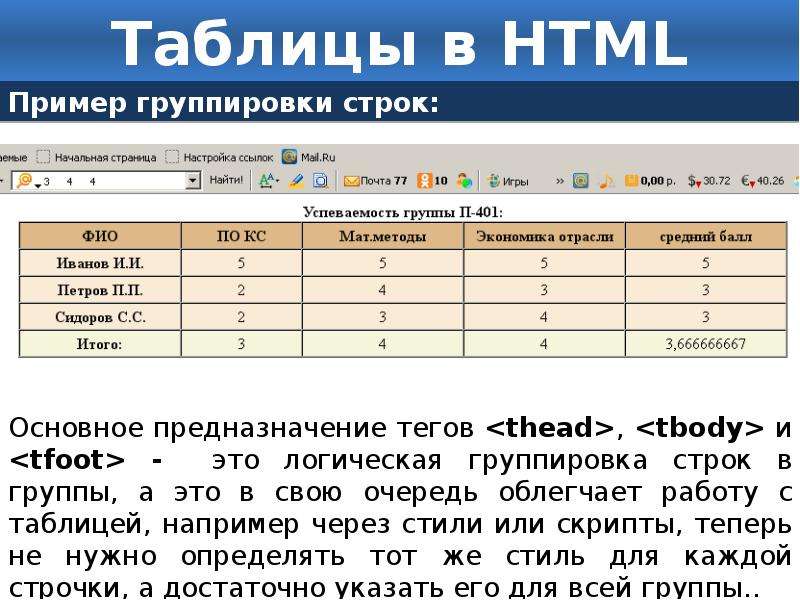
У таблиц в истории развития HTML непростая судьба. Они, можно сказать, оказались не в то время, не в том месте: таблицы долгое время использовали не по назначению для разметки каркаса страниц. Но так как таблица — это довольно «тяжёлый» инструмент и предназначена для других целей, табличной разметкой страниц было сложно управлять. Ситуация осложнялась тем, что на заре эпохи интернета, браузеры могли отображать таблицы совсем по-разному, что также усложняло контроль разметки.
С тех пор за таблицами закрепилась нехорошая репутация. Некоторые разработчики до сих пор боятся использовать таблицы в разметке, даже там, где они вполне уместны. Тем более, что сейчас таблицы можно использовать не только в HTML, но и в CSS. Чтобы из любого элемента сделать таблицу в CSS, нужно его свойству display присвоить значение table. В этом случае блок станет отображаться равнозначно тегу table.
Тем более, что сейчас таблицы можно использовать не только в HTML, но и в CSS. Чтобы из любого элемента сделать таблицу в CSS, нужно его свойству display присвоить значение table. В этом случае блок станет отображаться равнозначно тегу table.
Мы можем одновременно и иметь семантическую разметку, и отображать её таблицей, если захотим. А в случае необходимости, можно просто отменить display: table, назначив другое подходящее значение display: например, block. Это ключевое преимущество перед HTML-таблицами, у которых изменить отображение на «нетабличное» нельзя.
Давайте продолжим разбираться с таблицей и полками. У HTML-таблиц есть ряды tr и ячейки td. Их аналоги в мире CSS-таблиц — значения свойства display: table-row и table-cell.
Следующий элемент мира HTML-таблиц — табличный заголовок caption, имеющие значение свойства display равное table-caption. В HTML-таблице тег заголовка располагается внутри неё, в CSS-таблице это так же. Также к заголовкам CSS-таблиц применимо свойство для вертикального позиционирования заголовка таблицы caption-side.
Также к заголовкам CSS-таблиц применимо свойство для вертикального позиционирования заголовка таблицы caption-side.
Для группировки верхних рядов используется тег thead. В него включаются один или несколько рядов. Можно использовать несколько элементов thead одновременно. Аналог группировки верхних рядов в CSS — свойство display: table-header-group. Отметим, что блок, которому задано это свойство, всегда отображается вверху CSS-таблицы, даже если в разметке он идёт не первым. Это поведение идентично тегу thead.
Аналогично «шапке» у таблицы можно сделать «подвал». В HTML-таблицах это тег tfoot, а в CSS — свойство display: table-footer-group. Как и в случае «шапки», в таблицу можно включать несколько «подвалов» одновременно. Аналогично «шапке», блок, которому задано свойство display: table-footer-group, всегда отображается снизу CSS-таблицы, даже если в разметке он идёт не последним. Это поведение идентично тегу tfoot.
Ряды содержания таблицы в HTML включаются в тег tbody. В CSS же эту задачу выполняет свойство display: table-row-group. Дополнительные обёртки очень удобны для стилизации элементов таблицы. Так же, как допускается несколько шапок и подвалов таблицы, может быть и несколько групп её содержимого. Это также удобно для стилизации отдельных групп.
В CSS же эту задачу выполняет свойство display: table-row-group. Дополнительные обёртки очень удобны для стилизации элементов таблицы. Так же, как допускается несколько шапок и подвалов таблицы, может быть и несколько групп её содержимого. Это также удобно для стилизации отдельных групп.
Пример:
.checklist { display: table; } .checklist ul{ display: table-row; } .checklist ul li{ display: table-cell; } .checklist h2 { display: table-caption; caption-side: bottom; } .checklist header{ display: table-header-group; } .checklist footer { display: table-footer-group; } .checklist .content { display: table-row-group; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
. display: table; } .checklist ul{ display: table-row; }
.checklist ul li{ display: table-cell; }
.checklist h2 { display: table-caption; caption-side: bottom; }
.checklist header{ display: table-header-group; }
.checklist footer { display: table-footer-group; }
.checklist .content { display: table-row-group; } |
Аналог следующей разметки:
<table> <caption>Вещи в дорогу</caption> <thead> <tr>…</tr> </thead> <tbody> <tr>…</tr> </tbody> <tbody> <tr>…</tr> </tbody> <tfoot> <tr>…</tr> </tfoot> </table>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table> <caption>Вещи в дорогу</caption> <thead> <tr>…</tr> </thead> <tbody> <tr>…</tr> </tbody> <tbody> <tr>…</tr> </tbody> <tfoot> <tr>…</tr> </tfoot> </table> |
В HTML-таблицах для стилизации столбцов используется тег col. Тег пишется в начале таблицы и не закрывается. Первый col в разметке влияет на каждую первую ячейку в рядах таблицы, то есть, на первый столбец. Следующий col будет стилизовать второй столбец и так далее. В CSS-таблицах всё так же: внутри таблицы нужно создать пустой тег и задать ему свойство display: table-column — это аналог тега col. Правила для него будут применяться к первому столбцу, следующий элемент с table-column стилизует второй столбец и так далее.
Тег пишется в начале таблицы и не закрывается. Первый col в разметке влияет на каждую первую ячейку в рядах таблицы, то есть, на первый столбец. Следующий col будет стилизовать второй столбец и так далее. В CSS-таблицах всё так же: внутри таблицы нужно создать пустой тег и задать ему свойство display: table-column — это аналог тега col. Правила для него будут применяться к первому столбцу, следующий элемент с table-column стилизует второй столбец и так далее.
Столбцы тоже можно группировать. В HTML-таблицах для этой цели используется тег colgroup. Теги col просто включаются в colgroup и стилизуется уже группа целиком, а не отдельные столбцы. В CSS-таблицах столбцы группируются аналогично. Группа столбцов создаётся свойством display: table-column-group (аналог тега colgroup). Стилизуя группу, мы задаём правила для каждого дочернего столбца.
Таблицы при этом имеют свой собственный тип table, но ведут себя в потоке документа как блоки, то есть занимают отдельную строку. Существует ли возможность сделать таблицу «строчной», чтобы она располагалась в одной строке с другими строчными элементами? Да! И такое поведение таблицы задаётся свойством display: inline-table.
Существует ли возможность сделать таблицу «строчной», чтобы она располагалась в одной строке с другими строчными элементами? Да! И такое поведение таблицы задаётся свойством display: inline-table.
Лёгкий способ горизонтально отцентровать блок произвольной ширины на странице — присвоить ему отображение таблицей и задать margin: auto. В этом таблица схожа по поведению с обычным блочным элементом с фиксированной шириной, но при этом ширина таблицы может быть динамической. Что означает, что при изменении ширины блок все равно будет оставаться по центру.
Извечная проблема HTML-вёрстки — вертикальное выравнивание элементов. Пользуясь особенностями таблиц можно легко отцентровать по вертикали и горизонтали блок произвольной ширины и высоты. Трюк строится на той особенности, что ячейка растягивается на всю ширину таблицы, а содержимое ячейки просто центруется внутри неё с помощью свойств text-align иvertical-align. Для этого нужны: контейнер-таблица display: table; ячейка с содержимым display: table-cell; горизонтальное и вертикальное выравнивание ячейки внутри таблицы.
В CSS-таблицах можно управлять отступами и схлопыванием рамок между ячейками. Для этого, как и у HTML-таблиц, используются свойства border-collapse и border-spacing. Свойство border-collapse «схлопывает» границы ячеек, а border-spacing — определяет расстояние между ячейками внутри таблицы.
Однако, у свойства border-spacing есть одна тонкость. Если в нём задано одно значение, то расстояние между ячейками устанавливается одновременно по вертикали и горизонтали. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Пример применения:
Так называемая разметка «Holy Grail» — это вариант разметки страницы с шапкой, тремя равными по высоте колонками (две фиксированные боковые колонки и тянущийся центр) и прилипающим подвалом. Центральная колонка должна тянуться, а боковые — иметь фиксированную ширину, любая колонка может быть больше остальных по высоте.
Начнём с «прилипающего» подвала. Он назван так, потому что:
- «прилипает» к самому низу страницы, когда основное содержимое страницы небольшое и не отталкивает подвал ниже экрана,
- «отлипает», когда высота содержимого становится достаточно большой и влияет на высоту страницы.

Для реализации «прилипающего» подвала воспользуемся CSS-таблицами. Для начала зададим главному контейнеру табличное отображение и 100% ширину и высоту.
Чтобы блок был 100% высоты области просмотра, всем его родительским элементам (в нашем случае html и body) тоже должна быть задана 100% высота.
Теперь давайте шапку и подвал сделаем рядами нашей табличной разметки. Это даст особый эффект: ряды растянутся и заполнят всю ширину и высоту таблицы, а последний ряд выровняется по нижней части таблицы — это то, что нам нужно.
Теперь остаётся только задать нужную высоту шапки и подвала. Её можно задать минимально необходимой, например, будет достаточно 1px. В результате вычисленная высота ряда станет минимальной, но не будет меньше высоты его содержимого.
Теперь разберёмся со столбцами нашей разметки.
Блок main также отобразим таблицей, вложенной в .table-layout. Дочерние блоки mainсделаем ячейками таблицы, чтобы расположить их в ряд. И, наконец, растянем
И, наконец, растянем main на 100% доступной ширины и высоты, и вместе с main растянутся ячейки.
Такая разметка main очень гибкая: можно без проблем менять ширину боковых столбцов, при этом основная колонка будет занимать всю оставшуюся ширину.
Пример:
<div>
<header>
<h2>Кексогалерея</h2>
</header>
<main>
<div>
<p>Левая колонка</p>
</div>
<div>
<p>Основная колонка</p>
</div>
<div>
<p>Правая колонка</p>
</div>
</main>
<footer>
<img src=»/assets/course74/keks.jpg» alt=»»>
<p>2015 Cat Energy</p>
<p>Keks, keks@htmlacademy. ru</p>
</footer>
</div>
html,
body {
height: 100%;
}
.table-layout {
display: table;
width: 100%;
height: 100%;
}
header,
footer {
display: table-row;
height: 1px;
}
main {
border-spacing: 10px;
display:table;
width: 100%;
height: 100%;
}
.content,
.side{
display:table-cell;
}
.side{
width:100px;
}
ru</p>
</footer>
</div>
html,
body {
height: 100%;
}
.table-layout {
display: table;
width: 100%;
height: 100%;
}
header,
footer {
display: table-row;
height: 1px;
}
main {
border-spacing: 10px;
display:table;
width: 100%;
height: 100%;
}
.content,
.side{
display:table-cell;
}
.side{
width:100px;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<div> <header> <h2>Кексогалерея</h2> </header> <main> <div> <p>Левая колонка</p> </div> <div> <p>Основная колонка</p> </div> <div> <p>Правая колонка</p> </div> </main> <footer> <img src=»/assets/course74/keks. <p>2015 Cat Energy</p> <p>Keks, [email protected]</p> </footer> </div>
html, body { height: 100%; }
.table-layout { display: table; width: 100%; height: 100%; }
header, footer { display: table-row; height: 1px; }
main { border-spacing: 10px; display:table; width: 100%; height: 100%; } .content, .side{ display:table-cell; } .side{ width:100px; } |
: Элемент Table — HTML: Язык гипертекстовой разметки
Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на включение. Этот элемент включает глобальные атрибуты. Этот перечисляемый атрибут указывает, как таблица должна быть выровнена внутри содержащего документа. Может принимать следующие значения: Установите Цвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом « Для достижения аналогичного эффекта используйте свойство CSS Этот целочисленный атрибут определяет в пикселях размер рамки, окружающей таблицу. Если установлено 0, 9Атрибут кадра 0004 имеет значение void. Для достижения аналогичного эффекта используйте сокращенное свойство CSS Этот атрибут определяет расстояние между содержимым ячейки и ее границей, независимо от того, отображается она или нет. Чтобы добиться аналогичного эффекта, примените свойство Этот атрибут определяет размер пространства между двумя ячейками в процентах или пикселях. Атрибут применяется как по горизонтали, так и по вертикали, к пространству между верхом таблицы и ячейками первой строки, слева от таблицы и первого столбца, справа от таблицы и последнего столбца и внизу таблица и последняя строка. Чтобы добиться аналогичного эффекта, примените свойство Этот перечисляемый атрибут определяет, какая сторона рамки, окружающей таблицу, должна отображаться. Для достижения аналогичного эффекта используйте Этот перечисляемый атрибут определяет, где в таблице должны появляться правила, т. е. строки. Может принимать следующие значения: Для достижения аналогичного эффекта примените свойство Этот атрибут определяет ширину таблицы. Вместо этого используйте свойство CSS Простая таблица с заголовком Таблица с thead, tfoot и tbody Таблица с colgroup Таблица с colgroup и col Простая таблица с заголовком Предоставление элемента Это помогает людям ориентироваться с помощью вспомогательных технологий, таких как программа чтения с экрана, людям со слабым зрением и людям с когнитивными проблемами. Атрибут Предоставление объявления Вспомогательные технологии, такие как программы для чтения с экрана, могут испытывать трудности при анализе таблиц, которые настолько сложны, что ячейки заголовков не могут быть связаны строго по горизонтали или по вертикали. Обычно на это указывает наличие В идеале рассмотрите альтернативные способы представления содержимого таблицы, в том числе разбейте ее на набор меньших связанных таблиц, которые не должны полагаться на использование атрибутов Если таблицу нельзя разбить на части, используйте комбинацию атрибутов Таблица совместимости на этой странице создана из структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение. Устарело Устарело Устарело Устарело Устарело Устарело Устарело Устарело Устарело Структура и внутренние элементы таблицы в HTML 4 и изменения в HTML 5. Тег Table — это стандартное определение для представления наборов данных. Бесполезно пытаться заменить его слоями и таблицами стилей, и наоборот, макет веб-страницы должен строиться слоями и таблицами стилей, а не таблицей. Глобальный контейнер, вы можете назначить идентификатор и класс для общего пользовательского стиля. Элемент caption размещается непосредственно под Отображается над или под таблицей с атрибутом caption-side : сверху или снизу или слева и справа (свойство не распознается Internet Explorer 7 и старше и IE поддерживает только сверху и снизу ). В JavaScript это можно изменить оператором: object.style.captionSide = "bottom". Для выравнивания по левому краю (по умолчанию), центру или правому краю используйте атрибут text-align . Ширина заголовка такая же, как у таблицы. Поле дается метке с помощью свойства padding , и вы можете изменить цвет фона и задать ему границу . Содержит заголовки столбцов. Вы можете игнорировать это и просто использовать теги Содержит одну строку Этот товар имеет небольшую ценность. Содержит набор строк, т. е. теги Строка таблицы, содержащая набор ячеек с тегами Ячейка заголовка. Вы можете назначить определенный стиль для заголовков. Их можно поместить в или Мы можем поместить единицу в начале каждого Ячейки таблицы. Атрибут colspan позволяет объединять несколько по горизонтали без изменения общего макета таблицы. Мы можем объединить их по вертикали в несколько строк с помощью атрибута rowspan . Пример: Тег colgroup представляет один или несколько столбцов. Colgroup и col плохо или не поддерживаются Firefox, поэтому о них сообщается для записи. Тег col применяет стиль к столбцу или соседним столбцам с атрибутом span внутри группы colgroup . Атрибут width col или colgroup определяет ширину каждого столбца. Тег таблицы и выбор внутренних тегов. Теоретически обеспечивает лучший доступ к содержимому, но не более чем простая структура с идентификаторами и классами. Теги colgroup и col плохо реализованы в Firefox, поэтому они игнорируются. В большинстве случаев в сопровождении таблицы стилей достаточно выделить заголовки столбцов и строк. Вы также можете использовать Новый тег tfoot можно разместить до или после tbody . Закрывающие теги, такие как Пример кода HTML 5: Возможно динамическое создание таблицы с такими функциями, как: Эти функции связаны с DOM-объектом таблицы или внутренними тегами, такими как tbody , tr . Также вы можете прочитать содержимое таблицы с DOM-объектами ее тегов или набора тегов ("таблица" представляет DOM-объект таблицы): представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.

Категории контента Содержание потока Разрешенный контент В таком порядке: , элементов элементов Отсутствие тега Нет, начальный и конечный теги обязательны. 
Разрешенные родители Любой элемент, который принимает потоковое содержимое Неявная роль ARIA стол Разрешенные роли ARIA Любой Интерфейс DOM HTMLTableElement Атрибуты
Устаревшие атрибуты
выравнивание слева : таблица отображается в левой части документа; center : таблица отображается в центре документа; справа : таблица отображается в правой части документа.
margin-left и margin-right на auto или margin на 0 auto для достижения эффекта, аналогичного атрибуту align. bgcolor # ». Также можно использовать одно из предопределенных ключевых слов цвета. background-color . граница border . набивка  Если длина ячейки определяется в пикселях, это пространство размером с пиксель будет применяться ко всем четырем сторонам содержимого ячейки. Если длина определяется с использованием процентного значения, содержимое будет центрировано, а общее вертикальное пространство (сверху и снизу) будет представлять это значение. То же самое верно и для всего горизонтального пространства (левого и правого).
Если длина ячейки определяется в пикселях, это пространство размером с пиксель будет применяться ко всем четырем сторонам содержимого ячейки. Если длина определяется с использованием процентного значения, содержимое будет центрировано, а общее вертикальное пространство (сверху и снизу) будет представлять это значение. То же самое верно и для всего горизонтального пространства (левого и правого). border-collapse к элементу со значением, установленным на свернуть, и свойство
padding к элементам . интервал ячеек 
border-spacing к элементу .
border-spacing не имеет никакого эффекта, если border-collapse настроен на свертывание. рама стиль границы и свойства border-width . правила нет , что означает, что никакие правила отображаться не будут; это значение по умолчанию; groups , что приведет к отображению правил между группами строк (определено параметром , и элементов) и только между группами столбцов (определяемыми элементами rows , что приведет к отображению правил между строками; столбцов , что приведет к отображению правил между столбцами; all , что приведет к отображению правил между строками и столбцами.
border к соответствующим , , , резюме ширина width . Примеры
Простой стол
<таблица>
Джон
Доу
Джейн
Доу
Другие примеры
Имя
Фамилия
Джон
Доу
Джейн
Доу
Содержимое заголовка 1
Содержимое заголовка 2
Основное содержание 1
Основное содержание 2
Содержимое нижнего колонтитула 1
Содержимое нижнего колонтитула 2
Страны
Столицы
Население
Язык
США
Вашингтон, округ Колумбия
<тд>309миллион
Английский
Швеция
Стокгольм
9 миллионов
Шведский
 промежутка = "2">
промежутка = "2">
Лайм
Лимон
Оранжевый
Зеленый
Желтый
Оранжевый
Потрясающие данные
стол
{
граница коллапса: коллапс;
интервал между границами: 0px;
}
стол, т, тд
{
отступ: 5px;
граница: 1px сплошной черный;
} Вопросы доступности
Подписи
Область видимости строк и столбцов
scope в элементах заголовков является избыточным в простых контекстах, потому что контекст выводится. Однако некоторые вспомогательные технологии могут не давать правильных выводов, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах можно указать область действия, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком.
Однако некоторые вспомогательные технологии могут не давать правильных выводов, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах можно указать область действия, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком. Пример
<таблица>
Имя
ШЕСТНАДЦАТЕРИЧНЫЙ
HSLa
RGB
Бирюзовый
#51F6F6hsla(180, 90%, 64%, 1)rgba(81, 246, 246, 1)
Золотарник
#F6BC57hsla(38, 90%, 65%, 1)rgba(246, 188, 87, 1) scope="col" в элементе поможет описать, что ячейка находится вверху столбца.  Предоставление объявления
Предоставление объявления scope="row" в элементе поможет описать, что ячейка является первой в строке. Столы сложные
colspan и rowspan атрибутов. colspan и rowspan . Помимо того, что это поможет людям, использующим вспомогательные технологии, понять содержимое таблицы, это также может помочь людям с когнитивными проблемами, которые могут испытывать трудности с пониманием ассоциаций, описываемых макетом таблицы.
Помимо того, что это поможет людям, использующим вспомогательные технологии, понять содержимое таблицы, это также может помочь людям с когнитивными проблемами, которые могут испытывать трудности с пониманием ассоциаций, описываемых макетом таблицы. id и заголовков , чтобы программно связать каждую ячейку таблицы с заголовками, с которыми связана ячейка. Технические характеристики
Спецификация Статус Комментарий HTML Living Standard
Определение «табличного элемента» в этой спецификации.
Уровень жизни HTML5
Определение «табличного элемента» в этой спецификации. Рекомендация Совместимость с браузером
Настольный Мобильный Chrome Edge Firefox Internet Explorer Opera Safari Веб-просмотр Android Chrome для Android Firefox для Android Opera для Android Safari для iOS Samsung Internet таблица Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 выравнивание Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 bgcolor Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 граница Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 cellpadding Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 Cellspacing Chrome Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 рама Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 правила Chrome Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 сводка Chrome Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 ширина Хром Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 ИЭ Полная поддержка Да Опера Полная поддержка Да Сафари Полная поддержка Да WebView Android Полная поддержка 1 Хром Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.  0
0 Легенда
См. также
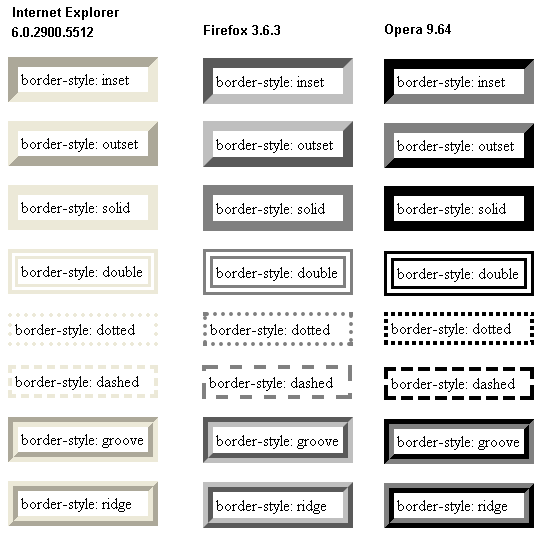
<таблица> элемент: ширина для управления шириной таблицы; Граница , Пограничный стиль , Пограничный цвет , Граница ширина , пограничный коллапс , погранично, для контроля аспекта клеточных границ, правил и кадров; margin и padding для стилизации содержимого отдельной ячейки; выравнивание по тексту и выравнивание по вертикали , чтобы определить выравнивание текста и содержимого ячейки.
Тег Table в HTML 4 и 5
Теги в HTML 4 и HTML 5
Таблица
<таблица>
Caption
и перед другими тегами, или
. <таблица>
Название 1 Название 2
Содержание 1 Содержание 2
Раздел 1 Раздел 2 Содержимое 1 Содержимое 2 
По умолчанию — сверху. Теад
, но это помогает получить доступ к содержимому таблицы в JavaScript. и несколько ячеек . <таблица>
<заголовок>
Col 1
Col 2
Контент 1
Контент 2
столбец 1 столбец 2 Содержимое 1 Содержание 2 Tfoot
 Он может дублировать заголовки столбцов, но плохо отрисовывает таблицу. Если он используется, он помещается перед строками сразу после.
Он может дублировать заголовки столбцов, но плохо отрисовывает таблицу. Если он используется, он помещается перед строками сразу после. Tbody
. Используется скриптом для доступа к содержимому таблицы. Tr
или . Th
. для создания заголовка строки. Вы также можете разместить их в теле таблицы. Однако если размер , могут быть опущены. отличается от размера , это может изменить общий вид. Td
Теги будущего
Colgroup
 С атрибутом span , который позволяет группировать, он может представлять несколько смежных столбцов.
С атрибутом span , который позволяет группировать, он может представлять несколько смежных столбцов.
Таким образом, вы можете назначить свойства всем ячейкам в столбце: ширину, цвет, выравнивание и т. д..
Он идет после заголовка и перед всеми остальными тегами. Col
Таким образом, стиль, определяемый группой столбцов, может быть указан для каждого столбца, если группа столбцов содержит несколько столбцов. Вы можете переопределить стиль colgroup с colgroup . Структура таблицы

Полная структура
<таблица>
<заголовок>
<й>
...
...
<тд>
...
...
Простая структура
<таблица>
<заголовок>
<й>
...
<тд>
...
в начале строк. Таблица в HTML 5

Но и
<таблица>
Текст внизу
Название 1
Название 2
Заголовок строки
Продавать контент
...
Получите доступ к объекту DOM тега


 1
1 checklist {
checklist { jpg» alt=»»>
jpg» alt=»»>