Первый экран лендинга — что это такое, простое оформление, высота и размер в пикселях для разных разрешений экрана
Команда AskUsers
2015-11-25 • 5 мин. читать
ПодписатьсяСегодня мы расскажем, с чего начинается сайт. Для посетителей сайт начинается с первого экрана. Он попадает на первую страничку, затем уходит или остается. От дизайна и оформления первой страницы зависит, совершит пользователь целевое действие или нет.
Если беглый взгляд посетителя не найдет нужной и полезной ему информации в течение 3-5 секунд, он покинет сайт. Именно поэтому правило «Встречают по одежке» очень актуально при оформлении первых экранов. Главная страница сайта выполняет функцию «красивой оболочки», «фантика вкусной конфеты». Если правильно и красиво «упаковать» первый экран, то пользователь заинтересуется дальнейшим содержимым сайта.
Цели первого экрана
Попав на страницу сайта, посетитель обычно задает похожие вопросы:
Куда я попал?Туда ли я попал, куда хотел? |
У каждого бизнеса разные цели первого экрана. У сайта по продаже туров в Египет – продать тур. У сайта Интернет-магазина оптики – завлечь посетителя на другие страницы для осуществления подбора и покупки очков. А у сайта образовательных услуг цель первого экрана – подписка на рассылку.
У сайта по продаже туров в Египет – продать тур. У сайта Интернет-магазина оптики – завлечь посетителя на другие страницы для осуществления подбора и покупки очков. А у сайта образовательных услуг цель первого экрана – подписка на рассылку.
|
Совет: Для начала задайте себе вопрос, что я хочу, чтобы сделал посетитель, попав ко мне на сайт? Какое действие он должен совершить? И уже после ответа на данный вопрос приступайте к оформлению своего первого экрана. |
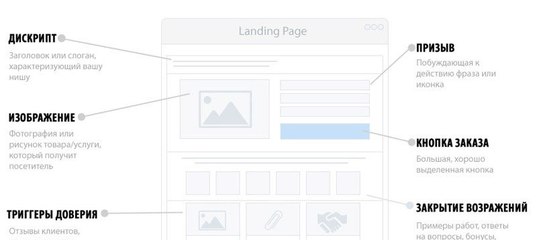
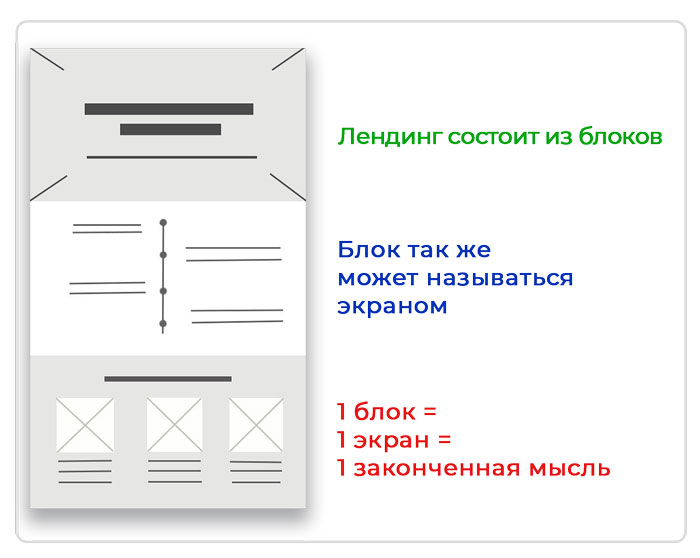
Основные элементы первого экрана лендинга
1. Заголовок первого (главного) экрана. В нем поясняете, чем вы занимаетесь, род деятельности компании. Он должен быть кратким и понятным при прочтении. Если вы продаете туры, то пишите на первой странице «Продажа туров в Египет». На сайте оптики хорошим заголовком будет «Очки на любой кошелек». А на сайте образовательных услуг пишите, например, «Обучение Интернет-маркетингу».
Простой совет: Покажите свой сайт постороннему человеку и спросите понятно ли чем занимается компания? Если ответ очевиден, то ничего менять на первом экране не нужно.
2. Картинка или видео – это визуальный контент. Картинка помогает воспринимать информацию. Она может быть:
- Характерной особенностью продукта (для Интернет-магазина оптики – симпатичная девушка в очках).
- Картинка – процесс (для активного отдыха в горах – динамичное фото горнолыжника, покоряющего склон).
- Картинка – результат (для подписки на образовательные услуги – фото чемодана со знаниями, книги).
- Картинка – символ (для продажи обручальных колец используется голубь, сердце, т.е. соответствующий символ).
Видео также может рассказать о вашем продукте. Но здесь нужно соблюсти правило тайминга – оно должно быть не более 2-х минут. За это время успейте заинтересовать и сформировать целевое действие пользователя.
3. Призыв к действию у пользователя. Призыв к действию может быть в виде кнопки «Записаться», «Зарегистрироваться» или «Узнать больше». Подробнее о том, как правильно оформить кнопку целевого действия в разных разрешениях экрана вы можете прочитать здесь. Изменив дизайн кнопки вы можете увеличить конверсию в несколько раз.
Эти три элемента или зоны внимания на сайте являются обязательными. Их можно дополнять по необходимости следующими элементами:
Название и логотип компании. Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.
-
Форма обратной связи – телефон, онлайн-чат.
-
Характеристики вашего уникального торгового предложения.
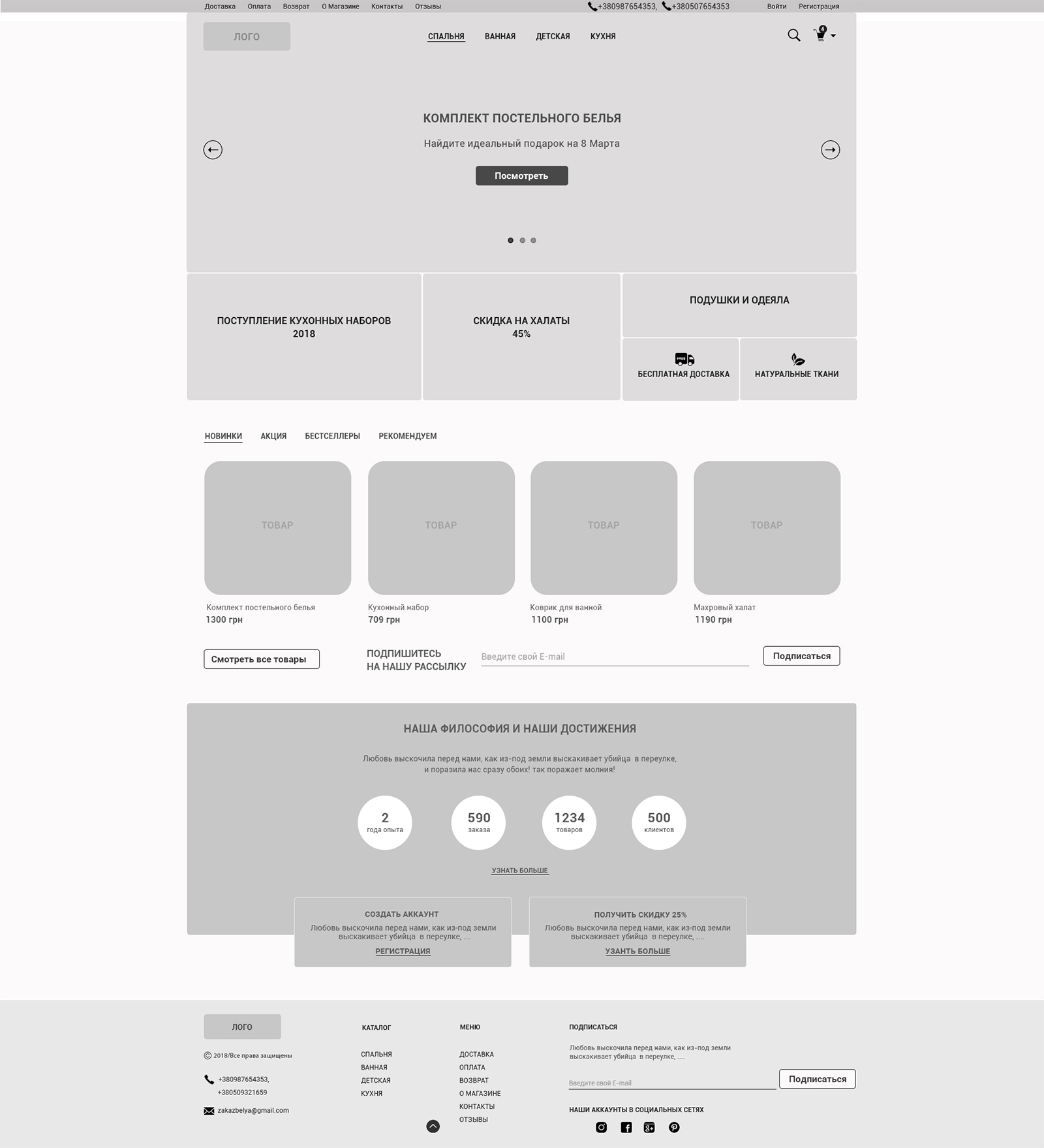
Пример оформления первого экрана лендинга
Минус сайта – отсутствует кнопка призыва к действию «Купить», в качестве предложения можно добавить кнопку «Заказать обратный звонок».
На первой страничке сайта посетителя важно провести по цепочке заголовок–картинка–действие. А целью первого экрана является целевое действие потребителя. Триггеры способны усилить влияние на желание остаться на сайте или совершить целевое действие.
Узнайте больше об оформлении первого экрана, прочитав статью о «волшебном правиле 7+2».
Успехов вам в оформлении первого экрана!
Тех, кто хочет протестировать дизайн своего первого экрана и получить советы нескольких независимых экспертов, приглашаем для регистрации в наш сервис.
Эффективных вам первых экранов! Поделись в соцсети статьей, чтобы не потерять. До встречи на блоге!
Узнайте, как увеличить конверсию на 41%!
Всего 3 шага и 5 минут вашего времени на пути к росту.
Выберите
ваш сайт
Укажите сайт и получите 7 точек роста.
Рассчитайте
стоимость
Контролируйте стоимость и состав услуги. Авторизуйтесь и выбирайте только то, что нужно вам.
Авторизуйтесь и выбирайте только то, что нужно вам.
Получите результат
и сопровождение
После оплаты и выполнения задания продолжайте получать регулярные советы и рост конверсий.
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 9Команда AskUsers
Как правильно оформлять landing page?
Эффективная посадочная страница (landing page) — чудо инженерной мысли, невероятный конструкторский проект, где нет ничего лишнего и все сделано для того, чтобы человек мог быстро получить полезную ему информацию и совершить нужное вам действие. Скажу сразу, что нет универсального ответа, как сделать на 100% успешный лендинг. Вы можете для начала постараться не повторять ошибок других и тестировать, тестировать, тестировать!
Сегодня мы поговорим о следующих вопросах:- Размер шрифта
- Акценты
- Типы шрифта и их разнообразие
- Длина строк и верстка
- Заголовки
- Размер блоков текста и их компоновка
- Иллюстрации
- Иконки и списки
- Фон и цвет шрифта
- Психология цвета
 У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.Какой размер шрифта лучше?
В веб-дизайне размер шрифта имеет наибольшее значение. Человек оценивает степень удобства только по своим ощущениям и моментально закрывает страницу, написанную очень мелкими буквами. Он делает это, потому что уверен — он обязательно найдет нужную ему информацию в приемлемой форме. Глупо терять клиента из-за того, что он решил не напрягать глаза.
Когда-то стандартным для всех сайтов был размер 12 px, но со временем стало понятно, что для экранов он мелковат, и от него отказались в пользу более крупного шрифта. Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
1 em = 16 px = 100% Times New Roman (serif).
Обратите внимание, что не все шрифты имеют одинаковый размер: 16 px Arial больше, чем, например, версия 16 px Trebuchet.
16 px — это оптимальный размер, потому что набранный им текст на экране выглядит примерно так же, как текст, напечатанный в качественной книге (мы не берем карманные форматы и т. д.). Он отлично подходит для людей, имеющих проблемы со зрением, или тех, кто старше 40 и видит уже не так хорошо, как в 20. Например, текст, который вы сейчас читаете, — это Arial 16 px. Если вы распечатаете листок бумаги с шрифтом 10 px и поместите рядом с экраном, то увидите, что размеры шрифтов будут одинаковые. Так что мой выбор это 16 px. Отдельные, не значимые куски текста можно делать 14 px. Многие используют в качестве основного шрифта 14 px, это допустимый вариант, но если ваша ЦА старше 40 лет, то я бы точно выбрал 16 px.
Для менеджеров рекомендую простое бесплатное расширение для Chrome WhatFont. Оно покажет,какой использован шрифт на любой странице, его размер и цвет. Например, для содержания сайта apple используется Myriad Set Rpo 18px.
Кроме того, имеет смысл специально увеличить шрифт, если предлагаете читателю «простыню» — это снизит нагрузку на глаза и не позволит человеку сдаться на середине текста. Вы могли заметить, что большинство «читалок» предлагают более крупный шрифт, чем сайты.
Как привлечь внимание к заголовкам?
Для контрастности смело выделяйте заголовки другим шрифтом (кстати, в них допустимо использование шрифтов с засечками). Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
В заголовке также допустимо использование прописных (Caps Lock) букв, если он не слишком длинный, иначе это затруднит его восприятие.
Мы ежедневно встречаем огромное число напечатанных слов — в книгах, на экране компьютера или телефона, в брошюрах, каталогах и т. д. Наш мозг привык обрабатывать этот поток информации, моментально распознавая миллионы слов всего по нескольким буквам.
Пример того, как делать не надо. Заголовок и подзаголовок написаны прописными буквами.
Подчеркивание в заголовках допустимо только в том случае, если это линк.
Например, так:
Применяйте в заголовках кавычки — они привлекают взгляд.
Но лучше любой типографики заголовок выделит хороший копирайтинг. Почитайте пару книг и дерзайте! Вот несколько советов:
- Заголовок или подзаголовок в форме вопроса вызовет интерес у читателя.
- Заголовок должен быть не длиннее 140 символов.
- Заголовок может быть усилен подзаголовком, раскрывающим некоторые детали.
Какой шрифт выбрать?
Вы вольны выбирать любой шрифт, но помните, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
Что касается разнообразия шрифтов на одной странице, то тут лучше меньше, чем больше. Про то, как лучше расставить акценты, поговорим позже.
Лайфхак: если вы присмотрели какой-то сайт, где вам нравится шрифт, но вы не можете его распознать, зайдите в секретную библиотеку — там есть ссылка на полезное приложение, которое позволит получить всю нужную информацию. (приложение WhatFont для Google Chrome)
Как правильно расставлять акценты
- полужирного написания (bold),
- курсива,
- НАПИСАВ ВЕРХНИМ РЕГИСТРОМ (ПРОПИСНЫМИ),
- выделив другим цветом.

Имеет смысл выделять им не отдельные слова, а целые смысловые конструкции. Как вариант, такой вид выделения можно использовать в списках и подзаголовках, чтобы выделить главную мысль.
Курсив в веб — зло. Думаю, вы уже догадались почему. Если нет, вернитесь к разделу про типы шрифта. Курсив создает те самые «лесенки». Если берете курсив, то следите за размером: нет ничего хуже мелкого курсива. Я считаю, что курсив в веб уместен только в оформлении цитат.
Можно, но не злоупотребляйте! Выше я говорил, как наш мозг реагирует на предложения, полностью написанные прописными буквами. Но есть еще один важный аспект. Текст, полностью написанный заглавными буквами, в интернет-среде означает крик. Если в тексте встречается предложение, написанное прописными, — вы его прокричали! Подумайте, уместен ли «повышенный тон» в конкретном случае.

Разряжение
Не пишите слово, используя пробелы между букв. Такое в ы д е л е н и е не будет видно в тексте. Человек просто запнется на слове, что отвлечет его от главной мысли текста.
Подчеркивание и Ссылки
Хотите подчеркнуть? Только ссылку! Если на сайте есть некликабельный подчеркнутый текст, вы облажались. Убирайте! В веб этот вид выделения принадлежит гиперссылкам. Традиционно гиперссылки оформляются как выделенный голубым подчеркнутый текст. Это устоявшийся в интернете стандарт, и я не рекомендую менять его без веских на то причин. Выделенная другим цветом ссылка выглядит странновато и непонятно. Даже Google и «Яндекс» оставили их именно в таком варианте, хотя могли бы позволить себе задать новую моду.
Обратите внимание, что иногда (раньше так было в обязательном порядке) цвет ссылки меняется на фиолетовый, если пользователь уже прошел по ней. Ниже приведен пример того, как может раздражать цветная гиперссылка в фиолетовых тонах: я не кликал по линкам, а они намекают на обратное.
Типичной ошибкой является оформление ссылок в корпоративных цветах компании.
Если вам кажется, что стандартный цвет ссылки скучноват для вашего невероятного дизайна, берите другой оттенок синего — их сотни! Вы даже можете забыть про подчеркивание, на все голубое будут кликать!
На примере ниже, кстати, кликаются ссылки всех цветов.
Как правильно оформить Call To Action?
Что касается расположения Call To Action, то он всегда есть на первом экране и в конце страницы и может несколько раз повторяться в тексте (это зависит от длины страницы).
Вот некоторые правила оформления «кнопки»:
- Ее цвет должен быть контрастным по отношению к цветовой палитре, чтобы привлечь внимание пользователя.
 Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.
Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется. - Она должна использоваться только для ключевых призывов к действию, так что не применяйте ее для других нужд.
А тут кнопка «Купить» красного цвета, как и кнопка «Найти», не считая того, что логотип имеет более насыщенный цвет. Это так же не удачный вариант.
А вот правильный пример. Кнопка оранжевая, но все равно сразу бросается в глаза.
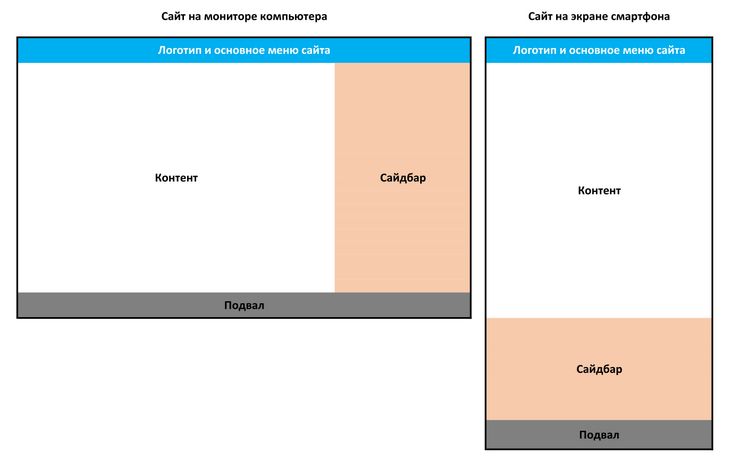
Длина строк и верстка: главные правила
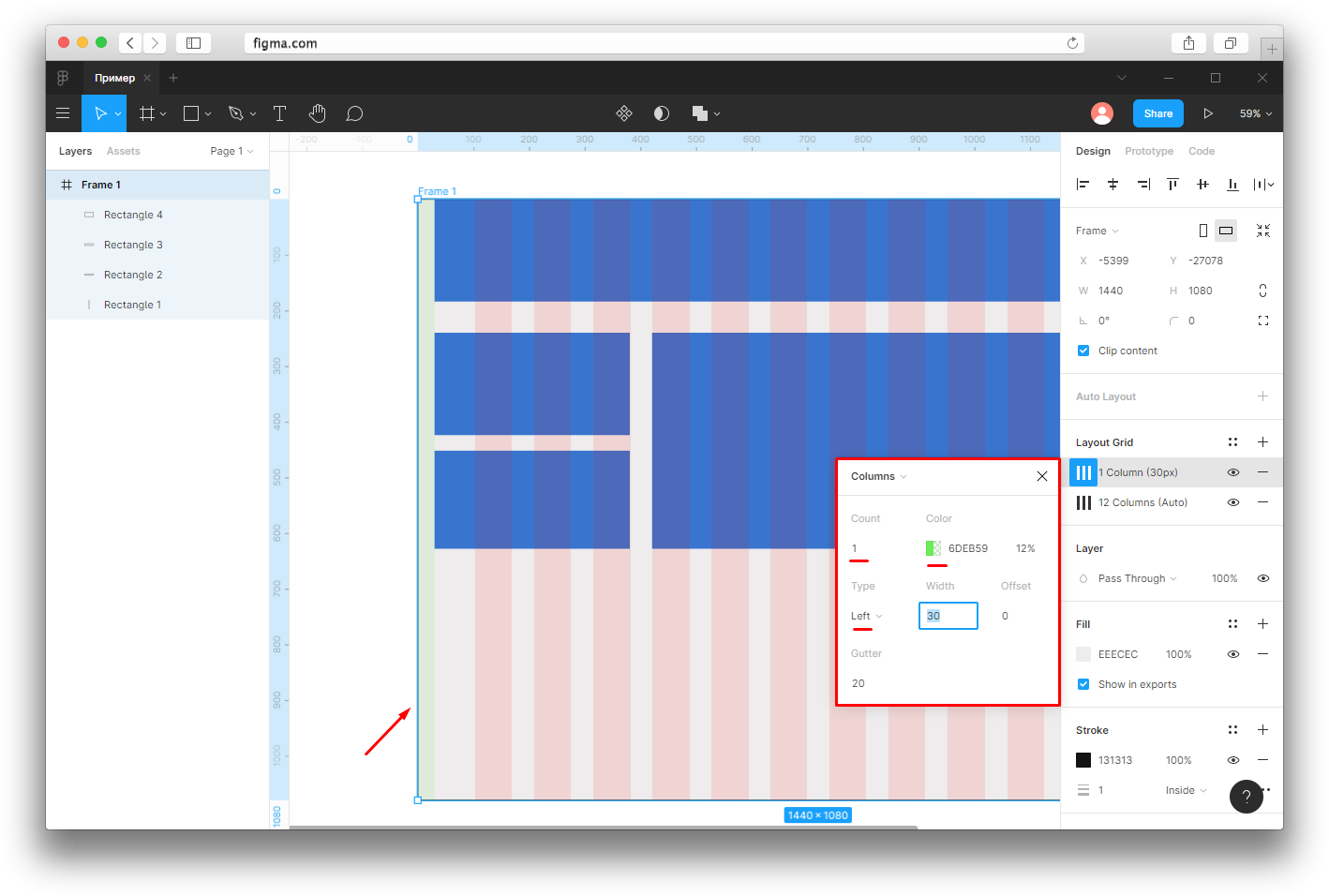
Забудьте о том, чтобы дать человеку право выбора («что бы еще тут почитать»), — ведите его по нужной вам тропинке, предугадывая и контролируя каждый его шаг. Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Трехколонная верстка, как в примере с клиникой, — путь в никуда, который уместен только для бескрайних просторов интернет-СМИ, которые «продают» своему читателю пару десятков баннеров на каждой странице.

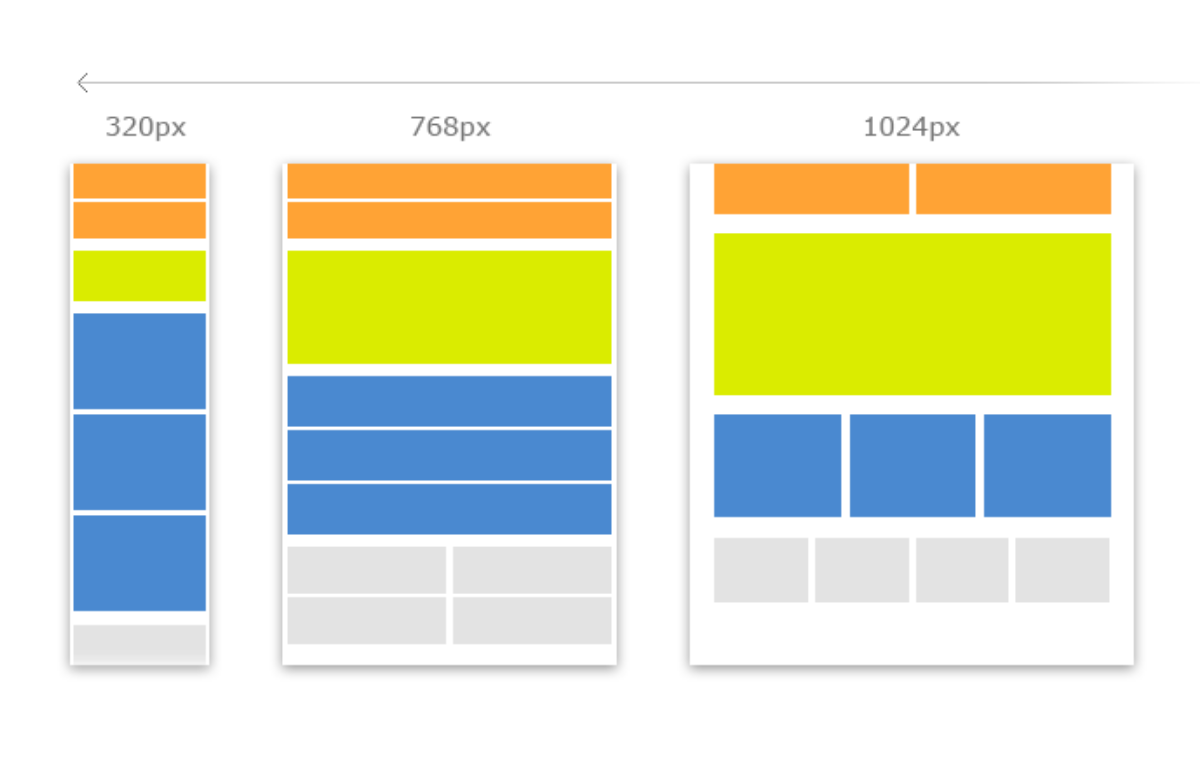
Проблема длины строк становится еще более актуальной с появлением адаптивной верстки и требует от разработчика аккуратности и внимательности: разбег размера экрана сегодня варьируется от 5» до 55».
Что касается выравнивания строк, то известно, что колонки текста, которые выравниваются по левому краю, помогают читателю лучше сосредоточиться на содержимом, в результате чего человек прочитывает больше текста. Выравнивание по правому краю используется очень редко.
Выравнивание по центру допустимо только в широких колонках, иначе вы получите разное количество символов в строке и разряженный текст. Подобное выравнивание, выхватывающее человека из привычной зоны комфорта (когда все ровняется по левой стороне), может быть вам на руку: оно привлечет дополнительное внимание к тому, что вы пишете. Но не переусердствуйте: 5 строк в блоке с выравниванием по центру, не больше!
Роль иллюстрации на сайтах
Есть наглядный товар, а есть ненаглядный. Если ваш товар наглядный, показывайте его во всей красе.
Если ваш товар наглядный, показывайте его во всей красе.
Картинка должна быть иллюстрацией выгоды — она обязана поддерживать контент!
Любая картинка на сайте должна быть уместна, должна иллюстрировать мысль блока; например, в данном случае — 9% для банка.
А вот пример бесполезных картинок «для красоты», возможно они по замыслу создателей должны передавать эмоции, но видимо я рационалист и не считал их. 🙂
На примере ниже создатели решили показать свои преимущества, но при этом выбрали не совсем наглядные иллюстрации: изображение мужчины и подпись «173 предприятия» совершенно не связываются в сознании, равно как и иллюстрация со сверлом в блоке про «20 лет работы».
Картинка поможет сделать контент убедительным (как, скажем, в примере со сверлами). Абстрактный образ из фотостока может загубить любой качественный маркетинговый посыл: например, как этот красивый, но неинформативный сейф. К стати в этом примере нам предлагают «быстро», и почему сейф мне не понятно.
Иконки и списки: важные мелочи
Очень хорошо:
Хорошо:
Допустимо:
Плохо:
Иконки не очевидны, много на себя берут и отвлекают от смысла заголовков.
Еще один сомнительный вариант:
А вот неплохой вариант: наглядно показан принцип работы карты — зачисление и снятие. Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».
Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».
Как правильно сочетать фон и цвет шрифта
Плохо:
Хорошо:
Тем не менее какой бы фон вы ни выбрали, шрифт должен быть высококонтрастным, чтобы его было удобно читать. Низкая контрастность означает светлый шрифт на светлом фоне или темный шрифт на темном фоне.
 Согласно исследованиям, люди хуже воспринимают текст, размещенный на темном фоне:
Согласно исследованиям, люди хуже воспринимают текст, размещенный на темном фоне:- Черный текст на белом фоне: 89% восприняли хорошо.
- Белый текст на черном фоне: 0% восприняли хорошо.
- Белый текст на фиолетовом фоне: 2% восприняли хорошо.
Лайфхак: в секретной библиотеке вы найдете полезные ссылки, которые помогут вам правильно комбинировать цвета. (http://colorscheme.ru/)
Какая палитра будет идеальна для вашего сайта?
Женщины:
Любят синий, фиолетовый и зеленый.
Предпочитают красный цвет синему, а желтый оранжевому.
Не любят коричневый и серый.
Лучше различают оттенки.
Мужчины:
Предпочитают синий цвет красному.
Предпочитают оранжевый желтому.
Любят синий, зеленый, черный, коричневый.
Больше женщин любят ахроматические цвета (серый, белый и черный).
Если статья была вам полезна, то сделайте на нее закладку. Потом сможете использовать в спорах с дизайнером 🙂
Хотите получать еще полезные статьи подпишитесь на рассылку (нажмите на красную полоску вверху страницы)
Сергей Спивак
Надеюсь, вам понравилось !Мне приходится тратить много сил и времени на подготовку качественных
материалов. Нажмите ниже кнопку своей любимой социальной сети, чтобы я
Нажмите ниже кнопку своей любимой социальной сети, чтобы я
видел, что мой труд вам полезен. Это лучший стимул готовить для вас по-настоящему новые и полезные статьи.
Спасибо за поддержку!
Напишите для участия
Руководство по размеру целевой страницы2023: длинная или короткая страница?
Целевые страницы уже доказали свою лучшую конверсию, чем обычные веб-страницы, но всегда есть возможности для улучшения.
Как правило, контрольный список для повышения коэффициента конверсии целевой страницы огромен, но в этом посте мы сосредоточимся на размере целевой страницы.
- Какой длины должна быть целевая страница? Какого размера он должен быть?
- Что работает лучше, длинные или короткие страницы?
- Когда использовать длинные целевые страницы, а когда короткие?
- Насколько большими должны быть изображения целевой страницы?
Есть похожие вопросы? В этом посте я постараюсь помочь вам найти ответ, чтобы вы могли создать эффективную целевую страницу для своей маркетинговой кампании.
Создавайте целевые страницы с высокой конверсией
- Легко создавайте и оптимизируйте целевые страницы без навыков программирования
- Более 400 потрясающих шаблонов для начала работы
- Неограниченно конверсий
- Без ограничений Целевые страницы
Попробуйте БЕСПЛАТНО
Прежде чем перейти к глубине и размеру целевой страницы, вам нужно знать, почему размеры целевой страницы имеют решающее значение.
Содержание
Размер целевой страницы: зачем вам это?
Исследования показывают, что длинные целевые страницы конвертируются лучше, чем короткие, но насколько длинными они могут быть?
Добавление дополнительных текстов на вашу целевую страницу кажется разумным, поскольку это помогает вашей аудитории лучше понять ваш продукт.
Однако это палка о двух концах.
Добавление слов к чему-либо может еще больше усложнить задачу.
По мере добавления содержимого размер страницы увеличивается. Исследования показали, что каждая дополнительная секунда времени загрузки страницы приводит к снижению конверсии на 4,42%.
Источник изображения: PortentСледовательно, вам не следует загромождать целевую страницу слишком большим количеством текста, изображений и видео. Таким образом, суть в том, что «меньше значит больше», будь то копия целевой страницы или размер целевой страницы.
Каков идеальный размер целевой страницы?Трудно сказать, потому что на длину и размер целевой страницы могут влиять многие факторы.
На размер целевой страницы могут влиять несколько факторов, в том числе:
- Отрасль, в которой вы работаете
- Ваша целевая аудитория
- Ключевые слова
- Тип продукта, который вы продвигаете
- И многие другие невидимые факторы
Следовательно, правильного ответа нет. Вы должны понять это сами.
Целесообразно анализировать своих конкурентов, использовать инструменты аналитики и всегда проводить A/B-тестирование ваших целевых страниц.
Когда лучше использовать длинную целевую страницу, а когда короткую?Целевые страницы с длинными или короткими формами имеют как свои достоинства, так и недостатки. Тип целевой страницы, которую вы выбираете, полностью зависит от того, чего вы пытаетесь достичь.
Когда использовать длинную целевую страницу?Используйте длинные целевые страницы, когда вы пытаетесь:
- Воспитание лидов
- Чтобы построить доверие
- Если вам нужны качественные лиды с лазерной фокусировкой
Посетители, прочитавшие все разделы вашей целевой страницы и предпринявшие действия на основе информации на странице, с большей вероятностью станут вашими клиентами.
Вы можете использовать целевые страницы с подробным описанием в своих стратегиях на вершине воронки (TOFU) и в середине воронки (MOFU).
Кроме того, длинные целевые страницы отлично подходят для увеличения продаж с помощью рекламы PPC, но это зависит от намерения ключевого слова.
Когда использовать более короткую целевую страницу?Короткая целевая страница удобна, когда:
- Вы проводите кампанию по привлечению потенциальных клиентов
- Продвижение предложения (люди должны знать о вашем продукте)
Целевые страницы, особенно страницы лидогенерации, могут лучше конвертироваться благодаря бесплатным лид-магнитам, но о качестве лидов многого не скажешь.
Более короткие целевые страницы конвертируются лучше, когда ваша аудитория находится в нижней части воронки (BOFU).
Каковы идеальные размеры целевой страницы?
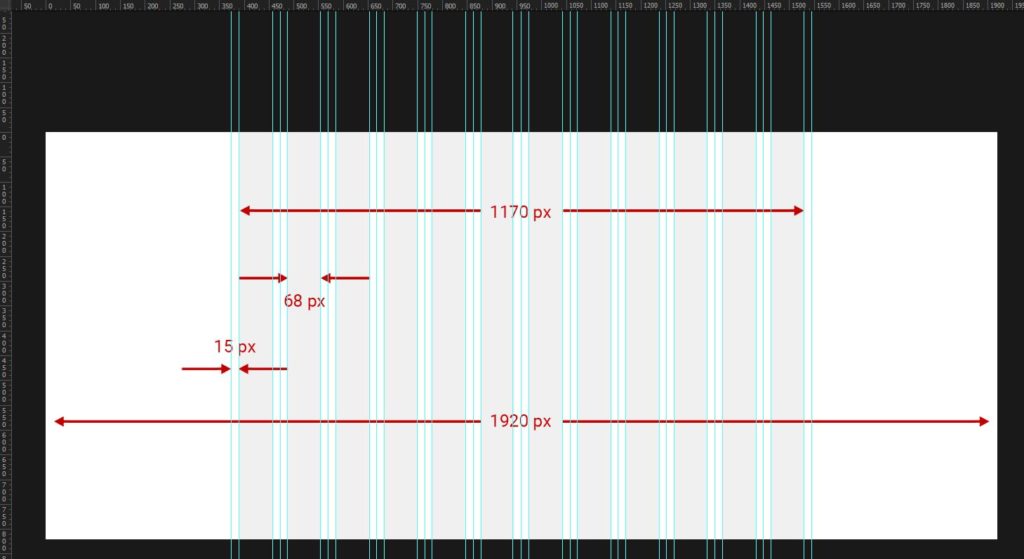
Мне трудно смириться с тем, что 50% целевых страниц не оптимизированы для маленьких экранов, несмотря на наличие на рынке адаптивных конструкторов целевых страниц.
Итак, ниже вы найдете информацию о разрешении экрана, которая поможет вам понять, как большинство людей просматривают веб-страницы.
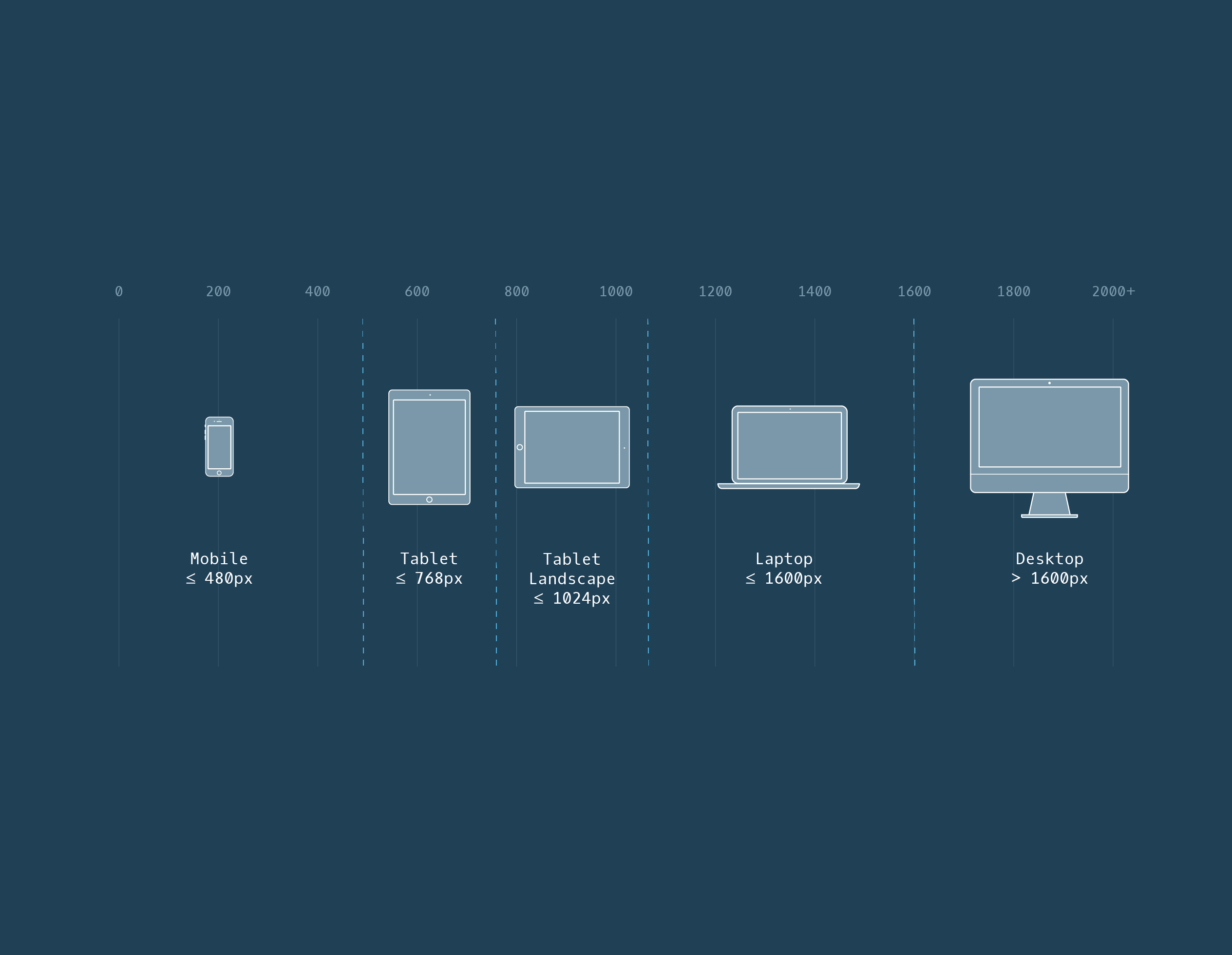
В наши дни настольные компьютеры и ноутбуки выпускаются с разными размерами экрана и разрешением, поэтому они могут варьироваться от устройства к устройству.
По данным за прошлый год, большинство пользователей используют десктопы с разрешением 1920×1080.
Источник изображения: StatCounter| Разрешение экрана | Доля рынка Проц. (февраль 2021 – февраль 2022) |
|---|---|
| 1920×1080 | 21,76 |
| 19,67 | |
| 1536×864 | 9,86 |
| 1440×900 | 6,34 |
| 1280×720 | 5,63 9015 6 |
| 1600×900 | 3,49 |
| 1280×1024 | 2,46 90 156 |
| 768×1024 | 2,32 |
| 2560×1440 | 2,14 | 1280×800 | 2 |
| 1024×768 | 1,93 |
| 1680×1050 | 1,68 |
| 810×10 80 | 1. 2 2 |
| 800×600 | 1.12 |
| 1360×76 8 | 1,1 |
| 360×800 | 0,84 |
| 1920×1200 9015 6 | 0,77 |
| 1024×1366 | 0,6 |
| 834×1112 | 0,56 |
| 2048×1152 | 0,47 901 56 |
| Другое | 14.06 |
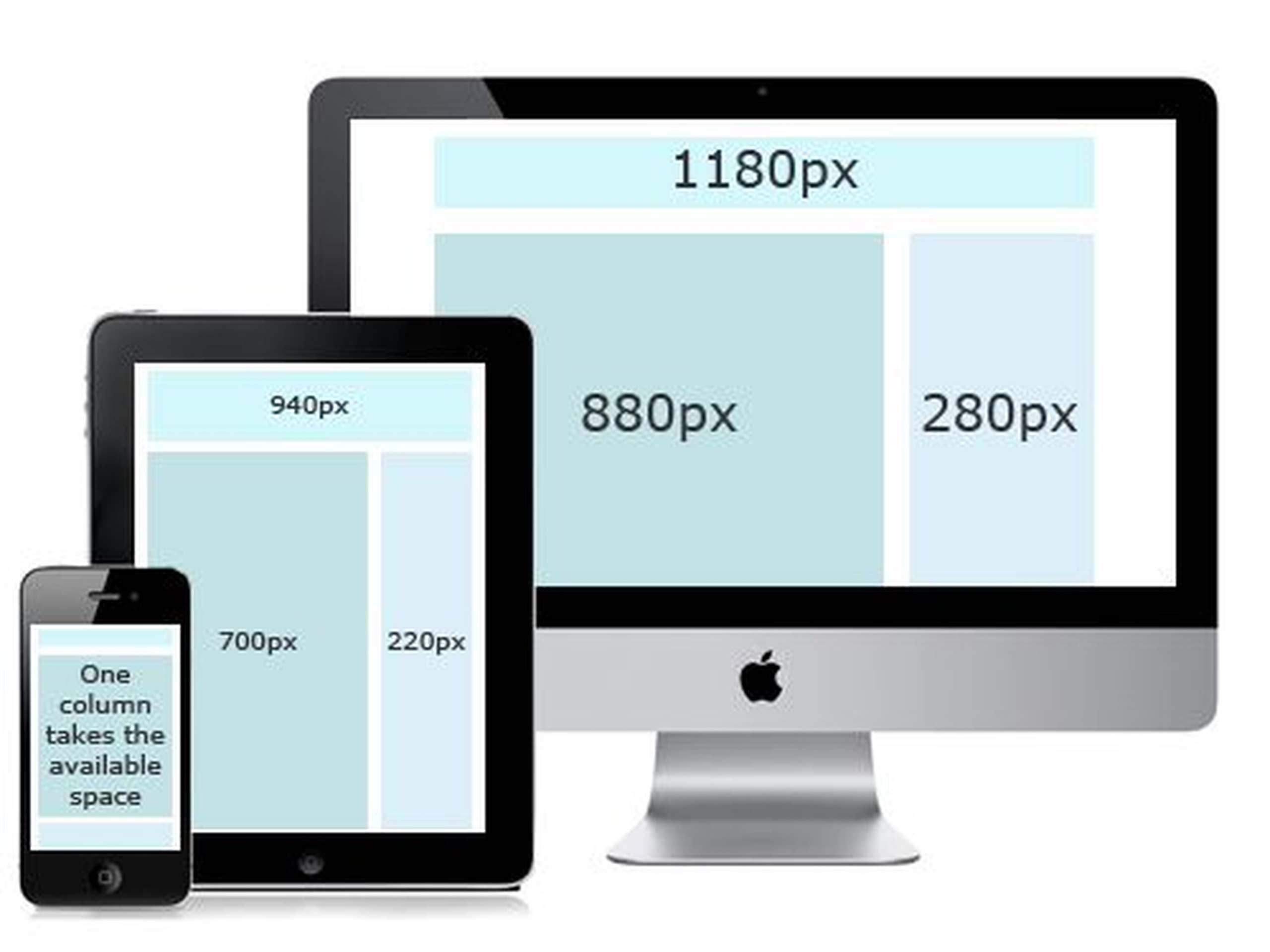
Поэтому при разработке целевой страницы старайтесь сохранить разрешение не менее 1280 пикселей. Поскольку мы используем адаптивные инструменты для создания страниц, они автоматически адаптируются к меньшим размерам экрана.
По данным Statcounter, 40,4% пользователей планшетов используют разрешение экрана 1024 на 768. Поэтому дизайн веб-страницы с размером 1024 на 768 должен подходить для пользователей планшетов.
| Разрешение экрана | Доля рынка Проц. (февраль 2021 – февраль 2022) |
|---|---|
| 768×1024 | 40,4 |
| 1280×800 | 7 |
| 800×1280 | 5,61 |
| 601×962 | 5,1 |
| 810×1080 | 4,68 |
| 962×601 | 3,55 |
| 834×1112 | 2,47 |
| 1024×1366 | 2,24 |
| 600×1024 | 2,11 | 1024×768 | 1,79 |
| 834×1194 | 1,65 |
| 900 19 960×600 | 1,62 |
| 1334×800 | 1,59 |
| 820×1180 | 1,25 |
| 600×960 | 1. 12 12 |
| 1024×600 | 1.12 |
| 1280×720 9002 0 | 1.11 |
| 800×1334 | 1.1 |
| 534×854 | 0,97 |
| 1138×712 | 0,71 |
| Другое | 12,82 |
Более 50% пользователей во всем мире используют мобильные устройства для работы в Интернете. Если вы ориентируетесь на людей с помощью органической или платной рекламы, вероятность того, что они увидят ваш продукт или услугу на мобильном устройстве, выше.
Убедитесь, что ваши целевые страницы оптимизированы для мобильных устройств. Ниже представлена статистика разрешений экранов мобильных пользователей.
Ниже представлена статистика разрешений экранов мобильных пользователей.
| Разрешение экрана n | Доля рынка Проц. (февраль 2021 – февраль 202 2) |
|---|---|
| 360×640 | 9,24 |
| 414×896 | 7,59 |
| 360×800 | 6,73 |
| 360×780 | 5,44 |
| 375×667 | 5,37 |
| 360×760 | 4,72 |
| 375×812 | 4,72 |
| 412×915 | 3,87 |
| 393×851 | 3,59 |
| 9 0019 412 ×892 | 3,26 |
| 360×720 | 2,99 |
| 390 ×844 | 2,85 |
| 412×869 | 2,58 |
| 414×736 | 2,49 |
| 412×846 | 2,2 9 0156 |
| 393×873 | 2 |
| 360×740 | 1,99 |
| 428×926 | 1,53 |
| 320×568 | 1 | 385×854 | 0,98 |
| Прочее | 24,88 |
Размер страницы более 320 пикселей для мобильных устройств кажется подходящим.
Изображения с высокой визуальной привлекательностью стимулируют потребление контента, что может привести к конверсиям. Между тем, слишком большие и неоптимизированные изображения могут снизить коэффициент конверсии.
Хотя эмпирического правила для идеальных размеров изображений для целевых страниц не существует, исследование Unbounce показало, что страницы с увеличенными изображениями размером более 1 МБ могут снизить конверсию на 1,6%.
Поэтому постарайтесь максимально уменьшить количество изображений.
Однако могут быть случаи, когда необходимо добавить изображения. Используйте инструменты оптимизации изображений для сжатия изображений.
В наши дни большинство создателей целевых страниц имеют встроенные компрессоры изображений, поэтому в этом случае вам не нужно ничего делать.
Заключительные мысли
Конверсия — конечная цель любой целевой страницы, будь то лид или продажа.
Что ж, не существует свода правил, гарантирующих более высокую конверсию. Но я уверен, что вы заметите некоторое улучшение коэффициента конверсии, если примените некоторые из методов целевой страницы, которые я предоставил выше.
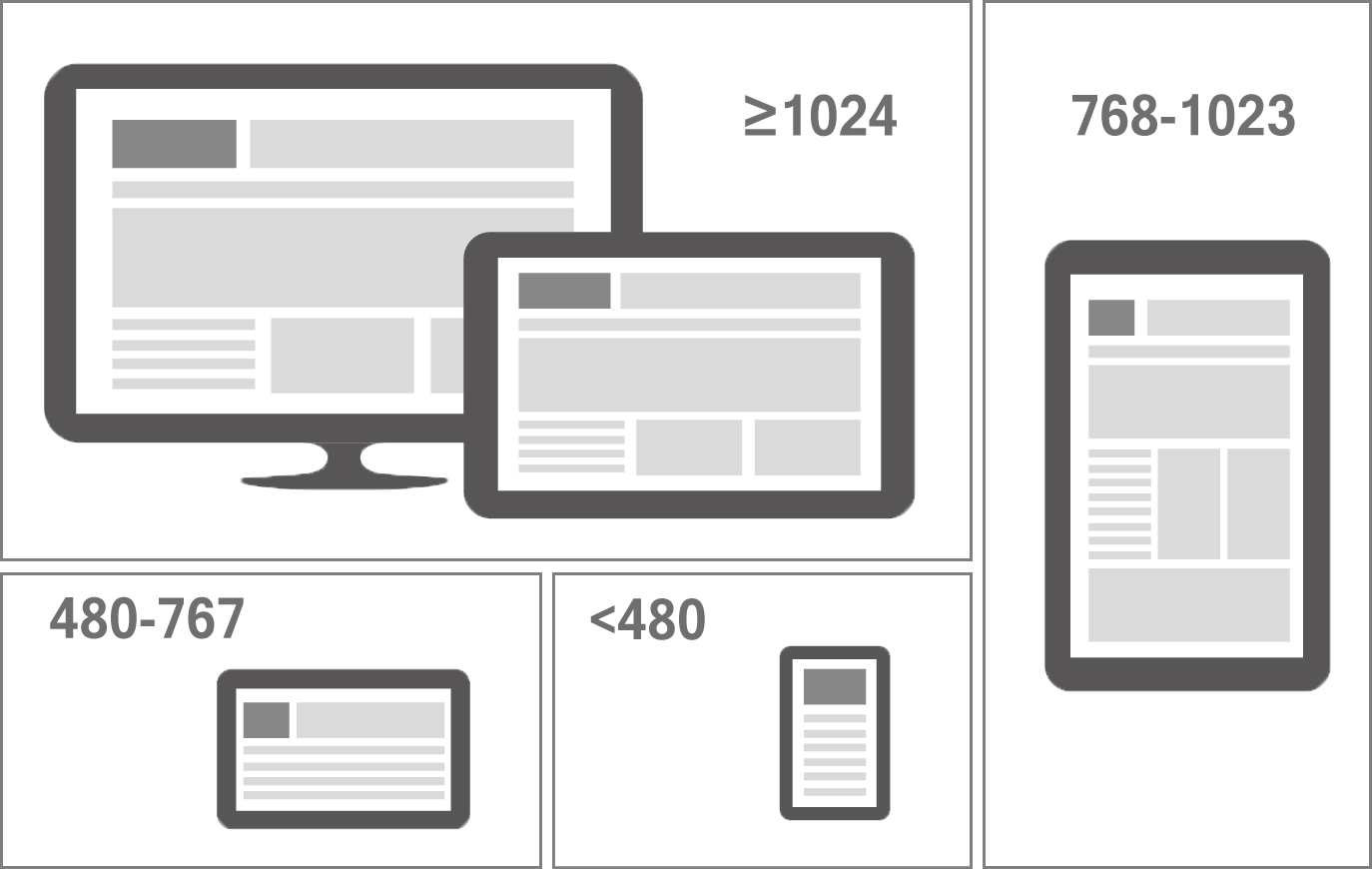
Дизайн целевых страниц для мобильных устройств — внешний вид
Использование мобильных устройств растет, и если вы не размещаете рекламу для мобильных пользователей, вы упускаете важные возможности. Нельзя отрицать, что мобильное использование имеет беспрецедентную скорость внедрения во всем мире.
Согласно отчету Morgan Stanley, всего лишь к 2015 году количество пользователей мобильных устройств превысит количество пользователей настольных компьютеров.
Благодаря тому, что более половины всех местных поисковых запросов выполняется с помощью мобильных устройств, местные предприятия имеют возможность выйти на клиентов на новом уровне.
Было бы преуменьшением сказать, что целевые страницы выгодны для платной поисковой кампании.
Было бы преуменьшением сказать, что целевые страницы выгодны для платной поисковой кампании. Целевые страницы:
- Предоставлять целевой контент
- Сосредоточьтесь на одном призыве к действию
- Конвертировать в большем количестве, чем домашняя страница веб-сайта
Поэтому невозможно переоценить важность мобильных целевых страниц. Мобильные целевые страницы должны:
- Быть оптимизированным для мобильных устройств (быстрая загрузка, подгонка под размер экрана)
- Используйте мобильные платформы в полной мере (нажмите, чтобы позвонить, откройте приложение карты Google для получения указаний)
- Будьте очень лаконичны (уменьшите прокрутку и отобразите важную информацию в верхней части страницы, которая, кстати, на мобильных устройствах меньше по размеру, чем на настольных компьютерах)
Советы по дизайну для мобильных устройств
Расставьте приоритеты в своем контенте
Когда дело доходит до целевых страниц для мобильных устройств, ключевым моментом является простота. Из-за нехватки места на экране и более медленного подключения к Интернету ваша область «над сгибом» (область, видимая без дальнейшей прокрутки) значительно уменьшается. Целевые страницы сами по себе используют целевое, лаконичное содержание, но мобильные целевые страницы нуждаются в большей простоте и содержательном контенте. Каждое слово, каждый образ должен иметь цель. Предоставьте посетителям доступ к самому важному и как можно меньшему количеству лишнего.
Из-за нехватки места на экране и более медленного подключения к Интернету ваша область «над сгибом» (область, видимая без дальнейшей прокрутки) значительно уменьшается. Целевые страницы сами по себе используют целевое, лаконичное содержание, но мобильные целевые страницы нуждаются в большей простоте и содержательном контенте. Каждое слово, каждый образ должен иметь цель. Предоставьте посетителям доступ к самому важному и как можно меньшему количеству лишнего.
Уменьшить количество изображений
И снова уменьшить. Высокоскоростной Интернет, возможно, избаловал нас, веб-дизайнеров, до такой степени, что мы не задумываемся об использовании загружающих полосу пропускания изображений и мультимедиа на обычных целевых страницах, но мобильные устройства часто застревают со значительно сниженной скоростью Интернета. Используйте минимальное количество изображений на целевой странице для мобильных устройств и обязательно оптимизируйте файлы до минимально возможного размера в КБ без потери качества.
Используйте все возможности своего мобильного телефона
Если вы уже направляете мобильных пользователей на страницу, созданную специально для них, вы должны включить призывы к действию, которые легко выполнить на мобильном устройстве. Например, добавление рядом с телефонным номером сделает эту ссылку кнопкой «нажми и позвони». (Помните, что не все мобильные устройства, такие как iPad, имеют одинаковую функциональность, поэтому не забудьте также указать номер.) Приложение карты, открываемое на мобильном устройстве, идеально подходит для тех, кто ищет маршруты на своем телефоне.
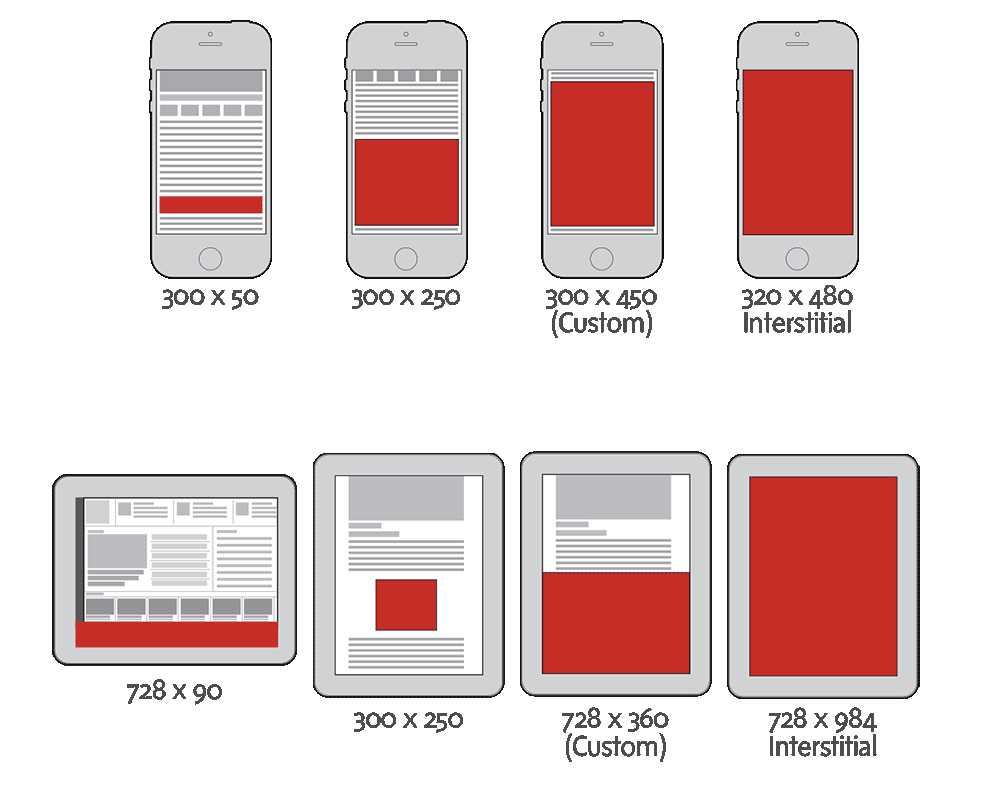
Подгонка контента под размер
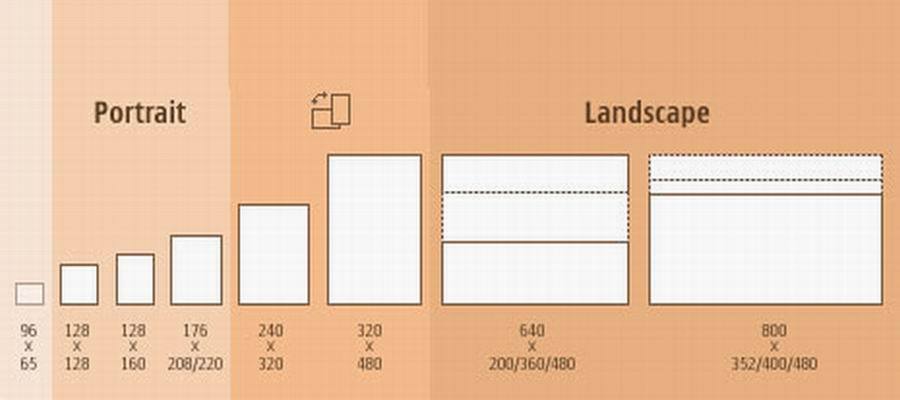
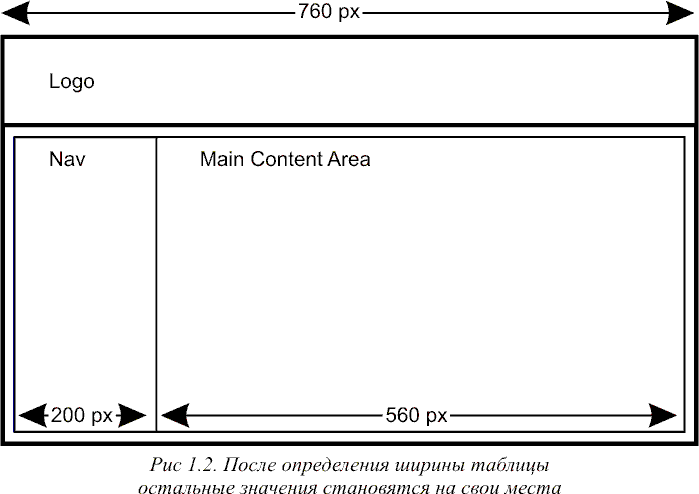
Откажитесь от абсолютных размеров в пикселях и вместо этого используйте «ширину = 100%» для вашего контента, чтобы он соответствовал любому размеру мобильного телефона. Горизонтальная прокрутка приводит к ненужному сжатию и масштабированию, чтобы содержимое соответствовало размеру экрана. Кроме того, добавление «ширины = 100%» к изображению изменит его размер до внешнего контейнера, поэтому изображения всегда будут соответствовать размеру экрана, независимо от размера устройства или ориентации. «Максимальная ширина» может наложить ограничение на ваш контейнер, если вы уверены, что большинство пользователей не используют большие мобильные устройства, такие как iPad (чтобы быть уверенным, проверьте Google Analytics). При подготовке целевой страницы для мобильных устройств запомните следующие ширины клавиш:
«Максимальная ширина» может наложить ограничение на ваш контейнер, если вы уверены, что большинство пользователей не используют большие мобильные устройства, такие как iPad (чтобы быть уверенным, проверьте Google Analytics). При подготовке целевой страницы для мобильных устройств запомните следующие ширины клавиш:
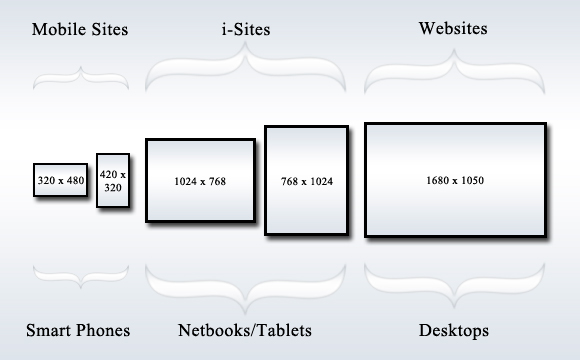
- 0 x 480 пикселей (iPhone)
- 480 x 800 пикселей (Дроид)
- 768 x 1024 пикселей (iPad)
Используйте свои мобильные мета-теги
Мобильные устройства открывают новую банку мета-тегов, которые вы можете использовать на своей странице, чтобы ваша целевая страница распознавалась как удобная для мобильных устройств.
Тег MobileOptimized META
Изобретение Майкрософт. Этот тег принудительно использует макет с одним столбцом указанной ширины в IE Mobile, не позволяя браузеру изменить макет, чтобы он «подошел под экран мобильного устройства».
МЕТА-тег HandHeldFriendly
Мобильные устройства и поисковые роботы используют этот МЕТА-тег в качестве индикатора того, что страница оптимизирована для мобильных устройств, а веб-документ должен отображаться без масштабирование.