Шрифты для инстаграм — Красивые шрифты для инстаграма онлайн
Звездочка
Стрела
Двойное подчеркивание
Подчеркивание
Зачёркивание вертикальной
Зачёркивание
Через дробь двойной
Через дробь
Надчеркнутый
Азбука Морзе
Миниатюрный (надстрочный)
Миниатюрный (подстрочный)
Буквы в квадратах II
Буквы в квадратах I
Моноширинный шрифт
Восточный
Японский
Курсив II
Курсив I
Рукописный жирный
Рукописный
Греческий
Разреженный
Фрактура жирный
Фрактура
Смайлики
Ажурный
Буквы в кружочках II
Буквы в кружочках I
Жирный шрифт II
Жирный шрифт I
Скобка I
Скобка II
Скобка III
Скобка IV
Скобка V
Скобка VI
Скобка VII
Скобка VIII
Скобка IX
Скобка X
Скобка XI
Скобка XII
Как использовать разные шрифты в Instagram?
Чтобы изменить шрифт в подписях к фото, комментариях или шапке профиля Instagram, используйте генератор шрифтов в Instagram. Для этого сделайте всего за три простых действия.
Для этого сделайте всего за три простых действия.
При вводе текста в поле появляются различные шрифты, которые можно использовать в Instagram. Просто прокрутите список вниз, чтобы просмотреть сгенерированные шрифты, и скопируйте текст. Чтобы использовать шрифты, скопируйте текст и вставьте его в подпись к фотографии, комментарии или шапке профиля Instagram.
Что такое генератор шрифтов в Instagram?
Генератор шрифтов Instagram — это онлайн-инструмент, благодаря которому можно создать текст с необычными шрифтами и символами для подписей фото, шапки профиля и комментариев в Instagram. Этот инструмент также пригодится для создания стильного текста на других сайтах социальных сетей: Twitter, Facebook и Tumblr.
Как использовать генератор шрифтов в Instagram?
Чтобы использовать конвертер текста в Instagram для создания стильных, уникальных подписей:
- Начните вводить текст в поле
- Просмотрите все варианты и выберите нужный шрифт
- Скопируйте текст
- Вставьте его в шапку своего профиля Instagram, подпись к фото или комментарий
Сочетание шрифтов: как найти идеальное
Выбор шрифтов для вашего онлайн-дизайна может быть сложным. И легко потратить много времени на разработку веб-дизайна, заменяя шрифт за шрифтом, так и не достигнув цели. Давайте рассмотрим все, что вам нужно знать о сочетании шрифтов.
И легко потратить много времени на разработку веб-дизайна, заменяя шрифт за шрифтом, так и не достигнув цели. Давайте рассмотрим все, что вам нужно знать о сочетании шрифтов.
Как и во многих других частях дизайна, в типографике есть рекомендации, которые упрощают поиск идеальных сочетаний шрифтов. Мы покажем вам, как смешивать шрифты, и предложим несколько отличных комбинаций для вашего бизнеса.
1. Используйте шрифты с разными интонациями
Текст может выражать эмоции. Шрифты, которые мы используем, влияют на наши мысли. Многие шрифты — серьезные и профессиональные, а другие — приятные и неформальные. Характер шрифта раскрывает смысл текста, который он отображает. При выборе шрифтов для веб-сайта сочетание различных интонаций с типографикой создает потрясающие визуальные контрасты.
При выборе комбинации шрифтов учитывайте то, что будет представлено на веб-сайте. Счастливый шрифт подходит для фирмы по производству игрушек, но может выглядеть странно на веб-сайте юридической компании. И наоборот: серьезные шрифты с засечками могут показаться слишком тяжелыми для чего-то беззаботного.
И наоборот: серьезные шрифты с засечками могут показаться слишком тяжелыми для чего-то беззаботного.
Один из наиболее важных факторов, который следует учитывать, — шрифт, который вы будете использовать для заголовков и основного текста. Уровни заголовков обеспечивают большую свободу действий в стилизованных шрифтах, потому что они имеют более крупный масштаб. Для основного текста с меньшим размером текста требуется шрифт, на который приятно смотреть.
Не бойтесь использовать интонационно противоположные шрифты в макетах вашего сайта: иногда контраст может вызвать интерес.
2. Используйте пары шрифтов, которые отличаются, но не слишком сильно
Избегайте смешивания шрифтов в заголовках, практически идентичных тем, которые используются в основном тексте. Используйте несколько шрифтов, которые визуально различны, но дополняют друг друга.
Что произойдет, если мы объединим шрифт с каллиграфическими элементами, такими как, например, Great Vibes, и шрифт с засечками, такой как Merriweather? В результате в дизайне отсутствует баланс и создается неприятное ощущение слишком резкого контраста.
Завитки и петли Great Vibes — успокаивающие и утонченные. Northwood — это неформальный шрифт с засечками и хвостами, тогда как Merriweather — серьезный формальный шрифт, который транслирует это через форму букв с засечками. Здесь контраст слишком силен, чтобы комбинация удачно сработала.
Давайте попробуем более приятную комбинацию шрифтов. В заголовке используйте Vollkorn, немного забавный шрифт. Используйте Open Sans, более нейтральный и простой шрифт без засечек. Эта комбинация работает хорошо, потому что, несмотря на разницу в шрифтах, тонкость обоих делает их визуально совместимыми.
3. Используйте три или меньше различных шрифтов
В большинстве дизайнов вы будете применять один веб-шрифт для заголовка и другой для основного текста. Надписи от руки и более стилизованные шрифты также могут использоваться в макете для творческих целей. Независимо от того, насколько вас искушают все доступные бесплатные шрифты, вам нужно использовать всего три шрифта для одного сайта.
Многие дизайнеры используют в своих проектах суперсемейство шрифтов. Суперсемейство — это семейство шрифтов, связанное с одним или несколькими другими семействами. Это может включать в себя стилистические различия, такие как курсив, легкие и тяжелые, версии с засечками и без засечек, среди прочего. Самое приятное в супер семействах то, что они избавляют от игры в догадки относительно соответствия шрифтов, потому что они созданы для совместной работы.
Отдельные шрифты могут использоваться по-разному при использовании суперсемейств. Взгляните на эти варианты суперсемейства Roboto. Разница между Thin 100 Italic и Regular 400 не заметна.
Большинство шрифтов классифицируются в суперсемейства, что означает, что у вас есть много альтернативных шрифтов, с которыми можно экспериментировать, используя один и тот же стиль.
4. Сообщите о визуальной иерархии с помощью сочетания шрифтов
Визуализируйте структуру вашей коммуникационной иерархии, используя различные дизайны, размеры и цвета шрифтов. Вы можете использовать типографику для передачи визуальной информации об относительной важности других частей вашего контента. Заголовки должны быть наиболее заметными, за ними следуют подзаголовки и основной текст. Используйте свои комбинации шрифтов, чтобы добавить четкое ощущение структуры вашему тексту.
Вы можете использовать типографику для передачи визуальной информации об относительной важности других частей вашего контента. Заголовки должны быть наиболее заметными, за ними следуют подзаголовки и основной текст. Используйте свои комбинации шрифтов, чтобы добавить четкое ощущение структуры вашему тексту.
5. Используйте размер шрифта, чтобы указать порядок
Большой шрифт выделяет главное, а остальные постепенно уменьшающиеся размеры шрифтов на странице создают информационную иерархию. Все буквы в верхнем регистре — отличный способ выделить важные элементы, такие как призывы к действию. Можно использовать все заглавные буквы в умеренных количествах; однако избегайте того, чтобы текст выглядел злым и враждебным.
Большинство начинающих дизайнеров интегрируют разные размеры шрифтов, чтобы установить визуальную иерархию, но есть и другие способы демонстрации визуального масштаба.
6. Экспериментируйте с разным весом шрифтов
Относительная важность показывается большим весом шрифта, в то время как меньший вес предполагает более низкую ступеньку в иерархии важности информации. Даже пример суперсемейства Roboto демонстрирует, что с помощью всего лишь одного шрифта можно добиться многого, изменив его вес.
Даже пример суперсемейства Roboto демонстрирует, что с помощью всего лишь одного шрифта можно добиться многого, изменив его вес.
7. Меняйте цвет шрифта
Хотя вы, конечно же, не хотите использовать калейдоскоп контрастных цветов в своем дизайне, но изменение оттенков вашего текста может помочь выделить определенные термины. Для заголовков используются более интенсивные цвета, такие как красный и фиолетовый. Более светлая версия контрастирует с более темной версией, представляя текст, который следует прочитать в первую очередь. Убедитесь, что цвета шрифта, с которыми вы экспериментируете, не теряются на фоне.
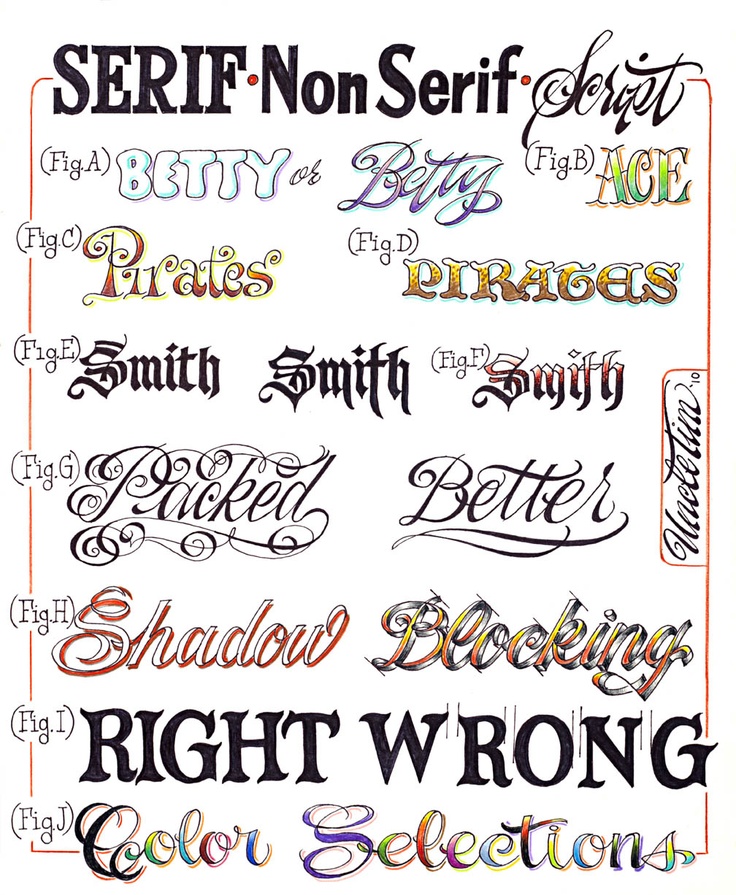
8. Засечки
Шрифты с засечками, которые хорошо читаются при печати, появились в конце 1700-х годов и изначально предназначались для удобочитаемости.
Засечка — это тонкая линия или штрих, добавленный к букве. Шрифты без засечек имеют множество визуальных подсказок, которые помогают читателям следить за ними. Шрифты с засечками повышают эффективность сканирования, особенно в длинных блоках текста, например в книгах.
В начале компьютерной эпохи разрешение экрана было слишком низким для шрифтов на основе засечек, чтобы отображать их, это создавало большие проблемы. Сегодня графические дизайнеры могут использовать множество шрифтов с засечками благодаря современным дисплеям с высоким разрешением.
Всегда комбинируйте шрифт с засечками со шрифтом без засечек. Шрифты с засечками часто слишком похожи, что приводит к неприятному для глаза совпадению шрифтов. Шрифты с засечками очень адаптивны.
Ниже приведены некоторые из наиболее частых и полезных шрифтов, встречающихся в письменном тексте. Они легко читаются в различных размерах, что делает их идеальными как для основного текста, так и для заголовков.
Идея сочетания шрифтов: EB Garamond и Montserrat
Комбинируйте шрифт EB Garamond с засечками и шрифт Montserrat без них для заголовка, уменьшайте его размер для основного текста. Шрифты с засечками в длинных блоках текста работают лучше, когда они меньше.
Идея сочетания шрифтов: Libre Baskerville и Raleway
Более четкие засечки и угловатость Libre Baskerville контрастируют с тонкими линиями Raleway.
9. Без засечек
Отсутствие лишних черточек отличает шрифт без засечек от шрифта с засечками. Шрифты без засечек можно использовать для абзацев или основного текста меньшего размера, или их можно комбинировать со шрифтами с засечками в заголовках.
Есть несколько шрифтов, о которых стоит подумать, когда дело доходит до комбинаций шрифтов. Давайте рассмотрим наиболее распространенные виды шрифтов и некоторые творческие возможности, которые вы можете использовать сегодня.
Идея сочетания шрифтов: Open Sans и Lato
Такие шрифты, как Open Sans и Helvetica, некоторые дизайнеры могут считать старомодными, но они, все равно, широко известны. Open Sans — это базовый шрифт, который хорошо работает с другими шрифтами. Считайте, что это как ванильное мороженое: основа, на которой можно состряпать множество других вкусных штук.
Попробуйте использовать Open Sans в заголовке и Lato в основном тексте. В остальной части документа используется другой шрифт без засечек.
10. Экранные шрифты
Если вам нужно привлечь внимание людей, идеально подойдут экранные шрифты (display fonts). Обычно, они пишутся красивыми и сложными буквами — например, большими и жирными или редкими и тонкими. Используйте шрифты, специально предназначенные для первых экранов, если вы хотите, чтобы ваш дизайн выделялся и производил яркое впечатление.
Идея сочетания шрифтов: Bubblegum Sans и Open Sans
Bubblegum Sans имеет яркие формы букв, которые хорошо сочетаются с нейтральностью Open Sans.
Идея сочетания шрифтов: Poiret One и Lato
Poiret One — отличный современный шрифт, если вы хотите придать своему дизайну ноту утонченности. Его тонкие надписи в стиле ар-деко и тонкие линии делают Poiret One отличным современным шрифтом. Этот шрифт выглядит фантастически рядом с более скромным шрифтом, например, таким как Lato. Вместе они создают очень приятный контраст.
11. Моноширинные шрифты
В моноширинном шрифте все символы имеют одинаковую ширину. Закрепленный параметр пространства по горизонтали отличает их от шрифтов разной ширины, придавая моноширинным шрифтам ощущение связности. Моноширинные шрифты давно популярны из-за их простоты и возможности адаптации даже к ранним дисплеям с низким разрешением.
Закрепленный параметр пространства по горизонтали отличает их от шрифтов разной ширины, придавая моноширинным шрифтам ощущение связности. Моноширинные шрифты давно популярны из-за их простоты и возможности адаптации даже к ранним дисплеям с низким разрешением.
Идея сочетания шрифтов: IBM Plex Mono и PT Sans
IBM Plex Mono — это современный шрифт с визуальной идентификацией, идеально подходящий для стартапов и других организаций, связанных с технологиями. Он был создан как дань уважения IBM. Шрифты без засечек, такие как этот, приятнее для глаз и дают лучшее ощущение контраста с фоном.
Идея сочетания шрифтов: Roboto Mono и Roboto
Многие дизайнеры предпочитают Roboto за его отличную читабельность. Эта комбинация шрифтов, сочетающая Roboto Mono с его обычной версией, очень комфортная для глаза.
Типографика необходима для веб-дизайна
Создать прочное присутствие в Интернете непросто. Следует учитывать несколько факторов. Подбирайте пары шрифтов для своего проекта с таким же вниманием, как и цветовую палитру картины. Выбранные вами шрифты и то, как вы их стилизуете, их удобочитаемость — все это влияет на взаимодействие пользователей с вашим веб-сайтом и их опыт. Подберите лучшие шрифты, которые отражают индивидуальность вашего проекта и предлагают посетителям самый приятный способ познакомиться с ним.
Подбирайте пары шрифтов для своего проекта с таким же вниманием, как и цветовую палитру картины. Выбранные вами шрифты и то, как вы их стилизуете, их удобочитаемость — все это влияет на взаимодействие пользователей с вашим веб-сайтом и их опыт. Подберите лучшие шрифты, которые отражают индивидуальность вашего проекта и предлагают посетителям самый приятный способ познакомиться с ним.
14 лучших онлайн-генераторов шрифтов на 2021 год
Если выбор правильного шрифта кажется сложным, вы не одиноки. Даже опытные профессиональные дизайнеры часто сталкиваются с проблемой сортировки, казалось бы, безграничных доступных вариантов шрифтов. К счастью, существует множество бесплатных онлайн-генераторов шрифтов, которые позволяют выбрать нужный шрифт или даже настроить его в соответствии с вашими потребностями.
Онлайн-генераторы шрифтов избавят вас от догадок, так как они позволяют вам увидеть, как будет выглядеть ваш текст до его окончательной обработки, а некоторые даже позволяют увидеть, как шрифты выглядят в паре друг с другом.
Они также позволяют загрузить шрифт, который можно использовать в наборе My Brand Kit от Venngage. Вместе с логотипами и цветами вашего бренда My Brand Kit помогает обеспечить единообразие брендинга для всех ваших дизайнов, усиливая ваш бренд и помогая вашей аудитории узнавать его с первого взгляда.
Но сначала давайте посмотрим, что такое генератор шрифтов и 14 лучших онлайн-генераторов шрифтов, которые вы можете использовать для выбора правильных шрифтов.
Нажмите, чтобы перейти вперед:
- Что такое генератор шрифтов?
- Какие типы генераторов шрифтов доступны?
- Как выбрать правильный шрифт?
- Лучшие генераторы шрифтов
- Лучшие генераторы символов Юникода
Что такое генератор шрифтов?
Генератор шрифтов — это тип компьютерного программного обеспечения, которое преобразует контурные шрифты в различные типы файлов, которые можно использовать для веб-сайтов или программного обеспечения для графического дизайна. Их можно использовать для создания пользовательских шрифтов, визуализации пар шрифтов и многого другого.
Их можно использовать для создания пользовательских шрифтов, визуализации пар шрифтов и многого другого.
Какие типы генераторов шрифтов доступны?
«Генератор шрифтов» — это что-то вроде общего термина для нескольких различных инструментов. Некоторые генераторы шрифтов позволяют настраивать шрифт или даже создавать собственные уникальные надписи, которые можно загружать и использовать в других компьютерных программах.
Некоторые генераторы шрифтов доступны через веб-браузер, но некоторые из них работают как отдельные программы. Генераторы шрифтов можно использовать для создания специального текста, называемого символами Юникода, которые стали очень популярными для использования в маркетинге по электронной почте (подробнее об этом позже).
Как выбрать правильный шрифт?
Выбор правильного шрифта для ваших дизайн-проектов — это больше искусство, чем наука. Хотя некоторые шрифты почти всегда неверны — Comic Sans и Papyrus — с правильной темой, тоном и темой, почти любой шрифт может подойти.
Конечно, когда дело доходит до делового общения, вы можете быть уже привязаны к определенному семейству шрифтов, поэтому найти тот, который хорошо работает с ними, может быть непросто.
Вот самые важные соображения:
РазборчивостьВ целом это самое важное, но и наименее веселое.
Есть прекрасные шрифты, особенно те, которые выглядят рукописными, и их трудно читать. Прежде чем вы влюбитесь в внешний вид шрифта, подумайте о том, насколько большим будет ваш текст и будет ли он разборчивым при любом размере.
СодержаниеИндивидуальность выбранных вами шрифтов должна соответствовать содержанию вашего сообщения, будь то электронное письмо, инфографика, годовой отчет или любой другой вид сообщения. Серьезные темы не подходят для игривых шрифтов и наоборот.
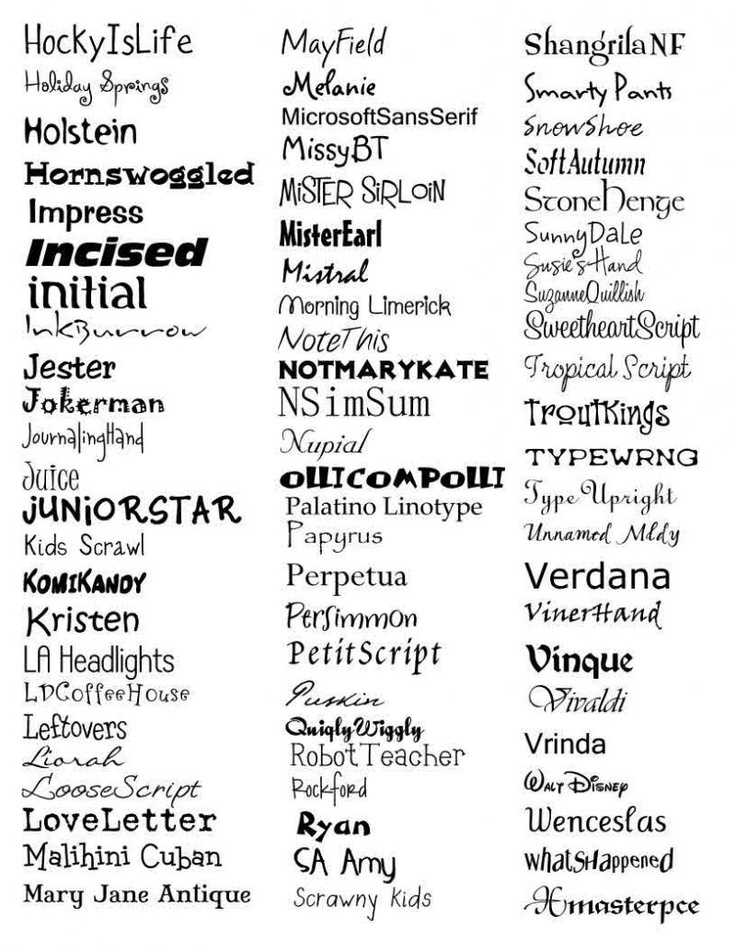
Тема Если ваша тема тематическая, подумайте о шрифте, который соответствует этому. Контент, связанный с праздниками и временами года, естественно подходит для тематического шрифта.
Как показано на этой инфографике, каждый шрифт создает свое собственное настроение в зависимости от его индивидуальности. Это хорошая отправная точка для размышлений о том, какой тип шрифта подходит для ваших целей.
Люди также читают :
- Выбор правильных инфографических шрифтов для деловых коммуникаций
- Все, что вам нужно знать о выборе фирменных шрифтов
Вернуться к оглавлению
Лучшие генераторы шрифтов
Если у вас есть общее представление о том, какие шрифты могут работать для вашего бренда, давайте взглянем на наши рекомендуемые генераторы шрифтов. Вот лучшие генераторы шрифтов, которые помогут вам загрузить шрифты, позволят вам настроить внешний вид букв или даже создать свои собственные.
- Структура шрифта
- Каллиграф
- Генератор фирменных шрифтов
- Сам шрифт
- 1001 Шрифты
- Фоновый мем
- Дафон
- FontGet
Fontstruct
Инструмент для создания шрифтов Fontstruct
Fontstruct — это бесплатный онлайн-инструмент, позволяющий создавать собственные шрифты с нуля. Создайте каждую букву, используя веб-платформу сайта, включая все 26 английских символов в верхнем и нижнем регистре, а также цифры и специальные символы, такие как звездочки и скобки.
Создайте каждую букву, используя веб-платформу сайта, включая все 26 английских символов в верхнем и нижнем регистре, а также цифры и специальные символы, такие как звездочки и скобки.
Когда вы закончите, просто нажмите кнопку загрузки в верхней части редактора, и система сгенерирует шрифт TrueType, который вы можете установить на свой компьютер или импортировать в My Brand Kit от Venngage и использовать для любого из ваших дизайнов.
Редактирование клонированного шрифта
Некоторые шрифты, созданные пользователями сайта, можно клонировать, то есть вы можете создавать свои собственные версии с изменениями, а другие доступны для загрузки для личного или коммерческого использования.
Хотя вы можете создать свой собственный шрифт, изменить существующий значительно проще. Инструмент Fontstruct бесплатный, но он больше подходит для людей, которые уже имеют некоторый опыт создания шрифтов и гарнитур.
Calligraphr
Экран загрузки Calligraphr
Calligraphr — это еще один онлайн-инструмент, с помощью которого пользователи могут создавать свои собственные шрифты, которые можно загружать и устанавливать на компьютеры или использовать в My Brand Kit от Venngage.
Как работает этот генератор каллиграфических шрифтов? Вот необходимые шаги:
- Создайте учетную запись.
- Загрузите PDF-файл одного из шаблонов Calligraphr, который включает в себя все символы, доступные в данном типе шрифта. Бесплатная версия инструмента поддерживает меньшее количество символов, но профессиональные пользователи (8 долларов в месяц) могут обновиться.
- Распечатайте PDF-файл и нарисуйте каждую из ваших букв в месте, назначенном этой букве. Как вы можете видеть на изображении выше, это в буквальном смысле зависит от ваших собственных рук.
- После того, как вы добавили все свои буквы, сфотографируйте страницу или отсканируйте ее и загрузите на вкладке «Мои шрифты» оконного редактора Calligraphr.
- Система будет заполнена оцифрованными версиями каждой буквы, которые вы можете настроить по своему усмотрению.
- Когда все будет так, как вы хотите, нажмите «Создать шрифт» и загрузите файл.
Пока мы шли по пути создания курсивных шрифтов, пользователи создали блочные шрифты, шрифты с засечками и многие другие типы. Единственным ограничением является ваше творчество (и количество свободного времени).
Единственным ограничением является ваше творчество (и количество свободного времени).
Генератор шрифтов Brandmark
Домашняя страница генератора шрифтов
Генератор шрифтов Brandmark — отличный генератор шрифтов для визуализации того, как разные шрифты будут выглядеть вместе. Хотя он ограничен только шрифтами Google, вы можете выбрать до трех разных, чтобы увидеть, как меняется образец страницы.
Поскольку шрифты являются шрифтами Google, они бесплатны, и вы можете просто перейти по ссылкам в правой части страницы, чтобы загрузить их. Если вы планируете использовать их для веб-дизайна, для вас также создается код CSS.
Нажмите на стрелку или ползунок, чтобы увидеть варианты вашего выбора или испытать удачу со случайной парой.
Fontself
Домашняя страница Fontself
Fontself — это расширение, которое можно приобрести для Adobe Illustrator и/или Photoshop, которое позволит вам быстро преобразовать надписи в шрифты OpenType. Это стоит 39 долларовдля Illustrator в размере 59 долларов за пакет Illustrator/Photoshop, но единовременная плата включает бесплатные обновления.
Это стоит 39 долларовдля Illustrator в размере 59 долларов за пакет Illustrator/Photoshop, но единовременная плата включает бесплатные обновления.
Поскольку он создан для Illustrator и Photoshop, двух самых популярных платных инструментов графического дизайна, Fontself определенно не для новичков. Но если для ваших дизайнерских проектов важно иметь действительно индивидуальный шрифт, возможно, стоит подумать об этом.
Хотите узнать больше о выборе (или разработке) элегантного шрифта? Ознакомьтесь с нашим элегантным руководством по шрифтам, которые придадут вашему дизайну эффект присутствия.
1001 Fonts
1001 Домашняя страница Fonts
1001 Fonts — это популярный ресурс для покупки шрифтов и загрузки бесплатных версий. Пользователи также могут набирать свой текст и видеть, как он будет выглядеть в заданных шрифтах. Сузьте различные стили, такие как полужирный, современный или заголовок, чтобы увидеть варианты, соответствующие этим категориям.
В некоторых случаях шрифты можно приобрести или пожертвовать, а некоторые — бесплатно. Каждый из них имеет разный статус лицензии, поэтому обязательно убедитесь, что тот, который вы хотите использовать, очищен для ваших целей.
Допустим, мы хотели заменить шрифт заголовка в этой инфографике:
Введя заголовок, мы можем сузить список вариантов, которые создают различную атмосферу на основе ключевых слов. Мы могли бы найти что-то похожее или пойти в совершенно другом направлении.
1001 Варианты названий шрифтов
Fontmeme
Список бесплатных коммерческих шрифтов FontMeme
В Fontmeme есть несколько интересных инструментов для любителей шрифтов и дизайнеров. Вы можете ознакомиться со шрифтами, используемыми в поп-культуре, и получить несколько бесплатных шрифтов. Одним из самых крутых инструментов, предлагаемых этим генератором шрифтов, является определение того, какие шрифты используются в различных поп-культурах.
Хотите создать дизайн в стиле Джеймса Бонда или подражать знойному популярному сериалу Netflix «Бриджертон»? Fontmeme поможет вам.
FontMeme идентифицирует шрифт Bridgerton
Хотя некоторые из идентифицируемых им шрифтов не являются бесплатными, Fontmeme показывает, где вы их берете, и предлагает некоторые потенциальные бесплатные альтернативы.
Генератор текста позволяет создавать загружаемые изображения, хотя сами шрифты с помощью этого инструмента загружать нельзя.
Узнайте больше о том, как убедиться, что вы выбираете фирменные шрифты, которые запомнятся потребителям. (Результаты уровня Brigerton не гарантируются.)
Dafont
Домашняя страница Dafont
Dafont.com — еще один сайт репозитория шрифтов, который предлагает сочетание бесплатных и платных шрифтов, хотя все они бесплатны для личного использования. Хотя вы не можете создать свой собственный шрифт или изменить какой-либо из предлагаемых, вы можете сортировать по десяткам различных категорий, выбирая те, которые соответствуют вашим потребностям.
FontGet
FontGet — это уникальная платформа, сочетающая в себе лучшее из двух миров, где вы можете опробовать различные шрифты для загрузки, а также создать текст в формате Unicode для Instagram, Facebook, Twitter и электронных писем. (Подробнее о тексте Unicode в следующем разделе).
Этот инструмент позволит вам примерить множество шрифтов, чтобы понять, какой из них подойдет лучше всего. Давайте найдем новый шрифт основного текста для этого руководства по брендингу:
.
Поскольку шрифт заголовка является рукописным, давайте использовать шрифт без засечек для основного текста и мелкого текста заголовка. Давайте также сузим до бесплатных вариантов.
Замена шрифта основного текста FontGet
Пользователи Venngage for Business могут загружать свои любимые шрифты в My Brand Kit, что позволяет им применять свои фирменные шрифты к любому из своих дизайнов и быть уверенными, что их фирменный стиль всегда актуален.
Вернуться к оглавлению
Лучшие генераторы символов Unicode
Unicode — это глобальный стандарт согласованного представления и обработки компьютеризированного текста, используемый в большинстве языков мира. Символы Unicode становятся все более популярными инструментами для использования в социальных сетях и маркетинговых кампаниях по электронной почте.
Хотя оба они связаны с компьютерами, большая разница с текстом Unicode заключается в том, что вы ничего не загружаете, в отличие от шрифта, который вам нужно загрузить или добавить в код веб-сайта. Ознакомьтесь с этой бесплатной таблицей символов Юникода, чтобы узнать больше.
Поиск символов Unicode
Существуют символы Unicode, назначенные смайликам, причудливым буквам, символам и многому другому. С тысячами возможных комбинаций кодов проще использовать генератор юникода.
Если вы когда-либо получали электронное письмо со строкой темы, включающей солнце, зеленый знак доллара или какой-либо другой крошечный анимированный символ, скорее всего, оно было создано с помощью генератора символов Unicode.
Как мы уже упоминали, FontGet — это инструмент с двойной функцией: он позволяет людям загружать шрифты для использования в автономном режиме, а также позволяет создавать текст, готовый для Instagram.
Давайте посмотрим на некоторые другие полезные генераторы символов Юникода. Этот тип текста иногда называют причудливым текстом, классным текстом или текстом Instagram, но все они являются именами для текста Unicode.
- Qwerty
- Лингожам
- Метатеги
- Кулфонт
- Шрифтовое пространство
Qwerty
Qwerty Генератор текста Unicode
Бесплатный онлайн-генератор причудливого текста Qwerty предлагает в общей сложности 17 шрифтов, которые вы можете копировать и вставлять в строки темы или даже прямо в свои статьи, например:
🅃🄷🄸🅂 🅂🄰🄻🄴 🄸🅂 🔥🔥🔥🔥 🔥🔥🔥🔥
Lingojam
Редактор шрифта Lingojam
Lingojam — отличный вариант для текста Unicode, если вы не хотите сохранить таблицу Unicode, пока вы работающий. Он также предлагает возможность настройки, которая позволяет редактировать шрифты. Это означает, что если вам нравится один из генерируемых им вариантов, кроме одного, вы можете изменить способ изменения обычного текста.
Он также предлагает возможность настройки, которая позволяет редактировать шрифты. Это означает, что если вам нравится один из генерируемых им вариантов, кроме одного, вы можете изменить способ изменения обычного текста.
В Lingojam есть множество бесплатных опций, поэтому вам, вероятно, не нужно будет вносить какие-либо изменения, и вы можете просто вставить свой классный текст.
Метатеги
Метатеги визуальный предварительный просмотр
Метатеги предоставляют вам пару десятков вариантов шрифта и позволяют визуализировать, как ваш текст будет выглядеть в биографии Twitter или Instagram. Как и в случае с другими генераторами текста Unicode, вы можете просто вставить текст в свои социальные каналы или туда, где он будет жить.
☀ sᴜᴍᴍᴇʀ sᴀʟᴇ sᴛᴀʀᴛs ᴛᴏᴍᴏʀʀᴏᴡ! 🤑
Coolfont
Украшенный текст Coolfont
Coolfont — это полезный бесплатный инструмент не только для создания привлекательных тем Unicode, текста, биографии, твитов и многого другого, но и для добавления к ним простого оформления. Введите свой текст, и пусть Coolfont предложит варианты украшения, такие как цветы, звезды, смайлики в виде сердечек и многое другое.
Введите свой текст, и пусть Coolfont предложит варианты украшения, такие как цветы, звезды, смайлики в виде сердечек и многое другое.
Fontspace
Онлайн-генератор шрифтов FontSpace
FontSpace предлагает 12 классных стилей шрифтов, которые могут оживить ваши сообщения в Facebook или биографию в социальных сетях. Имея всего дюжину опций, он немного менее полезен и универсален, чем некоторые другие генераторы шрифтов в нашем списке.
Вернуться к оглавлению
Вкратце: Расскажите историю своего бренда, найдя отличный шрифт или даже создав свой собственный
После того, как вы заблокировали шрифт, загрузите его в свой раздел «Мой бренд». Набор для того, чтобы все дизайнерские активы, которые вы создаете в Venngage, укрепляли ваш бренд.
Пользователи Venngage for Business могут загружать свои собственные шрифты в свой Brand Kit:
И они могут применять свои фирменные цвета, логотипы и шрифты к любому из своих дизайнов одним щелчком мыши:
Любой может начать заниматься дизайном, создав бесплатную учетную запись Venngage и настроив наши простые в редактировании шаблоны, которые подходят для любых коммуникационных целей — опыт проектирования не требуется.
Перейдите на бизнес-аккаунт, чтобы пользоваться единым брендингом для всех своих дизайнов, а также другими командными функциями, такими как совместная работа в реальном времени или комментирование.
Генератор шрифтов Facebook 💛 Преобразователь текста для копирования и вставки
Создайте свой текст для Facebook, чтобы скопировать и вставить его в свой профиль или сообщение
FB Font Changer
Добро пожаловать в наш переводчик шрифтов Facebook! Он преобразует текст в набор различных шрифтов онлайн, которые можно использовать на Facebook. Вы также можете проверить наш генератор текста сбоев.
Средство смены шрифтов Facebook — это инструмент, который помогает создавать тексты и шрифты, которые являются уникальными, забавными, крутыми и привлекательными. Эти классные шрифты для мини-биографии Facebook, созданные с помощью генератора шрифтов Facebook, не только помогают привлечь внимание ваших подписчиков, но также помогают увеличить охват и увеличить количество людей, которым нравится ваша страница, ваши сообщения и которые хотят связаться с вами. а также добавляя к влиянию, которое у вас есть.
а также добавляя к влиянию, которое у вас есть.
Программа смены шрифтов может преобразовывать текстовые буквы и символы вашего сообщения в альтернативные текстовые символы. Он также может добавлять специальные символы, например: u̲n̲d̲e̲r̲l̲i̲n̲e̲.
Так что, хотя это обычно для шрифтов Facebook, вы также можете использовать его как инструмент для быстрого создания стильного имени профиля fb.
Скопируйте и вставьте
Мы можем влиять на то, как выглядит наш профиль — кто может комментировать, какие фотографии размещены, что опубликовано. Для такой личной вещи, которая так сильно интегрирована во многие из наших жизней, интересно иметь разные стили шрифта, чтобы экспериментировать и писать.
Слово «шрифт» означает, что это, по сути, набор графики. Это связано с тем, что онлайн-генераторы Facebook Fonts используют отдельные символы, которые позволяют пользователю успешно копировать и вставлять текст в любое место без каких-либо проблем.
Еще одна интересная особенность использования только символов и специальных текстовых букв заключается в том, что когда ваше сообщение или сообщение, оформленное с помощью этого генератора шрифтов для копирования и вставки, копируется кем-то другим, оно сохраняет тот же оригинальный стиль текстового шрифта, который вы создали.
Как изменить шрифт на facebook
Используйте поле ввода выше, чтобы ввести ваше сообщение. Генератор шрифтов преобразует ваши текстовые буквы, используя символьный шрифт. Нажмите кнопку копирования.
Мы также можем выбрать, как нас будут называть на Facebook. Некоторые люди используют это, чтобы попробовать имя, которое они хотели бы изменить на законных основаниях, некоторые люди используют другие имена в Facebook, чтобы скрыться от других, в то время как другие используют свое имя, чтобы отразить хобби или убеждения.
Используя этот причудливый шрифт для писем в Facebook и уникальные символы, лица в социальных сетях и компании могут создавать свой собственный фирменный стиль, который поможет людям ассоциировать с ними определенный стиль текста, добавляя им известности и достигая еще большего. .
Как работают эти классные шрифты
Хотя генератор шрифтов Facebook был создан с учетом потребностей Facebook в уникальных шрифтах и надписях, его использование не ограничивается только этой конкретной платформой социальных сетей.
