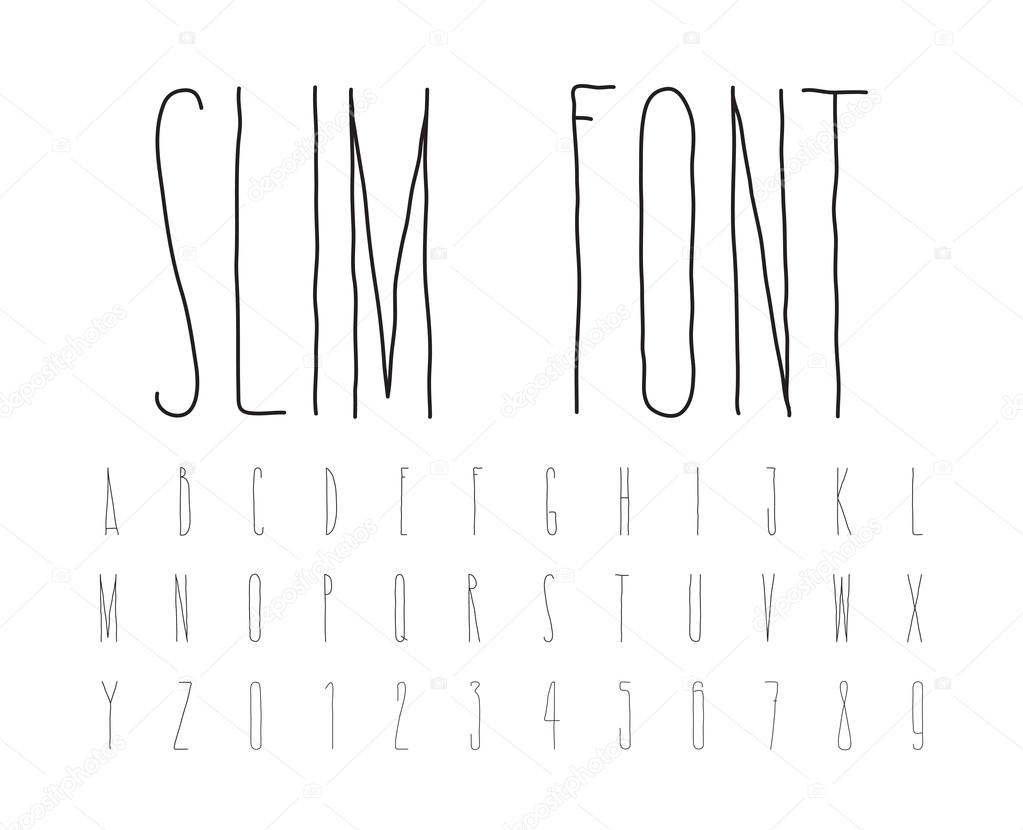
Сжатые и растянутые шрифты
Если сжатые или узкие начертания, т. е. такие шрифты, ширина знаков которых меньше, чем у «нормальных» начертаний, иногда используются для набора текста (для подписей под рисунками, сносок и т. п.), то растянутые или широкие начертания, т. е. такие шрифты, ширина знаков которых больше, чем у «нормальных» начертаний, редко применяются для других целей, кроме выделений. У растянутых шрифтов (по крайней мере, исходя из названия) есть одно исключение — это шрифт CenturyExpanded— наборный шрифт, который несколько шире своего предшественника — гарнитурыCentury. ГарнитураCentury, как и газетнаяTimesRomanс буквами необычно узкими для книжного набора, была спроектирована в 1890-х годах для журнала (а именно,«Century Magazine»).
Следует отметить, что на шрифтах с
засечками далеко не лучшим образом
сказывается преобразование их в сжатое
начертание.
Проблемы компьютерного сжатия и растяжения шрифта
Контуры букв в цифровых шрифтах легко
масштабировать, и не всегда с соблюдением
исходных пропорций. Большинство текстовых
процессоров и программ верстки позволяют
изменять ширину знака без изменения
его роста. Это может оказаться удобным
для вгонки длинного заголовка в строку,
но такое изменение должно быть минимальным,
обычно менее 10% от нормальной ширины
знака.
Когда требуется сжатый или растянутый шрифт, лучше всего найти гарнитуру, в которой требуемые начертания существуют. Однако такие гарнитуры — редкость, это и порождает искушение создать собственные начертания компьютерным способом. Всеми силами сопротивляйтесь такому искушению, так как это приводит к понижению качества верстки.
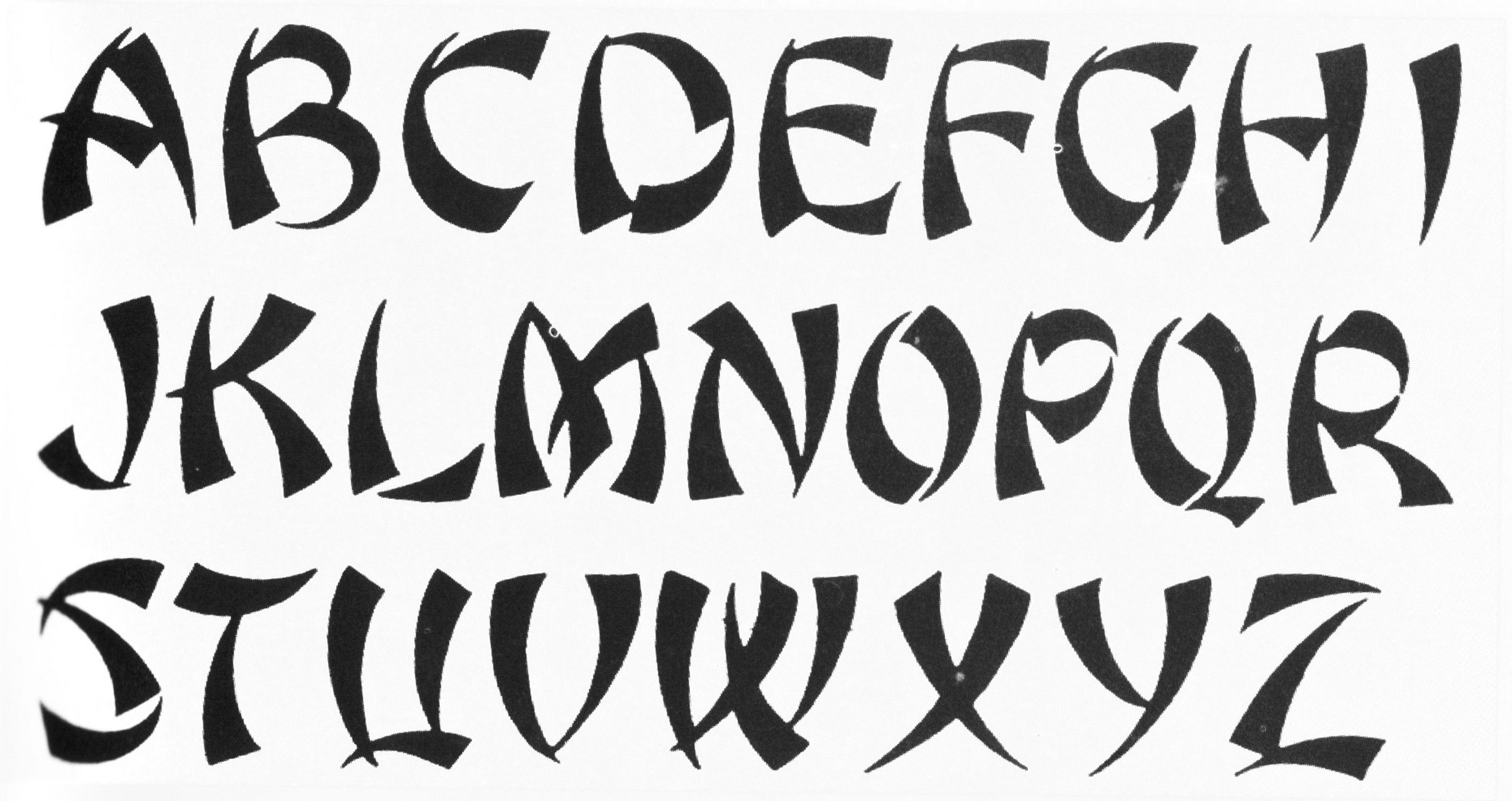
Акцидентные шрифты
Поскольку акцидентные шрифты (displaytype) чаще служат для набора
коротких текстов, чем длинных, они
свободны от большинства правил дизайна,
применяемых к наборным шрифтам, для
которых основным принципом является
удобочитаемость. Для акцидентных шрифтов
достаточно простой разборчивости. Такие
шрифты обычно насыщеннее и сильнее
привлекают внимание, чем наборные
шрифты, хотя последние также часто
используются в качестве акцидентных.
Для акцидентных шрифтов
достаточно простой разборчивости. Такие
шрифты обычно насыщеннее и сильнее
привлекают внимание, чем наборные
шрифты, хотя последние также часто
используются в качестве акцидентных.
Сначала акцидентные шрифты называли
также титулънъши шрифтами (titlingfaces), и многие из них
продолжают использоваться, хотя
непрерывно создаются все новые и новые.
Титульные шрифты часто состоят из одних
прописных букв, поскольку долгое время
существовала типографическая традиция
не использовать в заголовках строчной
шрифт. Иногда шрифт, спроектированный
как титульный, имеет комплект строчных
букв, например, гарнитураCentaur,
которая теперь используется и для
книжного набора.Наборные
шрифты, как правило, плохо работают в
качестве акцидентных. Их пропорции
предназначены для мелких кеглей, когда
ключевую роль в обеспечении разборчивости
букв играет пробельное пространство,
а тонкие элементы могут вовсе не
пропечататься. При увеличении наборных
шрифтов до акцидентных кеглей они
выглядят тонконогими, широкими и
графически очень слабыми.
Среди акцидентных шрифтов царят гротески. Гротескные шрифты больше привлекают внимание, вообще они более мускулисты, более напористы, что делает их и графически более эффектными. Немногие гарнитуры включают начертания с засечками и без них, тем самым предлагая разные возможности для достижения всех типографических целей, в которых может нуждаться документ.
Набор крупным кеглем всегда выглядит
разреженнее, чем набор книжным кеглем,
поэтому трекинг (tracking),
или общее изменение интервалов между
буквами, принимает отрицательные
значения (иногда значительные), что
сдвигает буквы друг к другу. Довольно
часто титулы в книгах, заголовки газет
и журналов набирают так, чтобы буквы
касались друг друга или накладывались
друг на друга. Величина трекинга
определяется вкусом и здравым смыслом
или тем и другим вместе.
Изменение интервалов в тексте — Служба поддержки Office
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
-
Выделите текст, который требуется изменить.

-
На вкладке Главная
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея состоит в том, чтобы улучшить вид знаков, уменьшая расстояние между знаками, которые хорошо подходят друг для друга (например, A и V), и увеличив расстояние между знаками, которые не умещаются.
-
Выделите текст, который требуется изменить.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
 Масштаб текста изменяется путем его сжатия или растяжения.
Масштаб текста изменяется путем его сжатия или растяжения.
-
Выделите текст, который вы хотите сжать или растянуть.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Введите нужное процентное значение в поле Масштаб.
Если процентное число больше 100, текст будет растянут. Проценты, которые меньше 100 процентов, сжимаются.
Изменение междустрочных интервалов
Для увеличения или уменьшения вертикального пространства между строками текста в абзаце лучше всего изменить стиль абзаца.
-
Найдите стиль, который вы используете, в коллекции «Стили» на вкладке «Главная».
-
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
-
В центре диалогового окна находятся кнопки междустрочного интервала, с которые можно выбрать один, 1,5x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку
Если вы хотите применить к стилю более конкретные междустрочными интервалы, нажмите кнопку «Формат» в левом нижнем углу диалоговой окна «Изменение стиля» и выберите пункт «Абзац». В этом вам поможет выбрать или установить более конкретный междустрочный интервал.
Дополнительные сведения об изменении стилей в Word см. в подстройке «Настройка стилей в Word».
См. также
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Поделитесь ими на сайте Word UserVoice.
Как убрать растянутый экран?
Ответ мастера:Правильное отображение элементов изображения на экране компьютера, возможность работать на нем не напрягая зрение – все это зависит от того какие выставлены параметры разрешения экрана. Обычно, после того, как была переустановлена операционная система или было произведено обновление системных файлов ,оказывается, что разрешение экрана установлено неправильно.
Обычно, после того, как была переустановлена операционная система или было произведено обновление системных файлов ,оказывается, что разрешение экрана установлено неправильно.
Есть две причины того, что изображение растянуто: первая, из-за того что в настройках экрана выставлены неправильные параметры; вторая, это отсутствие нужного драйвера для установленной в системе видеокарты.
В первом случае очень просто исправить растянутость экрана. Если вы пользуетесь операционной системой Windows XP, то откройте «Пуск», потом «Панель управления», затем «Экран». В открывшемся окне выберите вкладку «Параметры» и при помощи бегунка установите необходимое разрешение экрана. Если у вас обычный монитор, то нормальное разрешение для экрана – это 1024х768 точек. Если у вас монитор с соотношением сторон 16:9, который характерен для ноутбука, то нужное разрешение для экрана — 1366х768 точек. После того, как вы установили бегунок на нужный вам параметр, нажмите кнопку «ОК». Разрешение экрана изменится. Оцените его и если оно нормальное, то подтвердите изменения в соответствующем окне, которое появится у вас на экране. Если же нет, то выберите другую настройку экрана.
Оцените его и если оно нормальное, то подтвердите изменения в соответствующем окне, которое появится у вас на экране. Если же нет, то выберите другую настройку экрана.
Если у вас установлена операционная система Windows 7, то для того чтобы изменить разрешение экрана, нажмите правой кнопкой мышки на свободном участке рабочего стола. У вас откроется контекстное меню, в котором нужно выбрать пункт «Разрешение экрана». Дальше вы настраиваете разрешение экрана также как и для Windows XP.
Если же у вас отсутствует драйвер видеокарты, то тут ситуация несколько сложнее. Узнать установлен ли драйвер просто – возьмите, откройте любое окно, например «Мой компьютер» и попробуйте переместить его с помощью мышки. Если окно будет двигаться с заметным искажением, медленно, рывками, то это означает, что драйвер отсутствует.
Для того чтобы установить драйвер, откройте «Пуск», затем «Панель управления», потом «Система». В появившемся окне выберите вкладку «Оборудование», нажмите на кнопку «Диспетчер устройств», в списке выберите «Видеоадаптеры». Если драйвер неустановлен, то видеокарта будет отмечена желтым значком вопроса. Кликните дважды мышкой по строчке со знаком вопроса. Появится окно, в котором нужно нажать на кнопку «Переустановить». Вставьте тот диск с драйверами, который у вас есть, в дисковод и нажмите «Далее». Программа автоматически найдет и инсталлирует необходимые файлы. Если драйвер находится у вас на жестком диске компьютера, то следует указать к нему путь.
Если драйвер неустановлен, то видеокарта будет отмечена желтым значком вопроса. Кликните дважды мышкой по строчке со знаком вопроса. Появится окно, в котором нужно нажать на кнопку «Переустановить». Вставьте тот диск с драйверами, который у вас есть, в дисковод и нажмите «Далее». Программа автоматически найдет и инсталлирует необходимые файлы. Если драйвер находится у вас на жестком диске компьютера, то следует указать к нему путь.
В основном сложности возникают тогда, когда нужно установить драйвера видеокарты на ноутбук. Для того чтобы узнать какой именно вам нужен драйвер используйте программу Aida64 (Everest). Нужно запустить программу и посмотреть данные видеокарты. Используя полученные данные, зайдите на сайт производителя ноутбука и найдите необходимый драйвер.
Иногда решить проблему с установкой драйверов на ноутбук с операционной системой Windows XP, можно с помощью установочного диска со сборкой Windows XP Zver. Эта сборка содержит много драйверов, но установить их сразу не получится, из-за того, что они запакованы. Для этого, найдите в папке OEMDRV необходимый вам архив. Скопируйте его и распакуйте. После этого, опять запустите процесс установки драйвера и укажите путь к распакованному драйверу.
Для этого, найдите в папке OEMDRV необходимый вам архив. Скопируйте его и распакуйте. После этого, опять запустите процесс установки драйвера и укажите путь к распакованному драйверу.
Шрифт используемый в Cura 3.4.1
HterЗагрузка
12.08.2018
1441
Вопросы и ответы Друзья, кто знает подскажите!Установил Cura 3.4.1 с сайта ultimaker.com. При запуске в программе не видно текста.
Нет шрифта в системе?Система Windows 7 Максимальная 64- разрядная, не давно пере установлена заново.
Куда копать?
Ответы на вопросыПопулярные вопросы
www. [email protected]
[email protected] Загрузка
24.05.2021
484
Anet e16 стол нормально греется до 70 градусов, а дальше нагревается очень медленно, 1 градус в час примерно, поменял блок питания на новый, не…
Читать дальше alex9111Загрузка
19.05.2021
601
Мужики помогите кто нибудь решить проблему, в чём дело??? Начинает печатать нормально, потом как с ума сходит, точками серет , сопло чистое, поток по. ..
..
Загрузка
24.01.2017
9758
Вопрос возник из за отсутствия управления в G-code Simplify3D возможности конкретно влиять на скорость печати Infill.Есть какие либо…
Читать дальшеПанель управления
Панель управления- Управление шрифтом
- Цвет и фон
- Разделительные полосы
- Бегущая строка
- Списки
Перед тем как заняться управлением шрифтом познакомимся с самим
понятием «шрифт» и его атрибутами. Если эта теоретическая часть вам
неинтересна — переходите сразу к управлению.
Если эта теоретическая часть вам
неинтересна — переходите сразу к управлению.
Текст — это основной элемент в любом дизайне, и выбор неподходящих шрифтов или их неумное использование ясно демонстрируют, что дизайнер пока еще не достиг высот мастерства. Текст существует в самых разнообразных формах и размерах. Шрифт может быть тонким или толстым, вертикальным или наклонным. Шрифты объединяются в семейства со специфическими характеристиками.Разберемся в основных понятиях.
Шрифты, семейства и гарнитуры
Слово шрифт (font) сохранилось со времен типографской печати.
Сейчас оно часто не очень правильно используется как синоним слова
гарнитура (typeface).
Для Web-дизайна шрифты группируются по семействам и гарнитурам.
Семейство гарнитур (type family) означает специфический набор
шрифтов.
Как и в других семействах, у каждой группы есть свои отличительные
признаки. Семейства гарнитур объединяют гарнитуры со специфическими
свойствами.
Наиболее распространены следующие семейства гарнитур:
Семейства гарнитур объединяют гарнитуры со специфическими
свойствами.
Наиболее распространены следующие семейства гарнитур:
- Serif. Гарнитуры обыкновенные (с засечками).
- Sans-Serif. Рубленые гарнитуры (без засечек).
- Monospaced (Моноширинный). Все символы имеют одинаковую ширину.
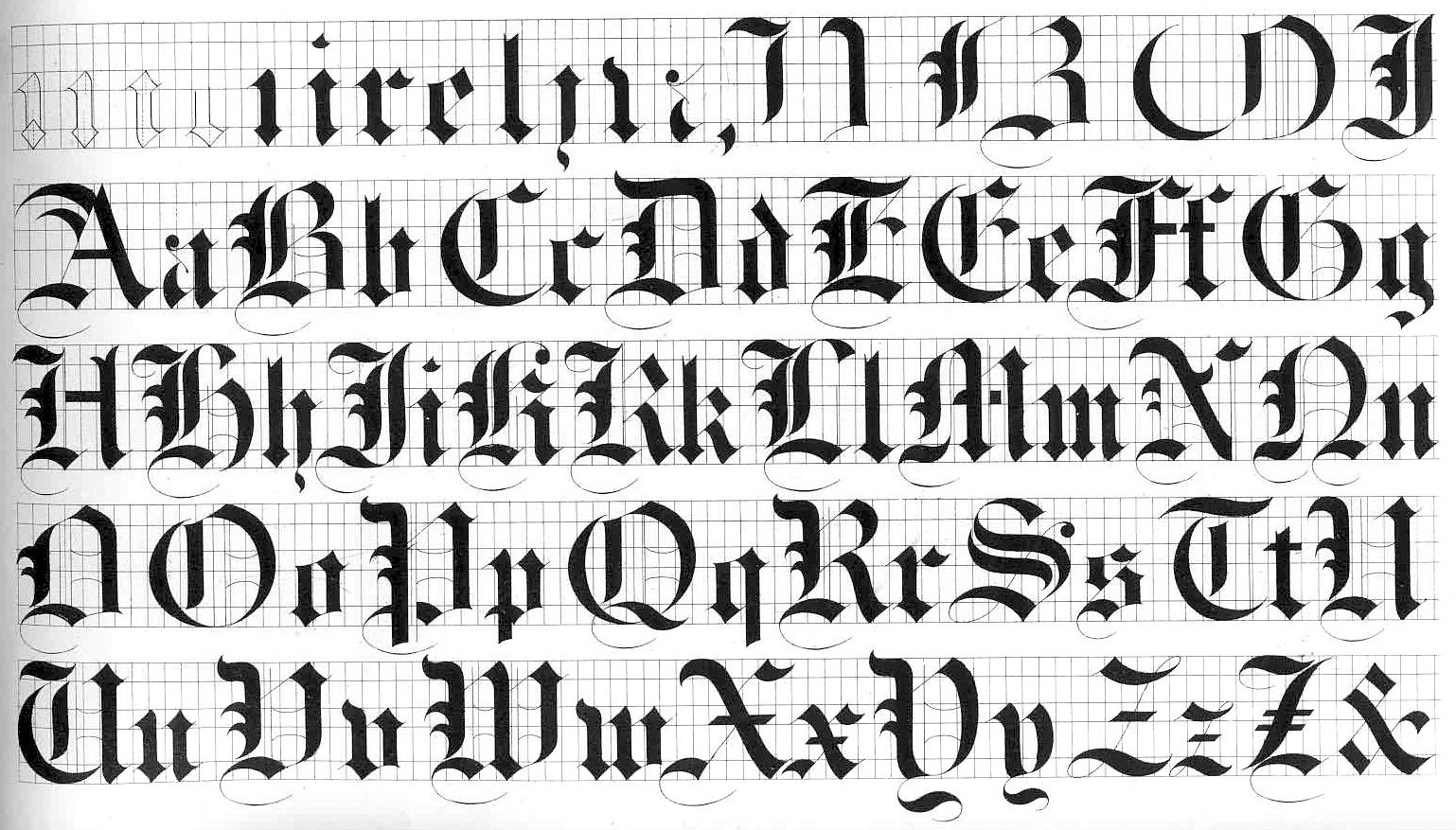
- Script (Рукописный). Гарнитуры, напоминающие рукописный текст.
- Decorative (Декоративный). Гарнитуры со специальными декоративными свойствами типа точек, штрихов и других украшений.
Гарнитура (typeface) указывает на шрифт внутри семейства. Для указанных ранее семейств можно назвать такие гарнитуры:
- Serif: Times, Century Schoolbook, Garamond.
- Sans-Serif: Helvetica, Arial, Verdana.
- Моноширинные: Courier.
- Рукописные: Signature, Nuptial.
- Декоративные: Whimsy, Party, Bergell.

Не надоело заниматься
теорией? Можно сразу перейти к практике.
Посмотрите, как выглядит текст в HTML-документе, созданный при помощи этих гарнитур
SerifSans-Serif
Моноширинные
Рукописные
Декоративные
Увы! Фокус не удался! В качестве рукописного шрифта не подошел ни один из имеющихся в моем распоряжении. Та же неудача при попытке использовать декоративные шрифты. Надо разбираться!
Начертания шрифта
Шрифты могут иметь разные начертания (forms). Начертание
определяет насыщенность, ширину и наклон шрифта.
Например:
Times New Roman
Helvetica is a Sans-Serif Font
Courier is a Monospaced Font
Westminster is a
decorative font
Впрочем, я не уверена,
что Westminster относится к семейству декоративных гарнитур. А шрифтов,
относящихся к рукописным, и являющих себя таковыми в тексте HTML-документе,
я пока не нашла.
Надо разбираться!
Насыщенность шрифта
Некоторые шрифты выглядят темными и толстыми, а другие — легкими и тонкими. Кроме того, есть некое «среднее» сложение, соответствующее средней насыщенности (weight) и виду шрифта. Насыщенность указывается в названии шрифта, а именно:
- Roman (Светлый прямой). Термин Roman применяется к шрифту средней насыщенности. Шрифт Roman упрощен и не украшен. Это начертание также называют нормальным (normal).
- Bold (Полужирный). Эта насыщенность может использоваться для выделения информации внутри основного текста, однако для этих целей чаще используют курсив.
- Light (Сверхтонкий). Такой шрифт называется сверхтонким.
Сверхтонкие шрифты не так бросаются в глаза, как светлые или полужирные,
но они могут отлично подойти для простого, ненавязчивого оформления.

А вот как выглядят шрифты разной насыщенности в HTML-документе:
Times Roman: Simplistic & Unadorned.Times New Roman Bold
BauhausLightCTT
Для сравнения:
Увы! Почуствовать разницу
в изображениях, созданных с помощью шрифтов BauhausLightCTT и
BauhausCTT Bold, я сама смогла при помощи броузера MS Internet
Explorer 5.0 (Windows 98).
Использование броузера MS Internet Explorer 3.0 (Windows NT 4.0) привело
к изображению всех примеров шрифтов одним и тем же шрифтом.
Ширина шрифта
Шрифты могут быть разной ширины. Ширина (width) определяет фактическое расстояние, занимаемое символами шрифта по горизонтальной оси.- Condensed (Сжатый). По-английски иногда называется
compressed.
Сжатое начертание соответствует шрифту, ширина которого меньше, чем у
нормального аналога.
 Ниже показан шрифт Pragmatica в нормальном и сжатом очертаниях.
Pragmatica Pragmatica Condensed.
Ниже показан шрифт Pragmatica в нормальном и сжатом очертаниях.
Pragmatica Pragmatica Condensed.
- Expanded (Растянутый). Иногда называется extended. Этот вариант начертания противоположен сжатому. Горизонтальная ширина растянутого шрифта больше нормальной.
Pragmatica
PragmaticaCondC
Наклон шрифта
Наклоны шрифта бывают следующие:
- Italic (Курсив). Одно из наиболее знакомых начертаний, курсив, как и полужирное начертание, служит для выделения текста на странице. Исторически курсив происходит от рукописных текстов.
Arial Italic
- Oblique (Наклонный). Наклонное начертание шрифта
появилось
в результате развития электронных средств подготовки публикаций.
Наклонное начертание выглядит несколько жестким, а не гибким. Поэтому
выделение фрагментов таким начертанием будет затруднять их чтение и
иногда делать текст довольно неуклюжим, особенно в сравнении с более
изящным курсивным начертанием.
 Наклонное начертание обычно применяется
к шрифтам из категории рубленых (sans-serif).
Наклонное начертание обычно применяется
к шрифтам из категории рубленых (sans-serif).
Увы! Опять неудача с примерами!
Надо разбираться!
Пропорции
При работе со шрифтами следует также принимать во внимание их размер пропорции по отношению друг к другу и к другим элементам страницы. Для измерения шрифтов можно применять разные единицы, включая пункты (points) и пиксели (pixels). Пункты используются в полиграфии, а пиксели позволяют интерпретировать размер в пунктах при работе на компьютере. Если вы — Web-дизайнер, используйте пиксели. Большинство Web-броузеров отображают стандартные текстовые фрагменты шрифтом Times New Roman, 12 пунктов. Шрифт меньшего размера используется для сносок и вспомогательной информации, а шрифт большего размера — в заголовках. Размер помогает обозначить роль, которую шрифт играет на странице, — большой шрифт используется для заголовков, средний — для основного текста, а маленький — для примечаний и не очень важной информации.
Следует помнить, что в подавляющем большинстве случаев, независимо от компьютерной платформы в Web-броузерах по умолчанию установлен шрифт Times New Roman размером 12 пунктов.
Cовет
Очень важно использовать шрифт разных размеров, но не менее важно сохранять единство оформления. Если один заголовок набран шрифтом Arial, 24 пункта, то так же должны быть оформлены и остальные заголовки.
Не надоело заниматься теорией? Можно сразу перейти к практике.
Интерлиньяж, кернинг и трекинг
Интерлиньяжем (leading) называется расстоянии между строками. Интерлиньяж влияет на удобочитаемость текста. Для каждой гарнитуры существует свое оптимальное соотношение между размером интерлиньяжа и размером шрифта.
Cовет
По соображениям удобочитаемости в строке текста должно располагаться не более 8-12 слов.
Кернинг (kerning) — это расстояние между отдельными символами. В отличие от моноширинных шрифтов, где все символы занимают одинаковое
место, шрифты с пропорциональной шириной литер требуют подбора
оптимального интервала между определенными парами символов.
Символы, из которых состоят слова этого предложения, были тщательно
разработаны так, чтобы все они хорошо подходили друг к другу.
В отличие от моноширинных шрифтов, где все символы занимают одинаковое
место, шрифты с пропорциональной шириной литер требуют подбора
оптимального интервала между определенными парами символов.
Символы, из которых состоят слова этого предложения, были тщательно
разработаны так, чтобы все они хорошо подходили друг к другу.
В хорошем шрифте будет задано точное расстояние для как можно большего
количества пар символов. Вся эта информация содержится в так называемой
таблице кернинга (kerning table). О качестве шрифта часто судят по числу
пар, содержащихся в таблице кернинга.
Трекинг (tracking) позволяет изменять межсимвольные и
межсловные интервалы. Как и кернинг, трекинг влияет на удобочитаемость
текстового фрагмента.
Cовет
Нестандартные значения трекинга следует использовать только для
декоративного текста или для небольших фрагментов. Основной текст
требует нормального трекинга, чтобы оставаться привлекательным и
удобным для читателя.
Цвет шрифта
Применительно к тексту слово «цвет» имеет два различных значения. Первое определяет общий уровень яркости страницы, создаваемый большим количеством основного текста.Другое значение слова- это фактический цвет, который используется для шрифта, — красный, синий, зеленый, черный и т. д. Добавление цвета помогает создавать интересные страницы.
Cовет
Как и при выборе размера и гарнитур, при работе с цветом следует проявлять чувство меры — не стоит подавлять посетителей вашего Web-узла страницами с 10 различными цветами. На практике достаточно всего двух цветов — одного для заголовков и примечаний и еще одного для основного текста, — чтобы ненавязчиво раскрасить ваш дизайн.
Светлый шрифт более мягок, чем полужирный, который буквально
выпирает из страницы.
При создании текста для Web-страниц многие дизайнеры используют более
темный цвет для заголовков первого уровня и затем более светлый оттенок
(или другой цвет) для заголовков последующих уровней. Этот прием
создает визуальную структуру: чем более жирным шрифтом оформлен
заголовок, тем больше веса придается информации, которая в нем
содержится.
Этот прием
создает визуальную структуру: чем более жирным шрифтом оформлен
заголовок, тем больше веса придается информации, которая в нем
содержится.
Возврат в начало страницы
Технология Web постоянно развивается, предоставляя все большие возможности Web-дизайнеру управления такими элементами дизайна , как начертание, цвет, размер шрифтов, контекст гиперссылок. Одна из новых технологий, обогащающих средства создания Web-сайтов — Каскадные (многоуровневые) таблицы стилей.
Возврат в начало страницы Возврат на главную страницу сайта
По умолчанию броузеры заполняют фон сплошным цветом, определеннным
настройкой броузера: серым, белым или черным. Имеет смысл принудительно
зафиксировать цвет фона или создать фоновое изображение. В противном
случае возможен вариант, когда пользователю придется разбирать темно-
синий текст на черном фоне.
Фоновый цвет задается в теге <body>.
Цвет фона определяется атрибутом bgcolor тега
<body>. Например, тег задающий светло желтый цвет фона,
имеет вид:
<body bgcolor="#ffffcc">
Иначе желтый цвет фона можно задать так:
<body bgcolor="yellow">
Можно задать и цвет текста. Для этого используется атрибут тега <body>. Например, зададим желтый цвет фона и синий цвет для текста.
<body bgcolor="yellow" text="blue">
Посмотрим, что получится!
Совет
Для установления цвета фона и цвета текста рациональнее воспользоваться таким средством, как каскадные таблицы стилей.
Для указания цвета можно использовать его наименование
(разумеется «in a good english way», неважно прописными или строчными
буквами), либо его шестнадцатиричный код. В
вышеприведенных примерах использовались оба варианта.
В
вышеприведенных примерах использовались оба варианта.
Формат шестнадцатиричного кода цвета прост.
Как известно, любой цвет состоит из трех основных составляющих — красной,
зеленой и синей (R — red, G — green, B — blue). Каждая составляющая
цвета характеризуется яркостью — целым числом (от 0 до 255) в
шестнадцатиричной системе счисления.
Самая низкая яркость — 0, а самая высокая — 255.
В шестнадцатиричной системе счисления самой низкой яркости
соответствует 00, а самой высокой — FF.
Поэтому, для того, чтобы задать «чистый» красный цвет наивысшей яркости,
следует записать код цвета #FF0000.
Черный цвет в шестнадцатиричном коде следует записать как #000000 (все
составляющие минимальной яркости.
Светло-серый код можно задать, определив все составляющие одинаковой
яркости — #e0e0e0. Если нужен оттенок потемнее, то можно задать код
#808080
Совет
Не следует использовать одинаковый или близкий цвет для фона и
текста.
Не забывайте, что цвет, задаваемый в тегах <body> и
<font>, а также в атрибуте background табличных
тегов выглядит по разному на различных платформах и в различных броузерах.
Поэтому, вам не стоит полагаться на то, что любой пользователь увидет ваш
сайт в той же цветовой гамме, каким видете его вы на экране своего компьютера.
Возврат в начало страницы Возврат на главную страницу сайта
При оформлении текста, чтобы отделить один раздел от другого,
нередко используются разделительные полосы. Можно задать ширину,
толщину и способ выравнивания разделительной полосы.
Разделительная полоса задается тегом <HR>. Этот тег имеет
следующие атрибуты:
- SIZE — толщина в пикселах.
- WIDTH — щирина в пикселах.
- ALIGN — способ выравнивания (по умолчанию принимает значение
CENTER).
 Кроме этого возможны значения LEFT или
RIGHT.
Кроме этого возможны значения LEFT или
RIGHT. - NOSHADE. Этот атрибут для создания сплошной черной полосы без тени.
Рассмотрим пример!
Это обычная полоса, заданная без указания атрибутов.
Это полоса толщиной 5 пиксель зеленого цвета. Способ выравнивания — по умолчанию CENTER.
Это полоса толщиной 1 пиксель темно-синего цвета. Способ выравнивания — LEFT.
Это полоса толщиной 10 пиксель красного цвета. Способ выравнивания — RIGHT.
Вам не кажется, что с выравниванием разделительной полосы пока не получается? Она упорно располагается посередине страницы, игнорируя значения атрибутов выравнивания LEFT и RIGHT.
Это — полоса толщиной 10 и шириной 200 пиксель.
А это — полоса толщиной 5 пиксель, заданная с атрибутом NOSHADE
В HTML-коде вышеприведнный пример записан так:
<p>Это обычная полоса, заданная без указания атрибутов.</p> <hr> <p>Это полоса толщиной 5 пиксель зеленого цвета. Способ выравнивания - по умолчанию CENTER.</p> <hr size=5 color="Green"> <p>Это полоса толщиной 1 пиксель темно-синего цвета. Способ выравнивания - LEFT. </p> <hr color="Navy" size=1 align="left"> <p>Это полоса толщиной 10 пиксель красного цвета. Способ выравнивания - RIGHT. </p> <hr color="Red" size=10 align="right"> <p>Это - полоса толщиной 10 и шириной 200 пиксель.</p> <hr size=10 width=200> <p>А это - полоса толщиной 5 пиксель, заданная с атрибутом NOSHADE</p> <hr size=5 NOSHADE>
Описание вида разделительной полосы можно задать в
таблице стилей , причем какое вашей душе угодно!
Впрочем, использование разделительной полосы вы могли неоднакратно
наблюдать на страницах этого сайта. Например все Советы
отделяются от основного текста разделительной полосой.
Еще один вариант использования разделительной полосы:
Задав равные небольшие значения для высоты и ширины в теге <hr>,
получаем квадратик, который можно использовать для разделения частей
страницы как маркер при создании списков и даже как элемент гипертекста,
по которому надо щелкать мышью. Однако, в этом случае требуются специальные
средства позиционирования элементов. Для этого следует воспользоваться
таблицами стилей .
Возврат в начало страницы Возврат на главную страницу сайта
Эффект прокручивания текста в заданном поле называется
«бегущей» строкой.
Для создания «бегущей» строки используется тег <marquee>.
Характеристики «бегущей» строки задаются следующими атрибутами:
- width — ширина поля «бегущей» строки в пикселах или процентах от ширины окна.
- height — высота поля «бегущей» строки в пикселах.
- hspace — интервал по горизонтали между текстом строки и краями ее поля в пикселах.
- vspace — интервал по вертикали между текстом строки и краями ее поля в пикселах.
- align — определяет положение текста бегущей строки в поле.
- top — вверху
- bottom — внизу
- middle — посередине
- direction — определяет направление движения. Возможны следующие значения:
- left — движение справа налево
- right — движение слева направо
- behavior — характер движения строки. Возможны следующие значения:
- scroll — текст появляется от одного края и скрывается за другим
- slide — строка вытягивается из одного края поля и останавливается у другого края
- alternate — задает переменное направление движения, от одного края к другому, а затем обратно
- loop — количество повторений текста в «бегущей» строке.
Возможны следующие значения: количество повторений, либо ключевое слово infinity. Атрибут loop не влияет на поведение «бегущей» строки, если для атрибута behavior заданы значения slide или alternate. - scrollamount — устанавливает длину в пикселях «прыжка» текста за один такт. При большом значении этого параметра текст дижется рывками, а при малом — замедленно.
- scrolldelay — определяет велечину паузы между тактами перемещения текста в миллисекундах.
- bgcolor — устанавливает цвет поля «бегущей» строки, задаваемый шестнадцатиричным числом или именем.
Совет
Соотношение между длиной текста, размером шрифта и скоростью перемещения, при которых «бегущая» строка будет выглядеть хорошо сдедует подбирать опытным путем.
Не следует увлекаться использованием «бегущей» строки. Это утомляет!HTML-код этого сообщения, прокручиваемого на экране бесконечно справо налево имеет следующий вид:
<marquee behavior="scroll" align="top" direction="left" bgcolor="Lime" hspace="5" vspace="5" scrollamount="5" scrolldelay="100">Не следует увлекаться использованием "бегущей" строки. Это утомляет!</marquee>
Рекомендуется задавать в «бегущей» строке полезную информацию. Например, напомнить вашему читателю, какое нынче столетье на дворе.
Для того, чтобы определить текущие дату и время пришлось создать скрипт.
Возврат в начало страницы Возврат на главную страницу сайта
HTML поддерживает три вида списков, а именно:
- маркированные списки, иначе — ненумированные списки unordered list.
- нумированные списки — ordered list
- словарные списки, иначе — списки определений — definition list.
- the first term
- its definition
- the second term
- its definition
- the third term
- its definition
Рассмотрим их подробнее.
Маркированные списки
Для этого вида списков используются теги <ul> и <li> . Внимание! Тег <ul> обязательно требует применения парного закрывающего тега </ul> , а тег </li> может быть опущен. В литературе указывается, что с помощью атрибута TYPE можно менять вид маркера. Ниже приводятся примеры использования маркированных списков.
Стандартный тип маркеров, атрибут не указывается (TYPE=DISC)
<ul> <li>Первый элемент маркированного списка</li> <li>Второй элемент маркированного списка</li> <li>Третий элемент маркированного списка</li> </ul>
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
Сначала моя попытка изменить форму маркера потерпела неудачу.
В этом случаае я указывала тип маркера прописными буквами.
Когда же я при указании типа маркера применила нижний регистр, то все вышло!
Смотрите сами!
Тип маркеров — квадратики — атрибут (TYPE=»SQUARE»)
<ul TYPE=""square"> <li>Первый элемент маркированного списка</li> <li>Второй элемент маркированного списка</li> <li>Третий элемент маркированного списка</li> </ul>
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
Тип маркеров пустые кружочки — атрибут (TYPE=»circle»)
Помните! Для указания типа маркера надо использовать нижний регистр.
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
Возврат в начало страницы
Нумерованные списки
Для создания нумерованных списков используются теги <ol> и <li>. Как и в случае с маркированными спиисками тег <ol> является обязательным, а тег <li>. часто может быть опущен. Атрибут тега нумерованного списка TYPE позволяет указать вид нумерации, а именно — арабскими цифрами TYPE=»1″ , римскими цифрами большими TYPE=»I» и маленькими TYPE=»i» и латинскими прописными TYPE=»A» и строчными буквами TYPE=»a» .
Нумерация арабским цифрами назначается по умолчанию. TYPE=1Ниже приведены примеры использования нумерованных списков.
<ol> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — строчными буквами TYPE=a
<ol TYPE="a"> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки -прописными буквами TYPE=A
В данном случае начнем нумерацию с третьей буквы латинского алфавита C, для чего используем атрибут START=»3″
<ol TYPE="a" START="3"> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — римскими цифрами (маленькими) TYPE=i
<ol TYPE="i" > <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — римскими цифрами (большими) TYPE=I
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — римскими цифрами (большими), начиная с 7. TYPE=I
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Возврат в начало страницы
Словарные списки
Словарные списки, или списки определений, позволяют включить определения для каждого из элементов списка. Такие списки создаются с помощью тега <dl>, но форматирование списка производится двумя другими тегами. Это тег термина — <dt>, и тег определения — <dd>. Закрывающие теги </dt> и </dd> не являются строго обязательными, но тег </dl> должен присутствовать в конце конструкции словарного списка.<dl> <dt>Тег UL</dt> <dd>Создает нумерованный, или маркированный список</dd> <dt>Тег OL</dt> <dd>Создает нумерованный список</dd> <dt>Тег LI</dt> <dd>Используется как в нумерованном, так и в маркированном списке для назначения элементов списка</dd> <dt>Тег DL</dt> <dd>Создает список словарного типа, или список определений</dd> <dt>Тег DT</dt> <dd>Задает термин списка</dd> </dl>
- Тег UL
- Создает нумерованный, или маркированный список
- Тег OL
- Создает нумерованный список
- Тег LI
- Используется как в нумерованном, так и в маркированном списке для назначения элементов списка
- Тег DL
- Создает список словарного типа, или список определений
- Тег DT
- Задает термин списка
- Тег DD
- Задает определение термина списка
Возврат в начало страницы
Вложенные списки
Списки можно вкладывать один в другой. Например,
<ol>
<li>Первый элемент списка</li>
<li>
Второй элемент списка
<ul>
<li>Первый вложенный элемент списка</li>
<li>Второй вложенный элемент списка</li>
</ul>
</li>
<li>Третий элемент списка</li>
</ol>
- Первый элемент списка
- Второй элемент списка
- Первый вложенный элемент списка
- Второй вложенный элемент списка
В списках также можно использовать теги заголовков и абзацев.
Возврат в начало страницы Специальные зарезервированные символы HTML-программы символы, которые воспринимаются броузером как служебные. Например, символы <,>,»& используются в языке HTML для служебных целях. То есть нельзя использовать символы < и > для обозначения знаков «меньше» и «больше». Кроме того, все символы, которые можно набрать при нажатых клавишах управления (за исключением клавиши <Shift>), могут не воспроизводиться броузером при просмотре документа, поскольку эти символы зарезервированы.Где же выход? Как вставить в текст зарезервированные символы?
Выход есть — вместо зарезервированных символов вставлять в документ их буквенные символы или коды ASCII. В качестве буквенного эквивалента используются соответствующие сокращения.
Формат буквенного эквивалента:
&буквенный_эквивалентФормат цифрового эквивалента:
код_ASCIIНапример, символ < можно вставить в документ как символ & и код#60.
Итак, эквиваленты должны быть заключены между символом амперсанд и точкой с запятой.
При этом перед цифровым эквивалентом надо ставить символ #.
Понятно?
Ниже приводится таблица наиболее популярных зарезервированнных символов.
Симв.Код Эквивалент
» 34 quote
& 38 amp
< 60 lt
> 62 gt
160 nbsp
¢ 162 cent
£ 163 pound
§ 167 sect
© 169 copy
® 174 reg
± 177 plusmn
µ 181 micro
¶ 182 para
¼ 188 frac14
½ 188 frac12
¾ 190 frac34
Æ 198 AElig
Ø 216 Oslash
æ 230 aelig
÷ 247 divide
™ 8482 Trademark
— 8212 em dash
Полный список символов, поддержка которых включена в HTML, можно найти на Web-узле Консорциума W3C, обратившись по адресу http://www.w3.org/TR/REC-html40/sgml/entities.html
Cовет
Броузер Netscape Navigator 4.0 «не понимает» формат буквенного эквивалента. Поэтому, рекомендуется использовать формат цифрового эквивалента.Но запоминать и набирать все эти коды «ASCII»…
Возврат в начало страницы Возврат на главную страницу сайта
Как исправить растянутый экран на Windows 7
Растянутый экран на Windows 7 — проблема не смертельная, но неприятная. Сегодня мы хотим рассказать вам, почему это проявляется и как избавиться от такой неполадки.
Почему экран растянут на Windows 7
С подобным сбоем чаще всего сталкиваются пользователи, которые только-только переустановили «семёрку». Его основная причина — отсутствие подходящих драйверов для видеокарты, из-за чего система работает в служебном режиме, обеспечивающем минимальную работоспособность.
Кроме того, подобное проявляется после неудачного выхода из некоторых программ или игр, в которых было установлено нестандартное разрешение. В этом случае будет достаточно просто установить правильное соотношение высоты и ширины дисплея.
Способ 1: Установка драйверов для видеокарты
Первое и самое эффективное решение проблемы некорректного соотношения сторон – установка ПО для видеокарты ПК или ноутбука. Проделать это можно множеством методов – наиболее простые и оптимальные из них представлены в следующем руководстве.
Подробнее: Как установить драйвера на видеокарту
На будущее, во избежание повторения проблемы, рекомендуем вам установить программу для автоматического обновления драйверов – можете ознакомиться с примером использования такого софта, DriverMax, в материале по ссылке ниже.
Подробнее: Как автоматически обновлять драйвера на видеокарту
У владельцев видеокарт NVIDIA GeForce растянутый экран нередко сопровождается сообщением о падении драйвера. Причины и решения такого сбоя детально рассмотрены одним из наших авторов.
Подробнее: Как исправить слетающий драйвер NVIDIA
Способ 2: Установка корректного разрешения
Растяжение экрана, не связанное со сбоями или отсутствием драйверов, чаще всего возникает по причине использования нестандартных разрешений компьютерной игрой. Подобная неполадка также очень часто проявляется в играх, которые отображаются в режиме «окна без рамки» (borderless window).
Устранение проблемы, возникшей по упомянутым причинам, очень простое – достаточно самостоятельно установить верное разрешение через системные утилиты Windows 7 или с помощью сторонних приложений. Инструкции по обоим вариантам вы найдёте по ссылке далее.
Подробнее: Меняем разрешение на Windows 7
Способ 3: Настройка монитора (только ПК)
У пользователей настольных компьютеров растянутый экран может проявляться из-за некорректных настроек монитора – например, программное разрешение, установленное в системе, не совпадает по масштабу с физической площадью дисплея, отчего изображение растягивается. Способ исправления такого сбоя очевиден – нужно настроить и откалибровать монитор. Один из наших авторов написал детальную инструкцию по этой операции, рекомендуем с ней ознакомиться.
Подробнее: Настройка монитора для комфортной работы
Решение некоторых проблем
Как показывает практика, не всегда получается удачно применить вышеописанные рекомендации. Мы выделили спектр наиболее часто возникающих проблем и представляем вам варианты их решения.
Не устанавливается драйвер на видеокарту
Достаточно распространённая ситуация, которая возникает по разнообразным причинам, как софтовым, так и аппаратным. Её мы уже рассматривали, поэтому для вариантов избавления от неё ознакомьтесь со следующей статьёй.
Подробнее: Причины и решения проблемы с невозможностью установить драйвер на видеокарту
Драйвера установились корректно, но проблема остаётся
В случае если установка драйверов не принесла результата, можем предположить, что вы установили либо неподходящий программный пакет, либо слишком старую версию, несовместимую с Windows 7. Служебное ПО понадобится переустановить – тому, как это правильно делается, посвящён отдельный материал на нашем сайте.
Подробнее: Как переустановить драйвер на видеокарту
Заключение
Мы разобрались, почему экран на Windows 7 бывает растянутый, и как это исправить. Подводя итоги, отметим, что во избежание дальнейших проблем рекомендуется регулярно обновлять драйвера GPU.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНе удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}растянутых шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
Связанные стили
Cool
Надписи
Симпатичные
Sans Serif
Логотип
Связки
Кисть
- 00 Comic Book
- Комикс
Тонкий
Базовый
Повседневный
Баскетбольный мяч
Длинный
Высокий
Обычный
Стретч
0
0 Чистый
Конденсированный
Креативный
Высокий
Хороший
Тонкий
Поразительный
Aria
Плохо
- 9003 1 Бейсбол
Растровое изображение
Брендинг
Чайлдс
Повреждения
Пустыня
Дисплей
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
9762 загрузок
Для личного пользования Бесплатно
1691 загрузок
Для личного пользования Бесплатно
2462 загрузки
Для личного пользования Бесплатно
63999 загрузок
Для личного пользования Бесплатно
1172 загрузки
Для личного пользования Бесплатно
1250 загрузок
Для личного пользования Бесплатно
3292 загрузки
100% бесплатно
5272 загрузки
Для личного пользования Бесплатно
1543 загрузки
Для личного пользования Бесплатно
2164 загрузок
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- 10 Помощь Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
font-stretch — CSS: каскадные таблицы стилей
Свойство CSS font-stretch выбирает нормальное, сжатое или расширенное начертание шрифта.
font-stretch: ультра-сжатый;
font-stretch: экстра-сжатый;
font-stretch: сжатый;
font-stretch: полуконденсированный;
font-stretch: нормальный;
font-stretch: полураскрытый;
font-stretch: расширенный;
font-stretch: экстра-расширенный;
font-stretch: сверхширокий;
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
шрифт-растяжка: наследовать;
font-stretch: начальный;
font-stretch: отключено;
Это свойство может быть указано как одно ключевое слово или одно значение <процент> .
Значения
-
нормальный - Задает нормальный шрифт.
-
полуконденсированный,конденсированный,сверхконденсированный,сверхконденсированный - Задает более сжатое начертание шрифта, чем обычно, при этом
очень сжатоекак наиболее сжатое. -
полурасширенный,расширенный,сверхрасширенный,сверхрасширенный - Задает более развернутый шрифт, чем обычно, при этом
сверхрасширенныйкак наиболее расширенный. -
<процент> A
<процент>значение от 50% до 200% (включительно). Отрицательные значения для этого свойства не допускаются.В более ранних версиях спецификации
font-stretchсвойство принимает только девять значений ключевых слов.Спецификация модуля шрифтов CSS уровня 4 расширяет синтаксис, чтобы также принимать значение
<процент>.Это позволяет вариативным шрифтам предлагать что-то вроде континуума шириной символов. Для шрифтов с переменной шириной TrueType или OpenType используется вариант «wdth» для реализации различной ширины.Однако обратите внимание, что синтаксис
<процент>еще не поддерживается всеми браузерами: подробности см. В таблице совместимости браузеров.
Сопоставление ключевого слова с числовым значением
В таблице ниже показано сопоставление между значениями ключевого слова и числовыми процентами:
| Ключевое слово | В процентах |
|---|---|
сверхконденсированный | 50% |
сверхконденсированный | 62.5% |
конденсированный | 75% |
полуконденсированный | 87,5% |
нормальный | 100% |
полурасширенный | 112,5% |
расширенный | 125% |
сверхрасширенный | 150% |
сверхрасширенный | 200% |
Некоторые семейства шрифтов предлагают дополнительные начертания, в которых символы уже, чем обычное начертание ( сжатых, граней) или шире, чем нормальное начертание ( расширенных, граней).
Вы можете использовать font-stretch , чтобы выбрать сжатое или расширенное начертание из таких шрифтов. Если используемый шрифт не имеет сжатых или расширенных начертаний, это свойство не действует.
Выбор начертания шрифта
Начертание, выбранное для данного значения font-stretch , зависит от начертаний, поддерживаемых рассматриваемым шрифтом. Если шрифт не обеспечивает начертание, которое точно соответствует заданному значению, тогда значения меньше 100% сопоставляются с более узкой гранью, а значения больше или равными 100% сопоставляются с более широкой гранью.
В приведенной ниже таблице показано влияние различных процентных значений font-stretch на два разных шрифта:
- Helvetica Neue , установленная по умолчанию в macOS, имеет одно сжатое лицо в дополнение к обычному лицу. Все значения
font-stretchменьше 100% выбирают сжатую грань, а все остальные значения выбирают нормальную грань. - League Mono Variable — это переменный шрифт, который предлагает что-то вроде непрерывного диапазона ширины для разных процентных значений
font-stretch.
Установка процента растяжения шрифта
Примечание: Этот пример будет работать только в браузерах, которые поддерживают значения <процент> .
HTML
слоновая ящерица
слоновая ящерица
слоновая ящерица
CSS
@ font-face {
src: url ('https: //mdn.mozillademos.org / files / 16014 / LeagueMonoVariable.ttf ');
семейство шрифтов: 'LeagueMonoVariable';
стиль шрифта: нормальный;
font-stretch: 1% 500%;
}
.container {
граница: 10px solid # f5f9fa;
набивка: 0 1 бэр;
шрифт: 1.5rem 'LeagueMonoVariable', без засечек;
}
.condensed {
font-stretch: 50%;
}
.обычный {
font-stretch: 100%;
}
.expanded {
font-stretch: 200%;
}
Результат
Примечание: Свойство font-stretch изначально было определено в CSS 2, но пропущено в CSS 2.1 из-за отсутствия реализации в браузере. Он был возвращен в CSS 3.
Таблицы BCD загружаются только в браузере.
Генератор расширенного текста
Дебе поддерживает JavaScript для создания нового генератора.Я нашел этих персонажей, путешествуя по YouTube. Кто-то оставил комментарий, который использовал их, и это выглядело действительно круто, и многим это «понравилось». Поэтому я решил, что мне нужно сделать генератор для таких людей, как вы, которым нравится эта штука.
Генератор широкого текста использует латинские символы полной ширины, чтобы выделить ваш текст из толпы.
Am I clear here?
Напишите свой текст БОЛЬШИМИ, ОГРОМНЫМИ, ГИГАНТСКИМИ БУКВАМИ! Вы ▀█▀ █▬█ █ ▄█▀ большой генератор шрифтов. Известный как 𝗛𝗶𝘁 𝗳𝗼𝗻𝘁. Создавайте текстовые символы символов. Классный генератор текстовых изображений ASCII, подходящий для комментариев Facebook, статуса, биографии Instagram и т. Д.
Рестайл
T̲h̲a̲t̲’̲s̲ ̲r̲i̲g̲h̲t̲! ̲ Подчеркните любой текст с помощью этого замечательного инструмента. Работает практически везде, независимо от того, доступно ли там подчеркивание. Пометьте свой текст как d̷e̷l̷e̷t̷e̷d̷ с помощью моего простого текстового генератора, который использует компьютерные символы (специальные символы).Is̶n̶’̶t̶ t̷h̷i̷s̷ круто ?! Работает везде, включая Facebook! Генератор маленьких заглавных букв превращает ваши строчные буквы в sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟ ʟᴇᴛᴛᴇʀs. Строчные заглавные буквы выглядят как заглавные заглавные буквы, но при этом должны состоять из строчных букв. Другие ᵗⁱⁿʸ ₗₑₜₜₑᵣₛ также доступны. Генератор Aboqe — это инструмент, который может перевернуть ваш текст вверх ногами, используя специальные буквы, символы и символы. Поверните сообщения на 180 ° с помощью «boq». Для Facebook, Instagram и т. Д. Надуйте свои буквы и цифры и сделайте свой текст гладким ⓑⓤⓑⓑⓛⓔ с помощью этого текстового генератора пузырьков!Охлаждение
Сделайте свой текст волнистым с помощью генератора ᙡᗩᐯ Ꭹ, который превращает ваши буквы в специальные символы.Сделайте свои письма крутыми, расшифровав текстовые сообщения специальными текстовыми знаками и символами. Обогатите свой текст классными символами. Фантастические забавные буквы и символы с акцентом. Ḉσмє їη❣ Генератор текста Zalgo создает искаженный текст с ошибками и проклятиями, например ғ̶͈͓͉̥̘͙̃̈̓̌̒͝s̶̨̛̭͖͕͇̘͐͗̐̚͘ʏ̶̭͍̠͖̙̟͒̑͂̓̾̆ᴍ̶̨̹̤̫̰̲̎́̍̃͗̄ʙ̶̻͕͔̳͍̼͑͑̋̓̄̕ᴏ̶̬̹͈̙͓͙̆͒̓͗͌͝ʟ̶̡͎̦̫̩͎̅̽̅̏̍̽s̶̗̪͚̫̫̱̊̎̃̂̎͠ Генератор символов, который меняет буквы в вашем тексте на похожие на восточнославянские языки. Заменяет символы e на ё и є, превращает символы r в символы я, N на И и так далее.Обозначения
CSS свойство font-stretch
Пример
Сделать текст в элементах
div
{
font-family: sans-serif, «Helvetica Neue», «Lucida Grande», Arial;
font-stretch: расширенный;
}
Определение и использование
Свойство font-stretch позволяет создавать текст
более узкий (уплотненный) или более широкий (расширенный).
Примечание: Некоторые шрифты имеют дополнительные начертания; сжатые лица
и расширенные лица. Для этих шрифтов вы можете использовать свойство font-stretch .
для выбора обычного, сжатого или расширенного начертания шрифта.
Примечание: Это свойство не действует, если выбранный шрифт не предлагайте уплотненные или расширенные грани!
| Значение по умолчанию: | нормальный |
|---|---|
| Унаследовано: | да |
| Анимация: | да.Подробнее о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontStretch = «расширенный» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| font-stretch | 48.0 | 9,0 | 9,0 | 11,0 | 35,0 |
Синтаксис
font-stretch: сверхконденсированный | сверхконденсированный | сжатый | полусконденсированный | нормальный | полурасширенный | расширенный | сверхрасширенный | сверхразвернутый | начальный | наследование;
Значения свойств
| Значение | Описание |
|---|---|
| сверхконденсированный | Делает текст максимально узким |
| сверхконденсированный | Делает текст более сжатым, чем сжатый, но не таким узким, как сверх сжатый |
| конденсированный | Делает текст более сжатым, чем полуконденсированный, но не таким узким, как сверхсжатый |
| полуконденсированный | Делает текст более узким, чем обычно, но не таким узким, как сжатый |
| нормальный | Значение по умолчанию.Нет растяжения шрифта |
| полурасширенный | Делает текст шире обычного, но не так широко, как расширенный |
| развернутый | Делает текст шире, чем полураскрытый, но не такой широкий, как сверхрасширенный |
| сверхрасширенный | Делает текст шире, чем расширенный, но не такой широкий, как сверхрасширенный |
| сверхрасширенный | Делает текст максимально широким |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальные |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Как растянуть текст в Microsoft Word 2010 | Small Business
Возможности Microsoft Word 2010 по растягиванию текста могут пригодиться, когда вам нужно заполнить пространство или создать специальные эффекты в бизнес-документах. Хотя эта функция в основном предназначена для растягивания текста по горизонтали, чтобы символы стали шире, проявив немного изобретательности, вы также можете растянуть текст по вертикали, чтобы символы стали выше.
Растянуть текст по горизонтали
Выделите текст, который нужно растянуть.
Выберите вкладку «Главная», затем щелкните маленькую стрелку в разделе «Шрифт», чтобы открыть диалоговое окно «Шрифт».
Выберите вкладку «Дополнительно».
Увеличьте процентное значение в поле «Масштаб». Если вы хотите, например, растянуть текст в два раза по сравнению с его исходной шириной, измените настройку на 200 процентов. Нажмите «ОК», чтобы сохранить изменения.
Растянуть текст по вертикали
Выделите текст, который нужно растянуть.
Выберите вкладку «Главная», а затем увеличьте размер шрифта до значения, обеспечивающего желаемую высоту. Это также увеличивает ширину, но вы исправите это в следующих шагах.
Выберите вкладку «Главная», затем щелкните маленькую стрелку в разделе «Шрифт», чтобы открыть диалоговое окно «Шрифт».
Выберите вкладку «Дополнительно».
Уменьшите значение в поле «Масштаб» до меньшего процента, что вернет текст к его исходной ширине. На данный момент сделайте свое предположение.
Нажмите «ОК», чтобы просмотреть результаты. При необходимости вернитесь в диалоговое окно «Шрифт» и отрегулируйте процентное соотношение до тех пор, пока текст не вернется к исходной ширине.
Предупреждения
- Информация в этой статье применима как к Word 2010, так и к Word 2013. Она может незначительно или значительно отличаться от других версий.
Writer Bio
Алан Сембера начал писать для местных газет Техаса и Луизианы. Его профессиональная карьера включает в себя работу в качестве компьютерного специалиста, редактора информации и составителя налоговой декларации.Шембера теперь постоянно пишет о бизнесе и технологиях. Он имеет степень бакалавра журналистики Техасского университета A&M.
50 бесплатных современных шрифтов, которые придадут вашему дизайну стильный вид
Если вы ищете красивый шрифт с небольшими границами, не ищите ничего, кроме этой коллекции современных шрифтов.
Этот обзор изящных, стильных и универсальных шрифтов идеально подходит для всех видов современного дизайна, от веб-сайтов до печатных материалов.
Мы также хотим убедиться, что вы понимаете, что на самом деле означает «бесплатный», когда речь идет о шрифтах и типографике.Иногда шрифтовые дизайнеры предлагают свои шрифты совершенно бесплатно как для личного, так и для коммерческого использования. Некоторые предлагают его бесплатно только для личного использования, а другие предлагают демонстрационную версию с полной версией, доступной после покупки лицензии. Современные шрифты в этой коллекции бесплатны во всех трех случаях, поэтому обязательно ознакомьтесь с информацией о дизайнере, прежде чем использовать их в своих проектах.
50 бесплатных современных шрифтовLeoscar
Этот современный набор шрифтов, разработанный Фаридулом Хаком, имеет версии с засечками и без засечек.Набор без засечек аккуратный и чистый, с разными изгибами стиля и прямыми углами. Версия с засечками имеет тонкие маленькие надставки с аккуратным изогнутым коннектором. Строчные буквы в Leoscar округлые и изящные, они хорошо подходят для небольших абзацев.
Скачайте здесь
Azonix
Этот геометрический минималистичный шрифт современен во всех смыслах. Все буквы имеют идеальный размер, чтобы уместиться на ровной линии. Azonix — это шрифт в верхнем регистре, разработанный Mixo! и отличный выбор для заголовков и логотипов.Буква «А» без поперечной линии придает Azonix удивительно уникальный вид.
Скачайте здесь
Мюнхен
Минималистичные прописные шрифты — отличные инструменты для многих типов дизайна. У Мюнхена уникальный внешний вид, идеально подходящий для ярких заголовков и логотипов. Удлиненные и сжатые буквы в этом шрифте имеют низкую поперечную линию, что дает ему мощную визуальную основу. Уникальный дизайн Q и Z — прекрасное дополнение к этому набору.
Скачайте здесь
Манроп
Когда дело доходит до функциональной современной типографики, Manrope — настоящая находка.Этот шрифт без засечек от Pixel Surplus отлично читается как прописными, так и строчными буквами. Геометрические цифры этого шрифта идеально подходят для циферблатов, телефонных номеров и приложений. И последнее, но не менее важное: у Manrope есть кириллица и большинство латинских вариаций и лигатур.
Скачайте здесь
Один день
Этот современный трафаретный шрифт, разработанный Nawras Moneer, имеет только один вес в верхнем регистре. У большинства букв в наборе есть разъединяющая линия, которая придает ощущение трафарета.Закругленные терминалы придают этому шрифту непринужденный вид, что делает его идеальным для большинства дизайнерских проектов. One Day идеально подходит для логотипов или графики в социальных сетях. Это шрифт не для длинного текста, а скорее для заголовков и субтитров.
Скачайте здесь
Байдарка
Иногда шрифты создаются так, чтобы просто БЫТЬ, а не слишком выделяться. Байдарка имеет легкое качество с тяжелой базой и лучше всего подходит для размеров выше 10 баллов из-за небольших соединений в зажимах и спусковых устройствах.Джек Харватт создает простоту и красоту — этот шрифт ничем не отличается.
Скачайте здесь
Бухты
Еще один красивый современный шрифт Джека Харватта, Coves — один из наших фаворитов на все времена. Все закругленные буквы основаны на идеальных кругах, а не кривые — аккуратные и чистые. Скошенная под углом линия на букве «е» придает шрифту дополнительную изысканность.
Скачайте здесь
Коко Готика
Этот современный геометрический шрифт san совершенен до мельчайших деталей.Модная, элегантная, простая и гладкая, Coco выпускается в 6 вариантах веса и имеет альтернативные буквы для букв «a» и «g». Это великолепный универсальный шрифт от дизайнера Козимо Лоренцо Панчини.
Скачайте здесь
Причал
Pier Sans — шрифт неправильной геометрической формы с низкими изгибами и прямыми линиями. Он был разработан, чтобы хорошо смотреться как на больших заголовках, так и на длинных абзацах. Поставляется в десяти вариантах веса и стиля для множества возможностей. Большие кривые на буквах «P» и «R» делают его удобным и легко читаемым.
Скачайте здесь
Большой Джон Про
Это семейство шрифтов выросло из одного современного геометрического шрифта до целого шрифта по мере того, как дизайнер добавлял коллекцию. Все шрифты полностью бесплатны как для личного, так и для коммерческого использования и настолько универсальны, что могут использоваться практически для чего угодно.
Скачайте здесь
Продолжение
Получите доступ к более чем 100 бесплатным современным шрифтам с помощью этого инструмента визуального контента.Простые и чистые шрифты, такие как Sequel, всегда должны быть в вашем арсенале типографики.Этот шрифт с закругленными краями и сжатым дизайном отлично подходит для любого проекта с непринужденной и устойчивой атмосферой. Sequel — это набор полностью заглавных букв, который идеально подходит для заголовков и графики в социальных сетях.
Скачайте здесь
Кукуруза
Corn — сладкий и округлый шрифт, приятный и простой. Бесплатный демонстрационный шрифт стандартного веса и отлично смотрится на графике в социальных сетях, а также на логотипах и заголовках. В полной линейке есть 14 стилей, от тонких до сверхжирных. Низкие поперечные линии и большие кривые делают этот замечательный шрифт с заглавными буквами простым в использовании и прекрасным дополнением к вашей коллекции.
Скачайте здесь
Краеугольный камень
Cornerstone называет себя серьезным модульным шрифтом. Слегка вытянутый и с математическими размерами сетки, этот шрифт отлично подходит для логотипов, заголовков и баннеров, которые должны выглядеть привлекательно и современно.
Скачайте здесь
Нуар
Это еще один отличный современный шрифт, который отлично подойдет для заголовков и графики в социальных сетях. Заостренные и прямые клеммы с низкой поперечной линией и сжатой кривой придают этому шрифту ощущение тяжелого дна.
Скачайте здесь
Тенре
Этот новый шрифт разработан как комбинация встроенного стиля под обычным набором прописных букв. В трех вариантах части букв можно менять местами для создания множества других дизайнов. Шрифт Tenre, разработанный Якопо Северитано, имеет интересное ощущение и может использоваться для логотипов, фирменных бланков и других уникальных современных дизайнов.
Скачайте здесь
Туалетный столик
Этот шрифт, разработанный Хендриком Роландесом, доступен совершенно бесплатно во всех его начертаниях и стилях.От тонкого курсива до сверхжирного шрифта Vanity — это классический современный шрифт с засечками, готовый украсить журналы, модные развороты, рекламные открытки и стильные современные рекламные щиты.
Скачайте здесь
UniSans
Нет ничего более современного — в классическом понимании дизайна — чем геометрический шрифт sans с чистыми линиями и толстыми ровными штрихами, которые идеально сочетаются друг с другом. Uni Sans — это шрифт с заглавными буквами, разработанный Fontfabric, который имеет два веса и идеально подходит для любого современного дизайн-проекта.
Скачайте здесь
Контантер
Новые шрифты, такие как Kontanter, отлично подходят для современных и уникальных дизайнов, которые требуют особого ощущения и остроты. Все буквы этого шрифта от Fontfabric имеют диагональные декоративные линии или дополнительные поперечные линии для дополнительного эффекта.
Скачайте здесь
Фредока
Этот идеально геометрический и округлый шрифт, разработанный Миленой Брандау, великолепен и идеально подходит для любого современного проекта.Что делает Fredoka уникальным, так это коллекция супер симпатичных дингбатов и его интеграция со шрифтами Google. Fredoka отлично подходит для веб-сайтов, приложений и любого цифрового дизайна.
Скачайте здесь
Архип
Дизайнерам нередко приходится днями искать хороший бесплатный шрифт, поддерживающий русский алфавит. Архип — замечательный набор букв, который можно использовать как на английском, так и на русском языках. Небольшие изгибы, которые украшают геометрические буквы, делают этот шрифт красивым современным и простым в использовании.
Скачайте здесь
Луна
Загрузите свои собственные шрифты для использования в презентациях, инфографике и отчетах. Попробуйте бесплатноЭто современный круглый шрифт с идеально закругленными концами и мягким геометрическим оттенком. Он имеет три очень разных веса, как для прописных, так и для строчных букв. Он также имеет глифы для многих языков. Moon — универсальный шрифт для веселого и легкого дизайна.
Скачайте здесь
Головная боль
Этот привлекающий внимание шрифт имеет две версии, которые можно использовать вместе для создания бесконечных вариаций.Headache — это шрифт, который в основном выглядит нормально, но с небольшим изгибом в виде диагональных декоративных линий. Этот шрифт идеально подходит для заголовков, логотипов и рекламных материалов.
Скачайте здесь
Одачи
Современные шрифты, основанные на классических стилях, обычно очень просты в использовании и особенно наглядны. Этот шрифт в стиле кисти с античным японским оттенком идеально подходит для графики в социальных сетях или забавных дизайнов футболок с броскими цитатами.
Скачайте здесь
Бонди
Современный, футуристический и немного напоминающий ар-деко, Bondi — забавный новаторский шрифт для всех типов веселых и игристых дизайнов.Левая сторона представляет собой толстую линию, а правая — тонкую, что создает прекрасный баланс. Буква «S» имеет толщину справа, чтобы создать иллюзию веса внизу, а не сверху.
Скачайте здесь
Селестия
Современные шрифты в футуристическом стиле, такие как Celestia, необычны и интересны для использования в проектах графического дизайна, которые хотят быть немного разрушительными. Этот круглый геометрический шрифт с закрашенными диагональными линиями отлично подходит для плакатов музыкальных мероприятий или модных разворотов.Celestia может придать любому дизайну забавный современный и футуристический вид.
Скачайте здесь
Калибр
Сжатые шрифты, такие как Caliber, в последнее время довольно популярны. Этот очень сжатый и поэтому немного более уникальный, чем обычные сжатые стили. Calibre идеально подходит для логотипов и творческих надписей. Удлиненное качество этого шрифта настолько интересно, что обязательно должно быть в вашем дизайнерском арсенале.
Скачайте здесь
Форма
Мягкий и округлый, геометрический и нежный шрифт Forma — правильный шрифт для ярких и исключительных дизайнов.Буквы «g» и «y» имеют уникальное разделение в нижнем нижнем элементе, что делает набор букв довольно уникальным. Именно такие детали делают такие шрифты такими запоминающимися.
Скачайте здесь
Гилрой
Современный, геометрический и совершенный, Gilroy — отличный шрифт для всех типов четких дизайнов. Это еще один красивый шрифт с заглавными буквами для вашей коллекции, который поможет вам сэкономить массу времени на прокрутку шрифтов, чтобы найти нужный.
Скачайте здесь
Потра
Этот современный футуристический шрифт от Алехо Бергмана имеет большой потенциал для самых разных дизайнов.С двойной линией и завершающей точкой буквы абстрактно выглядят почти трехмерными. Potra отлично подходит не только для галактического дизайна, но и для любой графики, которая хочет иметь преимущество перед другими.
Скачайте здесь
Оркнейские острова
Изящный и элегантный, этот современный шрифт восхитительно возвышен. Orkney идеально подходит для современного дизайна, от деловых материалов до минималистичных веб-сайтов. Четкие линии и аккуратные углы — вот что делает этот шрифт таким простым в использовании и отличным выбором для многих типов проектов.
Скачайте здесь
Кохмар
Kohmar — сильный современный шрифт, который сочетает в себе элегантность и веселье. Этот шрифт идеально подходит для листовок, баннеров и печатных форм всех типов, он отлично работает в заголовках и заголовках, мгновенно привлекая внимание зрителей своей уникальной смелостью.
Скачайте здесь
Скандинавский
Загрузите свои собственные шрифты для использования в своем блоге и в графике в социальных сетях. Попробуйте бесплатноЭтот шрифт радует наличием двух начертаний и трех начертаний.Дизайнер Яна Березинер создала красивый современный шрифт с интересными линиями и диагональными срезами. Этот шрифт с двумя уникальными стилями и тремя разными весами подходит для всех видов творческих проектов.
Скачайте здесь
Peace Sans
Толстые и спокойные буквы этого шрифта идеально подходят для мощного разрушительного дизайна. В Peace Sans есть глифы для всех основных языков, включая турецкий, французский, русский и другие.Этот прекрасный шрифт отлично смотрится в графике цитат для социальных сетей или в заголовках и баннерах веб-сайтов.
Скачайте здесь
Анурати
Современные футуристические шрифты, такие как Anurati, настолько уникальны и особенные, что они почти вечны. Этот шрифт использует пустые места в качестве визуальной подсказки, чтобы композиция букв выглядела потрясающе и привлекала внимание. Сочетание анурати с интересным фоном может создать впечатляющий дизайн.
Скачайте здесь
Товарная позиция
Этот шрифт, разработанный семейством дизайнеров Zetafonts, теперь обновлен до девяти начертаний и восьми значений ширины, плюс курсив.На данный момент это, пожалуй, самый универсальный современный шрифт. Вы можете бесплатно скачать несколько гирь по ссылке ниже, но за полную версию нужно заплатить. Это семейство шрифтов определенно того стоит!
Скачайте здесь
Зондер
Это еще один универсальный современный шрифт для вашей коллекции. Sonder доступен в стилях без засечек и плоских засечек. Кроме того, у этого шрифта есть обычный стиль и грубый стиль. Отлично смотрится в логотипах и рекламе.
Скачайте здесь
Кузов
Этот шрифт — еще одно великолепное семейство шрифтов от Zetafonts. Слегка геометрический и немного приплюснутый в более широких вариантах, Body — суперсемейство. Четыре варианта ширины доступны для бесплатной загрузки. Это еще одно семейство шрифтов, которое может работать во многих различных проектах.
Скачайте здесь
Абиссопелагический
Немногие шрифты иллюстрируют их название так же, как Abyssopelagic. Этот шрифт, вдохновленный глубинами океана, специально разработан для установки с большим интервалом между буквами.В тонком дизайне используется пустое пространство с отсутствующими поперечными линиями, благодаря чему шрифт выглядит так, будто он движется.
Скачайте здесь
Aquatico
Aquatico — еще один шрифт, вдохновленный глубокой акватикой, округлый, геометрический и полный сюрпризов. Дизайнер Эндрю Херндон добавил множество специальных лигатур и уникальных вариантов букв, чтобы вы могли создавать всевозможные буквенные композиции в своих проектах.
Скачайте здесь
Ykar
Футуристический и разрушительный, Ykar — это тот шрифт, на который вы сразу же смотрите и любите, но не можете понять, почему.Каждая буква имеет уникальный стиль, который просто работает. Шрифт бывает в верхнем и нижнем регистре, но он больше похож на два стиля верхнего регистра. Одно просто более новое, чем другое.
Скачайте здесь
Кодек
Системы гарнитурынемного сложнее, чем семейства шрифтов, и поэтому более универсальны. Кодек имеет два настроения: холодное и теплое, а также девять весов и два варианта логотипа. Zetafonts никогда не перестает впечатлять своими семействами шрифтов и системами шрифтов — поистине спаситель для любого современного дизайнера.
Скачайте здесь
Либен
Получите доступ к более чем 100 современным шрифтам для использования в этом бесплатном инструменте визуального контента.Этот современный шрифт-новинка имеет все необходимое для веселого и яркого дизайна. Буквы, украшенные линиями, точками и звездами, начинают жить собственной жизнью. Доступно с прописными и строчными буквами, а также с числами, глифами и специальными символами. Аргентинский дизайнер Яй Салинас действительно поразил воображение своим новым шрифтом Lieben.
Скачайте здесь
Minimalust
Этот минималистичный шрифт с закругленными краями и мягкими кривыми прост в использовании и отлично смотрится с широким разделением между буквами. Minimalust — идеальный шрифт для логотипов, заголовков и названий, он также отлично подходит для графики в социальных сетях, особенно в Instagram.
Скачайте здесь
Ликвидо
Этот сокращенный шрифт бывает двух стилей: обычный и плавный. Обычный стиль имеет уникальные углы в удлиненном стиле, что делает его более уникальным, чем большинство других сжатых шрифтов.Плавный стиль имеет рисунок в центре каждой буквы, который создает впечатление, будто она движется. Их смешивание может создать интересные композиции.
Скачайте здесь
Факс
Этот современный шрифт обозначен как экранный шрифт для атлетов. Он был разработан, чтобы чувствовать, что он находится в вечном движении, как будто энергия проходит через буквы по диагонали. Он идеально подходит для логотипов и коротких заголовков, ярких цветов и поверх фона, что помогает визуализировать эффект букв.
Скачайте здесь
НЛО Гнездо
Современные экранные шрифты — одни из самых креативных доступных стилей шрифтов. Ufo Nest, футуристический геометрический шрифт, вдохновлен кругами на полях, которые встречаются на полях по всему миру. Линии, заканчивающиеся идеальными кругами, и геометрические кривые действительно отражают то, что можно назвать инопланетным искусством. Этот шрифт может быть не очень универсальным, но он довольно забавный.
Скачайте здесь
Эльппа
Основные формы этого современного шрифта основаны на прямоугольниках и квадратах.Каждая заглавная буква помещается в прямоугольник. Строчные буквы помещаются в квадрат, равный половине размера прописных букв. Углы закруглены, чтобы смягчить дизайн, а линии тонкие, что делает его воздушным и уникальным.
Скачайте здесь
Бланка
Blanka — современный футуристический шрифт с ярким внешним видом. Буквы минималистичны, и в них отсутствует определенный раздел, что делает их действительно интересными, когда они объединяются в композицию.Это хороший шрифт для логотипов и коротких заголовков или заголовков. Он также может отлично работать в качестве цитат для открыток и наклеек.
Скачайте здесь
Квантовая
Этот современный шрифт с заглавными буквами имеет футуристический вид с диагональной линией, пересекающей каждую линию немного смещенной от центра по диагонали. Широкие углы, смешанные с короткими формами, делают Quantum интересным шрифтом для логотипов и названий продуктов, связанных с технологиями или наукой.
Скачайте здесь
Метрика
Metrica — это уникальный и современный шрифт новинки, в котором линии и углы пересекаются в неожиданных местах.Каждая буква имеет свой собственный дизайн, что делает этот шрифт особенным. Этот шрифт имеет большой потенциал в качестве части логотипа для технического или творческого бизнеса.
Скачайте здесь
Министерство
Загрузите свои собственные шрифты для создания брошюр, флаеров и других материалов для печати. Попробуйте бесплатноСовременные сжатые шрифты, такие как Ministry, отлично смотрятся в графике социальных сетей и типографских композициях. Когда у них есть уникальный дизайн в их терминалах и соединениях, это делает их уникальными и особенными в своей нише.У этого шрифта есть специальная буква «T», а буква «S» похожа на звено цепи.
Скачайте здесь
Spacema
И последнее, но не менее важное: современный футуристический сжатый шрифт со своим собственным стилем. Spacema имеет все правые углы в виде прямых углов, в то время как один или два левых угла резко срезаны по небольшой кривой. Пустое пространство внутри буквы тонкое и идеального размера, что делает этот шрифт стабильным и привлекательным.
Скачайте здесь
Твоя очередь
Какой из современных шрифтов вам больше всего нравится? Дайте мне знать, если я что-то пропустил в комментариях ниже!
html — шрифт Google «Lato», растянутый по вертикали в Safari по сравнению с Chrome
Я уже несколько лет использую Lato из Google Fonts, и мой сайт выглядел практически идентично между Safari и Chrome (на Mac).Рендеринг Lato на обеих системах был ожидаемым.
Я обновился с High Sierra до Mojave, и теперь Safari (v13 в обоих случаях), кажется, странно отображает Lato при малых размерах точки. Похоже, что для кегля размером от 12 до 16 пикселей шрифт растягивается по вертикали и выглядит плохо.
(Safari и Chrome на iOS отображают его правильно.)
Демонстрационная страница Google для Lato отображает ее правильно и, как и ожидалось, с указанными размерами в обоих браузерах: https://fonts.google.ru / specimen / Lato
Примечание: это не обычная проблема «веса шрифта» между браузерами. Параметры сглаживания в примере кода соответствуют этой проблеме в разных браузерах, поэтому они выглядят одинаково.
Ниже представлен типичный урезанный пример кода HTML, который демонстрирует различия, а также график с наложенным текстом, чтобы вы могли легче увидеть различия.
(Посмотрите, например, на текст «14 пикселей» и обратите внимание на происходящее вертикальное растяжение.)
Я играл со всеми возможными вариантами сглаживания, субпиксельного рендеринга и сглаживания шрифтов, но ничего не меняет рендеринг Lato, чтобы он выглядел так, как ожидалось в Safari. (Экран без сетчатки). Из-за этого мой сайт здесь выглядит растянутым и уродливым, и это слегка тревожит (!)
Кто-нибудь знает, что здесь происходит?
Спасибо
<стиль>
тело{
фон: # 262626! important;
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
семейство шрифтов: Lato;
цвет белый;
}
п {
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
font-weight: 700;
}
h5 Пример пельменей с мармитом 10px
h5 Пример пельменей с мармитом 12px
h5 Пример пельменей с мармитом 13px
h5 Пример пельменей с мармитом 14 пикселей
h5 Пример пельменей с мармитом 16 пикселей
h5 Пример пельменей с мармитом 20 пикселей
Примечание.
