Как растянуть фон сайта на всю ширину моб. устройства? :: DLE FAQ
DLE FAQ » Все вопросы » Общие вопросы по вёрстке » Как растянуть фон сайта на всю ширину моб. устройства?
вопрос
Как растянуть фон сайта на всю ширину моб. устройств?
height: 200px;
position: relative;
width:100%;
padding: 0;
display: block;
background: url("../images/bg.png") no-repeat top left;
background-attachment: fixed;
background-size:cover;
На телефоне фон не растянгивается на всю ширину и создаётся часть белого отступа. Как растянуть фон на всю ширину?
Ответа пока нет
Последние события
- События
- Заказы
- Модули
Decart | Как изменить количество страниц в навига …
Decart
Как изменить количество страниц в навигации в DLE 13.3?
14-02-2023, 17:27
Сохраните как xml и добавьте плагин в админ.панели:
<?xml version="1.0" encoding="utf-8"?> <dleplugin> <name>Количество страниц</name> <description>Изменение показа количества страниц в навигации</description> <icon>engine/skins/images/default_icon.png</icon> <version>1.1</version> <dleversion>12</dleversion> <versioncompare>greater</versioncompare> <upgradeurl></upgradeurl> <filedelete>0</filedelete> <needplugin></needplugin> <mnotice>0</mnotice> <mysqlinstall><![CDATA[]]></mysqlinstall> <mysqlupgrade><![CDATA[]]></mysqlupgrade> <mysqlenable><![CDATA[]]></mysqlenable> <mysqldisable><![CDATA[]]></mysqldisable> <mysqldelete><![CDATA[]]></mysqldelete> <phpinstall><![CDATA[]]></phpinstall> <phpupgrade><![CDATA[]]></phpupgrade> <phpenable><![CDATA[]]></phpenable> <phpdisable><![CDATA[]]></phpdisable> <phpdelete><![CDATA[]]></phpdelete> <notice><![CDATA[]]></notice> <file name="engine/modules/show.short.php"> <operation action="replace"> <searchcode><![CDATA[$max_pages = 10;]]></searchcode> <replacecode><![CDATA[$max_pages = 5;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[$end = 10;]]></searchcode> <replacecode><![CDATA[$end = 5;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[if ($cstart > 6) {]]></searchcode> <replacecode><![CDATA[if( $cstart > 3) {]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[$start = $cstart - 4; $end = $start + 8;]]></searchcode> <replacecode><![CDATA[$start = $cstart - 2; $end = $start + 4;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> <operation action="replace"> <searchcode><![CDATA[$start = $enpages_count - 9;]]></searchcode> <replacecode><![CDATA[$start = $enpages_count - 5;]]></replacecode> <searchcount>1</searchcount> <enabled>1</enabled> </operation> </file> </dleplugin>
Gvn | Не работают конструкции если значение с …
Gvn
Не работают конструкции если значение с символом ‘ Как решить этот баг?
14-02-2023, 01:35
{custom xfields=»[xfvalue_name]» template=»shortstory»}
Для просмотра содержимого спойлера, перейдите к выбранному событию.
{custom tags=»[xfvalue_name]» template=»shortstory»}
Для просмотра содержимого спойлера, перейдите к выбранному событию.
наверх
html — Растяжка фонового изображения на 100% по высоте Div
спросил
Изменено 7 лет, 6 месяцев назад
Просмотрено 61к раз
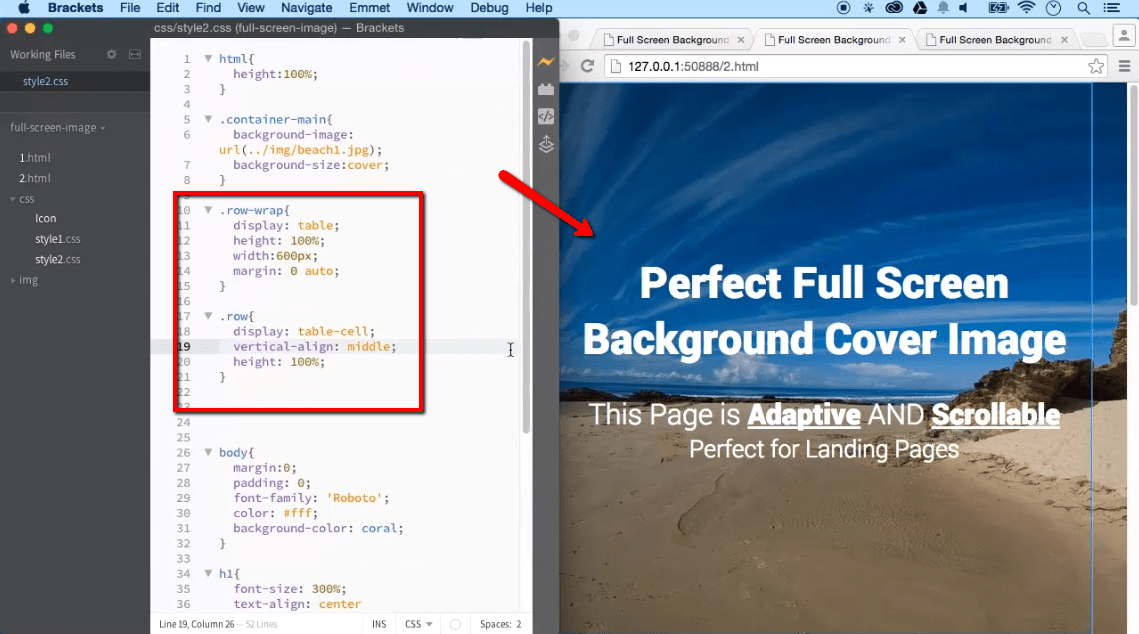
У меня есть контейнер, который будет увеличиваться/уменьшаться в высоту в зависимости от того, сколько текста динамически помещается в него. Контейнер будет иметь фоновое изображение, которое необходимо растягивать/сжимать по мере изменения высоты контейнера, и это изображение нельзя обрезать каким-либо образом. Мне интересно, как бы я стиль
Контейнер будет иметь фоновое изображение, которое необходимо растягивать/сжимать по мере изменения высоты контейнера, и это изображение нельзя обрезать каким-либо образом. Мне интересно, как бы я стиль .container , чтобы фоновое изображение оставалось на 100% от div.
Я пробовал следующее, но это не сработало:
.container { background: url('backgroundImage.jpg') 0 100% no-repeat; }
Пример структуры HTML:
<дел>Это короткий контейнер
Это
высокий
контейнер



 )
)  )
)  Третий шаг:
Третий шаг: