Как растянуть изображение по горизонтали с помощью CSS | Малый бизнес
Кевин Ли
Один из способов вдохнуть в изображение новую цифровую жизнь — изменить его ширину. Вы можете сделать это с помощью графического редактора, но CSS часто позволяет выполнить эту работу быстрее. Узнайте, как добавить ссылку CSS к изображению, и вы сможете растянуть его по горизонтали до любой ширины. Каскадные таблицы стилей дают вам возможность быстро опробовать новый внешний вид ваших бизнес-веб-страниц, поскольку вы можете мгновенно применить их к элементам на вашем сайте, используя только несколько строк простого кода.
Откройте HTML-документ с изображением и найдите в нем раздел
. Вставьте код, показанный ниже, в этот раздел.Этот код создает класс CSS с именем stretchX. Значение параметра ширины, 400 пикселей, указывает браузерам, что любой элемент, который ссылается на класс, должен иметь ширину 400 пикселей.
 Он также создает класс с именем stretchXY, который имеет значения ширины и высоты.
Он также создает класс с именем stretchXY, который имеет значения ширины и высоты.Перейдите в раздел
вашего документа и найдите тег img, определяющий изображение. Это будет выглядеть примерно так, как показано ниже:
Добавьте «class=»stretchX» после слова «img» чтобы ваш тег img выглядел примерно так:

Сохраните документ и просмотрите его. в браузере. Ширина изображения будет 400 пикселей, потому что это значение определено в CSS-классе stretchX. Вернитесь к документу и измените 400 на любое другое значение, чтобы изображение растянулось до этой ширины.
Ссылки
- W3Schools.com: свойство CSS Width
- Новые взгляды на Adobe Dreamweaver CS5, комплексный; Келли Харт, Митч Геллер
Ресурсы
- HTMLGoodies: каскадные таблицы стилей, HTMLGoodies CSS-учебники и ресурсы
- Bloomberg Businessweek: 10 заповедей веб-дизайна
Советы
- Вы также можете заменить 200 пикселей на процентное значение например 300% в классе CSS.
 Это позволяет растягивать изображение на проценты, а не на количество пикселей.
Это позволяет растягивать изображение на проценты, а не на количество пикселей. - Если ваш тег img уже содержит ссылку на класс, добавьте имя вашего класса после существующего имени класса, которое появляется в определении атрибута. Например, если текущий тег img начинается с
- Замените ссылку тега img на «stretchX» на «stretchXY», если вы хотите изменить ширину и высоту изображения. Если вы сделаете это, отрегулируйте значения ширины и высоты в классе stretchXY, чтобы добиться желаемой ширины и высоты изображения на вашей веб-странице.
- Экспериментируйте с растягиванием изображения на логотипах компаний или других изображениях, содержащих текст. Вы можете обнаружить новый привлекательный внешний вид, который работает лучше, чем существующий.
- Каждый раз, когда вы увеличиваете размеры изображения с помощью CSS, качество изображения снижается.
 Это может быть незаметно при небольшом увеличении, но может стать проблемой, если вы сделаете свои изображения слишком большими. Внимательно изучите изображения с измененным размером, прежде чем размещать их в Интернете.
Это может быть незаметно при небольшом увеличении, но может стать проблемой, если вы сделаете свои изображения слишком большими. Внимательно изучите изображения с измененным размером, прежде чем размещать их в Интернете.
Биография писателя
После изучения физики Кевин Ли начал профессионально писать в 19 лет.89, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Создание растягивающегося фона навигации по всему сайту с помощью Squarespace CSS
Создание эффективного веб-сайта Навигация важна для любого веб-сайта, но при использовании Squarespace этого может быть трудно достичь из-за ограниченных возможностей CSS платформы. Однако с помощью нескольких простых шагов можно растянуть фон навигации по всему сайту Squarespace. Используя настраиваемую функцию CSS, владельцы веб-сайтов могут создавать эстетичное навигационное меню, которое дополняет дизайн их веб-сайтов и помогает посетителям быстро и легко находить нужную им информацию. В этой статье мы обсудим, как сделать так, чтобы фон навигации растягивался на весь сайт Squarespace CSS, а также дадим несколько советов и приемов, которые помогут сделать навигацию максимально удобной.
Используя настраиваемую функцию CSS, владельцы веб-сайтов могут создавать эстетичное навигационное меню, которое дополняет дизайн их веб-сайтов и помогает посетителям быстро и легко находить нужную им информацию. В этой статье мы обсудим, как сделать так, чтобы фон навигации растягивался на весь сайт Squarespace CSS, а также дадим несколько советов и приемов, которые помогут сделать навигацию максимально удобной.
Как сделать так, чтобы изображение занимало всю страницу в Squarespace?
Фото: websitesetup.org Создать изображение на всю страницу в Squarespace относительно просто. Во-первых, выберите страницу, на которой вы хотите разместить изображение, и нажмите на вкладку «Дизайн» в верхней части страницы. Затем выберите параметр «Параметры страницы», а затем вкладку «Дополнительно». В разделе «Макет» вы найдете параметр «Разрешить содержимое страницы охватывать весь экран ». Включите эту опцию, и теперь ваше изображение будет занимать всю страницу. Кроме того, вы можете настроить другие параметры, такие как цвет фона и отступы, для дальнейшей настройки.
Кроме того, вы можете настроить другие параметры, такие как цвет фона и отступы, для дальнейшей настройки.
Сделать так, чтобы изображения занимали всю страницу на Squarespace
Нет ограничений на количество изображений, которые вы можете иметь на Squarespace для одной страницы. Если ваш сайт Squarespace находится в версии 7, вы можете создать изображение без полей в любом разделе, переключив переключатель «Ширина фона» на «Полное кровотечение» в стилях разделов. Единственный раз, когда фоновое изображение потребуется для заполнения всей страницы, — это когда весь контент для этой страницы добавляется в одном месте. Если вы хотите создать полноразмерный блок изображения на Squarespace, Squarespace ID Finder позволяет заменить #block-id на идентификатор блока, который вы хотите создать. В результате можно изменить максимально- свойство ширины , чтобы установить максимальную ширину для элемента — или оставить его как есть, если вы не хотите устанавливать максимальную ширину.:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Squarespace также изменяет размер каждого изображения, чтобы оно отображалось в нескольких размерах, так что имейте это в виду. Это гарантирует, что изображения будут отображаться наилучшим образом на всех устройствах, что приведет к быстрой загрузке веб-сайта и более четкому отображению сетчатки. В то же время это может привести к непреднамеренному искажению ваших изображений, если вы не будете осторожны. Когда вы загружаете свои изображения, они могут казаться слишком широкими или слишком высокими по сравнению с пространством, в которое они загружаются. В этом случае Squarespace автоматически обрежет ваше изображение, чтобы оно соответствовало указанному вами размеру.
Squarespace также изменяет размер каждого изображения, чтобы оно отображалось в нескольких размерах, так что имейте это в виду. Это гарантирует, что изображения будут отображаться наилучшим образом на всех устройствах, что приведет к быстрой загрузке веб-сайта и более четкому отображению сетчатки. В то же время это может привести к непреднамеренному искажению ваших изображений, если вы не будете осторожны. Когда вы загружаете свои изображения, они могут казаться слишком широкими или слишком высокими по сравнению с пространством, в которое они загружаются. В этом случае Squarespace автоматически обрежет ваше изображение, чтобы оно соответствовало указанному вами размеру.
Как растянуть цвет фона в Css?
Фото: dev.to Растяжка цвета фона в CSS — простая задача, которая может быстро добавить новый уровень стиля на ваш сайт. Для этого вам нужно использовать свойство background-size и установить для него значение «cover». Это заставит цвет фона растянуться, чтобы соответствовать элементу, к которому он применяется. Кроме того, вы также можете указать позицию фона , чтобы убедиться, что фон выглядит именно так, как вы хотите. После того, как вы установите свойства background-size и background-position, ваш цвет фона будет растянут и расположен именно так, как вы хотели.
Это заставит цвет фона растянуться, чтобы соответствовать элементу, к которому он применяется. Кроме того, вы также можете указать позицию фона , чтобы убедиться, что фон выглядит именно так, как вы хотите. После того, как вы установите свойства background-size и background-position, ваш цвет фона будет растянут и расположен именно так, как вы хотели.
Растянуть и масштабировать с помощью Css: Background-size: Cover
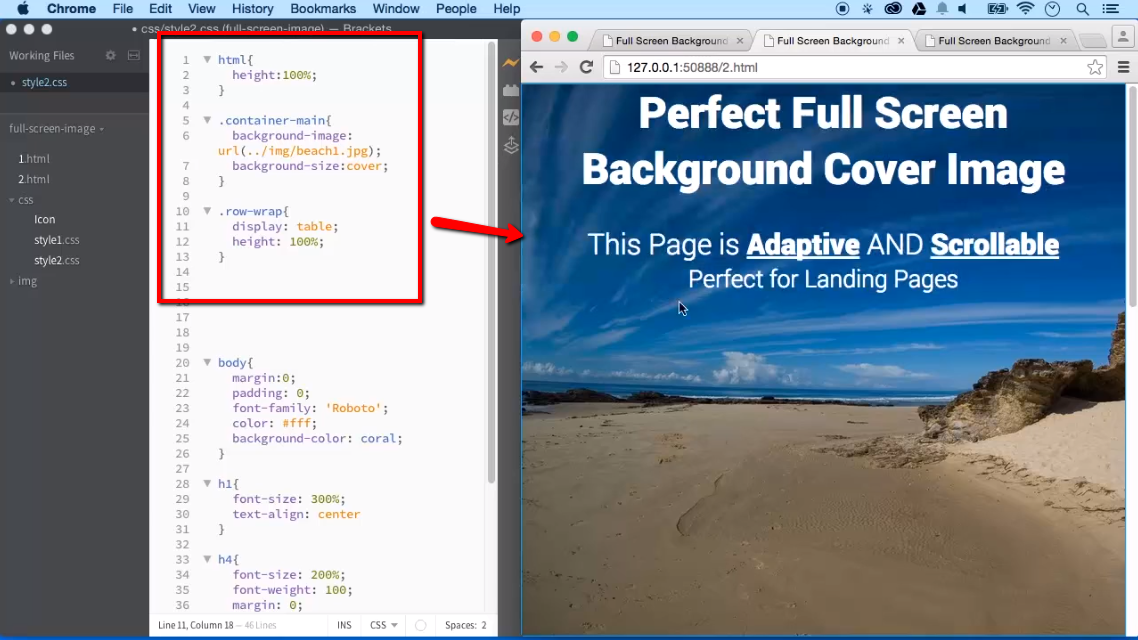
В двух словах, CSS background-size: cover — лучший способ растянуть и масштабировать фоновое изображение, используя только CSS. Значение представляет, сколько места фоновое изображение имеет как в x, так и в x. Вы должны покрыть всю область как y, так и y. Значение свойства length определяет, насколько изображение может быть уменьшено. Свойство CSS3, такое как свойство background-size, позволяет вам подогнать изображение под фон элемента. Выбрав этот параметр, вы можете гарантировать, что изображение не будет выглядеть непропорционально. Изображение по-прежнему можно масштабировать до наименьшего размера как для внутреннего соотношения сторон, так и для области покрытия фона, используя параметр background-size: cover.
Изображение по-прежнему можно масштабировать до наименьшего размера как для внутреннего соотношения сторон, так и для области покрытия фона, используя параметр background-size: cover.
Простая горизонтальная панель навигации
Фото: pinimg.comПростая горизонтальная панель навигации — отличный способ организовать контент на веб-сайте. Это позволяет пользователям быстро и легко находить информацию, которую они ищут. Панель навигации обычно состоит из ряда вкладок, которые ссылаются на разные разделы веб-сайта. Нажав на одну из вкладок, пользователь может быстро получить доступ к нужному контенту. Этот тип навигации часто можно увидеть в верхней части страницы, что позволяет пользователям быстро перемещаться без необходимости прокручивать страницу вниз. Простые панели навигации легко проектировать и настраивать, что делает их идеальным выбором для любого веб-сайта.
Заголовок сайта
Фото: italymagazine.com Заголовок — это небольшая часть информации, которая появляется в верхней части веб-сайта.

 Он также создает класс с именем stretchXY, который имеет значения ширины и высоты.
Он также создает класс с именем stretchXY, который имеет значения ширины и высоты.