Как изменить курсор при наведении css
Ответы
Сортировать по:
Количеству голосов ▼ Дата создания
Кирилл Маркеев17 октября 2022
Изменить курсор при наведении мы можем при помощи CSS свойства cursor.
Это свойство может принимать большое количество значений. Рассмотрим некоторые из них:
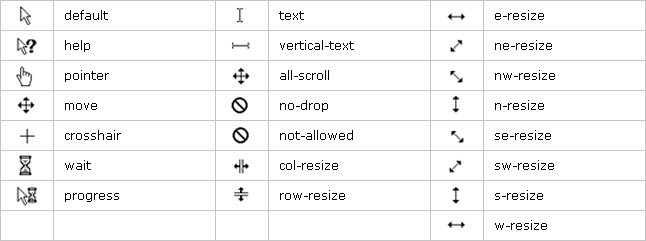
cursor: default;стандартная стрелкаcursor: auto;браузер сам определяет нужный курсор. Для ссылки это будет рука с поднятым указательным пальцем, для поля ввода — чёрточка, для обычных элементов — стрелкаcursor: pointer;рука с поднятым указательным пальцем. По умолчанию показывается для нажимаемых элементов, например, ссылокcursor: text;это чёрточка с засечками сверху и снизу. По умолчанию показывается у полей вводаinputилиtextareacursor: none;курсор при наведении исчезнет.
1 0
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Автоматизация настройки локального окружения и серверов, развертывания и деплоя
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика для программистов
Обучение разделам математики, которые будут полезны при изучении программирования
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
1
ответ1
ответ1
ответ1
ответПоведение курсора при наведении на текст — CSS-LIVE
По умолчанию, во всех основных браузерах, при наведении курсора мышки на текст на веб-странице, оный изменяется с обычного указателя (курсора «по умолчанию») на «текстовый» курсор. Вы можете наблюдать это на демонстрационном гиф-изображении ниже или просто протестировав это на почти что любой веб-странице.
Вы можете наблюдать это на демонстрационном гиф-изображении ниже или просто протестировав это на почти что любой веб-странице.
Точнее говоря, технически спецификация не требует, чтобы курсор «по умолчанию» был по умолчанию. На самом деле, первоначальное значение свойства курсора — «auto», про это значение в спецификации сказано следующее: «Браузер сам определяет, определяет, какой курсор отображать, в зависимости от текущего контекста».
При определении значения «text» для свойства cursor спецификация поясняет: «Указывает текст, который может быть выделен. Чаще всего отображается, как l-образный текстовый курсор.»
Но, как вы наверное знаете, это может быть переопределёно в CSS, поэтому вы можете отображать курсор, какой захотите и в любое время. Заметьте, например, на сайте SitePoint с помощью CSS переопределено поведение курсора, который находится над обычным текстом.
На данный момент я не могу припомнить другой сайт, где встречается курсор, который при наведении на текст не меняет своего поведения. Единственное, я помню, что когда на «A List Apart» был редизайн сайта, они изначально сделали точно так же, как сейчас мы наблюдаем на SitePoint, т.е. ипользовали курсов в виде стрелки (по умолчанию), но через некоторое время вернули поведение курсора назад, изменив его на курсор по умолчанию для текстов (в виде палочки)
Единственное, я помню, что когда на «A List Apart» был редизайн сайта, они изначально сделали точно так же, как сейчас мы наблюдаем на SitePoint, т.е. ипользовали курсов в виде стрелки (по умолчанию), но через некоторое время вернули поведение курсора назад, изменив его на курсор по умолчанию для текстов (в виде палочки)
Какое поведение правильное?
Если вы обратитесь к спецификации, то увидите, что «текстовый» курсор (вертикальный I-образный текстовый курсор) является правильным. И, если вы захотите узнать, к какому курсору привыкли люди, то вы получите точно такой же ответ, как и в спецификации — «текстовый» курсор.
Я думаю, что на данном этапе нет смысла стараться изменить то, как с этим справляются браузеры и разработчики. Тем более все браузеры делают это самостоятельно, в результате чего проще всего иметь одно и тоже поведение практически везде — даже если оно неправильное.
Но я не могу отделаться от мысли: не идет ли это вразрез с поведением обычных приложений?
Здесь это случается в каждом браузере, когда мы передвигаем курсор в адресную строку:
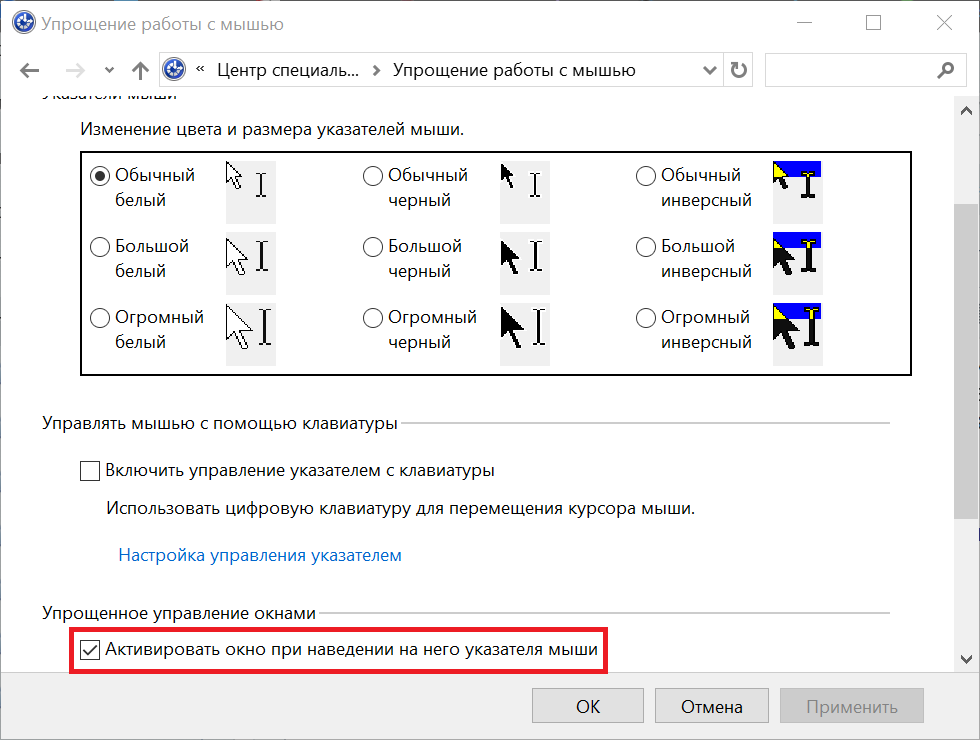
Это получилось не потому что этот текст находится в адресной строке, а потому что это редактируемый текст. Как насчет других мест в браузере Chrome, например, на странице настроек:
Как насчет других мест в браузере Chrome, например, на странице настроек:
Заметьте, что на странице настроек в браузере Chrome (которая является простой веб-страницей, внутри которой вы можете проинспектировать элемент и посмотреть код) переопределено дефолтное поведение при помощи значения «default» свойства cursor, когда курсор находится над текстом.
Они, вероятно, сделали это, чтобы сохранить страницу настроек настолько похожей на программный интерфейс, насколько это возможно, даже несмотря на то, что это всё ещё только веб-страница. Следовательно, пользователь может видеть, что текст на этой странице не редактируется, чего не скажешь о тексте в поле поиска.
Вот типичная логика для обычных приложений: редактируемый текст использует вертикальный I-образный текстовый курсор, в то время как обычный, нередактируемый текст использует дефолтную стрелку-указатель.
Дополнение: Как было отмечено в комментариях, многие заметили, что родные приложения используют I-образный текстовый курсор не только для редактируемого, но также и для любого выделяемого текста.
Это имеет место в большинстве случаев. Лично я думаю, что I-образный текстовый курсор больше подходит в качестве индикатора «вставки текста» или «редактирования этого текста», чем индикатор выбора. И так же я считаю, что есть «родные» приложения, включающие выделяемый текст, в которых курсор является простой дефолтной стрекой-указателем. Но это не очень частая вещь, так что я в какой-то мере снимаю свои аргументы насчет обычных приложений, если рассматривать I-образный курсор как универсальный индикатор для выделяемого и редактируемого текста.
Заключение
Я не знаю исторической причины, по которой браузеры используют «текстовый» курсор на нередактируемом тексте. Некоторые сайты, такие как SitePoint, признали, что в этом отношении, может быть, было бы лучше следовать общим правилам.
На любой веб-странице, я думаю, это имеет больше смысла, если текстовый курсор используется для редактируемых элементов, типа textarea, input, и даже элементов с атрибутом contenteditable.
Что вы думаете? Браузеры всё время ошибались? Я не думаю, что мы сможем здесь повлиять на что-либо, но я полагаю, что если мы дождемся момента, когда используемые браузеры будут автообновляться, производители могли бы договориться использовать более интуитивное родное поведение в этом отношении.
Охх, и приношу извинения за все анимированные курсоры. Уверен, они ни у кого не вызвали раздражения 🙂
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
Простой способ создания эффектов наведения CSS
Содержание
- 1. Определен селектор CSS :hover
- 2. Синтаксис для :hover в CSS
- 3. CSS :hover и другие псевдоклассы
- 4. Более сложный пример :hover
- 5. Поддержка браузера
CSS-селектор :hover определен
Селектор :hover в CSS на самом деле является псевдоклассом. Используя :hover , вы можете определить стиль конкретного элемента, когда пользователь наводит курсор на него, фактически не нажимая на него:
Пример
h2:hover {
цвет фона: синий;
} Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Синтаксис :hover в CSS
Требования к синтаксису селектора :hover следующие:
selector:hover {style} 9 0026
Селектор можно определить тремя способами:
- с помощью имя элемента
- с использованием ID элемента
- с использованием определенного класса
Пример
p:hover, h2:hover, a:hover {
цвет фона: желтый;
} Попробуйте вживую Учитесь на Udacity
Профи- Простота в использовании благодаря принципу обучения на практике
- Предлагает качественный контент
- Геймифицированный опыт кодирования в браузере
- Цена соответствует качеству
- Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
Pros- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Нанодипломные программы
- Подходит для предприятий
- Платные сертификаты об окончании
СКИДКА 15%
Плюсы- Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
ОТ 14,99$
CSS :hover и другие псевдоклассы
Эффекты наведения в CSS довольно часто используются для стилизации ссылок:
Пример
a .link1: наведите курсор, a.link1: активный { цвет: зеленый; } a.link2: наведите курсор, a.link2: активный { размер шрифта: 120%; }
Попробуйте живое обучение на Udacity
Для этого вы можете использовать :hover с другими псевдоклассами. 9Селектор 0020 :link предназначен для непосещенных ссылок, :visited используется для посещенных страниц, а :active используется для активной ссылки.
Чтобы правильно оформить ссылки, вы должны помнить, что псевдоклассы :link , :visited , :hover и :active должны использоваться именно в таком порядке : 9002 6
Пример
/* непросмотренная ссылка */
ссылка {
цвет: зеленый;
}
/* посещенная ссылка */
а: посетил {
цвет: зеленый;
}
/* наведите курсор на ссылку */
а: наведите {
красный цвет;
}
/* выбранная ссылка */
а: активный {
цвет: желтый;
} Попробуйте Live Learn на Udacity
Вы также можете добавить ссылку на , которая будет отображаться только , когда пользователь наводит курсор на выбранный элемент:
Пример
a {
дисплей: нет;
}
span:hover + a { /* Ссылка отображается только тогда, когда вы наводите курсор на элемент span */
дисплей: блок;
} Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Более сложный пример :hover
Чтобы лучше понять, что такое CSS hover 9Доступны эффекты 0021, см. немного более сложный пример ниже. При наведении курсора на элемент появится раскрывающееся меню . Затем, когда вы наведете курсор на его параметры, они будут выделены
Пример
div {background-color: blue;}
дел а {
текстовое оформление: нет;
белый цвет;
размер шрифта: 20px;
отступ: 15 пикселей;
отображение: встроенный блок;
}
ул {
дисплей: встроенный;
}
уль ли {
отображение: встроенный блок;
}
уль ли:наведите {
фон: синий;
}
ул ли: наведите ул {
дисплей: блок;
}
уль ли уль {
положение: абсолютное;
ширина: 150 пикселей;
дисплей: нет;
}
уль ли уль ли {
дисплей: блок;
фон: синий;
}
уль ли уль ли а {
отображение: блок !важно;
}
уль ли уль ли: наведите курсор {
фон: голубой;
} Попробуйте вживую. Учитесь на Udacity
Примечание.
использование селектора CSS :hover может вызвать проблемы у пользователей сенсорных экранов, поскольку прикосновение к элементу обычно интерпретируется как щелчок.
Поддержка браузера
Chrome
1+
Edge
12+
Firefox
1+
90 239 IE4+
Opera
4+
Safari
2+
Поддержка мобильных браузеров
Chrome
18+
Firefox
4+
Opera
-
Safari
Все
hover.css: Краткое руководство по использованию эффектов hover.css
Hover.css — отличная небольшая библиотека CSS, которая добавляет эффекты наведения к вашим HTML-ссылкам и кнопкам. В этом руководстве мы быстро познакомим вас с тем, как использовать hover.css.
Получение hover.css
Вы можете загрузить hover.css из сети доставки контента (CDN) или напрямую с веб-сайта hover. css. Свяжите его с CDN следующим образом:
css. Свяжите его с CDN следующим образом:
<голова>
Если вы хотите иметь анимированные значки на кнопках, вам также понадобится FontAwesome:
Заставить hover.css работать
Если у вас есть такая кнопка…
См. ручку на CodePen.
Я использую Bootstrap для стилизации своих кнопок здесь, но не стесняйтесь применять любой стиль, который вы хотите.
… затем примените hover. css Grow переход к нему вот так (наведите курсор на кнопку, чтобы увидеть эффект):
css Grow переход к нему вот так (наведите курсор на кнопку, чтобы увидеть эффект):
См. перо на CodePen.
Добавление значков к вашим кнопкам
Пока вы ссылаетесь на FontAwesome, добавление значков к вашим кнопкам точно так же, как использование любого другого эффекта hover.css:
См. ручку на CodePen.
Вы можете использовать здесь любую иконку, которую хотите - не обязательно из FontAwesome - если вы установите для нее hvr-icon .
В предыдущих версиях hover.css можно было использовать только набор предопределенных значков. Теперь это было улучшено.
Справочник по эффектам Hover.