10 увлекательных онлайн-игр для дизайнеров
Онлайн-игры идеально подходят для освоения новых инструментов, отработки незнакомых техник и развития основных UI/UX-навыков, а также помогают дизайнерам идти в ногу со стремительно развивающейся индустрией.
Успешные дизайнеры постоянно повышают квалификацию и учатся чему-то новому. Однако найти дополнительное время для обучения в течение рабочей недели не так-то просто. Онлайн-игры — увлекательный и познавательный способ отточить имеющиеся навыки и приобрести новые. Благодаря интерактивным захватывающим (и часто бесплатным) онлайн-играм вы можете прокачать такие технические аспекты дизайна, как выравнивание, типографика и теория цвета.
Онлайн-игры не только обучают нас новым дизайн-приемам, но и поднимают настроение, повышают творческий потенциал и помогают более эффективно использовать основные принципы дизайна. Всякий раз, когда у меня есть свободное время или я сталкиваюсь с серьезной проблемой в работе, я играю в одну из этих игр, что позволяет взглянуть на ситуацию свежим взглядом.
Тренируйте глазомер
Выравнивание — это фундаментальный принцип дизайна, который определяет визуальную композицию, обеспечивает юзабилити и читабельность.
Игра It’s Centred That отлично подходит для тренировки глазомера и помогает быстро выявлять ошибки в расположении элементов. Ваша задача — определить, находится ли точка в центре фигуры. Это простая концепция, но игра довольно сложная, потому что точки зачастую располагаются совсем близко к центру.
Игра развивает композиционное мышление, заставляя вас анализировать геометрические фигуры и находить опорные точки в пересекающихся и смежных формах.
Игра It’s Centred That тестирует глазомер игроков, предлагая им определить, центрирована ли точка.Узнайте больше о шрифтовом дизайне
Понимание нюансов применения шрифтов помогает дизайнерам установить визуальную иерархию, обеспечить разборчивость текста и лучше передать его смысл.
Игра «I shot the serif» (игра слов: дословно переводится “я застрелил шрифт с засечками”, имеется в виду выражение “I shot the Sheriff” — я застрелил шерифа) проверяет, насколько быстро вы сможете распознать шрифты с засечками. В самом начале вы видите две буквы, одна из которых — с засечками. Вы должны “выстрелить” в последнюю, кликнув по ней до того, как закончится время. По мере продвижения вперед вы будете одновременно видеть все больше и больше букв, из-за чего находить буквы в нужном стиле и “стрелять” по ним становится сложнее.
В самом начале вы видите две буквы, одна из которых — с засечками. Вы должны “выстрелить” в последнюю, кликнув по ней до того, как закончится время. По мере продвижения вперед вы будете одновременно видеть все больше и больше букв, из-за чего находить буквы в нужном стиле и “стрелять” по ним становится сложнее.
Эта игра будет держать вас в напряжении! Я играю в нее каждую неделю и всегда удивляюсь, насколько сложной она становится после нескольких раундов.
Игра I shot the serif позволяет проверить, насколько быстро игроки могут распознавать и «стрелять» в различные буквы с засечками.Typewar — еще один шрифтовой тренажер, который бросает вызов вашей способности идентифицировать шрифты. В каждом раунде на экране появляется буква, а вы должны выбрать правильное название шрифта из двух представленных вариантов.
Отвечая на вопросы, вы получаете или теряете очки, а их количество зависит от того, сколько игроков правильно ответили на тот же вопрос. Мгновенная обратная связь, статистика в режиме реального времени и знакомство с малоизвестными шрифтами — отличная мотивация, чтобы продолжать обучение.
Научитесь определять правильный кернинг на глаз
Один из способов улучшить читаемость цифрового текста — настроить правильный кернинг, или расстояние между символами. Кернинг часто остается вне поля зрения дизайнеров, поскольку он предопределен в каждом шрифте. Однако полезно знать, как корректировать кернинг, если взаимное расположение символов кажется вам неправильным, либо если вам нужно создать уникальный логотип или шрифт для клиента.
Игра Kern Type поможет вам отточить навыки работы с кернингом: вы проверите, насколько хорошо у вас получается правильно расставлять буквы в словах. За каждое слово игрок получает определенное количество баллов, максимум — 100. Вы можете переключаться между тремя режимами просмотра: ваше решение, оптимальный кернинг и их комбинация для сравнения.
Я постоянно возвращаюсь к этой игре, ведь набрать 100 баллов действительно трудно. Она напоминает мне, что нам всегда есть, куда расти.
Перейдите на новый уровень в работе с цветом
Прокачав свои навыки работы с цветом, вы сможете принимать более грамотные и осмысленные дизайн-решения в своих проектах. Color — это игра, в которой вам предстоит идентифицировать оттенки и уровень насыщенности, а также комплементарные, аналогичные, триадные и тетрадные цветовые комбинации.
На экране мы видим интерактивный цветовой круг, в центре которого расположен тот или иной цвет / цвета. Вы должны определить, что это за цвет, уложившись в 10 секунд. Задача усложняется, когда вам нужно подбирать оттенки для триадных и тетрадных цветовых схем.
Color помогает игрокам развивать навыки подбора цветов путем определения оттенков, уровня насыщенности и цветовых палитр.Совершенствуйте технику работы с векторными объектами
Такие инструменты, как Figma, Sketch и Adobe Illustrator, позволяют дизайнерам создавать векторную цифровую графику, которая масштабируется без потери качества — в отличие от пиксельных изображений, теряющих разрешение при увеличении. Однако рисование и работа с векторными фигурами и кривыми может быть непростой задачей.
Однако рисование и работа с векторными фигурами и кривыми может быть непростой задачей.
Игра Boolean Game познакомит вас с булевыми операциями, предназначенными для быстрого создания и изменения 2D-фигур в векторных графических редакторах. На экране появляется фигура, которую нужно повторить. Через несколько секунд форма превращается в контур. В левой части экрана располагаются несколько фигур, которые можно перетащить внутрь контура, чтобы воспроизвести заданную форму.
В нижней части экрана представлены четыре булевы операции: объединение, вычитание, пересечение и разность. Когда игрок нажимает кнопку «Продолжить», запускается пошаговая анимация, показывающая, как выбранная булева операция меняет фигуры. Если она выбрана неверно, анимация поможет вам наглядно увидеть свои ошибки.
Игра Boolean Game учит использовать булевы операции в векторной графике.Shape Type — еще одна “векторная” игра, которой стоит дать шанс. Задача игрока — придать буквам правильную форму, перетаскивая различные опорные точки. При этом вы можете получить максимум 100 баллов.
При этом вы можете получить максимум 100 баллов.
Как и в Kern Type, вы можете переключаться между тремя режимами просмотра, чтобы сравнить свой результат с оригинальной формой. Shape Type не только позволяет совершенствовать навыки рисования векторных фигур, это отличный способ детально рассмотреть анатомические особенности различных шрифтов.
Shape Type дает возможность попрактиковаться в изменении формы векторных букв.Последняя игра, которая позволит вам усовершенствовать свои навыки работы с векторными объектами, — The Bézier Game. С ее помощью вы сможете освоить инструмент “Перо”, чтобы создавать более профессиональную графику.
Вводные уроки демонстрируют, как использовать элементы управления, такие как alt и shift, для позиционирования опорных точек и манипуляций с их “усиками”. Игра научит вас рисовать простые геометрические фигуры, а также более сложные формы, такие как сердце и автомобиль, используя минимальное количество опорных точек, или узлов. Чтобы вам было интереснее, количество доступных узлов для каждого уровня ограничено, а на экране постоянно ведется их обратный отсчет.
Я люблю эту игру, потому что она наглядно показывает, как продуманное положение опорных точек и правильные углы наклона их ручек помогают создавать более плавные линии и кривые.
The Bézier Game помогает игрокам отточить важные навыки работы с пером, такие как размещение опорных точек и перетаскивание их ручек.Освойте основы написания кода
О чем бы ни шла речь — о карьерном росте или о продуктивном взаимодействии с разработчиками — понимание основ HTML и CSS делает дизайнера важнейшим активом многопрофильной команды. Более того, знания в области фронтенда помогают дизайнерам на заигрываться и создавать решения, которые можно реализовать на практике.
Игра Flexbox Froggy шаг за шагом обучает вас основам написания кода. Вы познакомитесь с CSS flexbox, моделью разметки CSS3, которая упрощает позиционирование UI-компонентов, позволяя настраивать выравнивание, расстояния между элементами и переносы элементов на веб-страницах с помощью всего одной-двух строчек кода.
В игре вы пишете CSS-код и таким образом помогаете озорному лягушонку и его приятелям перемещаться по экрану. Над редактором кода располагается мини-руководство, содержащее различные команды, которые вы можете использовать. По мере того как вы пишете код в левой части экрана, соответствующие изменения происходят в правой. Лягушка достигла кувшинки? Значит, вы все сделали правильно.
Игра Flexbox Froggy научит вас писать базовый CSS-код.Получите новые знания о UI/UX
Онлайн-игры помогают дизайнерам расширять свои знания в области UI/UX и проектировать эффективный опыт взаимодействия, который повышает конверсию и ROI (окупаемость инвестиций).
Игра Can’t Unsee позволяет проверить, насколько хорошо вы знаете основные дизайн-концепции, такие как иерархия, контраст, выравнивание, типографика и стилизация. На экране появляются два компонента, ваша задача — выбрать более правильный и удобный для пользователей вариант.
Компоненты могут выглядеть одинаково для нетренированного глаза, но опытный дизайнер должен уметь различать их, обращая внимание на небольшие различия, например, неправильно выровненный текст или неравномерные отступы.
Извлеките максимум пользы из онлайн-игр
Я часто поражаюсь тому, как быстро развивается индустрия дизайна. Иногда идти в ногу с новыми инструментами и методами становится слишком трудно и это давление начинает негативно сказываться на моих творческих способностях.
Я делаю свою работу лучше всего, когда подхожу к проблемам с долей детской непосредственности, вот почему мне так нравятся эти игры: они позволяют учиться и практиковаться, сохраняя при этом ощущение игры и чуда.
Какую бы цель вы ни преследовали — сменить профессию, повысить квалификацию или освоить новый UI/UX-метод — онлайн-игры для дизайнеров помогут протестировать и развить ваши художественные и технические способности. Как однажды сказал Пабло Пикассо: «Я всегда делаю то, что не могу сделать, чтобы научиться делать это«.
5 онлайн упражнений для улучшения типографических навыков
В графическом дизайне владеть шрифтами, словно ты опытный типограф, дело не из легких — это гибрид искусства и науки, который на первый взгляд может показаться пугающим. Хоть понимание нюансов вдумчивой типографики и приходит с практикой, хорошая новость заключается в том, что оттачивание навыков не должно состоять из рутинных, болезненных типографских упражнений.
Хоть понимание нюансов вдумчивой типографики и приходит с практикой, хорошая новость заключается в том, что оттачивание навыков не должно состоять из рутинных, болезненных типографских упражнений.
Здесь вы найдете несколько игр и упражнений, которые помогут вам усовершенствовать свои знания по типографике. Мы подобрали несколько интерактивных ресурсов, чтобы помочь вам узнать и оценить все тонкости, которые усовершенствуют ваши навыки. Являетесь вы опытным графическим дизайнером или просто любитель, освежите свои знания с помощью этих пяти упражнений.
1. Kerntype
Когда вы начинаете изучать дизайн, у вас могут возникнуть проблемы с кернингом — расстояние между отдельными буквами. Сперва это может быть сложновато. К счастью, вы можете потренировать навыки с помощью Kerntype. Эта игра предоставляет вам серию ситуаций, в которых вы должны внимательно следить за пространственными отношениями между буквами. Игра оценивает ваши попытки идеального решения для интервалов.
2. Typewar
Возможность идентифицировать шрифт — одна из лучших привилегий дизайнера. Typewar — это быстро развивающаяся игра, в которой вам нужно определить общие шрифты на основе одной буквы. Звучит просто, но вскоре вы увидите, что это не так.
Будь то Helvetica против Univers или Garamond против Didot, упражнения Typewar будут держать вас в тонусе и помогут вам распознать сдержанные, индивидуальные черты разных шрифтов. Вы увидите, как небольшие изменения могут повлиять на всю индивидуальность дизайна, и вы перейдете на следующий уровень познаний типографики. Кроме того, благодаря Typewar вы увидите статистику того, как вы справляетесь с задачами по сравнению с другими игроками. Это большой плюс, т.к. во время обучения будет присутствовать дух соперничества, который чаще всего повышает продуктивность.
3. Shape Type
Shape Type — еще один интерактивный инструмент, который геймифицирует типографику — на этот раз в центре внимания — тайные навыки самого дизайна шрифтов. В упражнениях Shape Type вы сталкиваетесь с использованием кривых Безье, чтобы завершить формы различных глифов из ряда шрифтов. Это забавный способ понять фундаментальные различия в ДНК различных стилей шрифта — от sans-serif до олд стайла и slab serif. Вы быстро получите глубокие знания мастерства шрифтового дизайна!
В упражнениях Shape Type вы сталкиваетесь с использованием кривых Безье, чтобы завершить формы различных глифов из ряда шрифтов. Это забавный способ понять фундаментальные различия в ДНК различных стилей шрифта — от sans-serif до олд стайла и slab serif. Вы быстро получите глубокие знания мастерства шрифтового дизайна!
4. Type Connection
Возможность успешного совмещения шрифтов является бесценным инструментом для любого дизайнера, работающего с шрифтом, независимо от того, работаете ли вы с дизайном логотипов и брендов, веб-дизайном или чем-то другим.
Type Connection — это игра, что то вроде теста на совместимость при знакомстве, вы в этой игре выполняете роль типографского сваха. Ваша задача состоит не только в подборе дизайна, который будет гармонично сочетаться. Такое обилие информации является отличным способом понять, почему некоторые дизайны шрифтов выглядят лучше в качестве основного текста с отличной читабельностью, в то время как другие являются более эффективными в качестве заголовков. Вы получите справочные сведения о каждом из шрифтов, а также красочные образцы каждой используемой пары шрифтов.
Вы получите справочные сведения о каждом из шрифтов, а также красочные образцы каждой используемой пары шрифтов.
5. Typeface Anatomy
Если вы нервничаете, по поводу разницы между междустрочного и межбуквенного интервала, X-height по отношению к высоте заглавной буквы, вам следует потратить некоторое время на то, чтобы освежить знания типографической анатомии и терминологии в общих чертах. «Thinking With Type» Эллен Люптон — отличная вэб-версия ее печатного типографического учебника. Быстрый поиск в Google также ознакомит с множеством интерактивных руководств по типографике, которые помогут вам узнать больше об основах типографической анатомии.
Ну вот и все! Мы надеемся, что вам понравятся данные ресурсы, а также вы усовершенствуете свои навыки — независимо от того, на каком уровне вы находитесь.
Перевод статьи Ryan Arruda
Распознавание и поиск шрифтов с помощью идентификаторов шрифтов
Не знаю, как вы, а я люблю шрифты. Я мог бы смотреть на них весь день. Ну, не совсем, но мне нравится выбирать новые шрифты для своих проектов, потому что вы действительно можете выделить свои буквы по-разному на своем веб-сайте и в статьях. В этой информативной статье я хотел бы поделиться с вами некоторыми советами о том, как распознавать разные шрифты. Итак, являетесь ли вы фанатом шрифтов, как и я, или просто хотите оживить свой следующий проект, читайте дальше!
Ну, не совсем, но мне нравится выбирать новые шрифты для своих проектов, потому что вы действительно можете выделить свои буквы по-разному на своем веб-сайте и в статьях. В этой информативной статье я хотел бы поделиться с вами некоторыми советами о том, как распознавать разные шрифты. Итак, являетесь ли вы фанатом шрифтов, как и я, или просто хотите оживить свой следующий проект, читайте дальше!
Вы, наверное, можете распознать Times New Roman и Comic Sans, но распознать другие шрифты довольно сложно! Вот почему вы должны использовать инструменты, описанные в этой статье.
Найдите свой идеальный идентификатор шрифта для идентификации шрифтов
Вы, вероятно, видели шрифты, которые, как вы знали, где-то видели раньше, но вы просто не могли понять, где. Или, может быть, вы хотите найти красивый шрифт на изображении, которое вы видели, чтобы использовать его самостоятельно. В любом случае лучше всего использовать инструмент поиска шрифтов или детектор шрифтов. Идентификатор шрифта также может называться средством сопоставления шрифтов, средством проверки шрифтов или средством поиска шрифтов.
Идентификатор шрифта также может называться средством сопоставления шрифтов, средством проверки шрифтов или средством поиска шрифтов.
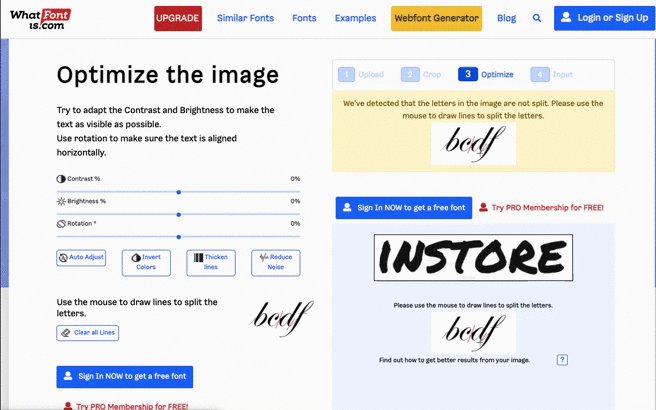
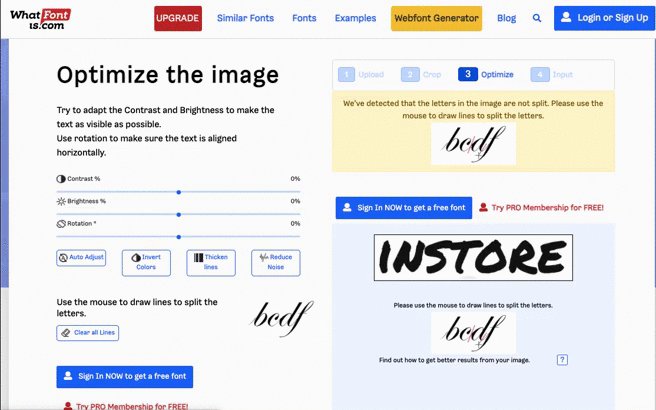
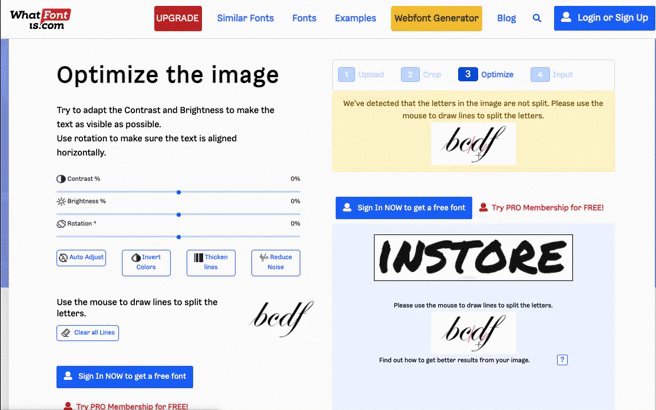
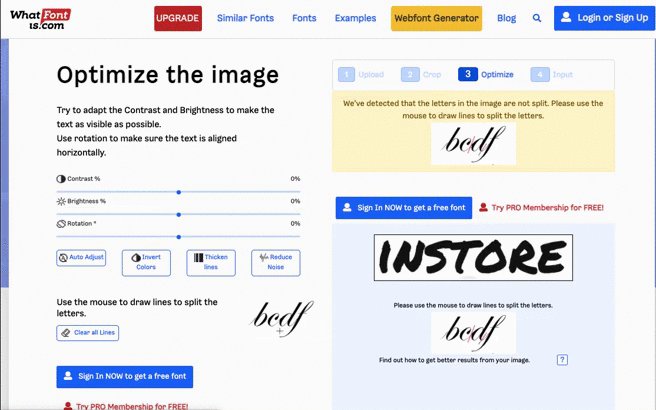
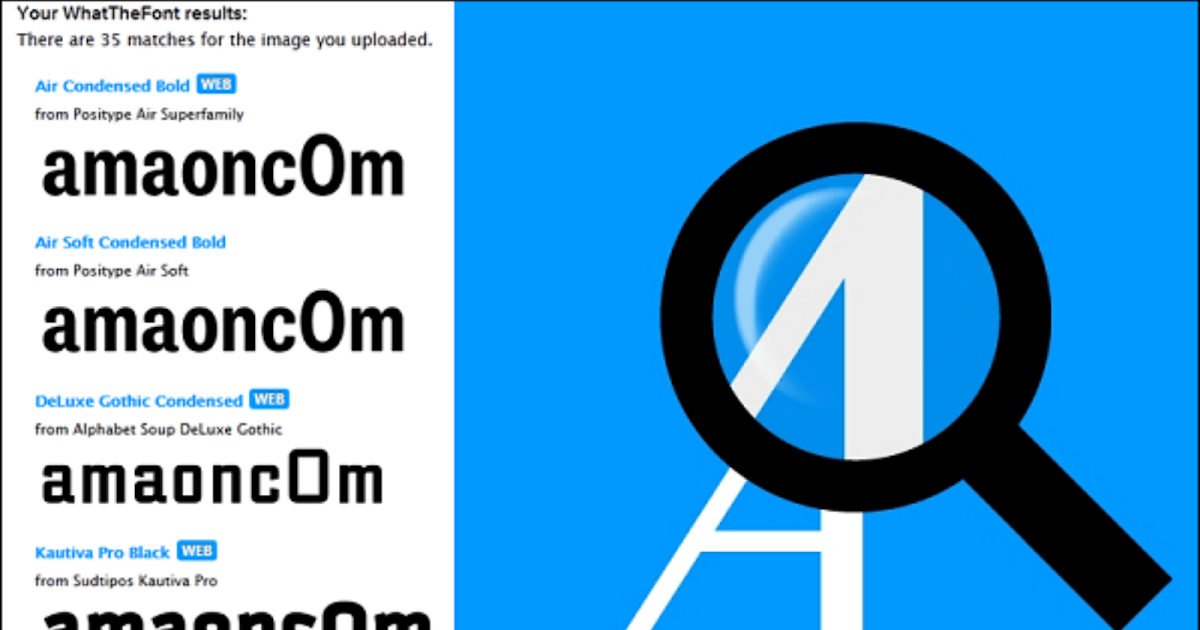
Самый популярный идентификатор шрифта — WhatTheFont. Это веб-сайт, на который вы загружаете изображение шрифта, после чего веб-сайт пытается распознать шрифт. Вы также можете вставить ссылку на изображение на WhatTheFont, и в этом случае вам не нужно ничего загружать. WhatTheFont — очень точный инструмент для идентификации шрифтов, который часто сопоставляет шрифт в течение нескольких секунд.
Вы также можете искать шрифт с помощью Font Squirrel, идентификатора шрифта, аналогичного WhatTheFont, но с некоторыми дополнительными функциями. Помимо идентификации шрифта, вы также можете загрузить изображение шрифта и настроить цвета шрифта.
Другой вариант — использовать базу данных Google Fonts. Эта база данных содержит тысячи бесплатных шрифтов и стилей шрифтов, которые вы можете искать. Если вы найдете определенный шрифт в базе данных, вы можете найти его имя в Интернете и загрузить его бесплатно.
Когда вы загружаете изображение, вы должны обрезать его, чтобы в нем было не больше деталей, чем шрифт, который вы пытаетесь идентифицировать. Кроме того, в идеале все символы или буквы должны быть одного шрифта для достижения наилучших результатов. Иногда вы не можете обрезать изображение, но если на ваших изображениях слишком много деталей (например, символов или букв), результаты могут быть не такими хорошими.
Что это за шрифт?
Как вы, наверное, знаете, существует бесчисленное множество различных шрифтов. Распознать шрифт невооруженным глазом очень сложно. Вы, наверное, можете распознать Times New Roman и Comic Sans, но распознать другие шрифты довольно сложно! Вот почему вы должны использовать инструменты, упомянутые в этой статье.
Найдите мой шрифт с расширением браузера WhatFont
Вы когда-нибудь видели классный шрифт и задавались вопросом: «Что это за шрифт?» или «Что это за шрифт?» Для этого есть расширение для браузера! WhatFont — это расширение для Chrome и других браузеров, которое может помочь вам идентифицировать шрифт. Итак, в следующий раз, когда вы увидите понравившийся шрифт, просто установите расширение для распознавания шрифтов и наведите указатель мыши на текст, чтобы найти подходящие шрифты. Это очень просто!
Итак, в следующий раз, когда вы увидите понравившийся шрифт, просто установите расширение для распознавания шрифтов и наведите указатель мыши на текст, чтобы найти подходящие шрифты. Это очень просто!
Поиск шрифта по изображению: как найти шрифт по изображению с помощью WhatTheFont или Font Squirrel
Первый шаг — найти изображение, которое, по вашему мнению, содержит точный шрифт, который вы хотите идентифицировать. Например, любимый логотип, скриншот документа или изображение с веб-страницы. Скриншот полезен, если вы хотите узнать, какие шрифты используются на веб-сайте. Это работает для любого веб-сайта. Перед загрузкой убедитесь, что изображение имеет как минимум приличное качество, чтобы получить наиболее точные результаты.
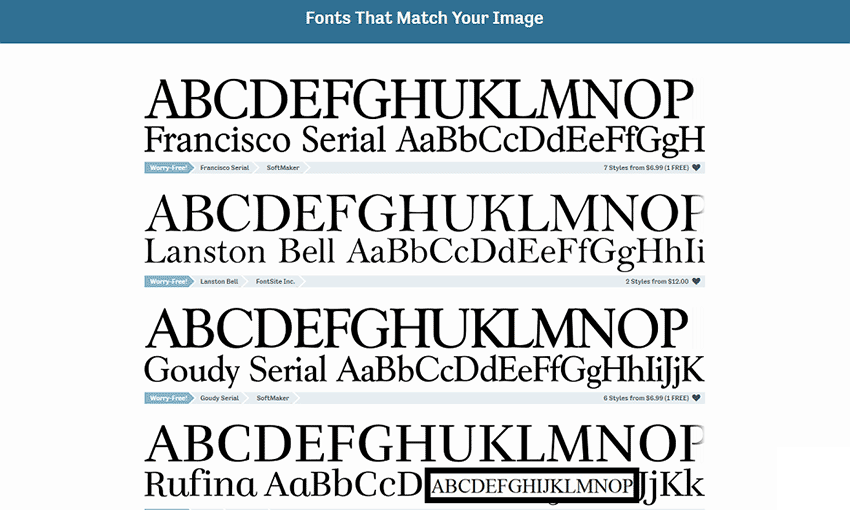
Затем перейдите на веб-сайт или в приложение, которое предлагает идентификатор шрифта из инструмента изображения, например WhatTheFont или Font Squirrel. Эти веб-сайты позволяют вам загрузить изображение, после чего вам сообщат, какой это шрифт.
WhatTheFont — один из первых сайтов по распознаванию шрифтов, появившихся на рынке. Это веб-сайт, на который вы можете просто загрузить изображение, после чего веб-сайт определит шрифт. Веб-сайт также дает вам возможность загрузить шрифт, если вы хотите.
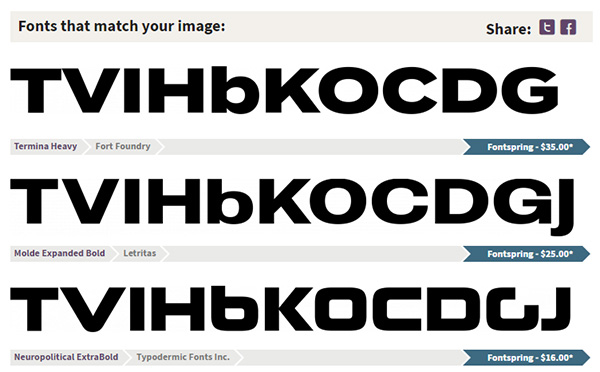
Font Squirrel — еще один популярный сайт распознавания шрифтов. Их инструмент обнаружения шрифта из изображения работает на Fontspring Font Matcherator. Font Squirrel предлагает ряд преимуществ по сравнению с WhatTheFont. Во-первых, вы можете сопоставлять несколько шрифтов одновременно. Во-вторых, вы можете загружать шрифты без необходимости создавать учетную запись.
Если у вас есть Adobe Photoshop, вы также можете использовать функцию сопоставления шрифтов Photoshop, которая может быстро помочь вам найти совпадения шрифтов.
Удобный поиск декоративных шрифтов с помощью средства поиска шрифтов Font Flipper
Font Flipper — это онлайн-инструмент, который позволяет опробовать различные шрифты и помогает быстро и легко найти нужный шрифт. Вы просто выбираете шрифт из списка доступных шрифтов, и сразу видите, как он выглядит в разных размерах и цветах.
Вы просто выбираете шрифт из списка доступных шрифтов, и сразу видите, как он выглядит в разных размерах и цветах.
Вы также можете ввести свой собственный текст, чтобы увидеть, как шрифт выглядит в действии. Это очень полезно, если вы разрабатываете веб-сайт, например, и хотите знать, как будет выглядеть шрифт с различными типами текста. Таким образом, вы можете быть уверены, что нашли правильный шрифт.
Font Flipper также идеально подходит, если вы просто хотите попробовать новые шрифты. Доступны сотни различных шрифтов, так что вы без труда найдете свой идеальный шрифт. И если вы не знаете, с чего начать, вы можете просто взглянуть на один из множества примеров, чтобы получить вдохновение.
Короче говоря, Font Flipper — отличный инструмент для всех, кто работает со шрифтами или просто интересуется, какие шрифты доступны.
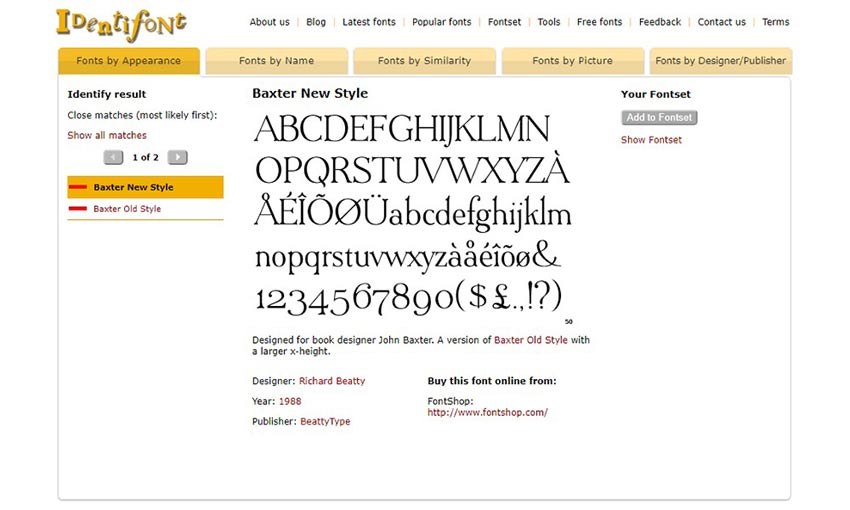
Identifont — найдите шрифт, который вам понравится
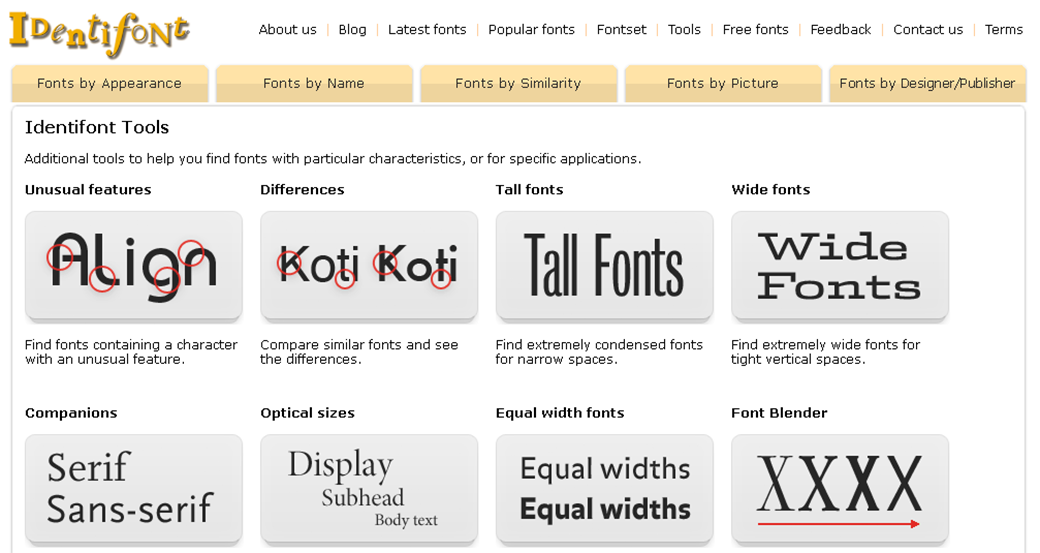
Если вы примерно знаете, какой шрифт вам нужен, но не знаете, как он называется, вы можете найти шрифты с помощью Identifont. Вы указываете, какой шрифт вы ищете, и веб-сайт предложит вам несколько вариантов. Например, вы можете указать, ищете ли вы шрифт без засечек, нагрудную засечку или рукописный шрифт. Кроме того, часто можно использовать несколько стилей шрифта, поэтому при желании вы можете выбрать и другие стили. Вы также можете указать, ищете ли вы шрифт угловой или круглой формы.
Вы указываете, какой шрифт вы ищете, и веб-сайт предложит вам несколько вариантов. Например, вы можете указать, ищете ли вы шрифт без засечек, нагрудную засечку или рукописный шрифт. Кроме того, часто можно использовать несколько стилей шрифта, поэтому при желании вы можете выбрать и другие стили. Вы также можете указать, ищете ли вы шрифт угловой или круглой формы.
Веб-сайт предложит вам несколько вариантов шрифтов, которые соответствуют вашим критериям поиска. Затем вы можете прокрутить различные шрифты и щелкнуть определенный шрифт, чтобы увидеть более подробную информацию. Если вы ищете бесплатные шрифты, на веб-сайте указано, какие шрифты бесплатные, а какие нет, а также как часто используется шрифт и легко ли он читается.
Identifont — полезный веб-сайт, если вы ищете определенный шрифт на свой вкус. Он имеет множество опций, таких как курсивные шрифты, и вы получаете подробную информацию о каждом шрифте. Однако имейте в виду, что есть несколько коммерческих шрифтов, которые вам придется приобрести.
Начало работы со шрифтами
Вы нашли и загрузили свои шрифты? Теперь просто установите их, и вы можете сразу начать их использовать. Вы можете использовать шрифты практически где угодно, например, на рабочем столе, для фотографий, которые вы редактируете в Photoshop, для использования в своем любимом браузере, таком как Firefox, и так далее. Ниже мы опишем, как их установить в зависимости от вашей операционной системы.
Mac OS X
1. Загрузите шрифты на свой Mac. Если это ZIP-файл, его нужно сначала разархивировать. 2. Дважды щелкните файл шрифта, чтобы открыть его в книге шрифтов. 3. Нажмите кнопку «Установить шрифт» в правом верхнем углу окна «Книга шрифтов». 4. Теперь шрифт установлен и готов к использованию!
Windows
1. Загрузите шрифты на свой компьютер. Если это ZIP-файл, его нужно сначала разархивировать. 2. Щелкните правой кнопкой мыши файл шрифта и выберите «Установить».
3. Теперь шрифт установлен и готов к использованию!
Chrome OS
1. Зайдите в файловый менеджер и откройте папку, в которую вы скачали шрифты. 2. Выберите шрифт, который хотите установить, и щелкните файл правой кнопкой мыши. 3. В появившемся меню нажмите «Установить шрифт». 4. Теперь Chrome установит шрифт, и он будет доступен во всех приложениях на вашем Chromebook.
Зайдите в файловый менеджер и откройте папку, в которую вы скачали шрифты. 2. Выберите шрифт, который хотите установить, и щелкните файл правой кнопкой мыши. 3. В появившемся меню нажмите «Установить шрифт». 4. Теперь Chrome установит шрифт, и он будет доступен во всех приложениях на вашем Chromebook.
Привет, эксперт по шрифтам!
Итак, вы стали экспертом по шрифтам! Вы узнали, как выполнять поиск шрифтов, находить шрифт с помощью распознавателя шрифтов и многое другое. Может потребоваться некоторая практика, чтобы начать распознавать шрифты быстрее и проще. Но с помощью правильных инструментов и ресурсов, таких как те, которыми мы поделились в этой статье, вы можете легко сопоставлять шрифты и находить шрифт, который лучше всего подходит для вашего следующего проекта. Теперь вы знаете, что можете использовать шрифты на своем компьютере, в браузере или редактировать фотографии в графическом редакторе. Не забудьте стать пользователем Site.eu. Мы предлагаем комплексное решение, в котором все включено в ваше доменное имя. Мы любим писать информативные статьи, подобные этой, чтобы помочь вашему присутствию в Интернете добиться большого успеха.
Мы любим писать информативные статьи, подобные этой, чтобы помочь вашему присутствию в Интернете добиться большого успеха.
5 известных шрифтов, которые вы, вероятно, узнаете, но не сможете назвать
Когда дело доходит до шрифтов, иногда книга, продукт или даже знак, связанные с буквами, запоминаются лучше, чем сами шрифты.
Любой, кто работал на компьютере, вероятно, может распознать популярные шрифты, такие как Times New Roman, Arial, Helvetica или Futura. Многие дизайнеры могут с первого взгляда определить десятки шрифтов, независимо от текста. Мы запоминаем названия шрифтов, потому что для их использования нам приходится выбирать их в таких программах, как Google docs или Photoshop.
Но иногда шрифты занимают место в нашей памяти не потому, что мы их использовали, а потому, что мы сталкивались с ними снова и снова.
Давайте углубимся в пять шрифтов, которые вы можете не знать по имени, но узнаете благодаря их контексту.
Средства, которые привлекли внимание к 5 знаменитым шрифтам
Dune
Первый из серии Dune Фрэнка Герберта, выпущенной в 1965 году. подпись ищет как названия книг, так и имя автора.
подпись ищет как названия книг, так и имя автора.
Шрифт с заглавными буквами, завитками и сочетанием толстых и тонких линий стал настолько связан с Dune , что вы Я бы подумал, что он был сделан на заказ для книг, но на самом деле это ныне известный шрифт под названием Davison Art Nouveau.
Подробное изучение книг и продуктов Dune , а также других работ Фрэнка Герберта показывает, что этот шрифт стал частью его авторского бренда, хотя он и не был разработан специально для него.
Шрифт получил свое название от художника по леттерингу Мейера М. Дэвисона, который создал его для ныне несуществующей компании по набору текста под названием Photo-Lettering, Inc. (PLINC). Шрифт был эксклюзивным для PLINC и недоступен для лицензирования. Любой заинтересованный должен был разместить заказ непосредственно в компании по набору текста, и именно так издатели Фрэнка получили права на использование.
Дэвисон в стиле модерн появился в изданиях в мягкой обложке первых двух книг Dune и снова был использован для выпуска третьей книги в твердом переплете, Дети Дюны. После этого работы Фрэнка перебрасывались между разными издательствами, но Дэвисон в стиле модерн двигался вместе с Франком и его работами. Таким образом, несмотря на то, что создатель назвал шрифт своим именем, имя Фрэнка Герберта у большинства людей ассоциируется с этим уникальным шрифтом.
Аватар
В фильме Джеймса Кэмерона Аватар использовался невероятно известный и горячо обсуждаемый шрифт под названием Papyrus. До выпуска Аватар , Папирус в основном ассоциировался с дрянным дизайном, который должен был выглядеть смутно старым или антикварным. Первоначальное использование имело смысл, поскольку дизайнер шрифтов Крис Костелло хотел, чтобы шрифт в стиле каллиграфии напоминал о библейских временах.
Аватар постер к фильму В 2000-х годах Microsoft начала включать Papyrus в Microsoft Office, и этот шрифт начал появляться везде, от визитных карточек до проектов графического дизайна. Это был настолько известный шрифт, что он стал шрифтом, который все любили ненавидеть. Даже создатель сказал, что это было «чрезмерно использовано».
Это был настолько известный шрифт, что он стал шрифтом, который все любили ненавидеть. Даже создатель сказал, что это было «чрезмерно использовано».
Но каким-то образом, почти десять лет спустя, Джеймс Кэмерон не понял, что в названии фильма Аватар использовалась слегка измененная версия шрифта Papyrus — он предположил, что это был специальный шрифт, созданный художественным отделом. Итак, блокбастер, выпущенный с надписью «АВАТАР», был выделен шрифтом, который мог использовать любой пользователь Microsoft Office.
Это, вероятно, превратилось бы в мелочь, похороненную на странице Аватара на IMDB, но пародия «Субботним вечером в прямом эфире» с Райаном Гослингом в главной роли укрепила эту ошибку графического дизайна в истории кино и развлечений.
Кадр Райана Гослинга в скетче «Субботним вечером в прямом эфире», Папирус. В скетче «Папирус» персонаж Райана Гослинга страдает от этого необъяснимого дизайнерского решения. Во время трехминутной пародии мы наблюдаем, как Райан борется с бессонницей, разговаривает с терапевтом и переворачивает столы — во всем разочаровании 9Логотип 0094 Avatar написан шрифтом Papyrus.
К несчастью для персонажа Райана, его худшие опасения сбылись — модифицированный шрифт Papyrus снова был использован для фильма 2022 года, Аватар: Путь Воды .
Мурашки по коже
Мурашки по коже, серия книг ужасов Р. Л. Стайна, ставшая культовой для детей 90-х во всем мире. Знаменитое название «Мурашки по коже», которое изначально имело приподнятое, неровное ощущение на самой обложке, сохраняло постоянный вид, даже несмотря на то, что выбор второстепенных шрифтов менялся.
«Мурашки по коже» Fright Light Edition с логотипом «Мурашки по коже» и шрифтом PostCrypt (« Fright Light Edition ») Надписи, которые вы видите на каждой книге из серии «Мурашки по коже», на самом деле не являются шрифтом — это логотип, написанный от руки. Тем не менее, слизистый, немного жуткий внешний вид названия «Мурашки по коже» вдохновил на создание многих подобных шрифтов, некоторые из которых в конечном итоге использовались на обложках «Мурашки по коже».
Согласно вики фэндома Мурашки по коже, дополнительный шрифт PostCrypt появился на обложках книг для изданий «Fright Light» — книг Мурашки по коже со светящимся в темноте текстом. PostCrypt — один из многих шрифтов, вдохновленных фирменным видом капающей слизи логотипа Goosebumps. Кузницы шрифтов теперь полны похожих жутких шрифтов, таких как Goose Pimples, Liquidism part 2, Green Fuz и Meltdown MF, и это лишь некоторые из них. Многие из этих шрифтов попадают в общую категорию «ужастиков», которая включает в себя шрифты с жуткими элементами, такими как кровь, слизь, паутина и буквы, вдохновленные монстрами. На самом деле, имя автора «Ужастиков» Р. Л. Стайна появилось на многих обложках шрифтом Voodoo House, что выглядит подходящим для постера к фильму «Франкенштейн».
Rae Dunn
Если вы когда-нибудь просматривали полки Marshalls или TJ Maxx, вы видели шрифт Rae Dunn. Узкие буквы с заглавными буквами обозначают все, от кофейных кружек до баночек из-под печенья, с очевидными этикетками, такими как «кофе» и «печенье» соответственно.
Технически официального шрифта Rae Dunn не существует, но буквы, которые выглядят как хитрый человек фломастером, решивший аккуратно обозначить все, что у него есть, стали контрольным знаком продукта Rae Dunn.
Шрифты, такие как The Skinny, Cami Rae Regular, Amatic SC и Sunn, входят в число многих шрифтов, вдохновленных шрифтом Rae Dunn. Эти шрифты становятся все более популярными в ремесленных сообществах. Etsy и веб-сайты шрифтов предлагают множество спин-оффов шрифтов Rae Dunn, многие из которых совместимы с Cricut — режущей машиной, которую предпочитают ремесленники. Таким образом, хотя у этого знаменитого шрифта до сих пор нет ни одного официального названия, поиск шрифтов, «вдохновленных Рэй Данн», предоставит множество вариантов, имитирующих этот узнаваемый стиль.
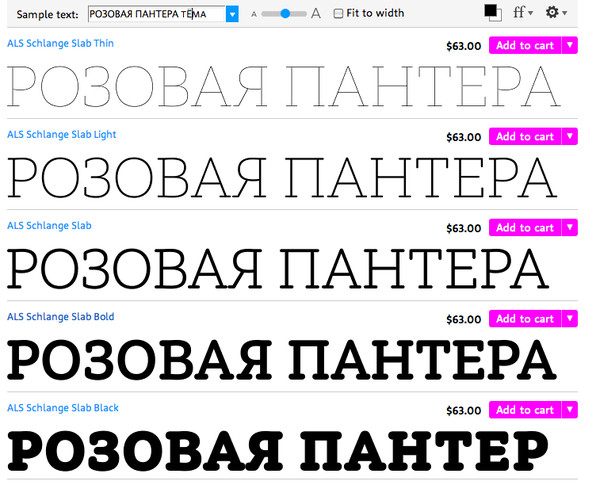
Дорожные знаки
Если вы путешествовали по Соединенным Штатам, вы, несомненно, замечали, что существуют стандартные цвета для дорожных знаков, но знаете ли вы, что шрифт также стандартизирован?
Дорожные знаки шрифтом Highway Gothic ( Источник ) Шрифт с метким названием Highway Gothic был разработан Федеральным управлением автомобильных дорог (FHWA), агентством Министерства транспорта США, которое поддерживает проектирование, строительство и техническое обслуживание автомагистралей по всей территории США. Частью этой работы является установление стандартов для вывесок.
Частью этой работы является установление стандартов для вывесок.
Семейство шрифтов Highway Gothic включает шесть шрифтов, начиная от самой узкой версии «A» и заканчивая самой широкой версией «F». Шрифт был разработан таким образом, чтобы его было легко читать на расстоянии во время движения на высокой скорости, что делает его идеальным для дорожных знаков.
В течение нескольких десятилетий это был единственный утвержденный шрифт для дорожных знаков. Но в 2004 году Penn State исследовал альтернативы с целью сделать светоотражающие дорожные знаки более разборчивыми. FHWA одобрило временное использование шрифта Clearview для этой цели, но с тех пор неоднократно возвращалось к этому решению. Кажется, Highway Gothic по-прежнему является предпочтительным шрифтом, но знаки, написанные Clearview, заменять не требуется, поэтому в США вы увидите смесь этих двух шрифтов 9.0003 Дорожные знаки, написанные шрифтами Highway Gothic и Clearview. ( Источник )
Шрифты остаются в нашей памяти благодаря тому, как и где мы их видим
Гарнитуры и шрифты остаются в нашей памяти как потому, что мы их используем, так и по-разному сталкиваемся с ними.
