Генератор HTML цветов онлайн — рандомайзер цветов HTML
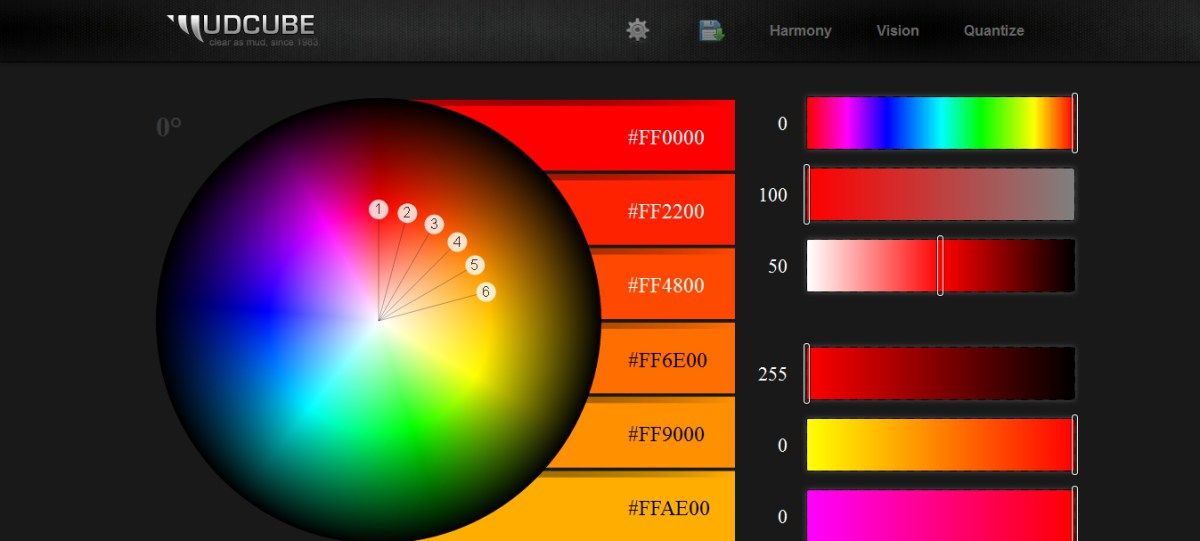
Если перед вами стоит задача подбора палитр и сочетаний различных тонов, используйте генератор цветов HTML, который поможет облегчить данный этап разработки визуального представления. Этот инструмент станет незаменимым для веб-дизайнеров, верстальщиков, разработчиков рекламной продукции, оформителей и иллюстраторов. Все специалисты, сталкивающиеся с необходимостью выбора цветовых решений оценят простоту и удобство использования онлайн-рандомайзера.
Настройки:
Основные:
Формат: HSLRGBHEX
Количество: min=»1″, max=»20″
Параметры:
Яркость: — не важно —ЯркийСветлыйТемный
Оттенок: — не важно —КрасныйОранжевыйЖелтыйЗеленыйСинийФиолетовыйРозовыйСерыйПользовательский
Вы можете выбрать один из предложенных оттенков, или выбрать «Пользовательский», чтобы самостоятельно указать код желаемого оттенка (от 0 до 360).
Результат:
58.97%
Что такое код цвета в HTML
Все, что мы видим в веб-пространстве, создается с помощью специальных кодировок.
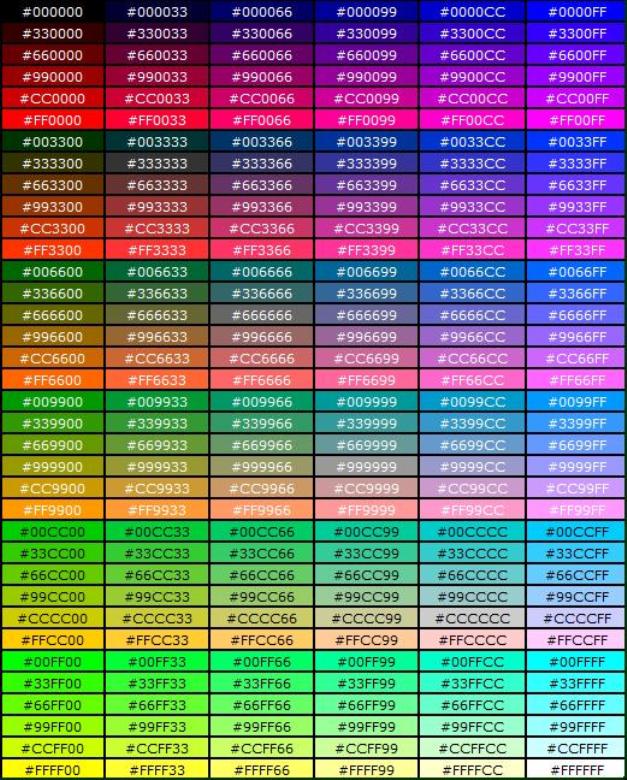
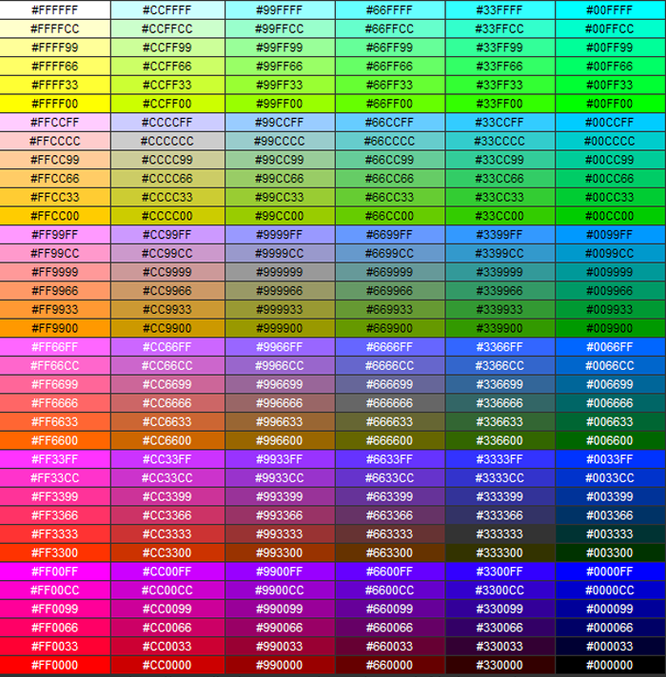
- HEX. Шестнадцатиричная система кодировки цвета с записью через хештег (#). Красный, зеленый и голубой, с помощью смешивания которых получается нужный оттенок, раскладываются по трем парам со значением от 00 до FF.
- RGB. Концентрация оттенков (Red, Green, Blue) представлена в виде чисел от 0 до 255.
- HSL. Это особая система представления цвета, в которой координатами выступает тон, насыщенность и яркость.
В зависимости от выбранной модели шифрования код, созданный генератором HTML-цветов, может использоваться как в веб-верстке, так и в подготовке печатных материалов разных форматов. При этом он будет понятен машинам с русским и англоязычным интерфейсом.
Как работает генератор цвета HTML
Онлайн-программа позволяет за пару кликов подобрать случайный цвет HTML. Это поможет сориентироваться в необходимых оттенках для визуализации дизайна интернет-страницы, рекламных материалов и других проектов, предполагающих использование различных тонов.
В режиме онлайн генератор цвета HTML подберет код в одном из следующих оттенков:
- красный;
- оранжевый;
- желтый;
- зеленый;
- синий;
- фиолетовый;
- розовый;
- серый.
Кроме этого, рандомайзер цветов работает и с пользовательскими оттенками. Они указываются в виде кода от 0 до 360.
Чтобы онлайн-генератор цветов HTML начал подбор оттенков, потребуется меньше 1 минуты. Просто заполните краткую форму в верхней части страницы, выбрав следующие параметры:
- Формат представления. HEX, RGB или HSL.
- Количество цветов. Выберите число от 1 до 20.

- Яркость. От яркого, светлого до темного.
- Оттенок. Укажите желаемый из представленных групп или задайте свой.
После этого нажмите кнопку «Генерировать результат».
Использование рандомайзера не требует специальных навыков. Полностью русскоязычный и интуитивно понятный интерфейс делает онлайн-генератор палитры цветов максимально удобным в использовании. За счет вариативности выбора количества оттенков вы можете в один клик создать целый набор, не тратя время на поиск каждого отдельного тона для своего проекта. Для большего удобства полученные коды можно скопировать в буфер обмена ПК, ноутбука, смартфона или отправить результат быстрой ссылкой в социальной сети.
Автоматическое определение цвета — опыт команды «Яндекса» — Офтоп на vc.ru
Различные сервисы «Яндекса» работают с цветом для решения интерфейсных задач: выделение информационных блоков и объектных ответов, управление вниманием и создание визуальной иерархии.
Примеры использования алгоритмов подбора цветов в поиске и в «Яндекс.Музыке»
В зависимости от задач подбор цвета может требовать сложных вычислений. Но бывает, что получить необходимый результат гораздо проще.
У нас в Yandex Launcher есть промо-карточки приложений: рейтинг, описание и кнопка «Установить». Это контекстные рекомендации — они открываются поверх списка приложений или в папке на рабочем столе.
Первоначальная реализация
Цвет для фона карточки подбирался автоматически на основе иконки, кнопка была полупрозрачная белая. Алгоритм пытался определить основной цвет иконки, разбирая пиксели по цветовому тону. Такой подход не всегда давал красивый результат, у него были недостатки:
- неправильное определение цвета;
- «грязные» цвета из-за усреднения;
- тусклые кнопки, скучные карточки.
Примеры проблемных карточек
Чего на самом деле хотелось
Карточка должна была стать настоящим продолжением иконки, а цвета — сочными и яркими. Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Красивее хочется сделать всегда, но ресурсы не безграничны. Выделять команду на написание чудо-библиотеки по определению цветов не планировалось. Так что задача — минимальными силами улучшить алгоритм определения цветов, придумать, как покрасить карточку красиво, не изобретая при этом космический корабль.
В субботу я сдул пыль с редактора кода, расчехлил HTML5 и Canvas и стал придумывать. В понедельник пришел к команде с предложением.
Новый алгоритм определения цветов
Шаг 1. Берем иконку. Выкидываем белые, черные и прозрачные пиксели.
Исходная иконка → Квадрат из отфильтрованных пикселей
Шаг 2. Уменьшаем полученное изображение до размера 2 × 2 пикселя (с отключенным антиалиасингом). В результате получим четыре цвета иконки. Если исходная картинка однородная, они могут повторяться — ничего страшного.
Если исходная картинка однородная, они могут повторяться — ничего страшного.
Результат после второго шага. Исходная иконка → Цвета
У нас отключен антиалиасинг, чтобы цвета не смешивались, не становились «грязными».
На деле получается так: квадрат делится на четыре части, мы берем средний пиксель из верхнего ряда каждой четверти. В реализации все просто: нам даже не нужен реальный downsample изображения и вообще работа с графикой. Пиксели с нужной позицией берем из одномерного массива, получившегося после первого шага.
Шаг 3. Почти все готово. Осталось совсем чуть-чуть: достаем полученные цвета, переводим в HSL, сортируем по светлоте (L). Красим карточку.
Светлая схема:
- фон — самый светлый цвет;
- кнопка — ближайший к светлому;
- текст — самый темный.
Темная схема (если два и более цветов темные):
- фон — самый темный цвет;
- кнопка — ближайший к темному;
- текст — самый светлый.

Применяя цвета, проверяем контрастность: разница Lightness между фоном и кнопкой ≥ 20; между фоном и текстом ≥ 60. Если не соответствует, корректируем.
Получившиеся карточки. Исходная иконка → Цвета → Карточка
И еще немного карточек для примера:
Результат
У нас получились красочные карточки, из настоящих цветов иконки, без «грязных» примесей. За счет использования нескольких цветов карточка выглядит гораздо живее. Особенно приятно, что при однородном фоне иконки карточка становится ее прямым продолжением: граница между ними совсем не заметна.
И самое главное: через два дня после предложения нового алгоритма первая реализация уже была доступна в dev-сборке. Опробовали внутри команды, настроили пороги для фильтра на первом шаге, предусмотрели особые случаи:
- иконка из одного цвета — делаем фон чуть темнее, чтобы не сливалась;
- иконка с фоном — смотрим пиксели по краям; если все одинаковы, ставим такой же фон карточки.

Доработанный алгоритм вошел в ближайший релиз. Отдельное спасибо руководителю группы разработки Yandex Launcher Диме Овчарову — за интерес, желание и терпение. Напоследок — больше примеров.
Генератор случайных цветов
Вероятно, вы пришли на эту страницу, потому что вас интересуют цвета. Если это так, мы думаем, вы получите удовольствие от использования генератора случайных цветов. Этот случайный выбор цвета довольно прост в использовании и дает вам информацию о цвете тремя различными способами. Вы увидите название цвета, шестнадцатеричный код цвета для цвета и код цвета RGB. Какой из них будет более полезным для вас, будет зависеть от того, зачем вам нужен случайный цвет, но вы можете использовать любой из них в зависимости от ваших потребностей.
По умолчанию отображается один случайный цвет, но вы можете создать до 50 цветов в зависимости от количества цветов, которые вы хотите видеть. Как только вы выберете оптимальное количество цветов, которые будут отображаться каждый раз, все, что вам нужно сделать, это нажать на кнопку «Создать», и сразу же появятся случайные разные цвета. Это действительно настолько просто.
Это действительно настолько просто.
Хотя вы, вероятно, нашли генератор случайных цветов по определенной причине, на самом деле существует множество различных причин, по которым люди приходят на этот веб-сайт, чтобы использовать его. Мы перечислили несколько наиболее распространенных способов, которыми люди используют этот случайный выбор цвета, и мы надеемся, что, прочитав их, вы сможете найти для него другие способы использования, которые вы, возможно, никогда раньше не рассматривали.
Художественное вдохновение
Иногда полезно иметь некоторое вдохновение, чтобы дать волю творческим сокам. Прекрасный способ сделать это — просмотреть случайные цвета. Поскольку средство выбора случайного цвета будет выбирать цвета случайным образом, вы понятия не имеете, какой цвет он выберет. Это неизвестное может быть полезным, поскольку оно поможет вам взглянуть на цвет по-другому, чем если бы вы специально искали его. Случайность может вдохновить вас взглянуть на цвет по-другому и, возможно, вдохновить вас использовать его таким образом, о котором вы никогда не думали в прошлом.
Художественный вызов
Также можно использовать генератор случайных цветов, чтобы творчески бросить себе вызов. Например, вы можете сгенерировать один случайный цвет, а затем использовать его в качестве основного цвета в художественном проекте. Если вы хотите еще больше художественного вызова, вы можете использовать палитру случайных цветов, чтобы выбрать пять или более разных случайных цветов и заставить себя включить их все в свой проект. Существует множество способов, которыми вы можете приспособить эту идею к своим конкретным потребностям, но использование случайных цветов дает вам возможность расширить свой художественный репертуар, поскольку, скорее всего, вам будут предоставлены цвета, которые вы не обязательно выбрали бы на своем собственный.
Расслабление
Есть что-то невероятно расслабляющее в том, чтобы смотреть на случайные цвета. Не верите нам? Дайте себе пять минут, чтобы использовать случайный выбор цвета, чтобы увидеть, насколько расслабляющим это может быть.
Обновление цвета
Если вы красите комнату или вам нужно выбрать цвет для проекта, иногда бывает сложно сделать окончательный выбор. Это особенно верно, если вы смотрели на одни и те же цвета в течение длительного периода времени. Использование этого инструмента случайного цвета может помочь освежить ваш разум и в конечном итоге помочь вам выбрать лучший цвет. Отображая случайные цвета, ваш разум может оторваться от цветов, с которыми вы проводили так много времени, позволяя вам взглянуть на них с новой точки зрения. Вы даже можете быть удивлены случайным выбором цвета и найти цвет, который работает, который вы не рассматривали.
Нам очень интересно узнать, почему вы выбрали этот генератор случайных цветов и как именно вы его используете. Чем лучше мы понимаем, как люди используют этот инструмент, тем больше у нас возможностей улучшить его, чтобы сделать его более полезным для всех, кто приходит к нам. Если вы используете случайный выбор цвета способом, не упомянутым выше, пожалуйста, найдите несколько минут, чтобы связаться с нами и объяснить, как вы его используете, чтобы мы могли поделиться им с другими. Если у вас есть идеи о том, как сделать его лучше, или есть проблемы, которые вы хотели бы изменить, мы также будем рады их услышать. Мы надеемся сделать его лучшим генератором случайных цветов в Интернете, и для этого мы будем рады получить вашу помощь.
Чем лучше мы понимаем, как люди используют этот инструмент, тем больше у нас возможностей улучшить его, чтобы сделать его более полезным для всех, кто приходит к нам. Если вы используете случайный выбор цвета способом, не упомянутым выше, пожалуйста, найдите несколько минут, чтобы связаться с нами и объяснить, как вы его используете, чтобы мы могли поделиться им с другими. Если у вас есть идеи о том, как сделать его лучше, или есть проблемы, которые вы хотели бы изменить, мы также будем рады их услышать. Мы надеемся сделать его лучшим генератором случайных цветов в Интернете, и для этого мы будем рады получить вашу помощь.
Компания веб-дизайна | Запущено более 1000 веб-сайтов
Что такое агентство веб-дизайна?
Агентства веб-дизайна планируют, создают и размещают элементы вашего веб-сайта, которые влияют на его внешний вид и взаимодействие с пользователем. Многие агентства веб-дизайна также предоставляют услуги веб-разработки, а некоторые также предлагают другие услуги цифрового маркетинга.
Сколько берут агентства веб-дизайна?
Цены на веб-дизайн варьируются в зависимости от таких факторов, как количество страниц, стиль дизайна и требуемая функциональность. Цены на веб-дизайн варьируются от 1000 до 10 000 долларов за базовые дизайнерские услуги и более 100 000 долларов за продвинутый веб-дизайн.
Компании нередко пытаются самостоятельно управлять дизайном своего веб-сайта. Однако в большинстве случаев партнерство с агентством веб-дизайна становится менее хлопотным и более удобным, особенно для малого и среднего бизнеса.
Вот несколько причин, по которым наем компании, занимающейся веб-дизайном, помогает вашему бизнесу:
1. Получите отраслевой опыт
Опыт — это значительное преимущество партнерства с агентством веб-дизайна. Они специализируются на веб-дизайне, поэтому посвящают свое время изучению новейших стратегий, стандартов и методов разработки лучших веб-сайтов.
Независимо от того, являетесь ли вы малым и средним бизнесом или предприятием, сложно конкурировать с опытом компании, занимающейся веб-дизайном. У них есть опытная команда, которая ежедневно разрабатывает и улучшает веб-сайты. Этот внешний опыт может оказать огромное влияние на ваш редизайн, дизайн целевой страницы и многое другое.
У них есть опытная команда, которая ежедневно разрабатывает и улучшает веб-сайты. Этот внешний опыт может оказать огромное влияние на ваш редизайн, дизайн целевой страницы и многое другое.
Если вы не сотрудничаете с агентством веб-дизайна, альтернативой является найм дизайнера или перенаправление вашего штатного дизайнера на трудоемкую задачу. Оба эти варианта могут быть дорогими и трудоемкими.
В результате передача вашего веб-дизайна на аутсорсинг часто является наиболее удобным решением.
2. Получите доступ к эксклюзивным ресурсам
Еще одна причина, по которой компании сотрудничают с агентствами веб-дизайна? С агентством вы получаете доступ к целому ряду ресурсов, недоступных для вашей компании. Эти ресурсы могут варьироваться от проприетарного программного обеспечения до собственных талантов агентства.
Если ваша компания ищет специализированные услуги веб-дизайна, такие как соответствие 508, это огромное преимущество. Вашей команде не нужно искать и нанимать дизайнера, который специализируется в этой области. Вместо этого вы можете сотрудничать с агентством и сделать свой веб-сайт совместимым.
Вместо этого вы можете сотрудничать с агентством и сделать свой веб-сайт совместимым.
В этом примере ваша компания может легко и просто улучшить свой веб-сайт. Вам не нужно проходить ряд шагов, от создания списка вакансий до исследования программных приложений, чтобы изменить свой сайт.
3. Доступ к множеству услуг
Агентство по дизайну и разработке веб-сайтов — в большинстве случаев — также предоставляет ряд услуг. WebFX, например, предлагает более пяти дизайнерских услуг, включая быстрый веб-дизайн, редизайн веб-сайта и соответствие требованиям 508, что упрощает создание, управление и улучшение вашего веб-сайта.
Это также позволяет вашему бизнесу развивать партнерские отношения с компанией, занимающейся веб-дизайном. С надежным партнером вашей компании не нужно переходить из одного агентства в другое для получения каждой необходимой вам услуги, например, редизайн вашего веб-сайта и оптимизация целевых страниц.
Такое долгосрочное партнерство также гарантирует, что ваш веб-сайт будет соответствовать последним стандартам. Например, многие компании, которые поддерживали отношения с агентствами веб-дизайна, выиграли, когда Google объявил о переходе на мобильный индекс.
Например, многие компании, которые поддерживали отношения с агентствами веб-дизайна, выиграли, когда Google объявил о переходе на мобильный индекс.
С помощью этого переключателя Google подчеркнул необходимость веб-сайта, удобного для мобильных устройств.
Компании, у которых есть партнер по веб-дизайну, были предупреждены об этом изменении, что позволило им вовремя запустить веб-сайт, оптимизированный для мобильных устройств. Это привело к нескольким преимуществам, таким как предотвращение снижения рейтинга результатов поиска, что произошло с сайтами без версии для мобильных устройств.
4. Получите экономичный веб-дизайн
Веб-дизайн требует больших расходов, от персонала до оборудования. Для малого и среднего бизнеса партнерство с фирмой, занимающейся веб-дизайном, является экономически выгодным выбором: оно экономит деньги вашей компании, а также дает вам немедленный доступ к талантливой команде веб-дизайнеров и комплексным услугам.
Работая с небольшим агентством веб-дизайна, вы снижаете свои расходы, не влияя на качество вашего веб-сайта. Затем ваш бизнес может инвестировать сэкономленные деньги в другие области.
Затем ваш бизнес может инвестировать сэкономленные деньги в другие области.
5. Экономия времени
Помимо финансовой экономии, агентство веб-дизайна с полным спектром услуг также может сэкономить время вашей команды. Если у вас есть небольшая собственная команда веб-дизайнеров, например, для управления вашим веб-сайтом, им потребуется много времени, чтобы запустить обновленную версию вашего сайта.
С другой стороны, вашей компании нужно много времени, чтобы найти и нанять веб-дизайнера. Мало того, что ваш бизнес должен проводить собеседования с кандидатами, вы также должны найти этих кандидатов, что может оказаться трудным, в зависимости от вашей области и предлагаемой компенсации.
Агентство веб-дизайна устраняет эти проблемы. Все, что нужно сделать вашей команде, — это изучить и взять интервью у компаний, прежде чем выбрать ту, которая лучше всего подходит для вашего бизнеса, а если вы сотрудничаете с агентством с полным спектром услуг, это единовременная инвестиция вашего времени.
Партнерство с компанией, занимающейся веб-дизайном, дает много преимуществ, поэтому многие владельцы бизнеса решают нанять агентство для своих нужд. Независимо от того, ищете ли вы быстрый редизайн или проверку соответствия требованиям, агентство по дизайну и разработке веб-сайтов может помочь вашему бизнесу.
На что следует обращать внимание при приеме на работу в компанию веб-дизайна?
Решили, что лучше всего выбрать компанию, занимающуюся веб-дизайном, но не знаете, как правильно выбрать? Когда вы ищете компанию, занимающуюся веб-дизайном, очень важно потратить свое время на изучение и сравнение компаний. В противном случае вы рискуете не только своими инвестициями, но и веб-сайтом своей компании.
Если вы ищете агентство веб-дизайна и разработки, выполните следующие пять шагов, чтобы найти лучшее:
1. Решите, что вы хотите
нужно и зачем.
Заранее определив, что вам нужно, вы сможете отфильтровать потенциальных агентств с самого начала. Например, если вы ищете свежий веб-сайт за 30 дней, нет необходимости искать компании, которые не предлагают быстрый веб-дизайн.
Например, если вы ищете свежий веб-сайт за 30 дней, нет необходимости искать компании, которые не предлагают быстрый веб-дизайн.
Этот упреждающий шаг экономит время вашей компании и оптимизирует процесс исследования.
2. Изучите цены на веб-дизайн
После того, как ваша компания решит, какие услуги веб-дизайна вам нужны, стоит изучить среднюю стоимость необходимых вам услуг веб-дизайна, таких как быстрый веб-дизайн или редизайн веб-сайта. Изучив средние расценки на услуги, вы можете установить разумный бюджет для своих нужд веб-дизайна.
Исследования также не позволяют вашей компании переплачивать или даже недоплачивать за услуги. Например, некоторые агентства веб-дизайна продвигают «дешевые» цены на звездные веб-сайты. Практически во всех случаях компании, выбравшие эти агентства, часто получают то, за что заплатили — дешевый сайт.
Вы не хотите этого для своего бизнеса.
Вместо этого вам нужен простой в использовании и интуитивно понятный веб-сайт. Таким образом, пользователям будет легко следовать вашим призывам к действию (CTA), например, звонить вашей команде, покупать ваш продукт или отправлять форму запроса цены.
Таким образом, пользователям будет легко следовать вашим призывам к действию (CTA), например, звонить вашей команде, покупать ваш продукт или отправлять форму запроса цены.
3. Читайте обзоры и отзывы
Очень важно, чтобы ваша компания просматривала обзоры и отзывы агентств веб-дизайна, с которыми вы планируете работать. В то время как отзывы часто подчеркивают лучшие черты компании, обзоры также подчеркивают слабые стороны этой компании.
Если вы ищете место, где можно найти отзывы об агентствах веб-дизайна, одним из таких мест является Clutch. На этом веб-сайте собраны подробные отзывы клиентов, которые предоставляют вашей команде информацию об отрасли, бюджете и проекте каждого клиента.
С помощью этой информации ваша команда сможет оценить, подходит ли агентство для вашего бизнеса. Например, вы можете заметить, что, хотя агентство предоставляет отличные возможности для редизайна, они часто склонны срывать сроки, когда речь идет о быстром веб-дизайне.
4. Обзор портфолио и тематических исследований
Портфолио агентства, занимающегося дизайном веб-сайтов , может предоставить вашему бизнесу потрясающую информацию о производительности их веб-сайтов, а также о многогранности их команды дизайнеров. Просмотрите портфолио каждого агентства, чтобы увидеть, соответствует ли их работа тому, что ваша организация ищет в компании веб-дизайна.
В некоторых случаях агентства также включают тематические исследования в свое портфолио. Например, они могут подробно рассказать, как их веб-дизайн достиг целей клиента, например, повысить коэффициент конверсии или время на сайте. Или как их команда уложилась в сжатые сроки.
Например, наше партнерство с Cleveland Brothers, дилером тяжелого оборудования, было сосредоточено на редизайне веб-сайта. Благодаря нашему индивидуальному подходу и опыту мы создали совершенно новый веб-сайт, который увеличил органический трафик на 82%.
Итак, потратьте время на изучение работы каждого потенциального агентства, чтобы сузить свой выбор.
5. Назначьте время для беседы
Поскольку вы исследуете агентства, а также сужаете свой список потенциальных кандидатов, очень важно, чтобы ваша команда назначала время для беседы с вашими главными претендентами. Разговариваете ли вы по телефону, электронной почте или по видеосвязи, ваше обсуждение может дать огромное представление об агентстве.
Например, рассмотрим вопросы, которые вам задает агентство. Они больше сосредотачиваются на вашем бюджете или вашем бизнесе? Вы хотите сотрудничать с компанией, занимающейся веб-дизайном, которая проявляет активный интерес к вашему бизнесу, продуктам и отрасли, что составляет основу оригинального и хорошо продуманного веб-сайта.
Вы также можете составить список вопросов для каждого агентства, например:
- Какой у вас опыт в веб-дизайне для моей отрасли?
- Как вы справляетесь с пропущенным сроком?
- Сколько сотрудничества вам потребуется от моей команды?
- Как вы относитесь к задержкам или проблемам с запуском веб-сайта?
Обратите внимание, как агентство отвечает на ваши вопросы.
