Рамки html
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то <p>, <h2>, <img>, <span>, <blockquote>, <marquee> и так далее.
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
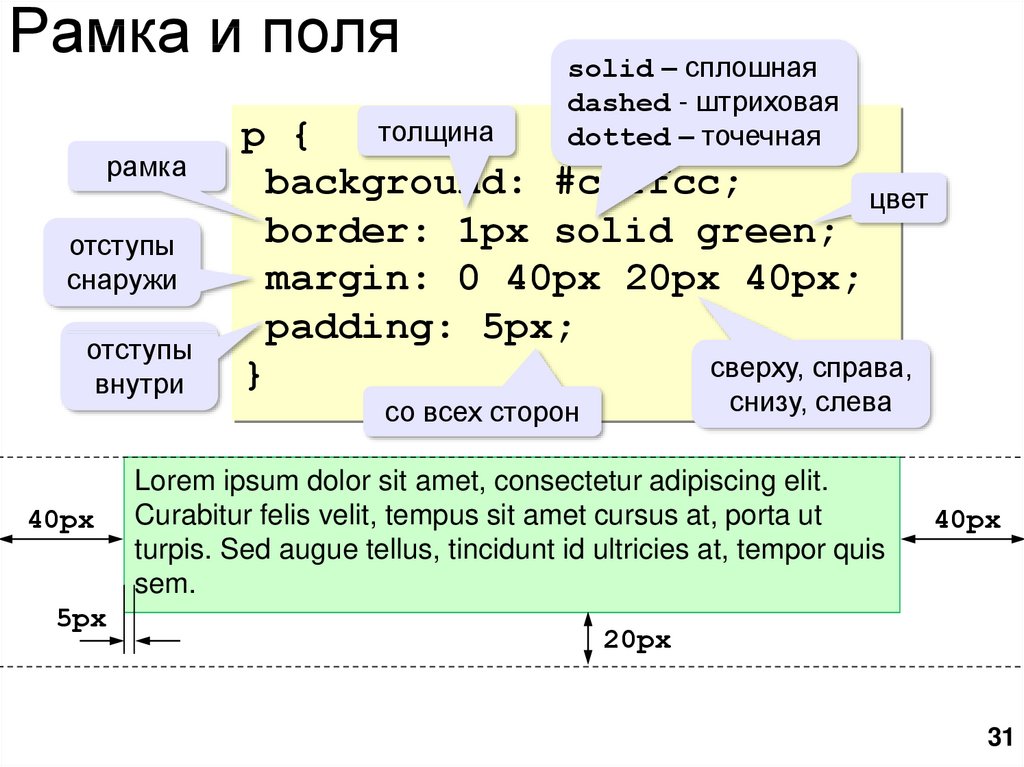
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Толщина Вид Цвет.
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег <p> и создадим ему простую рамку толщиной 3 px
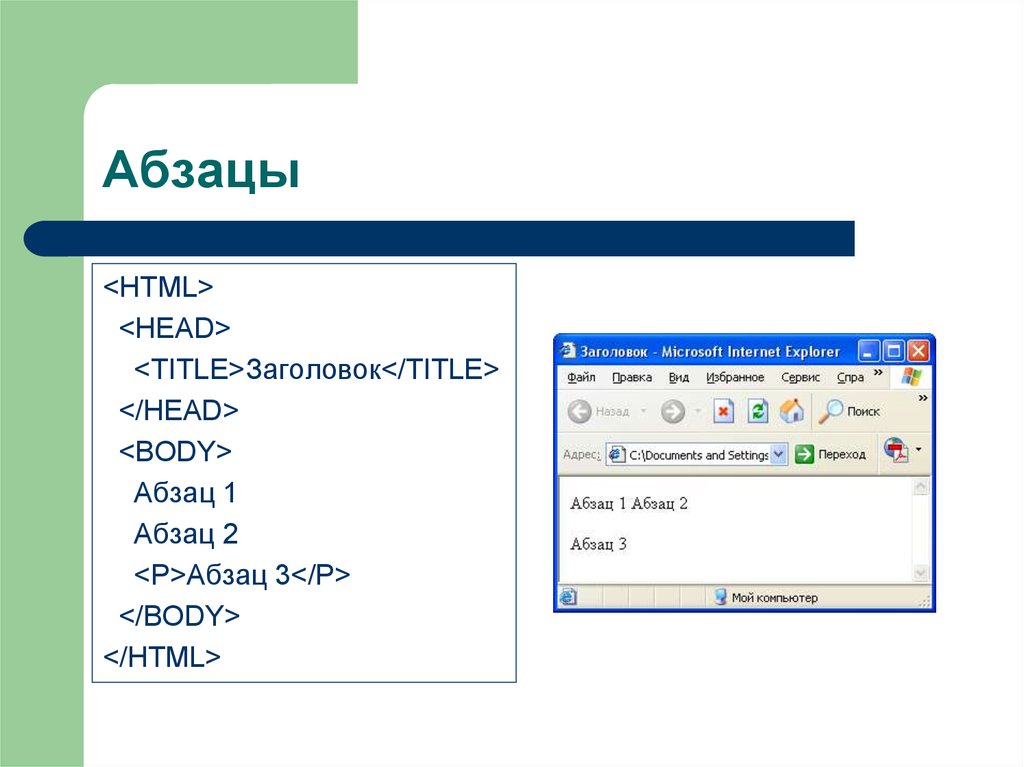
<p>
текст текст текст текст</p>
Результат
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как <p>, <div> и т.д.
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
<p>
текст текст текст текст</p>
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
<p>
текст текст текст текст</p>
текст текст текст текст
Рамка для встроенных или строчных элементов, таких как <img>, <span>, <hr> и т.п., располагается непосредственно вокруг элемента.
Бла-бла-бла Бла-бла-бла <span>текст текст текст текст</span> Бла-бла-бла Бла-бла-бла
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Вид рамки
Можно изменить вид рамки, для этого в значении меняется её название.
Названия:
solid — сплошная
<span>текст текст текст текст</span>
текст текст текст текст
dotted — точечная
<p>
текст текст текст текст</p>
текст текст текст текст
dashed — пунктирная
<p>
текст текст текст текст</p>
текст текст текст текст
double — двойная
<p>
текст текст текст текст</p>
текст текст текст текст
ridge — рельефная
<p>
текст текст текст текст</p>
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
Не полная рамка
Для создания неполной рамки в код вместо свойства border вводятся свойства border-top, border-right, border-bottom, border-left, по отдельности или в различных комбинациях, в зависимости от того, какая граница вам нужна.
<p > текст текст текст текст</p>
текст текст текст текст
Выравнивание и отступы рамки
Текст внутри рамки можно выровнять по центру или правому краю, добавив в код свойство text-align, которое принимает значения
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать для рамки отступы от текста.
Для этого в код рамки вводится свойство padding, которое принимает 4 цифровых значения:
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Для этого в код рамки добавляется свойство margin, которое так же как и padding может принимать 4 цифровых значения.
Сделаем отступы слева, сверху и снизу
<p > текст текст текст текст</p>
текст текст текст текст
Дизайн рамки
Можно внутри рамки сделать фоновый цвет.
Для этого в код рамки вводится свойство background, в значении которого указывается код цвета.
<p > текст текст текст текст</p>
текст текст текст текст
Можно вместе с текстом в рамку вставить картинку. В примере .gif картинка.
<p>
<img src="images/i6. jpg"><br>Текст текст текст текст текст</p>
jpg"><br>Текст текст текст текст текст</p>
Текст текст текст
А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.
Текст текст текст
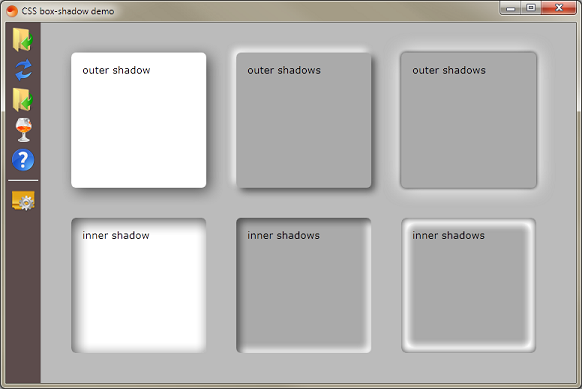
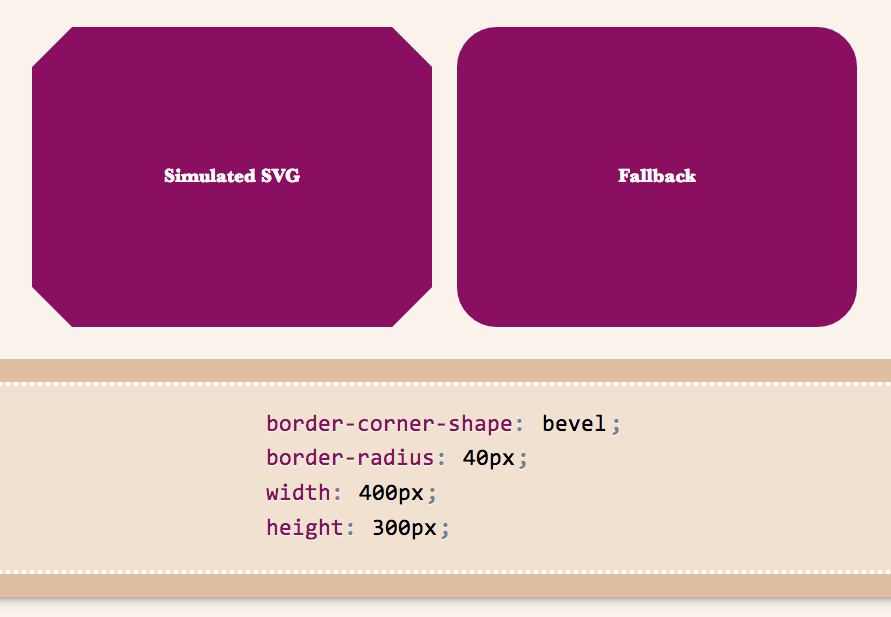
Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
<p > текст текст текст текст</p>
Текст текст текст
<p > текст текст текст текст</p>
Текст текст текст
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
\
Вовочка папе: — Папа, а тебя била когда нибудь твоя мама ?
— Нет, только твоя…
Прямая линия HTML < < < В раздел > > > Кнопка HTML.
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
63. Рамки для таблиц, строк и ячеек в HTML — Таблицы — codebra
Рамка таблиц важный элемент. Она универсальна и часто используема. В этом уроке будет разобрано, как сделать рамку таблицы, ячейки и строки при помощи атрибута, но основная часть урока будет направлена на свойства CSS, потому что рамка становится универсальной при использовании стилей CSS.
Создание рамки при помощи атрибута
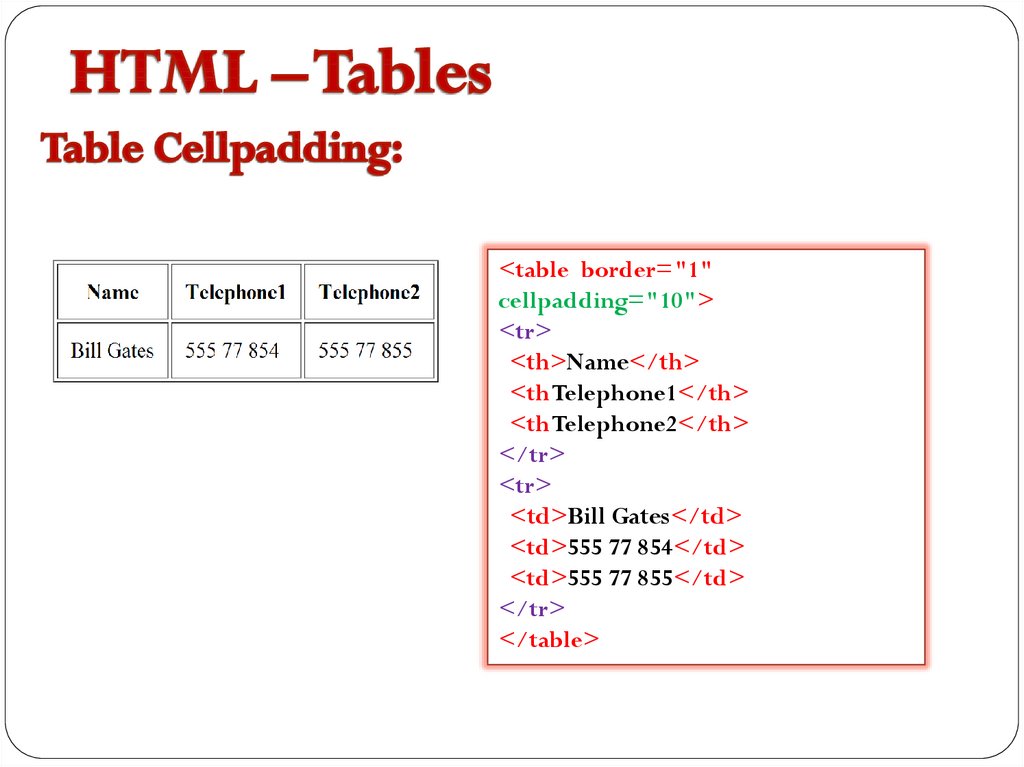
Вообще не расширяемый атрибут, я бы сказал бессмысленный. Атрибут border устанавливает толщину рамки и все. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Простой способ создать рамку вокруг элемента
Сразу говорю, подробные записи приводить не буду, так как о свойстве border будет огромный урок в дальнейшем и может не один. Универсальное свойство
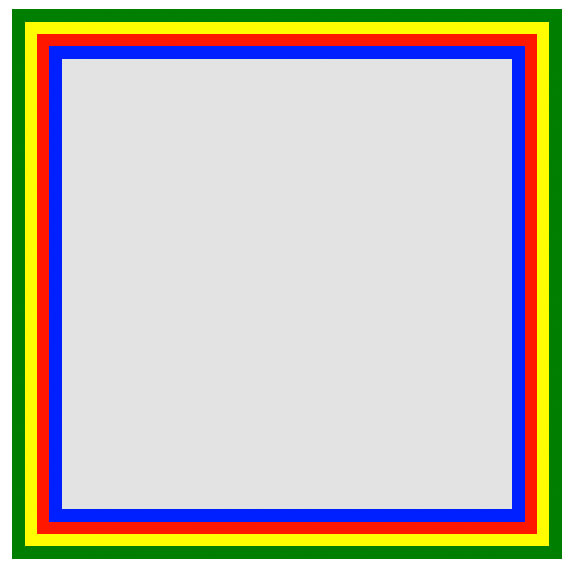
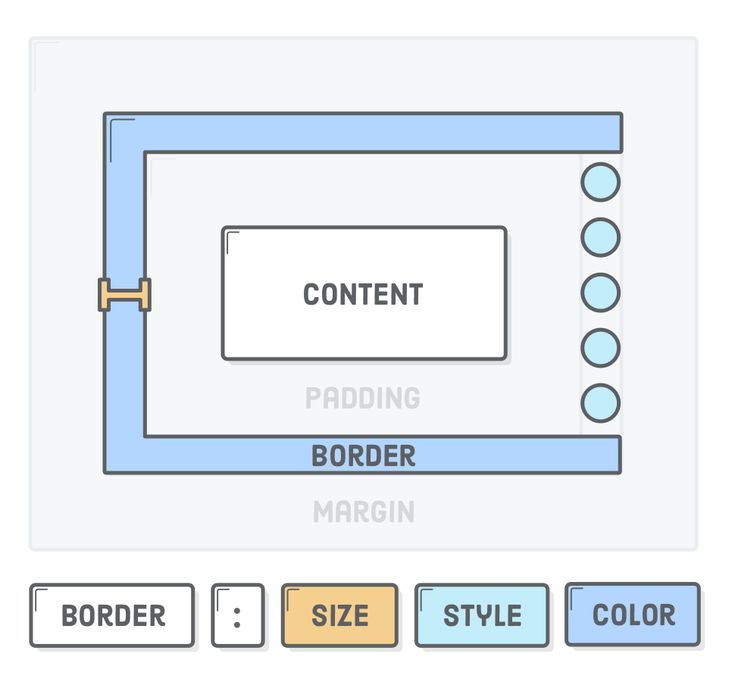
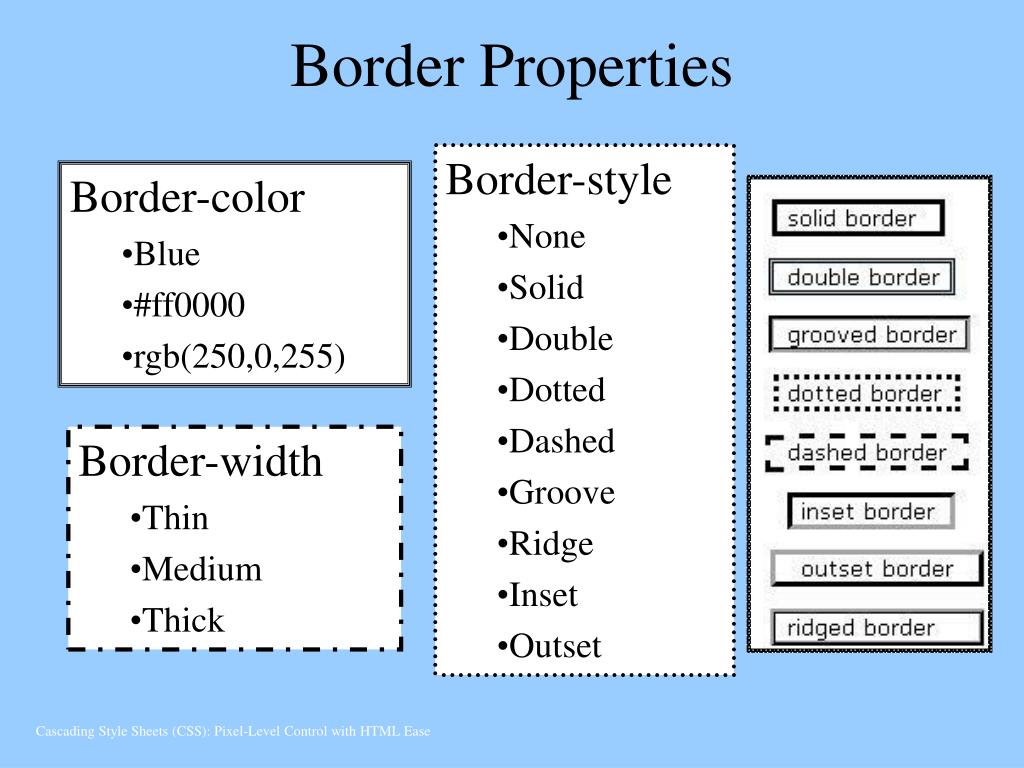
Универсальное свойство border способно установить сразу и толщину, и стиль, и цвет границ (рамки). Толщина может быть любой, цвет границ устанавливается в шестнадцатеричном формате, rgb формате и ключевыми словами (red, black и т.д.). Какие бывают стили, картинка ниже (картинка взята с сайта htmlbook.ru) и далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
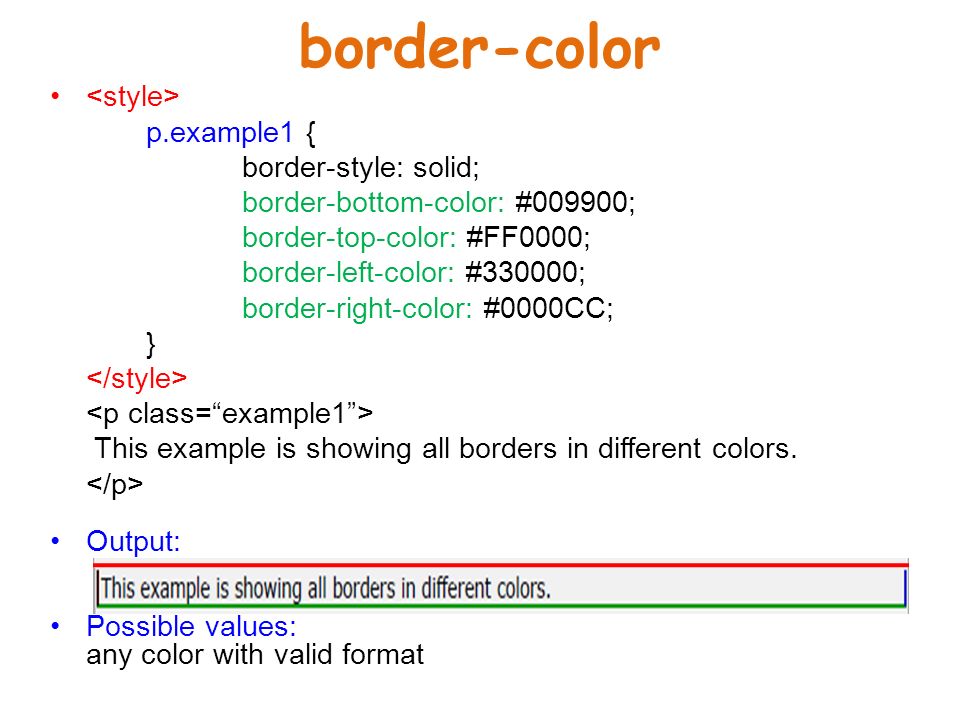
}Рамка слева, справа, снизу и сверху
При использовании border рамка создается со всех сторон. Но можем контролировать, с какой же стороны обрисовывать рамку. Рамка слева border-left: 2px solid black; рамка справа border-right: 1px dotted #FF0000; рамка снизу border-bottom: 10px solid #000000; рамка сверху border-top: 1px solid green. Как видите, они не обязательно должны иметь одинаковые значения, а так же их можно комбинировать, то есть написать несколько, например, левую и правую границу (рамку) и т.д. Все. Далее лезть не буду, эта тема другого урока. Пример:
Пример:
Код CSS
table {
border-left: 5px solid #CCCCCC;
border-right: 5px solid #CCCCCC;
}
td {
border-top: 5px solid #CCCCCC;
border-bottom: 5px solid #CCCCCC;
}Закругленные углы
Теперь немного затронем тему «красивостей» и юзабилити. Чтобы сделать края рамок закругленными, существует свойство border-radius. Это тоже отдельный урок, сильно подробно разбирать не будем. Он принимает разное количество аргументов. Мы будем писать (только в этом уроке) один аргумент, и если пишем одно значение, значит, будет одинаковое закругление со всех сторон (углов). Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
border-radius: 10px;
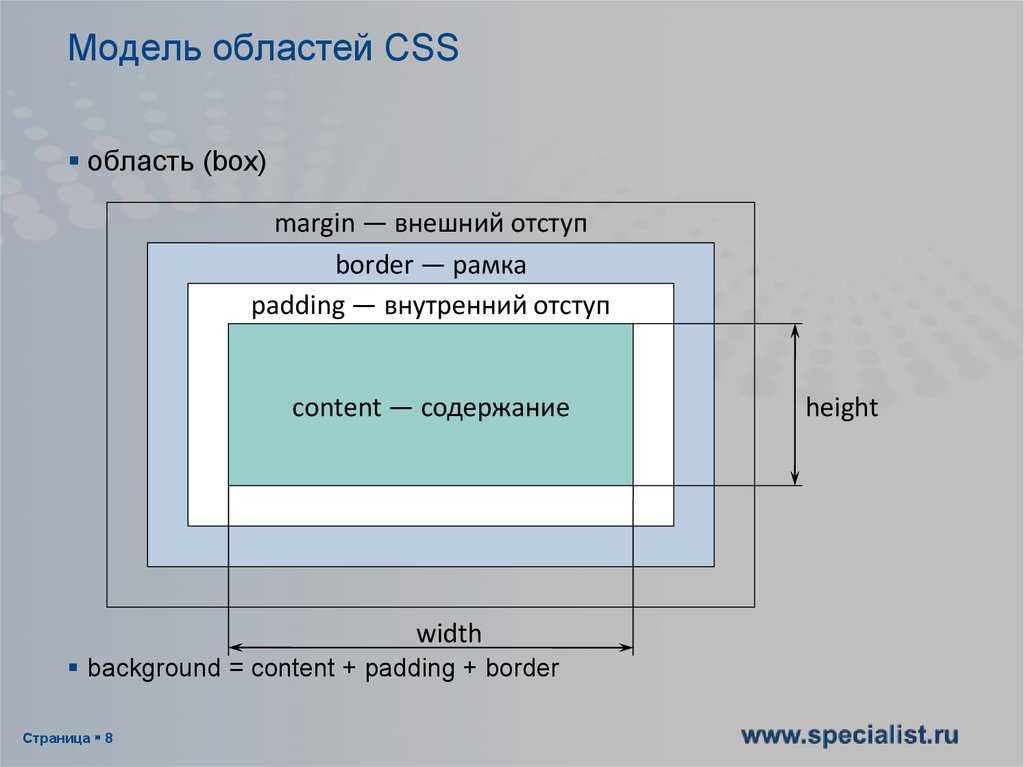
}Поля или внутренний отступ
Дабы текст не был впритык к рамке, нужно делать отступ от нее. В этом нам поможет свойство padding. Оно тоже многофункционально, но мы рассмотрим его частично, все по той же причине. Будем использовать только одно значение. Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
Будем использовать только одно значение. Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
border-radius: 10px;
padding: 10px;
}Похожие уроки и записи блога
Свойство background для работы с фономЦвета и фон
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Первое знакомство с PythonЗнакомство с Python
Тег TR в HTML таблицахТаблицы
Свойство border для создания границОтступы, рамки, поля
Написание модулей в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
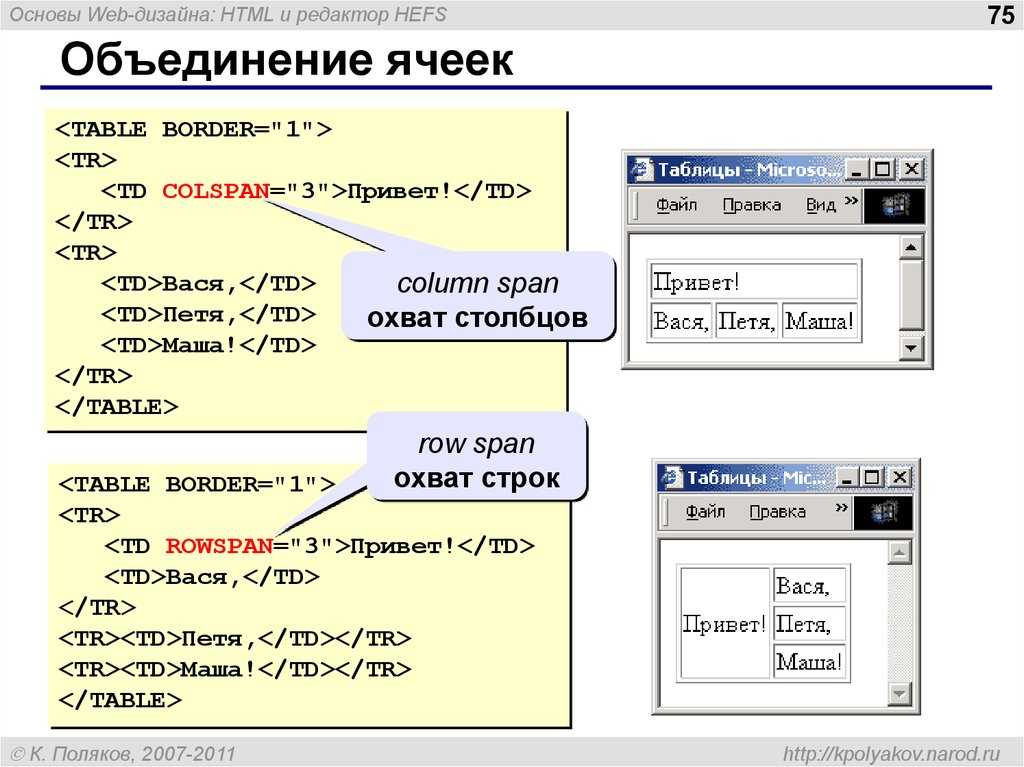
Предыдущий урок «62. Практика 2: colspan и rowspan» Следующий урок «64. Cтруктурирование HTML таблиц»
Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
Подробнее
На многих современных веб-сайтах есть закрепленные меню навигации, которые видны либо на боковой панели страницы, либо в верхней части страницы при прокрутке вверх и вниз по странице. Однако функции CSS, делающие возможной липкую навигацию, не всегда поддерживались веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, HTML 9Элементы 0007 frameset и frame использовались для создания макетов страниц, в которых определенный контент оставался видимым, а другой контент можно было прокручивать.
Содержание
- 1 Разница между кадрами и iframes
- 2 История и будущее кадров
- 2.1 Проблема с кадрами
- 2.2 Idea Behind Frames
- 3.2 Создание вертикальных столбцов
- 3.3 Создание горизонтальных строк
- 3,4 Смешанные колонны и строки
- 4 Как стиль кадры
- 4.1 Стилистые рамки. Поля и границы фреймов
- 7.
 1 Используйте строки, а не столбцы
1 Используйте строки, а не столбцы - 7.2 Процент использования для ширины колонны
- 8.1 Оценка контента рамки
- 8.2. Разница между фреймами и iframes
Когда вы используете
набор фреймов, вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадрС другой стороны, iframe
Хотя и фреймы, и фреймы iframe выполняют сходную функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Фреймы — это элементы, определяющие компоновку.
- фреймы iframe — это элементы, добавляющие контент.
История и будущее фреймов
W3C признал фреймы устаревшими в HTML5. Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью.
 Рассмотрим каждое из этих обвинений.
Рассмотрим каждое из этих обвинений.Проблема с фреймами
- Проблемы юзабилити. С ростом популярности мобильных устройств и планшетов с небольшими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
- Проблемы доступности: средства чтения с экрана и другие вспомогательные технологии с трудом понимают и взаимодействуют с веб-сайтами, использующими фреймы.
В дополнение к проблемам доступности и удобства использования, создаваемым фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Контент должен быть добавлен и определен разметкой, такой как HTML.
- Презентация должна обрабатываться с помощью таких языков, как CSS и JavaScript.

Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачи презентации, которая действительно должна решаться с помощью CSS.
Будущее фреймов
Хотя сегодня все современные браузеры поддерживают фреймы, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только в исторических целях.
Если у вас есть веб-сайт, использующий фреймы, вам следует начать планировать миграцию веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, созданные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не следует использовать для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, управляющих старыми веб-сайтами.
Основная идея фреймов
Основная концепция фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML.
- Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
srcдля определения ресурса, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра
Давайте рассмотрим несколько примеров того, как это работает. Сначала нам нужно несколько HTML-документов для работы. Давайте создадим четыре разных документа HTML. Вот что будет содержать первый:
<тело>Кадр 1
Содержимое кадра 1
Первый документ, который мы сохраним как frame_1.html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент
framesetс атрибутомcols.
Атрибут
colsиспользуется для определения количества и размера столбцов, которые будет содержать набор фреймовстолбцыатрибут.Чтобы упростить задачу, мы присвоим значение
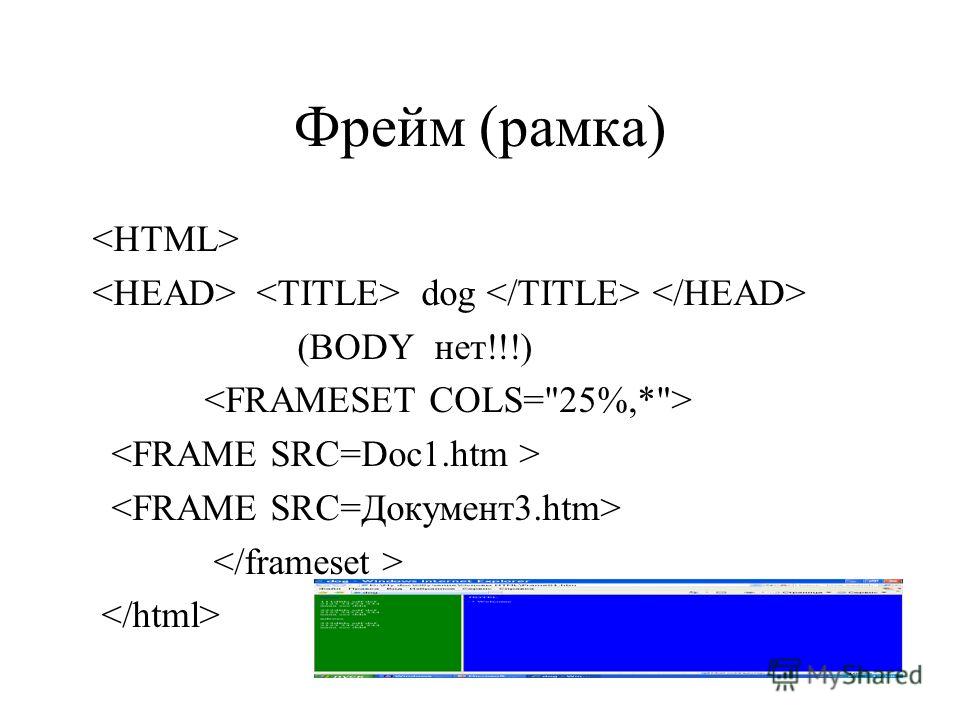
*каждому кадру, это заставит их автоматически изменять размер, чтобы заполнить доступное пространство.Вот как выглядит наша HTML-разметка.
А вот как будет отображаться этот HTML.
Создание горизонтальных строк
Ряды фреймов можно создавать с помощью атрибута
rows, а не атрибутаcols, как показано в HTML ниже.
После внесения этого единственного изменения кадры теперь загружаются в виде четырех рядов, расположенных друг над другом.
Смешивание столбцов и строк
Столбцы и строки фреймов могут отображаться на одной и той же веб-странице путем вложения одного набора
фреймовв другой. Для этого мы сначала создаем набор фреймовВот результат этого кода:
Вложенный набор фреймов
 Вложенный элемент может быть размещен в любом месте. Например, если бы мы хотели, чтобы вложенный элемент отображался в центре, мы бы просто переставили элементы следующим образом.
Вложенный элемент может быть размещен в любом месте. Например, если бы мы хотели, чтобы вложенный элемент отображался в центре, мы бы просто переставили элементы следующим образом.<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создавать дополнительные вложенные фреймы, если захотим.
<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html"> Этот код создает набор из двух столбцов одинакового размера. Затем мы разделяем второй столбец на две строки. Наконец, мы разделяем вторую строку на два столбца.
 Вот как это выглядит на самом деле.
Вот как это выглядит на самом деле.Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе фреймов
<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html"> Полученная сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации представления веб-страницы, использующей фреймы, следует учитывать два различных типа стилей:
- Стили внутри каждого
фрейма. - Стилизация набора фреймов
Представление каждого фрейма

Другими словами, frame_1.html должны быть оформлены в соответствии с правилами CSS, содержащимися в frame_1.html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов фреймов
Как и для любой веб-страницы, содержимое каждого фрейма можно стилизовать с помощью CSS. Для оформления содержимого каждого фрейма стили должны быть добавлены в исходный документ либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу отдельно. Применение стилей CSS к веб-странице, содержащей набор фреймов
Если мы хотим стилизовать frame_1.html , нам нужно добавить стили непосредственно в сам документ либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ.
 Вот пример того, как мы можем это сделать:
Вот пример того, как мы можем это сделать:<голова> <стиль> тело {фон: серый;} h2 {цвет: синий;} р {поле: 20px;} <тело>Кадр 1
Содержимое кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим набор фреймов
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов
- Размер каждого кадра можно указать и заблокировать.
- Расстояние между кадрами можно изменить.
- Рамку вокруг рамки можно форматировать.
Эти изменения не вносятся с помощью CSS. Вместо этого они создаются путем добавления атрибутов и значений к
кадрэлементов.
Изменение размера рамок
Размер рамок может быть указан в пикселях или процентах, либо они могут быть настроены на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте нужное значение в атрибут
colsилиrows.По умолчанию, если к фрейму не добавлен атрибут
noresize, посетители веб-сайта могут использовать мышь для перетаскивания границы между двумя фреймами для изменения размера фреймов. Если это нежелательно, атрибутnoresizeможно применить к элементу фрейма, чтобы предотвратить изменение размера.Давайте применим обе эти идеи на практике.
Создадим следующий макет:
- Одна строка на всю ширину вверху страницы.
- Три столбца ниже верхней строки.
- Размеры первой и третьей колонок для создания левой и правой боковых панелей.
- Средний столбец имеет размер, позволяющий увеличить область содержимого.

Мы можем создать этот макет с помощью следующего кода.
<кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html"> Этот код создает набор фреймов
- Первая строка имеет высоту 150 пикселей. Атрибут
noresize, появляющийся в первом кадре - Стили, которые мы ранее применили к frame_1.html , сохраняются, но влияют только на содержимое этого фрейма.
- Второй ряд расширяется, чтобы заполнить оставшееся пространство.
- Второй набор фреймов
- Первая и третья колонки занимают по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить оставшееся пространство между первым и третьим столбцами.

- Поскольку мы не использовали атрибут
noresizeдля столбцов, они изначально будут отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фреймов
Теперь, когда мы определили макет, мы можем увеличить или уменьшить поля между фреймами, а также удалить границу между фреймами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхним и нижним рядами. Давайте также добавим отступ вокруг содержимого первых 9 строк.0007 кадр .
html" frameborder="0"> Атрибут
marginheight, примененный к первому фрейму, добавит 15 пикселей поля выше и ниже содержимого, загруженного в первом фрейме.frameborderзначение0удаляет границы вокруг трех нижних кадров.Если мы откроем этот код в браузере, вот как он выглядит.
Нацеливание на фреймы со ссылками
Одним из наиболее распространенных способов использования фреймов является встраивание в фрейм липкой навигации, которая всегда видна независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки заставят новые ресурсы загружаться за один раз.0007 кадр , в то время как другие кадры остаются статичными.
Якоря можно отформатировать для целевых определенных кадров, назначив атрибут
nameцелевому элементу кадраaдля загрузкиhrefв целевой кадр.
Если все это немного сбивает с толку, давайте пошагово.
Первым шагом в этом является присвоение
именикадр, где мы хотим, чтобы ссылки открывались. Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для навигации, а центральный столбец — в качестве целевогокадра. Для этого нам нужно присвоить имя нашей цели.Теперь, когда мы назвали центральный столбец
name="mid_col", мы можем создать пару ссылок в нашем исходном документе левого столбца frame_2.html и настроить таргетинг на центральный столбец.<тело>Кадр 2
Содержимое кадра 2
<ул> - html" target="mid_col">Загрузить frame_1.html
- Загрузить frame_2.html
- Загрузить frame_3.html
- Загрузить frame_4.html
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы нажимаем ссылку, содержимое этого файла загружается в средний столбец кадр с атрибутом name="mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Load frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы нажмем ссылку Загрузить frame_2.html мы видим содержимое навигации как в левой боковой панели, так и в средней колонке.
Щелчок по ссылкам Загрузить frame_3. html и Загрузить frame_4.html будет вести себя именно так, как вы ожидаете, загружая содержимое этих файлов в средний столбец.
html и Загрузить frame_4.html будет вести себя именно так, как вы ожидаете, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target="mid_col" к одной из ссылок, то при переходе по ссылке ресурс будет загружаться в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить target="_blank" или target="_top" атрибут элемента привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резерва для браузеров, которые не поддерживали использование фреймов. Однако на данный момент все современные браузеры поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь запасной вариант noframes при работе с кадрами.
Как сделать фреймы отзывчивыми
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайта, использующих смартфоны и маленькие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, созданных с использованием фреймов, начали планировать редизайн без использования фреймов. Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут кое-что сделать, чтобы улучшить удобство использования дизайнов с фреймами.
Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, созданных с использованием фреймов, начали планировать редизайн без использования фреймов. Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут кое-что сделать, чтобы улучшить удобство использования дизайнов с фреймами.
Используйте строки, а не столбцы
Если возможно, организуйте кадры в строки, а не в столбцы. На маленьком экране гораздо проще перемещаться по содержимому по вертикали, чем по горизонтали, а кадры, расположенные в строки, гораздо легче просматривать на маленьком экране, чем те, которые расположены в столбцы.
Если мы сожмем наши макеты столбцов и строк в симуляцию экрана Apple iPhone 6, мы увидим, что строки легче просматривать, чем столбцы.
Если бы вам пришлось посмотреть на эти два сайта и попытаться прочитать их, на какой из них вы бы предпочли посмотреть?
Использовать проценты для ширины столбцов
Когда размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если определенные рамки станут слишком маленькими, в целом взаимодействие с посетителем будет лучше, если ширина столбцов назначается на основе процентов, а не пикселей.
Хотя это может создать некоторые проблемы, если определенные рамки станут слишком маленькими, в целом взаимодействие с посетителем будет лучше, если ширина столбцов назначается на основе процентов, а не пикселей.
Миграция с фреймов
Набор фреймов и фрейм 9Элементы 0008 были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны выполнить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры прекратят поддержку фреймов. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов — это не просто хорошая идея, это обязательно.
Оценка контента с фреймами
Первый шаг к редизайну веб-сайта, использующего фреймы, — это обдумать причины, по которым фреймы использовались в первую очередь.
- Использовались ли фреймы для создания определенного макета? Если это так, CSS можно использовать для создания аналогичного макета.

- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов дублировать этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовался ли фрейм для создания липкого меню навигации? Опять же, CSS может дублировать тот же самый эффект.
- Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? Если да, то
Элемент iframe, являющийся частью HTML5, может использоваться для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, велика вероятность того, что он сильно устарел. Вместо того, чтобы просто помещать весь контент вашего веб-сайта в один файл HTML и стилизовать его с помощью CSS, сейчас самое время подумать о модернизации путем перехода на систему управления контентом.
В краткосрочной перспективе переход на систему управления контентом потребует больше работы, но долгосрочные преимущества работы с современным веб-сайтом намного перевешивают краткосрочные проблемы.
Чтобы помочь вам начать знакомство с системами управления контентом, вот три самых популярных системы управления контентом:
- WordPress
- Joomla!
- Drupal
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является Консорциум World Wide Web (W3C). Вот несколько их страниц с информацией о фреймах:
- Документация по кадрам HTML4
- Устаревшие функции HTML5
Джон Пенланд
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Связанные элементы
Использование тега HTML для создания встроенных фреймов: вот как »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Элемент
- HTML-фреймы устарели в HTML5: вот как сделать их отзывчивыми
- Что делает
Использование тега HTML для создания встроенных фреймов: вот какделает? -
Мощный, но простой в использовании
В старые добрые времена веб-дизайна было много
 Они почти всегда были плохим подходом к дизайну. К счастью, элемент
Они почти всегда были плохим подходом к дизайну. К счастью, элемент Основное различие между
Видео явно на странице , а не в какой-то отдельной панели где-то еще. Элемент
Не создавать повторно макеты на основе фреймов с iframe
Вам может понадобиться обновить или изменить дизайн старого веб-сайта, созданного с использованием фреймов.
 И тогда вы можете столкнуться с искушением использовать
И тогда вы можете столкнуться с искушением использовать target, чтобы открыть ссылку в определенном фрейме. То, что должно остановить вас, , но тогда вы можете начать искать решения на JavaScript, и тогда вы перестроите что-то ужасное. Пожалуйста, не делайте этого.Хорошее (и ужасное) использование
