WordPress уроки — как создать сайт на Вордпресс
itProger Видеокурсы Создание сайта с нуля на CMS WordPress
WordPressПредставляем вам курс по изучению CMS WordPress, а также созданию сайта с полного нуля на движке WordPress. В курсе мы научимся работать с движком, а также создадим небольшой сайт на его основе.
Полезные ссылки:
- Популярные сайты на WordPress;
- Установка OpenServer;
- Установка WordPress на OpenServer;
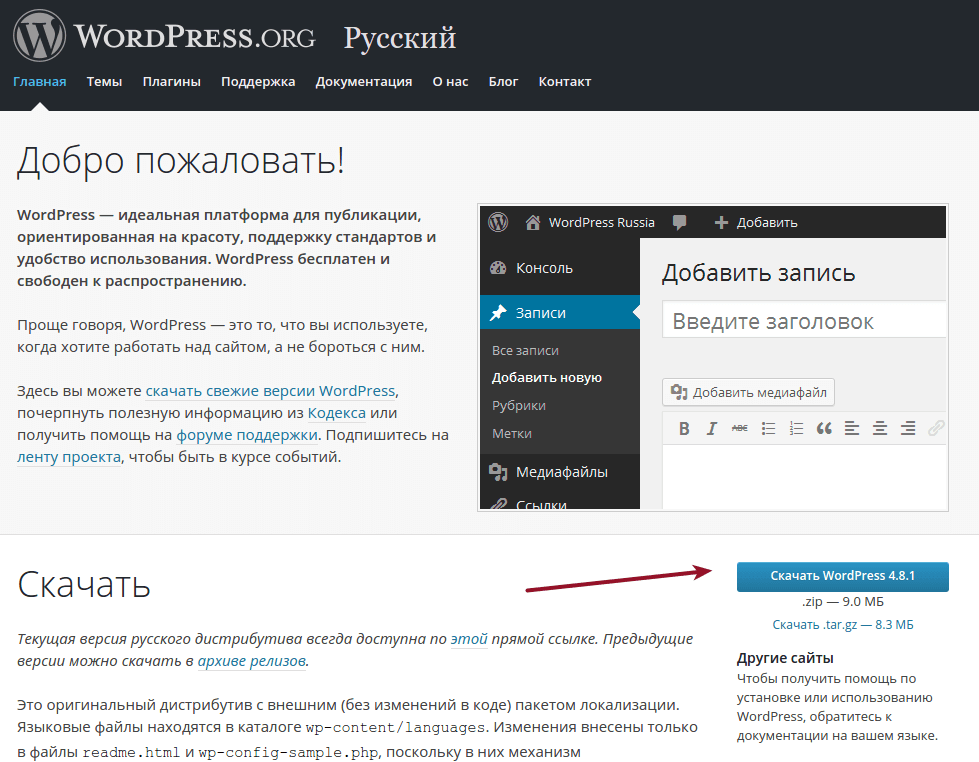
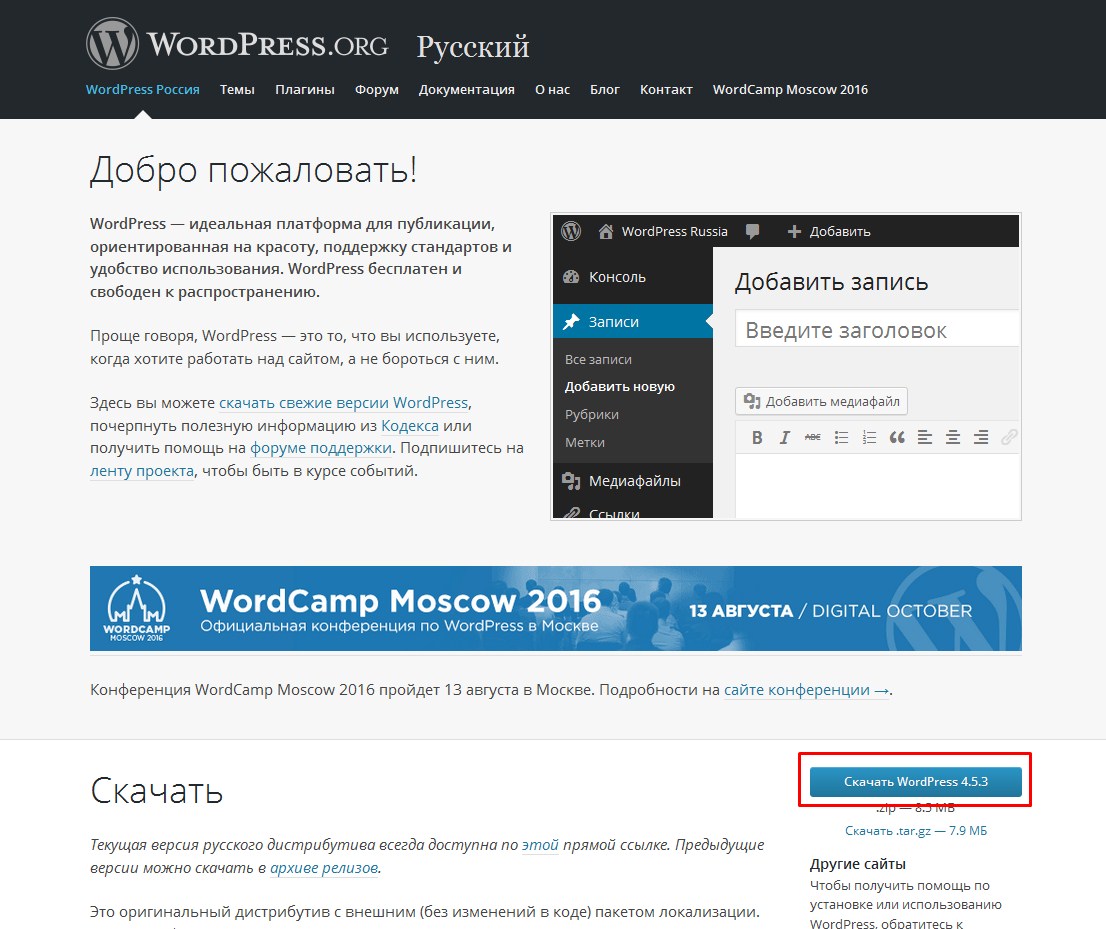
- Официальный сайт WordPress;
- Мой хостинг — Ukraine Hosting
Информация про WordPress
CMS WordPress является одной из наиболее популярных CMS для создания веб сайтов. На его основе вы можете создавать сайты различной сложности и функционала: от простого одностраничника и до крупного онлайн магазина со множеством разделов, корзиной с товарами и дополнительными услугами.
Ниже приведено несколько сайтов, построенных на WordPress:
- Superlovers;
- Webadgene;
- TechCrunch;
- The New Yorker;
- BBC America;
- Bloomberg Professional;
- Официальный сайт Star Wars.
Это лишь небольшой список сайтов, которые были созданы на этом движке. Сама CMS позволяет создавать сайты различной сложности и жанра, поэтому вы можете использовать ВордПрес для сайтов любой категории и жанра.
План курса
В ходе видео курса «Уроки WordPress для новичков с нуля» мы создадим сайт на WordPress с полного нуля. Мы научимся работать в интерфейсе платформы WP и разберемся со всеми основными моментами этой платформы.
Движок удобен тем, что вы можете добавлять большой функционал к сайту всего в пару кликов за счёт установки дополнительных плагинов. Мы научимся работать с плагинами, чтобы в дальнейшем вы могли добавлять комментарии, чаты, админ панельки и прочие фишки всего за пару кликов.
Задание к уроку
Немного теории
Расскажите зачем нужен WordPress? Каким образом можно его установить и какие сайты можно создавать на его основе?
Посмотреть ответ
WordPress это универсальный движок для создания сайтов различной тематики и сложности. При помощи этого движка вы можете создавать как небольшие одностраничные сайты, так и крупные онлайн магазины.
Чтобы установить WordPress вам понадобиться удаленный сервер (хостинг), а также домен. Помимо этого вы также можете установить WordPress локально. Для этого вам понадобиться локальный сервер, к примеру OpenServer.
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Интернет магазин WordPress / Создание Ecommerce1 урок
Как пользоваться wordpress — как работать с вордпресс для чайников
Вордпресс — самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Содержание
- Где находится управление движком
- Из чего состоит сайт Вордпресс
- Как редактировать сайт Вордпресс
- Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
- За сколько можно научиться работе с Вордпрессом
Где находится управление движком
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить — чтобы сайт не взломали.
В «админке» (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами.
Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт «Просмотр сайта». Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент — это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить «Внешний вид» (название раздела меню), добавить «Виджеты», а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер — это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода — это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
WordPress для чайников Шпаргалка
Авторы: Lisa Sabin-Wilson и
Обновлено: 03-12-2021
Исследуйте книгу Купить на Amazon © McLittle Stock / Shutterstock.com В сообществе WordPress есть волонтеры, которые организуют форумы поддержки для каждой версии WordPress. На этих форумах вы можете обмениваться вопросами и ответами с опытными пользователями. Обязательно зайдите на правильный форум поддержки для используемой вами версии WordPress. В панели управления WordPress есть элементы главного меню, стандартные для обеих версий — WordPress.com и WordPress.org. Параметры подменю могут различаться в зависимости от версии WordPress. WordPress может разместить ваш блог с помощью службы хостинга WordPress.com. Если вы используете собственное программное обеспечение WordPress.org, вам нужен качественный и надежный веб-хостинг. Вот несколько веб-хостингов, совместимых с WordPress. Если вы используете WordPress в качестве платформы для своего веб-сайта, вы можете использовать любой или все из многих инструментов, которые предлагает WordPress. Сообщество WordPress активно и предоставляет вам несколько ресурсов, которые вы можете использовать, чтобы помочь вам в использовании платформы WordPress для публикации вашего контента.  Все инструменты публикации, которые вам нужны, легко доступны: некоторые из них поставляются вместе с программным обеспечением WordPress; другие — это сторонние плагины и надстройки, созданные членами сообщества пользователей WordPress. С небольшими исследованиями, знаниями и временем вы можете создать веб-сайт WordPress, который соответствует вашим потребностям и дает вашим читателям захватывающий опыт, который заставляет их возвращаться снова и снова.
Все инструменты публикации, которые вам нужны, легко доступны: некоторые из них поставляются вместе с программным обеспечением WordPress; другие — это сторонние плагины и надстройки, созданные членами сообщества пользователей WordPress. С небольшими исследованиями, знаниями и временем вы можете создать веб-сайт WordPress, который соответствует вашим потребностям и дает вашим читателям захватывающий опыт, который заставляет их возвращаться снова и снова. Поиск поддержки сообщества WordPress
Если вы . . . . .  . Используйте этот форум
. Используйте этот форум Использование бесплатного хостингового решения, предоставленного замечательными людьми на WordPress.com Форумы WordPress.com Запуск однопользовательской версии WordPress на собственном веб-сервере (самостоятельный хостинг) Поддержка WordPress Поиск хранилища информации об общем использовании WordPress Кодекс WordPress Знакомство с панелью управления WordPress
Пункт меню Описание Приборная панель Найдите основную информацию и статистику для своего веб-сайта, а также информацию из блога разработчиков WordPress и других блогов, которые ведут те, кто занимается разработкой или ресурсами WordPress. 
Посты Просмотрите все медиафайлы, которые вы загрузили на свой сайт, включая изображения, аудио и видео. Загружайте новые медиафайлы и управляйте ими с помощью встроенного загрузчика медиафайлов. Медиа Просмотрите все медиафайлы, которые вы загрузили на свой сайт, включая изображения, аудио и видео. Загружайте новые медиафайлы и управляйте ими с помощью встроенного загрузчика медиафайлов. Страницы Создание и публикация новых статических страниц для вашего сайта, а также редактирование или удаление предыдущих страниц; назначать страницы настраиваемым шаблонам страниц. Комментарии Внешний вид Управляйте своими темами WordPress, просматривая их, активируя и редактируя их в редакторе тем.  Здесь также можно использовать и настраивать виджеты боковой панели.
Здесь также можно использовать и настраивать виджеты боковой панели. Плагины Просмотрите список плагинов, установленных на вашем сайте WordPress. Находите новые плагины, а также устанавливайте, активируйте, деактивируйте, обновляйте и редактируйте их. Пользователи Управляйте своими пользователями и подписчиками и редактируйте свой профиль. Инструменты Импортируйте данные в свой блог из другой системы управления контентом (например, Blogger, TypePad или Movable Type) или экспортируйте текущие данные веб-сайта в файл резервной копии. Обновите программное обеспечение WordPress до последней версии, используя функцию автоматического обновления. Настройки Установите общие параметры для вашего веб-сайта. Найдите настройки для сообщений, RSS-канала, параметров обсуждения, конфиденциальности и постоянных ссылок. 
Поиск надежного веб-хостинга
Поиск ресурсов WordPress
С этим инструментом.  . .
. . . . . Вы можете Плагины WordPress Просмотрите тысячи загрузок, которые позволяют вам делать почти все, что вы можете себе представить — а вы можете вообразить довольно много, не так ли? Каталог тем Выберите одну из сотен тем для управления внешним видом и функциональностью домашней страницы. Кодекс WordPress Попробуйте Кодекс, чтобы получить доступ к энциклопедии знаний WordPress. Новости и обновления WordPress Посетите этот раздел официального веб-сайта WordPress, чтобы узнать последние новости и заметки обо всем, что связано с WordPress. Форумы поддержки для WordPress.com Публикуйте вопросы, ответы и комментарии для других пользователей WordPress, использующих размещенную/коммерческую версию WordPress.  com.
com. Форумы поддержки для WordPress.org Публикуйте свои вопросы и получайте ответы от обширного сообщества WordPress для пользователей собственного программного обеспечения WordPress.org. Об этой статье
Эта статья из книги:
и агентств по развитию в мире. Она регулярно выступает на национальных мероприятиях по таким темам, как WordPress, разработка, дизайн, CSS и социальные сети.
Эту статью можно найти в категории:
- WordPress ,
WordPress для чайников. Следуйте нашему простому руководству из 10 шагов [2022] система управления контентом.
 Это самый популярный инструмент для создания веб-сайтов. В настоящее время он поддерживает более 30% веб-сайтов в Интернете. У него есть лояльная пользовательская база и тысячи разработчиков, которые продолжают добавлять в него звездные функции.
Это самый популярный инструмент для создания веб-сайтов. В настоящее время он поддерживает более 30% веб-сайтов в Интернете. У него есть лояльная пользовательская база и тысячи разработчиков, которые продолжают добавлять в него звездные функции.От простых веб-сайтов-портфолио до сложных магазинов электронной коммерции и веб-сайтов для малого бизнеса, WordPress дает вам гибкость для создания веб-сайта вашей мечты, и в этом руководстве по WordPress для чайников мы поможем вам создать свой первый веб-сайт WordPress.
Зачем использовать WordPress?
- Гибкость . Тысячи тем и плагинов позволяют создать практически любой веб-сайт, который вы ищете.
- Это просто — WordPress не требует сложного обучения и удобен для начинающих. Вам не нужны знания программирования, чтобы использовать WordPress. Установка WordPress выполняется быстро и легко. Многие хостинги теперь предлагают установку WordPress в один клик. Обновление вашего веб-сайта также очень просто с WordPress.

- Это доступно — WordPress — это бесплатная платформа с открытым исходным кодом. Само ядро бесплатное, и у вас будет доступ к тысячам бесплатных тем и плагинов, которые помогут вам создать свой веб-сайт. Вы также можете использовать премиальные темы и плагины. Большинство премиальных тем стоят менее 100 долларов, что по-прежнему доступно. Хостинг и домен оплачиваются в любом случае, независимо от того, используете вы WordPress или нет.
- Он адаптивный — Неадаптивный веб-сайт так же хорош, как несуществующий. Большинство тем WordPress оптимизированы и реагируют на разные размеры экрана 90 164
WORDPRESS ДЛЯ МАКАНОВ – РУКОВОДСТВО ДЛЯ НАЧИНАЮЩИХ
Как установить WordPress?
Существует несколько способов установки WordPress. Некоторые методы могут быть недоступны для вас в зависимости от среды вашего хостинга. В этой статье мы рассмотрим самый распространенный способ установки WordPress.
Некоторые методы могут быть недоступны для вас в зависимости от среды вашего хостинга. В этой статье мы рассмотрим самый распространенный способ установки WordPress.
Установка WordPress с помощью Softaculous
Чтобы использовать этот метод, на вашем веб-хостинге должен быть установлен Softaculous. Мы используем cPanel, самую популярную панель управления веб-хостингом. Если у вас есть какая-либо другая панель, такая как веб-панель Centos, процесс, как правило, будет таким же.
Шаг 1 :Войдите в cPanel
Войдите в свою учетную запись cPanel и найдите установщик приложений Softaculous, как показано ниже.
Щелкните установщик приложений Softaculous, чтобы открыть его.
Шаг 2 :Начало установки WordPress
Попав в Softaculous, вы получите доступ ко множеству различных скриптов, доступных для установки. WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
Попав в Softaculous, вы получите доступ ко множеству различных сценариев, доступных для установки. WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
Здесь есть несколько параметров, которые вам нужно настроить для установки WordPress.
- Выберите версию WordPress — рекомендуется всегда устанавливать последнюю версию WordPress 9.0164
- Выберите протокол — если у вас есть сертификат SSL, используйте HTTPS, в противном случае оставьте HTTP. Однако рекомендуется установить SSL-сертификат .
- Выбрать домен . Это позволяет вам выбрать домен, с которым вы хотите связать установку WordPress. Если у вас есть несколько доменов в вашей учетной записи хостинга, вы можете выбрать подходящий здесь.
- В каталоге — здесь вы хотите, чтобы файлы WordPress находились. Если вы хотите получить доступ к своей установке WordPress через основной домен, оставьте это поле пустым.
 Однако, если вы хотите получить к нему доступ через папку, вы можете ввести здесь имя папки. Например, если вы установите WordPress в папку под названием «клиенты», вы получите доступ к своему веб-сайту через www.yourdomain.com/clients 9.0164
Однако, если вы хотите получить к нему доступ через папку, вы можете ввести здесь имя папки. Например, если вы установите WordPress в папку под названием «клиенты», вы получите доступ к своему веб-сайту через www.yourdomain.com/clients 9.0164 - Название сайта — позволяет определить название для вашего сайта. Название обычно отображается в строке заголовка вкладок браузера, а также в результатах поиска.
- Описание сайта — Добавьте краткое описание вашего сайта. Это также будет отображаться в строке заголовка вкладок браузера после заголовка.
- Имя пользователя администратора – будет использоваться для входа в панель управления WordPress. (задняя часть вашего сайта)
- Пароль администратора – убедитесь, что вы выбрали надежный пароль .
- Электронная почта администратора – Электронная почта администратора WordPress. Также полезно для получения уведомлений и восстановления пароля.

- Выберите язык — WordPress — это многоязычная платформа. Здесь вы можете выбрать желаемый язык установки.
- Выберите плагины — Softaculous позволяет вам установить некоторые плагины WordPress по умолчанию при установке WordPress. Вы можете пока пропустить их.
Завершив настройку параметров установки, нажмите «Установить», чтобы начать установку.
Установка WordPress может занять несколько минут. После установки вы должны получить уведомление, как показано ниже.
После завершения установки WordPress вы можете посещать свой веб-сайт, используя свое доменное имя. Внешний вид нового веб-сайта WordPress будет выглядеть так, как показано на скриншоте ниже. Он будет использовать тему WordPress по умолчанию и будет иметь базовый макет на главной странице.
Чтобы начать настройку WordPress, вам необходимо войти в систему. Вы можете сделать это, посетив свое доменное имя, а затем «/wp-admin» (www. yourdomain.com/wp-admin).
yourdomain.com/wp-admin).
На экране входа в систему вам потребуется ввести имя пользователя и пароль администратора. Они были установлены во время установки.
Навигация по панели инструментов WordPress
- Меню быстрого доступа — позволяет посетить интерфейс веб-сайта, проверить наличие новых комментариев и создать новую страницу, публикацию, медиа или пользователя
- Backend Menu — Меню навигации для доступа к различным модулям WordPress
- Меню профиля — позволяет выйти из системы, редактировать и просматривать свой профиль
- Рабочая область — в зависимости от модуля, к которому вы обращаетесь, это будет постоянно меняться. На снимке экрана выше мы находимся на панели инструментов, если мы продолжим добавлять страницы, сообщения или получать доступ к любому другому модулю, этот экран изменится соответствующим образом.
ДОБАВЛЕНИЕ ТЕМ В WORDPRESS
Темы WordPress управляют внешним видом, функциями и общим макетом вашего веб-сайта. Доступны тысячи бесплатных и платных тем. Бесплатные темы отлично подходят для начала. Платные темы рекомендуются, если вы ищете гибкость и функциональность.
Доступны тысячи бесплатных и платных тем. Бесплатные темы отлично подходят для начала. Платные темы рекомендуются, если вы ищете гибкость и функциональность.
Бесплатные темы можно легко просмотреть, а для платных тем вам придется полагаться на демонстрацию, предоставленную автором темы, чтобы получить общее представление о внешнем виде.
Щелкните здесь, чтобы ознакомиться с нашими обзорами лучших платных и бесплатных тем.
Добавление бесплатной темы WordPress
Шаг 1 :Доступ к репозиторию тем
Чтобы добавить тему в WordPress, на панели инструментов WordPress в меню «Внешний вид» нажмите «Темы».
Шаг 2 :ДОБАВЛЕНИЕ НОВОЙ ТЕМЫ
Здесь вы найдете список тем, которые уже установлены на вашем сайте. Нажмите «Добавить новую», чтобы добавить новую тему.
Вы можете просматривать или искать темы в репозитории WordPress. Используйте строку поиска для поиска соответствующих тем. Все это будут бесплатные темы. В качестве альтернативы, если вы уже загрузили тему из внешнего источника, вы можете использовать кнопку загрузки темы, чтобы загрузить тему и начать ее использовать. Обычно при установке премиальных тем вам придется использовать опцию загрузки.
Все это будут бесплатные темы. В качестве альтернативы, если вы уже загрузили тему из внешнего источника, вы можете использовать кнопку загрузки темы, чтобы загрузить тему и начать ее использовать. Обычно при установке премиальных тем вам придется использовать опцию загрузки.
Шаг 3 :
Установка и активация бесплатной темы
Если вы хотите установить бесплатную тему, наведите указатель мыши на соответствующую тему и нажмите «Установить», как показано.
После установки нажмите «Активировать», чтобы начать использовать тему
Загрузка темы
Шаг 1 :Загрузка новой темы
В панели управления темами WordPress нажмите «Загрузить тему», как показано. Вам будет предложено выбрать файл с вашего компьютера. Вы уже должны были загрузить тему на свой компьютер из внешнего источника. Перейдите на свой компьютер и выберите файлы темы. Обычно это будет zip-файл.
Шаг 2 :
Установка и активация темы
После того, как вы выбрали соответствующие файлы темы на своем компьютере, нажмите «Установить сейчас», чтобы начать установку темы. В зависимости от размера файла темы загрузка темы может занять некоторое время.
В зависимости от размера файла темы загрузка темы может занять некоторое время.
После того, как вы установили тему, нажмите «Активировать», чтобы начать использовать тему. Некоторые примеры общих страниц включают «Главная», «О нас», «Продукты», «Услуги», «Свяжитесь с нами» и т. д.
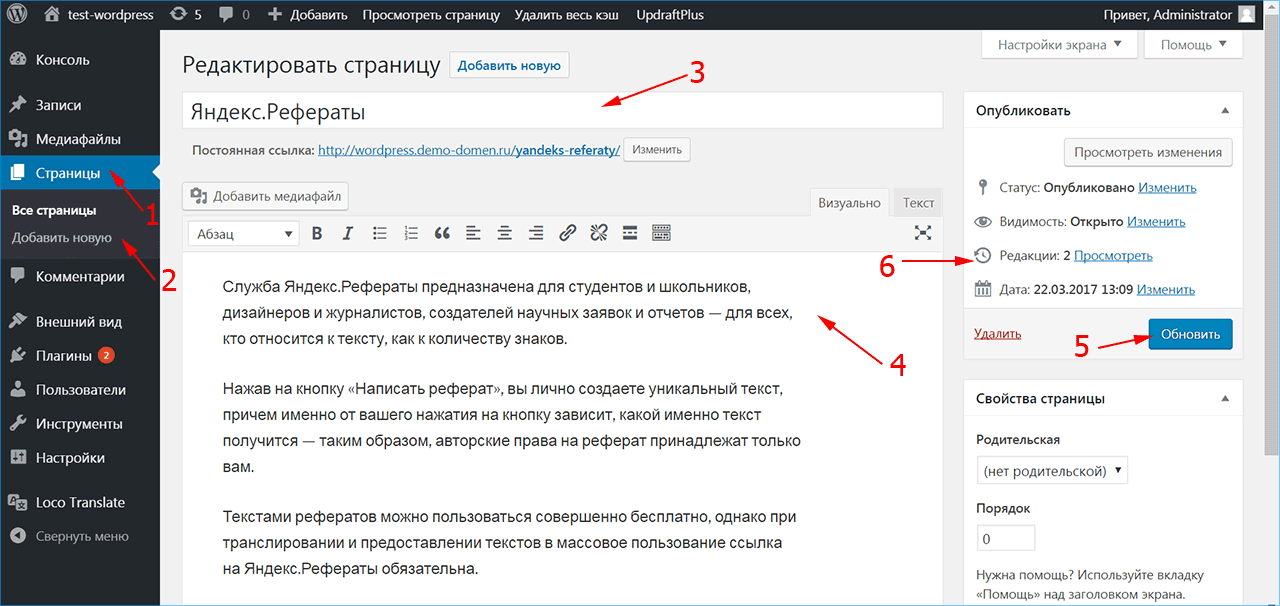
Шаг 1 :Создание новой страницы
В панели инструментов WordPress в меню страниц нажмите «Добавить новую», как показано на снимке экрана ниже.
Шаг 2 :Добавление контента на страницы
Вам нужно будет начать с добавления заголовка для страницы. Мы назвали страницу «Главная», как показано на рисунке.
Вам также потребуется добавить контент для страницы. На данный момент мы только что добавили простое сообщение. Далее в этой статье мы рассмотрим создание более сложных макетов.
Шаг 3 :Публикация страницы
Чтобы сделать страницу активной и доступной из внешнего интерфейса, ее необходимо опубликовать. Нажмите на кнопку публикации в правом верхнем углу, чтобы опубликовать ее.
Нажмите на кнопку публикации в правом верхнем углу, чтобы опубликовать ее.
Редактирование страниц
Чтобы отредактировать уже созданные страницы, в панели инструментов WordPress в меню «Страницы» нажмите «Все страницы». Здесь вы сможете просмотреть все страницы, которые существуют на вашем сайте. Наведите указатель мыши на страницу, которую вы хотите отредактировать, и под ней нажмите «Изменить», как показано ниже.
Создание сообщений в WordPress
По умолчанию WordPress предлагает два типа контента: страницы и сообщения.
Сообщения — это просто содержимое блога. Если вы создаете блог с помощью WordPress, то большая часть вашего контента будет постами. Сообщения должны быть своевременными, и они периодически архивируются. Вы можете упорядочивать сообщения, используя категории и теги. Сообщения могут быть синдицированы с помощью RSS-каналов. Сообщения можно публиковать в социальных сетях с помощью нескольких плагинов WordPress. Сообщения также поощряют обсуждение в разделе комментариев.
Страницы предназначены для хранения статического одноразового контента. Например, ваша страница о нас, страница продуктов, страница контактов, страница услуг и т. д. Конечно, вы можете вернуться и внести изменения на страницы, но у вас не будет страницы контактов 2020 и страницы контактов 2019. Страницы не предназначен для социальных сетей, и по умолчанию у вас не будет возможности разрешить обмен в социальных сетях. В идеале вы также должны отключить комментарии на страницах, например, вы не хотите, чтобы пользователи начали комментировать вашу страницу условий и положений.
Теперь, когда вы знаете разницу между страницами и сообщениями, вы можете создать новую страницу или сообщение в соответствии с вашими потребностями.
Процесс создания поста аналогичен созданию страницы.
Шаг 1 :Создайте новую публикацию
В панели инструментов WordPress в разделе «Сообщения» нажмите меню «Добавить новый».
Шаг 2 :Добавление контента к сообщениям
Как и на странице, вам нужно будет добавить заголовок для вашего сообщения и содержание для вашего сообщения. Затем вам нужно будет выбрать категорию сообщений и добавить любые соответствующие теги. Пример показан на скриншоте ниже.
Затем вам нужно будет выбрать категорию сообщений и добавить любые соответствующие теги. Пример показан на скриншоте ниже.
Когда вы закончите добавлять контент для публикации, вы можете нажать кнопку публикации, чтобы опубликовать публикацию. Позже мы рассмотрим, как можно создать базовый макет в WordPress.
Создание меню в WordPress
Меню навигации позволяют пользователям легко переключаться между страницами или сообщениями. Они важны для любого веб-сайта и будут направлять пользователей по вашему сайту.
Шаг 1 :Создание нового меню
В панели инструментов WordPress в меню «Внешний вид» нажмите «Меню». Добавьте имя для своего меню и нажмите «Создать меню», чтобы начать добавлять ссылки в меню.
Шаг 2 :
Добавление ссылок в меню
С левой стороны вы можете выбрать соответствующие страницы, сообщения, пользовательские ссылки или категории, которые вы хотите добавить в меню. Отметьте каждый элемент, который вы хотите добавить, и нажмите «Добавить в меню», как показано на рисунке.
Настройка меню
Элементы меню можно изменить, просто перетащив элементы меню по горизонтали.
Вам также нужно будет выбрать расположение меню. Варианты здесь будут зависеть от темы, которую вы используете.
Когда вы закончите настройку меню, нажмите «Сохранить меню», чтобы сохранить изменения.
Настройка пользовательской главной страницы
По умолчанию WordPress отображает последние сообщения с вашего веб-сайта на вашей домашней странице. Вы можете изменить это, чтобы вместо этого отображалась статическая страница.
В меню «Настройки» панели инструментов WordPress нажмите «Чтение».
В настройках чтения в разделе «Отображается ваша домашняя страница» вы можете выбрать, хотите ли вы отображать свои последние сообщения или статическую страницу. Как показано выше, мы выбрали статическую страницу и использовали страницу под названием Home в качестве нашей домашней страницы. Вы можете выбрать любую другую страницу, которую хотите использовать.
Добавление плагинов в WordPress
Плагины позволяют добавлять дополнительные функции на ваш сайт. Для WordPress доступны тысячи плагинов для разных целей. В этом примере мы добавим кнопку WhatsApp на наш сайт.
В меню «Плагины» панели управления WordPress нажмите «Добавить новый». Найдите плагин WhatsApp и выберите плагин, который вы хотели бы использовать. Наведите на него курсор и нажмите «Установить». Вы также можете загрузить плагин со своего компьютера. Процесс загрузки плагина аналогичен загрузке тем, описанных ранее в этой статье.
После установки нажмите «Активировать», чтобы начать использовать плагин.
Настройки плагина теперь будут доступны из вашей панели управления WordPress, как показано ниже.
Большинство плагинов создают пункт меню на панели инструментов WordPress, чтобы вы могли настроить параметры плагина.
Создание базового макета
Для этой иллюстрации мы создадим базовый макет для нашей домашней страницы. Простой заголовок, за которым следует текст и изображение. Мы редактируем «Домашнюю» страницу, которую мы создали ранее в этой статье.
Простой заголовок, за которым следует текст и изображение. Мы редактируем «Домашнюю» страницу, которую мы создали ранее в этой статье.
WordPress теперь использует новый редактор Gutenberg для создания контента. Редактор Gutenberg — это блочный редактор, который использует блоки для разных типов контента. Блоки — это просто элементы для разных типов контента. Например, чтобы добавить текст, вы можете использовать блок абзаца, а для добавления изображения вы можете использовать блок изображения. Несколько блоков доступны для всех видов контента.
Шаг 1 :Добавление блока абзаца
В верхнем левом углу экрана редактирования страницы щелкните знак +. Найдите блок абзаца и нажмите на него, чтобы добавить.
Когда вы нажмете на знак + в верхнем левом углу, вы найдете все блоки, доступные для использования.
Шаг 2 :Добавление контента
Как показано ниже, мы добавили заголовок и изменили выравнивание заголовка по центру. Мы также сделали заголовок жирным и увеличили размер шрифта.
Мы также сделали заголовок жирным и увеличили размер шрифта.
Шаг 3 :
Добавление блока столбцов
Блок столбцов позволяет легко упорядочивать содержимое в столбцах. Нажмите на знак + в верхнем левом углу и найдите блок столбцов. Нажмите на нее, чтобы добавить.
Шаг 4 :Выбор расположения столбцов
После того, как вы добавили блок столбцов, вам нужно будет выбрать расположение, которое вы хотели бы использовать. Есть несколько готовых макетов, которые вы можете использовать или создать самостоятельно. Для этой иллюстрации мы будем использовать макет с двумя столбцами, как показано на рисунке.
Шаг 5 :Добавление блока изображения
После того, как вы добавили блок столбцов и выбрали соответствующий макет, теперь вы можете добавить содержимое в каждый из столбцов. Нажмите на плюсик в колонке, чтобы добавить блок.
Найдите блок изображения и нажмите на него, чтобы добавить.
Вы можете добавить изображение со своего компьютера, медиатеки или URL-адреса
Мы добавили изображение из медиатеки, как показано на рисунке.
На следующем этапе мы добавим абзац в правый столбец. Используйте знак + в правом столбце, чтобы добавить блок абзаца в правый столбец.
Шаг 6 :Добавление абзаца
В правый столбец мы добавили блок абзаца и добавили к нему текст. Процесс добавления блока абзаца описан выше в шагах 1 и 2.
Теперь вы можете продолжать добавлять разные блоки для разных типов контента.
Шаг 7 :Обновление страницы
Когда вы закончите добавлять контент для своей страницы, нажмите кнопку обновления в правом верхнем углу, чтобы сохранить изменения.
Внешний вид
Вот общий обзор внешнего интерфейса веб-сайта. Как вы можете видеть, все изменения, которые мы сделали выше, отражены во внешнем интерфейсе. Опять же, внешний вид вашего сайта будет зависеть от темы, которую вы используете.
