Программы для работы с векторной графикой

Векторная графика, в отличие от растровой, чаще всего используется в дизайне, поэтому рядовые пользователи с ней сталкиваются редко. Для работы с такими графическими элементами существуют специальные графические редакторы, основанные на математическом описании простейших геометрических объектов. Рассмотрим лучшие из них.
CorelDRAW
Каждый пользователь, интересующийся векторной графикой, должен был слышать о популярном графическом редакторе CorelDRAW от известной канадской компании. Пожалуй, это не только одно из самых первых приложений для векторного рисования, но и самое продвинутое из них. Его уже давно использует как множество студентов, так и профессиональных художников. Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.

В рассматриваемом решении новые объекты создаются с нуля или формируются с помощью предустановленных шаблонов и, конечно, выравниваются. Помимо этого, в проект можно добавлять любой текст и работать над его дизайном как в плане шрифта и цвета, так и в плане нанесения дополнительных эффектов и фильтров. Стоит отметить функцию, позволяющую автоматически преобразовать растровую графику в векторную. Имеется несколько инструментов для работы с растровой графикой, чтобы пользователю не приходилось «перескакивать» между разными программами. Это «Цветной карандаш», «Мастихин», «Перо и чернила», «Акварель», «Водяной маркер», «Импрессионизм» и многое другое. Интерфейс мультиязычный, есть возможность его тщательной настройки под свои нужды. Программой можно пользоваться бесплатно в течение 30 дней, после чего потребуется оплатить лицензию.
Скачать CorelDRAW
Adobe Illustrator
Adobe Illustrator — популярный продукт известной компании, предназначенный для создания векторных изображений или работы с уже существующими. На первый взгляд может показаться, что рассматриваемое решение ничем не отличается от предыдущего варианта. Однако при более детальном ознакомлении мнение меняется. Интерфейс имеет привычное оформление, схожее с Adobe Photoshop.

В Illustrator предусмотрены необходимые инструменты для создания векторных объектов с нуля, есть и дополнительные возможности. Например, функция «Shaper» автоматизирует процесс, позволяя пользователю курсором или пальцем (в зависимости от платформы) нарисовать произвольную фигуру, которая будет автоматически обработана и преобразована системой в векторное изображение. Растровые картинки автоматически преобразуются в векторные. Предусмотрен Мастер создания диаграмм с удобными опциями. Как и в Adobe Photoshop, реализована система слоев. На официальном сайте можно скачать демо-версию (работает месяц) или навсегда приобрести полную версию. Присутствует русификация.
Скачать Adobe Illustrator
Inkscape
Еще один продвинутый графический редактор для создания векторных изображений, который отличается своей доступностью — Inkscape распространяется на бесплатной основе. Из примечательных особенностей стоит сразу отметить возможность использования дополнительных плагинов, расширяющих функциональность приложения. Для построения полноценных фигур здесь используются стандартные инструменты: «Прямая линия», «Произвольная линия» и «Кривая Безье». Естественно, предусмотрена линейка для оценки расстояния между объектами и проверки углов.

Созданные объекты регулируются множеством параметров и добавляются на различные слои, чтобы выстраивать порядок отображения. Предусмотрена система фильтров, которые делятся на множество категорий и подкатегорий. Можно загрузить растровое изображение и преобразовать его в векторное нажатием всего одной кнопки. Присутствует русский язык. Важно отметить, что по скорости обработки данных Inkscape сильно уступает предыдущим решениям.
Скачать Inkscape
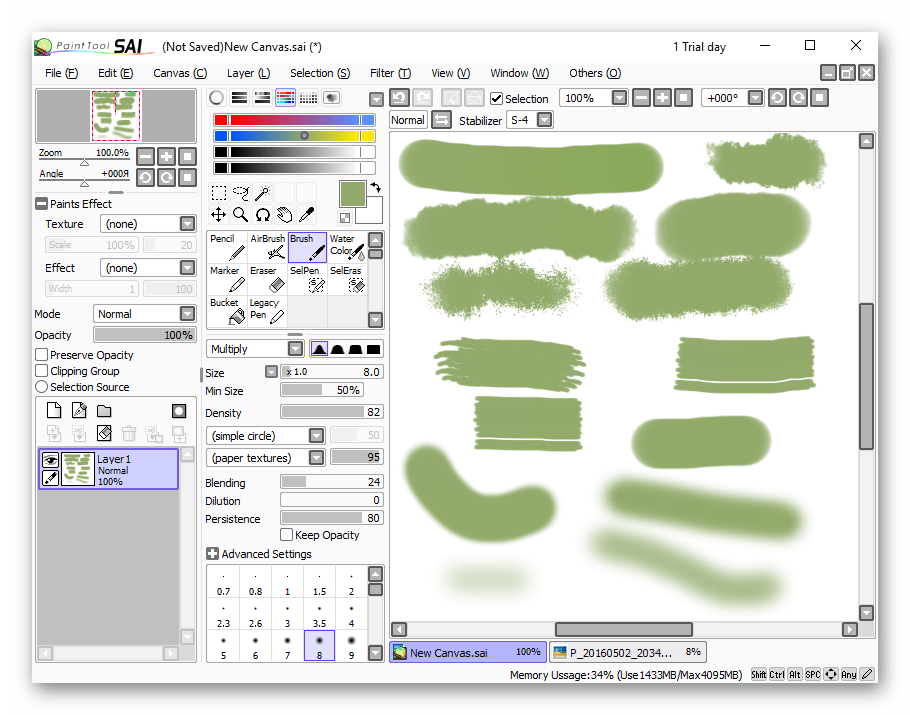
Paint Tool Sai
Следующее приложение изначально не предназначено для работы с векторной графикой, однако в нем есть функции, которые достойны внимания в рамках нашей сегодняшней темы. Paint Tool Sai является продуктом японских разработчиков и отлично подойдет любителям создавать мангу. Основное внимание уделено не стандартным инструментам, а возможности их тщательной настройки. Таким образом, вы можете создать до 60 уникальных кисточек и других приспособлений для рисования.

Любая прямая или кривая регулируется как целиком, так и в разных точках. Можно менять толщину, длину и другие параметры. Стоит отметить возможность смешивания цветов: художник наносит два разных цвета на специальную палитру, после чего выбирает подходящий оттенок и может использовать его на холсте. Это основные особенности Paint Tool Sai, свидетельствующие о том, что редактор отлично подходит для создания векторных проектов. Он имеет довольно необычный интерфейс и принцип работы, поскольку разработан в Японии, поэтому подойдет далеко не всем пользователям.
Скачать Paint Tool Sai
Affinity Designer
Affinity Designer — профессиональная среда для художников и дизайнеров с множеством возможностей. Приложение работает в двух режимах: «только векторная» или «объединенный», где используется и растровая, и векторная графика. Разработчики уделили большое внимание не только функциональности программы, но и ее оптимизации. Поддерживаются такие форматы, как PSD, AI, JPG, TIFF, EXR, PDF и SVG.

Между любыми объектами в проекте можно образовать связь, открывающую дополнительные возможности. Реализована поддержка горячих клавиш, что ощутимо ускоряет работу, к тому же они настраиваются по желанию пользователя. Affinity Designer работает в цветовых пространствах RGB и LAB. Как и в других подобных редакторах, здесь используется сетка, однако она предлагает гораздо более обширную функциональность. Редактор является кроссплатформенным. Причем он не только работает в Windows, macOS и iOS, но и позволяет экспортировать проект в универсальный файл, с которым можно работать на любой платформе без потери в качестве и возможностях. Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Скачать последнюю версию Affinity Designer с официального сайта
Krita
Krita — это бесплатный графический редактор с открытым исходным кодом. В основном он предназначен для работы с растровой графикой, однако есть и дополнительные инструменты для векторных проектов. Реализована версия для планшетов, что делает приложение более мобильным и доступным. Для выбора цветовой модели доступны следующие стандарты: RGB, LAB, XYZ, CMYK и YCBCR с глубиной от 8 до 32 бит.

В настройках программы можно установить ограничение на используемую память. Это снизит производительность Krita, но также уменьшит и загруженность самого компьютера. Предусмотрена система настраиваемых горячих клавишей и имитация реальных материалов холста. Интерфейс поддерживает как русский, так и украинский с белорусским языками, а также множество других.
Скачать последнюю версию Krita с официального сайта
LibreCAD
LibreCAD — популярная система автоматизированного проектирования, активно используемая не только художниками, но и инженерами. В основу проекта лег движок QCad с открытым исходным кодом. Рассматриваемое решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.

В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. А вот для исходного приложения меньше требований: поддерживаются BMP, XPM, XBM, BMP, PNG и PPM. Начинающим пользователям будет сложно работать с программой в силу перегруженности и обилия функций. Но это упрощается русскоязычным интерфейсом и наличием наглядных подсказок.
Скачать последнюю версию LibreCAD с официального сайта
Мы рассмотрели графические редакторы, позволяющие работать с векторной графикой. Надеемся, каждый пользователь найдет оптимальное решение для себя.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТИтак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
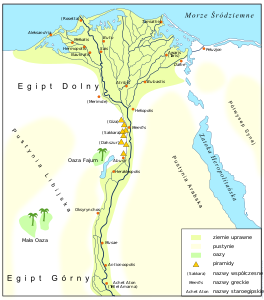
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
особенности и отличия от растровой
Доброго времени суток. Из этой статьи вы узнаете, что такое векторная графика, где ее используют, чем она отличается от растровой и какими плюсами и минусами обладает.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах.
К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности. Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.
Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет.
Нужен треугольник?
Задаем координаты вершин, цвет заполнения и, по необходимости, обводки. Любую векторную картинку можно представить в виде совокупности геометрических фигур.

По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.
Где и как работают с векторной графикой?
Векторная графика используется на предприятиях, работа которых связана с автоматизированным проектированием. К примеру, в мастерских по изготовлению тех или иных изделий, ведь чтобы их сделать, сначала нужно на компьютере начертить макет.
Также этот вид графики востребован среди рекламщиков, в основном, потому что позволяет делать баннеры любых размеров в одинаково хорошем качестве. Векторами пользуются в своей работе архитекторы, художники, конструкторы, дизайнеры и пр.
Т.е. можно увеличивать векторную картинку или уменьшать и качество всегда будет хорошее. Как бы вы её не изменяли в размерах.
Для создания таких рисунков применяются такие программы как Adobe Illustrator, Corel DRAW, Macromedia Freehand, AutoCAD и ArhiCAD. Ранее из графических редакторов вы работали лишь с Фотошопом? В данном случае он не совсем то, что нужно, потому что поддерживает больше растровую графику, а не векторную.

Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.

Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Достоинства и недостатки
Начнем с хорошего:
- Графический файл будет весить мало, если изображение не содержит множество деталей. В противном случае это преимущество легко перерастет в недостаток. Малый объем векторных картинок обусловлен тем, что содержит в себе не целое изображение, а лишь координаты, по которым при каждом открытии программа воссоздает его.
- Вы можете перемещать и трансформировать объекты векторного изображения, как угодно, и этим нисколько не снизите его качество.
- Не важно, каков формат монитора для просмотра векторной картинки — она всегда будет выглядеть одинаково.
Теперь о минусах:
- Не каждый рисунок можно отобразить векторами, в особенности, реалистичный.
- Перевести векторное изображение в растровое — легко, а наоборот — придется сильно постараться.
- Невозможность автоматизации ввода графической информации, как это, например, делает сканер относительно растровых изображений.
- Могут возникать проблемы в совместимости программ для создания и просмотра векторных картинок. Имеется в виду, что вы создали, к примеру, файл на одной проге, хотите открыть его на чужом компьютере в другой — это не всегда возможно.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
 AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
 CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.
CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
 WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
 SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом рассказ о том, что такое векторная графика считаю оконченным.
Заходите чаще на мой сайт.
До скорого.
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
1. Freepik
www.freepik.com
Один из самых больших веб-сайтов, который предлагает сотни новых векторных изображений для личного и для коммерческого использования.
2. All Free Download
all-free-download.com/free-vectors
На сайте для бесплатного скачивания доступно приблизительно 190,000 образцов векторной графики (для некоммерческого использования). Искать можно по 15 доступным признаками или по наиболее популярному, новому.
3. Vecteezy
www.vecteezy.com
Огромный «дом» векторной графики, изображений и всевозможных паттернов. Помимо бесплатных, есть доступные наборы только премиум-пользователям.
4. Free Vector
www.freevector.com
Сайт для поиска фирменных логотипов, брендов, эмблем в векторе. Изображения можно использовать в соответствии с лицензией Creative Commons, которая представляет право изменять их и выкладывать на другие ресурсы (но с ссылкой на источник).
5. 1001 Free Downloads
www.1001freedownloads.com/free-vectors
Собрание бесплатных образцов векторной графики по 35 различным категориям: еда, спорт, технологии, бизнес, наука и т.д. Изображения можно использовать для личного и коммерческого использования, но с отсылкой на сайт.
6. Free Design File
freedesignfile.com/category/free-vector
На сайте — 30 категорий всевозможных векторных изображений. Все материалы бесплатные, но необходимо придерживаться все той же лицензии Creative Commons.
7. Free Vectors
www.free-vectors.com
На этом веб-сайта выложено более чем 30 категорий векторных изображений, которые можно бесплатно скачать.
8. FVector 4 Free
vector4free.com
Vector4Free.com предлагает свободную векторную графику в форматах: Illustrator AI, EPS, PDF, SVG и Corel Draw CDR.
9. Cool Vectors
coolvectors.com
Этот веб-сайт раздает векторную графику от других источников. Пользователи могут оценивать качество изображений.
10. Vectorportal
www.vectorportal.com
У этого портала имеется 25 категорий векторной графики, которую можно свободно скачивать, но указывая источник. Есть довольно интересная и необычная категория, где собраны гербы в векторе.
11. Pixeden
www.pixeden.com/free-vectors
На этом ресурсе находятся высококачественные, бесплатные векторные наборы/пакеты.
12. Vector Wallpapers
vectorwallpapers.net
На веб-сайте размещается небольшая коллекция векторных «обоев» на любой вкус.
13. Vector Goods
vectorgoods.com
Свободные векторы с отсылкой к источнику.
14. Spread
cgispread.com
Веб-ресурс предлагает различные бесплатные векторные изображения и элементы по категориях: фоны, иллюстрации, фреймы, орнамент, границы, открытки, шаблоны, логотипы.
15. Dryicons
dryicons.com/free-graphics
Веб-ресурс содержит бесплатную креативную графику в векторе.
16. Free Vector Maps
freevectormaps.com/world-maps
Векторные изображения мировых карт.
17. Pixabay
pixabay.com/en/photos/?image_type=vector
Хранилище интересных векторных изображений.
18. Vectors4all
www.vectors4all.net/vectors/all
На Vectors4all собраны неплохие векторные картинки, которые можно свободно загружать и использовать.
19. 123freevectors
www.123freevectors.com/free-vector-download/free-vector-art
У этого веб-сайта есть приблизительно 50 разных категорий векторной графики, включая фоны и шаблоны.
20. Vector.me
vector.me
На этом сайте можно найти векторную картинку по ключевому слову.
21. For Designer
www.fordesigner.com
На ресурсе собраны всевозможные виды векторной графики для дизайнера.
22. Vecto2000
vecto2000.com
Ресурс с бесплатными векторными иконками, символами, картинками разных категорий.
23. All Vectors
www.allvectors.com
На этом ресурсе есть 20 различных категорий дизайна.
24. Freevectors.org
www.freevectors.org
У Freevectors есть 14 различных категорий с 1600 + векторных картинок.
25. Vector Finder
www.vector-finder.com/index.html
Вниманию дизайнеров представлено более 20 категорий векторной графики.
26. Vectors4free.net
vectors4free.net
На этом сайте можно найти самые разные векторные элементы — от Животных до Транспортных средств. Коллекция постоянно обновляется.
27. Digimadmedia
На сайте есть восемь групп подкатегорий, где можно найти векторные фоны, эмблемы, символы, цветы и даже заставки на Хэллоуин.
28. 365psd
ru.365psd.com/free-vector
Русскоязычный ресурс для веб-дизайнеров. Помимо всего прочего, тут можно найти много интересного по векторной графике.
29. Flaticon
www.flaticon.com
Этот сайт является продуктом Freepik. Тут собраны замечательные иконки в векторе, которые предоставляются бесплатно, но с лицензией CC 3.0.
30. DeviantArt
www.deviantart.com/browse/all/?section=&global=1&q=free+vectors&offset=0
DeviantArt — известное сообщество художников со всего земного шара. Тут можно найти много интересного и полезного не только по векторной графике.
Vectr — новая бесплатная программа для создания и изменения векторных рисунков, которую можно использовать прямо в браузере или в качестве десктопного приложения. С её помощью можно создавать как простые изображения (логотипы, эмблемы, иконки), так и сложные векторные иллюстрации.
На левой панели инструментов есть перо, карандаш, кнопки добавления различных простых геометрических фигур и текста. Справа расположена панель свойств выделенного в данный момент объекта. Здесь можно изменить его размеры, цвет, прозрачность, границы и другие параметры.
Важное преимущество Vectr — возможность совместной работы. Нужно просто послать коллегам ссылку на свой проект, чтобы они подключились к его обсуждению и редактированию. Это касается как онлайновой версии, так и десктопного приложения.

Все функции редактора просты и интуитивно понятны, поэтому работать с программой можно даже без предварительного обучения. Но если же вы хотите в полной мере использовать все возможности приложения, то лучше посмотреть на примеры и обучающие статьи на этой странице.
Воспользоваться Vectr →
Help: Учебник по векторной графике — Wikimedia Commons
Введение [править]
Добро пожаловать в этот урок по векторной графике! Этот учебник предназначен для начинающих, которые заинтересованы в начале работы с векторной графикой. Одним из важных моментов является то, что вы можете улучшить свои навыки SVG путем повторного тестирования и тестирования: мастерство приходит с опытом, опыт — с большой практикой.
Что такое векторная графика? [Править]
 Растровая буква A черного цвета.Компьютер сохраняет цвет и положение каждого пикселя и восстанавливает буквы из этого.
Растровая буква A черного цвета.Компьютер сохраняет цвет и положение каждого пикселя и восстанавливает буквы из этого. Вектор буква А в красном. Компьютер сохраняет форму А, а затем определяет цвета, которые необходимы пикселям для отображения фигуры на экране компьютера.
 растровые изображения не масштабируются. Если вы смотрите на них со слишком большим увеличением, они выглядят неровно. Векторные изображения не страдают от этой проблемы, потому что компьютер сохраняет форму кривой, а затем обрабатывает пиксели
растровые изображения не масштабируются. Если вы смотрите на них со слишком большим увеличением, они выглядят неровно. Векторные изображения не страдают от этой проблемы, потому что компьютер сохраняет форму кривой, а затем обрабатывает пикселиТак что же такое векторная графика? Давайте начнем с альтернативы векторной графике, растровой графике.С растровой графикой изображение делится на сетку пикселей. Компьютер хранит информацию об этих пикселях, такую как их цвет и местоположение на изображении, и из этой информации компьютер может «нарисовать» изображение. Обратите внимание, что нет очевидного способа увидеть, каким будет изображение, пока оно не будет нарисовано. Векторная графика работает совершенно по-другому. Они определяют изображение математически. Файлы содержат инструкции, в которых указано «нарисовать круг» или «нарисовать кривую». Можно (по крайней мере для очень простых случаев) прочитать эти инструкции и представить, как должно выглядеть изображение.
Поскольку векторная графика работает таким образом, она идеально подходит для тех видов рисунков, которые требуют простых форм, которые могут быть математически описаны. Схемы, логотипы, клипарты, планы домов и карты — все подходящие рисунки. Фотографий нет.
Вот несколько примеров векторных изображений, которые показывают тип изображения, которое можно нарисовать с помощью программы векторной графики.


Форматы файлов [править]
Различные форматы файлов используются для векторной графики; наиболее распространенным является Macromedia / Adobe Flash .Однако Викимедиа предпочитает масштабируемой векторной графики или SVG. SVG — это язык разметки XML для описания двухмерной векторной графики. Это открытый стандарт, созданный Консорциумом World Wide Web. Редактор, который мы будем использовать в этом уроке — Inkscape.
Загрузка Inkscape [редактировать]
Мы будем использовать Inkscape по нескольким причинам. Во-первых, это свободное программное обеспечение. Во-вторых, он использует SVG изначально. Многие дистрибутивы Linux поставляются с уже установленным Inkscape; если нет, вы можете использовать менеджер пакетов для его установки.Для Windows и Mac вам нужно перейти на сайт Inkscape http://www.inkscape.org/ и загрузить установщик. Просто следуйте инструкциям на сайте.
Открытие Inkscape в первый раз [править]
Теперь, когда вы установили Inkscape, давайте откроем его и посмотрим на интерфейс.
Компоновка разумно не загромождена. Это потому, что Inkscape умело скрывает инструменты, пока они вам не понадобятся. Инструменты внизу слева и сверху. Внизу есть информация.
Инструменты внизу слева используются для создания чертежей. Они являются наиболее важными инструментами, и мы рассмотрим их все в этом уроке. Инструменты вдоль верхней части в основном используются для изменения объектов на чертеже. Мы рассмотрим некоторые, но не все из них в этом базовом уроке.
Инструменты формы [править]
Инструмент формы прямоугольника  [править]
[править]
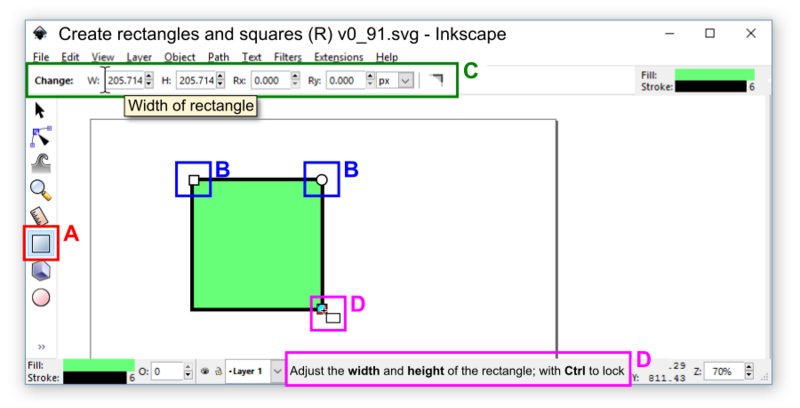
Давайте начнем наше исследование панели инструментов (левая сторона окна), работающей с инструментом прямоугольников и квадратов.На изображении ниже мы только отображаем бары, с которыми мы работаем для этой темы.
 Выберите инструмент «Прямоугольник» (A), после нажатия на значок синий фон в квадрате будет отображаться позади выбранного инструмента. После включения курсор мыши также обновится до знака плюс и прямоугольника (D). Нажмите и перетащите на холст, чтобы нарисовать прямоугольник (D). Не волнуйтесь, если это другой цвет. Мы будем беспокоиться о цветах позже.
Выберите инструмент «Прямоугольник» (A), после нажатия на значок синий фон в квадрате будет отображаться позади выбранного инструмента. После включения курсор мыши также обновится до знака плюс и прямоугольника (D). Нажмите и перетащите на холст, чтобы нарисовать прямоугольник (D). Не волнуйтесь, если это другой цвет. Мы будем беспокоиться о цветах позже.
Обратите внимание на ручки редактирования формы по углам (B, D)? Квадратные ручки используются для редактирования ширины и высоты (размер) прямоугольника.Две круглые ручки (сложенные друг на друга) позволяют скруглять углы как на основе Rx, так и на основе Ry, изменяя форму на объекта.
Также обратите внимание на панель инструментов (С) вверху? Эта панель автоматически изменяется в зависимости от того, какой соответствующий инструмент панели инструментов (редактор) активирован. В случае инструмента прямоугольника это отображает;
- ширина / высота размеры
- угол Rx / Ry (округление) размеры Кнопка сброса скругления углов
Вы можете изменить все четыре параметра измерения вручную, щелкнув на дисплее числовых показаний.Это удобно, если вам нужно нарисовать прямоугольник с точными размерами, например, флаг. Вы также можете навести указатель мыши на настройки и значки (кнопки) номера измерения, так как это активирует всплывающее сообщение с подсказкой (C), объясняющее настройку или заданную функцию редактирования значков.
Еще один момент, на который стоит обратить внимание, это динамическая панель подсказок 9009 (D) в строке состояния в строке состояния в нижней части окна Inkscape. С другим программным обеспечением вы можете игнорировать этот тип информации; но с развитием Inkscape и многими функциями вы должны привыкнуть к чтению советов, поскольку они предоставляют динамические подсказки для любого конкретного инструмента Inkscape.Для каждого инструмента отображается не одна подсказка, а подсказки обновляются в зависимости от типа инструмента, узла, дескриптора, объекта и редактирования, которые вы в данный момент выполняете.
Даже если вы не занимаетесь активным редактированием или созданием объекта на холсте, после включения инструмента вы можете нажать Ctrl , и в соответствующем сообщении всплывающей подсказки отобразится улучшение редактирования клавиши управления. Этот метод отображения подсказок также применим к клавишам Ctrl + , Shift , , Shift и Alt .
Клавиша Ctrl [править]

Если вам нужно создать идеальный квадрат, удерживайте нажатой клавишу Ctrl на клавиатуре, пока вы нажимаете и перетаскиваете. Эта командная клавиша блокирует прямоугольник, сформированный либо в идеальный квадрат, либо в прямоугольник с целочисленными сторонами.
Клавиша Ctrl полезна для изменения многих других операций. Например, если вы удерживаете его во время перемещения объекта, он ограничит направления редактирования горизонтальным или вертикальным растяжением.Не уверен, что он будет делать в определенных обстоятельствах? Нажмите клавиши Ctrl и или ⇧ Shift вниз и посмотрите на сообщение с подсказкой строки состояния в нижней центральной части экрана, и Inkscape предоставит вам советы по редактированию векторных и командных клавиш.
Инструменты Эллипс, Полигон / Звезда и Спираль [править]
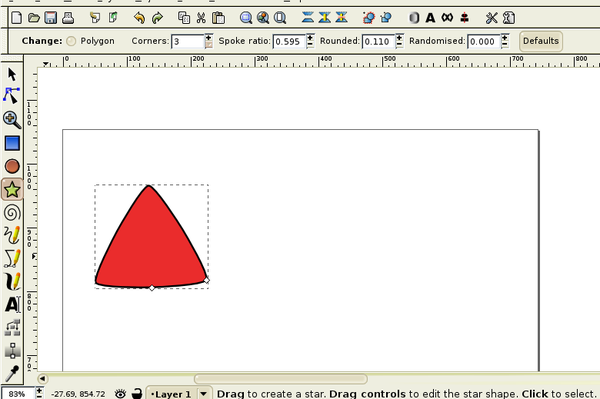
Эти инструменты работают точно так же, как и инструмент прямоугольник. Использование клавиши управления ограничит инструмент эллипса рисованием идеальных кругов. Давайте посмотрим на многоугольник или звездочку.

Вы можете изменить количество углов, соотношение спиц, округлость углов и случайность вручную, введя числа на информационной панели. Вы также можете изменить соотношение спиц, перетаскивая контрольные точки на самом полигоне. Установите числа такие же, как показано выше - нам понадобится эта округлая форма треугольника позже в уроке.
Инструменты рисования контуров [править]
Следующие три кнопки, когда мы идем вниз, используются для рисования контуров.Путь - это математическая кривая, которая определяется количеством точек, через которые должен пройти путь. Взяв их из порядка, давайте посмотрим на средний, инструмент кривой Безье.
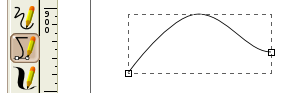
Инструмент Кривая Безье [править]

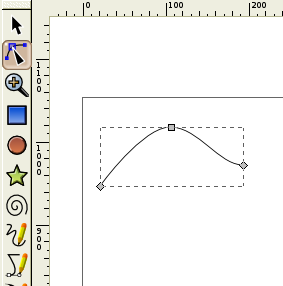
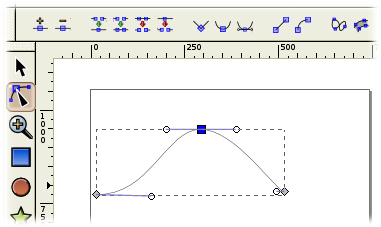
Выше приведен пример кривой Безье. Вы можете увидеть два узла в этом представлении. Это начальный и конечный узлы кривой. Но есть и другие узлы, которые вы не видите. Они определяют, как линия изгибается между конечными узлами. Чтобы увидеть эти узлы, вам нужно нажать на кнопку узла.
Узел инструмент [править]

Нажатие на инструмент узла показывает другой узел в середине кривой.
Если вы щелкните по среднему узлу, вы увидите, что появятся маркеры Безье.

Эти маркеры позволяют изменять форму кривых между узлами. Обратите внимание, что список инструментов узла отображается вверху. Вы можете использовать их для изменения узлов. Мы не будем вдаваться в подробности об этих инструментах в этом уроке для начинающих.
Инструмент узлов можно использовать на всех объектах, созданных другими инструментами, для выявления их узлов.
Подробнее об инструментах для рисования [править]
Два других инструмента рисования также создают контуры. Главный инструмент из трех - инструмент каракулей. Используйте это как карандаш. Компьютер рассчитает все узлы и Безье для вас. Закрытые пути могут быть созданы путем рисования петли. (С помощью инструмента Безье нажмите на начальный узел, чтобы закрыть кривую).
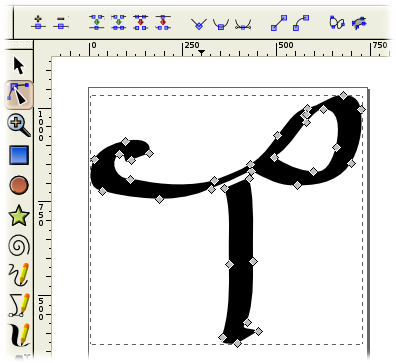
Последний инструмент в группе - это инструмент каллиграфии.Это позволяет вам делать каллиграфическое письмо. Ручка создает замкнутые петли реалистичным пером. Из-за этого многие художники-графики все время рисуют этой ручкой.

Другие инструменты [править]
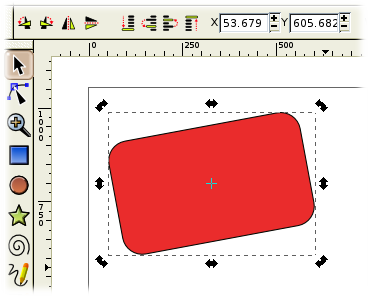
Инструмент выбора [править]
Этот инструмент позволяет выбирать объекты, изменять их размер и перемещать их. Если дважды щелкнуть объект с помощью инструмента выделения, маркеры изменятся, и вы сможете повернуть объект.

Инструмент масштабирования [править]
Этот инструмент выглядит как увеличительное стекло со знаком +.Перетащите инструмент на область, чтобы увеличить масштаб. Shift и нажмите, чтобы уменьшить масштаб снова.
Текстовый инструмент [править]
Выглядит как буква А. Нажмите и перетащите область, в которую вы хотите поместить текст, затем начните печатать! Если буквы слишком маленькие, нажмите кнопку выбора, затем перетащите ручки, чтобы увеличить их. Есть много вещей, которые вы можете сделать с текстом, которые выходят за рамки этого учебника для начинающих.
Инструмент соединителя [править]
Используйте это, чтобы нарисовать связь между двумя объектами.Например, рисунок и этикетка.

Преимущество использования этого инструмента в том, что если вы решите переместить объекты на холсте, соединитель все равно сохранит соединение.
Градиентный инструмент [править]
Нажмите и перетащите на объект, и вы создадите градиент от полного цвета до полной прозрачности.
Color Sampler tool [править]
Используйте этот инструмент для выборки цвета на экране.
Шаг за шагом рисуем картинку [править]

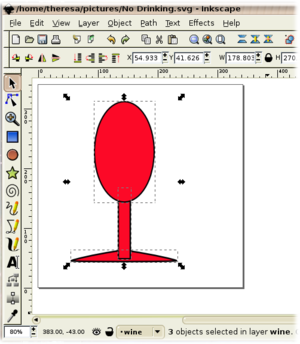
Конечно, есть много других инструментов.Мы даже не упомянули два инструмента на верхней панели инструментов, и некоторые из них необходимы новичку. Лучший способ узнать об этом в процессе их использования. Итак, теперь мы собираемся нарисовать простую картинку, используя Inkscape. Изображение, которое мы собираемся нарисовать, - это знак «Не пью / без алкоголя» , аналогичный этому знаку «« Не курить »». Он будет состоять из бутылки вина с бокалом и красным символом No Entry над ними.
Настройка страницы [править]
Первое, что нам нужно сделать, это настроить рабочее пространство.
- Нам нужен квадратный холст, поэтому перейдите к Файл -> Новый -> Обложка CD .
- Мы собираемся создать два слоя. Один слой для бутылки и вина и один для красного круга. Это никак не повлияет на изображение; это просто облегчает работу.
- В строке меню перейдите к Слой -> Переименуйте слой , затем назовите текущий слой Wine .
- Теперь идите Слой -> Добавьте слой , а затем назовите этот новый слой Нет!
Мы нарисуем круг в слое, который мы назвали Нет! Первое, что мы сделаем, это заблокируем слой Wine , чтобы его нельзя было случайно отредактировать.
 Посмотрите на нижнюю часть окна и найдите инструмент слоя. Следует читать Нет! Нажмите на направленный вниз треугольник и выберите Wine . После выбора он будет выделен жирным шрифтом. Теперь вы видите черный значок открытого замка слева от инструмента «Слой»? Нажмите на это, чтобы заблокировать слой. Теперь мы не можем редактировать этот слой в настоящее время. Нажмите на инструмент слоя и выберите Нет! Снова .
Посмотрите на нижнюю часть окна и найдите инструмент слоя. Следует читать Нет! Нажмите на направленный вниз треугольник и выберите Wine . После выбора он будет выделен жирным шрифтом. Теперь вы видите черный значок открытого замка слева от инструмента «Слой»? Нажмите на это, чтобы заблокировать слой. Теперь мы не можем редактировать этот слой в настоящее время. Нажмите на инструмент слоя и выберите Нет! Снова .
Теперь мы готовы начать рисовать.
Рисование заштрихованного круга [править]
Нажмите на инструмент эллипса и удерживайте клавишу Ctrl, чтобы нарисовать идеальный круг. Сделайте это достаточно большим. Мы можем изменить размер позже.
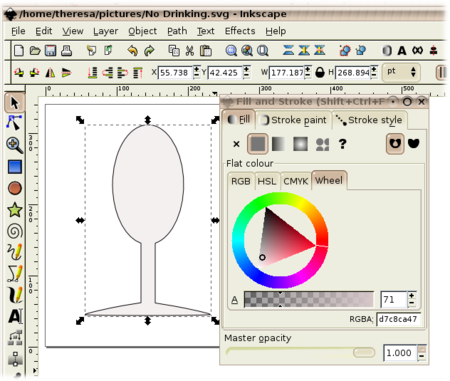
Изменение цвета [править]
Нам нужно установить красный цвет, а контур - черный. Мы делаем это с помощью инструмента заполнения и обводки. Кнопка расположена на верхней панели инструментов и выглядит следующим образом  . При нажатии на него появится окно заливки и обводки, где вы можете редактировать цвет заливки и прозрачность, а также цвет обводки, вес, стиль и прозрачность.
. При нажатии на него появится окно заливки и обводки, где вы можете редактировать цвет заливки и прозрачность, а также цвет обводки, вес, стиль и прозрачность.
На приведенном выше снимке экрана кнопка заливки и обводки находится на верхней панели инструментов рядом с буквой A. Цвет можно изменить несколькими способами, но самый простой из них - колесо. Установите цвет заливки на ярко-красный и убедитесь, что канал A установлен на 255, а непрозрачность мастера полностью установлена на 1.000. Они контролируют прозрачность, но мы хотим полностью непрозрачное изображение. Установите цвет обводки на черный, а ширину обводки (она находится на вкладке стиля) - 2.5 пикселей.
Создание формы кольца [править]
Мы собираемся создать форму кольца, сделав еще один круг внутри первого, а затем вычтя эту форму сначала, используя инструменты Inkscape «Объединить контуры». Чтобы использовать инструменты, круг необходимо преобразовать из объекта в путь.
Зайдите в строку меню и выберите:
- Путь -> Объект к пути
Ничего визуально не будет, что произошло с кругом, но вы будете знать, что теперь это путь, потому что информация в нижней части окна скажет это.
Теперь мы скопируем и вставим второй круг.
- Редактировать -> Копировать
- Редактировать -> Вставить на место
Теперь у нас есть два круга в форме круга, один поверх другого. Нажмите на верхний, мы собираемся сделать его меньше. Есть несколько способов сделать это, но мы собираемся использовать инструмент вставки (чтобы показать вам, как его использовать). Этот инструмент нельзя использовать для фигур, только для контуров, поэтому нам пришлось преобразовать круг в контур.
- Путь -> Вставка
Вы увидите, что верхний круг станет чуть меньше. До сих пор в этом руководстве избегались сочетания клавиш. Однако в этом случае нам нужно будет повторить процесс несколько раз, и поэтому использование ярлыка сэкономит много времени, поэтому:
- Нажмите Ctrl и ( несколько раз вместе, пока внутренний круг не станет правильного размера.
 Выделите оба круга, перетаскивая инструмент выбора над ними обоими или удерживая клавишу Shift и нажимая на каждый из них.Теперь перейдите в строку меню и выберите:
Выделите оба круга, перетаскивая инструмент выбора над ними обоими или удерживая клавишу Shift и нажимая на каждый из них.Теперь перейдите в строку меню и выберите:
- Путь -> Разница
Это объединяет два пути в один путь, вычитая меньший круг (который сверху) из большего круга.
Создание слитка над кольцом [править]
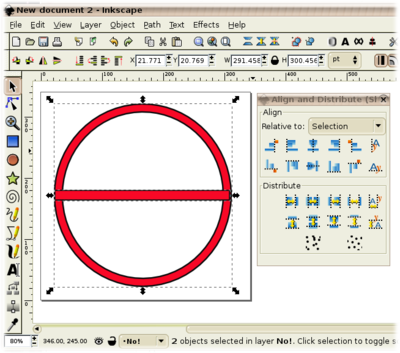
Нарисуйте красный прямоугольник такой же ширины, как круг и высота, чтобы соответствовать толщине кольца. Выделите и круг, и прямоугольник, перетащив инструмент выделения поверх них обоих, затем выберите:
- Объект -> Выровнять
Выровняйте прямоугольник так, чтобы он был в центре кольца.


Мы собираемся добавить два пути вместе, чтобы сформировать единый путь. Убедитесь, что оба объекта выбраны, затем перейдите к:
- Путь -> Союз
Наконец мы повернем наш объект на 45 градусов по часовой стрелке.
- Объект -> Преобразование , затем выберите вкладку Поворот и введите -45 в поле Градусы.
Финальное кольцо с заглушками будет выглядеть так:
Рисование бокала [править]
Первое, что нам нужно сделать, это заблокировать Нет! слой, затем нажмите на изображение глаза рядом с кнопкой замка в нижней части окна, чтобы скрыть этот слой.Теперь разблокируйте Вино слой.
- Нарисуйте скругленный треугольник с помощью звездочки.

- Измените размер треугольника, чтобы сделать основу для бокала.
- Теперь нарисуйте прямоугольник для стебля и эллипс для чаши.
- Выберите все три объекта и используйте:
- Объект -> Выровняйте , чтобы выровнять их все по вертикали.
 Объедините пути всех трех, затем установите ширину обводки равной 1, залейте цвет серым, а прозрачность A (альфа) - примерно на треть (поиграйте с ней, пока вы не будете счастливы).
Объедините пути всех трех, затем установите ширину обводки равной 1, залейте цвет серым, а прозрачность A (альфа) - примерно на треть (поиграйте с ней, пока вы не будете счастливы).
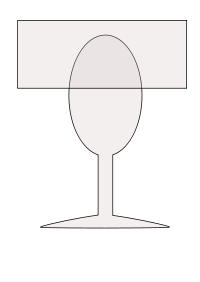
 Теперь мы отрежем верхнюю часть стекла. Нарисуйте прямоугольник, достаточно большой, чтобы покрыть верхнюю половину чаши.
Теперь мы отрежем верхнюю часть стекла. Нарисуйте прямоугольник, достаточно большой, чтобы покрыть верхнюю половину чаши.
 Чтобы отрезать верхнюю часть эллипса, выберите:
Чтобы отрезать верхнюю часть эллипса, выберите:
- Путь -> Разница
Теперь у вас есть бокал для вина.
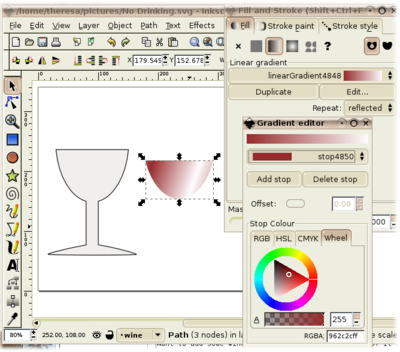
Хотите добавить немного вина? Нарисуйте эллипс и обрежьте большую его часть, используя вышеприведенный трюк с прямоугольником. Выберите заливку и обводку, но выберите градиентную заливку. Отредактируйте градиентную заливку и выберите цвет вина для одного конца градиента и белый для другого.(Мы собираемся создать блеск этого вина). Выберите отражение для повтора. Наконец, используйте инструмент узла, чтобы увидеть узлы градиента, затем перетащите белый узел вправо и немного вниз, чтобы создать требуемый градиент.

Сохранение вашей работы для Википедии [править]

- Каждый SVG-файл , загруженный в Wikimedia Commons, должен отображаться
- Каждый SVG-файл , загруженный в Wikimedia Commons, должен отображаться
- Вы должны проверить внешний вид и действительность до того, как вы загрузите файл; использовать инструмент SVGcheck
Если вы еще этого не сделали:
- Редактировать -> Выбрать все и, возможно, Группировать , используя значок группы.
Используя большое увеличение, убедитесь, что все ваши переходы из соседних слоев выстроены в линию. Убедитесь, что ваши текстовые объекты хорошо разделены, так как они могут отображаться по-разному браузером конечного пользователя.
Теперь вам нужно минимизировать размер сохраненного изображения, чтобы оно не было окружено большим количеством пустого пространства на странице Wiki. Затем войдите в диалог сохранения:
- Файл -> Свойства документа -> Вкладка страницы -> Подогнать страницу под кнопку выбора (щелчок)
- Файл -> Сохранить как
Жизнь станет намного проще, если вы потратите несколько минут, добавив рабочую папку в выпадающий список слева.Не закрывайте Inkscape, он вам все еще нужен.
Файл должен быть загружен в Commons или Wikipedia, используя диалоговое окно Upload File слева. Опять же, жизнь становится проще, если вы храните все файлы в одной папке - рабочей папке. Когда вы заполните стандартные поля и сохраните файл, он появится на отдельной странице.
Это необходимо проверить на соответствие оригиналу, который все еще открыт в Inkscape. Проверьте текстовые объекты - почти наверняка шрифт будет изменен. Если это неприемлемо, вам нужно будет внести изменения в Inkscape, а затем повторно сохранить файл под тем же именем - это может быть итеративный процесс.
Добавьте категории, чтобы ваше изображение было найдено.
- Примечание. При сохранении выберите «Простой svg» вместо «Inkscape svg» по умолчанию. Это было предложено как способ получить более стабильное изображение.
- Примечание. Если вы хотите включить .svg в стандартную веб-страницу HTML, используйте тег
См. Также [править]
,Минутку ...
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер будет перенаправлен на запрошенный контент в ближайшее время.
Пожалуйста, подождите до 5 секунд ...
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] - (!! []!)) + (+ [] - (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + []) + (+ !! []) + (+ !! [ ]) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] + (!! [!]) - []) + (+ [] - (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) - []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + ( ! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] - (!! []!)) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + ( ! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (+ [] - (!! [])) + (+ [] - (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [])) 900 03
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ] + []) + (+ [] + (!! [!]) - []) + (+ [] - (!! []) (! + [] + (!! [])) + + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [+ !! [] + !! [] + !!] [] + !! [] + !! []) + (+ [] + (!! [!]) - []) + (! + [] + (!! []) + !! [])) / + ((+ [] + (!! []) + !! [] + !! [] + !! [] + []) + (+ [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [ ] + !! []) + (+ [] + (!! [!]) - []) + (! + [] + (!! []) + !! []) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! []) + (+ [] - (!! []!)) + (! + [] + (!! []) + !! [] + !! []) + (+ [ ] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] + (! ! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] +! ! (! + [] - (!! []) []) +) + (+ !! []) + (+ [] + (!! [!]) - []) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] - (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] - (! ! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [+ !! [] + !!] [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] - (!! []!)) + (+ [] + ( !! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + [] ) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) - []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) )
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [] ) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (+ [] - (!! []) (! + [] + (!! [])) + + !! [] + !! [ ]) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [])) / + ((+ [] + (!! [!]) - [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! []) + (+ !! []) + (+ [] + (!! [!]) - []) + (+ [] + ( !! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! []) - (! + [] + (!! []) []) + + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [+ !! [] + !!] [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] - (!! [])) + (+ [] - (!! []!)) + (+ [] + (!! [] ) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((+ !! [] + []) + (+ !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] - (!! []) (! + [] + (!! [])) + (! + [] - (!! []) + !! []) +) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] -! (!! [])) + (+ [] - (! ! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + ( ! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + []) + (! + [] + (! ! []) + !! []) + (+ [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) - [] ) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] - (!! []!)) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (+ [] - (!! [])) )
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [] ) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] - (!! []!)) + (+ [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! []) + (+ [] -! (!! [])) + (+ [] - (!! [ ])) + (+ [] -! (!! [])) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! []) - (! + [] - (!! []) []) +) + (+ [] + (!! [!]) +! ! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [+ !! [] + !! [] + !!] [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) - []) + (! + [] + (!! []) + !! [])) / + ( (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] - (!! []) (! + [] + (!! [])) + + !! []) + (! + [] - (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] - (!! []!)) + (+ [ ] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] - (!! [])) + (+ [] + (!! [!]) - []) + (+ !! []) + (+ [] + (!! [!]) - [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
.Векторный клипарт - Krita Manual версия 4.3.0
В Krita 4.0 была значительно переработана векторная программа. Итак, вот страница, объясняющая векторные инструменты:
Что такое векторная графика?
Krita - это прежде всего инструмент редактирования растровой графики, что означает, что большая часть редактирования изменяет значения пикселей в растре, который составляет изображение.
С другой стороны, векторная графика использует математику для описания формы. Поскольку он использует формулу, размер векторной графики можно изменить до любого размера.
С одной стороны, это делает векторную графику отличной для логотипов и баннеров. С другой стороны, растровую графику гораздо проще редактировать, поэтому векторы, как правило, являются областью преднамеренного проектирования с большой точностью.
Организация форм
Векторный слой имеет свою собственную иерархию форм, очень похожую на то, как у всего изображения есть иерархия слоев. Таким образом, формы могут быть друг перед другом. Это можно изменить с помощью окна настройки аранжировки или инструмента «Выбрать фигуры».
Окно аранжировки также позволяет группировать и разгруппировать фигуры.Это также позволяет точно выравнивать фигуры, например, выравнивать их по центру или иметь равномерное расстояние между всеми фигурами.
Редактирование форм
Редактирование векторных фигур выполняется с помощью инструмента «Выбрать фигуры» и инструмента «Редактировать фигуры».
Инструмент «Выбрать фигуры» можно использовать для выбора векторных фигур, их группировки (посредством), разгруппирования, использования логических значений для объединения или вычитания фигур друг из друга (посредством), для перемещения их вверх и вниз или для выполнения быстрых преобразований. ,
Заполнить
Вы можете изменить заливку формы, выбрав ее и изменив активный цвет переднего плана.
Вы также можете изменить его, перейдя в настройки инструмента «Выбор форм» и перейдя на вкладку «Заливка».
Векторные фигуры могут быть заполнены сплошным цветом, градиентом или узором.
Ход
Штрихи могут быть заполнены так же, как и заливки.
Тем не менее, они также могут быть изменены в дальнейшем. Например, вы можете добавить штрихи и маркеры к линии.
Координаты
Shapes можно перемещать с помощью инструмента Select Shapes, и в опциях инструмента вы можете указать точные координаты.
Редактирование узлов и специальных параметров
Если у вас выбрана форма, вы можете дважды щелкнуть ее, чтобы перейти к соответствующему инструменту для ее редактирования. Обычно это инструмент Edit Shape, но для текста это инструмент Text.
В инструменте Редактировать форму вы можете перемещаться по узлам на холсте для получения обычных путей. Для специальных путей, таких как эллипс и прямоугольник, вы можете перемещать узлы и редактировать определенные параметры в окне настройки параметров инструмента.
Совместная работа с другими программами
Одна из важных вещей, которые принесла Krita 4.0, - это переход от ODG к SVG. Это означает, что Krita сохраняет SVG-файлы в файлах KRA, а это означает, что мы можем нормально открывать SVG-файлы. Это важно, так как SVG - самый популярный векторный формат.
Inkscape
Вы можете копировать и вставлять векторы из Krita в Inkscape или из Inkscape в Krita. Поддерживаются только функции SVG 1.1, поэтому не удивляйтесь, если градиент сетки не очень хорошо пересекается.
,