Работа с текстом / Дополнения MODX / modstore.pro
ckeditor
Удобный HTML-редактор, выдающий чистый код. Поддерживается MODX3 и MODX2
Ace
Лучший редактор кода с подсветкой, который был адаптирован для MODX
textGenerator
Автоматическая генерации SEO-текстов методом перебора из шаблона
TableOfContents
Создаёт SEO-дружественное содержание для страниц
infoBlock
пакет для CMS MODX Revo для управления cквозными блоками
FrontendEditor
Редактирование контента не заходя в админ панель.
OrphoMan
Выявление орфографических ошибок в тексте
altHelper
Помощник при работе с атрибутом ALT
Markdown
Вывод страниц в формате markdown
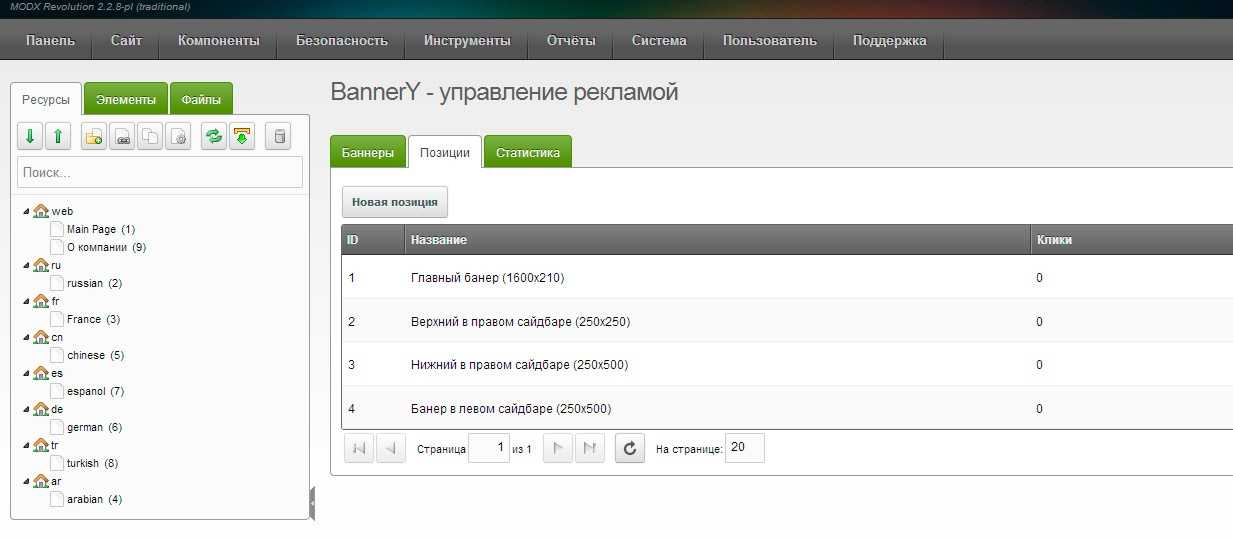
textAdvs
Умная реклама в контенте страницы
Jevix
Фильтрация и типографирование контента
contentVerstka
Дополнение позволяющие провести интеграцию с сервисом verstka. io
io
fbReviews
Дополнение для вывода отзывов с страницы Facebook
mdDocs
Компонент, превращающий новый сайт в систему документации
NumberAbbreviation
Модификатор для сокращения больших чисел в формате 1.2KMatrous
Компонент позволяет фильтровать маты.
MarkdownEditorFrontend
Редактирование текста в формате markdown на frontend c просмотром результата.
PhpHypher
Сниппет для автоматической расстановки переносов в тексте.
caseChanger
Выдача слова/выражения в нужном падеже.
addData
Добавление дополнительных данных к ресурсу, товару и т.п.
botaway
yTranslit
Компонент для генерации дружественных url через api переводчика Яндекс.
romanDigit
Конвертер арабских цифр в римские.
PageBreaker
Разбивка страницы на части по специальному тегу
Как работать с Шаблонами в ModX Revolution
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Business Success</title>
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>US.CMS</title>
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="http://modx.ws/" /> <title>US.CMS</title>
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="https://uscms.ru//" /> <title>US.CMS</title>
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
MODX — Приложения — Синтезаторы — Синтезаторы и инструменты для создания музыки — Продукты
Искать на этом сайте
MODX Connect
Что такое MODX Connect? MODX Connect — это удобный инструмент, который позволяет вам передавать данные между вашим компьютером и MODX. Данные композиции, созданные на MODX, можно перенести на компьютер, а данные исполнения, отредактированные на MODX, можно сохранить в виде файла (.X7B) на компьютере.
Данные композиции, созданные на MODX, можно перенести на компьютер, а данные исполнения, отредактированные на MODX, можно сохранить в виде файла (.X7B) на компьютере.
MODX Connect, основанный на технологии Steinberg VST3, работает как плагин VST3 с серией Cubase. MODX Connect также работает так же, как и другое программное обеспечение VST-инструмента, позволяя вам сохранять отредактированные настройки MODX или использовать их для другого проекта.
MODX Connect также работает как подключаемый модуль AU. Программное обеспечение DAW, совместимое с Австралией, см. в отдельных примечаниях к выпуску.
Может также использоваться как отдельное программное обеспечение.
MODX Connect требует
Передача/получение массива автоматически
*Когда автоматическая синхронизация = ВКЛ.
*Все операции передачи доступны только при правильном подключении MODX Connect (на компьютере) и MODX через USB (состояние ONLINE).
Автоматически сохраняется в файл проекта DAW
Автоматически вызывается при открытии файла
Просто перетащите, чтобы импортировать данные песни из MODX в DAW
Саундмондо
Создавайте свой звук, вдохновляйтесь и вдохновляйтесь с Soundmondo — социальным приложением для обмена звуком для творческих создателей музыки. Soundmondo теперь имеет совместимость с музыкальными синтезаторами MONTAGE и MODX Performance.
FM Converter для MONTAGE и MODX
FM Converter для MONTAGE и MODX
Веб-приложение FM Converter предоставляет владельцам MONTAGE механизм для преобразования своих устаревших FM-библиотек и встроенного устаревшего содержимого продукта в собственный формат файлов пользователя MONTAGE, который также можно загрузить на МОДКС.
Совместимые модели
Основная функция
Перетаскивание
Вы можете перетаскивать поддерживаемые файлы в поле «Перетаскивание» или щелкнуть поле «Перетащить файлы сюда», чтобы выбрать файлы.
Загрузка WebMIDI
Пользователь может подключить любой поддерживаемый инструмент к своему Mac или ПК через WebMIDI для прямого преобразования внутреннего содержимого.
Пробные данные для перетаскивания
Оригинальное ROM1 DX7
Исходное ROM2 DX7
Подробнее
- Главная
- Синтезаторы и инструменты для создания музыки
- Синтезаторы
- MODX
- Приложения
Дополнительная доска объявлений ModX Job Board — добавление вакансий в ModX (2023)
Размещение объявлений о вакансиях и получение резюме от потенциальных сотрудников
Описание
Наша доска вакансий для ModX — это исключительное дополнение, позволяющее вам самым простым способом выявлять открытые вакансии и получать резюме соискателей на вашем сайте. С нашим новым инструментом вы сможете раскрыть свой бизнес, опубликовать информацию о вакансиях и получить резюме. Виджет позволяет создать карточку задания с точным описанием и кнопкой «Применить». Применение Elfsight Job Board позволяет упростить процесс найма и получать ответы на предложения о работе в один клик.
С нашим новым инструментом вы сможете раскрыть свой бизнес, опубликовать информацию о вакансиях и получить резюме. Виджет позволяет создать карточку задания с точным описанием и кнопкой «Применить». Применение Elfsight Job Board позволяет упростить процесс найма и получать ответы на предложения о работе в один клик.
Быстро создавайте самые привлекательные вакансии и кнопки CTA, чтобы вдохновить больше потенциальных сотрудников работать с вами
Это лишь некоторые из многочисленных функций виджета:
- Создайте ссылку «Применить», чтобы направлять пользователей веб-сайта на страницу который собирает резюме
- Представляйте объявления о вакансиях наиболее привлекательным способом
- Добавьте столько вакансий, сколько хотите
- Подробно опишите работу и расскажите о: необходимых навыках, зарплате и названии должности
- Оставьте контактные данные: отдел, местонахождение и название вашей компании
Изучите все возможности настройки в полнофункциональной демо-версии
Как встроить доску вакансий на мой веб-сайт ModX?
Просто выполните приведенные ниже инструкции, чтобы начать использовать инструмент.
- Управляйте нашей бесплатной демо-версией и начните создавать собственные дополнения.
Определите предпочтительный внешний вид и функциональные особенности экстра и сохраните исправления. - Скопируйте персональный код, указанный в специальной форме в Elfsight Apps.
После создания личного инструмента скопируйте эксклюзивный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Инициировать использование инструмента на домашней странице ModX.
Вставьте ранее сохраненный код на свою страницу и сохраните исправления. - Установка успешно выполнена.
Перейдите на свой веб-сайт, чтобы увидеть, как работает инструмент в действии.
Если у вас возникнут какие-либо трудности, не стесняйтесь обращаться к нашим специалистам по обслуживанию клиентов. Наши консультанты будут рады помочь вам со всеми вопросами, которые могут у вас возникнуть с продуктом.
Как добавить доску вакансий на мой сайт ModX без навыков программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создать виджет «Доска вакансий». Посмотрите, насколько это просто: работайте прямо в онлайн-редакторе, чтобы создать виджет «Доска вакансий», который вы хотели бы видеть на своем веб-сайте ModX. Выберите один из готовых шаблонов и настройте параметры доски объявлений, добавьте свой контент, измените макет и цвета без каких-либо навыков программирования. Сохраните доску вакансий и скопируйте ее установочный код, чтобы вы могли просто добавить ее на свой веб-сайт ModX без необходимости покупать платный план. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать онлайн-виджет Job Board и легко встроить его на свой веб-сайт ModX. Для доступа к услуге не нужно платить или вводить данные своей карты. Если у вас возникнут какие-либо проблемы на любом этапе, пожалуйста, не стесняйтесь обращаться в нашу службу технической поддержки.
