PHP | Урок 21: GET и POST + Работа с формами (PHP для начинающих).
- Главная >
- Видео канал >
- PHP | Урок 21: GET и POST + Работа с формами (PHP для начинающих).
УЛУЧШАЙТЕ НАВЫКИ С ПОМОЩЬЮ ПРАКТИКУМА
СЛЕДУЮЩЕЕ
В данном видео уроке по курсу — PHP для начинающих. Рассказывается про методы «GET», «POST». Так же показывается на примере как работать с формами в PHP.
Смотрите новые видео на видеоканале ITVDN и получайте еще больше знаний и навыков.
Рассказывается про методы «GET», «POST». Так же показывается на примере как работать с формами в PHP.
Смотрите новые видео на видеоканале ITVDN и получайте еще больше знаний и навыков.
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN. com
com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Работа с формами в html, создание основных элементов формы
Цель урока: Создание и работа с формами в html. Изучение основных элементов формы
Содержание:
- Создание и работа с формами в html
- Элементы формы html
- Выпадающий список HTML
- Текстовая область в HTML
- Другие элементы
- Дополнительные элементы и атрибуты
Создание и работа с формами в html
Все элементы управления, коими являются текстовые поля, кнопки, флажки, выпадающие списки и т. п., как правило, размещаются внутри формы:
п., как правило, размещаются внутри формы:
1 2 3 4 5 | <form action="file.php" method="post"> ... содержимое формы ... </form> |
form должны располагаться элементы управления, которых может быть сколь угодно много.Атрибуты формы:
action (англ. «действие»)Файл на сервере с кодом для отработки отосланных данных | action="http://www.название.домен/имя программы" |
enctype (англ. «тип кодировки») | text/plain (обычный текст) application/x-www-dorm-urlencoded (для метода Post отправки формы) multipart/form-data (для метода Post, если прикрепляются файлы) |
method (метод отправки данных) | post get |
- В атрибуте
actionуказывается серверный файл со скриптом, ответственным за основную обработку данных, пересылаемых из формы. Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl.
Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl. - Атрибут
enctypeуказывает на тип передаваемой на сервер информации, если это просто текстовые данные —text/plain, если с формой отсылаются файлы, то следует указатьmultipart/form-data. - Атрибут
methodуказывает и определяет форму передачи данных. Подробно мы на этом останавливаться не будем, однако следует сказать, что для более надежной передачи следует указать метод
Элементы формы html
- Значение атрибута
type—text— указывает на то, что это именно текстовое поле size— размер текстового поля в символахmaxlength— максимальное кол-во вмещающихся в поле символовvalue— первоначальный текст в текстовом полеname— имя элемента, необходимо для обработки данных в файле-обработчике- Атрибут
checkedустанавливает сразу элемент отмеченным. - Атрибуты
nameиvalueнеобходимы для обработки элемента программистом. Поэтому их можно опустить.
Поэтому их можно опустить. - Атрибут
checkedустанавливает сразу элемент отмеченным. - Атрибут
valueнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Текстовое поле html:
<input type="text" name="login" size="20" value="Логин" maxlength="25"> |
Результат:
Атрибуты:
Поле ввода пароля html:
<input type="password" name="pass" size="20" value="Пароль" maxlength="25"> |
Результат:
Вместо текста в поле отображается маска — звездочки или кружочки
Кнопка submit html:
<input type="submit" value="Отправить данные"> |
Результат:
Кнопка submit собирает все данные с формы, введенные пользователем и отправляет их по адресу, указанному в атрибуте action формы.
Кнопка очистки формы html:
<input type="reset" value="Очистить форму"> |
Результат:
Кнопка возвращает состояние всех элементов управления к первоначальному (очищает форму)
Html флажок:
<input type="checkbox" name="asp" value="yes">ASP<br> <input type="checkbox" name="js" value="yes" checked="checked">javascript<br> <input type="checkbox" name="php" value="yes">PHP<br> <input type="checkbox" name="html" value="yes" checked="checked">HTML<br> |
Результат:
ASP
javascript
PHP
HTML
В html флажок служит для организации множественного выбора, т.е. когда необходимо и возможно выбрать несколько вариантов ответа.
Атрибуты:
Radio кнопка html:
<input type="radio" name="book" value="asp">ASP<br> <input type="radio" name="book" value="js">Javascript<br> <input type="radio" name="book" value="php">PHP<br> <input type="radio" name="book" value="html" checked="checked">HTML<br> |
Результат:
ASP
Javascript
PHP
HTML
radio кнопка html служит для единственного выбора из нескольких вариантов.
Атрибуты:
Важно: Для элементов radio необходимо, чтобы значение атрибута name у всех элементов в группе было одинаковым: в таком случае элементы будут работать взаимосвязано, при включении одного элемента, другие буду отключаться
Выпадающий список HTML
Рассмотрим пример добавления выпадающего списка:
1 2 3 4 5 6 | <select name="book" size="1"> <option value="asp">ASP</option> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="html" selected="selected">HTML</option> </select> |
Результат:
- Выпадающий список состоит из главного тега —
select— который имеет закрывающую пару, а каждый пункт списка — это тегoption, внутри которого отображается текст пункта - Атрибут
sizeсо значением «1» указывает на то, что список в свернутом виде отображает один пункт, остальные открываются при щелчке на стрелочке меню - Атрибут
selectedу пункта (option) указывает на то, что именно этот пункт будет изначально виден, а остальные пункты «свернуты» - Атрибут
valueнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Поэтому его можно опустить.
Атрибуты:
Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с атрибутом label (надпись):
1 2 3 4 5 6 7 8 9 10 11 12 | <select name="book" size="1"> <optgroup label="Английские"> <option value="asp">ASP</option> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="html" selected="selected">HTML</option> </optgroup> <optgroup label="Русские"> <option value="asp_rus">ASP по-русски</option> <option value="js_rus">JavaScript по-русски</option> </optgroup> </select> |
Для предоставления возможности выбора нескольких пунктов одновременно необходимо добавить атрибут multiple. Но в таком случае и атрибут size следует установить в значение, большее, чем
<select name="book" size="4" multiple="multiple"> . |
Текстовая область в HTML
Для ввода большого фрагмента текста служит элемент текстовая область:
<textarea name="description" cols="30" rows="10">Текст</textarea> |
Результат:
Атрибуты:
- Ширина элемента зависит от атрибута
cols, который указывает сколько символов помещается по горизонтали. - Атрибут
rowsопределяет количество строк в элементе. - Атрибут
nameнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Другие элементы
Обычная кнопка:
<input type="button" value="что-то сделать"> |
Элемент кнопка-изображение:
<input type="image" src="1.png"> |
Результат:
Элемент загрузка файла:
Для прикрепления файла к форме существует специальный элемент управления:
<input type="file" name="userfile" size="20"> |
Результат:
При его использовании значение кодировки формы (атрибут enctype у тега form) должен иметь значение multipart/form-data
Скрытое поле:
Важным элементом при программировании является скрытое поле. Поле не отображается в окне браузера, а призвано передавать дополнительные данные через форму в файл-обработчик.
Поле не отображается в окне браузера, а призвано передавать дополнительные данные через форму в файл-обработчик.
<input type="hidden" name="uid" value="15362"> |
Дополнительные элементы и атрибуты
- Label for:
- Для элементов управления radio и checkbox удобно использовать дополнительные элементы, которые, во-первых, делают привязку текста к самому элементу radio или checkbox, во-вторых, добавляют обводку при клике:
- Атрибут
disabledпозволяет блокировать элемент, делая его недоступным для изменения пользователем: - Атрибут
readonlyделает текстовые документы доступными только для чтения (вносить и изменять текст нельзя): - Для визуального оформления группы объектов можно использовать элемент
fieldset: - Можно задать очередность передвижения по элементам клавишей
TAB:
<input type="checkbox"> <label for="book1">ASP</label> |
В примере создана надпись (тег label) для элемента checkbox. Привязка осуществляется через атрибут id, значение которого указано в атрибуте for надписи.
Результат:
Атрибут disabled:
<input type="text" name="login" size="20" value="Логин" maxlength="25" disabled="disabled"><br> <input type="checkbox" name="asp" value="yes">ASP<br> <input type="checkbox" name="js" value="yes" checked="checked" disabled="disabled">javascript<br> |
Результат:
Атрибут readonly:
<input type="text" name="login" size="20" value="Логин" maxlength="25" readonly="readonly"> |
Результат:
Элемент fieldset:
<fieldset> <legend>Книги</legend> <input type="checkbox" value="html">HTML<br> <input type="checkbox" value="asp">ASP<br> <input type="checkbox" value="js">javaScript<br> </fieldset> |
Результат:
Атрибут tabindex:
<элемент tabindex="1"> |
Элемент будет первым в очереди переходов.
Как включить PHP-форму в HUGO – советы и рекомендации
Недавно мне нужно было включить PHP-форму в один из моих проектов HUGO, и я столкнулся с трудностями при выполнении этой задачи. Некоторые поиски в Google и на форуме создали у меня впечатление, что я не единственный, у кого есть проблемы с PHP-формами в HUGO. Поэтому я решил опубликовать свое решение здесь в качестве пошагового руководства. Возможно, это послужит отправной точкой для вашего проекта. Тем не менее, я не супер-разработчик, поэтому мое решение может быть не самым оптимальным, и, кроме того, английский не является моим родным языком. При этом, пожалуйста, извините меня за языковые ошибки и, пожалуйста, не стесняйтесь давать отзывы о кодировании.
1. Сделайте так, чтобы HUGO отображал файлы .php
HUGO поставляется с некоторыми типами носителей по умолчанию и определениями формата вывода, но, к сожалению, PHP не входит в их число. Поскольку для нашей формы требуется файл .php, нам нужно настроить для него пользовательский тип носителя и форматирование вывода.
Поскольку для нашей формы требуется файл .php, нам нужно настроить для него пользовательский тип носителя и форматирование вывода.
Перейдите в свой config.toml и настройте тип носителя для PHP:
# пример для .toml [типы медиа] [типы медиа."приложение/x-php"] суффиксы = ["php"]
Теперь вы можете определить формат вывода в config.toml:
# пример для .toml
[выходные форматы]
[выходные форматы.PHP]
mediaType = "приложение/x-php"
isHTML = правда
имя_базы = "индекс"
2. Установите форматирование вывода в начале страницы.
Теперь вы (почти) готовы отображать страницы в виде файлов .php. В моем случае у меня была специальная страница, которую я хотел сохранить в форме:
|_ content
|_ форма
|_ index.md
Поэтому я решил установить форматирование вывода в начале:
+++ название = "форма" выходы = ["PHP"] +++
3. Создайте шаблоны для PHP
После установки всего этого ничего не будет выводиться, пока вы не создадите шаблон для рендеринга вашего файла.
Поскольку моя страница является обычной страницей, она отображается с помощью layouts/default/single.html. Дублируйте этот файл и назовите его single.php.php (дополнительную информацию см. в документации):
|_____default | | |____single.html | | |____single.php.php
Однако это не даст вам того, что вы хотите, если у вас есть файл baseof.html в вашем каталоге layouts/_default. В этом случае вам также необходимо продублировать это, так как от него зависит single.php.php. Наконец, вот как должен выглядеть ваш каталог _default:
|_____по умолчанию | | |____single.html | | |____baseof.php.php | | |____list.html | | |____baseof.html | | |____single.php.php
Теперь вызов Hugo будет отображать содержимое/form/index.md как index.php вместо index.html (излишне говорить: вы не сможете увидеть содержимое своего файла под localhost:1313, так как локальный веб-сервер HUGO не поддерживает PHP.С этого момента вам нужен либо локальный веб-сервер с PHP (я использую Apache в док-контейнере), либо вам нужно нажать на размещенную среду с PHP, чтобы увидеть эффект изменений содержимого и т. д.).
д.).
4. Создайте форму PHP
Моя форма была довольно сложной. Поэтому для его создания я использовал настоятельно рекомендуемый генератор форм Вернера Зенка. Инструмент возвращает всю необходимую логику и разметку в одном единственном файле .php. Поэтому я решил использовать его в своем шаблоне «как есть». (Если вы будете искать похожие решения с HUGO в Интернете, вы найдете подходы с короткими кодами в файлах .md. Я не буду обсуждать это, но это эквивалентный допустимый подход, и в зависимости от того, как вы создаете свою форму, он может быть лучше или лучше. менее хорошая посадка).
В моем случае я сохранил форму как form.php в static/php/:
|____ | |____php | | |____form.php
5. Включите форму в ваш файл шаблона
Теперь, как вы включите форму в свой файл single.php.php? Частичная функция не поможет вам, поскольку ваш файл живет в статике, и вы не можете остановить HUGO, экранирующий ваш PHP-код. Но функция HUGO readFile дает нам то, что мы хотим. Вместе с safeHTML возвращает код PHP как есть. Вот как выглядит шаблон в моем проекте:
Вместе с safeHTML возвращает код PHP как есть. Вот как выглядит шаблон в моем проекте:
{{/*single.php.php*/}}
{{ определить "основной" }}
{{ .Содержание }}
{{ readFile "static/php/form.php" | безопасныйHTML }}
{{ конец }}
И бац!, вот и вы. HUGO красиво и без изменений преобразует ваш PHP-код в файл index.php. Если ваш PHP-код не содержит ошибок, ваша форма должна работать.
Однако обратите внимание: флаг —minify не работает с файлами .php. В моем случае HUGO стер часть кода PHP, поэтому мне пришлось отказаться от —minify. (Если кто-то знает, как использовать —minify с изложенным подходом, пожалуйста, прокомментируйте!)
Надеюсь, что это руководство сделает добавление форм в HUGO более увлекательным. Комментарии очень приветствуются.
Как обрабатывать отправку формы HTML в PHP с использованием метода GET
Абель Лифаефи МбулаБесплатный курс собеседования по системному проектированию
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по системному проектированию. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Обзор
Формы используются для сбора данных от пользователей. В этом снимке мы узнаем, как работать с HTML-формами, используя метод HTTP, GET .
Мы изучим:
- Напоминание HTML-формы
- Метод
GET - Практика
- Заключительные заметки 073 Напоминание о HTML-форме
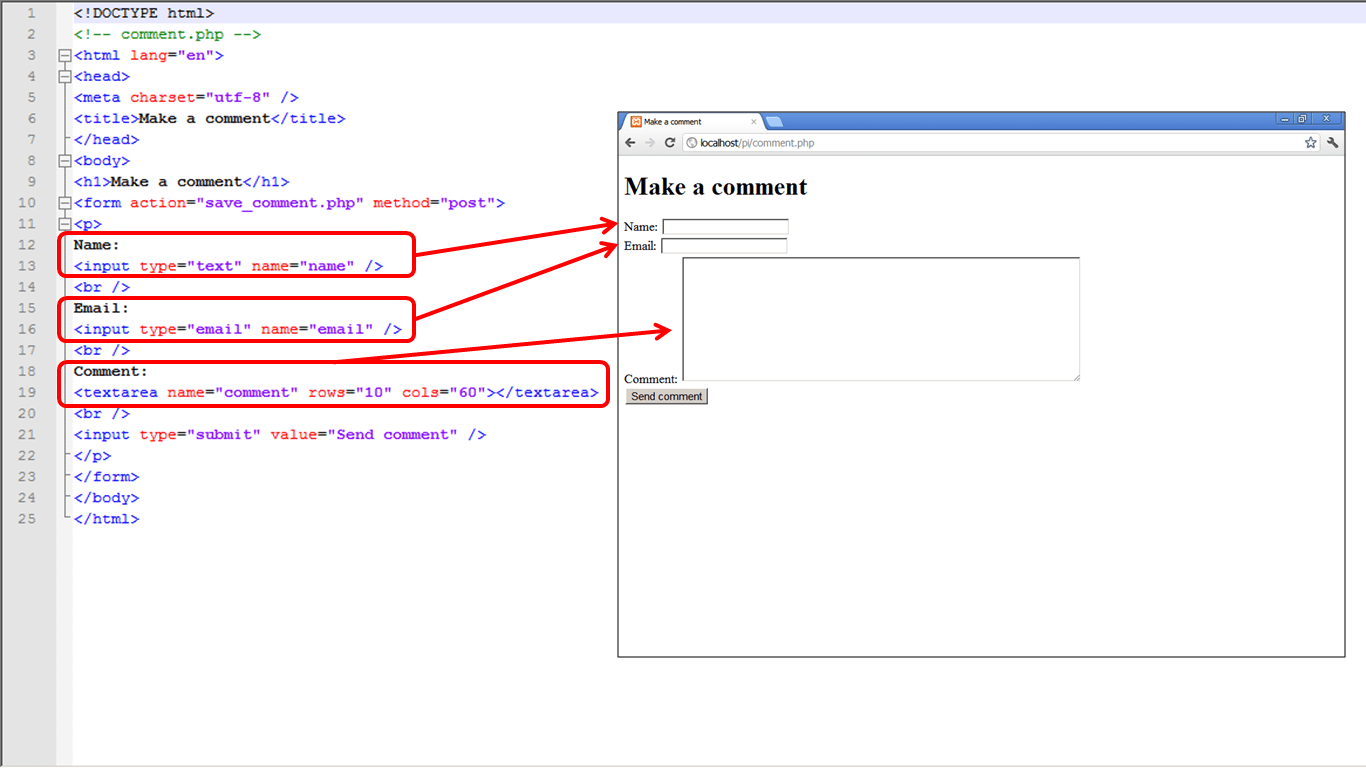
Так выглядит форма в HTML:
HTML-форма
Как видно из приведенного выше кода, тег
formимеет два свойства:действиеиметод. Давайте узнаем о них больше.
Давайте узнаем о них больше.-
действие: Указывает файл или страницу, на которую отправляется форма. В нашем примере данные формы будут отправлены в файлhandle_form.php. -
метод: Описывает транспортные средства, используемые для отправки данных, в основномGETилиPOST.
В приведенной выше форме, как только пользователь отправит данные, они будут отправлены на
handle_form.phpиспользуяGETметод.Примечание:
- Если мы хотим, чтобы данные формы обрабатывались в одном файле, мы можем оставить атрибут
actionпустым:. - Если метод не указан, по умолчанию используется
GET.
Метод
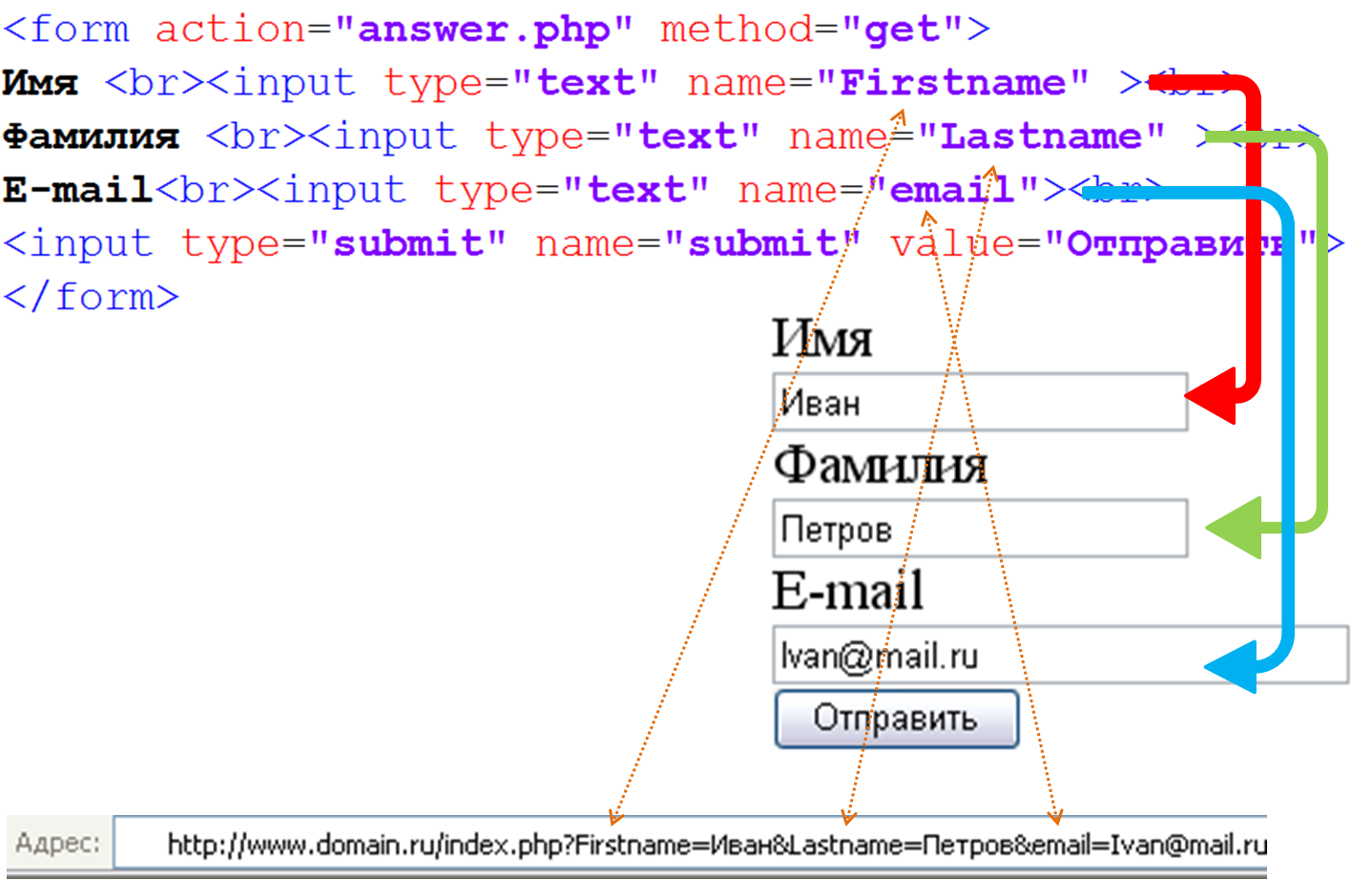
GETКогда
GETиспользуется в качестве метода, данные отправляются в виде параметров URL на сервер или страницу обработчика. Другими словами, форма преобразуется в ссылку, содержащую все введенные пользователем значения.
Другими словами, форма преобразуется в ссылку, содержащую все введенные пользователем значения.Предположим, что пользователь отправил следующие данные:
-
имя: Сара -
электронная почта: [email protected]
После отправки пользователь будет перенаправлен на следующий URL:
В
handle_form.phpотправленные данные содержатся в специальной переменной с именем$_GET. Эта последняя переменная представляет собой ассоциативный массив, где ключи — это имена отправленных полей. Итак, для нашего примера выше мы имеем следующее:Примечание: Имя ключа массива — это свойство
nameв поле HTML-формы.Теперь реализуем код для
handle_form.php:// handle_form.php
echo '
Добро пожаловать в Educative
';эхо '
Имя пользователя: ' .
'; $_GET['имя'] . '
$_GET['имя'] . 'echo '
Электронная почта: ' . $_GET['электронная почта'] . '
';handle_form.php
Практика
Давайте попрактикуемся в методе
GET, объединив весь предыдущий код.handle_form.php
index.php
// handle_form.php
$user_name = $_GET['name'];
$email = $_GET['email'];
// Базовый элемент управления
if (!isset($user_name) || !isset($email))
{
echo 'Имя или поле электронной почты пусты.';
// Остановить выполнение PHP
возврат;
}
echo '
Добро пожаловать в Educative
';эхо '
Имя пользователя: ' . $имя_пользователя . '
';echo '
Электронная почта: ' . $ электронная почта . '
';В
handle_form.phpмы вводим базовую проверку формы с помощьюisset(). Узнайте больше о проверке PHP здесь.Заключительные замечания
Все представленные данные отображаются в URL.

-

 ..
..