Псевдоклассы — CSS | MDN
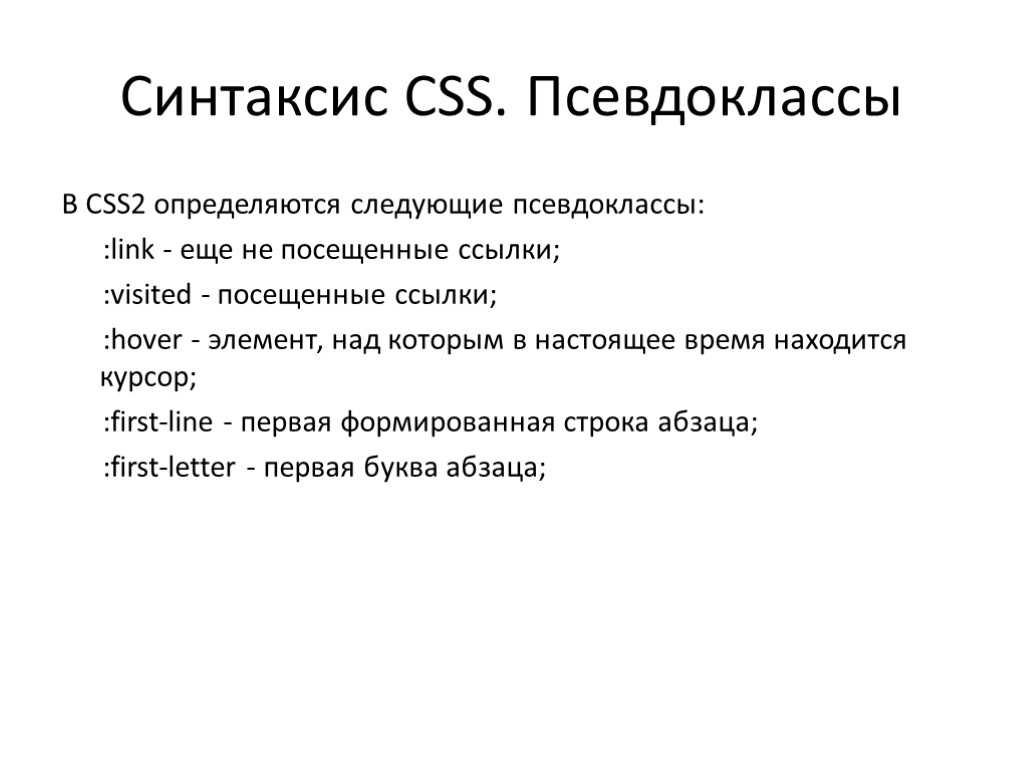
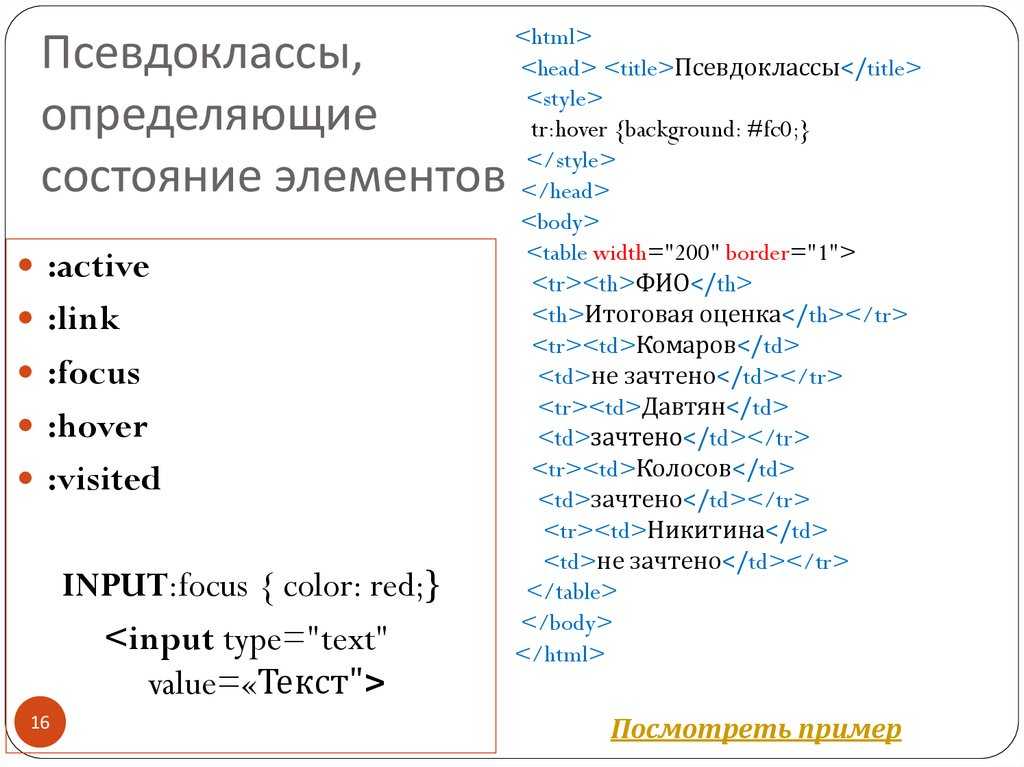
Псевдокласс в CSS — это ключевое слово, добавленное к селектору, которое определяет его особое состояние. Например, :hover может быть использован для изменения цвета кнопки при наведении курсора на неё.
div:hover {
background-color: #F89B4D;
}
Псевдоклассы дают возможность стилизовать элемент на основе не только отношений в DOM-дереве, но и основываясь на внешних факторах, таких как история посещений (например, :visited), состояние содержимого (вроде :checked у некоторых элементов формы) или позиции курсора мыши (например, :hover определяет, находится ли курсор мыши над элементом).
Примечание: В отличие от псевдоклассов, псевдоэлементы могут быть использованы для стилизации определённой части элемента.
selector:pseudo-class {
property: value;
}
Как и с обычными классами, можно совмещать вместе в одном селекторе любое число псевдоклассов.
:active:any(en-US):any-link:checked:default:defined:dir():disabled:empty:enabled:first:first-child:first-of-type:fullscreen:focus:hover:indeterminate:in-range:invalid:lang():last-child:last-of-type:left:link:not():nth-child():nth-last-child():nth-last-of-type():nth-of-type():only-child:only-of-type:optional:out-of-range:read-only:read-write:required:right:root:scope(en-US):target:valid:visited
| Спецификация | Статус | Комментарий |
|---|---|---|
| Fullscreen API | Живой стандарт | Определён :fullscreen. |
| HTML Living Standard | Живой стандарт | Нет изменений от HTML5. |
| Selectors Level 4 | Рабочий черновик | Определены :any-link, :local-link, :scope, :active-drop-target, :valid-drop-target, :invalid-drop-target, :current, :past, :future, :placeholder-shown, :user-error, :blank, :nth-match(), :nth-last-match(), :nth-column(), :nth-last-column() и :matches(). Нет существенных изменений для псевдоклассов, определённых в Selectors Level 3 и HTML5 (не рассматривая семантическое значение). |
| HTML5 | Рекомендация | Определено семантическое значение в HTML контексте для :link, :visited, :active, :enabled, :disabled, :checked и :indeterminate. Определены Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only, :read-write и :dir(). |
| CSS Basic User Interface Module Level 3 | Рекомендация | Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only и :read-write, но без связанного семантического значения. |
| Selectors Level 3 | Рекомендация | Определены :target, :root, :nth-child(), :nth-last-of-child(), :nth-of-type(), :nth-last-of-type(), :last-child, :first-of-type:last-of-type, :only-child, :only-of-type, :empty и :not(). Определён синтаксис для Определён синтаксис для :enabled, :disabled, :checked и :indeterminate, но без связанного семантического значения. Нет значительных изменений для псевдоклассов, определённых в CSS Level 2 (Revision 1). |
| CSS Level 2 (Revision 1) | Рекомендация | Определены :lang(), :first-child, :hover и :focus. Нет значительных изменений для псевдоклассов, определённых в CSS Level 1. |
| CSS Level 1 | Рекомендация | Определены :link, :visited и :active, но без связанного семантического значения. |
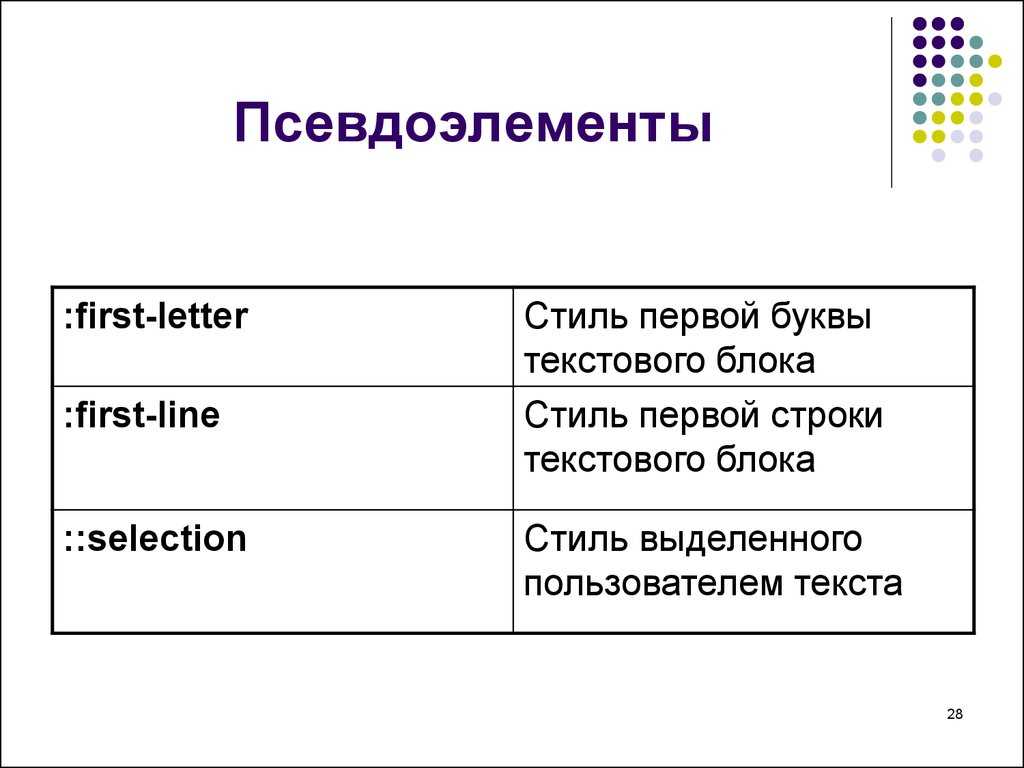
- Псевдоэлементы
Last modified: , by MDN contributors
:active — CSS | MDN
In this article
- Синтаксис
- Пример
- Спецификации
- Совместимость с браузерами
- Смотрите также
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
/* Любой элемент <a>, который будет активирован */
a:active {
color: red;
}
Также псевдокласс :active срабатывает при использовании клавиши TAB на клавиатуре. Обычно это используется для HTML-элементов <a> и <button>
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом LVHA-порядком: :link — :visited — :hover — :active.
Примечание: В системах с много-кнопочными мышами, CSS 3 указывает, что псевдокласс :active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
Error: could not find syntax for this item
Активные ссылки
HTML
<p>Этот абзац содержит ссылку: <a href="#">Эта ссылка будет окрашена в красный, когда вы нажмёте на неё.</a> У абзаца фон станет серым при нажатии на него или на ссылку. </p>
CSS
a:link { color: blue; } /* Непосещённые ссылки */
a:visited { color: purple; } /* Посещённые ссылки */
a:hover { background: yellow; } /* Ссылки при наведении */
a:active { color: red; } /* Активные ссылки */
p:active { background: #eee; } /* Активные абзацы */
Результат
Активные элементы формы
HTML
<form> <label for="my-button">Моя кнопка: </label> <button type="button">Попробуй Нажать Меня или Мою подсказку!</button> </form>
CSS
form :active {
color: red;
}
form button {
background: white;
}
Result
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение ‘:active’ в этой спецификации.  | Живой стандарт | |
| Selectors Level 4 Определение ‘:active’ в этой спецификации. | Рабочий черновик | Без изменений |
| Selectors Level 3 Определение ‘:active’ в этой спецификации. | Рекомендация | Без изменений |
| CSS Level 2 (Revision 1) Определение ‘:active’ в этой спецификации. | Рекомендация | Без изменений |
| CSS Level 1 Определение ‘:active’ в этой спецификации. | Рекомендация | Первоначальное определение |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Псевдоклассы, связанные с ссылками:
:link,:visitedи:hover.
Last modified: , by MDN contributors
Псевдоклассы и псевдоэлементы — Изучение веб-разработки
- Предыдущий
- Обзор: строительные блоки
- Следующий
Следующий набор селекторов, который мы рассмотрим, называется псевдоклассами и псевдоэлементами . Их большое количество, и они часто служат вполне конкретным целям. Как только вы узнаете, как их использовать, вы можете просмотреть список, чтобы увидеть, есть ли что-то, что подходит для задачи, которую вы пытаетесь выполнить. И снова соответствующая страница MDN для каждого селектора помогает объяснить поддержку браузера.
| Предпосылки: | Базовая компьютерная грамотность,
установлено базовое программное обеспечение, базовые знания
работа с файлами, основы HTML (изучение
Введение в HTML) и представление о том, как работает CSS (изучите
CSS первые шаги). |
|---|---|
| Цель: | Чтобы узнать о селекторах псевдоклассов и псевдоэлементов. |
Псевдокласс — это селектор, который выбирает элементы, находящиеся в определенном состоянии, например. они являются первыми элементами своего типа или на них наводится указатель мыши. Они ведут себя так, как если бы вы применили класс к какой-то части документа, часто помогая вам сократить количество лишних классов в разметке и предоставляя более гибкий, удобный для сопровождения код.
Псевдоклассы — это ключевые слова, начинающиеся с двоеточия:
:псевдо-имя-класса
Пример простого псевдокласса
Рассмотрим простой пример. Если бы мы хотели сделать первый абзац в статье больше и жирнее, мы могли бы добавить класс к этому абзацу, а затем добавить CSS к этому классу, как показано в первом примере ниже:
Однако это может раздражать в обслуживании — что, если новый абзац был добавлен в начало документа? Нам нужно переместить класс к новому абзацу. Вместо добавления класса мы могли бы использовать
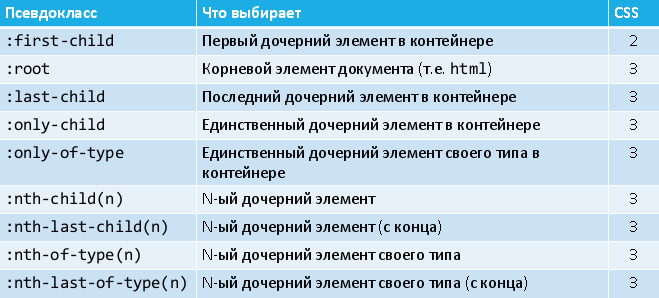
Вместо добавления класса мы могли бы использовать :first-child селектор псевдокласса — это будет всегда нацелен на первый дочерний элемент в статье, и нам больше не нужно будет редактировать HTML (в любом случае это не всегда возможно, возможно, из-за того, что он генерируется через CMS).
Все псевдоклассы ведут себя одинаково. Они нацелены на часть вашего документа, которая находится в определенном состоянии, как если бы вы добавили класс в свой HTML. Взгляните на другие примеры на MDN:
-
:последний ребенок -
:единственный ребенок -
:недействительный
Примечание: Допустимо записывать псевдоклассы и элементы без предшествующего им селектора элемента. В приведенном выше примере вы можете написать :first-child , и правило будет применяться к любому элементу , который является первым дочерним элементом элемента :first-child. эквивалентно 
*:первый-потомок . Однако обычно вам нужен больший контроль, поэтому вам нужно быть более конкретным.
Псевдоклассы действий пользователя
Некоторые псевдоклассы применяются только тогда, когда пользователь каким-либо образом взаимодействует с документом. Эти псевдоклассы действий пользователя , иногда называемые динамическими псевдоклассами , действуют так, как если бы класс был добавлен к элементу, когда пользователь взаимодействует с ним. Примеры:
-
:hover— упомянуто выше; это применимо только в том случае, если пользователь наводит указатель на элемент, обычно ссылку. -
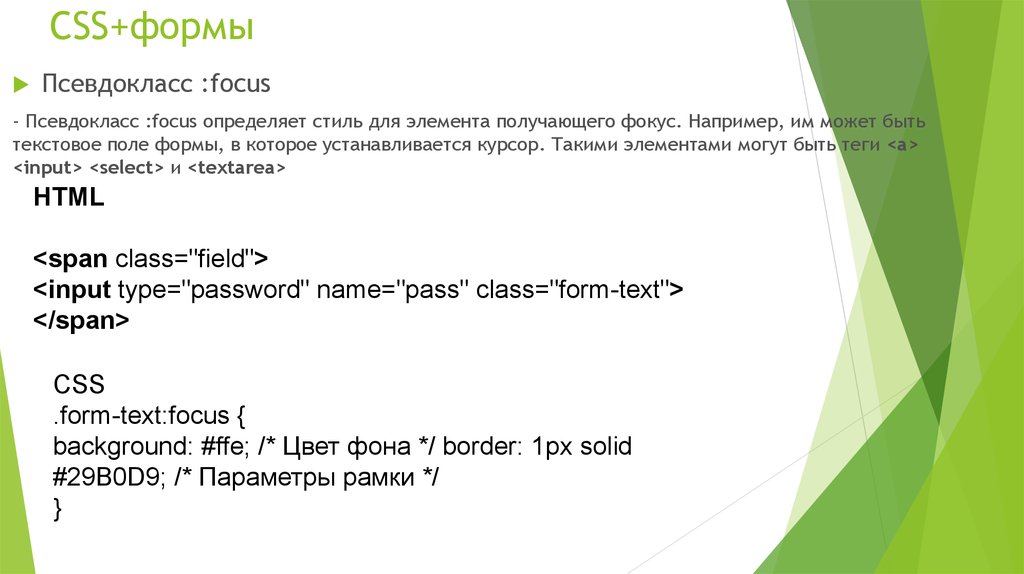
:focus— применяется только в том случае, если пользователь фокусирует элемент, щелкая или используя элементы управления с клавиатуры.
Псевдоэлементы ведут себя аналогичным образом. Однако они действуют так, как если бы вы добавили в разметку совершенно новый элемент HTML, а не применяли класс к существующим элементам. Псевдоэлементы начинаются с двойного двоеточия
Псевдоэлементы начинаются с двойного двоеточия :: .
::псевдо-имя-элемента
Примечание: Некоторые ранние псевдоэлементы использовали синтаксис с одним двоеточием, поэтому вы можете иногда видеть это в коде или примерах. Современные браузеры поддерживают ранние псевдоэлементы с синтаксисом с одним или двумя двоеточиями для обратной совместимости.
Например, если вы хотите выделить первую строку абзаца, вы можете поместить ее в элемент и использовать селектор элементов; однако это не удастся, если количество слов, которые вы обернули, было длиннее или короче, чем ширина родительского элемента. Поскольку мы, как правило, не знаем, сколько слов поместится в строке — поскольку это изменится, если изменится ширина экрана или размер шрифта — невозможно надежно сделать это, добавив HTML.
Селектор псевдоэлементов ::first-line надежно сделает это за вас — если количество слов увеличится или уменьшится, он все равно выберет только первую строку.
Это действует так, как если бы был волшебным образом обернут вокруг этой первой отформатированной строки и обновлялся каждый раз, когда длина строки менялась.
Вы можете видеть, что это выделяет первую строку обоих абзацев.
Если вы хотите сделать первую строку первого абзаца полужирной, вы можете объединить селекторы :first-child и ::first-line вместе. Попробуйте отредактировать предыдущий живой пример, чтобы он использовал следующий CSS. Мы говорим, что хотим выбрать первую строку из первых 9Элемент 0043
, который находится внутри элемента
статья p:first-child::first-line {
размер шрифта: 120%;
вес шрифта: полужирный;
}
Существует несколько специальных псевдоэлементов, которые используются вместе со свойством content для вставки содержимого в документ с помощью CSS.
Вы можете использовать их для вставки строки текста, например, в живом примере ниже. Попробуйте изменить текстовое значение свойства
Попробуйте изменить текстовое значение свойства content и посмотрите, как оно изменится в выходных данных. Вы также можете изменить ::before псевдоэлемент на ::after и увидеть текст, вставленный в конец элемента, а не в начало.
Вставка строк текста из CSS — это не то, что мы делаем очень часто в Интернете, поскольку этот текст недоступен для некоторых программ чтения с экрана, и кому-то может быть сложно его найти и отредактировать в будущем.
Более правильное использование этих псевдоэлементов — вставить значок, например маленькую стрелку, добавленную в приведенном ниже примере, которая является визуальным индикатором, который мы не хотели бы считывать программой чтения с экрана:
Эти псевдоэлементы также часто используются для вставки пустой строки, которая затем может быть оформлена как любой элемент на странице.
В следующем примере мы добавили пустую строку, используя псевдоэлемент ::before . Мы установили его на
Мы установили его на display: block , чтобы мы могли задать ему ширину и высоту. Затем мы используем CSS, чтобы стилизовать его так же, как и любой элемент. Вы можете поиграть с CSS и изменить его внешний вид и поведение.
Применение ::before и ::after псевдоэлементы вместе со свойством content называются в CSS «сгенерированным содержимым», и вы часто будете видеть, как этот метод используется для различных задач. Отличным примером является сайт CSS Arrow Please, который поможет вам создать стрелку с помощью CSS. Посмотрите на CSS, когда вы создаете свою стрелку, и вы увидите используемые псевдоэлементы ::before и ::after . Всякий раз, когда вы видите эти селекторы, смотрите на содержимое , чтобы увидеть, что добавляется к элементу HTML.
В этой статье мы представили псевдоклассы и псевдоэлементы CSS, которые являются специальными типами селекторов.
Псевдоклассы позволяют нацеливаться на элемент, когда он находится в определенном состоянии, как если бы вы добавили класс для этого состояния в DOM. Псевдоэлементы действуют так, как если бы вы добавили в DOM совершенно новый элемент, и позволяют вам стилизовать его. Псевдоэлементы
Псевдоэлементы действуют так, как если бы вы добавили в DOM совершенно новый элемент, и позволяют вам стилизовать его. Псевдоэлементы ::before и ::after позволяют вставлять содержимое в документ с помощью CSS.
В следующей статье мы узнаем о комбинаторах.
- Ссылка на псевдоклассы
- Ссылка на псевдоэлементы
- Предыдущий
- Обзор: строительные блоки
- Следующий
- Селекторы CSS
- Селекторы типа, класса и идентификатора
- Селекторы атрибутов
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Каскад, специфичность и наследование
- Коробочная модель
- Фоны и рамки
- Обработка различных направлений текста
- Переполнение контента
- Значения и единицы
- Размер элементов в CSS
- Изображения, мультимедиа и элементы форм
- Столы для укладки
- Отладка CSS
- Организация CSS
- Основы понимания CSS
- Создание фирменных бланков
- Классная коробка
Последнее изменение: , участниками MDN
Псевдоклассы CSS
❮ Предыдущая Далее ❯
Что такое псевдоклассы?
Псевдокласс используется для определения специального состояния элемента.
Например, его можно использовать для:
- стилизации элемента при наведении на него указателя мыши
- Стиль посещенных и непосещенных ссылок по-разному
- Стиль элемента, когда он получает фокус
Mouse Over Me
Синтаксис
Синтаксис псевдоклассов:
selector:pseudo-class {
свойство: значение;
}
Anchor Псевдоклассы
Ссылки могут отображаться по-разному:
Пример
/* непросмотренная ссылка */
a:link {
color: #FF0000;
}
/* посещено
ссылка */
a:visited {
color: #00FF00;
}
/* указатель мыши над ссылкой */
a:hover {
цвет: #FF00FF;
}
/* выбранная ссылка */
a:active {
color: #0000FF;
}
Попробуйте сами »
Примечание: a:hover ДОЛЖЕН идти после a:link и a: посетил в определении CSS, чтобы быть эффективным! a:active ДОЛЖЕН идти после a: наведите курсор на в определении CSS, чтобы быть эффективным!
Имена псевдоклассов не чувствительны к регистру.
Псевдоклассы и классы HTML
Псевдоклассы можно комбинировать с HTML-классами:
При наведении курсора на ссылку в примере она меняет цвет:
Пример
a.highlight:hover {
color: #ff0000;
}
Попробуйте сами »
Наведите курсор на
Пример использования псевдокласса :hover на элементе
Пример
div-6color background : синий;
}
Попробуйте сами »
Простая всплывающая подсказка Наведение
Наведите указатель мыши на элемент
(например, всплывающую подсказку):
Наведите указатель мыши на меня, чтобы отобразить элемент
.
Тада! А вот и я!
Пример
p {
отображение: нет;
цвет фона: желтый;
отступ: 20 пикселей;
}
div:hover p {
display: block;
}
Попробуйте сами »
CSS — Псевдокласс 9 :first-child0248
Псевдокласс :first-child соответствует указанному элементу, который является первым дочерним элементом другого элемента.
Соответствует первому элементу
В следующем примере селектор соответствует любому элементу
, который является первым дочерним элементом любого элемента:
Пример
p:first-child
{
цвет синий;
}
Попробуйте сами »
Соответствует первому элементу
во всех элементахВ следующем примере селектор сопоставляется с первым элементом во всех элементах
:
Пример
p i:первый ребенок
{
цвет синий;
}
Попробуйте сами »
Соответствует всем элементам
во всех первых дочерних элементахВ следующем примере селектор сопоставляет все элементы в элементах
, которые являются первыми дочерними элементами другого элемента:
Пример
p:first-child i
{
цвет: синий;
}
Попробуйте сами »
CSS — Псевдокласс 9 :lang0248
Псевдокласс :lang позволяет вам определять специальные правила для разных языков.
В приведенном ниже примере :lang определяет кавычки для элементов с lang=»no»:
Пример
Некоторый текст Цитата в абзаце
Немного текста.
Попробуйте сами »
Дополнительные примеры
Добавление различных стилей к гиперссылкам
В этом примере показано, как добавить другие стили к гиперссылкам.
Использование :focus
В этом примере показано, как использовать псевдокласс :focus.
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет фона при наведении указателя мыши на ссылку.
<стиль>
{
цвет фона: красный;
}
<тело>
Это заголовок.
Это абзац.
com">Это ссылка.
Начать упражнение
Все псевдоклассы CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| :активный | а:активный | Выбирает активную ссылку |
| :проверено | ввод:проверено | Выбирает каждый проверенный элемент |
| :отключено | ввод: отключен | Выбирает каждый отключенный элемент |
| :пусто | р:пусто | Выбирает каждый элемент , у которого нет дочерних элементов |
| :включено | ввод: включен | Выбирает каждый включенный элемент |
| :первый ребенок | р: первый ребенок | Выбирает все элементы , которые являются первыми дочерними элементами родительского элемента. |
| :первый тип | p: первый в своем роде | Выбирает каждый элемент , который является первым элементом своего родителя |
| :фокус | ввод:фокус | Выбирает элемент с фокусом |
| :наведение | а:наведите | Выбирает ссылки при наведении мыши |
| :в диапазоне | ввод: в диапазоне | Выбирает элементы со значением в указанном диапазоне |
| : неверный | ввод: неверный | Выбирает все элементы с недопустимым значением |
| :язык( язык ) | p:язык(ит) | Выбирает каждый элемент со значением атрибута lang, начинающимся с «it» |
| :последний ребенок | p:последний ребенок | Выбирает все элементы , которые являются последними дочерними элементами родительского элемента. |
| :последний тип | p: последний тип | Выбирает каждый элемент , который является последним элементом своего родителя. |
| :ссылка | а: ссылка | Выбирает все непросмотренные ссылки |
| :нет (селектор) | :не(р) | Выбирает каждый элемент, который не является элементом |
| :n-й ребенок(n) | p:n-й ребенок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя |
| :n-последний-потомок(n) | p:n-последний-потомок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента |
| :n-последний тип(n) | p:n-последний тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента |
| :n-й тип(n) | p:n-го типа(2) | Выбирает каждый элемент , который является вторым элементом своего родителя |
| :только тип | p: только тип | Выбирает каждый элемент , который является единственным элементом своего родителя. Оставить комментарий
|