Псевдоэлементы — CSS | MDN
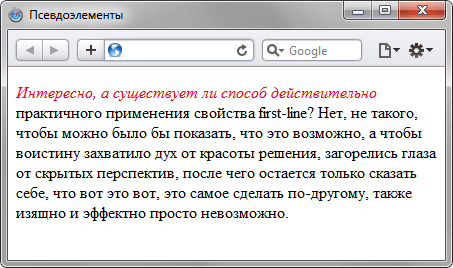
Псевдоэлемент в CSS — это ключевое слово, добавляемое к селектору, которое позволяет стилизовать определённую часть выбранного элемента. Например, псевдоэлемент ::first-line может быть использован для изменения шрифта первой строки абзаца.
/* Первая строка каждого элемента <p>. */
p::first-line {
color: blue;
text-transform: uppercase;
}
Примечание: В отличие от псевдоэлементов, псевдоклассы могут быть использованы для стилизации элемента на основе его состояния.
selector::pseudo-element {
property: value;
}
В селекторе можно использовать только один псевдоэлемент. Он должен находиться после простых селекторов в выражении.
Примечание: Как правило, следует использовать двойное двоеточие (::) вместо одинарного (:). В этом состоит различие между псевдоклассами и псевдоэлементами. Однако, так как это различие не присутствовало в старых версиях спецификации W3C, большинство браузеров поддерживают оба синтаксиса для псевдоэлементов.
::after::before::cue::first-letter::first-line::selection::slotted::backdropЭкспериментальная возможность::placeholderЭкспериментальная возможность::markerЭкспериментальная возможность::spelling-error(en-US) Экспериментальная возможность::grammar-errorЕё поведение в будущем может измениться»> Экспериментальная возможность
| Браузер | Начиная с версии | Поддерживает |
|---|---|---|
| Internet Explorer | 8.0 | :pseudo-element |
| 9.0 | :pseudo-element ::pseudo-element | |
| Firefox (Gecko) | 1.0 (1.0) | :pseudo-element |
| 1.0 (1.5) | :pseudo-element ::pseudo-element | |
| Opera | 4.0 | :pseudo-element |
| 7.0 | :pseudo-element ::pseudo-element | |
| Safari (WebKit) | 1.0 (85) | :pseudo-element ::pseudo-element |
- Псевдоклассы
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
::selection — CSS | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
Псевдоэлемент ::selection позволяет применить стили к части документа, который был выделен пользователем (например, с помощью мыши).
::selection {
background: cyan;
}
Только небольшое подмножество CSS-свойств может быть использовано с псевдоэлементом ::selection :
color(en-US)background-colorcursorcaret-color(en-US)outline(en-US) и его длинные записиtext-decoration(en-US) и связанные свойстваtext-emphasis-color(en-US)text-shadow
Предупреждение: Заметим, что, в частности, свойство background-image игнорируется.
/* синтаксис Firefox */ ::-moz-selection
Error: could not find syntax for this item
HTML
<div>Этот текст будет стилизован особым образом при выделении.</div> <p>Также попробуйте выделить текст в этом параграфе.</p>
CSS
/* Сделаем выделенный текст золотым с красным фоном */
::-moz-selection {
color: gold;
background: red;
}
::selection {
color: gold;
background: red;
}
/* Сделаем выделенный в параграфе текст белым на синем фоне */
p::-moz-selection {
color: white;
background: blue;
}
p::selection {
color: white;
background: blue;
}
Результат
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Pseudo-Elements Level 4 Определение ‘::selection’ в этой спецификации. | Рабочий черновик | Изначальное определение. |
Примечание: Хотя псевдоэлемент ::selection присутствовал в черновиках стандарта CSS Selectors Level 3, он был убран в течение фазы Candidate Recommendation, так как его поведение было недостаточно проработано (особенно с вложенным элементами) и согласованность не была достигнута (основываясь на обсуждении в списке рассылки W3C Style).
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Псевдоэлементы — CSS: каскадные таблицы стилей
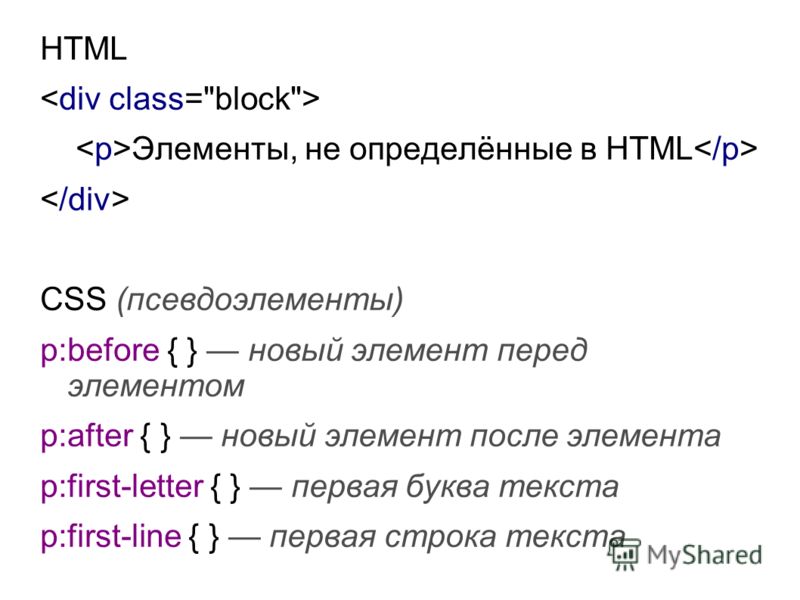
Псевдоэлемент CSS — это ключевое слово, добавляемое к селектору, которое позволяет вам стилизовать определенную часть выбранных элементов. Например, ::first-line можно использовать для изменения шрифта первой строки абзаца.
/* Первая строка каждого элемента. */ p:: первая строка { цвет синий; преобразование текста: верхний регистр; }
Примечание: В отличие от псевдоэлементов, псевдоклассов можно использовать для стилизации элемента на основе его состояния .
селектор :: псевдоэлемент {
стоимость имущества;
}
В селекторе можно использовать только один псевдоэлемент. Он должен стоять после простых селекторов в операторе.
Примечание: Как правило, следует использовать двойное двоеточие ( :: ) вместо одинарного двоеточия ( : ). Это отличает псевдоклассы от псевдоэлементов. Однако, поскольку в старых версиях спецификации W3C этого различия не было, большинство браузеров поддерживают оба синтаксиса для исходных псевдоэлементов.
Псевдоэлементы, определенные набором спецификаций CSS, включают следующее:
A
-
::after
B
-
::фон -
::до
C
-
::сигнал -
:: cue-регион
F
-
:: первая буква -
:: первая линия -
:: кнопка выбора файла
G
-
::грамматическая ошибкаExpect behavior to change in the future.»> Экспериментальный
M
-
:: маркер
P
-
::часть() -
::заполнитель
S
-
::выбор -
:: прорезь () -
::орфографическая ошибкаЭкспериментальный
Т
-
::целевой текстЭкспериментальный
| Спецификация |
|---|
| Каскадные таблицы стилей уровня 2, редакция 2 (CSS 2.2) Спецификация # псевдо-элемент-селекторы |
8 Браузер Самая младшая версия Опора Firefox (Геккон) 1,0 (1,0) :псевдоэлемент 1,0 (1,5) :псевдоэлемент ::псевдоэлемент Опера 4,0 :псевдоэлемент 7,0 :псевдоэлемент ::псевдоэлемент Safari (WebKit) 1,0 (85) :псевдоэлемент ::псевдоэлемент - Псевдоклассы
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
::selection - CSS: Каскадные таблицы стилей
::selection Псевдоэлемент CSS применяет стили к той части документа, которая была выделена пользователем (например, щелчок и перетаскивание мышью по тексту).
С ::selection :
-
color можно использовать только определенные свойства CSS.-
цвет фона -
text-decoration и связанные с ним свойства -
тень текста -
-webkit-text-stroke-color , -webkit-text-fill-color и -webkit-text-stroke-width
В частности, background-image игнорируется.
:: выбор {
/* ... */
}
HTML
Этот текст имеет специальные стили, когда вы его выделяете.
Также попробуйте выделить текст в этом абзаце.
CSS
::-moz-выбор {
цвет: золото;
цвет фона: красный;
}
p::-moz-выбор {
белый цвет;
цвет фона: синий;
}
/* Сделать выделенный текст золотым на красном фоне */
:: выбор {
цвет: золото;
цвет фона: красный;
}
/* Сделать выделенный текст в абзаце белым на синем фоне */
р :: выбор {
белый цвет;
цвет фона: синий;
}
Результат
Не переопределять выбранные стили текста из чисто эстетических соображений — пользователи могут настраивать их в соответствии со своими потребностями. Для людей, испытывающих когнитивные проблемы или менее технически грамотных, неожиданные изменения в стилях выбора могут повредить их пониманию функциональности.
В случае переопределения важно убедиться, что коэффициент контрастности между цветом текста и цветом фона выделенного фрагмента достаточно высок, чтобы его могли прочитать люди с плохим зрением.
Коэффициент цветовой контрастности определяется путем сравнения яркости выделенного текста и цветов фона выбранного текста. Чтобы соответствовать текущим рекомендациям по доступности веб-контента (WCAG), текстовое содержимое должно иметь коэффициент контрастности 4,5:1 или 3:1 для более крупного текста, например заголовков. (WCAG определяет большой текст размером от 18,66 пикселя и 24 пикселя и полужирный шрифт или 24 пикселя или больше.)
- WebAIM: Color Contrast Checker
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание критерия успеха 1.4.3 | Понимание W3C WCAG 2.0
Спецификация CSS Pseudo-Elements Module Level 4
# selectordef-selection
3 901 только таблицы браузера с загрузкой BCD JavaScript включен. Включите JavaScript для просмотра данных.