Как создать тему для любой CMS, используя Firebug (и MediaWiki в качестве примера)
Часто в моей карьере веб-ниндзя меня просили создать скины или тематические проекты с открытым исходным кодом, чтобы привести их в соответствие с брендом моих клиентов. В зависимости от проекта это может быть более или менее разочаровывающим (я смотрю на вас, Magento ), но MediaWiki — один из самых простых проектов для работы из-за ограниченного количества файлов и настраиваемых параметров. В этом уроке мы рассмотрим процесс создания тем, который я использовал для стилизации будущей вики PSDTUTS, но этот процесс, особенно с использованием Firebug , может быть применен практически к любой CMS.
Создание тематического набора кода, даже если он сделан простым для темы, может быть сложной задачей. Здесь я расскажу, как сделать это как можно быстрее, используя самый чистый и прагматичный код. Вот шаги, которые мы пройдем:
- Оценка — Оценка дизайна, с которым вы будете работать, и характера системы тем.

- Процесс мышления — изучение основ наследования и специфики CSS
- Написание CSS — на самом деле рушится и превращает наш дизайн в код, соответствующий стандартам
- Использование Firebug для поиска элементов — Использование великолепного плагина Firefox ( Get Firebug ), чтобы найти и выяснить, как исправить элементы вашего нового дизайна.
- Обзор — Каждый хороший проект получает оценку.
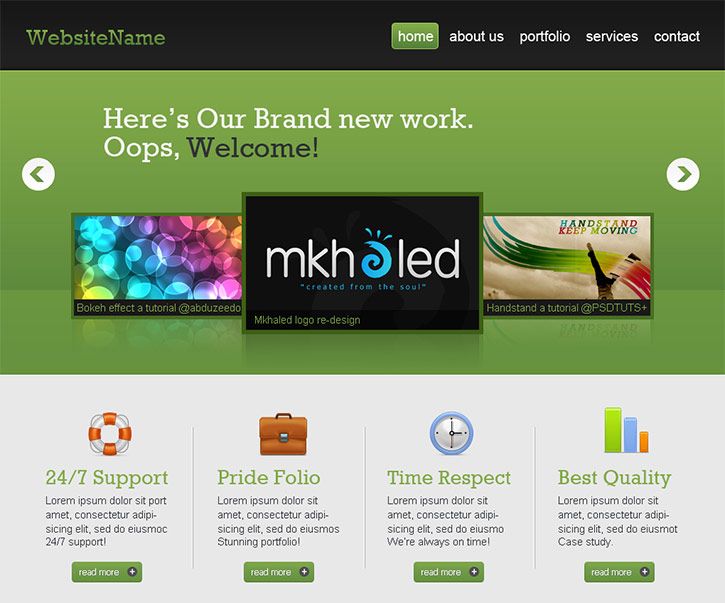
Итак, короткое слово о проекте. Коллис из Eden нанял меня для создания темы MediaWiki для предстоящей PSDTUTS Photoshop Wiki, над которой они работают. Вот дизайн, который мне дали:
Первое, что нужно сделать при создании тем любого стороннего проекта, это оценить, сколько работы необходимо, взглянув на структуру каталогов. В нашем случае с MediaWiki все редактирование будет выполнено для двух файлов внутри файла / skins (MonoBook.php и monobook / main.css), а также для загрузки нескольких изображений. Одна из замечательных особенностей MediaWiki заключается в том, что, поскольку мы имеем дело только с двумя файлами, мы можем тратить большую часть нашего времени на настройку дизайна в соответствии с требованиями наших клиентов, а не на выяснение того, где вносить изменения.
После того, как вы разберетесь с файлами, которые будете редактировать, важно оценить, будет ли это перезаписана с нуля, или вы просто подправите цвета и стили существующего дизайна. Мой клиент только потребовал, чтобы я настроил тему MediaWiki по умолчанию. Поскольку нам не нужно полностью переписывать тему, я обычно копирую файлы, которые мы будем изменять, как резервные копии на сервере (в данном случае monoBook.php.backup и main.css.backup) и начинаю редактирование оригинала. файлы, чтобы минимизировать количество времени, которое мне придется потратить.
Я не собираюсь вдаваться в весь процесс превращения макета сайта в живой, дышащий сайт; но мы собираемся сосредоточиться на поиске битов, которые вы хотите изменить, и переопределении их в наших файлах шаблонов.
Одной из самых удивительных вещей в веб-разработке и дизайне после перехода на веб-стандарты является последовательное использование CSS для стилизации веб-сайтов и веб-приложений, таких как MediaWiKi. Благодаря работе наших прародителей (и матерей! ) Нашего веб-гика мы можем быть уверены, что в любом проекте, с которым мы столкнемся, обычно используются эти передовые технологии. Давайте посмотрим, как мы можем использовать это для стилизации существующей темы.
Благодаря работе наших прародителей (и матерей! ) Нашего веб-гика мы можем быть уверены, что в любом проекте, с которым мы столкнемся, обычно используются эти передовые технологии. Давайте посмотрим, как мы можем использовать это для стилизации существующей темы.
Каскадные таблицы стилей называются так из-за каскада или правил наследования, которым оно следует. Если у вас есть внешняя таблица стилей, которая устанавливает это правило:
body {
background: blue;
}
Но потом, в той же таблице стилей, есть второе определение:
body {
background: red;
}
Документы, с которыми вы имеете дело, на самом деле будут иметь красный фон, потому что это было последнее заявление, которое было сделано. Точно так же CSS будет подчиняться любым более конкретным правилам, например, если у вас есть набор стилей для всех элементов <ul> или неупорядоченного списка, например:
ul {margin-left: 100px;}
Но затем переустановите это правило для списков с определенным классом, таким как;
ul. monkey {margin-left: 0px;}
monkey {margin-left: 0px;}
Из-за правил специфичности, все списки, для которых установлен класс monkey, не будут иметь полей с левой стороны, в то время как большинство неупорядоченных элементов списка будут иметь поле слева от 100 пикселей. Это удивительно полезно и эффективно, потому что вы можете просто сбросить стили в конце таблицы стилей для вашего конкретного проекта, чтобы внести исправления в стиль и внести больше в соответствии с вашим новым сайтом! (посмотрите, как я это сделал для этого проекта в конце таблицы стилей )
Мы немного узнали о том, как исправить стиль и привести его в форму для вашей новой темы, но давайте опустимся и начнем писать некоторый код. Тема, которую придумал Коллис, — это, по сути, переосмысление текущей темы MediaWiKi «по умолчанию» в цвета и ощущение PSDTUTS , поэтому я знал, что фон будет таким:
Легко сделано! Я просто открыл файл «main.css», о котором мы говорили ранее, в каталоге / skins / monobook / и вставил следующий код:
/ * Вещи добавлены, чтобы он выглядел как PSDTUTS! * /
body {background: # 2b241e;}
Первая строка называется комментарием, если вы уже пишете много кода (Css, Xhtml, Php или C ++!), Вы, вероятно, знакомы с комментариями.
Следующее объявление очень понятно, оно просто сбрасывает цвет фона для элемента body. Из-за правил наследования CSS, о которых мы уже говорили, этот цвет фона будет переопределять ранее установленный цвет фона, потому что он установлен позже в документе. Всем привет CSS!
Теперь мы идем по правильному пути, чтобы наша тема работала и была красивой, но не каждый элемент CSS в вашей новой теме будет так же легко найти и исправить, как и очевидный тег <body>. На самом деле это всегда было серьезным препятствием в создании всех видов продуктов CMS.
Один действительно фантастический способ отследить этот случайный div и span — использовать чрезвычайно ценный плагин Firefox под названием Firebug.
Если они еще не установлены, пожалуйста, установите Firefox и Firebug . Firebug — это плагин Firefox, который сделает ваш процесс веб-разработки намного проще! Я предоставлю вам возможность исследовать их сайт, чтобы найти все удивительные вещи, которые Firebug сделает для вас легкими, мы собираемся использовать его просто для идентификации элементов нашей темы и выяснения, как определить селекторы для использования в Ваш файл CSS, чтобы изменить их.
Firebug — это плагин Firefox, который сделает ваш процесс веб-разработки намного проще! Я предоставлю вам возможность исследовать их сайт, чтобы найти все удивительные вещи, которые Firebug сделает для вас легкими, мы собираемся использовать его просто для идентификации элементов нашей темы и выяснения, как определить селекторы для использования в Ваш файл CSS, чтобы изменить их.
Проще сказать, чем сделать, а? Давайте посмотрим короткое видео:
Надеюсь, теперь у вас есть лучшее понимание того, как начать работу над темой вики или любой другой CMS.
Чтобы дать вам представление о том, на что похож мой процесс, я записал его во время работы над вики. Если у вас есть идеи по «ускорению» этого процесса или у вас есть другой способ сделать что-то, пожалуйста, дайте мне знать в комментариях!
(Музыка предоставлена JustWaitSee)
Вы можете просмотреть готовый проект на сайте PSDTUTS Photoshop Wiki , хотя проект официально еще не запущен , так что не ожидайте увидеть там слишком много!
Psd Дизайны, темы, шаблоны и графические элементы Tuts для скачивания на Dribbble
Просмотр значка Adobe Photoshop
Значок Adobe Photoshop
Посмотреть брендинг Rotuto
Брендинг Rotuto
Посмотреть дизайн приложения Beauty Tutorial
Дизайн приложения для обучения красоте
-
View Alabaster :: Серия исследований компоновки
Алебастр :: Layout Exploration Series
Посмотреть учебник Adobe
Учебник Adobe
ПОСМОТРЕТЬ КАНАЛ НА YOUTUBE
ЮТУБ КАНАЛ
Посмотреть МИНИАМЮ КАНАЛА YOUTUBE
МИНИАТЮР КАНАЛА YOUTUBE
Посмотреть УЧЕБНЫЕ ПОСОБИЯ
ОБУЧЕНИЕ
Просмотр крошечных tuts ep.
 2 // файл проекта
2 // файл проектакрошечные эпизоды 2 // файл проекта
Посмотреть ТИПОГРАФИЯ BETTAFISH WARP
ТИПОГРАФИЯ BETTAFISH WARP
Посмотреть ТИПОГРАФИЧЕСКИЙ ПОСТЕР С ЭФФЕКТОМ ДЕФОРМАЦИИ
ТИПОГРАФИЧЕСКИЙ ПОСТЕР С ЭФФЕКТОМ ДЕФОРМАЦИИ
Посмотреть современный логотип — Дизайн логотипа Seventuts для образовательного учреждения
Современный логотип — дизайн логотипа Seventuts для учебного заведения
Посмотреть набор иконок TUTS
Набор иконок TUTS
Просмотреть значок магазина приложений
Значок магазина приложений
Посмотреть иллюстрацию Insfire Tuts
Иллюстрация Insfire Tuts
Посмотреть набор иконок Tuts
Набор иконок Tuts
Посмотреть народные цветы в Adobe Illustrator.
 Учебное пособие для Tuts+
Учебное пособие для Tuts+Народные цветы в Adobe Illustrator Учебное пособие для Tuts+
Просмотр Tuts: социальные сети
Tuts: социальные сети
Посмотреть набор иконок Tuts
Набор иконок Tuts
Посмотреть Firefox
Firefox
Просмотр некоторых значков для OS X
Некоторые значки для OS X
Посмотреть Проектирование выравнивания текста 🪜
Разработка выравнивания текста 🪜
Посмотреть
🎶Тутс тьфу 🎶
Посмотреть учебник «Гарри Поттер и Зеркало Еиналеж» на Tuts+
Учебное пособие по Гарри Поттеру и Зеркалу Еиналеж на Tuts+
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
PSD Vault — Easy & Fun Photoshop Tutorials
Photo Effect
Создаем красочный огненный портрет в Photoshop
- Автор: James Qu
- 27 ноября 2022 г.

В этом уроке я покажу вам шаги, которые я предпринял для создания этого потрясающего огненного портрета в Photoshop.0005
Читать далее
Фотоэффект
Создаем эпический фотоэффект глубокого космоса в Photoshop
- Автор: James Qu
- 26 ноября 2022 г.
В этом уроке вы узнаете, как создать эпический фотоэффект глубокого космоса в Photoshop. Попробуй!
Читать далее
Основы
Инструмент Photoshop Patch — все, что вам нужно знать
- Мохаммад Джепри
- 25 ноября 2022 г.
В этом уроке мы познакомим вас со всеми важными функциями Photoshop Patch Tool. Идеально подходит для начинающих.
Читать далее
Фотоэффект
Как легко создать эффект двойной экспозиции в Photoshop
- Автор James Qu
- 25 ноября 2022 г.

В этом уроке я покажу вам, как легко создать эффект двойной экспозиции в Photoshop с помощью совершенно нового…
Читать далее
Основы
Смарт-объект в Photoshop — Полное руководство
- Мария Семелевич
- 24 ноября 2022 г.
Узнайте о плюсах и минусах смарт-объектов в Photoshop 2020 и о том, как использовать их в своих интересах. Этот урок идеально подходит для начинающих.
Читать далее
Текстовый эффект
Создаем наэлектризованный текстовый эффект в Photoshop
- Автор: James Qu
- 23 ноября 2022 г.
В этом уроке я покажу вам процесс, который я использовал для создания эффекта наэлектризованного текста в Photoshop. Мы будем использовать стоковое изображение схемы как …
Читать далее
Фотоэффект
Создаем удивительный эффект взрыва планеты в Photoshop
- Автор: James Qu
- 19 ноября 2022 г.

В этом уроке я покажу методы, которые вы можете использовать для создания этого потрясающего эффекта взрыва планеты в Photoshop. Мы будем использовать несколько простых …
Читать далее
Фотоэффект
Эксклюзивное учебное пособие для VIP — создание привлекательных абстрактных узоров и расширенных эффектов освещения в Photoshop
- Автор Jenny Le
- 18 ноября 2022 г.
Добро пожаловать в еще одно эксклюзивное руководство по Photoshop, написанное специально для VIP-пользователей PSD Vault! Вы научитесь создавать абстрактные линии и другие интересные узоры, используя различные стоковые изображения, …
Читать далее
Фотоэффект
Как создать эпическую сцену поля битвы в Photoshop
- Автор: James Qu
- 17 ноября 2022 г.

В этом уроке я покажу вам процесс создания эпического эффекта монтажа в зоне боевых действий в Photoshop.
Читать далее
Фотоэффект
Создание фотоманипуляции «Планета ярости» в Photoshop
- Джеймс Ку
- 16 ноября 2022 г.
В этом уроке вы узнаете, как создать фотоманипуляцию «Планета ярости» в Photoshop. Этот урок подходит для пользователей Photoshop со средним уровнем навыков.
Читать далее
Основы
Полное руководство по настройке панели инструментов Photoshop
- Мохаммад Джепри
- 16 ноября 2022 г.
В этом уроке мы узнаем, как настроить панель инструментов Photoshop, а также изучим основы панели параметров.
Читать далее
Фотоэффект
Создаём Сцену Атаки Корабля Флота Под Морским Монстром в Фотошопе
- Автор: James Qu
- 12 ноября 2022 г.

В этом уроке я покажу вам процесс, используемый для создания сцены нападения корабельного флота под морским монстром в Photoshop. Это средний уровень …
Читать далее
Фотоэффект
Создайте темную сюрреалистическую городскую сцену с помощью космической кисти в Photoshop
- Автор: James Qu
- 11 ноября 2022 г.
В этом уроке я покажу вам шаги, которые я предпринял для создания темной сюрреалистической городской сцены с помощью космической кисти в Photoshop. Это …
Читать далее
Основы
Как эффективно изменить цвет волос в Photoshop
- Моника Новаковска
- 11 ноября 2022 г.
В этом уроке вы узнаете, как эффективно изменить цвет волос в Photoshop с помощью функции «Выделение и маска», а также с помощью функции «Настройка изображения»…
Читать далее
Основы
Как эффективно обрезать изображение в Photoshop
- Мохаммад Джепри
- 10 ноября 2022 г.