8 способов узнать дату публикации статьи в интернете, если на странице нет даты
Как быстро и просто посмотреть дату публикации материала, если автор скрыл ее на странице. И нужно ли вообще отображать дату у своих постов?
При подготовке статьи на сайт мы советуем изучать топ выдачи, чтобы понять, какие материалы по нужным вам запросам нравятся поисковику. Так можно составить список характеристик успешного материала: примерное количество символов, предпочтительный формат изложения, подсмотреть удачную структуру, шаблон заголовков и другие характеристики.
При сборе материала для будущей статьи приходится проверять актуальность информации. Если на странице стоит число, то все просто:
Число и время, когда выложили материалКонечно, недобросовестный веб-мастер мог просто обновить дату и оставить информацию устаревшей. Но при наличии свежей даты все-таки выше вероятность, что содержание актуализировали.
На некоторых сайтах умышленно скрывают дату публикации, и на это могут быть свои причины.
Нужно ли отображать дату публикации статьи
Все зависит от тематики контента, который вы выкладываете, и поведения вашей аудитории.
Если пользователи ищут гайд по онлайн-сервису, им важно, чтобы в гайде был новый интерфейс и все актуальные функции. Если гуглят расписание концертов, то в большинстве случаев им интересны ближайшие мероприятия, а не прошедшие. Дата в выдаче может быть решающим фактором при выборе строчки, куда кликнуть.
Рецепты, базовые знания и советы могут быть актуальны много лет. Если пользователям не важна дата, они будут кликать на результаты выдачи вне зависимости от времени публикации. Но если у результата указана старая дата, она может оттолкнуть от материала, даже если он актуален.
Автор блога «ShoutMeLoud» выкладывает статьи с 2008 года, у всех стоят реальные даты публикации. Он провел эксперимент: отключил даты у всех постов — увеличилась кликабельность и вырос трафик. Вернул даты обратно — потерял позиции примерно по 100 ключам и 40% трафика. Убрал даты опять — трафик и позиции снова выросли.
Убрал даты опять — трафик и позиции снова выросли.
В таком случае лучше либо не ставить дату, либо регулярно обновлять содержание и ставить дату последнего обновления. Но если вы ничего не поменяете в тексте, а просто обновите дату или перевыложите материал, это будет нарушением правил Google.
У вас это может работать по-другому, советуем провести эксперимент:
Убрать или поставить даты публикации.
Измерить, как изменился трафик.
Вернуть все, как было.
Посмотреть, как теперь изменился трафик.
Если с датами явно лучше, то вам стоит выводить их в постах.
Как дать поисковику правильный сигнал о дате публикации
Google может не показать дату создания материала в выдаче, если посчитает, что это неважно. Ее он определяет по комплексу сигналов.
Как правильно обозначить дату создания и обновления веб-документа:
Явно указать дату на странице.

Использовать микроразметку Schema.org: для первой публикации – datePublished, для последующих обновлений – dateModified. Формат даты — ISO 8601.
Указанная дата на странице должна совпадать с датой в микроразметке. Часовые пояса тоже.
Если вы сильно переработали контент, можно обновить видимую дату. По желанию выводите и дату создания страницы, и дату обновления контента.
Используйте актуальный год в тексте. Если там много других дат, это может вводить поисковик в заблуждение.
Как быстро посмотреть скрытую дату публикации материала
Собрали восемь способов это сделать — вручную или с помощью сервисов.
1. Посмотреть в URL
Иногда адрес статьи включает в себя дату публикации, хоть она и не указана на странице. Это редко, но встречается.
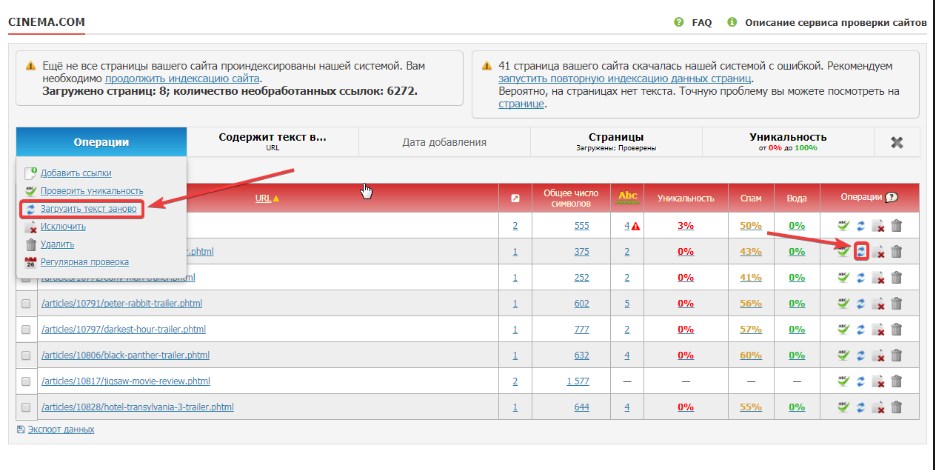
Либо в URL может отображаться порядковый номер поста, который можно сравнить с новыми. Если у искомого номер 435, а у нового 1327, по можно прикинуть, насколько он старый.
Если у искомого номер 435, а у нового 1327, по можно прикинуть, насколько он старый.
2. Доскроллить до комментариев
Часто плагины для комментирования выводят дату их написания. По ним можно понять примерную дату создания самого материала.
День и время написания комментарияЕсли статью обновляли, в некоторых случаях это можно отследить по комментариям. К примеру, старые комментарии датировались 2015 годом, а потом начали появляться в 2021 году. Видимо, материал обновили, подняли в блоге и его увидели новые комментаторы.
3. Найти вручную в исходном коде
Дата создания и изменения отображается в коде. В Google Chrome нажмите горячие клавиши Ctrl + U, чтобы открыть код страницы, и с помощью поиска Ctrl + F найдите дату публикации по слову Published или дату изменения по Modified.
Поиск даты4. Использовать операторы в выдаче Google
Если дата публикации страницы не отображается в выдаче, ее можно вывести принудительно. К примеру, вот сниппет без даты:
К примеру, вот сниппет без даты:
Как это сделать:
Не указана дата в выдачеВ поисковой строке напишите оператор inurl: и без пробелов добавьте URL нужной страницы:
inurl:https://skidka02.ru/raznoe/kak-v-gugl-pochte-izmenit-podpis-kak-dobavit-podpis-v-gmail-poshagovaya-i…
Нажмите на Enter.
Добавляем операторДата не появилась, нужен последний шаг. В адресную строку (не в поисковую) в самый конец добавьте &as_qdr=y15 и нажмите Enter. Дата появится.
В сниппете появилась дата5. Ввести URL в сервис Carbon Dating The Web
Carbon Dating The Web ищет в коде страницы упоминания о ее создании.Чтобы увидеть результат, нужно только ввести в поле URL страницы. Быстрый способ в один клик, но не очень точный.
К примеру, введем ссылку на статью о длине SEO-текста, созданную 21 февраля 2019. Сервис определил дату создания как 22 февраля 2019.
Предполагаемая дата создания страницыДанные не идеальны, иногда таким способом можно узнать дату обновления страницы, а не ее создания. Введем ссылку на нашу статью с обзором исследований о том, как пользователи читают статьи. Мы выложили ее в 2018 году, а в 2021 актуализировали содержание и обновили дату. Сервис показывает 15.08.2020 — дату промежуточного обновления материала.
Введем ссылку на нашу статью с обзором исследований о том, как пользователи читают статьи. Мы выложили ее в 2018 году, а в 2021 актуализировали содержание и обновили дату. Сервис показывает 15.08.2020 — дату промежуточного обновления материала.
6. Найти дату в адресе картинки
Может сработать, если в тексте поста есть изображения. К примеру, посмотрим на этот материал:
Даты в выдаче нетНа странице и в URL дата тоже не указанаНо если открыть любую иллюстрацию в новой вкладке, в URL картинки видна дата, когда ее загрузили.
Дата в ссылке на картинкуОчень вероятно, что эта дата совпадает с публикацией статьи. Но способ сработает, только если URL изображений формируется по такому шаблону с датой.
7. Посмотреть в сервисе Яндекс.XML
Если вы пользуетесь сервисом Яндекс.XML, то можете посмотреть в нем день, когда Яндекс впервые посетил указанную страницу.
Для этого в поле «& query =» пропишите «url:site. com/page».
com/page».
Дата появится в теге < modtime >, вы можете найти его с помощью поиска по странице. Обратите внимание на формат — сначала год, потом день и месяц.
Поиск даты8. Посмотреть в архиве The Wayback Machine
The Wayback Machine — цифровая библиотека сайтов, инициатива некоммерческой организации Internet Archive.
Если ввести URL страницы в поле, архив покажет даты, когда он сканировал эту страницу. Не дату публикации или обновления, а дату сканирования, так что определить день, когда статью выложили, не получится.
Но первая дата сканирования поможет сориентироваться в возрасте материала: если архив посещал страницу пять лет назад, видимо, тогда она уже существовала.
Сканирование материала архивомЕще полезное: как оценить чужую статью, чтобы сделать лучше
Когда автор ищет информацию для создания своего материала, он не только проверяет даты, чтобы не взять устаревшее, но и анализирует статьи конкурентов. Это поможет понять, как сделать материал на том же уровне и даже лучше.
Это поможет понять, как сделать материал на том же уровне и даже лучше.
В этом пригодится бесплатный сервис Анализ контента: введите URL статьи конкурента или своего опубликованного материала. Сервис посчитает длину, покажет метатеги, оценит оптимизацию статьи, посчитает релевантность запросам.
Оценка релевантности в сервисеА еще измерит скорость загрузки, проанализирует основные характеристики страницы, включая микроразметку, сжатие картинок, ссылки, канонический URL и другое.
Параметры страницыКаким способом предпочитаете пользоваться вы? Может, есть еще какой-то, который мы не разобрали в материале? Дополните в комментариях!
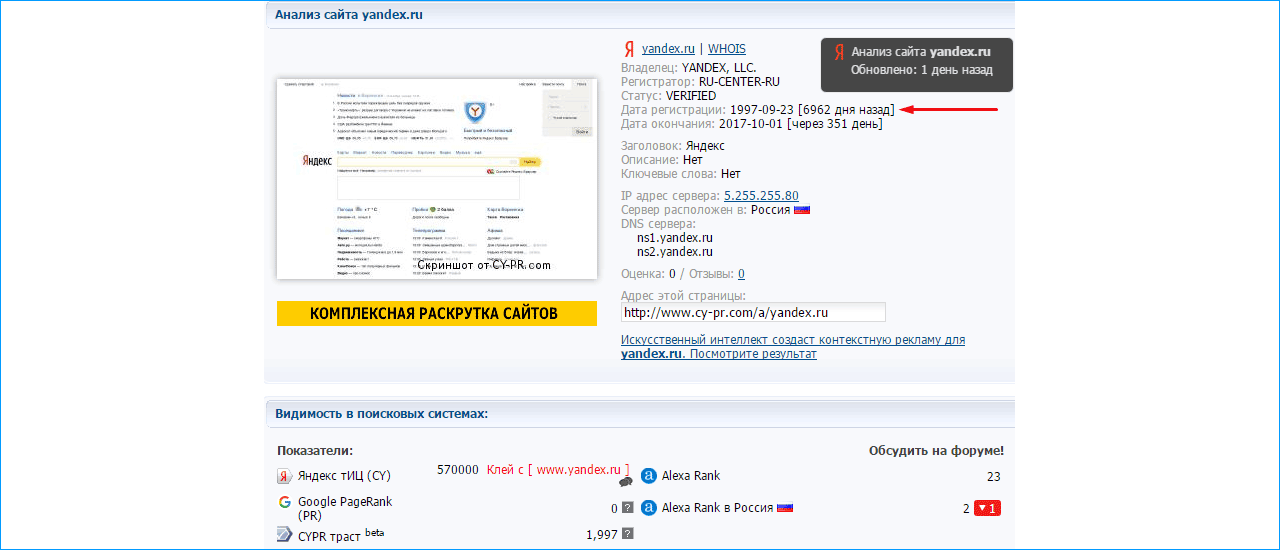
Как узнать возраст сайта и домена
35586 46
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: АНАЛИЗ БИЗНЕСА — ПЛАНИРОВАНИЕ
Возраст сайта — не самый очевидный, но крайне важный фактор в SEO-продвижении. Новые сайты очень редко попадают в топ поиска, а зачастую вообще отсутствуют в базе. На это есть несколько причин, которые мы рассмотрим в данной статье. Также расскажем, как осуществляется проверка возраста сайта.
На это есть несколько причин, которые мы рассмотрим в данной статье. Также расскажем, как осуществляется проверка возраста сайта.
Содержание
- Почему важно знать возраст сайта?
- Как считается возраст сайта
- Как узнать возраст сайта
- Старый или новый домен
- Как влияет возраст сайта на продвижение
- Как определить возраст домена
- Итоги
- FAQ
Почему важно знать возраст сайта?
Поисковики полностью автоматически ищут, сканируют и добавляют в поисковый индекс новые сайты — в Google, например, за это отвечает GoogleBot. Чтобы ваш сайт попал в базу, на него должны постоянно переходить люди: поисковые роботы анализируют историю переходов.
Структура сайта должна быть понятной и логичной, ресурс должен быть открытым и получать внешние ссылки. Впрочем, даже при выполнении всех условий Google и Яндекс не сразу его заметят и внесут в базы.
Первый год — самый сложный для сайта. Из-за отсутствия истории поисковые системы помещают его в «песочницу», чтобы приглядеться и оценить качество. В это же время начинает вырабатываться трастовость сайта (уровень доверия поисковых систем).
Из-за отсутствия истории поисковые системы помещают его в «песочницу», чтобы приглядеться и оценить качество. В это же время начинает вырабатываться трастовость сайта (уровень доверия поисковых систем).
В разных поисковых системах и регионах этот показатель будет отличаться. На уровень доверия влияют возраст сайта, тематика, релевантность и качество ссылающихся ресурсов.
Проверить трастовость можно в Serpstat. Для этого достаточно ввести адрес интересующего вас домена в поиск на главной странице Serpstat и выбрать «Анализ ссылок» в меню. В открывшемся окне появится вся информация по ссылающимся страницам и доменам.
Анализ ссылок в Serpstat
Благодаря информации о потерянных и полученных ссылках можно скорректировать SEO-стратегию и повысить ее эффективность.
В этом же окне доступен Serpstat Trust Rank: он показывает уровень доверия поисковой системы к сайту исходя из его возраста и качества ссылающихся доменов. Чем более авторитетны они, тем больший уровень доверия к сайту и тем выше его рейтинг. Serpstat Page Rank показывает, насколько авторитетна конкретная страница, исходя из качества внешних ссылок на нее.
Serpstat Page Rank показывает, насколько авторитетна конкретная страница, исходя из качества внешних ссылок на нее.
Чем старше сайт, тем больше шанс попасть в топ выдачи. Обычно для попадания в топ-20 сайту нужно просуществовать не менее года, а за места в первой пятерке сражаются ресурсы возрастом от 3,5 лет. Хотя возможны и исключения.
Как считается возраст сайта
Важно различать понятия возраст сайта и возраст домена. Возраст домена исчисляется с момента того, как он был зарегистрирован, а возраст сайта — с индексации первой публикации на этом домене. Возраст сайта — это важный показатель, на который необходимо обращать внимание при SEO-анализе. Этот параметр влияет на ранжирование ресурса в поисковой выдаче.
Сайты могут переезжать с домена на домен и быть намного старше. Поэтому возраст сайта узнать бывает проблематично. Домены же часто перепродают, чтобы создать новый сайт на старом домене.
Узнать, когда был создан сайт, можно несколькими способами.
Как узнать возраст сайта
На некоторых сайтах год создания указан в подвале главной страницы. Этот способ подойдет для очень старых ресурсов с длинной историей.
Посмотреть дату публикации одного из первых постов. Узнать ее можно с помощью команды «site:» в Google или поиска на сайте. Не самый надежный способ, поскольку многие удаляют свои старые публикации. Также они часто теряются при переезде с одного домена на другой.
Связаться с администраторами ресурса и узнать напрямую.
Воспользоваться специальными онлайн-ресурсами.
Старый или новый домен
Создать полностью новый сайт на новом домене — дело сложное и, как правило, долгое. Поэтому есть смысл купить старый домен для нового сайта. Он уже давно есть в базе поисковиков, к нему сложился определенный уровень доверия. Продвигать такой сайт в поисковых системах намного проще.
Есть и свои исключения. У домена с историей может быть плохая репутация в поисковых системах, возможно, на него были наложены санкции или он попал в один из черных списков. В таких ситуациях сложно, а иногда и невозможно сделать сайт одним из лидеров в выдаче.
В таких ситуациях сложно, а иногда и невозможно сделать сайт одним из лидеров в выдаче.
Новый домен — возможность начать развивать свой проект с чистого листа, не опасаясь за плохую историю. Но это более длинный путь. В первое время придется ограничить количество сайтов-доноров, чтобы поисковые роботы не восприняли его спамным и оценили адекватно: все ссылки должны быть качественными и авторитетными. Также на первых этапах желательно не закупать более 60 ссылок в месяц по тем же причинам.
Как влияет возраст сайта на продвижение
Как правило, больший возраст домена свидетельствует о более высоком уровне доверия поисковых систем к проекту. Обычно самый сложный период — первый год после создания сайта. Хотя представитель Google Джон Мюллер опровергает наличие песочницы для молодых сайтов, многие SEO-специалисты сталкиваются с трудностями при продвижении новых ресурсов. Нельзя сказать, что возраст домена или сайта — ключевой фактор ранжирования. На первом месте в любом случае остается качество контента и ссылочного профиля ресурса.
На первом месте в любом случае остается качество контента и ссылочного профиля ресурса.
Однако стоит понимать, что молодой сайт скорее всего будет занимать более низкие позиции в выдаче, чем его конкуренты со старыми доменами, которые успели нарастить качественную ссылочную массу и опубликовать множество полезного уникального контента. Важно постоянно развивать проект и наполнять его материалами, интересными целевой аудитории, получать внешние ссылки на авторитетных донорах похожей тематики — тогда сайт будет хорошо ранжироваться.
Как определить возраст домена
Определить возраст домена намного проще, чем возраст сайта. Его можно вычислить с точностью до дня. Это полезно знать, если планируете создать новый сайт на старом домене и промониторить его историю: возможно, на интересующий вас домен уже наложены санкции или у него плохая репутация.
Похожая ситуация бывает и если выбран, казалось бы, новый доменный адрес. Иногда адрес может быть свободным просто потому, что предыдущий владелец не оплатил его содержание.
Иногда адрес может быть свободным просто потому, что предыдущий владелец не оплатил его содержание.
Определить давность создания домена можно несколькими способами:
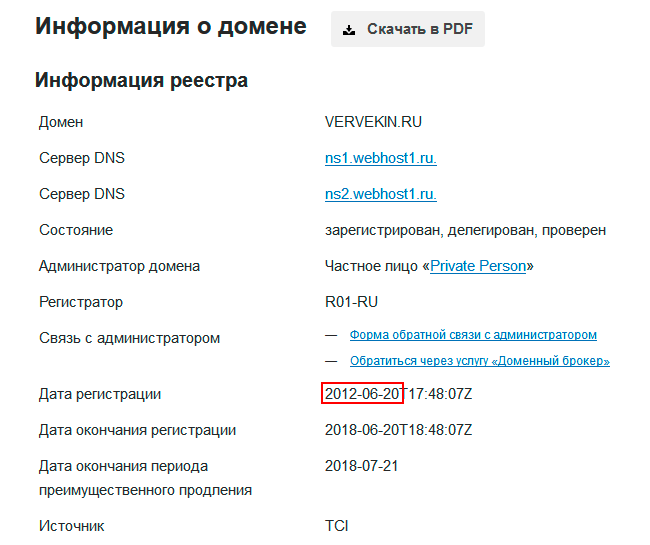
Whois.В первую очередь можно проверить домен Whois. Это сетевой протокол, главная задача которого — узнавать информацию о сайте: IP-адресе, владельце доменных имен и автономных систем. Если ввести название домена, сервис покажет, чей сайт, дату создания сайта и другие данные. Вы сможете посмотреть дату регистрации домена, имя владельца, город и контактные данные регистратора.
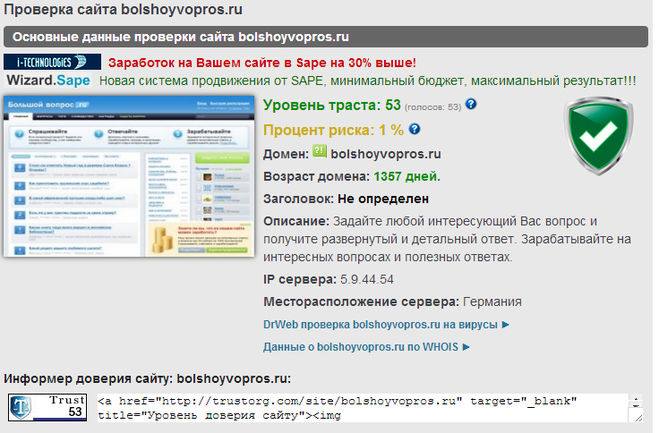
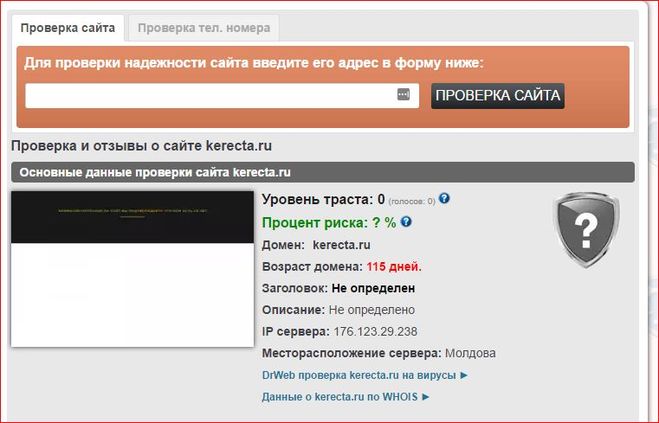
Проверка сведений о домене
Archive.org.
Архив интернета с 1996 года собирает информацию и делает слепки всех известных и более-менее посещаемых сайтов. В 2007 году архив официально получил статус библиотеки. Вы можете узнать информацию о дате создания домена, посмотреть, как выглядели страницы сайта в разные промежутки времени, и найти архивный контент.
Проверка домена в Archive.org
Для настройки и оптимизации сайта необходимо знать всю информацию о домене. Особенно — если вы покупаете б/у домен. Плохая история и маленький траст могут полностью погубить ваши усилия по продвижению. Также необходима проверка домена на качество внешней ссылочной массы (анкоров и ссылающихся сайтов): чем выше оно, тем больше будут доверять вам поисковые системы. На это нужно обращать внимание и новым, и старым ресурсам.
Покупка старого домена с отличной репутацией ускорит продвижение вашего сайта.
Проверка домена Whois позволит быстро получить всю открытую информацию о сайте и его регистрации, а веб-архив покажет, как выглядел контент.
Используя Serpstat, вы можете оценить качество самого сайта и ссылающихся ресурсов, узнать большинство его проблем и путей исправления. Проанализировав полученную информацию, можно выбрать более подходящие площадки для размещения контента или продумать стратегию для отладки вашего сайта.
Что такое возраст сайта?
Возраст сайта отсчитывается с момента индексации первой публикации на этом домене. Учитывая то, что сайты могут переезжать с одного домена на другой, корректно вычислить срок жизни ресурса достаточно сложно. Возраст домена в отличие от возраста сайта можно вычислить точно — с помощью Whois.
Как узнать возраст страницы сайта?
Часто дата публикации добавляется перед или после постом. Помимо этого, можно получить информацию о возрасте страницы, просмотрев ее исходный код. Открыть HTML-код можно, нажав правую кнопку мыши. Затем следует найти в коде слова Published (Опубликовано) или Modified (Изменено), которые позволят определить дату создания или обновления страницы. Еще для определения возраста страницы можно использовать онлайн-сервисы.
Как скрыть возраст домена?
По умолчанию данные о регистрации домена добавляются в открытые базы WhoIs. Если необходимо скрыть эту информацию, включающую возраст домена, следует использовать услугу маскировки данных, предоставляемую хостинг-провайдером. Скрытие данных после регистрации домена предлагается в тех случаях, когда эта услуга доступна в соответствующей доменной зоне.
Если необходимо скрыть эту информацию, включающую возраст домена, следует использовать услугу маскировки данных, предоставляемую хостинг-провайдером. Скрытие данных после регистрации домена предлагается в тех случаях, когда эта услуга доступна в соответствующей доменной зоне.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.05 из 5 на основе 35 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое средний показатель отказов и как его правильно настроить в Google Analytics
How-to
Анастасия Сотула
Что такое SMM-маркетинг и продвижение в соцсетях
How-to
Анастасия Сотула
Как создать электронную почту на собственном домене
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Проверка возраста домена и 2+ способа узнать возраст домена
Проверка возраста домена
Инструмент проверки возраста домена
Вы когда-нибудь задумывались, как узнать возраст любого веб-сайта? Чтобы узнать, как долго веб-сайт существует в сети, вы должны посмотреть, когда доменное имя было зарегистрировано первым. Интернет-корпорация по присвоению имен и номеров (ICANN) — это некоммерческая корпорация, которая занимается распределением доменных имен верхнего уровня и национальных доменов. В ICANN в качестве аккредитованного регистратора для продажи доменных имен зарегистрировано более двух тысяч компаний. Владелец веб-сайта должен зарегистрировать доменное имя у одного из этих аккредитованных регистраторов и постоянно продлевать его, чтобы сохранить право собственности.
В ICANN в качестве аккредитованного регистратора для продажи доменных имен зарегистрировано более двух тысяч компаний. Владелец веб-сайта должен зарегистрировать доменное имя у одного из этих аккредитованных регистраторов и постоянно продлевать его, чтобы сохранить право собственности.
Вы можете легко проверить возраст любого доменного имени, просмотрев запись о домене у регистратора. Но вы также можете легко определить возраст домена с помощью готовых инструментов проверки возраста домена, доступных в Интернете.
Как проверить возраст домена
Есть 3 разных способа бесплатно проверить возраст любого домена:
- С помощью инструмента проверки возраста домена
- С инструментом WHOIS
- Использование машины обратного пути
1.
 Использование инструмента проверки возраста домена
Использование инструмента проверки возраста домена Используйте приведенный выше бесплатный инструмент проверки возраста домена, введите доменное имя и нажмите кнопку «Отправить». Вы просто получите возраст введенного домена, как показано ниже:
Как видите, инструмент покажет вам возраст домена в годах и днях вместе со следующими тремя датами:
- Дата создания домена – первая дата регистрации домена в сети
- Дата обновления домена — последняя дата обновления записи домена у регистратора
- Дата истечения срока действия домена – дата истечения срока действия домена
Дата создания домена поможет вам понять, как долго домен существует в сети. Даже если владелец передаст домен новому владельцу у другого регистратора, дата создания останется такой же, как и дата первой регистрации.
Связанный: Как узнать количество обратных ссылок на веб-сайт?
2.
 Использование инструмента поиска WHOIS
Использование инструмента поиска WHOISВторой способ проверить возраст домена — использовать базу данных поиска WHOIS. Перейдите на страницу нашего бесплатного инструмента поиска WHOIS, введите доменное имя в поле поиска и нажмите кнопку «Получить дату WHOIS». Вы получите всю информацию о домене, включая дату создания. Проверьте раздел «Дата создания», чтобы узнать дату создания домена.
3. Использование Wayback Machine
Последний вариант — использовать интернет-архив. Машина обратного пути делает снимок всех веб-сайтов, что позволяет поисковым роботам не блокироваться файлом robots.txt. Перейдите на сайт интернет-архива и найдите доменное имя. Вы увидите результаты, как показано ниже, показывающие, сколько раз снимок страницы был сделан между диапазоном дат.
Помните, что это только приблизительная дата, так как сканеру нужно некоторое время, чтобы получить доступ к веб-сайту. Также, когда владелец заблокирует сайт с помощью robots.txt, краулер не проиндексирует страницу, и в этом случае вы не увидите никакого снимка.
Почему вы должны найти возраст домена?
Ну, вы любили какие-либо сайты при просмотре в Интернете? Хотели узнать, сколько лет усилий потрачено на создание этого сайта? Простой ответ на эти вопросы — найти возраст домена. Это свидетельствует о том, что сайт был в сети столько лет.
В общем, любой популярный сайт, который вы проверяете в сети, существует уже более 5 лет. Это поможет оценить усилия, необходимые для самостоятельного создания подобных сайтов. Возьмем несколько примеров, как показано ниже:
Возьмем несколько примеров, как показано ниже:
Связанные: Как узнать количество страниц на сайте?
Важность возраста домена
Это большие дебаты в мире SEO, люди утверждают, что возраст домена не важен, показывая видеоклип от Мэтта Каттса, бывшего инженера Google. Но мы чувствуем, что контекст этого видео отличается. Вероятно, никто из нас не знает Facebook, когда домену facebook.com было 2 месяца. Теперь домену 20 лет. Существуют определенные различия, когда автор публикует статью на популярных сайтах и новых сайтах.
Новому владельцу сайта было сложно привлечь трафик даже с помощью качественного контента. Потребуются годы, чтобы получить трафик и для качественного контента. Это известный факт каждому веб-мастеру. Другими словами, возраст домена оказывает значительное влияние на ваш трафик.
Вы также можете визуально проверить в Google, что старые страницы имеют большую ценность и доступность, чем новые страницы в той же нише. По нашему мнению, точно так же, как опыт человека измеряется возрастом, веб-страницы также получают автоматический авторитет домена и страницы в течение определенного периода времени.
Эксперты также предполагают, что дата истечения срока действия домена является показателем для поисковых систем того, как долго сайт будет находиться в сети. Следовательно, рекомендуется зарегистрировать доменное имя на более длительный срок для создания вашего веб-сайта, а не продлевать его на ежегодной основе. Просто зарегистрируйтесь на максимально возможный срок в 10 лет и продолжайте концентрироваться на публикации ценного контента. Таким образом, ваш сайт со временем станет популярным на страницах результатов поисковых систем.
Как показано в приведенных выше примерах, вы можете проверить возраст домена ваших любимых и популярных новостных сайтов, чтобы понять, сколько времени уходит на создание надежного веб-сайта.
Домен Бизнес
Покупка и продажа доменов является популярным бизнесом, поскольку старые домены с высоким авторитетом домена, как правило, получают большую видимость в поисковых системах. У Google ранее был механизм PageRank для ранжирования доменов и страниц. С одной стороны, это было мотивацией для веб-мастеров повысить свой рейтинг, но, с другой стороны, это был огромный бизнес. Люди покупают и продают домены с высоким PageRank, а также покупают ссылки с таких сайтов.
Хотя Google прекратил поддержку PageRank, у нас все еще есть инструменты авторитета домена от других фирм по оптимизации поиска, таких как MOZ. Когда ваш домен имеет высокий авторитет домена, цена продажи на рынке будет намного выше. Также легко продавать домены с высоким авторитетом на открытых торговых площадках, таких как Flippa.
СВЯЗАННЫЕ ИНСТРУМЕНТЫ
ПОИСК
9 способов проверить время последнего обновления веб-страницы [шаг за шагом]
Получение самой свежей информации очень важно для нахождения наилучшего и наиболее подходящего ответа на наш поисковый запрос. На некоторых веб-страницах указывается, когда содержимое страницы было первоначально создано или обновлено в последний раз. В то время как большая часть цифрового контента в Интернете не имеет временных меток.
При этом иногда нам нужно каким-то образом проверить, когда веб-страница действительно обновлялась в последний раз. Или, по крайней мере, мы ищем указание на то, когда автор примерно изменил содержание или разместил его в Интернете. Особенно, когда эта деталь играет ключевую роль в определении достоверности полученных результатов.
Существует много полезных способов проверить, когда сайт последний раз обновлялся (или создавался). Некоторые из них довольно распространены, но не приносят надежных результатов! В то время как некоторые другие заслуживают большого доверия, даже если они не сообщают точный возраст веб-страницы.
Некоторые из них довольно распространены, но не приносят надежных результатов! В то время как некоторые другие заслуживают большого доверия, даже если они не сообщают точный возраст веб-страницы.
Вот наш отсортированный список методов для проверки времени создания/последнего обновления веб-страницы:
| Метод | Доступность | Точность | Надежность |
|---|---|---|---|
| 1- WayBack Machine by Internet Archive | Medium | Medium | High |
| 2- Content Metadata | Medium | High | Medium |
| 3- Website Sitemap | Medium | Высокий | Средний |
| 4- HTML-код Open Graph | Средний | Высокий | Средний |
| 5- Связь с владельцем контента | Low | High | Medium |
| 6- Google Search Results | High | Medium | Medium |
| 7- HTTP Headers Last-Modified Field | High | Medium | Medium |
| 8- Подсказки контекста и комментариев | Низкий уровень | Низкий уровень | Средний уровень |
| 0244 Методы проверки времени последнего обновления веб-страницы Здесь мы описываем, как мы проверяли и оценивали эти методы. Перейти к содержимому Наша методология : При подготовке этого руководства мы тщательно изучили все возможные способы проверки времени последнего обновления веб-страницы. Мы также проанализировали и протестировали каждый метод вручную и на нескольких веб-страницах.
Например, мы получили совершенно разные результаты, когда применили несколько методов к одной и той же веб-странице. В первую очередь это связано с тем, что каждое поле с последним изменением По этой причине мы представляем в этой статье самые надежные и относительно простые способы, которые могут помочь нам проверить, когда веб-страница была создана или обновлена в последний раз. Более того, основываясь на нашем опыте разработки сайтов, мы оценили каждый метод по трем факторам:
Затем мы отсортировали их по надежности, точности и доступности соответственно. Поскольку более важно знать приблизительный возраст веб-страницы, даже если он не очень точен. Вместо получения произвольного значения, которое может быть изменено вручную или технически владельцем контента или конфигурациями хостинга. Наконец, не существует подтвержденного способа точно узнать возраст онлайн-контента. Поскольку знание этих деталей обычно требует доступа к серверу хостинга, который доступен исключительно владельцу контента и хостинговой компании. 1. WayBack Machine из Интернет-архива
Интернет-архив — это цифровая библиотека, целью которой является обеспечение универсального доступа к цифровому контенту. Он содержит бесплатные коллекции оцифрованных материалов, таких как веб-сайты, музыка и книги. WayBack Machine — это бесплатная служба Интернет-архива, которая регулярно посещает и сохраняет веб-страницы с течением времени. Он предоставляет исторический журнал того, как веб-страница выглядела во время ее посещения этой машиной. Он также предоставляет доступ к истории веб-страницы, даже если веб-сайт находится в автономном режиме.
Вам просто нужно просмотреть несколько снимков, чтобы определить, когда раздел был создан, последний раз изменен или удален. Хотя WayBack Machine является мощным инструментом, у него есть несколько недостатков, когда дело доходит до определения времени последнего обновления веб-страницы:
Имея это в виду, хотя WayBack Machine не предоставляет точную дату последнего изменения, все же довольно полезно дать общее представление о возрасте и развитии контента. Проверить историю обновлений в WayBack Machine
2. Метаданные контента
В некоторых случаях сама веб-страница предоставляет метаданные об авторе контента, категории, времени создания и времени последнего обновления. К сожалению, эти детали не всегда доступны, так как зависят от многих факторов. В основном это инструмент или система управления контентом, которую автор использовал для создания контента, и, конечно же, решение автора показать/скрыть их.
Некоторые создатели контента обычно обновляют это поле, даже если они внесли небольшую модификацию в свой контент. Проверить время последнего обновления в метаданных контента
3. Карта сайта
Карта сайта — это форматированный документ, в котором содержится информация о веб-сайте, его структуре, внутренних страницах и других элементах. Он играет важную роль в поисковой оптимизации, помогая таким поисковым системам, как Google, эффективно сканировать веб-сайт. Одной из деталей, которую могут сообщить карты сайта, является дата последнего обновления каждой веб-страницы/URL. Однако карта сайта описывает весь веб-сайт, поэтому нет отдельной карты сайта для каждой конкретной страницы. Соответственно, нам нужно просмотреть карту сайта домена и посмотреть в ней дату последнего обновления нужной веб-страницы. Некоторые веб-сайты не хранят карту своих страниц. Более того, некоторые из них не предоставляют время последнего изменения. Проверить время последнего изменения в карте сайта
4. HTML-код Open Graph
Open Graph или протокол Open Graph — это интернет-протокол, первоначально созданный Facebook. Он состоит из тегов HTML, которые добавляют детали на веб-страницу, чтобы ее можно было эффективно использовать в социальных сетях. Метатеги Open Graph включены в раздел структуры HTML. Они определяют определенные свойства контента, такие как: заголовок, тип, изображение, URL-адрес, …Существует два основных тега, которые описывают возраст веб-страницы:
В зависимости от инструментов, которые использует автор, эти метатеги могут быть объединены с веб-страницей, и мы можем просто проверить их в исходном коде страницы в нашем браузере.
Проверить время изменения и публикации в исходном коде страницы
5. Обращение к владельцу контента
Связь с владельцем веб-сайта также является возможным способом узнать, насколько недавно была открыта веб-страница. На большинстве веб-сайтов есть средства связи с ними, обычно через адрес электронной почты или встроенную контактную форму. Однако нет никакой гарантии, что на наш запрос будет дан ответ, и если да, то ответ будет точным. Особенно для старых или заброшенных сайтов. Тем не менее, это все еще простой способ выбрать, если никакое другое решение не сработает. Здесь мы предоставляем общий шаблон для связи с владельцем веб-сайта и запроса времени последнего обновления. Вы можете использовать и модифицировать его по своему усмотрению.
Проверьте возраст веб-страницы, связавшись с владельцем веб-сайта
6. Результаты поиска Google
Поисковые системы, такие как Google, регулярно сканируют веб-сайты. Затем Google использует эти метаданные для добавления дополнительной информации к полученным веб-сайтам на странице результатов поисковой системы (SERP). Это приносит более богатый и лучший опыт поиска. Поэтому иногда Google показывает дату рядом с метаописанием для извлеченных URL-адресов. К сожалению, мы не смогли найти ни одного подтвержденного источника, чтобы узнать, что на самом деле означает эта дата. Согласно нескольким источникам, это может означать одно из следующего:
В этом видео Мэтт Каттс из Google кратко рассказывает о том, как Google выбирает эти даты.
Проверить дату последнего обновления в результатах поиска Google
HTTP — это протокол, который управляет соединением между веб-клиентами и веб-серверами. Он передает запрашиваемую веб-страницу со всеми ее элементами: HTML, CSS, изображениями, текстом и т. д. Заголовок ответа HTTP — это часть протокола, которая содержит дополнительную невидимую, но описательную информацию о веб-странице, такую как тип контента и информация о сервере. В рамках этого заголовка сервер может отправить поле с именем  1 1 НО: Протокол также добавляет, что значение поля Тем не менее, для динамических веб-страниц, представляющих большую часть современного веб-контента, это поле может вводить в заблуждение. Поскольку он также может указывать, когда был создан ответ, был изменен макет страницы или страница была кэширована или восстановлена из резервной копии; а не фактическое время последнего обновления содержимого.
В любом случае, поскольку мы не знаем, как была обработана запрошенная веб-страница, мы все равно можем проверить это поле с учетом упомянутых предостережений. Существует несколько способов проверить поле «Последнее изменение заголовков HTTP»: Проверить поле «Последнее изменение» с помощью бесплатного инструмента Поскольку заголовки HTTP обычно содержат технические сведения, это самый простой способ найти
Проверка поля последнего изменения с помощью инструментов разработчикаЭтот метод довольно сложен для использования не разработчиками и зависит от браузера. Однако, если вы не любите использовать сторонние инструменты, этот метод является еще одним решением:
Проверка поля последнего изменения с помощью HTML-метатега http-equivМетатеги HTML можно использовать для имитации ответа заголовка HTTP с использованием атрибута http-equiv. Это альтернативный способ установки полей ответа HTTP-заголовка, когда владелец контента не может получить доступ к конфигурациям сервера. Значение атрибута для установки поля Last-Modified:
Проверка поля последнего изменения с помощью javascript:alert(document.lastModified) JavaScript — это клиентский язык программирования, который позволяет посетителям взаимодействовать с элементами веб-страницы. В отличие от серверных языков, JavaScript загружается вместе с содержимым страницы, поэтому его может выполнять сам браузер. Мы можем использовать простые фрагменты JavaScript, чтобы раскрыть некоторую скрытую информацию об онлайн-документе, такую как поле заголовка HTTP
Запустите команду JavaScript, используя URL-адрес страницы
Запуск команды JavaScript с помощью инструментов разработчика
Само содержание может содержать некоторые подсказки, которые помогут нам угадать, когда оно было создано или опубликовано в Интернете. Хотя эти фрагменты не обязательно предоставляют точную временную метку, мы можем использовать их, чтобы сформировать приблизительное представление о возрасте контента. Эти подсказки могут быть в разных формах, например, упоминать другие события или ссылаться на определенные вехи. Вот несколько примеров таких подсказок:
Кроме того, комментарии, если они включены, также могут указать приблизительный диапазон возраста веб-страницы. Любые дополнительные встроенные элементы, такие как скриншоты, видео, таблицы и т. д., также могут содержать полезную информацию для определения возраста контента. Подсказки времени в контексте в блоге от GoogleХотя подсказки контекста и комментариев являются наименее точными индикаторами даты последнего изменения веб-страницы, мы можем прибегнуть к ним, чтобы поместить контент в определенную временную шкалу. Угадать возраст веб-страницы по содержимому и комментариям Подсказки
9. URL веб-страницы
Каждый интернет-ресурс имеет свой уникальный URL-адрес, указывающий местонахождение ресурса в Интернете. Некоторые системы управления веб-контентом, такие как WordPress, поставляются с различными вариантами создания URL-адреса веб-сайта. Чтобы обеспечить дополнительную ценность URL-адреса, некоторые из них включают дату создания веб-страницы в самом URL-адресе. Вот несколько примеров того, как дата может отображаться в URL:
При этом и в зависимости от того, как была создана веб-страница, иногда мы можно проверить дату создания в URL. Время создания веб-страницы в URL-адресе Имейте в виду, что в большинстве случаев эта дата относится к времени создания веб-страницы, а не времени последнего обновления. Проверить время создания веб-страницы в URL-адресе
ЗаключениеСуществует несколько способов определить время последнего изменения веб-страницы. Некоторые из них довольно просты, а другие требуют некоторых технических навыков. Независимо от используемого метода, всегда необходимо обеспечивать достоверность полученной даты последнего обновления. Поскольку многие инструменты управления контентом и панели хостинга подразумевают определенные значения последнего обновления. Эти значения не обязательно отражают фактическую дату модификации. По этой причине в этой статье мы попытались оценить все методы с точки зрения доступности, точности и надежности. Оставить комментарий
|






 Эти детали обычно появляются где-то рядом с заголовком или в начале/конце веб-страницы.
Эти детали обычно появляются где-то рядом с заголовком или в начале/конце веб-страницы.



 Обычно это зависит от двух факторов: знания контактных данных владельцев и их готовности ответить на наш запрос.
Обычно это зависит от двух факторов: знания контактных данных владельцев и их готовности ответить на наш запрос.
 Когда веб-страница сканируется Google, также извлекаются некоторые дополнительные сведения о содержании.
Когда веб-страница сканируется Google, также извлекаются некоторые дополнительные сведения о содержании.



 Однако это значение больше недействительно, но мы все еще можем проверить его для старых веб-сайтов.
Однако это значение больше недействительно, но мы все еще можем проверить его для старых веб-сайтов.
 Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0260 Поле последнего обновления .
Если проблема не устранена, веб-страница не имеет HTTP-заголовка 9.0260 Поле последнего обновления .
 Большинство систем управления контентом отображают дату и время комментария рядом с ним. Комментарий также может включать временные подсказки.
Большинство систем управления контентом отображают дату и время комментария рядом с ним. Комментарий также может включать временные подсказки. URL-адрес начинается с имени домена и может содержать любые варианты букв или цифр для идентификации ресурса.
URL-адрес начинается с имени домена и может содержать любые варианты букв или цифр для идентификации ресурса. Он также может быть изменен вручную владельцем контента.
Он также может быть изменен вручную владельцем контента.