Продвижение сайтов на самописных CMS — CMS Magazine
Продвижение сайтов на самописных CMS или вообще без CMS — задача нетривиальная, особенно если самописка была предназначена для 5 страниц, а сайт вырос до 105.
Многие оптимизаторы периодически сталкиваются с такими случаями, и решают эту проблему все по-разному. Как правило, есть 2 варианта:
- Перенести сайт на знакомую CMS.
- Вникнуть в сущность текущей системы или набора файлов, которые носят гордое название «сайт», и продолжить поддержку.
У каждого пути есть свои нюансы. Перенос сайта с самописки — занятие неблагодарное и трудозатратное, но порой продолжать работать с текущей системой себе дороже.
С чем столкнется оптимизатор, решивший перенести сайт с рукописки?Для начала нужно получить входные данные, узнать насколько древняя рукописная CMS трудится на сервере.
Это может быть:
-
Набор html, php, asp-файлов с кучей папок, щедро приправленый документами Microsoft Word :
картинками всех калибров — jpeg, jpg, png, gif, bmp (!):
со всевозможными регистровыми вариациями написания имен файлов и их расширений, файлами стилей (css), ну и куда без javascript:
Весь контент хранится прямо там, где вы его найдете.

Если ваш набор более скромный — вам повезло больше. Не так давно мне пришлось работать именно с таким «супом». Поисковой оптимизацией здесь явно не заморачивались:
и т.д.
-
Отдельные php, asp-файлы, в которых уже есть «зародыш» удобства в виде подлючаемых «хэдеров», «футеров», меню. На этой эволюционной ступеньке возможно появление базы данных либо системы хранения контента в отдельных файлах. Уже лучше, но ещё не то.
-
Что-то похожее на CMS: индексный файл во главе всего, в него подключается библиотека функций, написанная в стиле процедурного или объектно-ориентированного программирования (ООП), что реже. Лишнего почти ничего нет. Контент в базе данных, все хорошо, но нет администраторской части, что доставляет некоторое неудобство в процесс внесения правок на сайте:
-
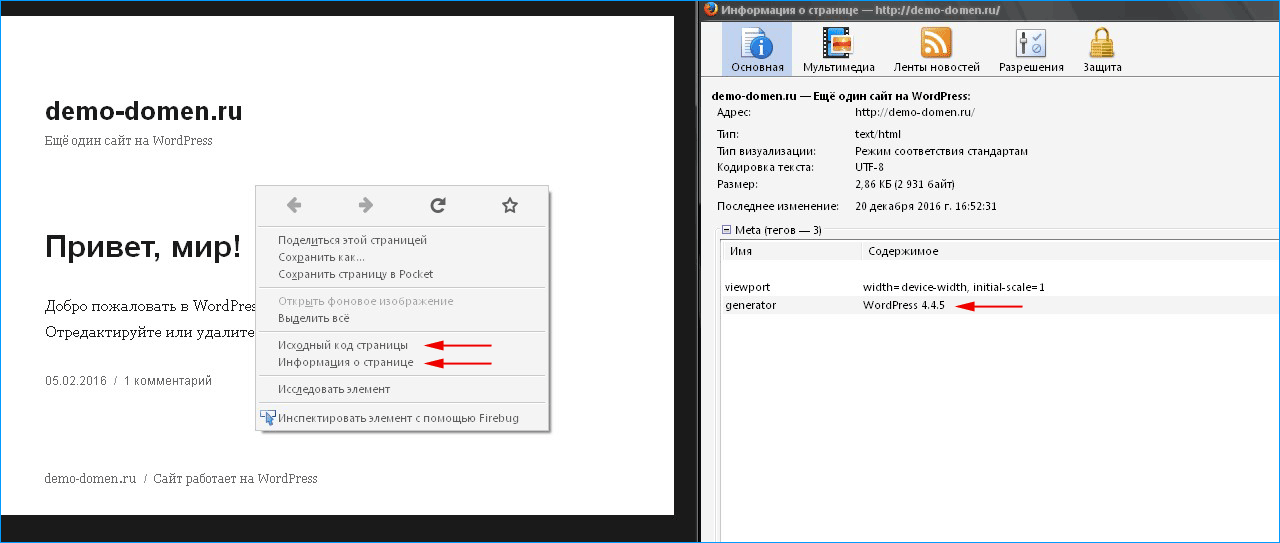
Полноценная рукописная CMS, работающая на принципе ООП.
 В игру включается еще один термин — MVC (Model-View-Controller, «модель-представление-контроллер»).
В игру включается еще один термин — MVC (Model-View-Controller, «модель-представление-контроллер»).Если объяснить проще, MVC — это когда исполняемый программный код отделен от кода html-шаблона. На мой взгляд, MVC-модель удобнее на практике. Но если у вас php-код скрещен с кодом разметки html (привет любителям wordpress), тоже ничего страшного:
Гораздо хуже, когда он хранится в базе данных:
Сначала надо составить список url-адресов существующих страниц и сопоставить его со списком страниц, находящихся в индексе Google и Яндекс. Так можно понять, какие страницы необходимо перенести в обязательном порядке. Затем составить правила переадресации со старых страниц на новые.
Дизайн / версткаНужно определить потребность в новом дизайне / верстке (что не одно и тоже). Порой у самописных сайтов структура DOM-дерева разнится от файла к файлу или имеет разные шаблоны вывода. Поэтому, создавая шаблон на новой CMS, нельзя быть уверенным, что все теги будут валидными или не появится лишний </div>, который невзначай «уронит» всю верстку.
Порой у самописных сайтов структура DOM-дерева разнится от файла к файлу или имеет разные шаблоны вывода. Поэтому, создавая шаблон на новой CMS, нельзя быть уверенным, что все теги будут валидными или не появится лишний </div>, который невзначай «уронит» всю верстку.
Все сайты сделаны по канонам времени их создания. Сегодня эпоха html5. Xhtml тоже пока актуален. Старые сайты, как правило, целиком состоят из табличной верстки. Конечно, можно все оставить как есть, но рано или поздно придется прибегнуть к новым стандартам, а не «лепить костыли» с position:absolute;, к примеру, или магией javascript.
В новой верстке одни плюсы:
- Уменьшение размеров файлов и оптимизация стилей (объединение правил, изменение их порядка). Как следствие, возрастает скорость загрузки.
- Простые конструкции не захламляют код страницы, упрощают и ускоряют последующие модификации.
При переносе контента важно обратить внимание на чистоту и валидность кода (параграфы, ссылки и пр. ), потому что это может привести к нарушению структуры верстки. В коде контента может попадаться код стилей (как через вставку <style>…</style>, так и через одноименный атрибут) или даже javascript.
), потому что это может привести к нарушению структуры верстки. В коде контента может попадаться код стилей (как через вставку <style>…</style>, так и через одноименный атрибут) или даже javascript.
В тех случаях, где требуется использовать уникальный стиль оформления, пропишите правила в общем css-файле, а нужному тегу присвойте соответствующий class или id. Что касается javacript, необходимо выяснить, применяется ли подобный код на других страницах. Если да, то следует вынести его в отдельный файл.
Готово? Самое время проверить, все ли верноИтак, все рутинные работы завершены, вы готовы произвести апдейт сайта на реальном сервере.
На данном этапе важно, чтобы правильно срослись старые адреса (например, не ЧПУ с ЧПУ). Сайт, имеющий позиции, не должен их потерять.
Стоит ещё раз проверить выдачу поисковых систем по текущему сайту и внести правки (по необходимости) в длинный список правил переадресаций, составленный ранее. Возможно, следует заняться внутренней оптимизацией ещё на тестовом сервере.
Возможно, следует заняться внутренней оптимизацией ещё на тестовом сервере.
Как только будете уверены, что всё на своих местах, обновляйте сайт и продолжайте внутреннюю оптимизацию свеженастроенной CMS.
Недостатки самописных CMS
- Нужно разбираться в коде.
- Сложность внедрения новых элементов / компонентов.
- Оптимизация подчас превращается в отлов багов на сайте.
- Существуют CMS, которые и по сей день не удовлетворяют базовым требованиям SEO.
- К работе с контентом в каждой CMS свой подход.
Все недостатки нивелируются, если вы или ваши специалисты умеют работать с CMS.
Самописка для SEO — есть ли смысл? Скромный кейсКогда мне передали очередной проект, ничто не предвещало, что с этим сайтом что-то не так. Сайт работает, позиции есть, вроде бы все хорошо. Да, дизайн устарел, есть недоделки, но в целом сильно не придерешься.
Сделал аудит и понял, что элементарная потребность добавить новую страницу или сгенерировать карту сайта влечет за собой очень много ненужных работ: обнови здесь, обнови там, залей сюда и т.
Вот что я увидел, когда зашел на FTP:
Здесь и ярлык на Microsoft Word, и архив версий страниц за различные даты и т.д.
По идее, было бы проще перенести на готовую CMS, но клиент не готов за неё платить.
Работать с сайтом как-то нужно, и чтобы работа не превращалась в рутину, решили написать собственный простой и seo-friendly движок сайта.
Главная концепция разработки — «ничего лишнего». В движок сайта я заложил несколько необходимых для SEO вещей:
- Отдача адекватных http-заголовков, в том числе с учётом Expires, который влияет на скорость загрузки страниц.
- Генерация /sitemap.xml по запросу.
- Генерация древовидной html-карты сайта.
- Закрытие от индекса целого меню и пунктов меню в один клик.
- Генерация «хлебных крошек».
- Динамическая сборка информационных блоков (для перелинковки).
- Все метатеги хранятся бок о бок, поэтому обновлять их проще некуда.

- Движок написан с учетом MVC, поэтому любые правки в шаблоне не затрагивают исполняемый код. Это упрощает работу над сайтом и внедрение новых возможностей.
Итоги обновления не заставили себя долго ждать, в ПС Яндекс сайт начал расти по мере обновления ссылок в индексе.
ЗаключениеВ вопросе замены рукописной CMS важно сохранять рациональное мышление. Существуют сайты, откровенно нуждающиеся в замене CMS, потому что поддержка текущего движка (если он вообще есть) будет нецелесообразной. А есть рукописные CMS, некоторые причуды которых можно потерпеть, изучая документацию или привлекая специалистов.
Если вы решите написать движок, сделайте так, чтобы любой разработчик смог в нём разобраться, не затрачивая много времени и не прилагая титанических усилий.
лучших тестов скорости веб-сайта для вашего сайта
Опубликовано в Analytics, Performance, SEO, Uptime by Samantha Rodriguez
Последнее обновление 5 июля 2022 г.
потерянный трафик. Очевидно, что это серьезная проблема. Однако просто узнать, сколько времени занимает загрузка вашего сайта, может быть достаточно сложно.
К счастью, существует множество бесплатных инструментов, которые помогут вам проверить текущую производительность вашего сайта WordPress. Многие предоставляют четкие цифры, которые подскажут вам, что (если что-то) нужно решить. Более того, понять эти цифры часто так же просто, как и использовать рассматриваемый инструмент.
В этом посте мы рассмотрим ряд решений для измерения скорости вашего сайта, а также немного поговорим о том, как понимать цифры, которые вы видите. Однако давайте сначала обсудим, что такое тест скорости сайта и чем он может вам помочь!
Что такое тест скорости веб-сайта?
Для непосвященных проясним основы тестирования скорости. Как владелец веб-сайта, вы, вероятно, хотите получить как можно больше трафика. Один из лучших способов сделать это — поддерживать первоклассную производительность вашего сайта WordPress. Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность получать новый трафик и может даже негативно повлиять на вашу текущую аудиторию.
Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность получать новый трафик и может даже негативно повлиять на вашу текущую аудиторию.
Тест скорости даст вам общее представление о том, насколько быстро загружается ваш сайт. Обычно эти инструменты позволяют ботам получить доступ к вашему сайту (хотя существуют различные методы), и они сообщают о времени и других ключевых показателях в конце короткого теста. Чем ниже цифры, тем лучше.
Как тест скорости веб-сайта может помочь вашему сайту
Как мы уже подчеркивали, общая скорость вашего сайта (то есть, насколько быстро загружается каждая страница) оказывает значительное влияние на объем трафика, который вы можете получить. Однако оптимизация производительности вашего сайта — это нечто большее, чем просто понимание его скорости.
Например, инструменты тестирования часто предоставляют анализ того, как загружается ваша страница, что означает, что вы можете отточить определенные элементы, которые необходимо улучшить. Мы поговорим об этих показателях позже, но оптимизация изображений, минимизация кода, кэширование, перенаправления и многое другое влияют на общее время загрузки страницы.
Мы поговорим об этих показателях позже, но оптимизация изображений, минимизация кода, кэширование, перенаправления и многое другое влияют на общее время загрузки страницы.
Тест скорости, нагрузочный тест и стресс-тест
Прежде чем мы обсудим конкретные варианты инструментов для тестирования скорости веб-сайта, стоит уточнить разницу между несколькими терминами, с которыми вы, вероятно, столкнетесь при тестировании скорости веб-сайта 9.0005
- Проверка скорости . Этот термин часто используется как универсальный термин для тестирования, но на самом деле он относится конкретно к измерению скорости загрузки ваших страниц, и не более того.
- Испытание под нагрузкой . С другой стороны, нагрузочные тесты измеряют, как ваш сайт работает, когда ему приходится загружать больше ресурсов и справляться с повышенным трафиком.
- Стресс-тест . Наконец, этот вид теста сочетает в себе первые два. Он начинается с загрузки вашего сайта с минимальным трафиком и ресурсами и увеличивает нагрузку в течение установленного периода времени, давая вам реальное представление о том, как ваш сайт справляется с нагрузкой.

Как видите, хотя эти термины часто используются взаимозаменяемо, на самом деле они означают совершенно разные вещи. Имея это в виду, давайте сосредоточимся на изучении лучших доступных инструментов для тестирования скорости веб-сайта.
The Best Website Speed Tests
- Google PageSpeed Insights
- Pingdom
- GTmetrix
- WebPagetest
- Monitis
- KeyCDN
- New Relic
- WP Engine Speed Tool
While we’ll introduce a number of testing инструменты в этом разделе, они не представлены в каком-либо определенном порядке. На самом деле вы можете обнаружить, что некоторые из них предлагают метрики, уникальные для этого конкретного инструмента.
Поэтому мы рекомендуем вам использовать несколько инструментов для тестирования скорости, которые помогут вам оценить реальную производительность сайта. Все следующие варианты будут отличными ресурсами.
Google PageSpeed Insights
Google явно лидирует, когда дело доходит до онлайн-поиска, а это означает, что прислушиваться к его советам при работе со скоростью страницы — разумная идея. К счастью, Google PageSpeed Insights — это выдающийся и всеобъемлющий инструмент как для мобильных, так и для настольных компьютеров.
К счастью, Google PageSpeed Insights — это выдающийся и всеобъемлющий инструмент как для мобильных, так и для настольных компьютеров.
Например, вы можете проверить такие показатели, как распределение загрузки страниц, которые имеют цветовую кодировку в зависимости от их скорости. Существует также множество рекомендаций о том, как улучшить производительность вашего сайта WordPress. Мы бы сказали, что, поскольку это инструмент, разработанный Google, вам обязательно следует обратить внимание на эти рекомендации (и по возможности действовать в соответствии с ними).
- Pros : Это можно считать «официальным» руководством по улучшению поискового рейтинга с точки зрения скорости.
- Минусы : Нет выбора местоположения сервера, что затрудняет определение того, как ваш сайт загружается в глобальном масштабе.
Google PageSpeed Insights, как и многие другие инструменты в этом списке, совершенно бесплатен. Это означает, что нет причин не попробовать это.
Pingdom
Инструмент тестирования скорости Pingdom — еще одно замечательное предложение, столь же полезное, как и у Google. Фактически, его оценки основаны на PageSpeed Insights. Тем не менее, Pingdom расширяет функциональные возможности.
Например, этот инструмент позволяет выбрать сервер из разных мест по всему миру и предоставляет, пожалуй, самый полный набор показателей, доступных в решениях такого типа. Вы также получите общий набор аналитических данных с рейтингом, оформленных в виде предложений (например, Использовать кэширование браузера и Минимизировать перенаправления ).
- Pros : Этот инструмент, возможно, более полный, чем Google PageSpeed Insights, особенно если вы хотите выбрать местоположение сервера.
- Минусы : Представленные показатели могут быть ошеломляющими для тех, у кого меньше технических знаний.
Pingdom можно использовать бесплатно, и мы утверждаем, что он может быть более полезным, чем решение Google по умолчанию. Это, безусловно, должно быть в вашем списке инструментов для тестирования.
Это, безусловно, должно быть в вашем списке инструментов для тестирования.
GTmetrix
Всякий раз, когда упоминаются PageSpeed Insights и Pingdom, GTmetrix не сильно отстает. Это потому, что это отличный тест скорости страницы, который поддерживается как Google, так и YSlow (который основан на рекомендациях Yahoo для высокопроизводительных веб-сайтов).
Здесь вы найдете многие из тех же показателей, что и в других инструментах, таких как оценочные рекомендации и глобальные краткие оценки для вашего сайта. Тем не менее, вы увидите, как ваш сайт работает по обоим наборам показателей по отдельности, что отлично подходит для сбора очень подробной информации.
- Плюсы : Страницы с результатами легко читаются, а наличие нескольких баллов для Google и YSlow дает вам полное представление о скорости вашей страницы.
- Минусы : Некоторые функции, имеющиеся в других бесплатных инструментах, заблокированы платным доступом — например, возможность использовать несколько расположений серверов.

GTmetrix в основном бесплатен, но есть несколько премиальных опций, которые при необходимости обеспечивают более надежный набор функций.
WebPagetest
Теперь, когда мы рассмотрели «большую тройку», мы собираемся представить несколько менее известных инструментов тестирования скорости сайта. Однако это не означает, что они менее качественные. WebPagetest является ярким примером, тем более что он может автоматически выполнять несколько «прогонов» и сообщать о каждом из них в отдельности.
Можно утверждать, что этот инструмент предлагает практически все необходимые показатели. Он также разбивает их с помощью каскадного отображения, что удобно для просмотра того, как именно загружается ваш сайт. Есть также ряд круговых диаграмм, чтобы обеспечить визуальное представление ваших результатов.
- Плюсы : Вы получите доступ к множеству метрик, каждая из которых представлена в простом для понимания формате.
- Минусы : Пользователи, которые ищут что-то более простое, могут столкнуться с проблемами из-за объема предоставленных данных.
 Плюс сайт графически не так приятен на вид, как аналогичные решения.
Плюс сайт графически не так приятен на вид, как аналогичные решения.
WebPagetest можно использовать бесплатно, что поразительно, учитывая его набор функций. Если вам нужна невероятно подробная функция выбора сервера (включая выбор браузера), вам понравится этот инструмент.
Monitis
Monitis, вероятно, один из инструментов, о котором вы не слышали. Однако это может быть выгодно, если вы беспокоитесь о том, как ваш сайт работает в глобальном масштабе. Основное преимущество этого решения заключается в том, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. Затем вы получите полный набор результатов для каждого местоположения.
Нам очень нравится способ представления информации в этом инструменте, так как вы увидите комбинированный список и каскадное отображение. Вы также можете упорядочить результаты на основе каждого столбца, а это означает, что наиболее важные для вас показатели могут занять видное место в результатах.
- Плюсы : Одновременное расположение серверов означает, что вы можете быстро получить обзор того, как ваш сайт работает по всему миру.
- Минусы : Несмотря на то, что макет результатов имеет уникальные элементы, некоторые могут обнаружить, что анализировать данные сложно из-за их представления.
Как и многие другие инструменты в этом списке, Monitis можно использовать совершенно бесплатно.
KeyCDN
KeyCDN более известен как ведущая сеть доставки контента (отсюда и часть названия «CDN»). Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности.
Инструмент для проверки скорости KeyCDN внешне очень похож на Monitis — по сути, это огромный макет водопада, хотя и немного лучше на вид. Однако здесь вы просто получите обзор времени загрузки вашего сайта. По сравнению с такими инструментами, как Pingdom, это полезно для общего обзора производительности, но, вероятно, его нужно будет дополнить другими решениями.
- Плюсы : На страницу результатов приятно смотреть, и есть много вариантов серверов. Кроме того, вы можете бесплатно сделать свои результаты конфиденциальными.
- Минусы : Здесь представлены только скорости загрузки, хотя другие инструменты, связанные с производительностью, доступны в других местах на сайте.
Учитывая, что это дополнительный инструмент, неудивительно, что KeyCDN можно использовать бесплатно.
New Relic
Наш предпоследний инструмент для проверки скорости — New Relic. Это единственное исключительно премиум-решение в нашем списке, и оно предлагает очень широкие возможности для мониторинга вашего сайта, включая регулярное постоянное тестирование.
Ваши результаты можно найти на специальной информационной панели и отобразить в виде различных диаграмм. Сначала может быть немного сложно найти именно то, что вы ищете. Однако этот инструмент может иметь огромную ценность для тех, кто хочет потратить время на то, чтобы освоиться с интерфейсом и рабочим процессом.
- Pros : Этот инструмент предоставляет, пожалуй, самые полные возможности для тестирования скорости, а это означает, что он идеально подходит, если вам нужна первоклассная производительность вашего сайта.
- Минусы : ни одно из предложений New Relic не является бесплатным, а это означает, что инструмент не так доступен.
New Relic может подойти не всем, учитывая, что ее цена начинается с 69 долларов в месяц. Однако, если ваш бизнес зациклен на скорости веб-сайта, New Relic может быть идеальным для вас.
WP Engine Speed Tool
Наконец, было бы упущением не упомянуть наш собственный инструмент для проверки скорости. Чтобы использовать его, вам нужно заполнить несколько сведений о вас и вашем сайте. Тогда мы займемся своим делом! Когда ваши результаты будут готовы, вы получите электронное письмо с постоянной ссылкой на обзор.
Вы увидите как страницу Время загрузки (что полезно для определения того, как пользователи воспринимают ваш сайт при его загрузке), так и Время рендеринга . Последнее дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по улучшению производительности вашего сайта далее по странице с необработанными данными, если они вам нужны.
Последнее дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по улучшению производительности вашего сайта далее по странице с необработанными данными, если они вам нужны.
- Плюсы : Вы получите множество полезных показателей, которых нет больше нигде, например, информацию о «кэшируемости» вашего сайта.
- Минусы : Проверка скорости занимает немного больше времени, чем другие решения, но мы думаем, что это цена, которую стоит заплатить!
Наш инструмент для тестирования скорости бесплатен, а поскольку результаты хранятся постоянно, им можно поделиться с другими членами вашей команды.
Понимание результатов теста скорости вашего веб-сайта
Хотя перечисленные выше инструменты помогут вам выяснить, работает ли ваш сайт медленно, решить, как это исправить, — это другой вопрос. Вот несколько метрик, которые вы обнаружите, используя инструменты тестирования скорости, а также дополнительные сведения о том, как их улучшить:
- Блокировка рендеринга JavaScript и CSS
- Минимизация ресурсов
- Время до первого байта (TTFB)
- HTTP-запросы
Конечно, существует множество других элементов вашего сайта, которые можно настроить. Тем не менее, мы считаем, что именно на них стоит обратить внимание в первую очередь, поскольку они могут оказать наибольшее влияние на производительность вашего сайта.
Тем не менее, мы считаем, что именно на них стоит обратить внимание в первую очередь, поскольку они могут оказать наибольшее влияние на производительность вашего сайта.
Улучшите скорость своего сайта с помощью WP Engine
Как мы уже говорили, тестирование скорости вашего сайта — это больше, чем просто любопытство. На самом деле, использование такого решения, как Speed Tool от WP Engine, может дать вам данные, необходимые для того, чтобы получить преимущество над конкурентами.
Если вам нужна действительно отличная производительность, наша платформа Digital Experience Platform — это быстрый и многофункциональный вариант. Для получения дополнительной информации ознакомьтесь с его функциями и планами!
Шесть инструментов для быстрой проверки SEO сайта
Любой интернет-маркетолог знает, что SEO становится важнее, чем когда-либо прежде. С появлением новых тенденций (например, голосового поиска, индексации с мобильных устройств, революции искусственного интеллекта) вам необходимо с самого начала взять под контроль SEO-эффективность вашего веб-сайта и исправить любые возможные проблемы, чтобы оставаться на плаву сегодня.
Но большая проблема заключается в том, что многие интернет-маркетологи много знают о SEO, но не имеют четкого представления о SEO своего сайта. Согласно этому отчету, 61% маркетологов продолжают проверять и улучшать свои SEO-эффективность и органическое присутствие в качестве своих главных маркетинговых приоритетов. Итак, если вы хотите вписаться в этот 61%, самое время серьезно отнестись к SEO и начать отслеживать свой прогресс.
Как опытный маркетолог, вы хотите выполнять больше SEO-задач за меньшее время. Будь то отслеживание вашего рейтинга или проверка того, насколько хорошо ваши веб-страницы оптимизированы для определенных поисковых запросов, инструменты SEO могут стать настоящим спасением для любого маркетолога.
К счастью, есть много полезных онлайн-инструментов, которые помогают увидеть ваш собственный веб-сайт так, как его видит Google, и определить области, которые нуждаются в некотором улучшении.
Я надеюсь, что эти шесть инструментов значительно облегчат вашу работу и помогут вам оставаться впереди конкурентов.
1. Проверьте время загрузки сайта
Многие владельцы сайтов часто недооценивают важность этого параметра или даже не догадываются о нем. Согласно исследованиям Google, вероятность того, что посетитель покинет сайт, увеличивается в 9 раз.0% через 5 секунд после загрузки страницы. Через 6 секунд вероятность отказов увеличивается на 106%.
Для малого бизнеса, если ваш веб-сайт работает медленно, SEO-оптимизация будет плохой. Это означает, что вы можете столкнуться с различными проблемами, включая падение рейтинга Google, высокие показатели отказов и низкие результаты продаж.
Для таких крупных компаний, как eBay или Walmart, недостаточно качественного контента и интересных предложений. Время означает миллиарды долларов в секунду. Например, Amazon указала, что может терять 1,6 миллиарда долларов продаж каждый год из-за замедления загрузки страницы всего на одну секунду.
Низкая скорость сайта влияет на рейтинг вашего сайта и требует улучшения SEO. В ноябре 2019 года Finteza проанализировала время ожидания 850 миллионов пользователей , прокрутивших в общей сложности 12 миллиардов страниц. Вот некоторые интересные результаты исследований:
Вот некоторые интересные результаты исследований:
Чтобы определить скорость загрузки вашего сайта, вы можете использовать Finteza, чтобы узнать реальные результаты. Он показывает, сколько времени требуется вашим пользователям для доступа ко всем функциям веб-страницы, как быстро они могут загружать ваш контент, какие типы ресурсов больше всего замедляют работу ваших веб-страниц и как ваш веб-сайт загружается на различных устройствах и в разных странах.
Ресурсы
Инструмент предоставляет реальные аналитические данные и надежную диагностику. Это позволяет обнаруживать любые возможные проблемы и устранять их в любое время.
2. Отслеживание рейтинга ключевых слов для определенных ключевых фраз
Очень важно знать, как работает каждая из ваших веб-страниц на основе ключевых фраз, чтобы помочь вам увеличить трафик. Поиск правильных ключевых слов, тщательное реагирование на поисковый запрос и удовлетворение намерений пользователя — лучший способ добиться долгосрочного успеха в SEO.
Как только вы узнаете рейтинг своих ключевых слов, вы сможете определить, находитесь ли вы на правильном пути. Один из самых быстрых способов проверить рейтинг страницы по определенному ключевому слову — посмотреть в SE Ranking. Программное обеспечение предлагает различные наборы инструментов, одним из которых является трекер рейтинга ключевых слов.
Инструмент позволяет увидеть, по каким ключевым словам ранжируется страница вашего веб-сайта, ежемесячный объем поиска ключевых слов, KEI, прогноз трафика и рейтинг видимости. Вы также можете сравнить эффективность своей страницы с конкурентами, найти более прибыльные ключевые слова, отслеживать качественные обратные ссылки и получить максимальную отдачу от аналогичных возможностей SEO на странице веб-сайта.
Вместе с глобальными рейтингами SE Ranking отслеживает функции Google SERP Guide, результаты карты и позиции Google Ads для разных мест и устройств.
3. Проверьте удобство для мобильных устройств
В эпоху индекса приоритета мобильных устройств удобство для мобильных устройств является обязательным, а не желательным. Неудивительно, что мобильные пользователи составляют большую часть онлайн-пользователей. Согласно этому исследованию, к 2025 году 72,6% пользователей будут выходить в Интернет с помощью своих мобильных устройств, что эквивалентно почти 3,7 миллиардам человек.
Неудивительно, что мобильные пользователи составляют большую часть онлайн-пользователей. Согласно этому исследованию, к 2025 году 72,6% пользователей будут выходить в Интернет с помощью своих мобильных устройств, что эквивалентно почти 3,7 миллиардам человек.
Важно оптимизировать ваш веб-сайт для мобильных пользователей, поскольку Google по-прежнему считает удобство для мобильных устройств одним из наиболее важных факторов ранжирования. При разработке дизайна для мобильных пользователей избегайте длинных прокруток, принимайте во внимание различные устройства и размеры экрана, а также различные соображения для серфинга на мобильных устройствах. Вы можете ознакомиться с новым ресурсом Google, посвященным улучшению мобильного взаимодействия. Чтобы проверить, подходит ли ваш сайт для мобильных устройств, у Varvy есть ответ. Это отличный инструмент для владельцев веб-сайтов, позволяющий за считанные секунды протестировать ваш сайт и увидеть его производительность. Инструмент бесплатный, поэтому вам нужно ввести URL, чтобы начать его использовать.
В ходе этого процесса будут получены рекомендации и рекомендации о том, как пользователи могут улучшить удобство вашего веб-сайта для мобильных устройств и повысить рейтинг мобильных устройств. Кроме того, Varvy предлагает множество других полезных функций, включая оптимизацию скорости страницы, безопасность страницы, поиск платных ссылок, поисковую оптимизацию и многое другое.
4. Проверить техническую структуру
Как вы думаете? Что делает веб-сайт успешным? Качественный контент, визуальная и функциональная привлекательность вашего сайта, профили обратных ссылок, исследование ключевых слов, удобная навигация и многое другое. Но у них есть одна общая черта: их техническая структура. Это влияет на ранжирование ключевых слов и вовлеченность пользователей.
Как отметил Марк Роблес в блоге LawRank, техническое SEO помогает создать прочную основу и формирует иерархию. Если вы не хотите разрушить свой дом, вам необходимо выполнить каждый уровень иерархии технических потребностей SEO (сканируемость URL, индексируемость, доступность для ботов и пользователей, ранжирование и кликабельность).
Чтобы лучше понять, как работает ваше техническое SEO, вы можете использовать Website Grader от HubSpot. Это бесплатный инструмент, который помогает владельцам веб-сайтов обнаруживать возможности поисковой оптимизации. Инструмент создает персонализированные отчеты на основе эффективности веб-сайта, SEO на странице, мобильных устройств и безопасности.
Вам просто нужно ввести свой URL и адрес электронной почты, чтобы получить оценку (1-100) и подробный отчет. Инструмент также предлагает действенные рекомендации и рекомендации о том, как повысить оценку вашего веб-сайта. Чтобы лучше направить ваши усилия по SEO, HubSpot предлагает набор платных инструментов SEO.
5. Проверка релевантности контента
Создания потрясающего контента недостаточно, чтобы генерировать трафик из поисковых систем и занимать высокие позиции по целевым ключевым словам. Важно понимать пользовательский контент и использовать его для улучшения SEO. Как указал Арефс в своем исследовании, 91% онлайн-контента получает нулевой трафик от Google.
Для этого вам нужно создать правильный контент, который найдет отклик у вашей целевой аудитории, оптимизировать его для актуальности и опубликовать там, где вы хотите его видеть. Мы уже рассмотрели некоторые преимущества, которые он может предложить, используя диаграмму знаний, поля для ответов, локальные пакеты и другие различные результаты поиска по ключевым словам с широким соответствием.
Если вы не оптимизируете свой контент в соответствии с намерениями пользователя, он может обесцениться. Убедитесь, что вы лучше понимаете назначение целевых ключевых слов, проводите анализ поисковой выдачи этих ключевых слов, выясняете, какой тип контента хорошо ранжируется, исследуете семантически связанные ключевые слова, отвечаете на все вопросы, которые могут возникнуть у пользователей, и оптимизируете контент для этих терминов.
Согласно этому исследованию HubSpot, контент с количеством слов от 2250 до 2500 генерирует наибольший органический трафик. Таким образом, создание длинного контента может быть полезным для SEO и может помочь вам стать лидером мнений в своей нише.
Чтобы получать ценные данные о вопросах, которые люди могут задавать в Интернете, я рекомендую отличный бесплатный инструмент под названием «Ответить общественности». Он предоставляет популярные варианты ключевых слов на основе поисковых запросов и визуализирует потрясающую графику с вопросами и фразами, которые люди часто используют при поиске по этому ключевому слову. Чтобы получить неограниченные поиски, вы можете узнать больше о плане Pro.
6. Аудит внутренних ссылок
Внутренние ссылки имеют решающее значение с разных точек зрения SEO. Внутренние связи открывают двери, позволяющие перемещаться из одной комнаты в другую. Но как только веб-сайт становится старше, становится трудно поддерживать прочную структуру перелинковки и поддерживать согласованность на вашем веб-сайте.
Как отметил Джон Мюллер, то, как ваши веб-страницы связаны между собой, помогает Google понять, как ваши страницы связаны между собой, и его роли. Выберите оптимальный тип структуры, максимально отвечающий потребностям вашего бизнеса.