Заказать сайт. Разработка сайтов
Одна из наших услуг — разработка сайтов. Вы можете заказать сайт на свой вкус и кошелёк! Для вас мы создадим качественный ресурс, который будет соответствовать современным стандартам и учитывать ваши пожелания. Ваш сайт будет хорошо смотреться и на мониторах, и на экранах планшетов и смартфонов. Учитывая ваши интересы, мы разработаем структуру и вид сайта так, чтобы он был полезен и служил вам долгие годы. Наши предложения:
Это одностраничный сайт. Но не простой одностраничный сайт, а особенный. Landing Page переводится как посадочная страница. Основная её задача – побуждение посетителя к целевому действию, например покупке товара. Страница разрабатывается таким образом, чтобы посетитель, двигаясь сверху вниз, сам захотел выполнить нужное для вас действие. Чаще всего Landing Page используется для рекламы события, персоны или продажи конкретного товара, услуги и т.п. Работает посадочная страница без какой-либо системы управления, поэтому загружается очень быстро. Продвигается в поисковых системах по 1-2 низкочастотным запросам с помощью контекстной рекламы и социальных сетей. Landing Page может использоваться в начале проекта, как первая и пока единственная страница, или как дополнение к существующему сайту. Сколько стоит разработка Landing Page?
Продвигается в поисковых системах по 1-2 низкочастотным запросам с помощью контекстной рекламы и социальных сетей. Landing Page может использоваться в начале проекта, как первая и пока единственная страница, или как дополнение к существующему сайту. Сколько стоит разработка Landing Page?
Это небольшой сайт, обычно состоящий из 1-5 страниц. Сайт-визитка это самый распространённый тип сайтов. Он подходит и частным лицам и организациям различного масштаба. На страницах сайта-визитки размещается только самое необходимое: информация о владельце, о товарах или услугах, о ценах, контактная информация. Такой сайт использует систему управления (CMS) и вносить изменения в его содержимое сможет даже не специалист. При продвижении сайта-визитки используется более широкий набор методов, чем для посадочной страницы. Так как сайт-визитка может развиваться и дополняться, то он может стать началом крупного проекта, перерасти в сайт компании, портал, интернет-магазин. Какова цена сайта-визитки?
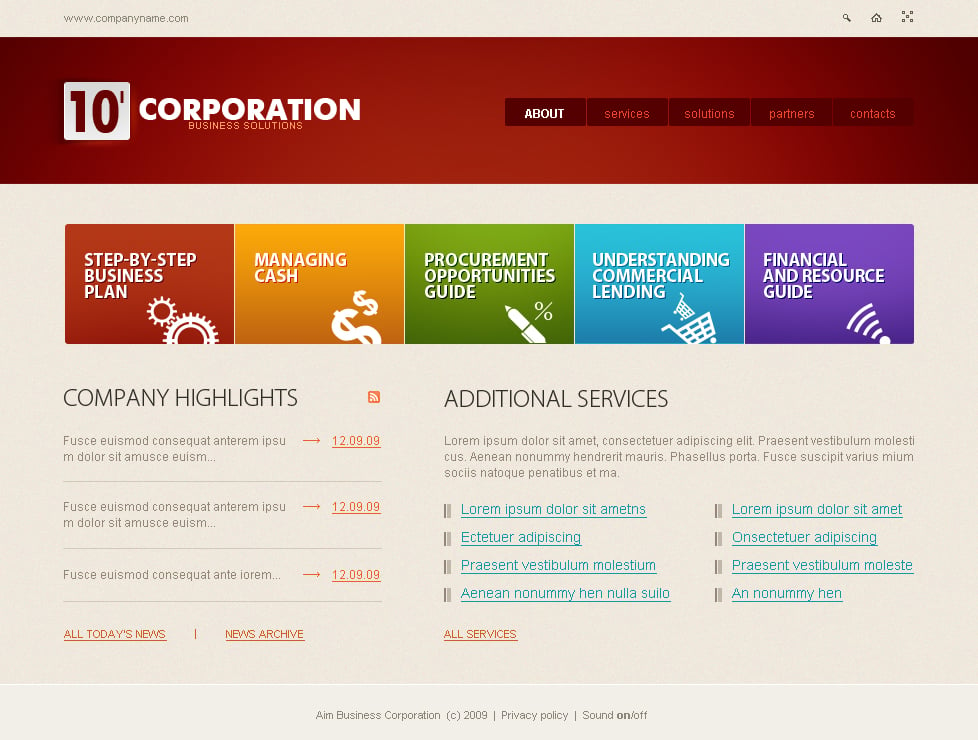
Это представительство вашей компании, её лицо и ваш помощник в сети Интернет. На корпоративном сайте размещается вся возможная информация об организации: вид деятельности, история, товары или услуги, новости, корпоративные события и т. д. Такой сайт является мощным инструментом взаимодействия персонала организации с контрагентами. Корпоративный сайт использует систему управления содержимым и может обмениваться данными с внутренними информационными системами. Это так же инструмент рекламы, который при правильном подходе, влияет на огромную аудиторию. Какова цена корпоративного сайта?
На корпоративном сайте размещается вся возможная информация об организации: вид деятельности, история, товары или услуги, новости, корпоративные события и т. д. Такой сайт является мощным инструментом взаимодействия персонала организации с контрагентами. Корпоративный сайт использует систему управления содержимым и может обмениваться данными с внутренними информационными системами. Это так же инструмент рекламы, который при правильном подходе, влияет на огромную аудиторию. Какова цена корпоративного сайта?
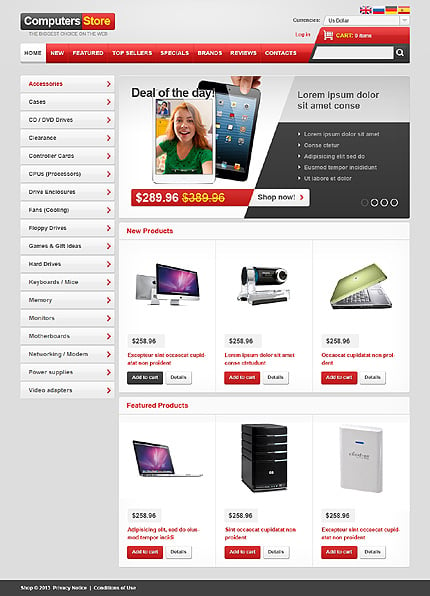
Это сайт, в основном предназначенный для рекламы товаров или услуг. Отличие виртуальной витрины от интернет-магазина заключается в том, что отсутствует функция корзины, т. е. отсутствует онлайн-оплата. Для того чтобы что-то приобрести на сайте-каталоге нужно сделать предварительный заказ: или через специальную форму, или, связавшись с персоналом сайта. Товары виртуальной витрины обычно не являются товарами широкого потребления или предлагаются крупными партиями. Их описания содержат расширенные сведения с целью проинформировать потенциального покупателя. Сколько стоит разработка виртуальной витрины?
Сколько стоит разработка виртуальной витрины?
Название говорит само за себя – сайт для продаж онлайн. Интернет-магазин похож на виртуальную витрину, но дополняется функцией онлайн-оплаты, модулями доставки. По желанию заказчика возможна организация обмена данными между сайтом и внутренней информационной системой организации. Какова цена интернет-магазина?
Это крупный многокомпонентный сайт. Он может объединять в себе несколько сайтов, распределяя по ним часть функций. Портал может содержать в себе: сайты корпоративных подразделений или сайты отдельных организаций, интернет-магазин, доску объявлений, форум, блоги, личные кабинеты пользователей и т. д. Сколько стоит разработка портала?
Специальный проект
Если у вас особенный проект, мы готовы выполнить его. Мы вместе обсудим ваши идеи, подготовим план и реализуем ваш проект, при условии взаимовыгодного сотрудничества.
Закажите сайт у нас! И вы получите качественный, современный и оригинальный продукт. С его помощью, вы сможете донести свои идеи целевой аудитории, рассказать об уникальности ваших товаров или услуг потенциальным заказчикам, создать активно работающий онлайн-бизнес.
Для того чтобы заказать сайт просто отправьте заявку.
Нужен сайт!
Как сделать бизнес-сайт
❮ Предыдущая Далее ❯
Зачем создавать бизнес-сайт
Веб-сайт вызывает доверие к бизнесу.
Это хороший способ показать свой бизнес потенциальным клиентам и другим лицам.
Кроме того, чтобы держать людей в курсе новостей вашей компании.
На сайте можно объяснить, чем занимается ваш бизнес.
Бизнес-сайт поможет вам связаться с людьми, заинтересованными в вашем бизнесе. Убедитесь, что он выглядит красиво и презентабельно!
Что мне нужно знать, чтобы создать свой бизнес-сайт?
HTML, CSS и JavaScript являются основными языками для создания веб-сайтов.
Это все, что вам нужно для создания вашего бизнес-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML ❯
- Стиль с помощью CSS.
 Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS ❯
Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS ❯ - Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript ❯
С чего начать
Существует два способа начать создание бизнес-сайта.
Создание с нуля или по шаблону.
Создание бизнес-веб-страницы с нуля
Бизнес-сайт может иметь множество различных разделов.
На бизнес-сайте есть несколько важных разделов, которые перечислены ниже:
1. Герой.
Главный раздел — это первое, что видят люди, когда заходят на ваш бизнес-сайт.
Отображается в меню.
Главный раздел помогает читателю понять, что вы предлагаете, почему кто-то должен работать с вами и какую ценность вы предоставляете своими услугами.
Часто содержит кнопку призыва к действию, такую как «связаться», «ознакомиться с услугами» и т.п..
2. Раздел «О нас».
Расскажите читателю о своем бизнесе.
Включите такие темы, как ваша история, опыт, что отличает вас от других.
Текст должен быть коротким.
Структурируйте информацию таким образом, чтобы ее было легко читать и понимать.
3. Раздел услуг.
Перечислите услуги, которые предлагает ваша компания.
Убедитесь, что услуги хорошо разъяснены и понятны посетителям веб-сайта.
4. Контактная часть.
Он содержит контактную информацию, такую как адрес электронной почты и номер телефона
Он также может содержать контактную форму, местоположение, часы работы, ссылки на социальные сети и т. д.
5. Раздел политики конфиденциальности.
Политика конфиденциальности позволяет посетителю вашего веб-сайта знать, что вы будете делать с его данными.
Это необходимо для каждого веб-сайта, собирающего данные.
Объясняет, как собирается информация, как она будет использоваться, передаются ли данные третьим сторонам и как посетитель может получить доступ к своей личной информации
Бизнес-сайт также может содержать следующие разделы:
- Видение компании
- Доступные вакансии
- Наша команда
- Наши клиенты
- Отзывы
- Блог
- События
- Часто задаваемые вопросы
- Продукты
- Новости
- Положения и условия
Создание по шаблону
Использование шаблонов — хороший способ вдохновиться и учиться.
У нас есть готовые шаблоны, которые вы можете использовать. Вот несколько примеров:
Business Consulting
Демо
Попробуйте сами
Business Startup
DEMO
TRY IT Yourshous
W3Schools Spaces
W3SHOLS SPACES
9 9055. 1010SCLES.
1010SCLES.Начните бесплатно
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
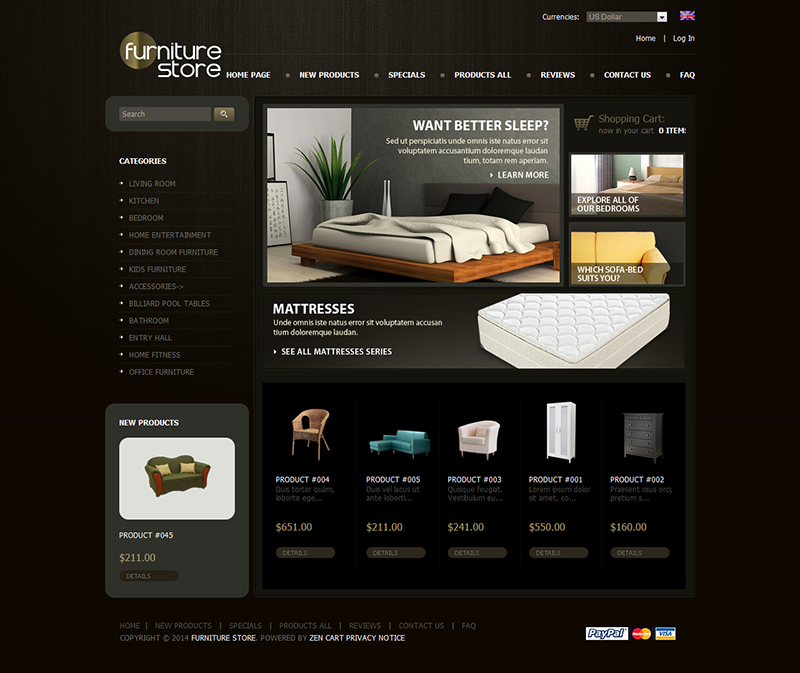
HTML-код для интернет-магазинов и более 7600 других шаблонов
Любой, кто хочет создать сайт для своего небольшого бизнеса или индивидуального использования, может рассмотреть этот набор тем. Набор включает в себя множество инструментов для компаний, включая макеты, SEO, а также рекламные и маркетинговые инструменты, включая множество приложений, которые могут помочь вам расшириться. Когда дело доходит до отдельных веб-страниц, все, что вам нужно для ведения блогов, профилей и резюме, всегда у вас под рукой. Лучшие функции пакета — это его шаблоны для разработчиков, которые не все замечательны, но все же есть множество привлекательных тем на выбор, предоставляющих вам прекрасный старт и большую творческую адаптируемость для работы. Это действительно просто использовать! Set — это простой в использовании подрядчик по созданию интернет-сайтов, которому не нужны какие-либо знания в области кодирования. Это замечательное предложение. Каждый из премиальных шаблонов Package доступен по небольшой цене. Ваши потребители будут считать, что вы вложили тысячи долларов в создание собственного веб-сайта, потому что они тоже будут так думать.
Когда дело доходит до отдельных веб-страниц, все, что вам нужно для ведения блогов, профилей и резюме, всегда у вас под рукой. Лучшие функции пакета — это его шаблоны для разработчиков, которые не все замечательны, но все же есть множество привлекательных тем на выбор, предоставляющих вам прекрасный старт и большую творческую адаптируемость для работы. Это действительно просто использовать! Set — это простой в использовании подрядчик по созданию интернет-сайтов, которому не нужны какие-либо знания в области кодирования. Это замечательное предложение. Каждый из премиальных шаблонов Package доступен по небольшой цене. Ваши потребители будут считать, что вы вложили тысячи долларов в создание собственного веб-сайта, потому что они тоже будут так думать.
Я искал новый вызов. Что-то, что действительно проверило бы мои навыки и поставило бы меня перед моими ограничениями. На самом деле я делал веб-сайты в течение многих лет, но они всегда были простыми, несложными делами. На этот раз я хотел сделать что-то другое. Я хотел создать веб-сайт, который был бы действительно особенным и непохожим ни на что, что кто-либо видел раньше. Поэтому, когда я нашел эту тему Mobirise, я понял, что это именно то, что я пытался найти. Благодаря своему многоцелевому стилю он обещал стать идеальным инструментом для создания незабываемого впечатления от сайта. И самое главное, он оказался таким простым в использовании! С большими мечтами и большими надеждами начал играться с макетом … На первый взгляд каждая мелочь выглядела фантастически; оттенки выскочили, а формат хорошо перетекал из одного раздела в следующий. Однако при ближайшем рассмотрении возникли некоторые проблемы; определенные области действительно казались замусоренными, в то время как другие казались также редкими. После часов настройки прямо здесь и изменения 3, наконец, все стало выглядеть ТОЛЬКО правильно. Конечный результат превзошел даже самые смелые ожидания! Каким-то образом удалось взять нормальный макет, а также превратить его в вещь откровенной элегантности, настоящее произведение искусства!
На этот раз я хотел сделать что-то другое. Я хотел создать веб-сайт, который был бы действительно особенным и непохожим ни на что, что кто-либо видел раньше. Поэтому, когда я нашел эту тему Mobirise, я понял, что это именно то, что я пытался найти. Благодаря своему многоцелевому стилю он обещал стать идеальным инструментом для создания незабываемого впечатления от сайта. И самое главное, он оказался таким простым в использовании! С большими мечтами и большими надеждами начал играться с макетом … На первый взгляд каждая мелочь выглядела фантастически; оттенки выскочили, а формат хорошо перетекал из одного раздела в следующий. Однако при ближайшем рассмотрении возникли некоторые проблемы; определенные области действительно казались замусоренными, в то время как другие казались также редкими. После часов настройки прямо здесь и изменения 3, наконец, все стало выглядеть ТОЛЬКО правильно. Конечный результат превзошел даже самые смелые ожидания! Каким-то образом удалось взять нормальный макет, а также превратить его в вещь откровенной элегантности, настоящее произведение искусства!
Я использую этот мотив для себя, мне очень нравятся готовые блоки.
Всякий раз, когда я собирался добавить новые блоки или что-то еще на этот сайт, я добавлял его в шаблоны дизайна вашего веб-сайта, а также сохранял его как обычный (выпускал), затем копировал данные самого HTML-шаблона (задание) и также вставлял его прямо в новый. один во время папки dweaver, а также заменил тот, который уже был там. Не было необходимости дублировать веб-страницы в формате html, учитывая, что они в настоящее время находились в новой папке, измененной толпой dweaver, когда проект был запущен.
После этого было просто открыть веб-страницу html-шаблона, которую я включил или обновил в Mobirise, а также вставить то, что было изменено, в нужную часть в Dweaver (хотя вы можете использовать любую другую программу; она у меня просто есть на моем компьютере). компьютерная система и я привык ею пользоваться). Так что абсолютно каждую мелочь обновил, как и сейчас… новенькая папка ‘temp dweaver change’ фактически была отмечена как моя последняя папка сайта.
Я надеюсь, что это заметно; это было немного беспокойно, но это был единственный способ, которым я мог это сделать. Как человек, который не является кодером, но в определенной степени разбирается в HTML, я действительно хотел бы узнать, есть ли более быстрые средства для выполнения этого, включая большой объем кода.
один во время папки dweaver, а также заменил тот, который уже был там. Не было необходимости дублировать веб-страницы в формате html, учитывая, что они в настоящее время находились в новой папке, измененной толпой dweaver, когда проект был запущен.
После этого было просто открыть веб-страницу html-шаблона, которую я включил или обновил в Mobirise, а также вставить то, что было изменено, в нужную часть в Dweaver (хотя вы можете использовать любую другую программу; она у меня просто есть на моем компьютере). компьютерная система и я привык ею пользоваться). Так что абсолютно каждую мелочь обновил, как и сейчас… новенькая папка ‘temp dweaver change’ фактически была отмечена как моя последняя папка сайта.
Я надеюсь, что это заметно; это было немного беспокойно, но это был единственный способ, которым я мог это сделать. Как человек, который не является кодером, но в определенной степени разбирается в HTML, я действительно хотел бы узнать, есть ли более быстрые средства для выполнения этого, включая большой объем кода.
Набор Mobirise представляет собой набор макетов, в который плотно загружены функции, настройки и варианты выбора, а также сторонние платные плагины, такие как WOWSlider, PayPal Cart и Instagram Feed, среди прочего. Постоянно расширяющаяся коллекция примеров готовых веб-сайтов кажется довольно впечатляющей, поскольку она охватывает широкий спектр приложений. Если есть пробная версия, соответствующая типу веб-сайта, который вы хотите создать, Mobirise сможет помочь вам выпустить новый сайт как можно быстрее.
Если в веб-приложении для создания дома нет примера, который идеально подходит для вашей работы, вы также можете изменить готовый материал или создать свои собственные макеты с самого начала.
 предоставлять.
предоставлять.Я нашел этот шаблон и начал экспериментировать с ним в течение месяца во многих выходных днях. Контур обучения кажется намного более крутым, чем с темами Mobirise, что важно для меня, учитывая, что у меня мало времени, которое я должен посвятить контуру понимания. Тема Mobirise намного проще в использовании. Я понимаю, что новичок не должен думать о создании приложений. Когда дело доходит до основания компании, я всегда чувствовал, что гораздо лучше придерживаться того, что вы понимаете лучше всего. Чего я не понимаю, так это того, что кто-то, особенно новичок, должен тратить время и деньги на развитие компании, использующей макет, чтобы понять, как Mobirise обращался со своими клиентами в прошлом. Я был бы рад, если бы кто-нибудь мог предоставить мне конструктивную точку зрения на тот или иной метод. Я стремлюсь к чему-либо.
Я должен выразить, насколько я ценю сотрудничество с вашей темой. Конечно, есть пара «придирок», как они заявляют, но также и для чего-то, что экономит много времени в долгосрочной перспективе (если вы готовы и терпеливы, чтобы сделать небольшую балансировку), это фантастика.
Это, вероятно, то, что делают многие люди, когда они ничего не могут сделать в шаблоне, и я не уверен, что это действительно поможет или нет. Это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для множества одностраничных и многостраничных веб-сайтов, и мне действительно пришлось рассмотреть возможность использования Dreamweaver для добавления компонентов, а также для выполнения других задач, которые было сложно выполнить в Mobirise.
Придерживаясь вывода макета в HTML тему, а также публикации в папку, я просто продублировал всю коллекцию файлов в новую папку и классифицировал ее что-то вроде «mobirise dreamweaver custom» или что-то подобное.
Конечно, есть пара «придирок», как они заявляют, но также и для чего-то, что экономит много времени в долгосрочной перспективе (если вы готовы и терпеливы, чтобы сделать небольшую балансировку), это фантастика.
Это, вероятно, то, что делают многие люди, когда они ничего не могут сделать в шаблоне, и я не уверен, что это действительно поможет или нет. Это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для множества одностраничных и многостраничных веб-сайтов, и мне действительно пришлось рассмотреть возможность использования Dreamweaver для добавления компонентов, а также для выполнения других задач, которые было сложно выполнить в Mobirise.
Придерживаясь вывода макета в HTML тему, а также публикации в папку, я просто продублировал всю коллекцию файлов в новую папку и классифицировал ее что-то вроде «mobirise dreamweaver custom» или что-то подобное.
Этот макет веб-сайта — лучший способ продемонстрировать свой бизнес или индивидуальную торговую марку.

 Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим.
Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим.