Корзина товаров для html сайтов, сайтов на Mobirise и для любых других сайтов на CMS или конструкторе.
Статические сайты, имеют основное преимущество перед своими «динамическими собратьями» в том, что они мало весят и не требовательны к ресурсам хостинга. На заре зарождения сайтостроения, поисковые системы вообще не воспринимали динамические сайты и индексировали только статические).
Данная корзина, подходит как для HTML сайтов (Лендинги, одностраничники, сайты-визитки, одностраничные витрины товаров), так и для сайтов на CMS и конструкторах сайтов.
Сам статический
сайт, состоит из неизменяемых страниц и одинаково отображается для всех
посетителей. И если в 2000 годах, статические сайты были однотипны и достаточно
примитивны с ужасным дизайном, то сегодня – статические сайты могут
конкурировать с динамическими сайтами. Благодаря использованию CSS и
JavaScript, HTML сайты имеют богатый дизайн, минималистичную анимацию и
достаточный функционал, чтобы соответствовать современным стандартам
сайтостроения.
Соответственно, если вы, решили создать небольшую витрину товаров, сайт-визитку или простой одностраничник, нет необходимости использовать громоздкие CMS для того, чтобы сделать одну страницу сайта).
Со своей стороны, занимаясь созданием HTML сайтов, естественно сталкиваюсь и с некоторыми трудностями. Поэтому, поговорим о некоторых недостатках HTML сайтов.
Бывает, на статическом сайте, необходима корзина покупок. Это можно решить при помощи PHP и создать самостоятельно корзину. Однако, если вы используете хостинг без поддержки PHP, вы не сможете реализовать данное решение на своем сайте. Также, если знаний в PHP немного, подключить или найти рабочее и оптимальное решение – задача сложная.
Сейчас, стал популярен в СНГ конструктор сайтов Mobirise. Он позволяет создавать простые статические сайты, без навыков программирования.
Mobirise, эта
система управления сайтом действительно стоит внимания и делает действительно
качественные страницы с правильным оформлением кода.
Для этого, вы можете использовать готовое решение, позволяющее вам установить простую и функциональную корзину товаров на статический сайт. Без знания кода, вы сможете создать свой Интернет-магазин на Mobirise.
Как подключить корзину товаров в Mobirise?
Для начала, нам необходимо зарегистрироваться на официальном сайте Простой магазин (easynetshop) и переходим в раздел «Главная» личного кабинета сервиса «Простой магазин», копируем код добавления корзины:
Переходим в настройки своего сайта в программе Mobirise:
Размещаем его в разделе «SEO и Аналитика» в поле для счетчиков:
Корзина на сайт
добавлена.
Теперь, вам необходимо добавить на сайт кнопку «Купить». Для этого, мы можем использовать любой блок с ссылкой. Например, возьмем блок из раздела Pricing Tables c описанием товара и ценами:
В этом блоке необходимо исправить адрес ссылки и связать её с товаром, код которого можно получить в разделе «Торговые предложения».
Выбираем пользовательский URL на кнопке в нашем блоке Mobirise:
и вставляем в формате /#ensadd:ХХХХХХХХХХХ
Где вместо ХХХХХХХХХХХ, указываем свой код товара (код карточки товара):
Для корректной работы сайта нам нужно, чтобы у сайта был домен. Mobirise позволяет отображать страницы и как локальные web-документы, но взаимодействие с корзиной происходит только по доменному имени. Если у сайта нет еще домена – воспользуйтесь тестовым. Для этого, нажимаем в программ Mobirise «Опубликовать»:
Выбираем пункт *mobirisesite.com, где вместо name, указываем свое желаемое имя для сайта:
И публикуем. Если имя будет свободным, програма опубликует ваш сайт. Если домен будет занят, она сообщит об ошибке. Таким образом, ваш сайт в поисковой строке, будет выглядеть следующим образом: https://имя_вашего_сайта.mobirisesite.com
Если имя будет свободным, програма опубликует ваш сайт. Если домен будет занят, она сообщит об ошибке. Таким образом, ваш сайт в поисковой строке, будет выглядеть следующим образом: https://имя_вашего_сайта.mobirisesite.com
После публикации сайта, проверяем работу корзины товаров.
По данному принципу, вы можете добавить ссылку на корзину товаров, не только на кнопку, а можете добавить и на ссылку. Данный способ, работает на html сайтах, сайтах на конструкторах и CMS. Вам просто необходимо указать URL в нужном месте, со своим уникальным кодом карточки товара. Подключить корзину, можно через добавление кода через расширение «Добавить свой код»
Если вы занимаетесь разработкой небольших статических сайтов без CMS, вы часто сталкивались с тем, что не могли найти оптимальное решение для организации оформления заказа на таких сайтах. В такой ситуации, приходится либо использовать PHP модули или искать готовые решения. К счастью, есть отличное решение для статических сайтов и для сайтов сделанных на конструкторе сайтов. Готовый скрипт корзины, можно установить на любой сайт. Основные возможности функционала корзины, разработчик предоставляет абсолютно бесплатно. Остается только воспользоваться готовым скриптом корзины для сайтов и оценить все преимущества. Если вашим клиентам, будет мало базового функционала, EasyNetShop предоставляет расширенные возможности, которые позволят вам значительно расширить базовый функционал корзины для сайтов.
К счастью, есть отличное решение для статических сайтов и для сайтов сделанных на конструкторе сайтов. Готовый скрипт корзины, можно установить на любой сайт. Основные возможности функционала корзины, разработчик предоставляет абсолютно бесплатно. Остается только воспользоваться готовым скриптом корзины для сайтов и оценить все преимущества. Если вашим клиентам, будет мало базового функционала, EasyNetShop предоставляет расширенные возможности, которые позволят вам значительно расширить базовый функционал корзины для сайтов.
EasyNetShop – простая и удобная корзина для сайта
- Можно бесплатно. Бесплатная версия, позволяет вам установить корзину на свой сайт и ваши посетители смогут сделать заказ на вашем сайте через корзину. Платная версия, имеет ряд преимуществ.
- Установка в два клика. Вам необходимо скопировать и вставить готовый код в нескольких местах на сайте. На сайте EasyNetShop, есть подробная инструкция. Вы вполне справитесь с установкой кода за 10 минут.

- Для любых сайтов. Простая корзина сайтов, которую можно установить на любой сайт и превратить его в полноценный Интернет-магазин. Подходит для статических сайтов, сайтов на конструкторе и CMS.
- Адаптивный дизайн. Корзина товаров, имеет полностью адаптивный дизайн и отлично работает на всех доступных устройствах, что позволит вашим посетителям, добавлять товар/услугу в корзину с любого гаджета.
Корзина для сайта – Частые вопросы
- Корзина для Лендинга. Если у вас есть одностраничник или вы создаете Лендинги на заказ, вам может потребоваться корзина для сайта. Если вы создаете статические сайты, без использования PHP, вы можете воспользоваться готовым решением. EasyNetShop предоставляет готовый скрипт корзины для сайта. Установить корзину EasyNetShop на Лендинг, вы сможете за 10 минут.
- Корзина для сайта на конструкторе. Ваш сайт создан на конструкторе сайтов и вам нужно установить на него корзину, чтобы ваши посетители, могли добавлять и удобно оформлять товар/услуги на вашем сайте? Воспользуйтесь готовым решением EasyNetShop и установите скрипт корзины.
 Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов.
Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов. - Кому подойдет корзина для сайта? Вы владелец своего небольшого сайта, продающей страницы и вам нужна простая корзина для сайта? Или, вы фрилансер и создаете сайты клиентам?Во всех этих случаях, вам может понадобится установить корзину на сайт. Что выбрать? Есть готовое решение. Несколько строк кода и корзина будет работать. Попробуйте, это бесплатно.
Установка корзины на любой сайт
Видео инструкция по добавлению корзины на сайт, всего 46 секунд 🙂
Если вам, нужен недорогой и стабильный хостинг для сайта, вот варианты:
- Доступный по цене и стабильный хостинг. Работает с клиентами по СНГ. Виртуальный хостинг № 1.
- Украинский хостинг. Есть выбор тарифов.
 Хостинг стабилен. Виртуальный хостинг № 2.
Хостинг стабилен. Виртуальный хостинг № 2. - Для дорогих и высоко нагруженных проектов, которым важна стабильность, безопасность и отзывчивая техподдержка, можно рассмотреть облачные решения на базе провайдера Tucha.UA.
Сам пользуюсь данными хостингами. Стабильная работа по доступным ценам. Если вы веб разработчик, вам будет выгоднее рассмотреть тарифы первого варианта.
Может быть полезным:
- «Как разместить код в теге head или body в конструкторе Mobirise?»
- «Устанавливаем бесплатный редактор кода для Mobirise.»
- «Бесплатные расширения для Mobirise. Миф или реальность?»
- «Дополнения и сервисы для HTML сайтов и для сайтов на Mobirise.»
Если будут вопросы, поправки и дополнения – оставляйте комментарии.
Создание небольшого веб-сайта электронной коммерции с использованием HTML и CSS | Автор: Амаша Шалинди Де Сильва
Все веб-страницы разделены на три основных раздела — <ЗАГОЛОВОК> <ТЕЛО> <НИЖНИЙ ФУТЕР>. Мы просто меняем текст между тегами HTML в зависимости от каждого раздела.
Мы просто меняем текст между тегами HTML в зависимости от каждого раздела.
Мы используем тег
Мы используем тег для встраивания изображения на HTML-страницу. Мы используем « src », чтобы указать путь к образу. Здесь я хочу отобразить логотип моей веб-страницы. Чтобы применить функциональность CSS, я должен это четко понимать. Для этого я определил класс под названием «logob».
Мы используем тег
для определения неупорядоченного списка. Мы начинаем элемент списка с тега 
Мы используем тег Давайте посмотрим, как сделать этот заголовок привлекательным с помощью CSS. Здесь я покажу вам только некоторые части кода😉 CSS можно добавить в документы HTML тремя способами. Они бывают встроенными, внутренними и внешними CSS. Здесь я использовал внешний файл CSS. Селектор класса выбирает элементы HTML с определенным атрибутом класса. Мы используем символ (.), за которым следует имя класса. При загрузке страницы будут некоторые изменения макета. Чтобы избежать этого, мы устанавливаем атрибуты width и height . Свойство «cursor» выделяет курсор мыши, который будет отображаться при наведении на элемент. Приведенная выше часть кода показывает, как я использовал функциональные возможности CSS для класса div «intro». Вы когда-нибудь замечали, что когда вы наводите курсор на некоторые элементы, их цвет меняется 🤔 Мы используем «:hover» для выбора элементов, когда вы наводите на них курсор. Здесь я использовал атрибут цвета, чтобы он знал, что он нажал на элементы навигации. Хотите знать, как я создал эту кнопку? 😉 Когда мы сравниваем с « display: inline », основное отличие заключается в том, что « display: inline-block » позволяет нам установить ширину и высоту элемента. Я знаю, что вы с нетерпением ждете, чтобы узнать, как я создаю эти значки. Это просто. Давайте посмотрим на код. Я определил раздел под названием «Преимущества раздела». В соответствии с этим я определил класс div под названием «поле центра преимуществ». В соответствии с этим я определил класс div под названием «преимущество». В соответствии с этим я определил класс span под названием «icon». Здесь я импортировал значки коробок. Как видите, я применил CSS отдельно к своим классам div и span. Давайте посмотрим, как я показываю товар на своем сайте😁 Как вы видите на фото, я упомянул название товара, сколько у него звезд и его цену. Когда я перемещаю курсор по продукту, кажется, что продукт увеличивается в размере. Давайте посмотрим на код, чтобы получить более подробное представление. Здесь я определил класс div с именем «ac». Ниже я определил класс div под названием «img-cover». Я вставил изображение с помощью тега . Я использовал класс div под названием «рейтинг» для отображения звезд. Я использовал класс div под названием «price» для отображения цены. Давайте посмотрим, как мне сделать этот продукт привлекательным с помощью CSS. Мы демонстрируем нашу продукцию в виде сетки. Давайте посмотрим на пример того, как я использовал сетку. Использование шаблонов веб-сайтов для проектов веб-разработки быстро становится обязательным из-за экономии времени и их экономической эффективности. Даже сложные проекты могут быть созданы с минимальными техническими навыками, а решения по макету и дизайну сайта можно легко собрать за считанные минуты. Кроме того, индивидуальные проекты теперь доступны по ценам, приемлемым для бюджета, что обеспечивает клиентам необходимую им гибкость быстро и эффективно. Мое недавнее знакомство с шаблонами Mobirise Bootstrap полностью изменило мой подход к дизайну веб-сайтов. Благодаря гораздо большей свободе настройки, чем когда-либо прежде, работа с шаблонами стала удивительно простой. Невероятно, но эти модификации не требуют кодирования или программирования, превращая то, что может быть долгим процессом, в быстрое и эффективное достижение. Были внедрены самые высокие стандарты качества проектирования – результаты видны сразу! Наконец-то я могу воплотить в жизнь свое видение веб-страницы, которая является точным отражением моей личности. Как эмоциональный опыт, видеть, как мои идеи воплощаются в жизнь с помощью этих инструментов мобильности, просто феноменально. Когда я впервые наткнулся на набор шаблонов веб-сайтов Mobirise, я должен признать, что не ожидал многого. С Mobirise я могу воплотить в жизнь свое видение веб-сайта в кратчайшие сроки, и это настолько просто, что мне не нужны знания программирования, чтобы начать работу. Библиотека предварительно разработанных блоков, удобный интерфейс, функция предварительного просмотра в реальном времени и чистая генерация кода делают его идеальным выбором для быстрого и легкого создания визуально привлекательных веб-сайтов. Для тех, кто хочет создать веб-сайт, Mobirise является идеальным решением — оно позволяет создавать профессионально выглядящие сайты без каких-либо предварительных знаний в области кодирования или веб-дизайна. Вы можете настроить свою страницу с помощью простого интерфейса перетаскивания и использовать более 1500 предварительно созданных шаблонов, которые поставляются с полезными компонентами, такими как интеграция с Google Maps и видеофоны. Даже не имея навыков дизайна, вы можете быстро и легко настроить макет, вставив пользовательский текст и графику с помощью интуитивно понятных инструментов редактирования Mobirise. С Mobirise вам не нужно идти на компромисс в отношении качества веб-дизайна — вы можете создавать потрясающие сайты быстро и легко каждый раз! Мой опыт работы с шаблонами Mobirise Bootstrap был просто невероятным! Каждый шаг процесса установки стал проще благодаря четким инструкциям, предоставленным их командой. Этот HTML-шаблон веб-сайта просто незаменим! Я застрял, пытаясь создать идеальный дизайн веб-сайта для своего нового бизнеса, и тут появился этот шаблон! Настроить его было так просто — код был прост для понимания, и я мог внести любые необходимые изменения. Кроме того, он отлично смотрится на любом устройстве — уверенность в том, что веб-сайт моего бизнеса будет отлично выглядеть на любой платформе, было большим облегчением узнать! Настоятельно рекомендую этот шаблон, если вам нужно что-то простое в использовании и при этом поддерживающее высококачественный дизайн, я ставлю ему два больших пальца вверх! Шаблоны — это идеальный способ создать успешный и профессиональный веб-сайт, не затрачивая слишком много времени и усилий.
CSS-код «логотипа» Мы используем свойство «overflow» , чтобы указать, следует ли обрезать содержимое или добавлять полосы прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанной области. Здесь я использовал « hidden » в качестве значения. означает, что переполнение обрезается, а остальная часть содержимого будет невидимой. Мы используем « position », чтобы выделить тип метода позиционирования, используемого для элемента. Как вы можете видеть здесь, я использовал фоновое изображение и изменил свойства в соответствии с моими предпочтениями.
Мы используем свойство «overflow» , чтобы указать, следует ли обрезать содержимое или добавлять полосы прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанной области. Здесь я использовал « hidden » в качестве значения. означает, что переполнение обрезается, а остальная часть содержимого будет невидимой. Мы используем « position », чтобы выделить тип метода позиционирования, используемого для элемента. Как вы можете видеть здесь, я использовал фоновое изображение и изменил свойства в соответствии с моими предпочтениями. Мы используем свойство « border-radius », определяющее радиус углов элемента. В качестве цвета фона кнопки я использую оранжевый. Свойство «box-shadow» прикрепляет к элементу одну или несколько теней. Свойство « padding » для создания пространства вокруг содержимого элемента или внутри границ. Свойство « font-weight » указывает, как должны отображаться символы, толстые или тонкие.
Мы используем свойство « border-radius », определяющее радиус углов элемента. В качестве цвета фона кнопки я использую оранжевый. Свойство «box-shadow» прикрепляет к элементу одну или несколько теней. Свойство « padding » для создания пространства вокруг содержимого элемента или внутри границ. Свойство « font-weight » указывает, как должны отображаться символы, толстые или тонкие. Как вы можете видеть здесь, я использовал сетку. СС « Grid Layout » предлагает систему компоновки на основе сетки со строками и столбцами, что упрощает разработку веб-страниц. Свойство « flex-direction » указывает направление гибких элементов.
Как вы можете видеть здесь, я использовал сетку. СС « Grid Layout » предлагает систему компоновки на основе сетки со строками и столбцами, что упрощает разработку веб-страниц. Свойство « flex-direction » указывает направление гибких элементов.
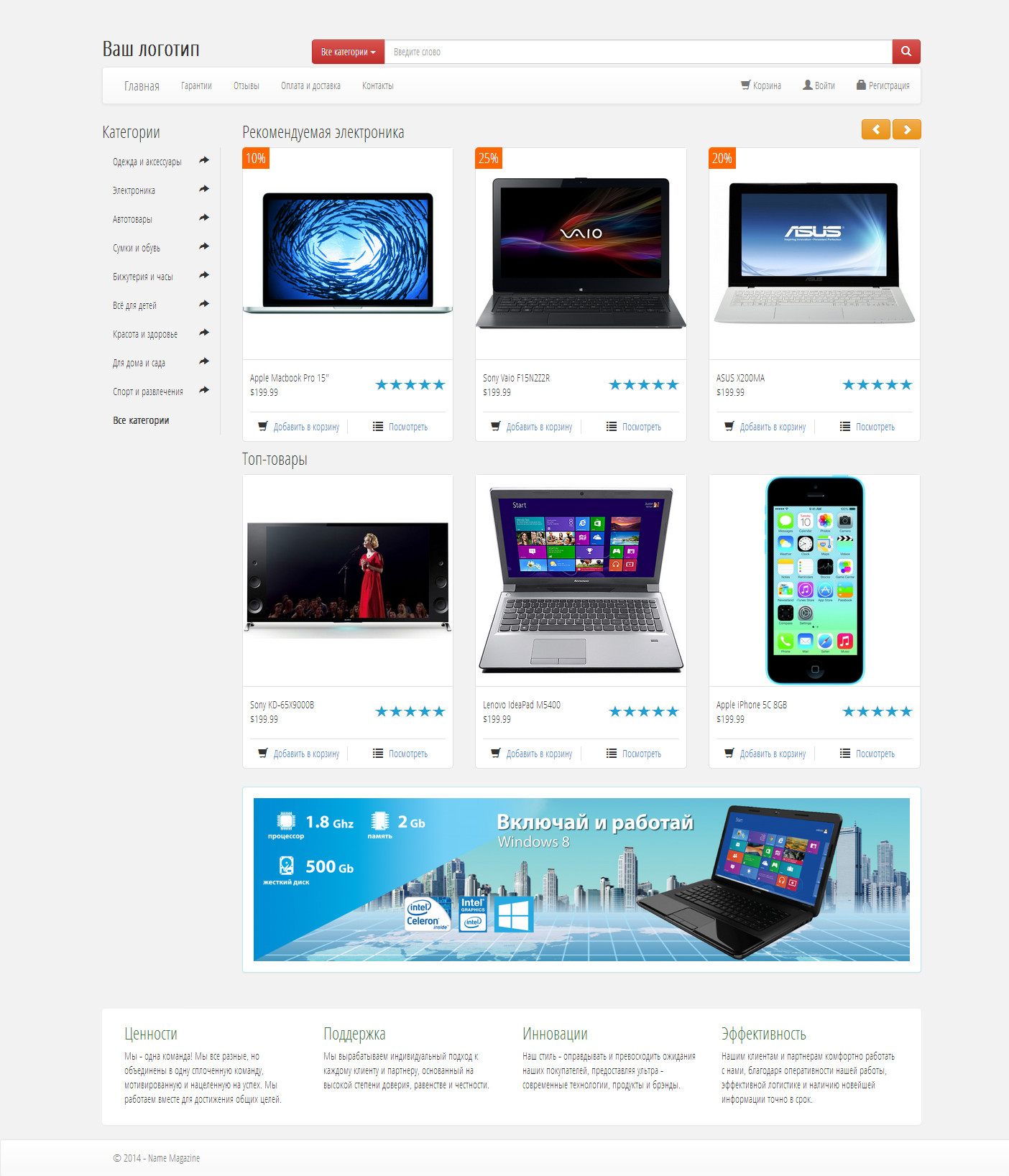
Фото: Как я показываю товар. Я вставил описание продукта с помощью тега
 Мы используем «:hover», чтобы увеличить размер продукта, когда пользователь наводит на него курсор. «9Эффект перехода 0005» обычно возникает, когда пользователь наводит курсор на элемент. Свойство « transform » позволяет вращать, масштабировать, перемещать ваши элементы.
Мы используем «:hover», чтобы увеличить размер продукта, когда пользователь наводит на него курсор. «9Эффект перехода 0005» обычно возникает, когда пользователь наводит курсор на элемент. Свойство « transform » позволяет вращать, масштабировать, перемещать ваши элементы. Online Shopping и более 8000 других шаблонов

 Но я рад, что попробовал — вдруг веб-дизайн стал намного проще! Интерфейс обеспечивает такое удивительное управление перетаскиванием, что создание сайтов стало проще и быстрее, чем когда-либо прежде. Кроме того, невероятный выбор тем позволяет мне настраивать любой аспект моего дизайна, от шрифтов до изображений. Еще более впечатляющим, чем сами шаблоны, является безупречная поддержка клиентов. На все мои вопросы отвечали быстро и удовлетворительно, что значительно облегчило весь процесс. Достаточно сказать, что мой опыт работы с веб-дизайном полностью изменился: я перешел от напряженного и подавляющего к полному и способному.
Но я рад, что попробовал — вдруг веб-дизайн стал намного проще! Интерфейс обеспечивает такое удивительное управление перетаскиванием, что создание сайтов стало проще и быстрее, чем когда-либо прежде. Кроме того, невероятный выбор тем позволяет мне настраивать любой аспект моего дизайна, от шрифтов до изображений. Еще более впечатляющим, чем сами шаблоны, является безупречная поддержка клиентов. На все мои вопросы отвечали быстро и удовлетворительно, что значительно облегчило весь процесс. Достаточно сказать, что мой опыт работы с веб-дизайном полностью изменился: я перешел от напряженного и подавляющего к полному и способному.
 Что еще более впечатляет, так это то, что каждый элемент дизайна полностью настраиваемый, что позволяет мне создать сайт, адаптированный к моим потребностям, при этом избегая ограничений и не усложняя его — поскольку они действительно понимают веб-разработку! Кроме того, каждая статья выглядит потрясающе на мобильных устройствах! Эта программа — верный способ обеспечить точность на всех платформах и для чего бы она ни использовалась. Я не могу отблагодарить команду Mobirise за такой замечательный продукт!
Что еще более впечатляет, так это то, что каждый элемент дизайна полностью настраиваемый, что позволяет мне создать сайт, адаптированный к моим потребностям, при этом избегая ограничений и не усложняя его — поскольку они действительно понимают веб-разработку! Кроме того, каждая статья выглядит потрясающе на мобильных устройствах! Эта программа — верный способ обеспечить точность на всех платформах и для чего бы она ни использовалась. Я не могу отблагодарить команду Mobirise за такой замечательный продукт!