Как открыть HTML файл на компьютере
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Содержание- Как открыть HTML файл на компьютере
- Программы для чтения и редактирования HTML документов на ПК
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
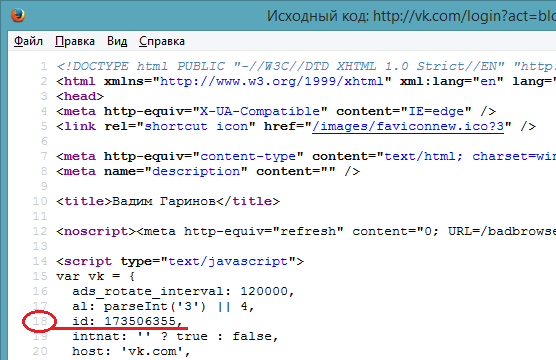
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
- На открывшейся странице можно увидеть часть приложений (программ), с помощью которых можно открыть HTML файл на компьютере. И это все – браузеры. Чтобы читать и изменять код они не годятся. Поэтому необходимо прокрутить модальное окно немного вниз и нажать пункт «Еще приложения» (Стоит отметить, что инструкция написана для Windows 10, в других версиях операционной системы действия все те же самые, но пункты меню могут немного различаться).

Открыть программу другим приложением в Windows 10
- И вот тут уже появляется полный список предустановленных в Windows программ, с помощью которых можно открыть HTML файл на компьютере.
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Скачать программу для открытия HTML файлов Notepad++
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.

Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
- Sublime Text
- Aptana Studio
- Adobe Dreamweaver
- RJ TextEd
- Komodo Edit
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Для Android:
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
что это такое и как посмотреть HTML-код страницы
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Код сайта
Исходный код сайтаСуть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
- HTML-разметку;
- исполнительные программы на JavaScript;
- таблицу стилей CSS;
- ссылки на отдельные файлы со стилевыми таблицами или кодом JS.
Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
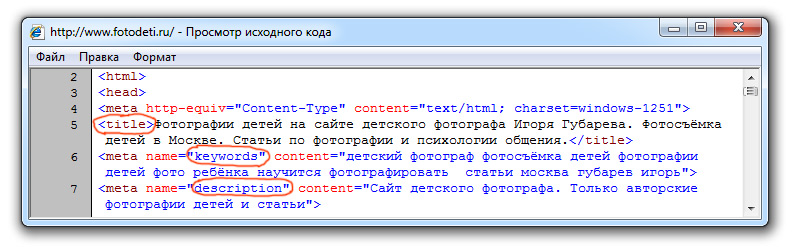
- проанализировать метатеги собственного или стороннего проекта;
- проверить наличие и провести идентификацию отдельных функциональных элементов кода, включая системы отслеживания, счётчики, скрипты и пр.;
- определить параметры шрифтов, размеров и цветов элементов оформления;
- определить прямые ссылки к изображениям и другому контенту, размещённому на странице;
- проанализировать все имеющиеся ссылки;
- обнаружить технические проблемы, включая невалидный код, стили, не интегрированные в отдельные файлы, и пр.
И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
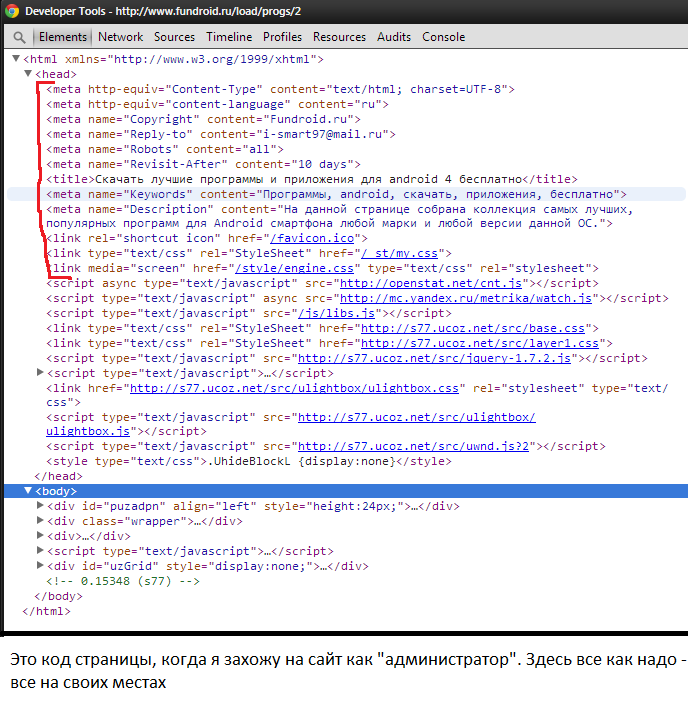
Как увидеть «дружелюбный» исходный код
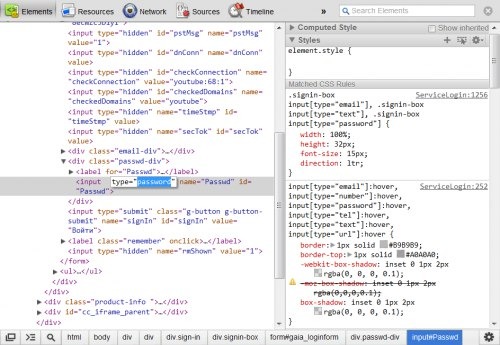
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Просмотр кода сайта
Исходный код страниц сайтаВсе HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- h2 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.

Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
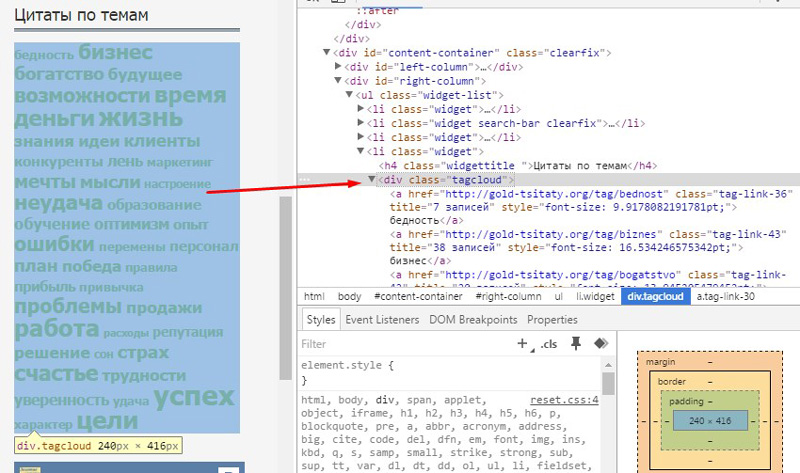
Как проанализировать код отдельной части страницы
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
Теги
Вам также будет интересно
Как открыть исходный код страницы в Google Chrome – руководство
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).
- В контекстном меню выбрать пункт «Просмотр кода страницы».
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).

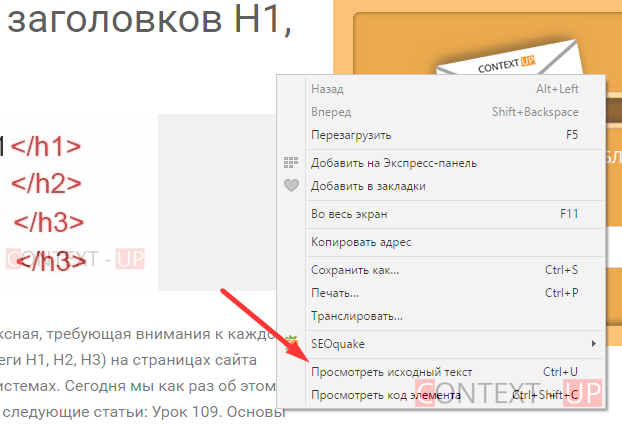
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).
- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).

- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .png для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.
Без специальных знаний читать программный код сложно, и многое будет оставаться для вас непознанным и непонятым. Для разработчиков и специалистов же это удобный инструмент для работы с веб-сайтами.
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
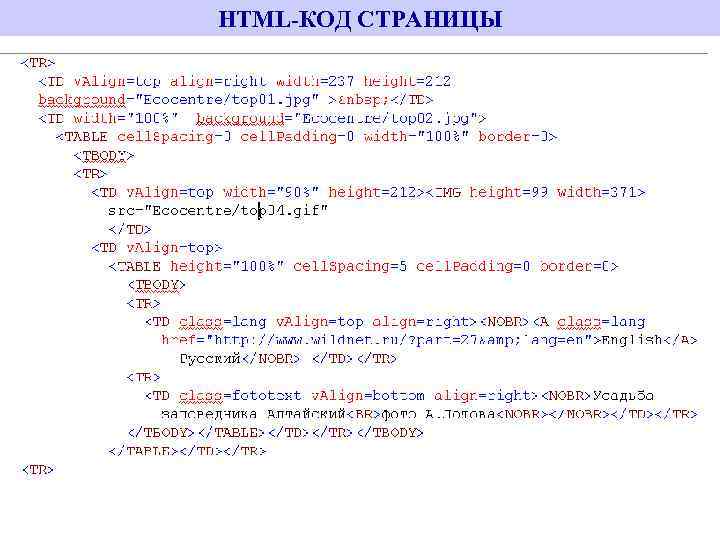
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
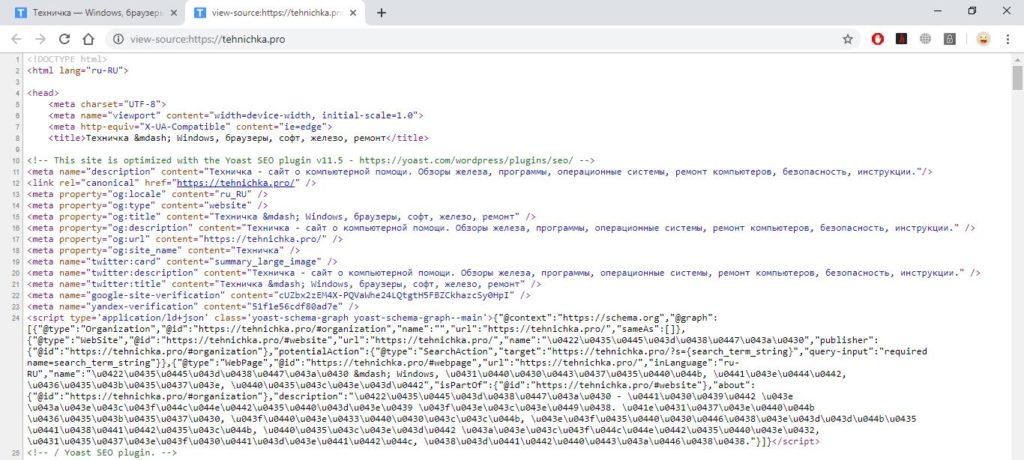
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3.
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
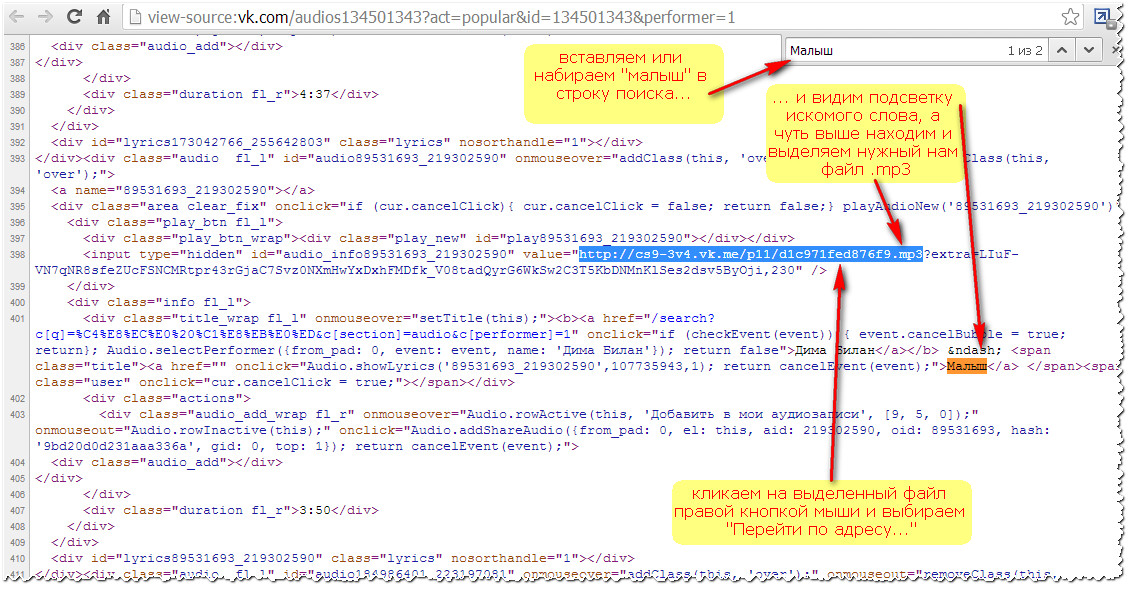
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
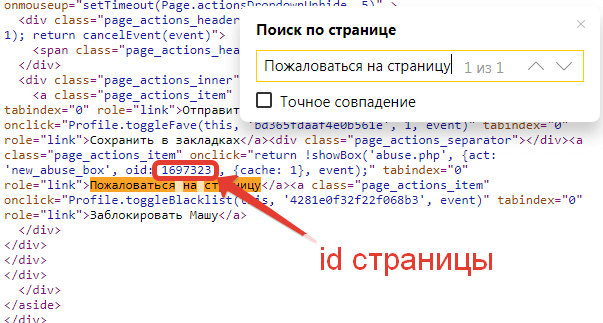
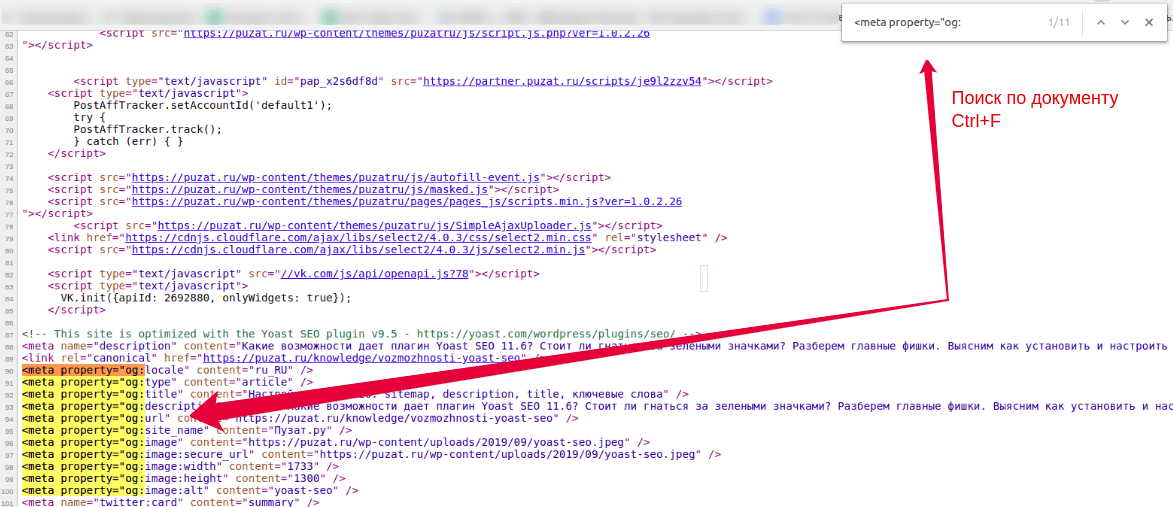
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:
 Поиск по коду сайту
Поиск по коду сайтуПосле того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
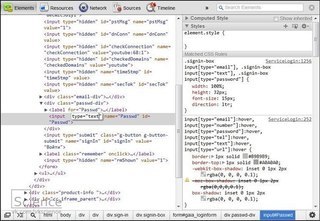
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
- Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
Рисунок 5. Команда — Просмотреть код
- В нижней части экрана появится окно динамического просмотра кода:
Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
- в левой части отображается HTML код сайта;
- в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
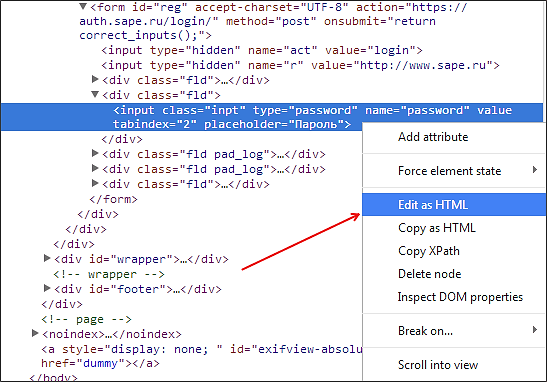
- Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:Зеленными стрелочками я выделил основные команды:
- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования.
Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
- Copy — скопировать выделенный тег;
- :hower и другие позволяют просмотреть стили ссылок.
- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
[Всего голосов: 2 Средний: 5/5]Читайте также:
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, 
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.

Меню браузера
Способ идентичен горячим клавишам:
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
- Запускаем консоль.
- Находим интересующий нас текст.
 Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть. - Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.
Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
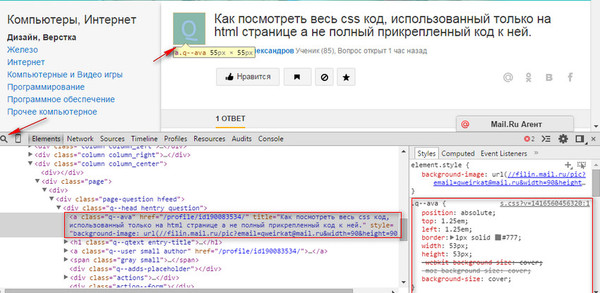
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».
- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Как открыть код страницы в Гугл Хром. 3 способа
Каждая веб-страница содержит HTML-разметку, благодаря которой создаются сайты и используются пользователями в интернете. Современные веб-обозреватели позволяют просматривать такую разметку, что является немаловажным для разработчиков.
Благодаря этому они могут выполнять тестирование, либо просматривать структуру сайта. Подробнее об этом мы поговорим в сегодняшней статье, и рассмотрим, как открыть код страницы в браузере гугл хром на компьютере и телефоне различными способами.
Что это
Код страницы – это некий набор различных атрибутов, используемых браузером. Благодаря им мы видим содержимое страницы: тексты, таблицы, изображения, видеоклипы и многое другое. Например, код для страницы Google.ru выглядит следующим образом:
Такой способ позволяет разработчикам быстро увидеть ошибку, если она имеется. Кроме того, при необходимости мы можем скопировать HTML-код любого сайта и создать аналогичную страницу на своем компьютере. Далее мы рассмотрим, как можно попасть в окно с кодом двумя способами.
Кроме того, при необходимости мы можем скопировать HTML-код любого сайта и создать аналогичную страницу на своем компьютере. Далее мы рассмотрим, как можно попасть в окно с кодом двумя способами.
Через компьютер
Десктопная версия браузера разрешает каждому пользователю посмотреть код страницы какого угодно сайта. Возьмем для примера сайт apple.com и посмотрим, как можно узнать HTML-код данной страницы.
Просмотр кода страницы
Открываем код страницы в Google Chrome:
- Переходим на страницу, код которой нам нужно посмотреть, и в любой поле кликаем правой кнопкой мыши. В отобразившемся меню кликаем по кнопке «Посмотреть код страницы».
- В результате будет отображено новое окно, в котором мы можем посмотреть код веб-страницы.
Также мы можем воспользоваться комбинацией клавиш «CTRL+U» — это альтернативный способ просмотра кода страницы в гугл хром. В таком случае мы также попадем на страницу, запущенную выше.
Инструменты разработчика
Инструменты разработчика – это специальное окно, в котором мы можем не только просматривать HTML-разметку, но и проверять запущенность скриптов, смотреть CSS стили, картинки и многое другое.
Открываем инструменты разработчика:
- Переходим на сайт, код страницы которого нужно посмотреть, и в верхнем правом углу кликаем по кнопке в виде троеточия.
- В отобразившемся меню выбираем «Дополнительные инструменты».
- И переходим в нужный нам раздел «Инструменты разработчика».
- Готово! Теперь мы находимся в инструментах разработчика, где можно посмотреть код страницы. По умолчанию данное окно расположено в нижней части браузера, но может быть и в ином месте, например, как на рисунке ниже. В разделе «Elements» мы можем просмотреть весь код, отвечающий за структуру исследуемой веб-страницы.

В данный раздел мы также можем попасть и через клик правой кнопки по пустому полю страницы, как мы делали в предыдущем разделе.
Кроме того, используя комбинацию клавиш «CTRL+SHIFT+I», либо кнопку F12, мы снова попадем в данный раздел.
Такой способ наиболее удобен, что дает возможность быстро обратить к коду веб-страницы.Через телефон
Для того, чтобы посмотреть код страницы через мобильное приложение Google Chrome, необходимо воспользоваться одной простой формулой. Перед рассматриваемой ссылкой нужно ввести «view-source:». Например, чтобы узнать код google.com, следует ввести view-source: https://www.google.com.
В результате получаем на смартфоне код указанной веб-страницы:
На этом наша статья подходит к концу, надеемся, что она была для вас полезной. Теперь вы знаете как можно открыть код страницы в гугл хром. Напомним, что сделать это можно простой комбинацией клавиш «CTRL+U» или «CTRL+SHIFT+I». Спасибо за внимание!
Спасибо за внимание!
html — Проверить код элемента и просмотреть исходный код веб-страницы
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как увидеть HTML-код веб-сайта | Small Business
Язык разметки гипертекста — это язык, используемый для создания страниц в Интернете. Веб-браузеры интерпретируют язык и отображают страницу в соответствии с инструкциями HTML. Просматривая HTML или исходный код страницы, вы можете увидеть, как обрабатываются элементы на странице, а также пути к изображениям или звуковым функциям страницы. Для малого бизнеса просмотр исходного кода страницы, на которой есть элемент, который вы хотите включить на свою собственную страницу, или даже просмотр элементов на своей собственной странице может быть полезным при определении того, как браузер интерпретирует HTML.
Веб-браузеры интерпретируют язык и отображают страницу в соответствии с инструкциями HTML. Просматривая HTML или исходный код страницы, вы можете увидеть, как обрабатываются элементы на странице, а также пути к изображениям или звуковым функциям страницы. Для малого бизнеса просмотр исходного кода страницы, на которой есть элемент, который вы хотите включить на свою собственную страницу, или даже просмотр элементов на своей собственной странице может быть полезным при определении того, как браузер интерпретирует HTML.
Откройте браузер и перейдите к странице, HTML-код которой вы хотите просмотреть.
Щелкните страницу правой кнопкой мыши, чтобы открыть контекстное меню после завершения загрузки страницы.
Щелкните элемент меню, который позволяет просмотреть источник. В Internet Explorere пункт меню — «Просмотр источника». В Mozilla Firefox и Chrome пункт меню — «Просмотр исходного кода страницы». В Opera пункт меню — «Источник».
Когда откроется исходная страница, вы увидите HTML-код для всей страницы. Просмотрите его, чтобы найти нужный код для определенных функций и объектов на странице.
Просмотрите его, чтобы найти нужный код для определенных функций и объектов на странице.
Ссылки
Ресурсы
Советы
- Чтобы просмотреть исходный код на веб-странице с помощью фреймов, повторите шаги для каждого фрейма.
- Если веб-страница не позволяет щелкнуть правой кнопкой мыши, просмотрите HTML-код в строке меню браузера. В Internet Explorer нажмите «Просмотр», затем «Источник». В Chrome нажмите «Инструменты», а затем «Просмотреть исходный код». В Mozilla Firefox нажмите «Инструменты». Наведите указатель мыши на «Веб-разработчик», чтобы открыть боковое меню, и нажмите «Источник страницы». В Opera наведите указатель мыши на «Страница», чтобы открыть боковое меню. Наведите указатель мыши на «Инструменты разработчика» в боковом меню и затем щелкните «Источник» в подменю.
- Альтернативный метод просмотра исходного кода в браузере, отличном от Internet Explorer, — открыть веб-страницу и нажать «Ctrl-U».”
Предупреждения
- Используйте информацию, собранную при просмотре источника, только в качестве руководства.
 Не используйте исходный код для ссылки на изображения, аудиофайлы или другие элементы на чужой веб-странице. Этот процесс называется горячим соединением и сводится к краже полосы пропускания.
Не используйте исходный код для ссылки на изображения, аудиофайлы или другие элементы на чужой веб-странице. Этот процесс называется горячим соединением и сводится к краже полосы пропускания.
Как просмотреть исходный код на веб-странице
- Веб-дизайн и разработка
- Разработка веб-сайтов
- Как просмотреть исходный код на веб-странице
Лиза Лопак
Веб-браузеры позволяют просматривать Исходный код HTML и CSS веб-страницы.Заглянуть в исходный код веб-страницы — отличный способ увидеть, как она устроена, и увидеть, как можно сделать что-то подобное.
Чтобы увидеть HTML-код веб-страницы, выполните следующие простые шаги:
Войдите в Интернет и откройте веб-браузер, например Mozilla Firefox или Internet Explorer.
Перейдите на любой веб-сайт, набрав URL-адрес любой веб-страницы, исходный HTML-код которой вы хотите просмотреть.
Посмотрите на исходный HTML-код страницы:
В Firefox выберите «Просмотр» → «Источник страницы» в строке меню.

В Internet Explorer выберите «Просмотр» → «Источник».
Вы увидите новое окно с кодом HTML для текущей страницы, которую вы просматриваете. Если вы просмотрите код, вы увидите текстовое содержание страницы и все теги для каждой ссылки. Вы можете выбрать и скопировать всю страницу или любую ее часть.
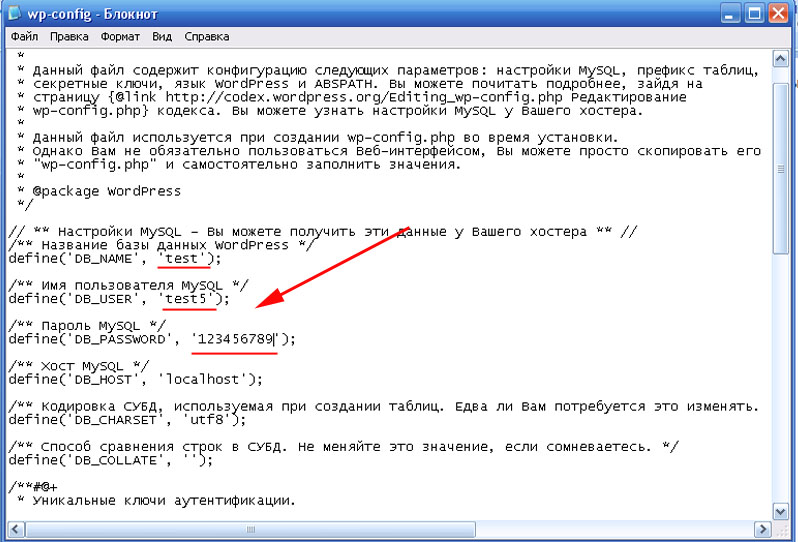
В исходном окне отображается только HTML-код, а не какие-либо документы CSS с внешними ссылками (см. Следующий рисунок).Если на странице используется CSS, раздел
в верхней части HTML-кода будет содержать URL-путь к файлу CSS. Вы можете скопировать путь и вставить его в поле местоположения вашего браузера, например, ввести веб-адрес, и увидеть код CSS, который использует страница.Кредит: © Daimler Vehicle Innovations USA LLC
В этом примере ссылка CSS записывается как относительный путь — относительно пути, уже существующего в веб-браузере. Чтобы завершить путь, вам нужно добавить / unassets / css / smart_min. css на URL-адрес, который отображается в адресной строке вверху экрана.
css на URL-адрес, который отображается в адресной строке вверху экрана.
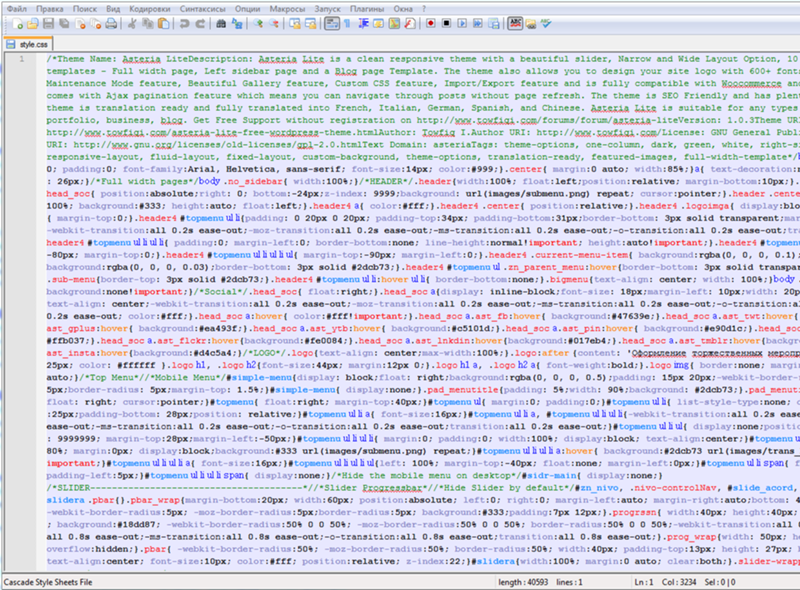
Когда вы закончите добавлять относительный путь к URL-адресу, нажмите или щелкните Enter, чтобы получить доступ к CSS; если вы работаете в Windows, CSS отображается в файле Блокнота, который автоматически открывается на экране, как показано на следующем рисунке.
Кредит: © Daimler Vehicle Innovations USA LLC
Скопировав и вставив путь URL-адреса CSS в окно браузера, вы можете просмотреть исходный файл CSS страницы.
Об авторе книги
Лиза Лопук — опытный руководитель в области цифрового творчества, более 20 лет создававший, вдохновляя и руководивший творческими командами; управление поставщиками; контроль цифрового отдела и бюджетов проектов, идентичности бренда, упаковки и дизайна точек продаж; и руководство инновациями и передовым опытом для проектов в Интернете, мобильных устройствах, социальных сетях и электронной коммерции.
Онлайн-просмотрщик HTML
HTML Online Viewer выделяет HTML для лучшей читаемости с помощью высокопроизводительного редактора: Ace (лицензия).Вы можете увидеть предварительный просмотр HTML в реальном времени на той же странице, но вы также можете показать предварительный просмотр на новой отдельной вкладке, где он будет более стабильным.
Выделенный код также можно отобразить на отдельной вкладке, где он будет отображен сразу (не в редакторе), поэтому можно использовать встроенную функцию поиска браузера (Ctrl + F).Это выделение выполняется с помощью надежной сторонней библиотеки: highlight.js (лицензия).
Функция форматирования тоже может быть полезна. Это делается с помощью эффективной сторонней библиотеки: JS Beautifier (лицензия).![]()
Доступные функции:
- Кнопка предварительного просмотра (Alt + 1) отображает HTML-код в новой вкладке.
- Highlight (Alt + 2) Кнопка показывает весь выделенный код в новой вкладке.
- Формат (Alt + 3) Кнопка украшает текст HTML.
- Развернуть все (Alt + 4) Кнопка разворачивает все элементы.
- Свернуть все (Alt + 5) Кнопка сворачивает все элементы.
- Пример (Alt + 6) Кнопка помещает образец текста HTML в редактор.
- Очистить (Alt + 7) Кнопка стирает текст редактора.
Этот веб-сайт использует файлы cookie для Google Analytics. Если вы не хотите разрешать это, вы можете отключить файлы cookie в своем браузере.
Если вы не хотите разрешать это, вы можете отключить файлы cookie в своем браузере.
Все входные данные обрабатываются локально (не сервером) , поэтому они на 100% безопасны и конфиденциальны.
Используемые внутренние библиотеки:
Проверить других зрителей:
Значок из набора значков Oxygen, созданного KDE (лицензия)
Если у вас есть предложения, используйте следующий контактный адрес электронной почты:
KeyboardEvent.код — Веб-API | MDN
Свойство KeyboardEvent.code представляет физическую клавишу на клавиатуре (в отличие от символа, генерируемого нажатием клавиши). Другими словами, это свойство возвращает значение, которое не изменяется раскладкой клавиатуры или состоянием клавиш-модификаторов.
Если устройство ввода не является физической клавиатурой, а представляет собой виртуальную клавиатуру или устройство специальных возможностей, возвращаемое значение будет установлено браузером так, чтобы оно максимально соответствовало тому, что произошло бы с физической клавиатурой, чтобы максимизировать совместимость между физические и виртуальные устройства ввода.
Это свойство полезно, когда вы хотите обрабатывать клавиши в зависимости от их физического положения на устройстве ввода, а не символов, связанных с этими клавишами; это особенно часто встречается при написании кода для обработки ввода для игр, которые имитируют среду, подобную геймпаду, с помощью клавиш на клавиатуре. Однако имейте в виду, что вы не можете использовать значение, указанное в KeyboardEvent.code , для определения символа, сгенерированного нажатием клавиши, потому что имя кода клавиши может не совпадать с фактическим символом, который напечатан на клавише или сгенерирован компьютером при нажатии клавиши.
Например, возвращаемый код — « KeyQ » для клавиши Q на клавиатуре с раскладкой QWERTY, но то же значение кода также представляет клавишу ' на клавиатурах Dvorak и клавишу A . на клавиатурах AZERTY. Это делает невозможным использование значения кода для определения имени клавиши для пользователей, если они не используют ожидаемую раскладку клавиатуры.
Чтобы определить, какой символ соответствует ключевому событию, используйте KeyboardEvent.key вместо этого.
Осуществление KeyboardEvent
HTML
Нажимайте клавиши на клавиатуре, чтобы узнать, что такое клавиша и код KeyboardEvent.
значения указаны для каждого.
CSS
#output {
семейство шрифтов: Arial, Helvetica, sans-serif;
граница: сплошной черный 1px;
} JavaScript
window. addEventListener ("нажатие клавиши", функция (событие) {
const p = документ.createElement ("p");
p.textContent = `KeyboardEvent: key = '$ {event.key}' | code = '$ {event.code}' ';
document.getElementById («вывод»). appendChild (p);
}, правда);
addEventListener ("нажатие клавиши", функция (событие) {
const p = документ.createElement ("p");
p.textContent = `KeyboardEvent: key = '$ {event.key}' | code = '$ {event.code}' ';
document.getElementById («вывод»). appendChild (p);
}, правда); Попробовать
Чтобы гарантировать, что нажатия клавиш попадают в образец, щелкните поле вывода ниже перед нажатием клавиш.
Обработка событий клавиатуры в игре
В этом примере устанавливается прослушиватель событий для событий нажатий клавиши , которые обрабатывают ввод с клавиатуры для игры, которая использует типичную раскладку клавиатуры «WASD» для управления вперед, влево, назад и вправо.При этом будут использоваться одни и те же четыре клавиши физически независимо от фактических соответствующих символов, например, если пользователь использует клавиатуру AZERTY.
HTML
Используйте клавиши WASD (ZQSD на AZERTY) для перемещения и поворота.
CSS
.world {
маржа: 0px;
отступ: 0 пикселей;
цвет фона: черный;
ширина: 400 пикселей;
высота: 400 пикселей;
}
#spaceship {
заливка: оранжевый;
инсульт: красный;
ширина штриха: 2 пикселя;
} JavaScript
Первый раздел кода JavaScript устанавливает некоторые переменные, которые мы будем использовать. shipSize содержит размер корабля, вокруг которого движется игрок, для удобства. Позиция используется для отслеживания положения корабля на игровом поле. moveRate и turnRate — это количество пикселей вперед и назад, на которое каждое нажатие клавиши перемещает корабль, и количество градусов поворота, на которое левые и правые элементы управления рулевым управлением применяются для каждого нажатия клавиши. угол — это текущая величина поворота, применяемая к кораблю, в градусах; он начинается с 0 ° (направлен прямо вверх). Наконец, космический корабль
Наконец, космический корабль настроен для ссылки на элемент с идентификатором «космический корабль» , который представляет собой многоугольник SVG, представляющий корабль, которым управляет игрок.
let shipSize = {
ширина: 30,
высота: 30
};
let position = {
х: 200,
г: 200
};
let moveRate = 9;
пусть turnRate = 5;
пусть угол = 0;
пусть космический корабль = document.getElementById ("космический корабль");
Далее идет функция updatePosition () . Эта функция принимает в качестве входных данных расстояние, на которое должен перемещаться корабль, где положительное значение — движение вперед, а отрицательное — движение назад.Эта функция вычисляет новое положение корабля с учетом пройденного расстояния и текущего направления, в котором смотрит корабль. Он также обеспечивает то, чтобы корабль не исчезал, а пересекал границы игрового поля.
function updatePosition (offset) {
пусть рад = угол * (Math. PI / 180);
position.x + = (Math.sin (рад) * смещение);
position.y - = (Math.cos (рад) * смещение);
if (position.x <0) {
position.x = 399;
} else if (position.x> 399) {
должность.х = 0;
}
if (position.y <0) {
position.y = 399;
} else if (position.y> 399) {
position.y = 0;
}
}
PI / 180);
position.x + = (Math.sin (рад) * смещение);
position.y - = (Math.cos (рад) * смещение);
if (position.x <0) {
position.x = 399;
} else if (position.x> 399) {
должность.х = 0;
}
if (position.y <0) {
position.y = 399;
} else if (position.y> 399) {
position.y = 0;
}
}
Функция refresh () обрабатывает применение поворота и положения с помощью преобразования SVG.
function refresh () {
пусть x = position.x - (размер корабля / 2);
пусть y = position.y - (shipSize.height / 2);
let transform = "translate (" + x + "" + y + ") rotate (" + angle + "15 15)";
spacehip.setAttribute («преобразовать», преобразовать);
}
Наконец, метод addEventListener () используется для начала прослушивания событий keydown , воздействуя на каждую клавишу, обновляя положение корабля и угол поворота, затем вызывая refresh () , чтобы нарисовать корабль в его новом положении и угол.
window.addEventListener ("нажатие клавиши", функция (событие) {
if (event.defaultPrevented) {
возвращение;
}
switch (event.code) {
case "KeyS":
case "ArrowDown":
updatePosition (-moveRate);
сломать;
case "KeyW":
case "ArrowUp":
updatePosition (moveRate);
сломать;
case "KeyA":
case "ArrowLeft":
угол - = TurnRate;
сломать;
case "KeyD":
case "ArrowRight":
угол + = TurnRate;
сломать;
}
обновить ();
событие.preventDefault ();
}, правда); Попробовать
Чтобы гарантировать, что нажатия клавиш переходят к образцу кода, щелкните внутри черного игрового поля ниже, прежде чем нажимать клавиши.
Есть несколько способов улучшить этот код. Большинство реальных игр будут отслеживать события keydown , начинать движение, когда это происходит, и останавливать движение, когда происходит соответствующее нажатие keyup , вместо того, чтобы полагаться на повторение клавиш. Это обеспечит более плавное и быстрое движение, но также позволит игроку двигаться и управлять одновременно.Также можно использовать переходы или анимацию, чтобы сделать движение корабля более плавным.
Это обеспечит более плавное и быстрое движение, но также позволит игроку двигаться и управлять одновременно.Также можно использовать переходы или анимацию, чтобы сделать движение корабля более плавным.
Таблицы BCD загружаются только в браузере.
Что такое кодовая страница в informatica и для чего нужна кодовая страница?
Кодовая страница:
Когда две кодовые страницы совместимы, символы, закодированные на этих двух кодовых страницах, практически идентичны. Кодовая страница в informatica используется для указания кодировки символов. Подбирается на основании исходных данных. Если исходные данные содержат японские символы, тогда кодовая страница выбирается для поддержки японского текста.Когда выбирается кодовая страница, программа или приложение, для которого задана кодовая страница, обращается к определенному набору данных, который описывает символы, которые распознает приложение. Это влияет на то, как приложение хранит, получает и отправляет символьные данные.
Наиболее часто выбираемые системы кодирования:
ASCII
UTF-8
UTF-32
Совместимость между кодовыми страницами используется для точного перемещения данных, когда сервер Informatica работает в режиме перемещения данных Unicode.Если кодовые страницы идентичны, то потери данных не будет. Одна кодовая страница может быть подмножеством или надмножеством другой. Для точного перемещения данных целевая кодовая страница должна быть надмножеством исходной кодовой страницы.
1. Надмножество — Кодовая страница — это надмножество другой кодовой страницы, если она содержит символ, закодированный в другой кодовой странице, а также дополнительные символы, не содержащиеся в другой кодовой странице.
2. Подмножество — Кодовая страница — это подмножество другой кодовой страницы, когда все символы в кодовой странице закодированы в другой кодовой странице.
Кодовая страница службы репозитория:
Служба репозитория использует набор символов, закодированный в кодовой странице репозитория, при записи данных в репозиторий. Вы не можете изменить кодовую страницу в свойствах службы репозитория после создания службы репозитория.
Вы не можете изменить кодовую страницу в свойствах службы репозитория после создания службы репозитория.
Кодовая страница репозитория Metadata Manager:
Служба Metadata Manager и приложение Metadata Manager используют набор символов, закодированный на кодовой странице репозитория, при записи данных в репозиторий Metadata Manager.
Ex: Кодовая страница: MS Windows Latin 1 (ANSI), расширенный набор Latin1
Использование кодовой страницы:
— Кодовая страница используется для идентификации символов, которые могут быть на разных языках. Если вы импортируете японские данные в картографирование, вам необходимо выбрать японскую кодовую страницу для исходных данных.
— Кодовая страница используется для кодирования определенных символов, имеющих набор одного или нескольких языков в одном месте.
— Кодовая страница выбирается с использованием источника данных и используется для предоставления надежных источников данных.
— Кодовая страница позволяет автоматически выбирать языки, как только страница загружается и страница выбрана.
— Кодовая страница выбирается такой, что программа или приложение, которое использовалось для указания определенного набора данных.
— Он также описывает символы, использующие приложение, которое распознает программное обеспечение и позволяет принимать и отправлять символьные данные.
Идентификатор кодовой страницы репозитория PowerCenter:
При обновлении репозитория PowerCenter с более ранней до более высокой версии вам может быть предложено снова выбрать кодовую страницу для репозитория.В версии 7 агент репозитория не требует, чтобы код CODE_PAGE_NAME соответствовал соответствующему значению в таблице OPB_REPOSIT.CODE_PAGE_ID , однако версия 8.x обеспечивает такую проверку, чтобы убедиться, что Repository Service использует тот же код страницу, как то, что настроено в таблице метаданных. Служба репозитория не может запуститься, если такая проверка не удалась
Служба репозитория не может запуститься, если такая проверка не удалась
ВЫБРАТЬ * ИЗ OPB_REPOSIT; | Имя | Описание | ID |
|---|---|---|
| US-ASCII | 7-битный ASCII | 1 |
| Latin1 | ISO 8859-1 Западноевропейский | 4 |
| Япония EUC | Расширенный японский код UNIX (включая JIS X 0212) | 18 |
| UTF-8 | Формат преобразования Unicode, многобайтовый | 106 |
| MS932 | MS Windows японский, Shift-JIS | 2024 |
| MS1252 | MS Windows Latin1 (ANSI), расширенный набор Latin1 | 2252 |
На основании значения в столбце CODE_PAGE_ID , вы можете выбрать правильный вариант в Консоли администрирования, а затем перезапустить службу репозитория. ( MS 1252 является расширенным набором Latin 1 , а UTF-8 является расширенным набором MS 1252 , поэтому UTF-8 является наиболее совместимой кодовой страницей для всех установок.)
( MS 1252 является расширенным набором Latin 1 , а UTF-8 является расширенным набором MS 1252 , поэтому UTF-8 является наиболее совместимой кодовой страницей для всех установок.)
Дополнительные сведения см. В разделе «Совместимость кодовых страниц» в «Руководстве администратора».
Параметры кодовой страницы в Power Center:
Конфигурация кодовой страницыв Informatica ™ PowerCenter довольно сложна. Примечания ниже могут быть полезны.
Расположение данных и кодовая страница:
- Исходный сервер.(кодовая страница исходного сервера)
- Исходный клиент. (исходная кодовая страница клиента)
- Разъем источника. (кодовая страница определена в источнике Workflow Manager)
- Tansformation. (CodePage узла службы интеграции и устанавливается в консоли администрирования)
- Кодовая страница для каждого узла процесса PowerCenter Integration Service должна быть подмножеством кодовой страницы репозитория.

- Кодовая страница для каждого узла процесса PowerCenter Integration Service должна быть подмножеством кодовой страницы репозитория.
