Просмотр HTML-кода — не преступление
В последнюю версию браузера Chrome 98 добавили функцию, с помощью которой администратор локальной сети может блокировать просмотр HTML-кода страниц в браузере.Это сделано в первую очередь для учебных заведений, где школьники таким способом обходят блокировку и фильтры. Однако специалисты по безопасности и разработчики выражают опасение, что тем самым создаётся неприятный прецедент. Ведь HTML изначально создавался как полностью открытый стандарт. Никогда не предполагалось его прятать от посторонних глаз.
Всё это происходит на фоне истории с американским веб-разработчиком и журналистом, который нашёл конфиденциальные данные прямо в коде HTML на сайте правительства штата Миссури — и написал про это безобразие. Теперь ему грозит тюремный срок за хакерство.
Если кто-то не слышал о той истории, в октябре 2021 года журналист и веб-разработчик Джош Рено (Josh Renaud) опубликовал статью в местной газете St. Louis Post-Dispatch с описанием уязвимости в коде веб-приложения на сайте департамента начального и среднего образования штата Миссури.
Сайт департамента начального и среднего образования штата Миссури
Уязвимость выдавала номера социального страхования школьных учителей, администраторов и другого персонала (всего более 100 000 человек). На сайте была функция поиска, которая позволяла любому желающему без авторизации просмотреть информацию об учителях штата Миссури. В качестве поиска можно было ввести фамилию или четыре последние цифры номера социального страхования. Но из-за ошибки программного обеспечения сервер прописывал в HTML-коде страниц полные номера SSN — и отправлял клиенту.
Конкретный баг в CMS не называется, но говорится, что он известен уже более 12 лет.
Перед публикацией информации газета дала время школьному департаменту исправить уязвимость, а потом опубликовала информацию. В ответ школьный департамент обвинил журналиста и газету в разглашении конфиденциальных данных. В официальном пресс-релизе заявляется, что «хакер взял записи по крайней мере трёх педагогов, расшифровал исходный код HTML и просмотрел номер социального страхования (SSN) этих конкретных педагогов».
В реальности газета нашла девятизначные номера в коде HTML, в открытом виде — и проверила по сторонним базам, что эти цифры действительно являются номерами SSN трёх действующих сотрудников. Консультацию и помощь в проверке предоставил Шаджи Хан, профессор по информационной безопасности университета Миссури-Сент-Луиса.
Дальше ситуация начала накаляться. Педагогов неожиданно поддержал губернатор Майкл Парсон, который поручил полицейскому департаменту завести уголовное дело и расследовать «это преступление против учителей нашего штата Миссури». Якобы журналист взломал сайт департамента образования и разгласил приватные данные. Власти также начали расследование действий профессора Хана, к нему домой пришёл полицейский патруль для опроса.
Специалисты по информационной безопасности в один голос говорят, что просмотр открытого кода HTML нельзя считать преступлением. Но профессор уже нанял адвоката для возможной защиты в суде, потому что неизвестно, чем закончится эта история…
Что касается новой функции Chrome, там речь идёт об «исправлении бага» в системе URLBlocklist. Это списки разрешённых или запрещённых URL, которые прописываются в корпоративных политиках Chrome Enterprise и действуют для браузеров Chrome и устройств под операционной системой ChromeOS (такие дешёвые ноутбуки часто устанавливают в школах).
Это списки разрешённых или запрещённых URL, которые прописываются в корпоративных политиках Chrome Enterprise и действуют для браузеров Chrome и устройств под операционной системой ChromeOS (такие дешёвые ноутбуки часто устанавливают в школах).
Школьники обходят блокировку копированием в онлайновый редактор HTML-кода страницы из поисковой выдачи Google. На видео, которое показал разработчикам Chrome учитель одной из школ Иллинойса, внешний сайт открывается внутри стороннего редактора htmledit.squarefree.com, куда загружается исходный код страницы с поисковой выдачей Google.
Кроме запуска посторонних игр, школьники якобы используют просмотр HTML-кода для читерства, чтобы узнать правильные ответы во время экзамена, если система запроектирована некорректно.
Конечно, апдейт не позволит самим сайтам скрывать свой код. Но есть опасения, что всё к этому идёт.
HTML — это базовый язык для веб-разработки. Неотъемлемое свойство веба — прозрачность. По умолчанию страницы все статичные страницы на сервере публично доступны и открыты для просмотра. В этом и суть публично доступной информации. Так было изначально задумано разработчиками WWW.
В этом и суть публично доступной информации. Так было изначально задумано разработчиками WWW.
Однако некоторые владельцы сайтов думают, что им принадлежит право собственности на HTML-код — и можно запретить другим людям смотреть на него. В принципе, логика понятная. Но в этом случае нужно выполнять код на сервере — и отправлять в браузер только результат. А если код отправлен в браузер пользователя, сохранён на его компьютере (в кеше) и проиндексирован поисковыми системами, то как-то странно угрожать уголовным преследованием за просмотр этой информации.
горячие клавиши и инструкция — Топвизор–Журнал
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
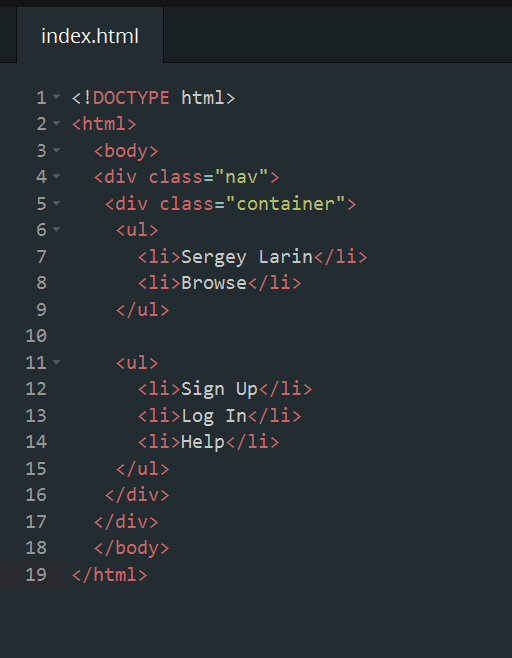
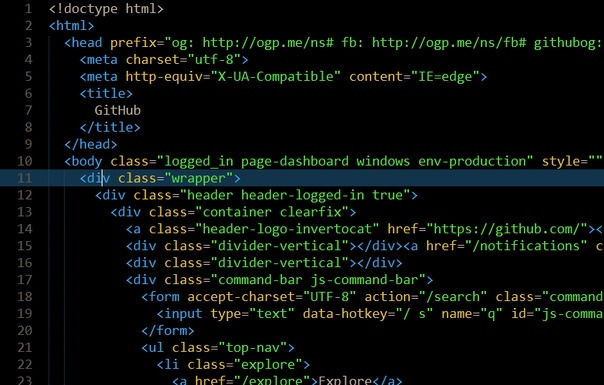
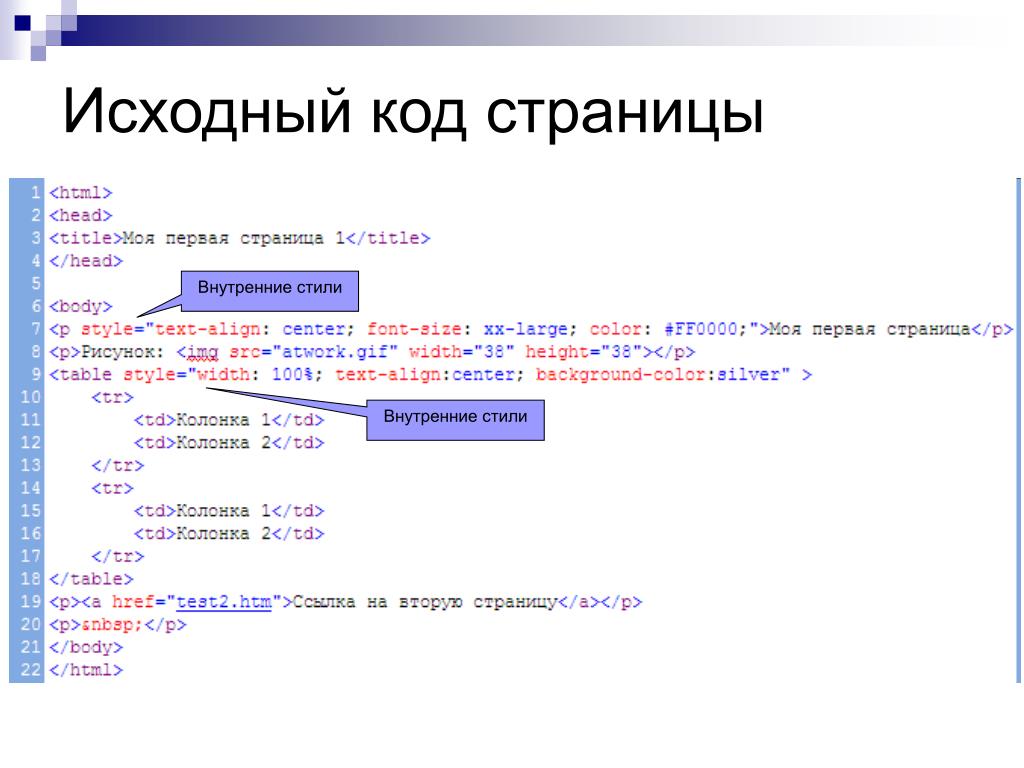
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;

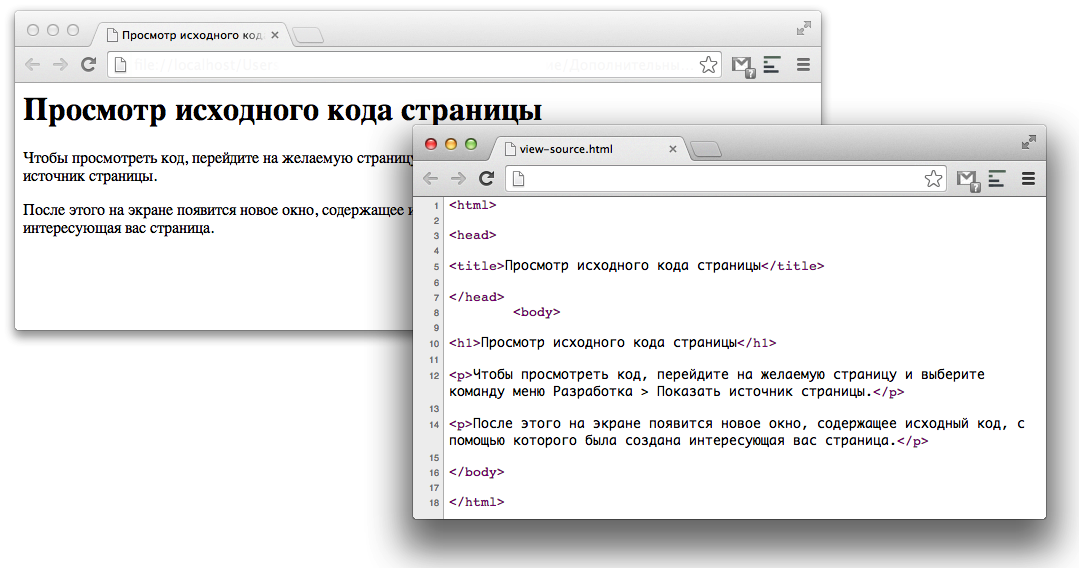
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google ChromeОткроется новая вкладка с кодом.
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
Как открыть «Инструменты разработчика» в Google ChromeВ этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google ChromeБолее быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс. Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.БраузераВ обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariЗатем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft EdgeГорячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxПанель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
HTML Online Viewer
HTML Online Viewer выделяет HTML для лучшей читаемости с помощью высокопроизводительного редактора: Ace (лицензия).Вы можете увидеть предварительный просмотр HTML в реальном времени на той же странице, но вы также можете отобразить предварительный просмотр на новой отдельной вкладке, где он будет более стабильным.
Выделенный код также может быть показан в отдельной вкладке, где он будет отображаться сразу (не в редакторе), поэтому можно использовать встроенную функцию поиска браузера (Ctrl+F). Эта подсветка выполняется с помощью надежной сторонней библиотеки: highlight.js (лицензия).
Функция форматирования тоже может быть полезна. Делается это с помощью работоспособной сторонней библиотеки: JS Beautifier (лицензия).
Доступные функции:
- Предварительный просмотр (Alt+1) Кнопка отображает HTML-код в новой вкладке.
- Кнопка «Выделение» (Alt+2) показывает весь выделенный код в новой вкладке.
- Кнопка Формат (Alt+3) украшает текст HTML.
- Развернуть все (Alt+4) кнопка разворачивает все элементы.
- Свернуть все (Alt+5) кнопка сворачивает все элементы.
- Образец (Alt+6) кнопка помещает образец HTML-текста в редактор.

- Кнопка Очистить (Alt+7) стирает текст редактора.
Этот веб-сайт использует файлы cookie для Google Analytics. Если вы не хотите этого разрешать, вы можете отключить файлы cookie в своем браузере.
Все входные данные обрабатываются локально (не сервером) и, таким образом, на 100% безопасны и приватны.
Используемые внутренние библиотеки:
- jQuery (лицензия)
- Bootstrap (лицензия)
- Font Awesome (лицензия)
Проверьте других зрителей:
- Средство просмотра текста онлайн
- Онлайн-просмотрщик JSON
- Средство онлайн-просмотра XML
Фавикон из набора иконок Oxygen, созданного KDE (лицензия)
Если у вас есть какие-либо предложения, пожалуйста, используйте следующий контактный адрес электронной почты:
Поместите сюда свой HTML-текст
Как отображать фрагменты кода в HTML?
Вы хотите, чтобы ваши фрагменты кода выглядели «красиво», но знаете ли вы, как правильно отобразить их в HTML и сделать их потрясающими?
Вы хотите отображать отформатированный код в своих пользовательских блогах или блогах WordPress, но не знаете, какие ресурсы, плагины или библиотеки лучше всего подходят для этого?
В этом руководстве я поделюсь с вами самыми простыми способами отображения фрагментов кода в HTML вместе с примерами.
Зачем нужно отображать фрагменты кода в HTML?
Демонстрация кода в формате HTML может быть полезна, если вы хотите поделиться своими знаниями в области программирования со своей аудиторией в виде фрагментов кода.
Допустим, у вас есть блог и вы пишете техническое руководство с примерами кода.
Вы хотите продемонстрировать части этого кода в своей статье с правильным форматом и стилем. В этом случае вам понадобится способ представить их.
Использование тегов
и в HTML Обычно, когда вы пытаетесь сделать отступ текста внутри тегов HTML. Он игнорирует разрывы строк и отображает отдельные строки.
Но в теге
(предварительно отформатированном) пробелы и разрывы строк не игнорируются. Просто взгляните на пример простого текста ниже:
Таким же образом можно легко распечатать код. Просто поместите его в тег
и все. Существует еще один тег в сочетании с тегом
, который дает поисковым системам большее семантическое значение. Тег кода HTML. Тег
Тег кода HTML. Тег используется для фрагмента компьютерного кода. Обычно вы включаете этот тег внутри тега , чтобы сообщить браузеру и Google, что это блок кода, который вы хотите отображать, а не отображать.
Вот пример:
Кодировать зарезервированные теги в объекты HTML
Что делать, если вы хотите отобразить блок кода HTML с помощью тега
? Глядя на приведенный ниже пример, вы увидите, что введенный HTML-код был обработан, но не отображается из-за зарезервированных символов.
Чтобы устранить эту проблему, вам потребуется использовать объекты HTML. Вот так:
Не запутайтесь.
Доступны инструменты для преобразования тегов HTML в объекты HTML, которые упростят вашу жизнь.
Например, вы можете использовать конвертер текстовых объектов HTML или кодирование HTML.
Подсветка синтаксиса кодовых блоков
Обычно мы не раскрашиваем фрагменты кода с помощью пользовательских стилей CSS. Однако для выполнения этой работы доступно множество облегченных библиотек.
Однако для выполнения этой работы доступно множество облегченных библиотек.
Проверьте эти 3 популярные библиотеки JavaScript для подсветки синтаксиса:
- ПризмДжС
- HighlightJS
- Rainbow
А если вы используете WordPress, вы можете использовать плагин Prismatic от Джеффа Старра.
Использование PrismJS для стилизации блока кода за 3 простых шага
- Загрузите файлы JavaScript и CSS Prismjs или используйте CDN
- Теперь свяжите файлы CSS внутри раздела head и файл JavaScript внизу
- Используйте предварительно определенные имена классов в теге
Вы можете использовать PrismJS для разных языков, таких как CSS, JavaScript, Go, PHP и т. д.
Цветовые схемы зависят от выбранного вами стиля или темы, например:
- язык-css
- язык-js
- язык-HTML
- язык-python
Существуют бесконечные настройки, которые вы можете сделать, чтобы выделить блоки кода.
Вы можете увидеть полный список языков и плагинов, которые поддерживает PrismJS.
Некоторые полезные Список плагинов:
- Номера строк
- Line Highling
- Показать язык
- Командная строка
- Выдеем ключевые слова
- и гораздо больше
Плагин PRISMJS Примеры:
По умолчанию подключаемые модули не включаются в загружаемые файлы.
Перед загрузкой файлов необходимо включить или выбрать нужные плагины и языки.
Добавление номеров строк в кодовый блок:
Или скопировать в буфер обмена опция:
Вывод:
До сих пор вы узнали, как делиться фрагментами кода на веб-сайте, отображая их с помощью предварительно отформатированных тегов
и компьютерного кода . Вы также узнали о библиотеках JS и плагине WordPress для интеграции в свой блог или веб-сайт.
Но что, если вы хотите поделиться полезными фрагментами кода с командой или друзьями более современным и умным способом?
А вот и новый менеджер фрагментов кода от Codiga. Он позволяет добавлять фрагменты кода, управлять ими и делиться ими в выбранной вами среде IDE. Мы предоставляем плагины для VS Code, IntelliJ/Jetbrains и Google Chrome.
Он позволяет добавлять фрагменты кода, управлять ими и делиться ими в выбранной вами среде IDE. Мы предоставляем плагины для VS Code, IntelliJ/Jetbrains и Google Chrome.
Часто задаваемые вопросы:
Что такое фрагмент кода?
Проще говоря, фрагмент кода — это блок кода, который можно использовать в различных проектах программирования. Фрагменты кода полезны для сокращения времени, необходимого для создания программного обеспечения, позволяя разработчикам повторно использовать код.
Хорошо ли использовать тег
внутри тега ? Да, если вы хотите отобразить код компьютера/программы, рекомендуется использовать внутри тега .
Как эффективно организовать фрагменты кода?
Вы можете использовать интеллектуальные фрагменты кода для организации блоков кода; Самое приятное то, что вы можете мгновенно поделиться ими со своей командой или со всем миром!
Есть ли способ встроить фрагменты кода в веб-сайт без JavaScript?
Да, есть способ отображать фрагменты кода на веб-сайте без использования библиотеки JavaScript.
