Загрузка дополнительных наборов
Adobe Photoshop CS6. Мастер-класс Евгении Тучкевич
Кроме стандартного набора форм вы можете загрузить дополнительные наборы из библиотек самой программы или формы, сохраненные вами на диске.
1.Выберите инструмент Custom Shape (Произвольная фигура).
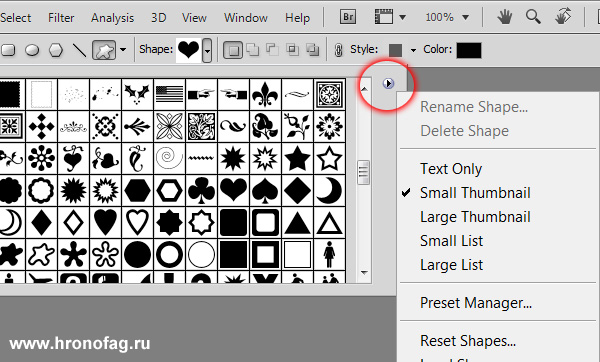
2.На панели параметров инструмента щелкните мышью на стрелке в поле Shape (Фигура), чтобы открыть набор стандартных форм. Из меню набора выберите команду Load Shapes (Загрузить фигуры) (рис. 5.10).
Рис. 5.10. Команда Load Shapes
3.В открывшемся диалоговом окне Load (Загрузить) первоначально программа указывает путь до наборов из библиотеки: Program Files\Adobe\Adobe Photoshop CS6\ Presets\Custom Shapes.
Примечание
Обратите внимание на расширение файлов с формами — csh. Эти файлы не растровые. Они не открываются командой File | Open (Файл | Открыть), а подгружаются командой Load (Загрузить) в соответствующие наборы инструментов или настройки команд.
4.Также вы можете подгрузить набор из библиотеки, не используя команду Load Shapes (Загрузить фигуры), а выбрав необходимый набор, например Animals (Животные) из списка (рис.
5.Перед выполнением загрузки на экране появится окно (рис. 5.12). Если вы хотите добавить формы к существующим в наборе, нажмите кнопку Append (Добавить). В случае нажатия кнопки OK произойдет замена набора новыми подгружаемыми формами (рис. 5.13).
96
Урок 5. Формы. Служебные наборы
Рис. 5.11. Выбор набора Animals для добавления к стандартным формам
Рис. 5.12. Выбор добавления в существующий набор форм
Рис. 5.13. Набор форм Animals, добавленный к стандартным формам
6.Если нужно вернуться к первоначальному набору, необходимо выполнить команду Reset Shapes (Восстановить произвольные фигуры), находящуюся над командой Load Shapes, и вы опять увидите первоначальный набор (см. рис. 5.10).
7.Возможно, у вас опять появится окно с вариантами сброса набора (рис. 5.14). Если вы желаете заменить текущий набор набором по умолчанию, нажмите кнопку OK.
Рис. 5.14. Выбор базового набора форм
97
Adobe Photoshop CS6. Мастер-класс Евгении Тучкевич
Вэлектронном архиве сопровождения есть папка с пиратскими картами. Путь
Путь
кпапке — Lessons\Урок_5_Наборы\Карты.
Предлагаю нарисовать свою карту места, где зароем клад.
В электронном архиве находится служебный файл Pirates.csh с уже готовыми формами.
1.Создайте новый документ, выбрав:
•Preset (Набор): Web;
•Size (Размер): 800600, 72 ppi;
•Color Mode (Цветовой режим): RGB Color;
•Background Contents (Содержимое фона): White (Белый).
2.Выберите инструмент Custom Shape (Произвольная фигура). Выберите третий режим для рисования Pixels (Пикселы).
3.На панели параметров инструмента щелкните мышью на стрелке в поле Shape (Фигура), чтобы открыть набор стандартных форм. Из меню набора выберите команду Load Shapes (Загрузить фигуры).
4.В открывшемся диалоговом окне Load (Загрузить) укажите путь до файла с нашим пиратским набором: Lessons\Урок_5_Наборы\Pirates.csh.
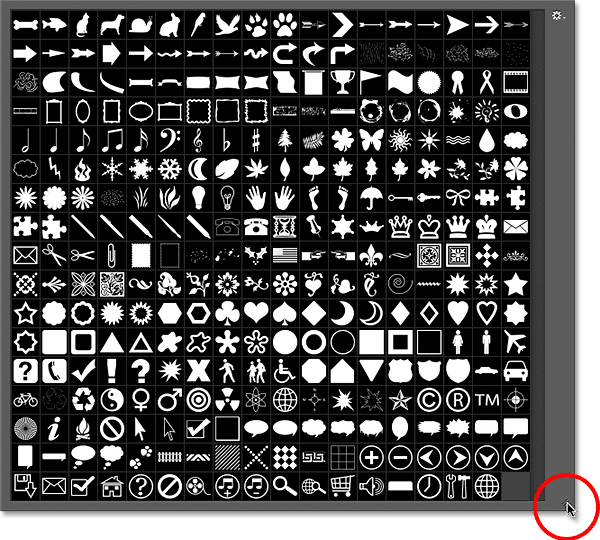
5.К стандартному набору добавился набор с пиратскими формами. Разглядеть чтолибо достаточно тяжело. Установим режим отображения меню Large Thumbnail (Большие миниатюры) (рис. 5.15).
5.15).
Рис. 5.15. Установка режима отображения для удобства работы
При таком отображении достаточно легко найти и рассмотреть все формы (рис. 5.16).
6.Приступим к рисованию. Выберите цвет Foreground (Основной) темно-синий, как море. Залейте документ, используя «горячие» клавиши.
98
Урок 5. Формы. Служебные наборы
7.Активизируйте инструмент Brush (Кисть). Задайте мягкие края у кисти. Установите в Foreground бледно-голубой цвет. Рисуйте разными яркостными составляющими внутри «моря», создавая тропический остров.
8.Присваивая разные цвета Brush (Кисти) с мягкими краями, нарисуйте желтый остров (рис. 5.17) и зеленую растительность.
Рис. 5.16. Отображение больших пиктограмм
Рис. 5.17. Остров в море | Рис. 5.18. Раскрашенный инструментом Paint Bucket |
| морской дьявол |
9.Для создания растительности и других объектов на острове и в воде используйте подгруженные формы. Во всех случаях следует рисовать формы, удерживая клавишу <Shift> для пропорциональности. В качестве основного цвета необходимо устанавливать черный цвет для последующего раскрашивания внутри.
Во всех случаях следует рисовать формы, удерживая клавишу <Shift> для пропорциональности. В качестве основного цвета необходимо устанавливать черный цвет для последующего раскрашивания внутри.
10.Нарисуйте злобного морского дьявола в верхней части острова.
99
Adobe Photoshop CS6. Мастер-класс Евгении Тучкевич
11.Для раскрашивания удобно использовать инструмент Paint Bucket (Заливка). Выбирайте Foreground и щелкайте внутри объекта. Раскрасьте морского дьявола (рис. 5.18).
12.Последовательно создавая и закрашивая объекты, можно получить различные композиции. Осталось обозначить дорожку до клада.
Для создания дорожки используется круглая жесткая кисть, у которой в палитре Brush (Кисть) в разделе Brush Tip Shape (Форма отпечатка кисти) параметр Spacing (Интервалы) установлен в значение 292% (рис. 5.19).
Рис. 5.19. Разделение кисти
100
Вектор в Фотошопе | verovski
Статьи Теория
0 Comment Дмитрий Веровски
С самого начала основания Хронофага я раскрывал покровы работы всех векторных инструментов в Фотошопе. Этим уроком я хочу подвести итог всей работы и собрать воедино все уроки, касающиеся вектора в Фотошопе и работы с ним. Я должен сказать, что тема вектора в Фотошопе кажется очень сложной и отпугивает новичков. И конечно, если вы не разбираетесь в векторе, но хотите его основательно изучить, одной статьи вам будет мало.
Но для этого ведь я и написал целый цикл статей, посвященный, наверное, всем даже незначительным аспектам работы с вектором. А эта статья — собирательная.
С чего начать изучение вектора в Фотошопе?
Вот как нужно читать эту статью. Начните с начала. Читайте абзац за абзацем и переходите по специфическим ссылкам. Ссылки будут раскрывать обширные темы работы с вектором в Фотошопе и выстраивать изучение в правильном постепенном порядке. Например, в этом уроке вы найдете ссылки, раскрывающие отдельные инструменты и настройки вроде инструмента Пера Pen Tool. Перейдя по ссылке и изучив Pen Tool возвращайтесь к этой статье. И если двигаться по всем урокам Хронофага именно так, то вам хватит нескольких дней чтобы закрыть вопрос работы с вектором раз и навсегда.
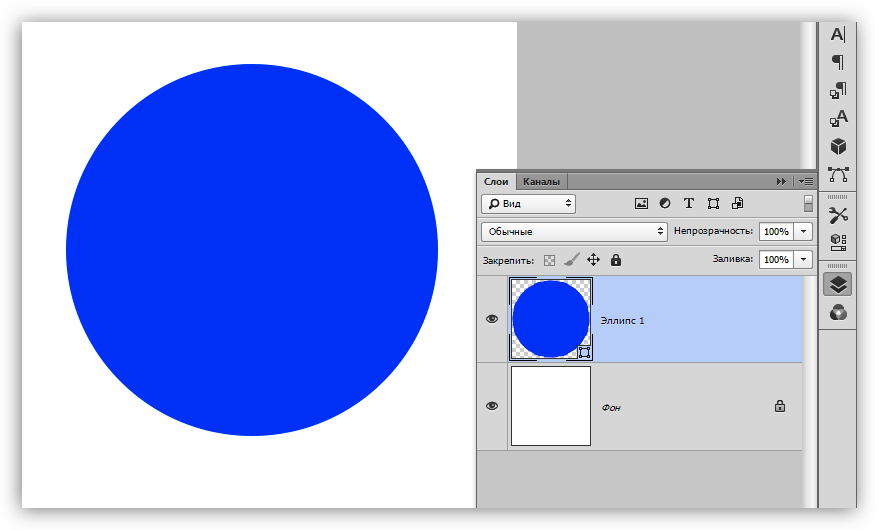
Изучение вектора нужно начать с самого вектора. И прежде всего ответить себе на простой вопрос. Зачем в Фотошопе нужен вектор? Ведь Фотошоп программа исключительно растровая. Вы будете удивлены, когда узнаете, что даже вектор в Фотошопе весьма условный. Он конечно вектор, но отображается на экране растровым образом. Поэтому приблизив некий векторный элемент вы всегда столкнетесь со следующей картиной. Идеальный векторный контур, а внутри пиксельная заливка.
И прежде всего ответить себе на простой вопрос. Зачем в Фотошопе нужен вектор? Ведь Фотошоп программа исключительно растровая. Вы будете удивлены, когда узнаете, что даже вектор в Фотошопе весьма условный. Он конечно вектор, но отображается на экране растровым образом. Поэтому приблизив некий векторный элемент вы всегда столкнетесь со следующей картиной. Идеальный векторный контур, а внутри пиксельная заливка.
Причин использовать векторные инструменты в растровом редакторе много. Это и легкий способ внести изменение в графику, и отсутствие потери качества при масштабировании. Обо всех плюсах применения вектора в Фотошопе вы узнаете из статьи:
- Зачем в Фотошопе нужен вектор?
Векторные режимы
Прежде чем начать работать в векторных инструментах, я считаю крайне важным для начинающего пользователя разобраться в 3-х основных режимах работы векторных инструментов Фотошопа. Почему же это так важно? Бывает, начинающий пользователь выбирает векторный инструмент, а он не рисует. Или рисует, но каким-то тонким контуром, который затем пропадает. Загадки. Но разгадать их легко, если знать, какой в данный момент режим векторного инструмента активирован.
Или рисует, но каким-то тонким контуром, который затем пропадает. Загадки. Но разгадать их легко, если знать, какой в данный момент режим векторного инструмента активирован.
Всего их три. Это режимы Shape Layer, Path и Fill Pixels. Первый режим — это тот что вам нужен, если вы намерены создавать векторные элементы в Фотошопе. Второй Path создает пустые векторные контуры. Сами по себе они ничего не делают, но их можно использовать для разных целей и даже превратить в полноценный шеип. Третий режим Fill Pixels используя векторные инструменты, рисует пиксельные фигуры. Впрочем обо всем это вы узнаете более подробно из статьи:
- Векторные режимы Shape Layer, Path и Fill Pixels в Фотошопе
Примитивные векторные фигуры в Фотошопе
Начать освоение вектора вы можете уже сейчас с примитивных инструментов Фотошопа для рисования прямоугольников Rectangle Tool, окружностей Ellipse Tool и других простейших инструментов. Что же они делают? Понятно что. Рисуют в векторе простые фигуры.
Что же они делают? Понятно что. Рисуют в векторе простые фигуры.
Какие фигуры можно создать в Фотошопе через вектор, какие у них настройки и возможности? Ответы на эти вопросы вы найдете в статье:
- Инструменты векторных примитивов в Фотошопе
Произвольные векторные фигуры
Разобраться в этом инструменте очень просто, если вы прочитаете статью посвященную только ему, и просмотрите видео урок с демонстрацией работы в этом инструменте Произвольной фигуры.
- Custom Shape Tool в Фотошопе (произвольная фигура)
- Видео урок: Как создать фигуру инструментом Custome Shape
Режимы совмещения в Векторе
Если вы немного увлекались 3D графикой, то наверняка знаете, что все сложные объекты состоят из простых. Стол состоит из пяти прямоугольников, стул из 7-8-ми. Большая часть объектов представляет из себя совмещение шаров, овалов и кубов и прочих вытянутых или сжатых объектов. Тоже самое происходит с вектором в Фотошопе.
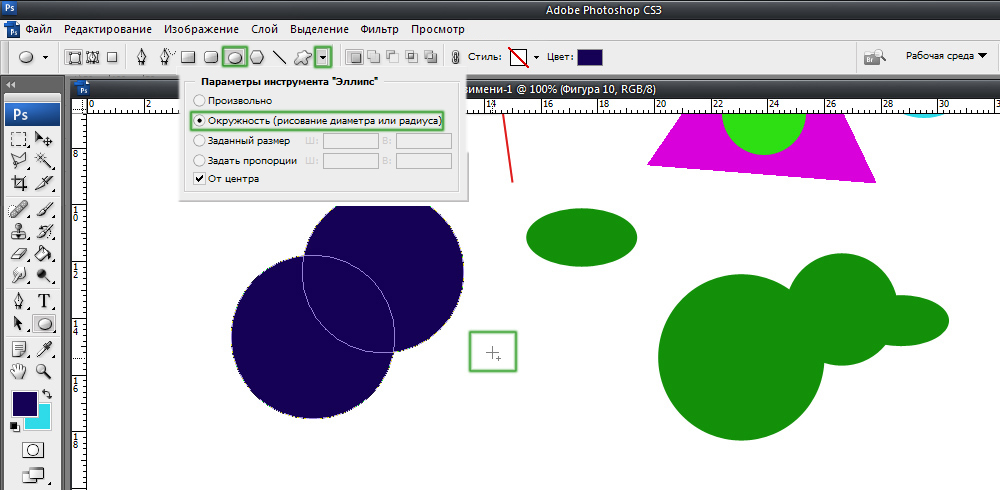
Луна — это окружность, а лунный месяц — две окружности, одна из которых вырезает другую. Сыр с дырками — это прямоугольник и 5 окружностей, которые проделывают дырки в прямоугольнике.
Зная об этом мы понимаем, что разные элементы вектора имеют разные режимы совмещения друг с другом. Одни прибавляют, другие вырезают. Какие же режимы совмещения есть в Фотошопе, как ими пользоваться и на их основе создавать более сложные фигуры? Обо всем этом вы узнаете в статье:
- Режимы совмещения Add, Subtract, Intersect и Exlude в Фотошопе
Инструменты управления векторными точками
После того, как вы научились превращать простые фигуры в сложные, пора научиться манипулировать с точками и направляющими, из которых состоит векторные фигуры. За управление фигурами и точками отвечают два инструмента, похожих на Move Tool, о которыx и пойдет речь. Разобраться в управлении просто, если прочитать статью:
За управление фигурами и точками отвечают два инструмента, похожих на Move Tool, о которыx и пойдет речь. Разобраться в управлении просто, если прочитать статью:
- Инструменты Path Selection и Direct Selection Tool в Фотошопе
Инструменты рисования в векторе Pen Tool
Не долго будешь играться с окружностями да прямоугольниками. И даже изучив режимы совмещения, творчество заковано в рамки примитивных фигур. Настало время взяться за настоящие инструменты рисования. Поэтому в этой части изучения вектора мы поговорим об инструментах рисования.
Инструменты рисования в векторе это инструмент Pen Tool и примыкающие к нему инструменты вроде Freeform Pen Tool, Convert Point Tool и так далее. Все они входят в одну общую группу инструментов. И в этой статье вы найдете подробное описание их возможностей и настроек:
- Векторные инструменты рисования (Pen Tool, Freeform Pen Tool)
Как рисовать инструментом Pen Tool
Те пользователи, кто взялись за инструмент Pen Tool уже знают, что рисовать им не так просто. Говорят что Pen Tool один из самых сложных инструментов Фотошопа, да и не только Фотошопа. Ведь этот векторный инструмент встречается практически во всех графических программах. Я изучал этот инструмент, что называется, с нуля без всяких учебников. Поняв принципы его работы, я надеюсь что нашел наиболее простой способ освоения этого инструмента для тех, кому он кажется сложным и непонятным.
Говорят что Pen Tool один из самых сложных инструментов Фотошопа, да и не только Фотошопа. Ведь этот векторный инструмент встречается практически во всех графических программах. Я изучал этот инструмент, что называется, с нуля без всяких учебников. Поняв принципы его работы, я надеюсь что нашел наиболее простой способ освоения этого инструмента для тех, кому он кажется сложным и непонятным.
Рисовать Пером просто. Главное понять логику его работы, а так же логику устройства векторных кривых вообще. О том как легко рисовать инструментом Pen Tool различные объекты вы узнаете в уроках:
- Основы работы Pen Tool
В добавление к этому будет полезно изучить такую же статью о Pen Tool в иллюстраторе, которая рассматривает его с немного другой стороны.
- Pen Tool в Иллюстраторе
Панель настроек вектора в Фотошопе
Потратив столько времени на отдельные элементы управления вектором мы возвращаемся к панели настроек. Если вы заметили, она является общей для практически всех векторных инструментов рисования. До сих пор мы изучали вектор в Фотошопе по отдельным крупицам.
Если вы заметили, она является общей для практически всех векторных инструментов рисования. До сих пор мы изучали вектор в Фотошопе по отдельным крупицам.
Инструменты рисования, настройки, режимы совмещения. Пора, наконец, пройтись по всей панели настроек в целом и соединить свои знания в одно целое.
- Панель настроек для векторных инструментов в Фотошопе (до версии CS5 включительно)
Если же вы уже перескочили на последнюю версию фотошопа — Photoshop CS6, то вам будет интересно просмотреть видео уроки об изменениях на панели настроек и новых опциях и возможностях работы с вектором.
- Векторные фигуры в Фотошопе CS6
- Пунктирная линия в Фотошопе CS6
Если вы справились со всеми статьями, я вас поздравляю. Теперь вы векторный специалист в программе Фотошоп и знаете о векторе все.
WRITTEN BY
Как установить Photoshop Custom Shapes Tutorial
В этом уроке я покажу вам методы, с помощью которых вы можете установить Photoshop. пользовательские формы в Photoshop. Пользовательские формы для Photoshop представлены в виде
файлов CSH, и их можно импортировать в Photoshop, после чего их можно использовать
для различных целей.
пользовательские формы в Photoshop. Пользовательские формы для Photoshop представлены в виде
файлов CSH, и их можно импортировать в Photoshop, после чего их можно использовать
для различных целей.
Вы можете посмотреть видеоурок или текстовую версию ниже. По любым вопросам или замечания обращайтесь shapeforphotoshop.com через нашу контактную форму.
Что такое нестандартная форма?
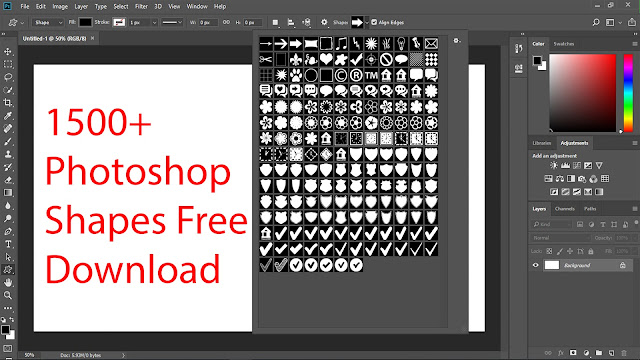
Итак, вы впервые решили использовать Custom-Shape, и у вас нет подсказка о формах Photoshop. Я расскажу вам в нескольких словах, что custom-shape и как его установить в Photoshop.
С самого начала я хочу, чтобы вы знали, что нестандартные формы очень полезны в Photoshop. ресурсы и могут быть использованы по-разному. Поэтому важно не только уметь использовать их правильно, но также важно знать, как создавать свои собственные формы.
Итак, что такое Custom-Shape? Все мы знаем, что такое форма, пространство, занимаемое
объекта, определяемого его внешними границами. Есть базовая плоскость, двумерная
объекты геометрии в виде набора из двух или более точек, таких как: линия, кривая или плоскость
фигуры (прямоугольники, круги и т. д.). У нас также есть твердый трехмерный
геометрические объекты, представленные сплошной фигурой, такой как куб или сфера.
Есть базовая плоскость, двумерная
объекты геометрии в виде набора из двух или более точек, таких как: линия, кривая или плоскость
фигуры (прямоугольники, круги и т. д.). У нас также есть твердый трехмерный
геометрические объекты, представленные сплошной фигурой, такой как куб или сфера.
В Photoshop нестандартная фигура — это двухмерный объект, который определяется только его форма. Таким образом, пользовательскую форму можно увидеть как силуэт объекта. Это не определяется цветовыми вариациями, фактурой, глубиной и так далее, только формой. Это не означает, что вы не можете имитировать 3D-вид объекта с помощью 2D-фигур. Как вы можете куб можно представить как прямоугольник (если смотреть спереди) или как куб (если смотреть спереди). с одной стороны). Вы найдете более подробную информацию в разделе: «Как создать пользовательский Форма?».
Photoshop поставляется с основными инструментами пользовательских форм, такими как: инструмент «Прямоугольник», «Эллипс».
Инструмент и — Инструмент «Линия», которые помогают рисовать объекты плоской геометрии. Но, это также
имеет инструмент Custom Shape Tool, где вы можете сделать следующее:
Но, это также
имеет инструмент Custom Shape Tool, где вы можете сделать следующее:
- а. найти — (все версии Photoshop поставляются с предопределенным списком пользовательских фигур)
- б. upload — (загружать и использовать пользовательские формы, созданные другими людьми)
- в. create — (создать другие более сложные формы и использовать их)
- д. save — (сохранить одну или несколько пользовательских фигур в виде файла CSH)
Как установить пользовательскую форму?
Теперь поговорим о трех методах, позволяющих устанавливать пользовательские фигуры в Фотошоп.
Допустим, вы нашли нужный вам пользовательский набор форм и хотите установить его в
Фотошоп. Есть три простых способа сделать это. Но прежде чем говорить
об этих трех методах установки пользовательских форм сначала вам нужно скачать
файл. Пользовательский набор форм сохраняется как файл CSH. Но многие авторы добавляют файл TXT
с информацией о лицензии и заархивируйте два файла с расширениями ZIP или RAR. например. Поэтому загрузите файл CSH или ZIP и сохраните его на своем компьютере. Очень
важно, не забудьте путь, по которому вы сохранили файл, он понадобится вам позже
на. Если это архив, вы должны извлечь файлы из архива, потому что мы
может загружать файлы CSH только в Photoshop. Щелкните правой кнопкой мыши ZIP-файл и нажмите «Извлечь».
например. Поэтому загрузите файл CSH или ZIP и сохраните его на своем компьютере. Очень
важно, не забудьте путь, по которому вы сохранили файл, он понадобится вам позже
на. Если это архив, вы должны извлечь файлы из архива, потому что мы
может загружать файлы CSH только в Photoshop. Щелкните правой кнопкой мыши ZIP-файл и нажмите «Извлечь».
Способ 1. Перетаскивание. Первый способ, а также более простой, для установки файл CSH, чтобы открыть Photoshop и просто перетащить пользовательскую форму файл в фотошопе.
Способ 2. Загрузить фигуры. Второй способ — использовать параметр «Загрузить фигуры».
из инструмента «Пользовательская фигура». Откройте средство выбора Custom Shape, и вы увидите небольшой
кнопку вправо. Нажмите на нее и выберите «Загрузить фигуры» из списка. Быть в курсе, что
Photoshop перенесет вас в предопределенную папку Custom Shapes, которая создается при установке.
Фотошоп. Вам нужно перейти по пути, по которому вы сохранили файл CSH, и загрузить его. оттуда.
оттуда.
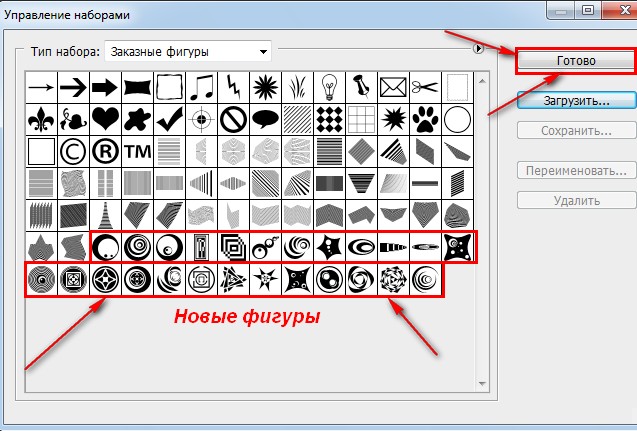
Способ 3. Менеджер предустановок. Перейдите в меню «Правка» и в одном из подменю является менеджером пресетов. Это на самом деле окно, где вы можете управлять всеми ресурсами который установлен Photoshop. Вы можете просмотреть, загрузить, сохранить или удалить их. Ресурсы включают кисти, настраиваемые фигуры, действия и т. д. Используя выпадающий список, вы необходимо установить тип предустановки на пользовательские формы. Затем используйте кнопку «Загрузить» из правая сторона окна. Снова перейдите по пути, по которому вы сохранили файл CSH. которую вы хотите установить, и нажмите Загрузить.
Все три представленных метода имеют один и тот же результат, то есть установку файла CSH в Photoshop. Итак, когда вы откроете окно выбора Custom Shape, все фигуры будут в этом списке, готовые к использованию.
Создайте собственную форму и кисть за 20 минут
wordpressинтеграция
28 января 2022 г. 28 января 2022 г.
28 января 2022 г.
28 января 2022 г.
Если вы знакомы с рабочими инструментами Photoshop, вы должны знать о настраиваемых формах по умолчанию и настраиваемых кистях, которые поставляются вместе с ним. Однако часто формы и кисти по умолчанию могут не соответствовать вашим требованиям. Но чтобы преодолеть подобные ситуации, вы можете создавать свои собственные формы и кисти, которые вы также можете использовать в будущих проектах. В дополнение к этому, как только вы создадите пользовательскую форму или пользовательскую кисть для определенного элемента, вы сможете сэкономить много времени, поскольку вам не нужно будет создавать их снова для того же элемента.
В этом уроке вы узнаете, как создать пользовательскую форму и пользовательскую кисть в Photoshop CS6. Поэтому, прежде чем пытаться искать и загружать формы и кисти из Интернета, не лучше ли создать их самостоятельно.
Итак, приступим!
Создание и определение пользовательской формы Пользовательские формы играют очень важную роль в Photoshop.![]() Работа с пользовательскими фигурами может сэкономить ваше драгоценное время, которое вы можете использовать для других аспектов веб-дизайна, разработки, маркетинга и т. д. Создав пользовательскую фигуру, вы можете создать новую копию этой фигуры любого цвета и размера. , а также придать ему уникальный стиль.
Работа с пользовательскими фигурами может сэкономить ваше драгоценное время, которое вы можете использовать для других аспектов веб-дизайна, разработки, маркетинга и т. д. Создав пользовательскую фигуру, вы можете создать новую копию этой фигуры любого цвета и размера. , а также придать ему уникальный стиль.
В этом уроке мы создадим Apple iPad Shape , а затем определим эту форму iPad как пользовательскую форму. Итак, давайте разберем весь процесс от начала до конца шаг за шагом.
Шаг 1. Создайте новый файл Photoshop
Создайте новый файл Photoshop размером 2000 x 1500 пикселей, чтобы спроектировать и определить собственную форму. Теперь выберите инструмент формы из палитры инструментов и измените параметр « Shape » на параметр « Path » на панели параметров, расположенной чуть ниже строки меню. Помните, что это самый важный шаг для создания пользовательской формы, поэтому не пропустите его.![]()
Шаг 2: Нарисуйте прямоугольник со скругленными углами
Теперь выберите «инструмент прямоугольника со скругленными углами» из «инструмента формы» и нарисуйте контур прямоугольника со скругленными углами.
Шаг 3: Нарисуйте прямоугольник внутри прямоугольника со скругленными углами
После этого выберите инструмент «Прямоугольник» и нарисуйте прямоугольный путь внутри пути, который мы только что создали на предыдущем шаге.
Шаг 4. Нарисуйте кнопку «Домой» с помощью инструмента «Эллипс»
Теперь возьмите центр пути формы (здесь вы можете воспользоваться помощью линеек/направляющих), который мы только что создали, и нарисуйте круглую кнопку «Домой» на нижнюю часть траектории формы iPad, выбрав «инструмент эллипса» в инструменте формы, между прямоугольником и прямоугольником со скругленными углами.
Шаг 5.
 Нарисуйте небольшой прямоугольник в центре кнопки «Домой»
Нарисуйте небольшой прямоугольник в центре кнопки «Домой»После рисования кнопки «Домой» выберите инструмент «Прямоугольник» и нарисуйте небольшой прямоугольник внутри кнопки «Домой» на iPad.
Шаг 6. Нарисуйте камеру
Теперь, используя инструмент «Эллипс», нарисуйте небольшой путь камеры в центре верхней части контура формы iPad, между прямоугольником со скругленными углами и прямоугольником. И мы почти закончили!
Шаг 7. Определение пользовательской формы
Как видите, мы закончили с контуром формы iPad, теперь нам нужно определить его как пользовательскую форму. Итак, щелкните правой кнопкой мыши путь формы iPad и выберите «Определить пользовательскую форму». Вы также можете найти «Определить пользовательскую форму» в опции «Редактировать », доступной в строке главного меню .
Шаг 8.
 Назовите ее как хотите
Назовите ее как хотитеПосле нажатия «Определить пользовательскую форму» появится всплывающее окно, в котором вы можете назвать свою пользовательскую форму, а также просмотреть ее предварительный просмотр. Здесь мы назвали его «Apple iPad», но вы можете оставить его как хотите.
Шаг 9: Откройте новый файл и поэкспериментируйте со своей новой пользовательской формой
Теперь создайте новый документ Photoshop и выберите «Инструмент пользовательской формы», расположенный внутри инструмента формы. Затем перейдите в «Панель формы», где вы найдете свою новую пользовательскую форму. Выберите форму своего iPad и сделайте iPad любого размера и цвета, а также добавьте стиль слоя, чтобы он выглядел как настоящий iPad.
Быстрый совет : Нарисуйте фигуру, удерживая нажатой клавишу Shift, так как это сохранит пропорции формы.
Это все о создании и определении новых пользовательских форм.
Изучив, как создавать собственные фигуры, давайте двигаться дальше и научиться создавать собственные кисти в Photoshop CS6. По умолчанию Photoshop содержит множество кистей, но иногда ни одна из предустановленных кистей не предлагает именно то, что вам нужно.
Многие думают, что создать свою собственную кисть в PS очень сложно, но на самом деле это совсем не так. Это потому, что любое изображение или другой графический элемент можно использовать для создания пользовательской кисти. Photoshop позволяет сохранить пользовательскую кисть в разделе «Наборы кистей», которую вы можете использовать при необходимости.
Теперь, чтобы создать пользовательскую кисть, мы создадим логотип Apple и определим его как нашу пользовательскую предустановку кисти.
Давайте посмотрим, как это делается.
Шаг 1: Создайте новый файл и установите линейки
Создайте новый документ Photoshop размером 1000 x 1000 пикселей и установите вертикальную и горизонтальную линейки в его середине. Здесь мы установили линейки на 500 пикселей как по горизонтали, так и по вертикали. Установив линейки, вы сможете распознать центр файла и создать лучшую форму.
Здесь мы установили линейки на 500 пикселей как по горизонтали, так и по вертикали. Установив линейки, вы сможете распознать центр файла и создать лучшую форму.
Шаг 2. Нарисуйте вертикальную форму яйца с помощью инструмента «Эллипс»
После установки линеек выберите «инструмент эллипса» из «инструментов формы» и нарисуйте вертикальную форму яйца в центре. Также помните, что вы можете перемещать фигуру, нажимая «Shift + a» на клавиатуре.
Шаг 3: Выберите параметр «Деформация»
Теперь выберите форму, похожую на яйцо, нажав Ctrl + t (Windows) / Command + t (Mac), щелкните правой кнопкой мыши и выберите « Деформация ”опция.
После выбора деформации растяните фигуру с левой и правой сторон верхней части.
Шаг 4: Выберите опцию «Перспектива»
Снова нажмите Ctrl + t / Command + t. Щелкните правой кнопкой мыши фигуру и выберите параметр «Перспектива».
Щелкните правой кнопкой мыши фигуру и выберите параметр «Перспектива».
Теперь растяните форму с верхней и нижней сторон.
Шаг 5: Создайте дубликат слоя редактируемой фигуры
После растяжения фигуры создайте дубликат слоя, поднявшись на Меню слоев в строке меню и выбор Дублировать слой .
Затем переместите этот дубликат слоя вправо, чтобы сформировать форму, похожую на яблоко.
Шаг 6. Отключите видимость фонового слоя и объедините обе фигуры
После получения формы, похожей на яблоко, отключите видимость фонового слоя.
После этого выберите как исходный, так и дубликат слоя в палитре слоев, нажав клавишу Ctrl или Command. Щелкните правой кнопкой мыши и выберите опцию «Объединить слой». Он объединит оба изображения в одно изображение.
Он объединит оба изображения в одно изображение.
Шаг 7: Выберите параметр «Перспектива»
После объединения обеих фигур в одну включите видимость фонового слоя. Щелкните правой кнопкой мыши новую фигуру и выберите « Perspective ».
И вытяните его форму сверху и снизу, чтобы получить форму яблока, как показано на скриншоте ниже.
Шаг 8: Нарисуйте форму листа
Создайте форму маленького листа с помощью инструмента «Эллипс», чуть выше верхней стороны фигуры яблока.
И поверните форму листа вправо, как показано ниже на скриншоте.
Шаг 9: Вырежьте форму яблока с правой стороны
Теперь используйте « Elliptical Marquee Tool » на правой стороне формы яблока, как показано на скриншоте ниже:
Затем заполните эллиптическое выделение белым цветом с помощью инструмента рисования. Таким образом, форма яблока будет выглядеть так, как если бы она была разрезана с этой стороны.
Таким образом, форма яблока будет выглядеть так, как если бы она была разрезана с этой стороны.
Поздравляем! Вы только что сделали свой « Apple Logo »
Шаг 10: Определите пользовательскую кисть
Теперь перейдите в меню редактирования и выберите опцию « Define Brush Preset ».
Photoshop откроет диалоговое окно с предложением назвать вашу новую кисть. Он также покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, и размер кисти по умолчанию в пикселях.
Шаг 11. Поиграйте со своей новой пользовательской кистью!
Наконец, вы можете найти свою новую кисть внутри набора кистей, перейдя в меню окна в строке меню .
Вот и все!
Итак, это основы создания собственных форм и кистей.![]()
