Какие программы нужны для создания сайта
Создание сайта — это интересный и творческий процесс, который может быть легким и приятным, если у вас есть подходящие инструменты. В этой статье
Создание сайта — это интересный и творческий процесс, который может быть легким и приятным, если у вас есть подходящие инструменты. В этой статье мы рассмотрим основные программы, которые пригодятся вам для создания сайта.
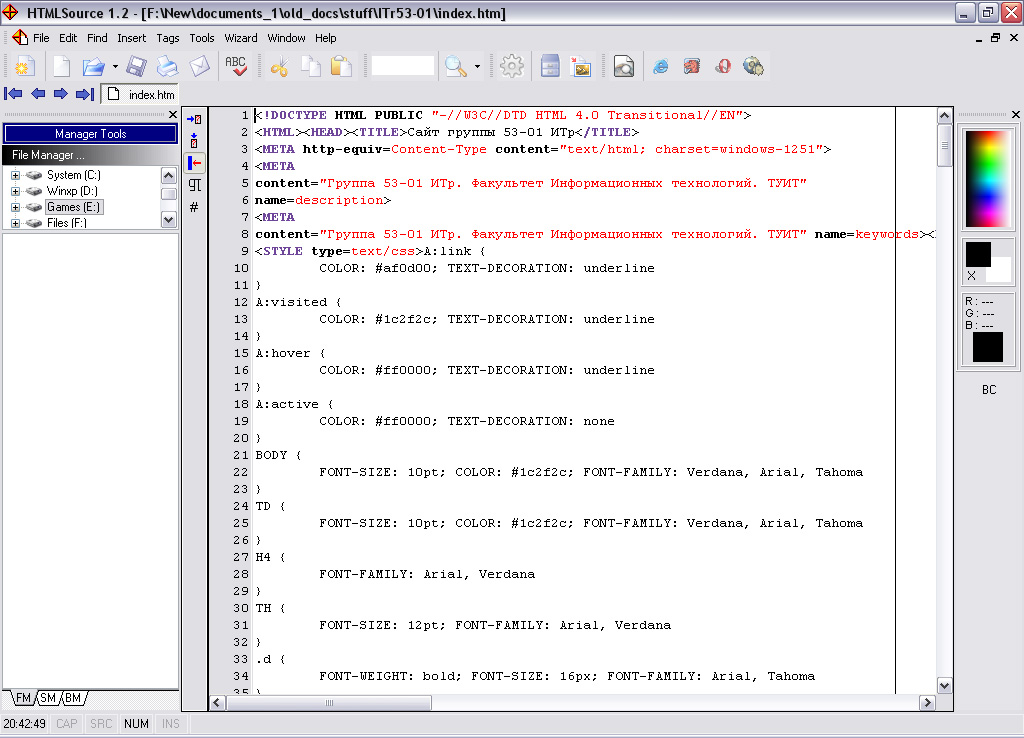
Редактор кода
Редактор кода — это ваш основной инструмент для написания HTML, CSS и JavaScript кода. Существует множество редакторов кода, но некоторые из популярных вариантов включают:
- Visual Studio Code (бесплатный, с открытым исходным кодом, доступен для Windows, macOS и Linux)
- Sublime Text (платный с бесплатной пробной версией, доступен для Windows, macOS и Linux)
- Atom (бесплатный, с открытым исходным кодом, доступен для Windows, macOS и Linux)
Выбирайте редактор кода в соответствии с вашими предпочтениями и операционной системой.
Графический редактор
Для создания веб-дизайна и работы с изображениями вам потребуется графический редактор. Самые популярные графические редакторы:
- Adobe Photoshop (платный, доступен для Windows и macOS)
- GIMP (бесплатный, с открытым исходным кодом, доступен для Windows, macOS и Linux)
- Sketch (платный, доступен только для macOS)
Среда разработки (IDE)
Среда разработки (IDE) — это расширенный редактор кода, который предоставляет дополнительные функции, такие как автодополнение кода, подсветка синтаксиса, интеграция с системами контроля версий и многое другое. Некоторые популярные IDE для веб-разработки:
- WebStorm (платный с бесплатной пробной версией, доступен для Windows, macOS и Linux)
- Visual Studio Code (бесплатный, с открытым исходным кодом, доступен для Windows, macOS и Linux)
- NetBeans (бесплатный, с открытым исходным кодом, доступен для Windows, macOS и Linux)
Браузер для тестирования
Будучи веб-разработчиком, вам необходимо тестировать свои сайты на разных браузерах, чтобы убедиться, что они корректно отображаются и работают. Вот список популярных браузеров для тестирования:
Вот список популярных браузеров для тестирования:
- Google Chrome
- Mozilla Firefox
- Safari
- Microsoft Edge
Система контроля версий
Система контроля версий позволяет отслеживать изменения в вашем коде и возвращаться к предыдущим версиям при необходимости. Самой популярной системой контроля версий является Git. Для работы с Git вам понадобятся следующие программы:
- Git (бесплатный, с открытым исходным кодом, доступен для Windows, macOS и Linux)
- GitHub Desktop (бесплатный, с открытым исходным кодом, доступен для Windows и macOS) или другой графический интерфейс для Git
Заключение
Теперь, когда вы знаете, какие программы нужны для создания сайта, можете начать свой путь в мир веб-разработки! Удачи и хорошего кода! 😉
Создание сайтов на Java и Javascript, разработка программ, мобильных приложений
Язык Java был создан в 1995 году Джеймсом Гослингом. Первая сборка «Ява» позиционировалась на рынке IT-продуктов как один из главных компонентов Sun Microsystems. Философия данного языка программирования проста: «Напиши один раз, запускай везде». Высокая востребованность разработки Sun Microsystems обусловлена 7 основными преимуществами:
Первая сборка «Ява» позиционировалась на рынке IT-продуктов как один из главных компонентов Sun Microsystems. Философия данного языка программирования проста: «Напиши один раз, запускай везде». Высокая востребованность разработки Sun Microsystems обусловлена 7 основными преимуществами:
- отсутствием привязки к платформе;
- простотой в изучении;
- безопасностью;
- портативностью;
- многопоточностью;
- высокой производительностью;
- объектной ориентированности с возможностью расширения дополнений.
На языке Java создаются сайты, программы и приложения, в том числе предназначенные для мобильных устройств.
Компания Soft Media Group – это коллектив талантливых программистов, имеющих большой опыт создания приложений различной сложности. Наши специалисты прекрасно знакомы со всеми тонкостями Java. Позвоните нам прямо сейчас и доверьте разработку приложения профессионалам своего дела!
Создание сайтов на Java
Язык программирования Java представляет собой идеальный инструмент для сайтостроения. Созданные проекты прекрасно работают на Windows и Unix-серверах. Сайт, написанный на Java, состоит из множества приложений, каждое из которых работает и инсталлируется отдельно от остальных компонентов.
Созданные проекты прекрасно работают на Windows и Unix-серверах. Сайт, написанный на Java, состоит из множества приложений, каждое из которых работает и инсталлируется отдельно от остальных компонентов.
Вам необходимо создать площадку, выдерживающую высокую трафиковую нагрузку? Эту проблему позволяет решить разработка сайтов на Java! Технологии Java EE подразумевают использование проверенных шаблонов, которые сами по себе являются высокопроизводительными.
Используя Java, программисты реализуют любые пожелания заказчика к структуре сайта. Наши специалисты имеют большой опыт работы и отлично знают данный язык. Вы можете смело доверить Soft Media Group создание проекта любой сложности!
Разработка программного обеспечения на Java
Вам необходима универсальная программа, которая практически не привязана к аппаратной мощности «железа» и запускается на широком спектре платформ? Разработка программ на Java является одним из ведущих направлений деятельности компании Soft Media Group.
- Android;
- SOA;
- Open Source;
- OSGI;
- Automation;
- J2EE и другие.
Приложение будет запускаться на компьютере в браузере, на смартфоне, планшете или любом другом устройстве, работающим под одной из вышеупомянутых платформ. Наша компания предлагает:
- разработку программ полного цикла;
- активное взаимодействие с заказчиком на всех стадиях девелопмента;
- услуги по интеграции готового IT-продукта в основную систему;
- передачу клиенту всех прав на исходный код.
В будущем заказчик сможет модернизировать приложение по своему усмотрению, если в этом возникнет необходимость. Наши специалисты реализуют любые пожелания клиента к готовому продукту. Позвоните нам прямо сейчас и доверьте разработку необходимой программы специалистам компании Soft Media Group!
Приложения на Java
Наша компания занимается разработкой корпоративных систем, браузерных и мобильных приложений. К последним относится широкий спектр продуктов:
К последним относится широкий спектр продуктов:
- игры;
- мультимедиа;
- программы для социальных сетей;
- приложения для работы с финансами;
- рекламное ПО и многое другое.
Как правило, разработка приложений на Java осуществляется по принципу полного цикла. После того как команда программистов закончит работу, клиенту предоставляется отлаженный продукт, позволяющий решать определенные задачи, который исправно работает и уже готов к использованию. Вы можете заказать разработку мобильных приложения различных типов:
- локализационные сервисы;
- распространители медиаконтента;
- программы VOIP-телефонии;
- утилиты для платежей и переводов;
- корпоративные социальные сети.
Возможна разработка и других приложений в соответствии с пожеланиями заказчика. Вам необходим надежный партнер, который в кратчайший срок предоставит стабильную программу, сайт или приложение, написанные на Java? Тогда позвоните в компанию Soft Media Group прямо сейчас!
Лучший офлайн конструктор сайтов 2023 года
В настоящее время, чтобы оставаться на виду, вам абсолютно необходимо иметь веб-сайт. По мере развития онлайн-ландшафта, когда веб-пользователи становятся все более разборчивыми, становится все более важным, чтобы ваш сайт выделялся благодаря первоклассному дизайну и солидному контенту. К счастью, с такими программами, как Mobirise, одним из самых распространенных инструментов для создания веб-сайтов в автономном режиме, процесс создания увлекательного веб-сайта находится в пределах досягаемости. Виртуальный мир — неотъемлемая часть жизни в наши дни — в этом нет никаких сомнений.
По мере развития онлайн-ландшафта, когда веб-пользователи становятся все более разборчивыми, становится все более важным, чтобы ваш сайт выделялся благодаря первоклассному дизайну и солидному контенту. К счастью, с такими программами, как Mobirise, одним из самых распространенных инструментов для создания веб-сайтов в автономном режиме, процесс создания увлекательного веб-сайта находится в пределах досягаемости. Виртуальный мир — неотъемлемая часть жизни в наши дни — в этом нет никаких сомнений.
Бесплатный автономный конструктор веб-сайтов в действии
Возможности лучшего автономного конструктора сайтовOffline Web Builder предоставляет пользователям множество функций! Те, у кого нет технических знаний или навыков программирования, могут без особых усилий сформировать и создать впечатляющий веб-сайт с потрясающим дизайном и макетами — насколько это здорово? Ниже приведены привилегии, которые вы получите при использовании Offline Website Builder:
Крутые макетыАвтономный конструктор веб-сайтов всегда старается идти в ногу со временем и выпускать передовые и уникальные шаблоны и темы.
 Вот почему существуют такие особенности дизайна, как градиенты, анимация, закругленные изображения, адаптивные значки, шаблоны сетки и многое другое. Программное обеспечение Mobirise Website Design предоставляет вам доступ к более чем 70 универсальным темам, которые позволяют вам создать веб-сайт на свой вкус! 7500+ блоков
Вот почему существуют такие особенности дизайна, как градиенты, анимация, закругленные изображения, адаптивные значки, шаблоны сетки и многое другое. Программное обеспечение Mobirise Website Design предоставляет вам доступ к более чем 70 универсальным темам, которые позволяют вам создать веб-сайт на свой вкус! 7500+ блоков Темы Offline Web Builder могут похвастаться сотней различных блоков, которыми можно манипулировать по своему усмотрению. От обычных функций, таких как верхние и нижние колонтитулы и карты, до более сложных элементов, таких как магазины, контактные формы и тарифные планы — каждый блок совершенно уникален и может быть адаптирован в соответствии с потребностями вашего сайта.
Получить комплект
Новейшие технологииВ основе Offline Website Builder лежат две выдающиеся технологии — AMP и Bootstrap. У пользователя есть возможность выбрать тему AMP или Bootstrap для предстоящего проекта.
 Изменение размера веб-сайта в соответствии с любым устройством, а также быстрое время загрузки будут достигнуты с помощью этих двух фреймворков, что улучшит общее впечатление пользователя. Удобный для пользователя
Изменение размера веб-сайта в соответствии с любым устройством, а также быстрое время загрузки будут достигнуты с помощью этих двух фреймворков, что улучшит общее впечатление пользователя. Удобный для пользователя На самом деле вам не нужно читать какие-либо руководства, чтобы начать использовать Mobirise Web Page Maker. Его интерфейс прост и абсолютно прост для понимания!
Визуальный дизайнПолучите контроль над эстетикой вашего сайта! Пройдите этапы его персонализации, изучите, как он выглядит на телефонах или планшетах, и увидьте последствия вашего выбора в финальном привлекательном виде!
Кодирование не требуется! Почти все, что нужно, можно добиться, не печатая ни строчки кода, только с помощью визуальных эффектов. Но кодирование как вариант доступно!
Экспорт сайта Экспортируйте свой сайт и размещайте его там, где хотите! Конструктор веб-сайтов дает вам свободу выбора любого хостинг-провайдера. Вы также можете разместить свой сайт на серверах Mobirise.
Вы также можете разместить свой сайт на серверах Mobirise.
Множество интеграций с новейшими технологиями и социальными сетями. Свободно используйте Google Fonts, Google Maps, Icons, YouTube, Vimeo, Instagram, ленту социальных сетей, комментарии и многое другое!
МобильныйУдобный для мобильных устройств или адаптивный дизайн сегодня необходим веб-сайтам. Благодаря Bootstrap и AMP эта функция реализована на сайтах Mobirise, и вам не нужно ничего с этим делать!
Как использовать оффлайн конструктор сайтов?Всего 3 простых шага от веб-сайта, о котором вы мечтали!
Установка MobiriseНа Mobirise.com вы можете скачать Offline Website Builder за считанные минуты. Приступайте к работе прямо сейчас благодаря беспроблемному процессу установки. Просто нажмите кнопку ниже.
Скачать сейчас
Дизайн вашего сайта Доступные вам темы предоставляют модель для улучшения внешнего вида вашего веб-сайта — изменяйте блоки, добавляйте страницы, настраивайте цвета, заменяйте текст, обновляйте иллюстрации, вставляйте видео и создавайте желаемое отображение.
Опубликуйте свой веб-сайт на сервере через протокол передачи файлов (FTP), загрузите его версию на локальном диске, разместите по адресу веб-сайта *.mobirisesite.com или, в качестве альтернативы, вы можете опубликовать его на страницах GitHub, если это применимо. В конечном итоге ваш сайт будет готов.
Последние шаблоны20+ лучших программ для веб-дизайна для веб-дизайнеров (2023)
Запускаете веб-сайт? Если вы создаете в первый раз свой собственный сайт или погружение в мир веб-дизайна, вы, вероятно, не совсем уверен, с чего начать. Там так много программного обеспечения, с чего даже начать?
Вам потребуются правильные инструменты, соответствующие области применения.
ваш проект. Возможно, вы хотите заняться веб-дизайном в качестве карьеры — если это
В этом случае вам понадобится специальное программное обеспечение и фреймворки. Но если
вы просто делаете простой веб-сайт для запуска быстро и легко, инструменты, которые вы
использование будет очень разным.
Какой бы ни была ваша цель, одно можно сказать наверняка: дизайн эстетически привлекательного сайта играет ключевую роль в удержании посетителей. 94% всех первых впечатлений на веб-сайте связаны с дизайном, а 48% людей заявили, что дизайн сайта является фактором номер один, определяющим доверие к бизнесу.
Ваш сайт может произвести впечатление на ваших пользователей, и это будет иметь большое значение между тем, решат ли они остаться или перейти к тому, что выглядит лучше и вызывает больше доверия. Вот почему ты нужны профессиональные инструменты, которые помогут вам создать идеальный дизайн, независимо от того, являетесь ли вы полный новичок или работал на веб-сайтах раньше.
Мы составили полный список лучших веб-сайтов. программное обеспечение для проектирования, и мы поможем вам выбрать то, которое наиболее подходит для Ваши цели и уровень мастерства.
Содержание
- Какой тип программного обеспечения вам понадобится
- WordPress – лучшая программа для создания веб-сайтов
- Веб-сайт Builders
- Графическое ПО для веб-дизайна
- Фреймворки для веб-дизайна
- Как выбрать лучший веб-дизайн Программное обеспечение
Какой тип программного обеспечения вам понадобится
Существует множество причин, по которым вы можете захотеть создать веб-сайт. и несколько методов, которые вы можете использовать для этого — некоторые сложнее, чем другие.
и несколько методов, которые вы можете использовать для этого — некоторые сложнее, чем другие.
Конструкторы веб-сайтов — основа веб-дизайна программное обеспечение. Они предназначены для начинающих, личных проектов и малого бизнеса. предлагают простой в использовании инструментарий и варианты публикации прямо на платформе. Нет нужно разобраться с доменами или хостингом. Если вы просто хотите сделать простой сайт для небольшого проекта они являются достойным местом для начала.
Что делать, если вы хотите заняться веб-дизайном или просто хотите создать собственный сайт с нуля? Если это так, ищите программное обеспечение для графического дизайна, которое может помочь вам создать каркас, макет, прототип и создать активы для вашего веб-сайта.
Существуют также интерфейсные фреймворки, такие как Bootstrap, которые
предлагают готовые компоненты, которые упрощают работу с CSS, HTML и Javascript.
намного проще. Они могут очень помочь, если вы также будете кодировать свой сайт.
Наконец-то появился WordPress. Простой, но универсальный, он предлагает функции, которые легко освоить новичкам, но которые имеют большой потенциал для более продвинутых нужд. Если вам нужен сложный веб-сайт без необходимости писать код самостоятельно, это отличное место для начала. А поскольку вы можете создавать свои собственные темы и работать с интерфейсными фреймворками, это также отличная платформа для начинающих веб-дизайнеров.
WordPress — лучшее программное обеспечение для создания веб-сайтов
WordPress — идеальная платформа для начинающих, потому что она проста в освоении, но обладает огромным потенциалом. Это золотая середина между создателями сайтов и написанием кода самостоятельно; он предлагает почти все функции, которые вам когда-либо понадобятся, а также очень прост в использовании, даже если вы никогда раньше не создавали веб-сайт.
По умолчанию WordPress работает как чистый лист.
В этом нет ничего особенного, кроме некоторых очень простых возможностей дизайна, и
возможность создавать страницы и посты в блогах. Но настоящая магия в темах и
плагины. Это то, что позволяет вам создать сайт своей мечты.
Но настоящая магия в темах и
плагины. Это то, что позволяет вам создать сайт своей мечты.
Темы можно найти на WordPress или на сторонних сайтах, таких как Themeforest. Они часто добавляют специальные параметры темы, которые вы можете использовать для настройки ее цветов и внешнего вида. Варианты, как правило, довольно просты, но с их помощью вы можете создать красивый, хотя и простой сайт.
Между тем, плагины могут делать что угодно, начиная от добавления виджета как форма для вашего сайта, чтобы полностью пересмотреть, как он работает.
Например, Elementor — это плагин, который добавляет возможность создавать ваш веб-сайт в мельчайших деталях, превращая WordPress в бесплатный конструктор веб-сайтов. Темы Elementor, такие как Astra, могут дать вам еще больше возможностей для настройки. Используя такие плагины, WordPress становится таким же простым в использовании, как конструктор сайтов, с десятикратным потенциалом.
Плюсы:
- Бесплатно
- Неограниченный потенциал
- Легко взять и использовать
- Тысячи плагинов и тем добавляют настройки и расширенные функции
- Большое полезное сообщество, постоянный поток нового контента
- Хорошая платформа для веб-дизайнеров и дизайнеров тем
Минусы:
- Нет встроенный конструктор сайтов, только простые варианты темы
- Вам нужно приобрести собственный домен и хостинг, а также обеспечить безопасность, обновления и резервные копии
- Премиум темы и плагины могут быть дорогими
Веб-сайт Строители
Борются с WordPress и не интересуются
обучение продвинутым навыкам веб-дизайна? Хотите просто получить простой веб-сайт
опубликованы в Интернете без особых хлопот? Конструктор сайтов идеально подходит для вас. Эти онлайн-платформы предлагают набор инструментов для веб-дизайна, с которым довольно легко работать.
Эти онлайн-платформы предлагают набор инструментов для веб-дизайна, с которым довольно легко работать.
Глубины в них не много, но если не надо в плане расширенных функций вашего веб-сайта, это отличный выбор. Вот некоторые из лучших конструкторов сайтов.
Webflow — Программное обеспечение для веб-дизайна без кода
Webflow был создан для создания высококачественных веб-сайтов без какого-либо кодирования. При правильном подходе может быть трудно отличить сайты, созданные в Webflow, от сайтов, созданных настоящими веб-дизайнерами. Это высокопрофессиональная платформа, и она даже поставляется со встроенным управляемым хостингом.
Инструмент немного сложнее в использовании на сайте строители идут, а учиться нужно какое-то время. Но это один из лучших конструкторы без кода. Webflow бесплатен для запуска, и вы можете пока вам нравится создавать свой сайт. Вы должны заплатить только тогда, когда будете готовы жить.
Плюсы:
- Высокий профессионализм с множеством опций
- Встроенный управляемый хостинг (включая резервное копирование и безопасность)
- Неограниченная бесплатная пробная версия до запуска сайта
- Интегрируется с другими платформами
Минусы:
- Немного дорогой стартовый план
- Блог/CMS функции оплачиваются дополнительно
- Труднее использование и более сложный пользовательский интерфейс по сравнению с другими конструкторами сайтов
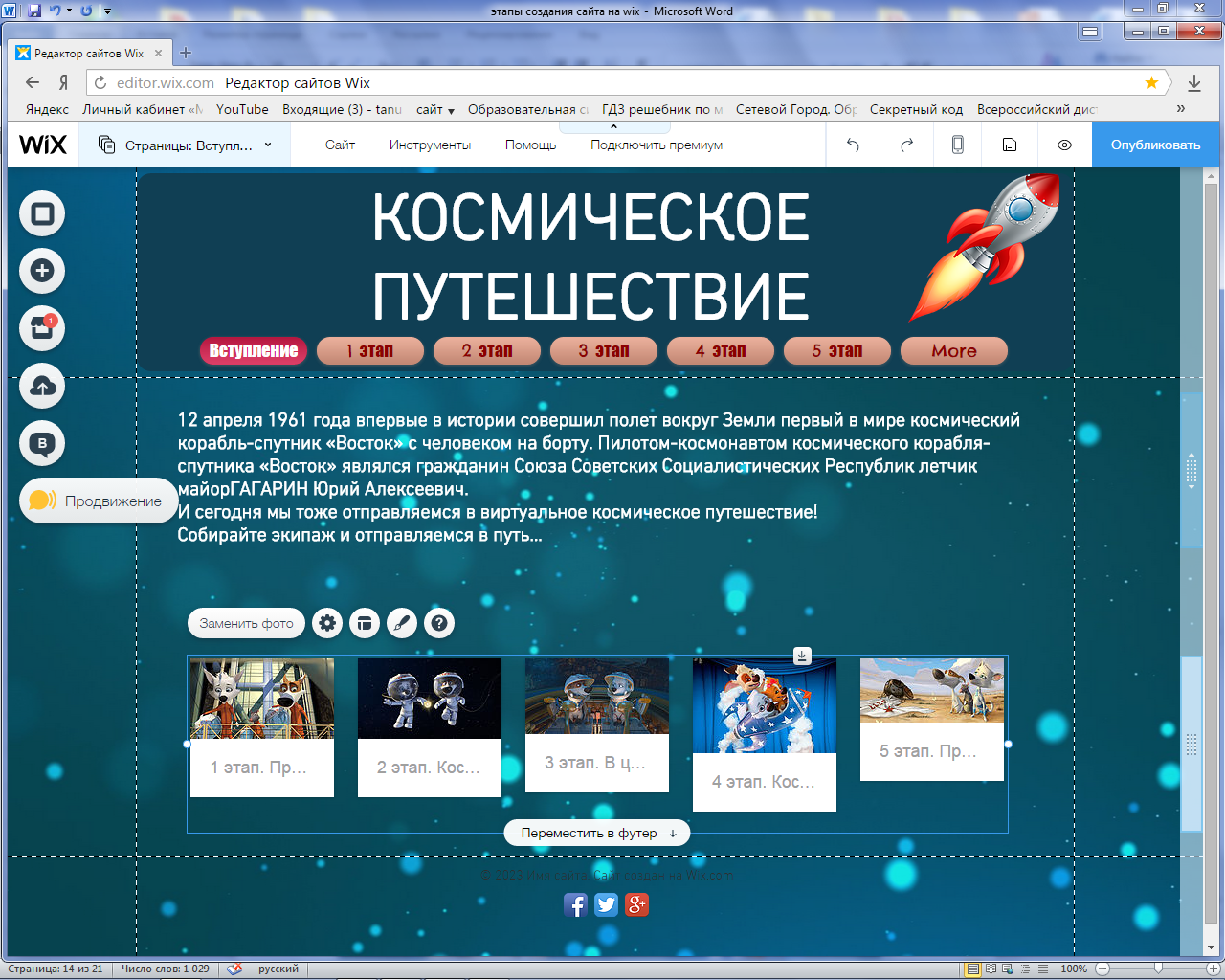
Wix — бесплатный конструктор сайтов для создания сайтов
Если вы ищете простой, удобный и бесплатный конструктор веб-сайтов, многие люди выбирают Wix. Wix ориентирован на начинающие компании со многими функциями электронной коммерции, но вы также можете использовать его для небольших личных проектов или даже блогов.
Wix ориентирован на начинающие компании со многими функциями электронной коммерции, но вы также можете использовать его для небольших личных проектов или даже блогов.
Бесплатный старт Wix с несколькими темами и веб-сайтом компоненты для работы, плюс вы можете разместить свой сайт на их субдомене. Если вы хотите добавить личный домен, продавать продукты или получить больше места для хранения и пропускной способности, вам нужно будет перейти на платный план.
Плюсы:
- Приличный диапазон вариантов настройки
- Магазин приложений добавляет интерактивные функции
- Легко использование интуитивно понятного пользовательского интерфейса с функцией перетаскивания
- Маленький- бизнес-ориентированные функции
Минусы:
- Стартовый план несколько дороже (но дешевле, чем Webflow)
- Возможности ведения блога ограничены
- Не лучшая платформа для долгосрочного роста
Weebly — простое в использовании программное обеспечение для веб-дизайна для малого бизнеса
Weebly во многом похож на Wix, но им немного проще пользоваться благодаря более чистому и менее громоздкому интерфейсу. Он также поддерживает функции для малого бизнеса, но, в отличие от Wix, вы можете продавать вещи даже на бесплатном плане.
Он также поддерживает функции для малого бизнеса, но, в отличие от Wix, вы можете продавать вещи даже на бесплатном плане.
Хотя он и не такой насыщенный, как другие сборщики, для что это такое, Weebly — довольно хорошая платформа, если вам нужно создать простую Веб-сайт. Его бесплатная версия, вероятно, самая насыщенная контентом.
Плюсы:
- Простота в освоении и отлично подходит для начинающих
- Хороший бесплатный план с функциями электронной коммерции
- Очень доступные премиальные планы
Минусы:
- Легкость использование достигается за счет ограниченной гибкости
- Нехорошо для больших сайтов с большим количеством страниц, таких как блоги
Squarespace
Squarespace — это профессиональная высококачественная платформа, ориентированная на электронную коммерцию. Его конструктор сайтов выглядит потрясающе, и он поставляется с множеством других функций, которые помогут вам продвигать и развивать свой бизнес. В отличие от более простых конструкторов веб-сайтов, Squarespace предоставляет платформу для роста. Даже когда вы перестанете быть небольшим стартапом, у вас все равно будет отличный хостинг для вашего сайта.
В отличие от более простых конструкторов веб-сайтов, Squarespace предоставляет платформу для роста. Даже когда вы перестанете быть небольшим стартапом, у вас все равно будет отличный хостинг для вашего сайта.
Вы можете узнать больше о Squarespace в нашем посте сравнения WordPress и Squarespace.
Плюсы:
- Изысканность конструктор сайтов с потрясающими шаблонами
- Поддержка как для бизнеса, так и для блога
- Отлично подходит для малый и крупный бизнес
- Управляемый хостинг включен; без ограничений пропускной способности/ресурсов на план
Минусы:
- Нет бесплатного тарифа, но можно попробовать конструктор сайтов
- Дороговато для небольших личных стартапов
- Конструктор сайтов сложнее освоить
- Не так много сообщества для сторонних плагинов
Shopify — лучшее программное обеспечение для веб-дизайна электронной коммерции
Shopify — это все об электронной коммерции. Каждая из его функций сосредоточена на создании интернет-магазина, приеме платежей и маркетинге вашего бизнеса. Основное внимание уделяется этому, но он поставляется с довольно хорошим редактором WYSIWYG.
Каждая из его функций сосредоточена на создании интернет-магазина, приеме платежей и маркетинге вашего бизнеса. Основное внимание уделяется этому, но он поставляется с довольно хорошим редактором WYSIWYG.
Недостатком является то, что по сравнению с более простыми конструкторами сайтов Shopify довольно дорог. Если вы не собираетесь в полной мере использовать функции электронной коммерции, вероятно, это того не стоит.
Плюсы:
- Множество функций электронной коммерции: создание сайтов, продажи, управление магазином и маркетинг — все в одном
- Хорошо подходит для вашего бизнеса
- Красивые шаблоны сайтов
Минусы:
- Очень дорогие планы
- Другой сайт строители имеют лучшие возможности настройки
- Shopify комиссия за транзакцию сверх комиссии за обработку платежей
HubSpot — конструктор веб-сайтов для новых и развивающихся компаний
Если вы хотите создать профессиональный веб-сайт без опыта программирования, вам подойдет бесплатный конструктор веб-сайтов HubSpot. Конструктор веб-сайтов
Конструктор веб-сайтов
HubSpot идеально подходит для растущего бизнеса и избавляет от всех хлопот, связанных с созданием веб-сайта. Благодаря интуитивно понятному редактору с функцией перетаскивания, принципу «что видишь, то и получишь» и встроенным функциям безопасности растущие компании могут легко запустить процветающий веб-сайт, который стимулирует конверсии.
Плюсы:
- Бесплатно навсегда
- Опыт программирования не требуется
- Простой в использовании редактор с функцией перетаскивания по принципу «что видишь, то и получишь» (WYSIWYG)
- Предназначен для долгосрочного роста
- Встроенный SSL, WAF и глобальный CDN
- Поставляется с сотнями бесплатных, профессионально разработанных, настраиваемых тем
Минусы:
- Обновления оплачиваются дополнительно
Начало работы с HubSpot
Графическое ПО для веб-дизайна
Если вы собираетесь заниматься веб-дизайном в качестве карьеры или хотите
попробовать свои силы в разработке собственного веб-сайта, вам понадобится широкий
разнообразие инструментов.
Вам следует тщательно изучить процесс веб-дизайна, если вы хотите пойти по этому пути, но, короче говоря, необходимое вам программное обеспечение может быть использовано для создания макетов, макетов и прототипов ваших творений.
Вам также может понадобиться универсальная художественная программа для создания ресурсов, таких как кнопки, фоны или украшения. Изучение всех тонкостей каждой программы может потребовать много практики, поэтому убедитесь, что вы выбрали лучшие для вас!
Mockplus
С помощью Mockplus RP дизайнеры и группы разработчиков могут разрабатывать, создавать прототипы, сотрудничать и передавать проекты в одном месте. Функционал платформы охватывает весь процесс разработки продукта, от идеи до воплощения. Mockplus стремится предоставить пользователям самые быстрые и умные инструменты для разработки лучшего UI/UX. Его среда для совместной работы в режиме реального времени означает, что члены команды могут работать над интерактивными функциями одновременно. Независимо от того, работаете ли вы удаленно или в офисе, Mockplus объединяет всю вашу команду и рабочий процесс проектирования в одном приложении.
Независимо от того, работаете ли вы удаленно или в офисе, Mockplus объединяет всю вашу команду и рабочий процесс проектирования в одном приложении.
Плюсы:
- Легко создавайте интерактивные прототипы с помощью простого интерфейса перетаскивания
- Огромный набор предварительно разработанных компонентов и значков для iOS и Android позволяет быстрее и проще создавать взаимодействия
- Он позволяет мгновенно просматривать прототипы на мобильных телефонах по ссылке
- Он полностью поддерживает адаптивные макеты, чтобы помочь вам автоматически настроить и масштабировать свое зрение, чтобы оно соответствовало любому экрану или макету
- Он предлагает большое количество бесплатных наборов и шаблонов пользовательского интерфейса, которые можно быстро использовать повторно
Минусы:
- Зависимость от сети
- Требуется больше компонентов
Начните работу с Mockplus
Adobe Creative Cloud
Продукты Adobe всегда были основой веб-дизайна
дело очень давно. Хотя конкуренты появились на протяжении
лет многие дизайнеры по-прежнему полагаются на продукты Adobe для выполнения своей работы.
Хотя конкуренты появились на протяжении
лет многие дизайнеры по-прежнему полагаются на продукты Adobe для выполнения своей работы.
Photoshop предназначен для редактирования изображений и создания графики, XD может создавать веб-прототипы, а Dreamweaver позволяет кодировать и видеть свою работу вживую. И это даже не половина дела.
Плюсы:
- Профессиональный, инструменты корпоративного уровня, подходящие для веб-дизайна и графического дизайна
- Один подписка дает вам доступ ко всему
Минусы:
- Программы сложны и трудны для изучения
- Очень дорогая услуга по подписке
- Как только вы подписка истекает вы не можете использовать программное обеспечение
Sketch
Sketch, созданный для дизайнеров, представляет собой редактор векторной графики, который в значительной степени конкурирует с несколькими продуктами Adobe. Дизайн, прототипирование и даже совместная работа встроены прямо в него, и в нем есть почти все, что вам нужно для создания потрясающего дизайна веб-сайта.
Всего за 99 долларов в год — и возможность продолжать пользоваться Sketch после истечения срока действия лицензии — вы получаете гораздо больше за свои деньги по сравнению с Креативное облако.
Плюсы:
- Профессиональный Инструменты пользовательского интерфейса и веб-дизайна
- Очень доступный
- Продолжить использование Sketch без обновлений по истечении срока действия лицензии
- Сотрудничество особенности
Минусы:
- Только для Mac (без версии для Windows)
- Лучше подходит для прототипирования, чем для графического дизайна
- Меньше сообщества по сравнению с продуктами Adobe
GIMP
Photoshop всегда был дорогим, но существуют бесплатные альтернативы с сопоставимыми инструментами. GIMP не является векторным редактором и не имеет отличных функций для веб-дизайна, но если вам нужна программа для создания графики, не требующая огромных затрат, это то, что вам нужно.
Плюсы:
- Бесплатное программное обеспечение для редактирования графики с открытым исходным кодом
- Инструменты, аналогичные Photoshop
- Легче в освоении, чем Photoshop
Минусы:
- Нет вектора редактирование
- Достойный сообщество, но не такое большое, как Photoshop .
- Отсутствует некоторые дополнительные инструменты и функции
Affinity Designer
Если вам нужен инструмент графического дизайна немного больше профессиональный, чем GIMP, но менее дорогой и сложный в использовании, чем Photoshop, Стоит попробовать Affinity Designer. Предлагает как векторную, так и растровую графику. редактирование, что делает его хорошей заменой как Adobe Illustrator, так и Photoshop в одной. Всего за единовременную плату в размере 50 долларов вы получаете отличный редактор для своей графики. дизайнерские работы.
Плюсы:
- Профессиональный инструменты и функции для создания графики
- Разовая, довольно доступная плата
- Вектор и растровая графика в одной программе
Минусы:
- Нет свободных доступна версия
- Не тот лучшее программное обеспечение для веб-дизайна; не идеально подходит для таких процессов, как макеты и прототипирование
Figma
Созданная для совместной работы, Figma — идеальное решение, если
вы хотите работать вместе со своей командой. Прототипирование — это быстро и легко, и однажды
вы создаете дизайн-систему, ваш рабочий процесс станет еще более оптимизированным, так как
вы можете использовать его в каждом проекте. Это также бесплатно, поэтому у небольших команд нет
платить что-либо.
Прототипирование — это быстро и легко, и однажды
вы создаете дизайн-систему, ваш рабочий процесс станет еще более оптимизированным, так как
вы можете использовать его в каждом проекте. Это также бесплатно, поэтому у небольших команд нет
платить что-либо.
Плюсы:
- Лучший инструменты для совместной работы на рынке
- Быстрый прототипирование
- Файл обмен с товарищами по команде и клиентами
- Бесплатный план до двух редакторов и трех проектов
Минусы:
- Приложение на основе браузера означает, что оно работает на любой ОС, но только при наличии подключения к Интернету
- Отсутствуют некоторые расширенные функции
Marvel
Устали переключаться между программами? Хотите только один дизайн
инструмент, в котором вы можете создавать каркасы, макеты и прототипы веб-сайтов в централизованном
центр? У Marvel есть все функции, необходимые для создания красивых веб-сайтов.
концепция для передачи разработчику.
Плюсы:
- Полный набор инструментов для веб-дизайна
- Используйте одну и ту же программу на протяжении всего процесса проектирования
- Отличные функции веб-прототипирования и пользовательского тестирования
Минусы:
- Бесплатный план ограничен одним проектом
- Широкий набор функций, но не такой специализированный, как другие инструменты
- Совместная работа и пользовательское тестирование заблокированы дорогостоящим платным доступом
UXPin
UXPin — еще одна универсальная платформа, обеспечивающая инструменты, необходимые для создания реалистичных прототипов. Используя компоненты кода, условные переменные и фактические интерактивные элементы, которые вы можете создать прототипы, которые кажутся реальными. Но каркасы и мокапы тоже не остались в стороне. с таким же пристальным вниманием к их особенностям.
Плюсы:
- Безумно реалистичные прототипы
- Все, что вам нужно для всего процесса веб-дизайна
- Встроенные инструменты для совместной работы
- Доступна бесплатная версия с ограниченными функциями
Минусы:
- Платные планы несколько дороже
- Принимает немного пора учиться и привыкать к
Balsamiq
Компания Balsamiq полностью сосредоточена на каркасном проектировании. вероятно, делает это лучше всего из любого другого инструмента. Вы можете создать как чистый вектор
контуры, а также грубые наброски и переключаться между двумя режимами по желанию.
Сочетания клавиш и функции быстрого добавления помогают ускорить рабочий процесс.
слишком. В целом, это надежная программа, если вайрфрейминг является важной частью вашей работы.
процесс проектирования.
вероятно, делает это лучше всего из любого другого инструмента. Вы можете создать как чистый вектор
контуры, а также грубые наброски и переключаться между двумя режимами по желанию.
Сочетания клавиш и функции быстрого добавления помогают ускорить рабочий процесс.
слишком. В целом, это надежная программа, если вайрфрейминг является важной частью вашей работы.
процесс проектирования.
Плюсы:
- Простое программное обеспечение для создания каркасов с минимальными затратами на обучение
- Сверхбыстрый процесс проектирования
- Совместная работа в реальном времени с Balsamiq Cloud
Минусы:
- Только вайрфрейминг — без прототипирования и мокапов
- Нет бесплатной версии, и цены могут увеличиваться, если вам нужно другое графическое программное обеспечение
Платформы веб-дизайна
Ищете не только дизайн веб-сайтов, но и
прототипы с использованием HTML, CSS и Javascript? Ищите интерфейсные фреймворки. Эти небольшие библиотеки помогают веб-дизайнерам и разработчикам, предоставляя вам прочную
база для работы и доступ к компонентам для таких вещей, как кнопки, формы и
ползунки.
Эти небольшие библиотеки помогают веб-дизайнерам и разработчикам, предоставляя вам прочную
база для работы и доступ к компонентам для таких вещей, как кнопки, формы и
ползунки.
Если вы новичок в разработке, программирование с царапина может быть не лучшей идеей. Использование фреймворка может помочь вам написать более чистый, более отзывчивый код за гораздо меньшее время.
Bootstrap
Если вы когда-нибудь слышали о фреймворке переднего плана, то, вероятно, это Bootstrap. Библиотека компонентов HTML, Javascript и CSS для мобильных устройств безумно популярна. Интеграция очень проста; просто установите с помощью менеджера пакетов, такого как npm, или с помощью собственного CDN Bootstrap.
С помощью Bootstrap легко создавать адаптивные веб-сайты Благодаря системе сетки ваши сайты всегда будут хорошо выглядеть на мобильных устройствах. Ты можно сэкономить много времени, начав с фреймворка, и сделать свой код гораздо более последовательным.
Плюсы:
- Mobile-first, адаптивный дизайн
- Более быстрая сеть разработка
- Легко подобрать и настроить
- Большой сообщество и множество дополнений
Минусы:
- Занимает немного пора научиться им пользоваться
- Начальная загрузка сайты, как правило, выглядят одинаково, что может ограничивать выбор дизайна 90 124
- каркас может быть несколько тяжелым и интенсивным
W3.
 CSS
CSSW3.CSS — это простой, легкий и универсальный фреймворк, созданный одним из самых полезных веб-ресурсов по программированию. Он отзывчивый из коробки и, в отличие от других фреймворков, очень быстрый и не замедляет работу вашего сервера. Все, что вам нужно сделать, это добавить его таблицу стилей на ваш сайт.
Плюсы:
- Простой, легкий и отзывчивый
- Очень просто учиться
- Установка требуется только одна строка кода
- Отлично стартовый каркас для начинающих
Минусы:
- Подходит только для небольших простых проектов
- Отсутствие сообщества означает меньше учебных пособий и ресурсов в Интернете
Foundation
Созданный, чтобы быть чистым и отзывчивым, Foundation подходит, если вы хотите создать адаптивный сайт, который загружается молниеносно и не содержит ненужного кода. Его цель аналогична W3.CSS, но больше подходит для более крупных проектов и гораздо более настраиваема.
Плюсы:
- Сверхлегкий, отзывчивый фреймворк с только необходимыми функциями
- Адаптивный дизайн на основе сетки
- Широкие возможности настройки
- Встроенные виджеты и компоненты
Минусы:
- Меньше руководств и ресурсов по сравнению с более популярными платформами, такими как Bootstrap
- Не подходит для начинающих из-за сложности
UIkit
Хотите добавить на свои сайты интерактивные функции, такие как аккордеонные меню, контейнеры, раскрывающиеся списки, таймеры обратного отсчета и лайтбоксы? В UIkit есть все, что вам нужно для создания вашего веб-сайта и наполнения его интересными, динамичными элементами. Хотя он поставляется с сеткой для создания макетов, основное внимание уделяется добавлению модульных компонентов на ваш сайт.
Плюсы:
- Десятки динамические компоненты
- Полностью модульный; использовать существующий код для создания собственных элементов
- Минимальный Код CSS и Javascript
Минусы:
- Ориентирован больше на компоненты, чем на возможности создания сайтов
- Медленная разработка с нечастыми обновлениями
Pure
Даже UIkit слишком тяжел для вас? Чистый полностью состоит из
один файл: его таблица стилей CSS. Нет Javascript, чтобы затормозить ваш сайт. С
с его помощью вы можете создавать адаптивные макеты с сетками и меню, а также добавлять
динамические компоненты, такие как формы и кнопки, на ваш сайт.
Нет Javascript, чтобы затормозить ваш сайт. С
с его помощью вы можете создавать адаптивные макеты с сетками и меню, а также добавлять
динамические компоненты, такие как формы и кнопки, на ваш сайт.
Плюсы:
- Сверхлегкий и оптимизированный
- Компонент сетки для построения сайтов
- Хорошее сочетание полезных элементов
Минусы:
- Не как много элементов как UIkit
- Справедливо голые кости (хотя это может быть частью розыгрыша)
Скелет
Скелет немного отличается, так как это шаблон, а не каркас; Другими словами, он предоставляет простой, повторно используемый код, который предлагает минимум функций, необходимых для создания сайта.
Многие фреймворки увязли в вещах, которые вы никогда не будете использовать
и тяжелый код, который может облагать налогом ваш сервер. Skeleton дает вам основные модули
вам нужно будет начать работу, и позволяет вам использовать их для создания веб-сайта.
Плюсы:
- Безумно минимален, всего 400 строк кода
- Намного легче, чем веб-фреймворки
- Адаптивная сетка для создания сайтов
Минусы:
- Только основные утилиты, необходимые для начала работы, и ничего лишнего
- Нет разработка или обновления с 2014 года
Semantic UI
В отличие от других фреймворков, Semantic UI создан для читаемый и модульный. Код HTML и Javascript лаконичен и прост в использовании. учиться, делая создание темы безболезненным процессом. Он поставляется с несколькими полезными Компоненты, гарантирующие, что создание и настройка вашего веб-сайта не составит труда.
Плюсы:
- Отлично подходит для новички
- Пропустить компоненты, которые вам не нужны, и сохраняйте небольшой размер файла
- Красивый дизайн; нет базовых, повторяющихся веб-сайтов
Минусы:
- Компонент размеры немного великоваты
- Здание на существующих модулях может быть сложно
- Нет часто поддерживается или обновляется
Как выбрать лучший веб-дизайн Программное обеспечение
Здесь много программного обеспечения, так что вам может показаться, что
перегруженный. Лучшее, что вы можете сделать, это определиться с масштабом вашего проекта.
сначала, затем выберите категорию, которая подходит лучше всего.
Лучшее, что вы можете сделать, это определиться с масштабом вашего проекта.
сначала, затем выберите категорию, которая подходит лучше всего.
Если вы новичок и вам нужен простой инструмент который прост в использовании и может создать веб-сайт как можно быстрее, веб-сайт строитель лучше всего подходит для вас. У них не так много настроек по сравнению с другие варианты, но они делают свою работу быстро, и легко создать красивую сайт с минимальными усилиями.
Если вам нужен более гибкий инструмент с безграничная настройка, в то же время довольно легко попасть в качестве новичок, рассмотрите WordPress. Подходит как для небольших личных проектов и как платформа для веб-дизайнеров, которые хотят попасть в отрасль.
Если вы хотите стать веб-дизайнером или хотите создавать собственную графику, найдите лучшее программное обеспечение для веб-дизайна для начинающих и соберите набор инструментов, который идеально соответствует вашим целям.
И, наконец, если вы хотите создать собственный веб-сайт из
с нуля, используя HTML, CSS и Javascript, попробуйте интерфейсную структуру.
